Démarrage rapide : Créer une fonction Go ou Rust dans Azure à l’aide de Visual Studio Code
Dans cet article, vous allez utiliser Visual Studio Code pour créer une fonction de gestionnaire personnalisé qui répond aux requêtes HTTP. Après avoir testé le code localement, vous le déployez dans l’environnement serverless d’Azure Functions.
Les gestionnaires personnalisés peuvent être utilisés pour créer des fonctions dans n’importe quel langage ou runtime en exécutant un processus serveur HTTP. Cet article prend en charge à la fois Go et Rust.
Le fait de suivre ce guide de démarrage rapide entraîne une petite dépense de quelques cents USD tout au plus dans votre compte Azure.
Configurer votre environnement
Avant de commencer, veillez à disposer des éléments suivants :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code.
Go, version la plus récente recommandée. Utilisez la commande
go versionpour vérifier la version que vous utilisez.
Installer ou mettre à jour Core Tools
L’extension Azure Functions pour Visual Studio Code s’intègre à Azure Functions Core Tools afin que vous puissiez exécuter et déboguer vos fonctions localement dans Visual Studio Code à l’aide du runtime Azure Functions. Avant la mise en route, il est judicieux d’installer Core Tools localement ou de mettre à jour une installation existante pour utiliser la dernière version.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Install ou Update Core Tools.
Cette commande tente de démarrer une installation basée sur un package de la dernière version de Core Tools ou de mettre à jour une installation basée sur un package existant. Si npm ou Homebrew n’est pas installé sur votre ordinateur local, vous devezinstaller ou mettre à jour manuellement Core Tools.
Créer votre projet local
Dans cette section, vous allez utiliser Visual Studio Code pour créer un projet de gestionnaires personnalisés Azure Functions local. Plus loin dans cet article, vous allez publier votre code de fonction sur Azure.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Create New Project....Choisissez l’emplacement de répertoire pour votre espace de travail de projet et optez pour Sélectionner. Vous devez créer un dossier ou choisir un dossier vide pour l’espace de travail du projet. Ne choisissez pas de dossier de projet qui fait déjà partie d’un espace de travail.
Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner un langage pour votre projet de fonction Choisissez Custom Handler.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Fournir un nom de fonction Tapez HttpExample.Niveau d’autorisation Choisissez l’option Anonymous, qui permet à quiconque d’appeler le point de terminaison de votre fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.À l’aide de ces informations, Visual Studio Code génère un projet Azure Functions avec un déclencheur HTTP. Vous pouvez voir les fichiers de projet locaux dans l’Explorateur.
Créer et générer votre fonction
Le fichier function.json dans le dossier HttpExample déclare une fonction de déclencheur HTTP. Vous terminez la fonction en ajoutant un gestionnaire et en le compilant en un exécutable.
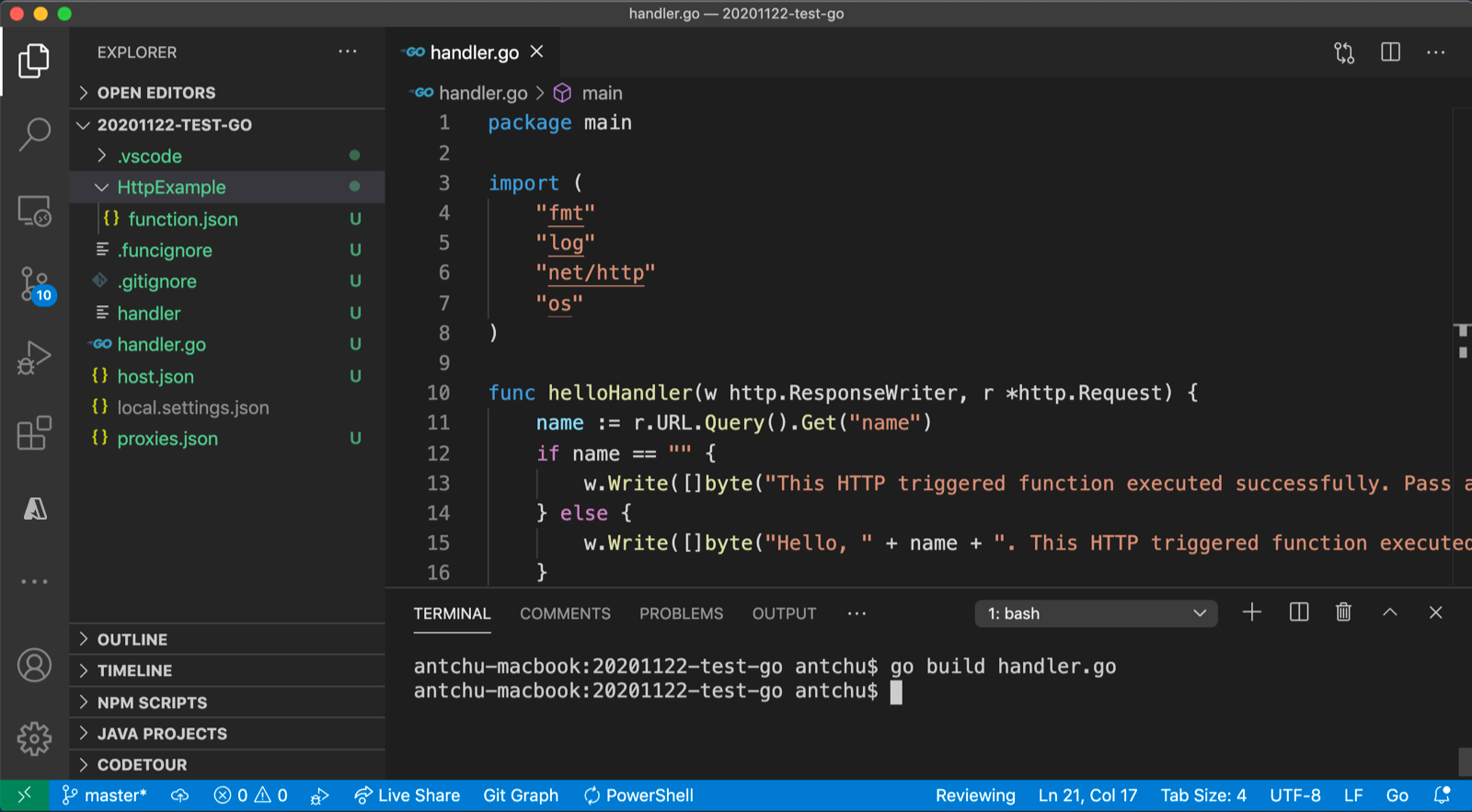
Appuyez sur Ctrl+N (Cmd+N sur macOS) pour créer un fichier. Enregistrez-le comme handler.go dans la racine de l’application de fonction (dans le même dossier que host.json).
Dans handler.go, ajoutez le code suivant et enregistrez le fichier. Il s’agit de votre gestionnaire personnalisé Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Appuyez sur Ctrl+Maj+' ou sélectionnez Nouveau terminal dans le menu Terminal pour ouvrir un nouveau terminal intégré dans VS Code.
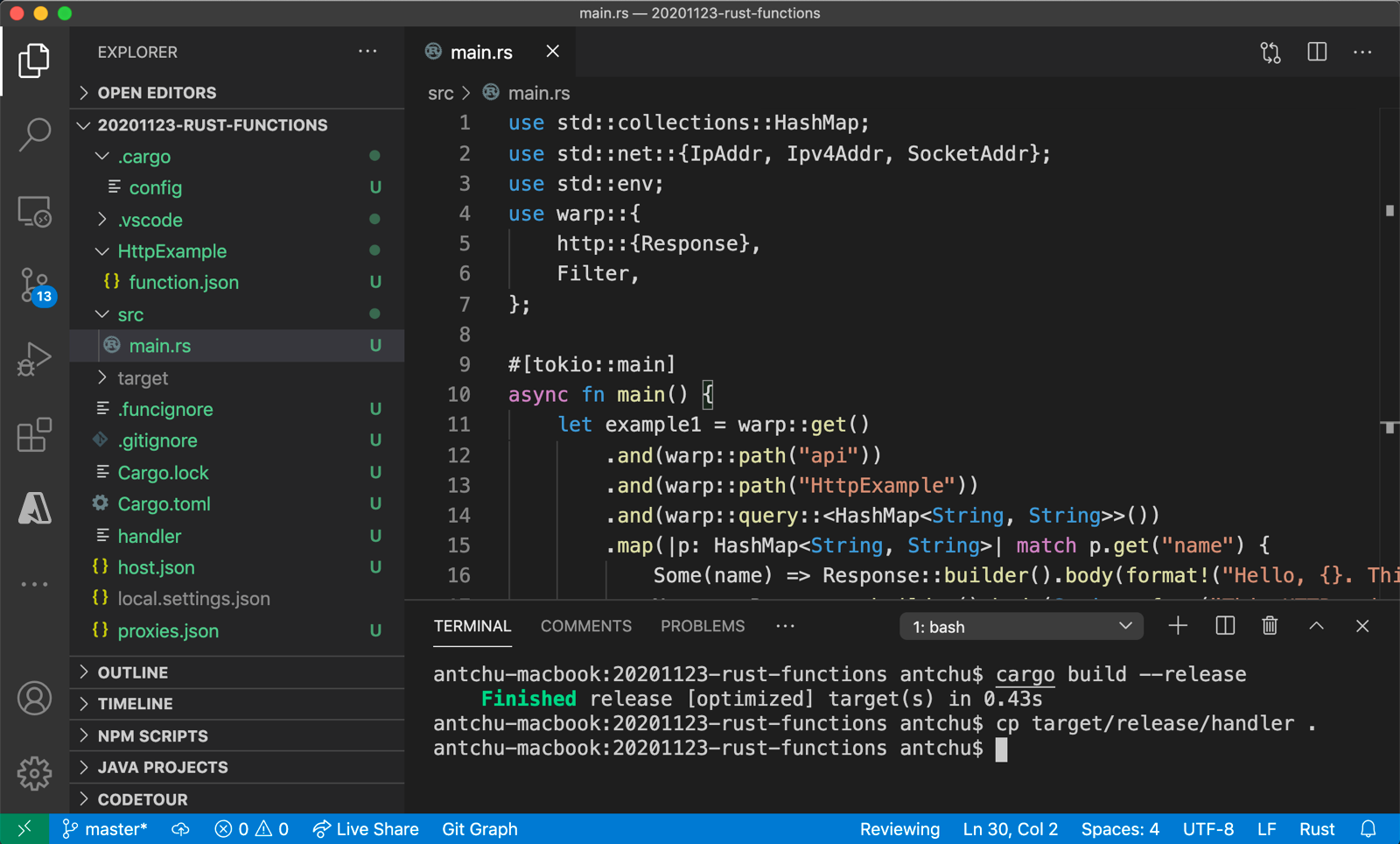
Compilez votre gestionnaire personnalisé à l’aide de la commande suivante. Un fichier exécutable nommé
handler(handler.exesur Windows) est généré dans le dossier racine de l’application de fonction.go build handler.go
Configurer votre application de fonction
L’hôte de la fonction doit être configuré pour exécuter le fichier binaire de votre gestionnaire personnalisé au démarrage.
Ouvrez host.json.
Dans la section
customHandler.description, définissez la valeur dedefaultExecutablePathsurhandler(sur Windows, définissez-la surhandler.exe).Dans la section
customHandler, ajoutez une propriété nomméeenableForwardingHttpRequestet définissez sa valeur surtrue. Pour les fonctions composées uniquement d’un déclencheur HTTP, ce paramètre simplifie la programmation en vous permettant d’utiliser une requête HTTP classique au lieu de la charge utile des demandes du gestionnaire personnalisé.Vérifiez que la section
customHandlerressemble à cet exemple. Enregistrez le fichier."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
L’application de fonction est configurée pour démarrer l’exécutable de votre gestionnaire personnalisé.
Exécuter la fonction localement
Vous pouvez exécuter ce projet sur votre ordinateur de développement local avant de publier sur Azure.
Dans le terminal intégré, démarrez l’application de fonction en utilisant Azure Functions Core Tools.
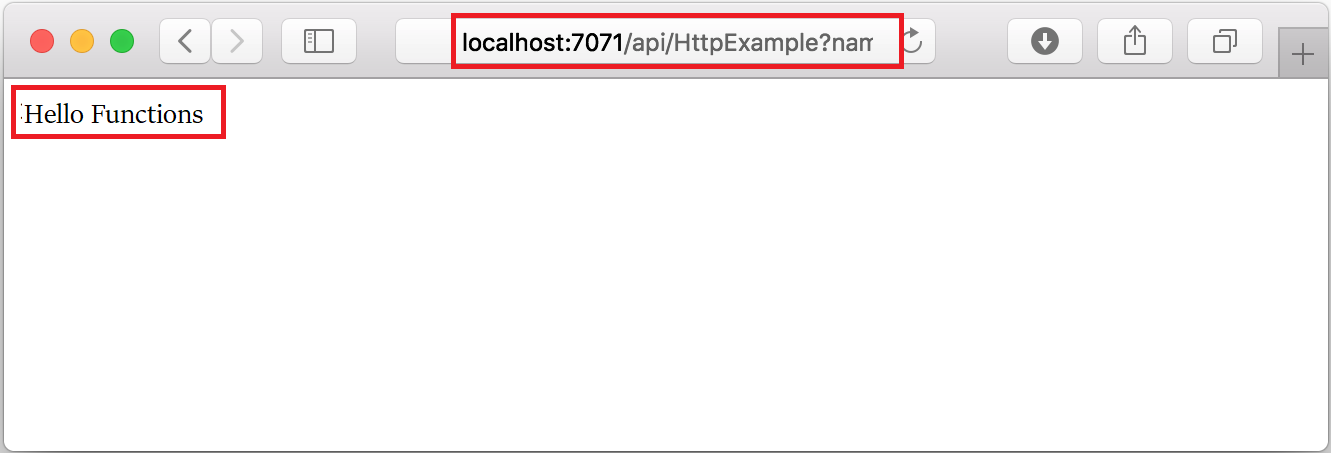
func startAvec Core Tools en cours d’exécution, accédez à l’URL suivante pour exécuter une requête GET, qui inclut la chaîne de requête
?name=Functions.http://localhost:7071/api/HttpExample?name=FunctionsUne réponse est retournée, semblable à celle-ci dans un navigateur :

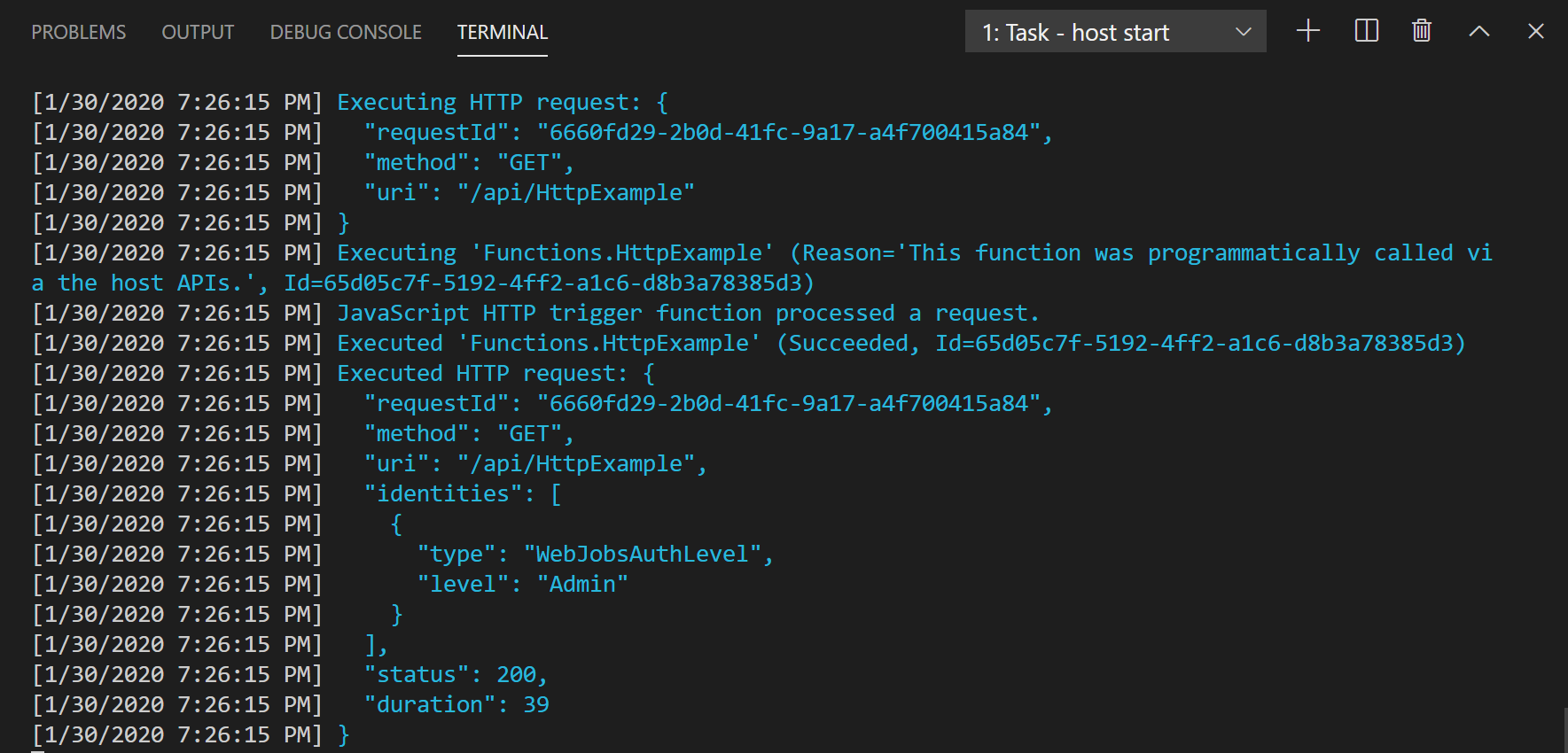
Les informations relatives à la requête s’affichent dans le panneau Terminal.

Appuyez sur Ctrl+C pour arrêter Core Tools.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, il est temps d’utiliser Visual Studio Code pour publier le projet directement sur Azure.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
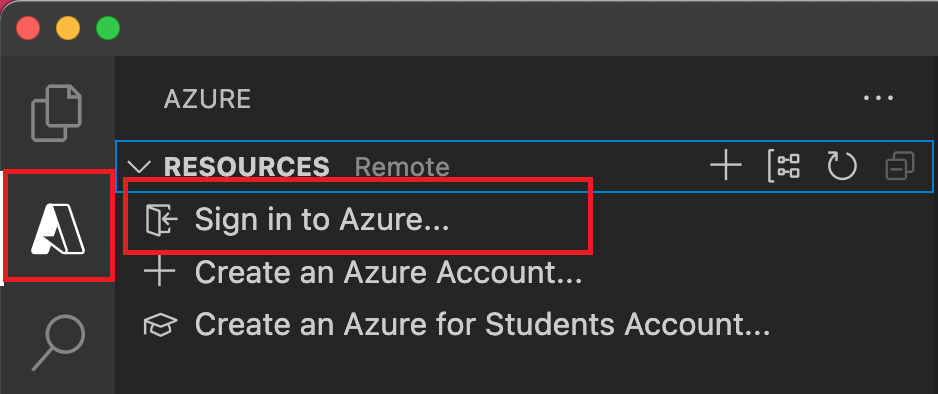
Si vous n’êtes pas encore connecté, dans la Barre d’activité, sélectionnez l’icône Azure. Ensuite, sous Ressources, sélectionnez Se connecter à Azure.

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, Créez un compte Azure. Les étudiants peuvent sélectionner Créer un compte Azure for Students.
Quand vous y êtes invité dans le navigateur, sélectionnez votre compte Azure et connectez-vous avec vos informations d’identification de compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre de navigateur. Les abonnements qui appartiennent à votre compte Azure sont affichés dans la barre latérale.
Compiler le gestionnaire personnalisé pour Azure
Dans cette section, vous allez publier votre projet sur Azure dans une application de fonction exécutant Linux. Dans la plupart des cas, vous devez recompiler votre fichier binaire et ajuster votre configuration pour qu’elle corresponde à la plateforme cible avant la publication sur Azure.
Dans le terminal intégré, compilez le gestionnaire en Linux/x64. Un fichier binaire nommé
handlerest créé dans la racine de l’application de fonction.
Créer l’application de fonction dans Azure
Dans cette section, vous créez une application de fonction et les ressources associées dans votre abonnement Azure.
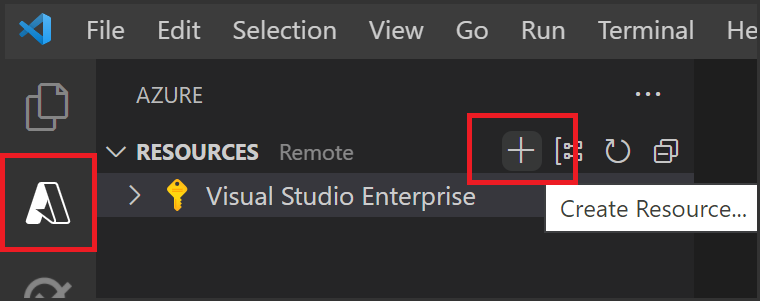
Sélectionnez l’icône Azure dans la barre Activité. Ensuite, dans la zone Ressources, sélectionnez l’icône + et choisissez l’option Créer une application de fonction dans Azure.

Quand vous y êtes invité, indiquez les informations suivantes :
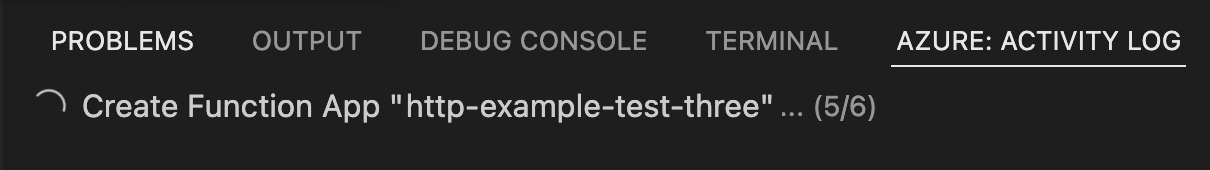
Prompt Sélection Sélectionner un abonnement choisissez l’abonnement à utiliser. Vous ne verrez pas cela si vous n’avez qu’un abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Tapez un nom valide dans un chemin d’URL. Le système vérifie que le nom que vous tapez est unique dans Azure Functions. Sélectionner une pile d’exécution Choisissez Gestionnaire personnalisé. Sélectionnez un emplacement pour les nouvelles ressources Pour de meilleures performances, choisissez une région proche de vous. L’extension montre l'état des ressources individuelles au fur et à mesure qu’elles sont créées dans Azure, dans le panneau Azure : journal d’activité.

Quand la création est terminée, les ressources Azure suivantes sont créées dans votre abonnement. Les ressources sont nommées en fonction du nom de votre application de fonction :
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte Stockage Azure standard, qui conserve l’état et d’autres informations spécifiques à vos projets.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan Azure App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction et qui fait le suivi de l’utilisation de vos fonctions dans l’application.
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil
Par défaut, les ressources Azure nécessaires pour votre application de fonction sont créées selon le nom que vous avez saisi pour votre application de fonction. Par défaut, les ressources sont créées avec l’application de fonction dans le même nouveau groupe de ressources. Si vous voulez personnaliser les noms des ressources associées ou réutiliser des ressources existantes, publiez le projet en utilisant les options de création avancées.
Déployer le projet dans Azure
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
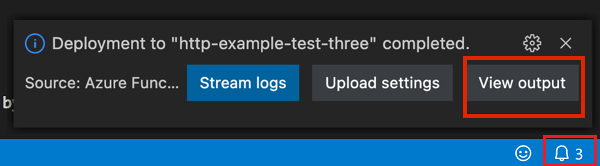
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir à nouveau.

Exécuter la fonction dans Azure
Appuyez sur F1 pour afficher la palette de commandes, puis recherchez et exécutez la commande
Azure Functions:Execute Function Now.... Si vous y êtes invité, sélectionnez votre abonnement.Sélectionnez votre nouvelle ressource d’application de fonction, et
HttpExampleen tant que fonction.Dans Entrer le corps de la demande, tapez
{ "name": "Azure" }, puis appuyez sur Entrée pour envoyer ce message de requête à votre fonction.Quand la fonction s’exécute dans Azure, la réponse s’affiche dans la zone de notification. Développez la notification pour passer en revue la réponse complète.
Nettoyer les ressources
Quand vous passerez à l’étape suivante et ajouterez une liaison de file d’attente Stockage Azure à votre fonction, vous devrez conserver toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, vous pouvez utiliser les étapes suivantes pour supprimer l’application de fonction et ses ressources connexes afin d’éviter des coûts supplémentaires.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
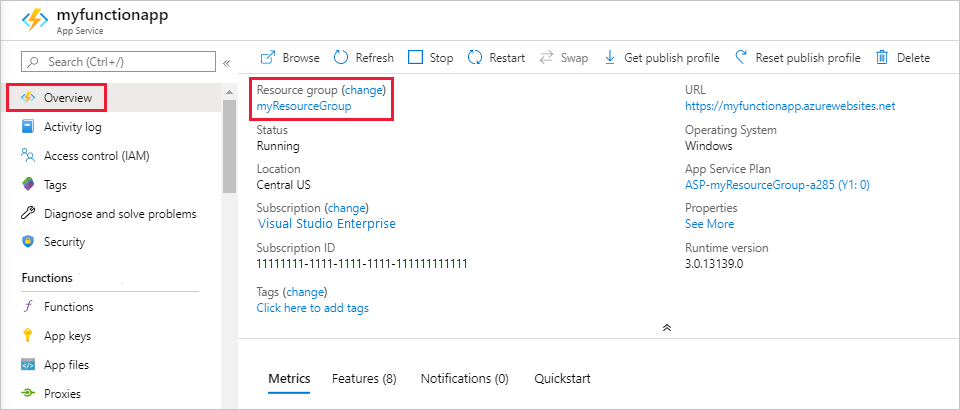
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Pour en savoir plus sur les coûts de Functions, consultez Estimation des coûts d’un plan Consommation.