Visualisations de grille
Les grilles ou les tables sont un moyen courant de présenter des données aux utilisateurs. Vous pouvez appliquer un style individuel aux colonnes des grilles dans les workbooks pour fournir une interface utilisateur enrichie pour vos rapports. Bien qu’un tableau simple montre des données, sa lecture est difficile et les Insights n’y apparaissent pas toujours de façon évidente. Le fait d’appliquer un style à la grille peut faciliter la lecture et l’interprétation des données.
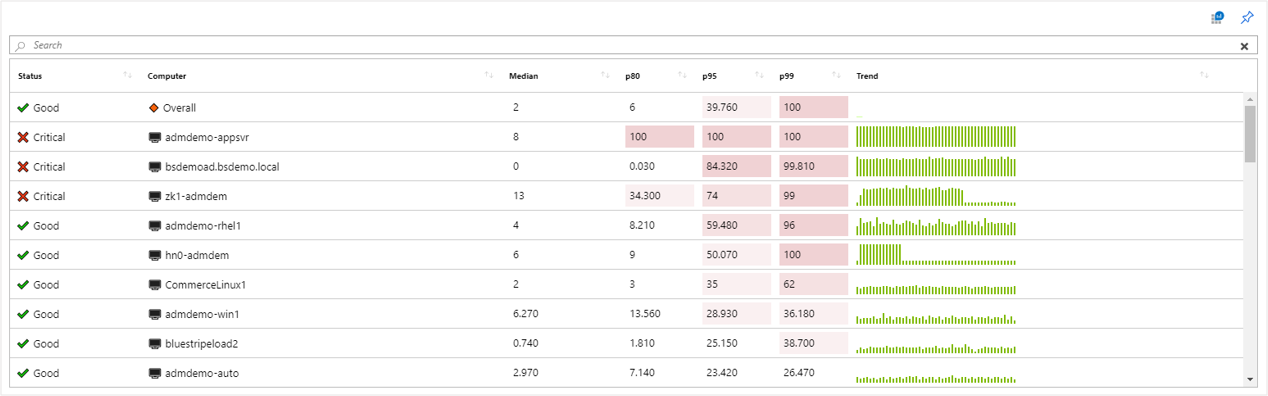
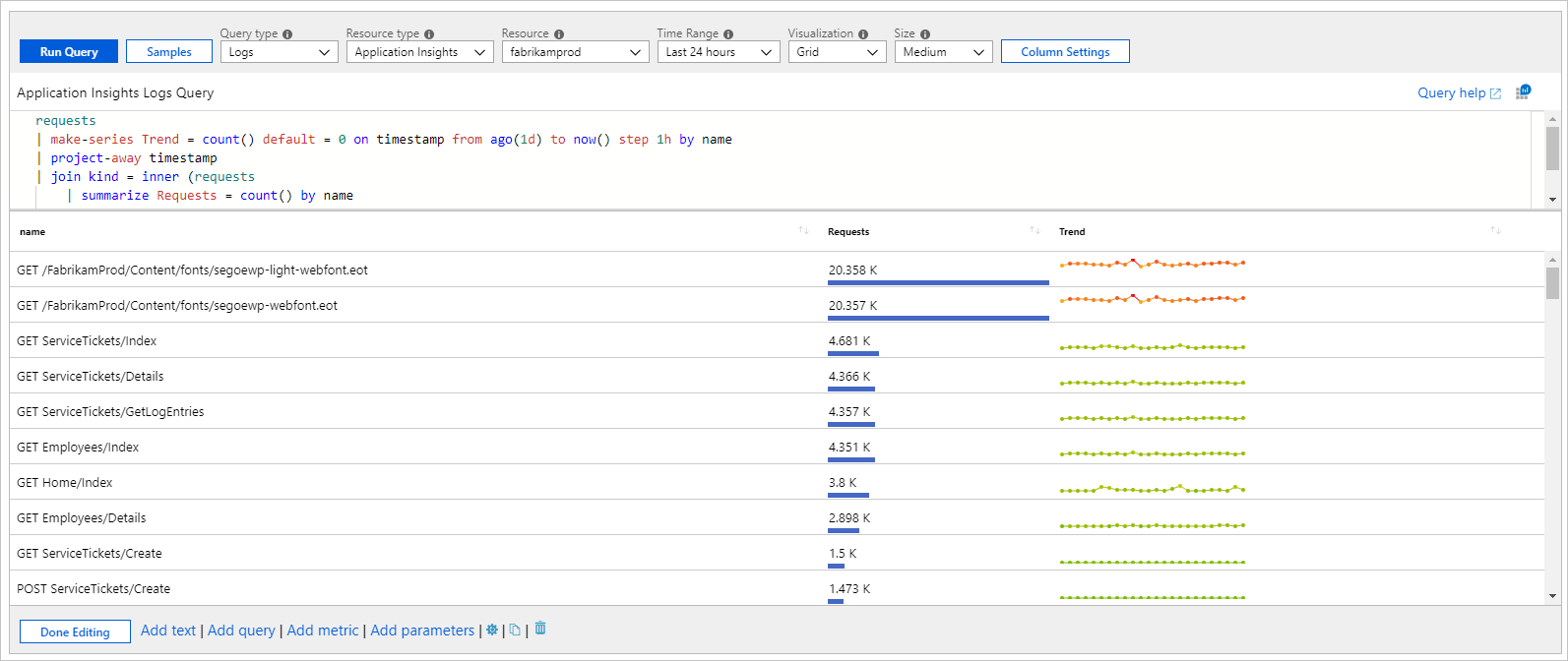
L’exemple suivant montre une grille qui combine des icônes, des cartes thermiques et des sparklines pour présenter des informations complexes. Le workbook fournit également des opérations de tri, une zone de recherche et un bouton Aller à l’analytique.
Ajouter une grille basée sur un journal
- Passez le workbook en mode d’édition en sélectionnant l’élément Modifier dans la barre d’outils.
- Sélectionnez Ajouter une requête pour ajouter un contrôle de requête de journal au classeur.
- Pour Type de requête, sélectionnez Journal. Pour Type de ressource, sélectionnez par exemple Application Insights, puis sélectionnez les ressources à cibler.
- Utilisez l'éditeur de requête afin d'entrer le KQL pour votre analyse. Les machines virtuelles dont la mémoire est inférieure à un certain seuil sont un exemple.
- Définissez Visualisation sur Grille.
- Définissez si nécessaire des paramètres comme la plage de temps, la taille, la palette de couleurs et la légende.
Paramètres du graphique de journal
| Paramètre | Description | Exemples |
|---|---|---|
| Type de requête | Type de requête à utiliser. | Journaux, Azure Resource Graph |
| Type de ressource | Type de ressource à cibler. | Application Insights, Log Analytics ou Azure d’abord |
| Ressources | Ensemble de ressources à partir duquel obtenir les valeurs de métriques. | MyApp1 |
| Plage temporelle | Fenêtre de temps pour afficher le graphique du journal. | Dernière heure, dernières 24 heures |
| Visualisation | Visualisation à utiliser. | Grille |
| Taille | Taille verticale du contrôle. | Petite, moyenne, grande ou maximale |
| Requête | Toute requête KQL qui retourne des données au format attendu par la visualisation du graphique. | requests | summarize Requests = count() by name |
Grille simple
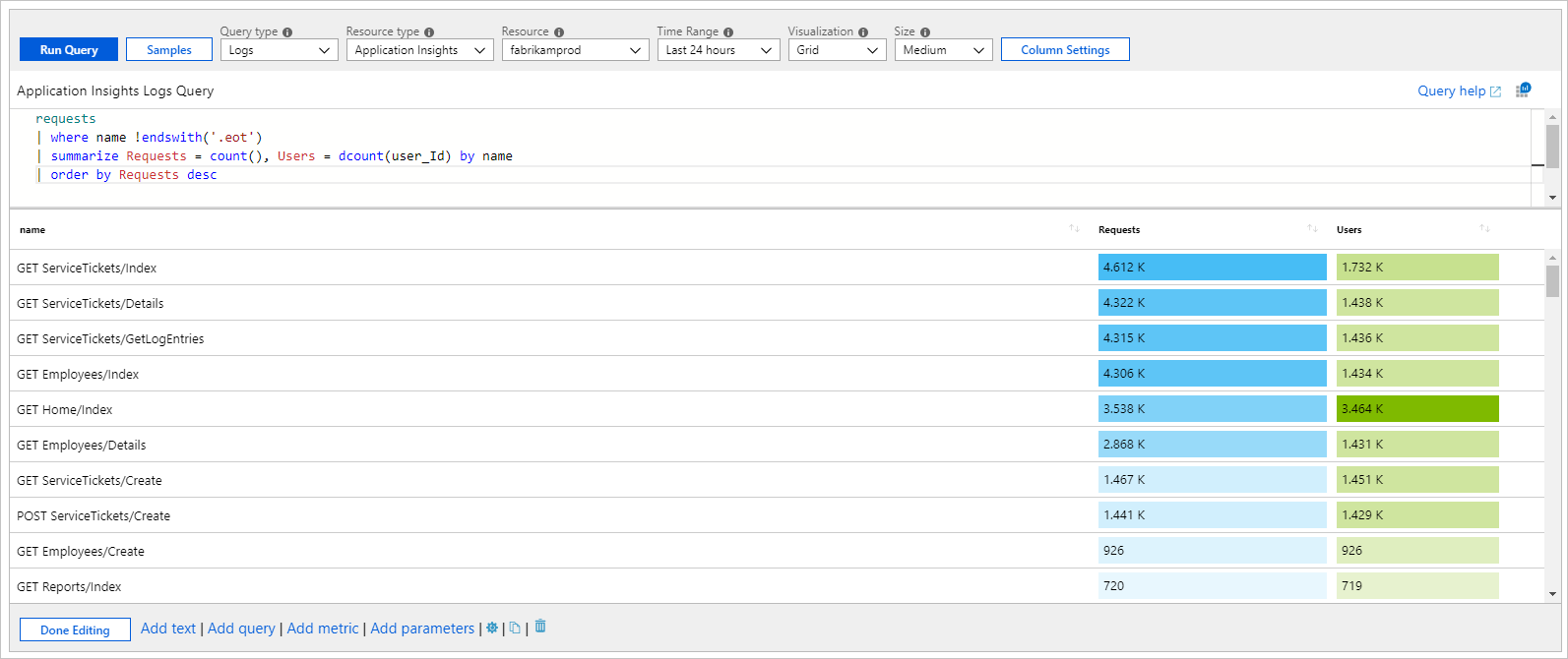
Les classeurs peuvent restituer les résultats KQL sous la forme d’un tableau simple. La grille suivante montre le nombre de requêtes et d’utilisateurs uniques par type de requête dans une application :
requests
| where name !endswith('.eot')
| summarize Requests = count(), Users = dcount(user_Id) by name
| order by Requests desc
Application de styles à une grille
Colonnes avec le style Cartes thermiques :
Colonnes mises en forme sous forme de barres :
Définition du style d’une colonne de grille
- Sélectionnez le bouton Paramètres de colonne dans la barre d’outils du contrôle de requête.
- Dans le panneau Modifier les paramètres de colonne, sélectionnez la colonne à laquelle appliquer un style.
- Dans Convertisseur de colonne, sélectionnez Carte thermique, Barre ou Barre en dessous, puis sélectionnez les paramètres associés pour appliquer un style à votre colonne.
L’exemple suivant montre la colonne Requêtes avec le style Barre :
Cette option vous permet généralement d’accéder à une autre vue avec un contexte provenant de la cellule, ou elle peut ouvrir une URL.
Mise en forme personnalisée
Vous pouvez aussi définir la mise en forme des nombres de vos valeurs de cellule dans les workbooks. Pour définir cette mise en forme, cochez la case Mise en forme personnalisée quand elle est disponible.
| Option de mise en forme | Description |
|---|---|
| Units | Les unités pour la colonne, avec différentes options pour pourcentage, nombre, heure, octet, nombre/heure et octets/heure. Par exemple, l’unité d’une valeur de 1234 peut être définie sur millisecondes, et être rendue sous la forme de 1 234 s. |
| Style | Format utilisé pour la rendre, comme décimal, devise, pour cent. |
| Afficher le séparateur de groupe | Case à cocher pour afficher les séparateurs de groupes. Affiche 1234 sous la forme de 1 234 en France. |
| Nombre minimal de chiffres entiers | Nombre minimal de chiffres entiers à utiliser (valeur par défaut 1). |
| Nombre minimal de chiffres décimaux | Nombre minimal de chiffres fractionnaires à utiliser (valeur par défaut 0). |
| Nombre maximal de chiffres décimaux | Nombre maximal de chiffres fractionnaires à utiliser. |
| Nombre minimal de chiffres significatifs | Nombre minimal de chiffres significatifs à utiliser (valeur par défaut 1). |
| Nombre maximal de chiffres significatifs | Nombre maximal de chiffres significatifs à utiliser. |
| Texte personnalisé pour les valeurs manquantes | Quand un point de données n’a pas de valeur, ce texte personnalisé est affiché à la place d’un espace vide. |
Mise en forme personnalisée de la date
Quand vous avez spécifié qu’une colonne est définie sur le renderer de date/heure, vous pouvez spécifier des options de mise en forme de date personnalisée en utilisant la case à cocher Mise en forme personnalisée de la date.
| Option de mise en forme | Description |
|---|---|
| Style | Format de rendu d’une date selon un format court, long ou complet, ou d’une heure dans un format d’heure court ou long. |
| Afficher l’heure au format | Vous permet de choisir entre l’affichage de l’heure en heure locale (par défaut) ou en heure UTC. Selon le style du format de date sélectionné, les informations relatives à l’heure UTC/fuseau horaire peuvent ne pas s’afficher. |
Paramètre de largeur de colonne personnalisée
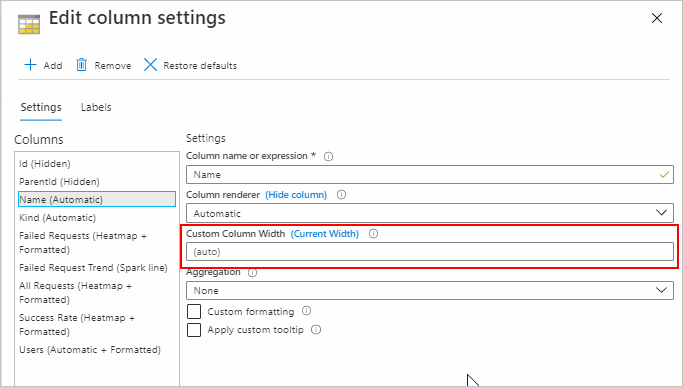
Vous pouvez personnaliser la largeur de n’importe quelle colonne de la grille en utilisant le champ Largeur de colonne personnalisée dans Paramètres de colonne.
Si le champ est laissé vide, la largeur est automatiquement déterminée en fonction du nombre de caractères dans la colonne et du nombre de colonnes visibles. L’unité par défaut est « ch », qui est une abréviation de « characters » (caractères).
Si vous sélectionnez le bouton (Largeur actuelle) dans l’étiquette, le champ de texte est renseigné avec la largeur existante de la colonne sélectionnée. Si une valeur est présente dans le champ Largeur de colonne personnalisée sans indication d’unité de mesure, la valeur par défaut est utilisée.
Les unités de mesure disponibles sont les suivantes :
| Unité de mesure | Définition |
|---|---|
| ch | caractères (par défaut) |
| px | pixels |
| fr | unités fractionnaires |
| % | percentage |
Validation de l’entrée : si la validation échoue, un message d’aide s’affiche en rouge en dessous du champ, mais vous pouvez néanmoins toujours appliquer la largeur. Si une valeur est présente dans l’entrée, elle est analysée. Si aucune unité de mesure valide n’est trouvée, la valeur par défaut est utilisée.
Vous pouvez affecter n’importe quelle valeur à la largeur. Il n’y a pas de largeur minimale ou maximale. Le champ Largeur de colonne personnalisée est désactivé pour les colonnes masquées.
Exemples
Voici quelques exemples.
Graphique sparkline et barre en dessous
L’exemple suivant montre le nombre de requêtes et leur tendance par nom de requête :
requests
| make-series Trend = count() default = 0 on timestamp from ago(1d) to now() step 1h by name
| project-away timestamp
| join kind = inner (requests
| summarize Requests = count() by name
) on name
| project name, Requests, Trend
| order by Requests desc
Carte thermique avec échelles partagées et mise en forme personnalisée
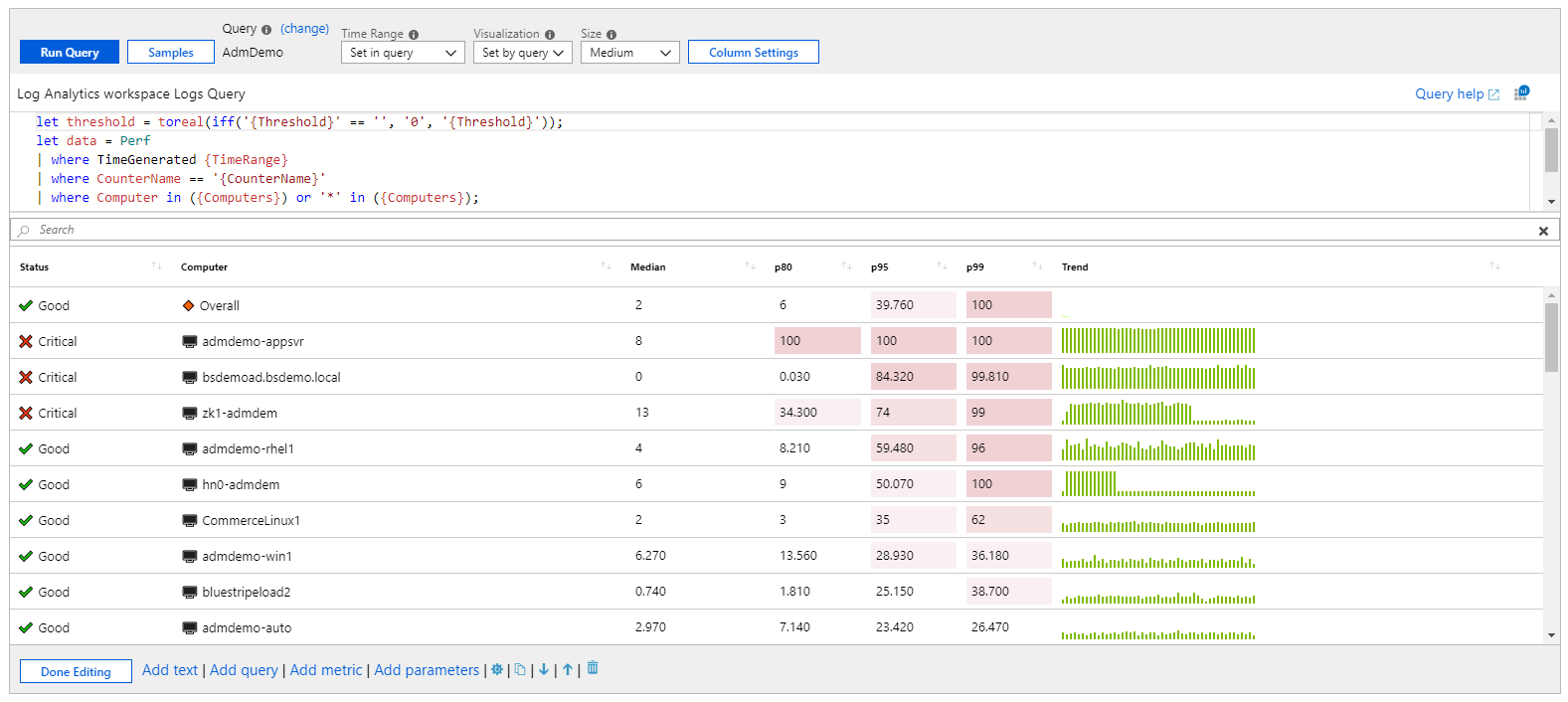
Cet exemple montre différentes métriques sur les durées des requêtes et les comptages. Le renderer de carte thermique utilise les valeurs minimales définies dans les paramètres, ou calcule une valeur minimale et maximale pour la colonne. Il affecte une couleur d’arrière-plan à partir de la palette sélectionnée pour la cellule. La couleur est basée sur la valeur de la cellule par rapport à la valeur minimale et maximale de la colonne.
requests
| summarize Mean = avg(duration), (Median, p80, p95, p99) = percentiles(duration, 50, 80, 95, 99), Requests = count() by name
| order by Requests desc
Dans l’exemple précédent, une palette partagée en vert ou en rouge et une échelle sont utilisées pour colorer les colonnes Moyenne, Médiane, p80, p95 et p99. Une palette distincte en bleu est utilisée pour la colonne Requêtes.
Échelle partagée
Pour obtenir une échelle partagée :
- Utilisez des expressions régulières pour sélectionner plusieurs colonnes auxquelles appliquer un paramètre. Par exemple, définissez le nom de la colonne sur Moyenne|Médiane|p80|p95|p99 pour les sélectionner toutes.
- Supprimez les paramètres par défaut des colonnes individuelles.
Le nouveau paramètre commun à plusieurs colonnes applique ses valeurs pour inclure une échelle partagée.
Icônes pour représenter l’état
L’exemple suivant montre l’état personnalisé des requêtes en fonction de la durée de p95 :
requests
| summarize p95 = percentile(duration, 95) by name
| order by p95 desc
| project Status = case(p95 > 5000, 'critical', p95 > 1000, 'error', 'success'), name, p95
Noms d’icône pris en charge :
- annulé
- Critique
- disabled
- error
- échec
- info
- Aucun
- en attente
- stopped
- question
- success
- unknown
- warning
- non initialisé
- resource
- up
- Éteindre
- gauche
- droite
- trendup
- trenddown
- 4
- 3
- 2
- 1
- Sev0
- Gra1
- Gra2
- Sev3
- Sev4
- Est déclenché
- Résolu
- Disponible
- Non disponible
- Dégradé
- Unknown
- Vide
Pourcentages d’unités fractionnaires
L’unité fractionnaire, abrégée en « fr », est une unité de mesure dynamique couramment utilisée dans différents types de grilles. En cas de modification de la taille ou de la résolution de la fenêtre, la largeur « fr » change également.
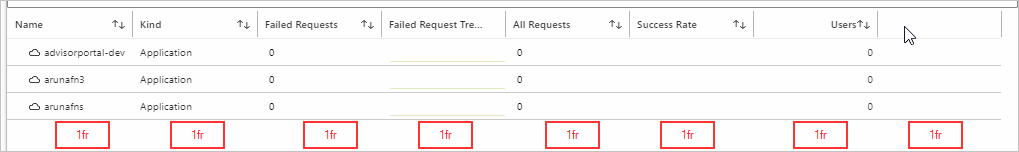
La capture d’écran suivante montre un tableau à huit colonnes, faisant chacune 1fr de large et ayant toutes une même largeur. Dès lors que la taille de la fenêtre change, la largeur de chaque colonne se modifie proportionnellement.
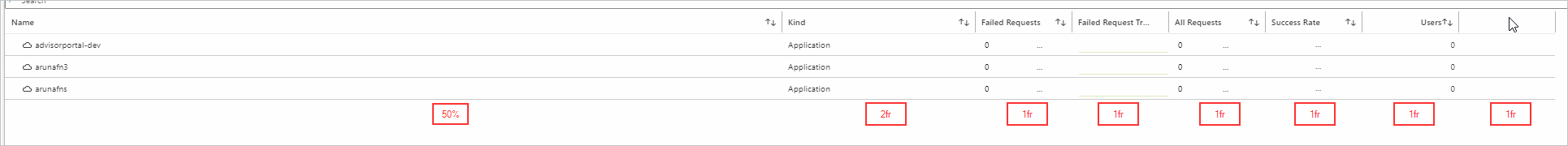
L’image suivante montre le même tableau, à l’exception de la première colonne dont la largeur est définie sur 50 %. Cette valeur définit de manière dynamique la largeur de la colonne sur la moitié de la largeur totale de la grille. Le redimensionnement de la fenêtre conserve la largeur de 50 %, sauf si la taille de la fenêtre devient trop petite. Ces colonnes dynamiques présentent une largeur minimale en fonction de leur contenu.
Les 50% restants de la grille sont répartis entre les huit unités fractionnaires totales. La colonne Type est définie sur 2fr : elle prend donc un quart de l’espace restant. Comme la largeur des autres colonne est de 1fr pour chacune, elles prennent chacune un huitième de la moitié droite de la grille.
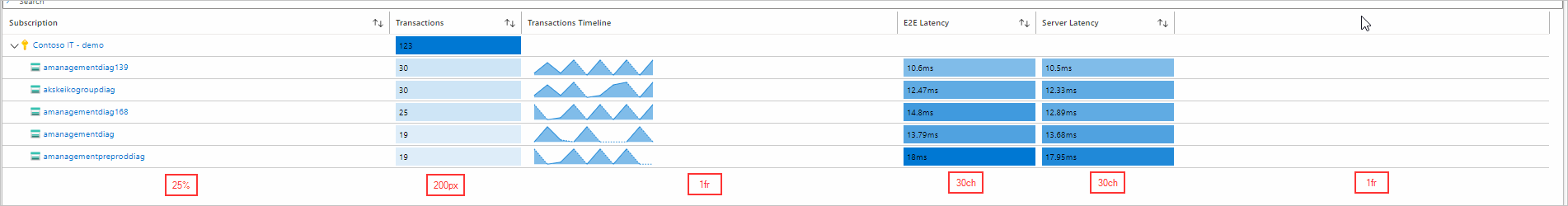
La combinaison des largeurs fr, %, px et ch est possible et fonctionne de la même façon que les exemples précédents. Les largeurs définies par les unités statiques (ch et px) sont des constantes fixes qui ne changent pas, même si la fenêtre ou la résolution est modifiée.
Les colonnes définies par % prennent leur pourcentage en fonction de la largeur totale de la grille. Cette largeur peut ne pas être exacte en raison de largeurs minimales précédentes.
Les colonnes définies avec la valeur fr fractionnent l’espace restant de la grille en fonction du nombre d’unités fractionnaires qui leur est alloué.
Étapes suivantes
- Découvrez comment créer un graphique dans les classeurs.
- Découvrez comment créer une vignette dans les classeurs.