Connecter Azure Functions à Azure SQL Database avec Visual Studio Code
Azure Functions vous permet de connecter des services Azure et d’autres ressources à des fonctions sans avoir à écrire votre propre code d’intégration. Ces liaisons, qui représentent l’entrée et la sortie, sont déclarées dans la définition de la fonction. Les données issues des liaisons sont fournies à la fonction en tant que paramètres. Un déclencheur est un type spécial de liaison d’entrée. Si une fonction ne peut avoir qu’un seul déclencheur, elle peut avoir plusieurs liaisons d’entrée et de sortie. Pour en savoir plus, consultez Concepts des déclencheurs et liaisons Azure Functions.
Cet article vous montre comment utiliser Visual Studio Code pour connecter Azure SQL Database à la fonction que vous avez créée dans le guide de démarrage rapide précédent. La liaison de sortie que vous ajoutez à cette fonction écrit des données à partir de la requête HTTP dans une table dans Azure SQL Database.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction JavaScript dans Azure à l’aide de Visual Studio code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction Python dans Azure à l’aide de Visual Studio Code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Plus d’informations sur les paramètres des liaisons Azure SQL et du déclencheur pour Azure Functionssont disponibles dans la documentation Azure Functions.
Créer votre base de données SQL Azure
Suivez le guide de démarrage rapide Azure SQL Database pour créer une base de données SQL Azure serverless. La base de données peut être vide ou créée à partir de l’exemple de jeu de données AdventureWorksLT.
Quand vous y êtes invité, indiquez les informations suivantes :
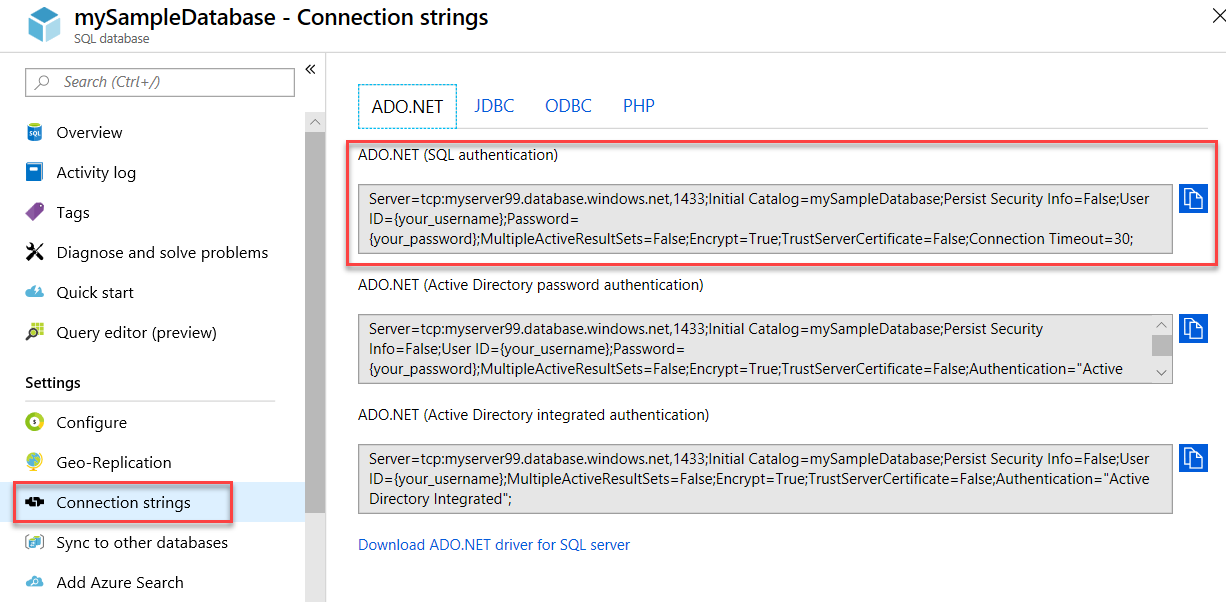
Prompt Sélection Groupe de ressources Choisissez le groupe de ressources dans lequel vous avez créé votre application de fonction dans l’article précédent. Nom de la base de données Entrez mySampleDatabase.Nom du serveur Entrez un nom unique pour votre serveur. Nous ne pouvons pas fournir un nom de serveur exact à utiliser, car les noms de serveur doivent être globalement uniques pour tous les serveurs dans Azure, et non pas seulement dans un abonnement. Méthode d’authentification Sélectionnez Authentification SQL Server. Connexion d’administrateur du serveur Entrez azureuser.Mot de passe Entrez un mot de passe qui respecte les exigences de complexité. Autoriser les services et les ressources Azure à accéder à ce serveur Sélectionnez Oui. Une fois la création terminée, accédez au panneau de la base de données dans le Portail Azure et, sous Paramètres, sélectionnez Chaînes de connexion. Copiez la chaîne de connexion ADO.NET pour l’authentification SQL. Collez la chaîne de connexion dans un document temporaire pour une utilisation ultérieure.

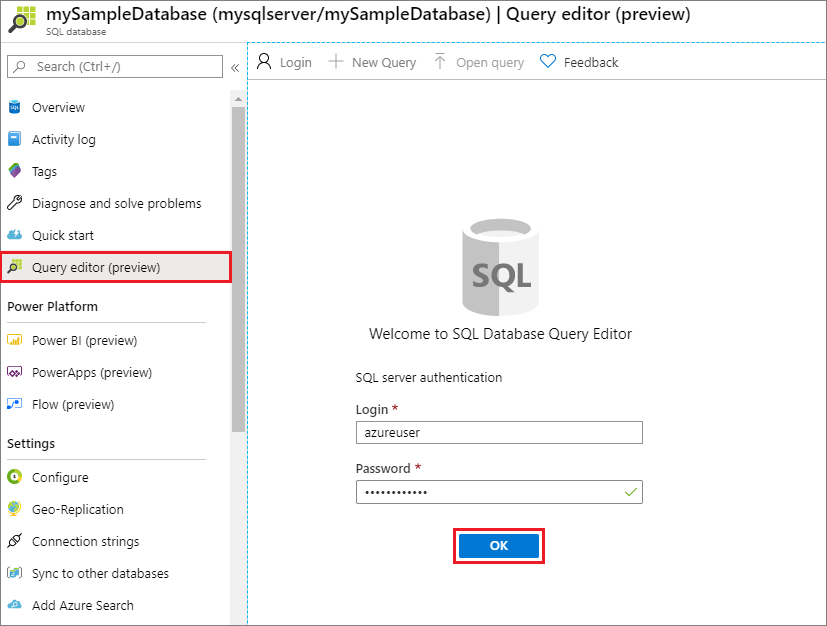
Créez une table pour stocker les données à partir la requête HTTP. Dans le Portail Azure, accédez au panneau de la base de données et sélectionnez Éditeur de requête. Entrez la requête suivante pour créer une table nommée
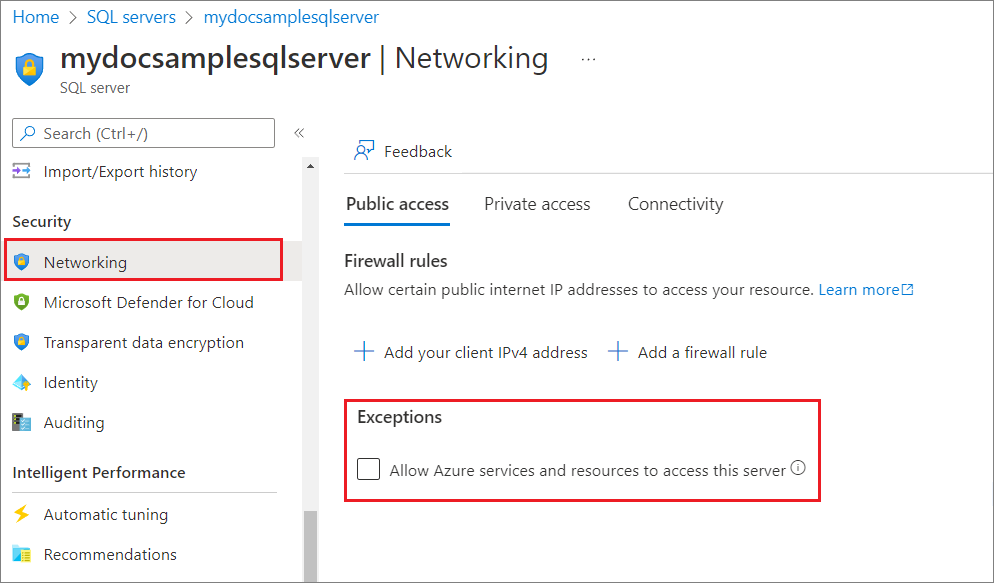
dbo.ToDo:CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );Vérifiez que votre fonction Azure pourra accéder à Azure SQL Database en vérifiant les paramètres de pare-feu du serveur. Accédez au panneau du serveur sur le Portail Azure, puis sous Sécurité, sélectionnez Mise en réseau. L’exception pour Autoriser les services et les ressources Azure à accéder à ce serveur doit être vérifiée.

Mettre à jour les paramètres de votre application de fonction
Dans l’article du guide de démarrage rapide précédent, vous avez créé une application de fonction dans Azure. Dans cet article, vous mettez à jour votre application pour écrire des données dans Azure SQL Database que vous venez de créer. Pour vous connecter à Azure SQL Database, vous devez ajouter sa chaîne de connexion aux paramètres de votre application. Vous téléchargez ensuite le nouveau paramètre dans votre fichier local.settings.json, afin de pouvoir vous connecter à Azure SQL Database lors de l’exécution locale.
Modifiez la chaîne de connexion dans le document temporaire que vous avez créé précédemment. Remplacez la valeur
Passwordpar le mot de passe que vous avez utilisé lors de la création d’Azure SQL Database. Copiez la chaîne de connexion mise à jour.Appuyez sur Ctrl/Cmd+Maj+P pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Add New Setting....Choisissez l’application de fonction que vous avez créée dans l’article précédent. Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Entrer le nom du nouveau paramètre d’application Entrez SqlConnectionString.Entrez une valeur pour « SqlConnectionString » Collez la chaîne de connexion d’Azure SQL Database que vous venez de copier. Cela crée un paramètre d’application nommé
SqlConnectionStringdans votre application de fonction dans Azure. Vous pouvez maintenant télécharger ce paramètre dans votre fichier local.settings.json.Réappuyez sur Ctrl/Cmd+Maj+P pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Download Remote Settings....Choisissez l’application de fonction que vous avez créée dans l’article précédent. Sélectionnez Oui pour tout pour remplacer les paramètres locaux existants.
Cela télécharge tous les paramètres d’Azure dans votre projet local, y compris le nouveau paramètre de chaîne de connexion. La plupart des paramètres téléchargés ne sont pas utilisés lors de l’exécution locale.
Inscrire des extensions de liaison
Comme vous utilisez une liaison de sortie d’Azure SQL, vous devez disposer de l’extension de liaisons correspondante avant d’exécuter le projet.
À l’exception des déclencheurs HTTP et de minuterie, les liaisons sont implémentées sous la forme de packages d’extension. Exécutez la commande dotnet add package suivante dans la fenêtre de terminal pour ajouter le package d’extension SQL à votre projet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
Votre projet a été configuré pour utiliser des bundles d’extension, et installe automatiquement un ensemble prédéfini de packages d’extension.
L’utilisation des bundles d’extension est activée dans le fichier host.json, à la racine du projet, et se présente de la façon suivante :
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
Vous pouvez maintenant ajouter la liaison d’Azure SQL à votre projet.
Ajouter une liaison de sortie
Dans Functions, chaque type de liaison requiert la définition d’une direction, d’un type et d’un name unique dans le fichier function.json. La façon dont vous définissez ces attributs dépend du langage de votre application de fonction.
Ouvrez le fichier projet HttpExample.cs et ajoutez la classe suivante ToDoItem, qui définit l’objet écrit dans la base de données :
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
Dans un projet de bibliothèque de classes C#, les liaisons sont définies comme attributs de liaison sur la méthode de fonction. Le fichier function.json nécessaire à Functions est ensuite généré automatiquement en fonction de ces attributs.
Ouvrez le fichier projet HttpExample.cs et ajoutez la classe de type de sortie suivante, qui définit les objets combinés qui seront générés à partir de notre fonction pour la réponse HTTP et la sortie SQL :
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Ajoutez une instruction using à la bibliothèque Microsoft.Azure.Functions.Worker.Extensions.Sqlen haut du fichier :
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
Les attributs de liaison sont définis directement dans votre code. La configuration de sortie d’Azure SQL décrit les champs requis pour une liaison de sortie d’Azure SQL.
Pour ce scénario MultiResponse, vous devez ajouter une liaison de sortie extraOutputs à la fonction.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
Ajoutez les propriétés suivantes à la configuration de liaison :
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
Les attributs de liaison sont définis directement dans le fichier function_app.py. Vous utilisez le décorateur generic_output_binding pour ajouter une liaison de sortie Azure SQL :
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
Dans ce code, arg_name identifie le paramètre de liaison référencé dans votre code, type indique que la liaison de sortie est une liaison de sortie SQL, CommandText est la table dans laquelle la liaison écrit et ConnectionStringSetting est le nom d’un paramètre d’application qui contient la chaîne de connexion Azure SQL. La chaîne de connexion se trouve dans le paramètre SqlConnectionString dans le fichier local.settings.json.
Ajouter le code qui utilise la liaison de sortie
Remplacez la méthode Run existante par le code suivant :
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
Ajoutez du code qui utilise l’objet de liaison de sortie extraInputs sur context pour envoyer un document JSON à la fonction de liaison de sortie nommée, sendToSql. Ajoutez ce code avant l’instruction return.
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
Pour utiliser le module crypto, ajoutez la ligne suivante en haut du fichier :
const crypto = require("crypto");
À ce stade, votre fonction doit se présenter comme suit :
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Mettez à jour HttpExample\function_app.py pour qu’il corresponde au code suivant. Ajoutez le paramètre toDoItems à la définition de fonction et toDoItems.set() sous l’instruction if name: :
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"id": uuid.uuid4(), "title": name, "completed": false, url: ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure. Si Core Tools n’est pas déjà installé localement, vous êtes invité à l’installer la première fois que vous exécutez votre projet.
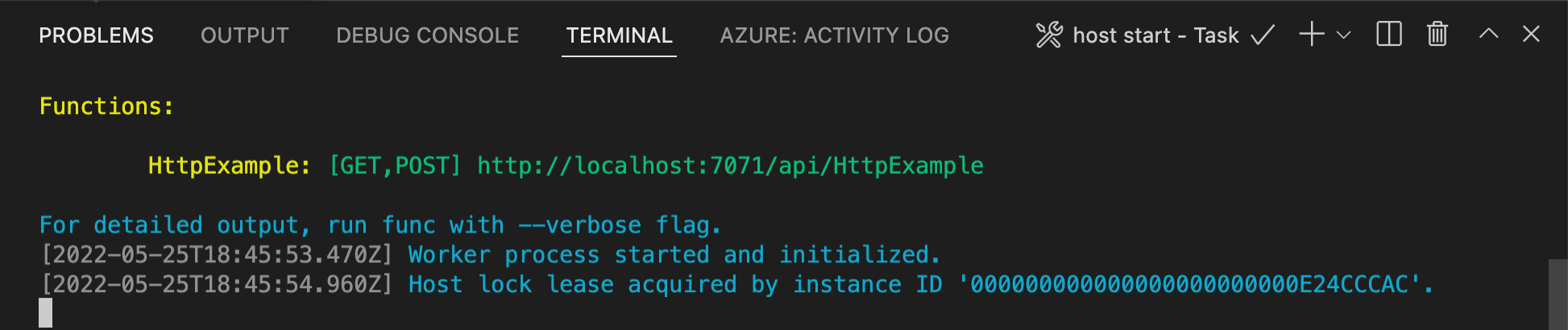
Pour appeler votre fonction, appuyez sur F5 pour démarrer le projet d’application de fonction. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si Core Tools n’est pas déjà installé, sélectionnez Installer pour installer Core Tools lorsque vous y êtes invité.
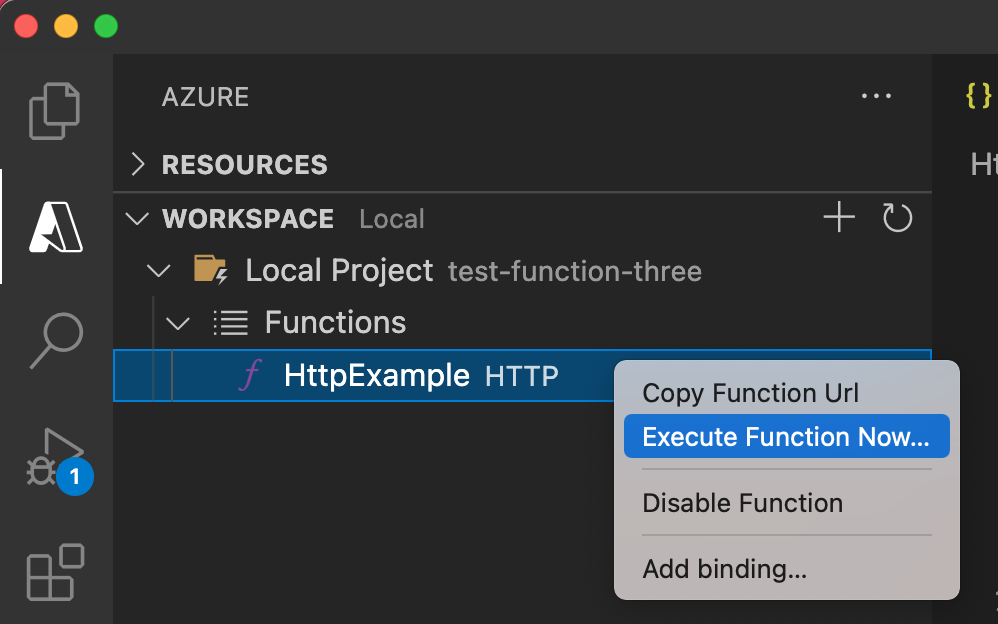
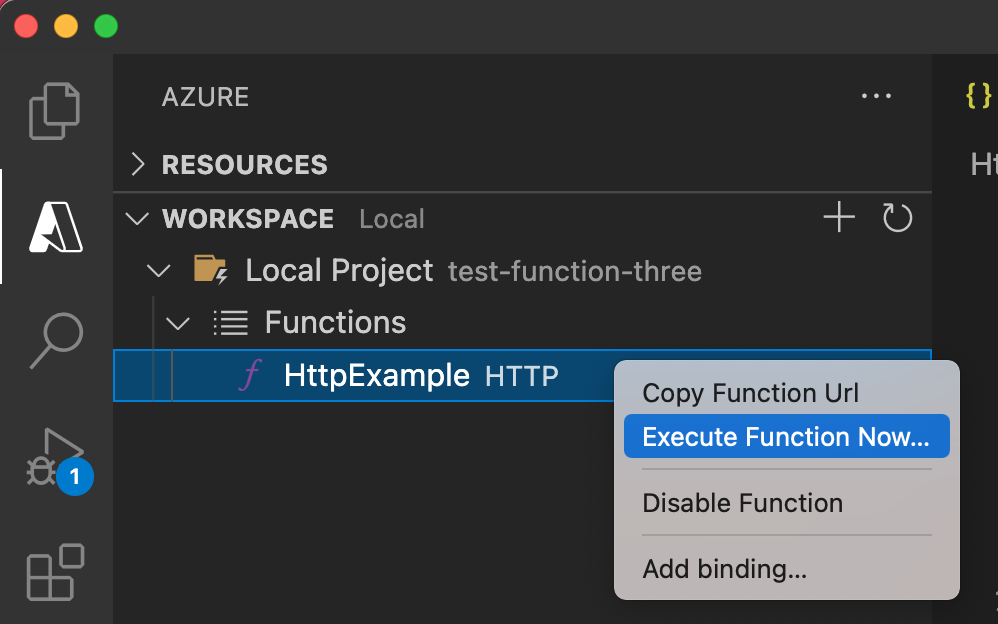
Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Fonctions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou effectuez Ctrl-clic (macOS) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrez le corps de la requête, appuyez sur Entrée pour envoyer un message de requête à votre fonction.
Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Appuyez sur Ctrl+C pour arrêter Core Tools et déconnecter le débogueur.
Exécuter la fonction localement
Comme dans l’article précédent, appuyez sur F5 pour démarrer le projet d’application de fonction et Core Tools.
Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Functions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Ctrl-clic sur Mac) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Une fois la réponse retournée, appuyez sur Ctrl+C pour arrêter Core Tools.
Vérifier que les informations ont été écrites dans la base de données
Sur le Portail Azure, revenez à Azure SQL Database et sélectionnez Éditeur de requête.

Connectez-vous à votre base de données et développez le nœud Tables dans l’Explorateur d’objets à gauche. Cliquez avec le bouton droit sur la table
dbo.ToDo, puis sélectionnez Sélectionner les 1000 lignes du haut.Vérifiez que les nouvelles informations ont été écrites dans la base de données par la liaison de sortie.
Redéployer et tester l’application mise à jour
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure Functions: Deploy to function app....Choisissez l’application de fonction que vous avez créée dans le premier article. Comme vous redéployez votre projet sur la même application, sélectionnez Déployer pour ignorer l’avertissement sur le remplacement des fichiers.
Une fois le déploiement effectué, vous pouvez réutiliser la fonctionnalité Exécuter la fonction maintenant pour déclencher la fonction dans Azure.
Revérifiez les données créées dans Azure SQL Database pour vérifier que la liaison de sortie regénère un nouveau document JSON.
Nettoyer les ressources
Dans Azure, le terme ressources fait référence aux applications de fonction, fonctions, comptes de stockage, et ainsi de suite. Elles sont rassemblées en groupes de ressources, et vous pouvez supprimer tous les éléments d’un groupe en supprimant le groupe.
Vous avez créé des ressources pour effectuer ces démarrages rapides. Vous pouvez être facturé pour ces ressources, en fonction de l’état de votre compte et de la tarification du service. Si vous n’avez plus besoin des ressources, voici comment les supprimer :
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
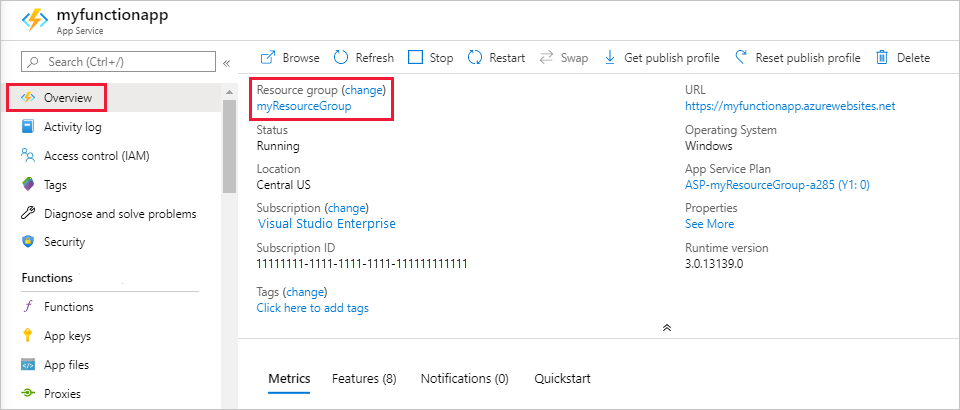
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Étapes suivantes
Vous avez mis à jour votre fonction déclenchée via HTTP pour écrire des données Azure SQL Database. Pour en savoir plus sur le développement de fonctions à l’aide de Visual Studio Code, consultez maintenant ces articles :