Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Utilisez Visual Studio Code pour créer une fonction qui répond aux requêtes HTTP à partir d’un modèle. Utilisez GitHub Copilot pour améliorer le code de fonction généré, vérifier les mises à jour du code localement, puis le déployer sur le plan d’hébergement Flex Consumption serverless dans Azure Functions.
Utilisez Visual Studio Code pour créer une fonction de gestionnaire personnalisée qui répond aux requêtes HTTP. Après avoir vérifié le code localement, vous le déployez sur le plan d’hébergement Flex Consumption serverless dans Azure Functions.
Les gestionnaires personnalisés peuvent être utilisés pour créer des fonctions dans n’importe quel langage ou runtime en exécutant un processus serveur HTTP. Cet article prend en charge Go et Rust.
Le fait de suivre ce guide de démarrage rapide entraîne une petite dépense de quelques cents USD tout au plus dans votre compte Azure.
Veillez à sélectionner votre langage de développement préféré en haut de l’article.
Conditions préalables
Un compte Azure avec un abonnement actif. Créez un compte gratuitement.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code.
Extension C# pour Visual Studio Code.
Le Kit de développement Java, version 8, 11, 17 ou 21 (Linux uniquement).
Apache Maven version 3.0 ou ultérieure.
-
Node.js 18.x ou version ultérieure. Utilisez la commande
node --versionpour vérifier la version que vous utilisez.
Versions de Python prises en charge par Azure Functions. Pour plus d’informations, consultez Comment installer Python.
Extension Python pour Visual Studio Code.
Installer ou mettre à jour Core Tools
L’extension Azure Functions pour Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter et de déboguer vos fonctions localement dans Visual Studio Code à l’aide du runtime Azure Functions. Avant de commencer, il est judicieux d’installer Core Tools localement ou de mettre à jour une installation existante pour utiliser la dernière version.
Dans Visual Studio Code, sélectionnez F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Installer ou mettre à jour Core Tools.
Cette commande tente de démarrer une installation basée sur un package de la dernière version de Core Tools ou de mettre à jour une installation basée sur un package existant. Si npm ou Homebrew n’est pas installé sur votre ordinateur local, vous devez installer ou mettre à jour manuellement Core Tools.
Créer votre projet local
Dans cette section, vous utilisez Visual Studio Code pour créer un projet Azure Functions local dans votre langue préférée. Plus loin dans l’article, vous mettez à jour, exécutez, puis publiez votre code de fonction sur Azure.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Recherchez et exécutez la commande
Azure Functions: Create New Project....Choisissez l’emplacement de répertoire pour votre espace de travail de projet et optez pour Sélectionner. Vous devez créer un dossier ou choisir un dossier vide pour l’espace de travail du projet. Ne choisissez pas de dossier de projet qui fait déjà partie d’un espace de travail.
Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner un langage Choisissez C#.Sélectionner un runtime .NET Choisissez .NET 8.0 LTS.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Spécifiez un nom de fonction Tapez HttpExample.Spécifiez un espace de noms Tapez My.Functions.Niveau d’autorisation Choisissez Function, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage Choisissez Java.Sélectionner une version de Java Choisissez Java 8,Java 11,Java 17ouJava 21, la version de Java sur laquelle vos fonctions s’exécutent dans Azure. Choisissez une version de Java que vous avez vérifiée localement.Fournir un ID de groupe Choisissez com.function.Fournir un ID d’artefact Choisissez myFunction.Fournir une version Choisissez 1.0-SNAPSHOT.Fournir un nom de package Choisissez com.function.Fournir un nom d’application Choisissez myFunction-12345.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Sélectionner l’outil de génération pour le projet Java Choisissez Maven.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage Choisissez JavaScript.Sélectionner un modèle de programmation JavaScript Choisissez Model V4.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Spécifiez un nom de fonction Tapez HttpExample.Niveau d’autorisation Choisissez Function, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage Choisissez TypeScript.Sélectionner un modèle de programmation JavaScript Choisissez Model V4.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Spécifiez un nom de fonction Tapez HttpExample.Niveau d’autorisation Choisissez Function, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage Choisissez Python.Sélectionner un interpréteur Python pour créer un environnement virtuel Choisissez votre interpréteur Python préféré. Si une option n’est pas affichée, tapez le chemin complet de votre fichier binaire Python. Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Nom de la fonction que vous souhaitez créer Saisissez HttpExample.Niveau d’autorisation Choisissez FUNCTION, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage pour votre projet de fonction Choisissez PowerShell.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Spécifiez un nom de fonction Tapez HttpExample.Niveau d’autorisation Choisissez Function, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Prompt Sélection Sélectionner un langage pour votre projet de fonction Choisissez Custom Handler.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Spécifiez un nom de fonction Tapez HttpExample.Niveau d’autorisation Choisissez Function, qui nécessite une clé d’accès pour appeler votre point de terminaison de fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.À l’aide de ces informations, Visual Studio Code génère un projet de code pour Azure Functions avec un point de terminaison de fonction de déclencheur HTTP. Vous pouvez voir les fichiers de projet locaux dans l’Explorateur. Pour en savoir plus sur les fichiers créés, consultez Fichiers projet générés.
Dans le fichier local.settings.json, mettez à jour le paramètre
AzureWebJobsStoragecomme dans l’exemple suivant :"AzureWebJobsStorage": "UseDevelopmentStorage=true",Ce paramètre indique à l’hôte Functions local d’utiliser l’émulateur de stockage pour la connexion de stockage requise par le modèle Python v2. Quand vous publiez votre projet sur Azure, ce paramètre utilise le compte de stockage par défaut à la place. Si vous utilisez un compte de stockage Azure pendant le développement local, définissez ici la chaîne de connexion de votre compte de stockage.
Démarrer l’émulateur
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azurite: Start.Regardez la barre inférieure et vérifiez que les services d’émulation Azurite sont en cours d’exécution. Si c’est le cas, vous pouvez maintenant exécuter votre fonction localement.
Créer et générer votre fonction
Le fichier function.json dans le dossier HttpExample déclare une fonction de déclencheur HTTP. Vous terminez la fonction en ajoutant un gestionnaire et en le compilant en un exécutable.
Appuyez sur Ctrl+N (Cmd+N sur macOS) pour créer un fichier. Enregistrez-le comme handler.go dans la racine de l’application de fonction (dans le même dossier que host.json).
Dans handler.go, ajoutez le code suivant et enregistrez le fichier. Il s’agit de votre gestionnaire personnalisé Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Appuyez sur Ctrl+Maj+' ou sélectionnez Nouveau terminal dans le menu Terminal pour ouvrir un nouveau terminal intégré dans VS Code.
Compilez votre gestionnaire personnalisé à l’aide de la commande suivante. Un fichier exécutable nommé
handler(handler.exesur Windows) est généré dans le dossier racine de l’application de fonction.go build handler.go
Configurer votre application de fonction
L’hôte de la fonction doit être configuré pour exécuter le fichier binaire de votre gestionnaire personnalisé au démarrage.
Ouvrez host.json.
Dans la section
customHandler.description, définissez la valeur dedefaultExecutablePathsurhandler(sur Windows, définissez-la surhandler.exe).Dans la section
customHandler, ajoutez une propriété nomméeenableForwardingHttpRequestet définissez sa valeur surtrue. Pour les fonctions composées uniquement d’un déclencheur HTTP, ce paramètre simplifie la programmation en vous permettant d’utiliser une requête HTTP classique au lieu de la charge utile des demandes du gestionnaire personnalisé.Vérifiez que la section
customHandlerressemble à cet exemple. Enregistrez le fichier."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
L’application de fonction est configurée pour démarrer l’exécutable de votre gestionnaire personnalisé.
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure.
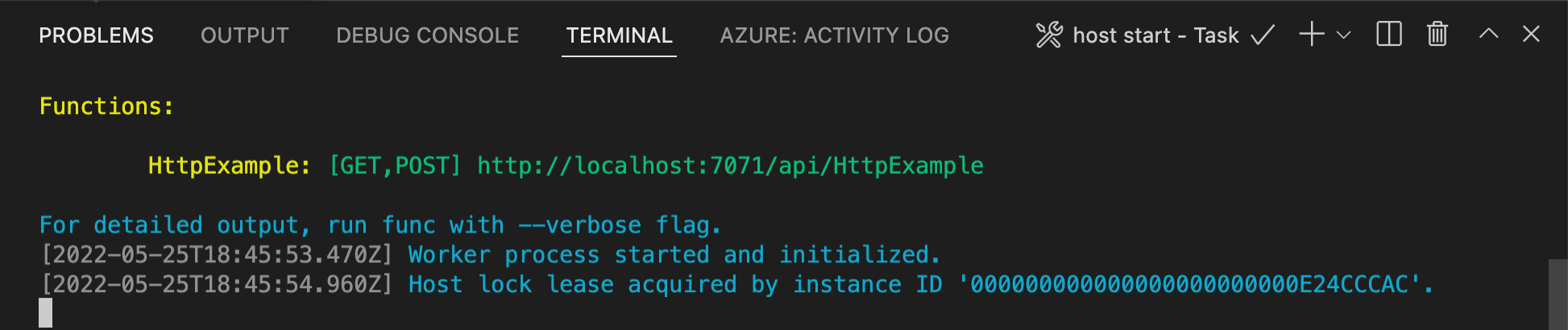
Pour démarrer la fonction localement, appuyez sur F5 ou cliquez sur l’icône Exécuter et déboguer dans la barre d’activité de gauche. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.
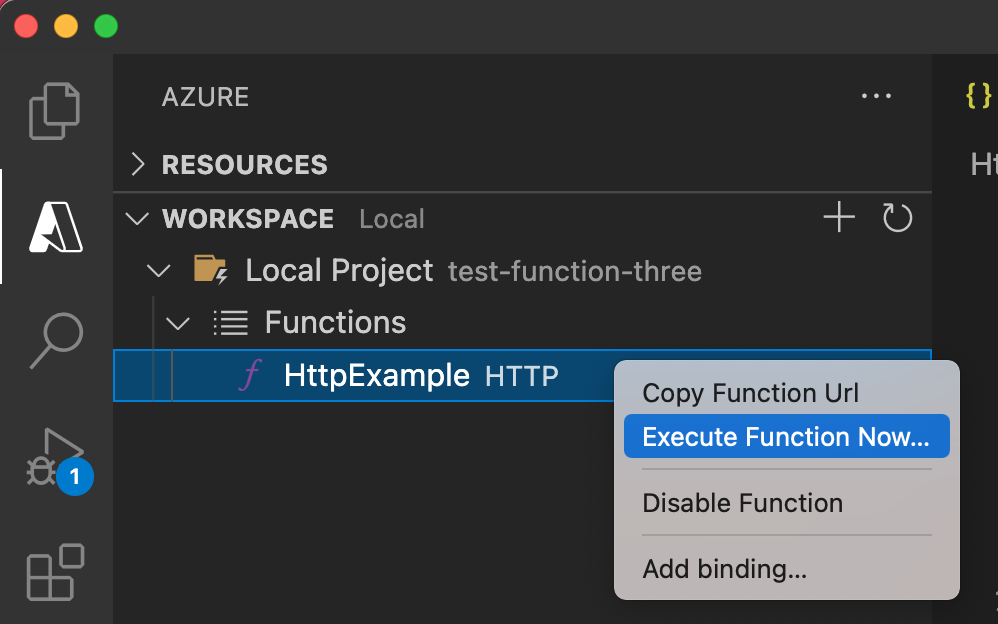
Avec Core Tools toujours en cours d’exécution dans Terminal, choisissez l’icône Azure dans la barre d’activité. Dans la zone Espace de travail, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (macOS) sur la fonction new, puis choisissez Exécuter la fonction maintenant....

Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Une fois le panneau Terminal actif, appuyez sur Ctrl + C pour arrêter les outils de base et déconnecter le débogueur.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, vous pouvez éventuellement utiliser des outils IA, tels que GitHub Copilot dans Visual Studio Code, pour mettre à jour le code de fonction généré par un modèle.
Utiliser l’IA pour normaliser et valider l’entrée
Cet exemple demande à Copilot Chat de mettre à jour le code de fonction existant pour récupérer des paramètres à partir de la chaîne de requête ou du corps JSON. Il applique la mise en forme ou les conversions de type et retourne les paramètres au format JSON dans la réponse :
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Vous pouvez personnaliser votre invite pour ajouter des spécificités en fonction des besoins. Ensuite, réexécutez l’application localement et vérifiez qu’elle fonctionne comme prévu après la modification du code. Cette fois, utilisez un corps de message comme suit :
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Conseil / Astuce
GitHub Copilot est alimenté par l’IA, donc les surprises et les erreurs sont possibles. Si vous rencontrez des erreurs pendant l’exécution, collez le message d’erreur dans la fenêtre de conversation, sélectionnez le mode Agent et demandez à Copilot de vous aider à résoudre l’erreur. Pour plus d’informations, consultez les QUESTIONS fréquentes (FAQ) copilot.
Lors de l’exécution en mode Agent , les résultats de cette personnalisation dépendent des outils spécifiques disponibles pour votre agent.
Lorsque vous êtes satisfait de votre application, utilisez Visual Studio Code pour publier le projet directement sur Azure.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, utilisez Visual Studio Code pour publier le projet directement sur Azure.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
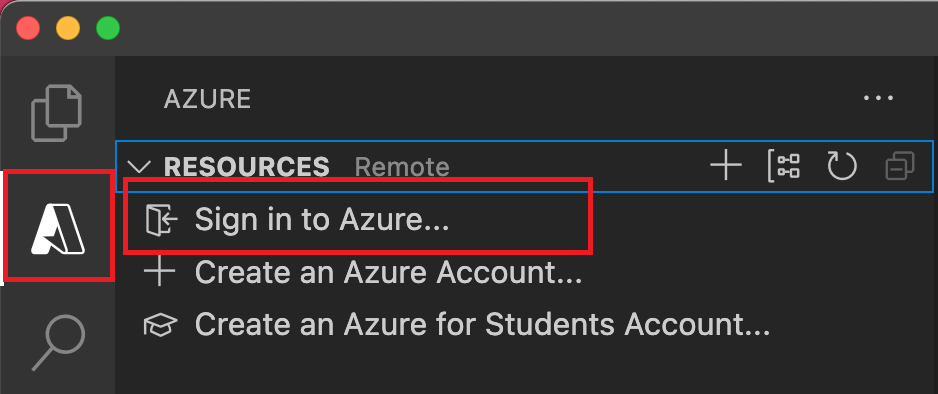
Si vous n’êtes pas encore connecté, dans la Barre d’activité, sélectionnez l’icône Azure. Ensuite, sous Ressources, sélectionnez Se connecter à Azure.

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, sélectionnez Créer un compte Azure. Les étudiants peuvent sélectionner Créer un compte Microsoft Azure for Students.
Quand vous y êtes invité dans le navigateur, sélectionnez votre compte Azure et connectez-vous avec les informations d’identification de votre compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre du navigateur. Les abonnements qui appartiennent à votre compte Azure sont affichés dans la barre latérale.
Créer l’application de fonction dans Azure
Dans cette section, vous allez créer une application de fonction dans le plan Flex Consumption, ainsi que des ressources associées dans votre abonnement Azure. La plupart des décisions de création de ressources sont prises pour vous en fonction de comportements par défaut. Pour plus de contrôle sur les ressources créées, vous devez plutôt créer votre application de fonction avec des options avancées.
Dans Visual Studio Code, sélectionnez F1 pour ouvrir la palette de commandes. À l’invite (
>), entrez puis sélectionnez Azure Functions : Créer une application de fonction dans Azure.En suivant les invites, saisissez les informations suivantes :
Prompt Action Sélectionner un abonnement Sélectionnez l’abonnement Azure à utiliser. L’invite n’apparaît pas quand vous n’avez qu’un seul abonnement visible sous Ressources. Entrez un nouveau nom d’application de fonction Entrez un nom global unique valide dans un chemin d’URL. Le système vérifie que le nom que vous entrez est unique dans Azure Functions. Sélectionnez un emplacement pour les nouvelles ressources Sélectionnez une région Azure. Pour de meilleures performances, sélectionnez une région proche de vous. Seules les régions prises en charge par les plans Flex Consumption sont affichées. Sélectionner une pile d’exécution Sélectionnez la version du langage que vous exécutez actuellement au niveau local. Sélectionner le type d’authentification des ressources Sélectionnez Identité managée, qui est l’option la plus sécurisée pour la connexion au compte de stockage hôte par défaut. Dans le panneau Azure : Journal d’activité, l’extension Azure affiche l’état des ressources individuelles à mesure qu’elles sont créées dans Azure.

Quand l’application de fonction est créée, les ressources associées suivantes sont créées dans votre abonnement Azure. Les ressources sont nommées en fonction du nom que vous avez entré pour votre application de fonction.
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan Azure App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Un compte de stockage Azure standard, utilisé par l’hôte Functions pour maintenir l’état et d’autres informations sur votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction et qui fait le suivi de l’utilisation de vos fonctions dans l’application.
- Identité managée associée par l'utilisateur qui est ajoutée au rôle de Contributeur aux données blob de stockage dans le nouveau compte de stockage hôte par défaut.
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil / Astuce
Par défaut, les ressources Azure nécessaires pour votre application de fonction sont créées selon le nom que vous avez saisi pour votre application de fonction. Par défaut, les ressources sont créées avec l’application de fonction dans le même nouveau groupe de ressources. Si vous voulez personnaliser les noms des ressources associées ou réutiliser des ressources existantes, publiez le projet en utilisant les options de création avancées.
Compiler le gestionnaire personnalisé pour Azure
Dans cette section, vous compilez votre projet pour le déploiement sur Azure dans une application de fonction exécutant Linux. Dans la plupart des cas, vous devez recompiler votre fichier binaire et ajuster votre configuration pour qu’elle corresponde à la plateforme cible avant de la publier sur Azure.
Déployer le projet dans Azure
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
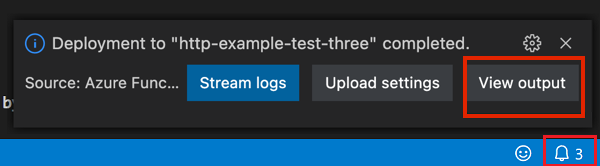
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de la cloche dans le coin inférieur droit pour la voir à nouveau.

Exécuter la fonction dans Azure
Appuyez sur F1 pour afficher la palette de commandes, puis recherchez et exécutez la commande
Azure Functions:Execute Function Now.... Si vous y êtes invité, sélectionnez votre abonnement.Sélectionnez votre nouvelle ressource d’application de fonction, et
HttpExampleen tant que fonction.Dans Entrer le corps de la demande, tapez
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }, puis appuyez sur Entrée pour envoyer ce message de requête à votre fonction.Quand la fonction s’exécute dans Azure, la réponse s’affiche dans la zone de notification. Développez la notification pour passer en revue la réponse complète.
Résolution des problèmes
Utilisez le tableau suivant pour résoudre les problèmes les plus courants rencontrés lors de l’utilisation de cet article.
| Problème | Solution |
|---|---|
| Impossible de créer un projet de fonction local ? | Assurez-vous que L’extension Azure Functions est installée. |
| Impossible d’exécuter la fonction localement ? | Vérifiez que la dernière version d’Azure Functions Core Tools est installée. Lors de l’exécution sur Windows, veillez à ce que l’interpréteur de commandes du terminal par défaut pour Visual Studio Code ne soit pas défini sur WSL Bash. |
| Impossible de déployer une fonction sur Azure ? | Passez en revue la sortie et recherchez des informations d’erreur. L’icône en forme de cloche en bas à droite est un autre moyen d’afficher la sortie. Avez-vous publié dans une application de fonction existante ? Cette action remplace le contenu de cette application dans Azure. |
| Vous n’avez pas pu exécuter l’application de fonction basée sur le cloud ? | N’oubliez pas d’utiliser la chaîne de requête pour envoyer des paramètres ou utiliser le corps de la requête pour les gestionnaires personnalisés. |
Nettoyer les ressources
Quand vous passerez à l’étape suivante et ajouterez une liaison de file d’attente Stockage Azure à votre fonction, vous devrez conserver toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, vous pouvez utiliser les étapes suivantes pour supprimer l’application de fonction et ses ressources connexes afin d’éviter des coûts supplémentaires.
- Dans Visual Studio Code, sélectionnez l’icône Azure pour ouvrir l’explorateur Azure.
- Dans la section Groupes de ressources, recherchez votre groupe de ressources.
- Cliquez avec le bouton droit sur le groupe de ressources et sélectionnez Supprimer.
Pour en savoir plus sur les coûts de Functions, consultez Estimation des coûts d’un plan Consommation.
Étapes suivantes
Vous avez utilisé Visual Studio Code pour créer une application de fonction avec une fonction simple déclenchée par HTTP. Dans les articles suivants, vous développez cette fonction en vous connectant à Azure Cosmos DB ou stockage Azure. Pour en savoir plus sur la connexion à d’autres services Azure, consultez Ajouter des liaisons à une fonction existante dans Azure Functions. Pour en savoir plus sur la sécurité, consultez Sécurisation d’Azure Functions.