Personnaliser l’interface utilisateur avec des modèles HTML dans Azure Active Directory B2C
Avant de commencer, utilisez le sélecteur Choisir un type de stratégie pour choisir le type de stratégie que vous configurez. Azure Active Directory B2C offre deux possibilités pour définir la façon dont les utilisateurs interagissent avec vos applications : via des flux utilisateurs prédéfinis ou via des stratégies personnalisées entièrement configurables. La procédure donnée dans cet article est différente pour chaque méthode.
La personnalisation de l’interface utilisateur qu’Azure Active Directory B2C (Azure AD B2C) présente à vos clients permet d’offrir une expérience utilisateur fluide au sein de votre application. Ces expériences incluent la modification du profil, l’inscription, la connexion et la réinitialisation du mot de passe. Cet article présente les méthodes de personnalisation de l’interface utilisateur.
Conseil
Si vous souhaitez modifier uniquement le logo de la bannière, l’image et la couleur d’arrière-plan de vos pages de flux utilisateur, vous pouvez essayer la fonctionnalité Personnalisation de la société.
Vue d’ensemble des fichiers HTML et CSS personnalisés
Azure AD B2C exécute le code dans le navigateur de votre client à l’aide de Partage des ressources cross-origin (CORS). Au moment de l’exécution, le contenu est chargé depuis une URL que vous spécifiez dans votre flux utilisateur ou stratégie personnalisée. Chaque page de l’expérience utilisateur charge son contenu à partir de l’URL que vous spécifiez pour cette page. Une fois le contenu chargé à partir de votre URL, il est fusionné avec un fragment HTML inséré par Azure AD B2C, puis la page est présentée à votre client.

Contenu de page HTML personnalisé
Créez une page HTML avec votre propre personnalisation pour servir le contenu de votre page personnalisée. Cette page peut être une page *.html statique, ou une page dynamique comme .NET, Node.js ou PHP, mais Azure B2C ne prend en charge aucun moteur d’affichage. Tout rendu côté serveur de la page dynamique doit être effectué par une application web dédiée.
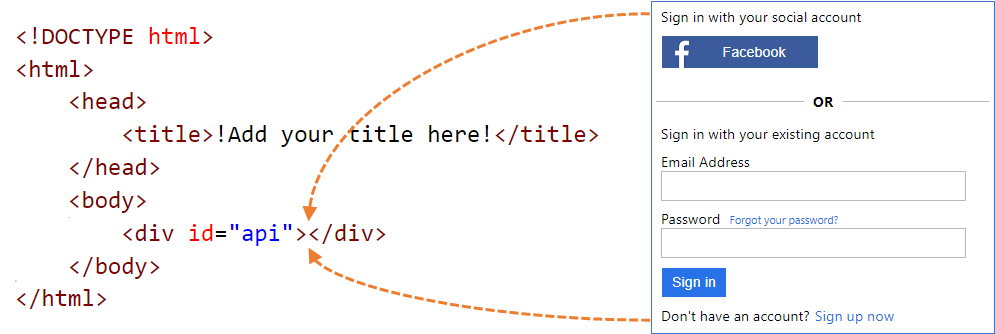
Le contenu de votre page personnalisée peut contenir tous les éléments HTML, y compris CSS et JavaScript, mais ne peut pas contenir d’éléments non sécurisés comme des iframes. Le seul élément requis dans votre page HTML est un élément div dont id est défini sur api, <div id="api"></div> par exemple.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Personnaliser les pages Azure AD B2C par défaut
Au lieu de créer le contenu de votre page personnalisée à partir de zéro, vous pouvez personnaliser le contenu de la page par défaut d’Azure AD B2C.
Le tableau suivant répertorie le contenu de page par défaut fourni par Azure AD B2C. Téléchargez les fichiers et utilisez-les comme point de départ pour créer vos propres pages personnalisées. Consultez la section Exemples de modèles pour découvrir comment télécharger et utiliser les exemples de modèles.
| Page | Description | Modèles |
|---|---|---|
| Connexion ou inscription unifiée | Cette page gère le processus d’inscription et de connexion des utilisateurs. Les utilisateurs peuvent utiliser des fournisseurs d’identité d’entreprise, des fournisseurs d’identité de réseaux sociaux tels que Facebook, un compte Microsoft ou des comptes locaux. | Classique, Bleu océan et Gris ardoise. |
| Connexion (uniquement) | La page de connexion est également appelée Sélection du fournisseur d’identité. Il gère la connexion de l’utilisateur avec un compte local ou des fournisseurs d’identité fédérés. Utilisez cette page pour autoriser la connexion sans possibilité d’inscription. Par exemple, avant que l’utilisateur puisse modifier son profil. | Classique, Bleu océan et Gris ardoise. |
| Autodéclaré | La plupart des interactions dans Azure AD B2C où une saisie de l’utilisateur est attendue sont autodéclarés. Par exemple, une page d’inscription, une page de connexion ou une page de réinitialisation du mot de passe. Utilisez ce modèle en tant que contenu de page personnalisé pour une page d’inscription à un compte de réseau social, une page d’inscription à un compte local, une page de connexion à un compte local, une page de réinitialisation du mot de passe, une page de modification du profil, une page de bloc et bien plus encore. La page autodéclarée peut contenir différentes commandes de saisie telles qu’une zone de saisie de texte, une zone de saisie de mot de passe, un bouton radio, des zones de liste déroulante à sélection unique ou des cases à sélection multiples. | Classique, Bleu océan et Gris ardoise. |
| Authentification multifacteur | Cette page permet aux utilisateurs de vérifier leurs numéros de téléphone (par voie textuelle ou vocale) au cours de l’inscription ou de la connexion. | Classique, Bleu océan et Gris ardoise. |
| Erreur | Cette page s’affiche lorsqu’une exception ou une erreur est rencontrée. | Classique, Bleu océan et Gris ardoise. |
Hébergement du contenu de la page
Lorsque vous utilisez vos propres fichiers HTML et CSS pour personnaliser l’interface utilisateur, hébergez votre contenu d’interface utilisateur sur n’importe quel point de terminaison HTTPS disponible publiquement qui prend en charge CORS. Par exemple, Stockage Blob Azure, Azure App Services, serveurs web, réseaux de distribution de contenu, AWS S3 ou systèmes de partage de fichiers.
Instructions pour l’utilisation de contenu de page personnalisé
Utilisez une URL absolue lorsque vous incluez des ressources externes telles que des fichiers multimédias, CSS et JavaScript dans votre fichier HTML.
Avec la version 1.2.0 de la mise en page et les suivantes, vous pouvez ajouter l’attribut
data-preload="true"dans vos balises HTML pour contrôler l’ordre de chargement des fichiers CSS et JavaScript. Grâce àdata-preload="true", la page est construite avant d’être affichée à l’utilisateur. Cet attribut permet d’éviter le « scintillement » de la page en préchargeant le fichier CSS, sans que le code HTML non stylisé soit affiché à l’utilisateur. L’extrait de code HTML suivant montre l’utilisation de la balisedata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Nous vous recommandons de commencer par le contenu de la page par défaut et de créer par-dessus.
Vous pouvez inclure du JavaScript dans votre contenu personnalisé.
Les versions de navigateur prises en charge sont les suivantes :
- Internet Explorer 11, 10 et Microsoft Edge
- Prise en charge limitée pour Internet Explorer 9 et 8
- Google Chrome 42.0 et ultérieur
- Mozilla Firefox 38.0 et ultérieur
- Safari pour iOS et macOS, version 12 et versions ultérieures
En raison des restrictions de sécurité, Azure AD B2C ne prend pas en charge les éléments HTML
frame,iframeniform.
Localiser le contenu
Vous localisez votre contenu HTML en activant la personnalisation de la langue dans votre locataire Azure AD B2C. L’activation de cette fonctionnalité permet à Azure AD B2C de définir l’attribut de langage de page HTML et de passer le paramètre OpenID Connecter ui_locales à votre point de terminaison.
Approche à un seul modèle
Pendant le chargement de la page, Azure AD B2C définit l’attribut de langage de page HTML avec la langue actuelle. Par exemple : <html lang="en">. Pour afficher différents styles selon la langue actuelle, utilisez le sélecteur :lang CSS avec votre définition CSS.
L'exemple suivant définit les classes suivantes :
imprint-en-Utilisé lorsque la langue actuelle est l’anglais.imprint-de-Utilisé lorsque la langue actuelle est l’allemand.imprint: Classe par défaut utilisée lorsque la langue actuelle n’est ni l’anglais ni l’allemand.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Les éléments HTML suivants seront affichés ou masqués en fonction de la langue de la page :
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Approche à plusieurs modèles
La fonctionnalité de personnalisation de la langue permet à Azure AD B2C de transmettre le paramètre Open ID Connect ui_locales à votre point de terminaison. Votre serveur de contenu peut utiliser ce paramètre pour fournir des pages HTML propres à la langue.
Notes
Azure AD B2C ne transmet pas les paramètres OpenID Connect, tel que ui_locales aux pages Exception.
Le contenu peut être extrait de différents emplacements en fonction des paramètres régionaux utilisés. Dans votre point de terminaison avec CORS activé, vous configurez une structure de dossiers pour héberger du contenu pour des langues spécifiques. Vous appelez qui convient si vous utilisez la valeur générique {Culture:RFC5646}.
Par exemple, votre URI de page personnalisée peut ressembler à ceci :
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Vous pouvez charger la page en français en extrayant le contenu à partir de :
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Procédure pas à pas pour le contenu de page personnalisé
Voici une vue d’ensemble du processus :
- Préparez un emplacement pour héberger le contenu de votre page personnalisée (un point de terminaison HTTPS accessible publiquement et compatible avec CORS).
- Téléchargez et personnalisez un fichier de contenu de page par défaut, par exemple
unified.html. - Publiez le contenu de votre page personnalisée sur votre point de terminaison HTTPS disponible publiquement.
- Définir un partage de ressources cross-origin (CORS) pour votre application web.
- Pointez votre stratégie vers votre URI de contenu de stratégie personnalisé.
Prérequis
- Créez un flux d’utilisateurs pour permettre aux utilisateurs de s’inscrire et de se connecter à votre application.
- Inscrire une application web.
1. Créer votre contenu HTML
Créez un contenu de page personnalisé dont le titre intègre le nom de la marque de votre produit.
Copiez l’extrait de code HTML suivant. C’est un code HTML5 bien formé contenant un élément vide appelé <div id="api"></div> qui se situe entre les balises <body>. Cet élément indique l’endroit où le contenu Azure AD B2C doit être inséré.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Collez l’extrait copié dans un éditeur de texte.
Utilisez les feuilles de style en cascade pour donner du style aux éléments d’interface utilisateur insérés par Azure AD B2C dans votre page. L’exemple suivant montre un fichier CSS simple qui inclut également des paramètres pour les éléments HTML d’inscription injectés :
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Enregistrez le fichier sous customize-ui.html.
Notes
Les éléments de formulaire HTML seront supprimés à cause des restrictions de sécurité si vous utilisez login.microsoftonline.com. Si vous souhaitez utiliser des éléments de formulaire HTML dans votre contenu HTML personnalisé, utilisez b2clogin.com.
2. Créer un compte de stockage d’objets blob Azure
Dans cet article, nous utilisons le stockage Blob Azure pour héberger notre contenu. Vous pouvez choisir d’héberger votre contenu sur un serveur web, mais vous devez activer CORS sur votre serveur web.
Notes
Dans un locataire Azure AD B2C, vous ne pouvez pas approvisionner le stockage d’objets Blob. Vous devez créer cette ressource dans votre locataire Microsoft Entra.
Pour héberger votre contenu HTML dans Stockage Blob, utilisez les étapes suivantes :
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Microsoft Entra ID à partir du menu Répertoires + abonnements.
- Dans le Portail Azure, recherchez et sélectionnez Comptes de stockage
- Sélectionnez + Créer.
- Sélectionnez un abonnement pour votre compte de stockage.
- Créez un Groupe de ressources ou sélectionnez-en un.
- Entrez un Nom de compte de stockage pour votre compte de stockage.
- Sélectionnez la Région géographique de votre compte de stockage.
- Le champ Performances peut conserver la valeur Standard.
- La redondance peut rester un stockage géoredondant (GRS)
- Sélectionnez Examiner + créer et patientez quelques secondes pour que Microsoft Entra ID exécute une validation.
- Sélectionnez Créer pour créer le compte de stockage. Une fois le déploiement terminé, la page Compte de stockage s’ouvre automatiquement, ou vous devez sélectionner Accéder à la ressource.
2.1 Créer un conteneur
Pour créer un conteneur public dans Stockage Blob, effectuez les étapes suivantes :
- Sous Stockage des données dans le menu de gauche, sélectionnez Conteneurs.
- Sélectionnez + Conteneur.
- Pour Nom, entrez root. Il peut s’agir du nom de votre choix, par exemple contoso, mais nous utilisons root dans cet exemple par souci de simplicité.
- Pour Niveau d’accès public, sélectionnez Objet blob. En sélectionnant l’option Blob, vous autorisez un accès public anonyme en lecture seule pour ce conteneur.
- Sélectionnez Créer pour créer le conteneur.
- Sélectionnez root pour ouvrir le nouveau conteneur.
2.2 Charger vos fichiers de contenu de page personnalisé
- Sélectionnez Télécharger.
- Sélectionnez l’icône de dossier à côté du champ Sélectionner un fichier.
- Accédez au fichier customize-ui.html que vous avez précédemment créé dans la section Personnalisation de l’interface utilisateur de la page, et sélectionnez-le.
- Si vous souhaitez le charger dans un sous-dossier, développez Avancé et entrez un nom de dossier dans Charger dans le dossier.
- Sélectionnez Télécharger.
- Sélectionnez l’objet blob customize-ui.html que vous venez de charger.
- À droite de la zone de texte URL, sélectionnez l’icône Copier dans le Presse-papiers pour copier l’URL dans le Presse-papiers.
- Dans le navigateur web, accédez à l’URL que vous avez copiée pour vérifier que l’objet blob que vous avez chargé est accessible. S’il est inaccessible, par exemple si vous rencontrez une erreur
ResourceNotFound, assurez-vous que le type d’accès du conteneur est défini sur blob.
3. Configuration de CORS
Configurez Stockage Blob pour le Partage des ressources cross-origin en effectuant les étapes suivantes :
- Accédez à votre compte de stockage.
- Dans le menu de gauche, sous Paramètres, sélectionnez Partage des ressources (CORS) .
- Pour Origines autorisées, entrez
https://your-tenant-name.b2clogin.com. Remplacezyour-tenant-namepar le nom de votre locataire Azure AD B2C. Par exemple :https://fabrikam.b2clogin.com. Utilisez des minuscules quand vous entrez le nom de votre locataire. - Pour Méthodes autorisées, sélectionnez
GETetOPTIONS. - Pour En-têtes autorisés, saisissez un astérisque (*).
- Pour En-têtes exposés, saisissez un astérisque (*).
- Pour Âge maximal, tapez 200.
- En haut de la page, sélectionnez Enregistrer.
3.1 Tester CORS
Vérifiez que vous êtes prêt en effectuant les étapes suivantes :
- Répétez l’étape Configuration de CORS. Dans Origines autorisées, entrez
https://www.test-cors.org. - Accédez à www.test-cors.org.
- Dans la zone URL distante, collez l’URL de votre fichier HTML. Par exemple :
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Sélectionnez Envoyer une demande.
Le résultat devrait être
XHR status: 200. Si vous recevez une erreur, assurez-vous que vos paramètres CORS sont corrects. Vous serez peut-être amené à vider le cache de votre navigateur ou à ouvrir une fenêtre de navigation privée, en appuyant sur Ctrl+Maj+P.
En savoir plus sur la création et la gestion des comptes de stockage Azure.
4. Mettre à jour le flux d'utilisateurs
- Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Répertoires + abonnements.
- Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
- Dans le menu de gauche, sélectionnez Flux d’utilisateurs, puis le flux utilisateur B2C_1_signupsignin1.
- Sélectionnez Mises en page, puis sous Page unifiée d'inscription ou de connexion, sélectionnez Oui pour Utiliser un contenu de page personnalisé.
- Dans URI la page personnalisée, entrez l'URI du fichier custom-ui.html notée précédemment.
- En haut de la page, sélectionnez Enregistrer.
5. Tester le flux utilisateur
- Dans votre locataire Azure AD B2C, sélectionnez Flux d'utilisateurs et choisissez le flux d'utilisateurs B2C_1_signupsignin1.
- En haut de la page, sélectionnez Exécuter le flux d’utilisateur.
- Dans le volet de droite, sélectionnez le bouton Exécuter le flux d’utilisateur.
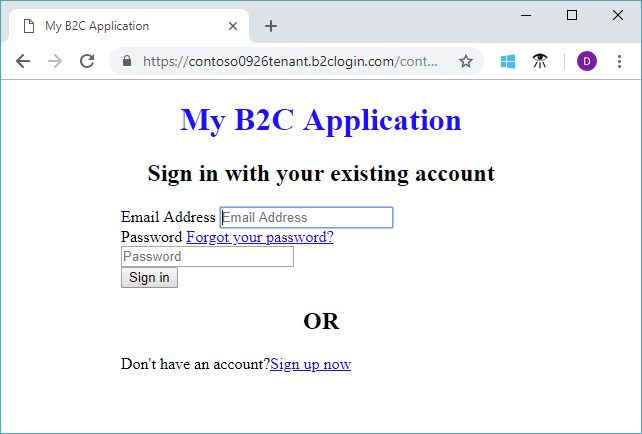
Vous devez voir une page semblable à l’exemple suivant avec les éléments centrés conformément au fichier CSS que vous avez créé :

4. Modifier le fichier d’extensions
Pour configurer la personnalisation de l’interface utilisateur, copiez ContentDefinition et ses éléments enfants du fichier de base vers le fichier d’extension:
Ouvrez le fichier de base de votre stratégie. Par exemple :
SocialAndLocalAccounts/TrustFrameworkBase.xml. Ce fichier de base est un des fichiers de stratégie inclus dans le pack de démarrage des stratégies personnalisées, que vous avez dû obtenir en suivant la rubrique prérequise Bien démarrer avec les stratégies personnalisées.Recherchez et copiez le contenu entier de l’élément ContentDefinitions.
Ouvrez le fichier d’extension. Par exemple, TrustFrameworkExtensions.xml. Recherchez l’élément BuildingBlocks. Si l’élément n’existe pas, ajoutez-le.
Collez le contenu entier de l’élément ContentDefinitions que vous avez copié en tant qu’enfant de l’élément BuildingBlocks.
Recherchez l’élément ContentDefinition contenant
Id="api.signuporsignin"dans le code XML que vous avez copié.Remplacez la valeur de LoadUri par l’URL du fichier HTML que vous avez chargé dans le stockage. Par exemple :
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Votre stratégie personnalisée doit se présenter comme l’extrait de code suivant :
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Enregistrez le fichier d’extensions.
5. Téléchargez et testez votre stratégie personnalisée mise à jour
5.1 Charger la stratégie personnalisée
- Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Répertoires + abonnements.
- Recherchez et sélectionnez Azure AD B2C.
- Sous Stratégies, sélectionnez Identity Experience Framework.
- Sélectionnez Charger une stratégie personnalisée.
- Chargez le fichier d’extensions que vous avez modifié précédemment.
5.2 Tester la stratégie personnalisée en utilisant Exécuter maintenant
- Sélectionnez la stratégie que vous avez téléchargée, puis sélectionnez Exécuter maintenant.
- Vous devriez pouvoir vous inscrire avec une adresse e-mail.
Configurer l’URI du contenu de la page personnalisée dynamique
En utilisant des stratégies personnalisées Azure AD B2C, vous pouvez envoyer un paramètre dans le chemin de l’URL ou une chaîne de requête. En transmettant le paramètre à votre point de terminaison HTML, vous pouvez changer le contenu de la page de façon dynamique. Par exemple, vous pouvez changer l’image d’arrière-plan dans la page de connexion ou d’inscription Azure AD B2C en fonction d’un paramètre que vous transmettez depuis votre application web ou mobile. Le paramètre peut être n’importe quel résolveur de revendications, comme l’ID d’application, l’ID de langue ou le paramètre de chaîne de requête personnalisée, comme campaignId.
Envoi des paramètres de chaîne de requête
Pour envoyer des paramètres de chaîne de requête, dans la stratégie de partie de confiance, ajoutez un élément ContentDefinitionParameters comme indiqué ci-dessous.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Dans votre définition de contenu, remplacez la valeur de LoadUri par https://<app_name>.azurewebsites.net/home/unified. La ContentDefinition de votre stratégie personnalisée doit se présenter comme l’extrait de code suivant :
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Quand Azure AD B2C charge la page, il fait un appel au point de terminaison de votre serveur web :
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI du contenu d’une page dynamique
Le contenu peut être extrait de différents emplacements en fonction des paramètres utilisés. Dans votre point de terminaison activé pour CORS, configurez une structure de dossiers pour héberger le contenu. Par exemple, vous pouvez organiser le contenu selon la structure suivante. Dossier racine/dossier par langue/vos fichiers html. Par exemple, votre URI de page personnalisée peut ressembler à ceci :
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C envoie le code ISO à deux lettres pour la langue, fr pour le français :
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Exemples de modèles
Vous trouverez ici des exemples de modèles pour la personnalisation de l’interface utilisateur :
git clone https://github.com/azure-ad-b2c/html-templates
Ce projet contient les modèles suivants :
Pour utiliser l’exemple :
Clonez le référentiel sur votre ordinateur local. Choisissez un dossier de modèles
/AzureBlue,/MSAou/classic.Chargez tous les fichiers du dossier de modèles et du dossier
/srcdans le stockage Blob, comme décrit dans les sections précédentes.Ensuite, ouvrez chaque fichier
\*.htmldans le dossier de modèles. Remplacez ensuite toutes les instances des URLhttps://login.microsoftonline.compar l’URL que vous avez chargée à l’étape 2. Par exemple :De :
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFPar :
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFEnregistrez les fichiers
\*.htmlet chargez-les dans le stockage blob.Modifiez à présent la stratégie, en la faisant pointer vers votre fichier HTML, comme indiqué précédemment.
Si vous constatez qu’il manque des polices, des images ou des feuilles de style CSS, vérifiez vos références dans la stratégie d’extensions et les fichiers
\*.html.
Utiliser des ressources de marque de société dans du code HTML personnalisé
Pour utiliser des ressources de Marque de société dans du code HTML personnalisé, ajoutez les balises suivantes en dehors de la balise <div id="api">. La source de l’image est remplacée par celle de l’image d’arrière-plan et du logo de bannière.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Étapes suivantes
Découvrez comment activer le code JavaScript côté client.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour