Démarrage rapide : Bien démarrer avec la bibliothèque d’interface utilisateur
Découvrez comment bien démarrer avec la bibliothèque d’interface utilisateur Azure Communication Services pour intégrer rapidement des expériences de communication à vos applications. Dans ce guide de démarrage rapide, découvrez comment intégrer des composites de bibliothèque d’interface utilisateur à une application et configurer l’expérience pour les utilisateurs de votre application.
La bibliothèque d’interface utilisateur Communication Services affiche une expérience de communication complète directement dans votre application. Elle prend en charge la connexion à l’appel et configure en arrière-plan la participation de l’utilisateur à l’appel. En tant que développeur, vous devez vous soucier de l’emplacement, dans l’expérience utilisateur de votre application, où vous voulez que l’expérience de communication soit lancée. Le composite permet à l’utilisateur de configurer ses appareils, de se joindre à l’appel et d’y participer ainsi que d’afficher les autres participants.
Regardez cette vidéo pour obtenir une vue d’ensemble :
Notes
Pour obtenir une documentation détaillée et des démarrages rapides sur la bibliothèque d’interface utilisateur web, consultez le Storybook de la bibliothèque d’interface utilisateur web.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Une ressource Communication Services déployée. Créez une ressource Communication Services.
- Jeton Azure Communication Services. Consultez l’exemple
Vous pouvez accéder aux démarrages rapides suivants
Obtenez l’exemple d’application Android pour ce guide de démarrage rapide dans la bibliothèque d’interface utilisateur pour Android open source Azure Communication Services.
Prérequis
- Un compte Azure et un abonnement Azure actif. Créez un compte gratuitement.
- Un OS exécutant Android Studio.
- Une ressource Azure Communication Services déployée.
- Un jeton d’accès Azure Communication Services.
Configuration du projet
Effectuez les étapes des sections suivantes pour configurer le projet de démarrage rapide.
Créer un projet Android
Dans Android Studio, créez un projet :
Dans le menu Fichier, sélectionnez Nouveau>Nouveau projet.
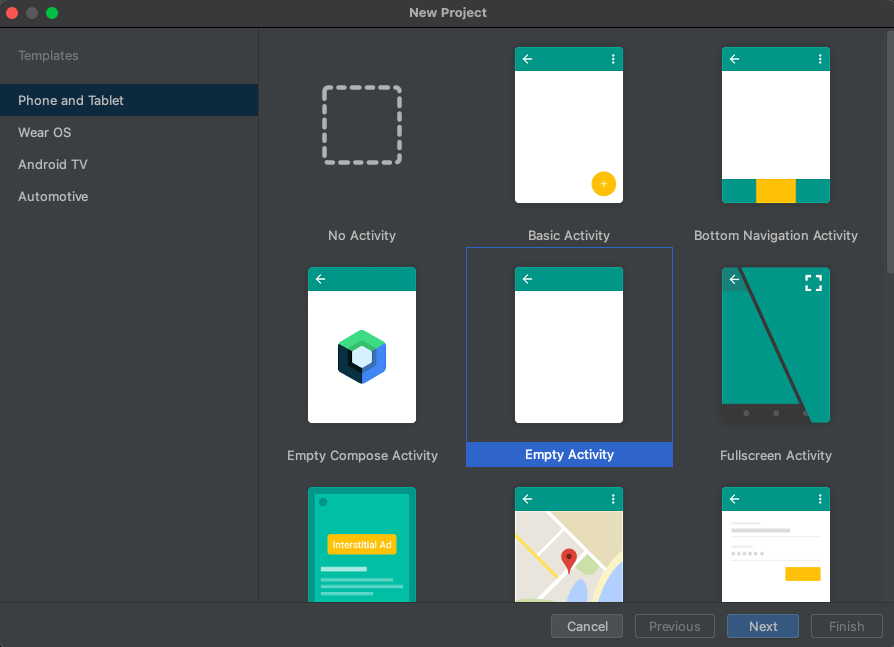
Dans Nouveau projet, sélectionnez le modèle de projet Activité vide.

Sélectionnez Suivant.
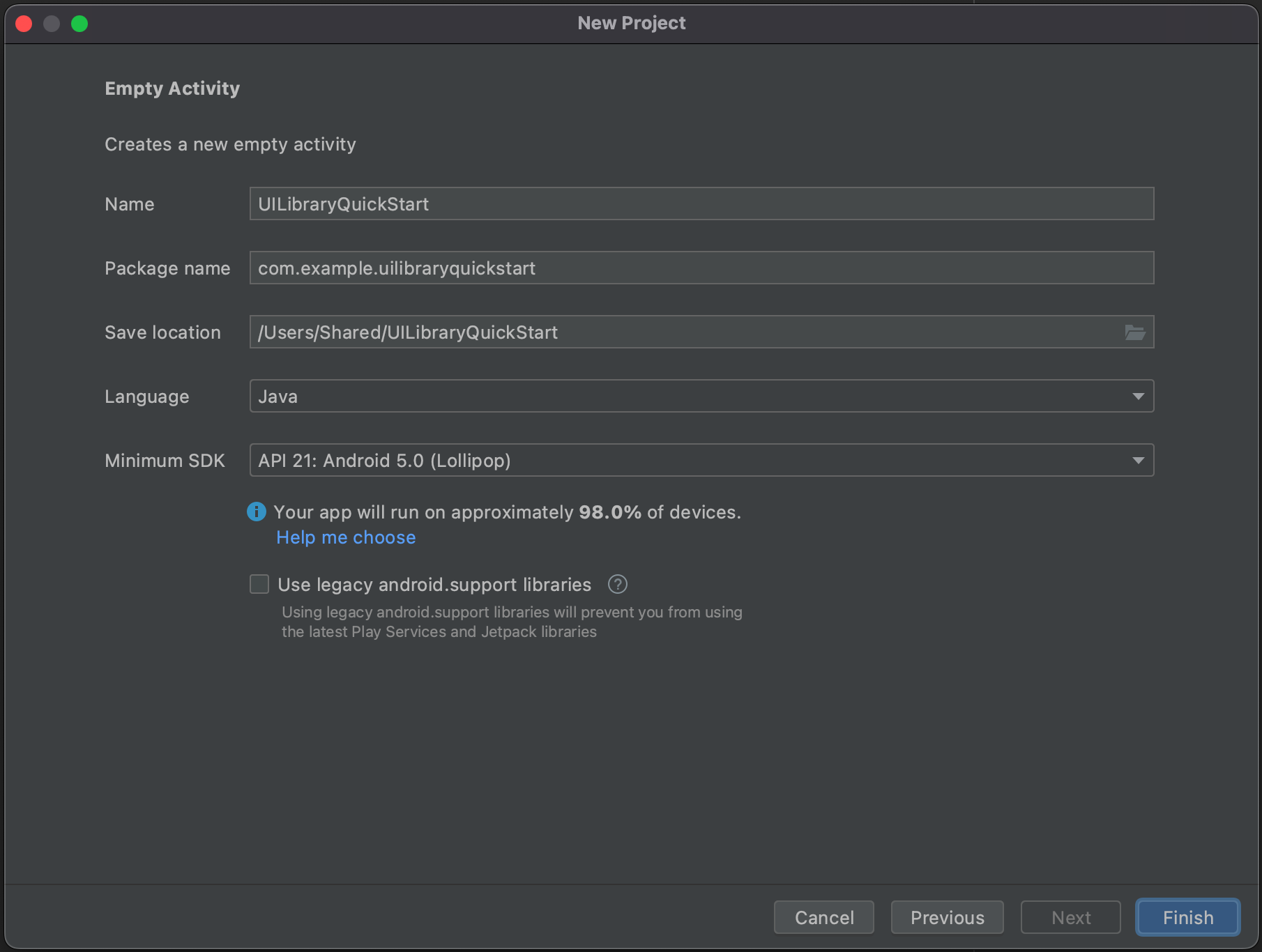
Dans Activité vide, nommez le projet UILibraryQuickStart. Pour le langage, sélectionnez Java/Kotlin. Pour le kit de développement logiciel (SDK) minimal, sélectionnez l’API 26 : Android 8.0 (Oreo) ou une version ultérieure.
Sélectionnez Terminer.

Installer les packages
Effectuez les étapes des sections suivantes pour installer les packages d’application nécessaires.
Ajouter une dépendance
Dans votre fichier UILibraryQuickStart/app/build.gradle au niveau de l’application (dans le dossier de l’application), ajoutez la dépendance suivante :
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Ajouter des référentiels Maven
Deux dépôts Maven sont nécessaires pour intégrer la bibliothèque :
- MavenCentral
- Le dépôt de package Azure
Pour ajouter les dépôts :
Dans vos scripts Gradle de projet, vérifiez que les dépôts suivants sont ajoutés. Pour Android Studio (2020.*),
repositoriesse trouve danssettings.gradle, sousdependencyResolutionManagement(Gradle version 6.8 or greater). Pour les versions antérieures d’Android Studio (4.*),repositoriesse trouve dansbuild.gradleau niveau du projet, sousallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchronisez votre projet avec les fichiers Gradle. Pour synchroniser le projet, dans le menu Fichier, sélectionnez Synchroniser le projet avec les fichiers Gradle.
Ajouter un bouton à Activity_main.xml
Dans le fichier de disposition app/src/main/res/layout/activity_main.xml, ajoutez le code suivant pour créer un bouton destiné à démarrer le composite :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initialiser le composite
Pour initialiser le composite :
Accédez à
MainActivity.Ajoutez le code suivant afin d’initialiser nos composants composites pour l’appel. Remplacez
"GROUP_CALL_ID"par l’ID de groupe de votre appel. Remplacez"DISPLAY_NAME"par votre nom. Remplacez"USER_ACCESS_TOKEN"par votre jeton.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Exécuter le code
Dans Android Studio, générez et démarrez l’application :
- Sélectionnez Lancer.
- Acceptez les autorisations, puis sélectionnez les paramètres de l’appareil, du micro et vidéo.
- Sélectionnez Rejoindre l’appel.

Modèle objet
Les classes et interfaces suivantes gèrent certaines fonctionnalités clés de l’interface utilisateur Azure Communication Services pour Android :
| Nom | Description |
|---|---|
| CallComposite | Composant composite qui restitue une expérience d’appel avec une galerie de participants et des contrôles |
| CallCompositeBuilder | Générateur qui génère CallComposite avec des options |
| CallCompositeJoinMeetingLocator | Lancement de CallComposite passé pour démarrer un appel de groupe |
| CallCompositeTeamsMeetingLinkLocator | Passé au lancement de CallComposite pour participer à une réunion Microsoft Teams |
| CallCompositeLocalizationOptions | Injecté comme facultatif dans CallCompositeBuilder pour définir le langage du composite |
Fonctionnalités de la bibliothèque d’IU
Obtenez le code destiné à créer des fonctionnalités de communication clés pour votre application Android.
Configurer l’authentification
Pour configurer l’authentification, à l’intérieur de la fonction startCallComposite, initialisez une instance CommunicationTokenCredential. Remplacez "USER_ACCESS_TOKEN" par votre jeton d’accès.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Créer CallComposite
Pour créer CallComposite, à l’intérieur de la fonction startCallComposite, initialisez une instance CallCompositeBuilder avec le contexte, les informations d’identification et un nom complet de l’application.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Configurer un appel de groupe
Pour configurer un appel de groupe, initialisez un CallCompositeGroupCallLocator.
Rejoindre une réunion Teams
Vous pouvez rejoindre une réunion Teams à l’aide de deux mécanismes :
- une URL de réunion Teams ou une URL courte de réunion Teams
- un ID et un code secret de réunion Teams
Il est possible de récupérer le lien de réunion Teams à l’aide des API Graph décrites dans la Documentation de Graph.
Le kit SDK Communication Services Calling accepte un lien de réunion Teams complet. Ce lien est retourné comme faisant partie de la ressource onlineMeeting, accessible sous la propriété joinWebUrl. Vous pouvez également récupérer les informations de réunion nécessaires à partir de l’URL Rejoindre la réunion dans l’invite de réunion Teams elle-même.
Rejoindre via l’URL de réunion Teams
Pour participer à une réunion Microsoft Teams, initialisez un CallCompositeTeamsMeetingLinkLocator.
Rejoindre avec l’ID et le code secret de la réunion Teams
CallCompositeTeamsMeetingLinkLocator localise une réunion à l’aide d’un ID de réunion et d’un code secret. Vous trouverez ces informations sous les informations de participation d’une réunion Teams.
Un ID de réunion Teams est de 12 caractères et se compose de chiffres numériques regroupés en trois (c’est-à-dire 000 000 000 000).
Un code secret se compose de 6 caractères alphabétiques (c’est-à-dire aBcDeF). Le code secret respecte la casse.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Configurer un appel Rooms
Pour configurer un appel dans des salles Azure Communication Services, initialisez un CallCompositeRoomLocator avec un ID de salle.
Sur l’écran de configuration, CallComposite active la caméra et le microphone pour tous les participants (peu importe le rôle dans la salle). Le rôle et les fonctionnalités réels et actualisés du participant sont récupérés auprès d’Azure Communication Services une fois l’appel connecté.
Pour plus d’informations sur les salles, comment en créer et en gérer une, consultez Démarrage rapide salles
Configurer un appel sortant 1:N et des notifications d’envoi (push) d’appels entrants
La bibliothèque d’interface utilisateur prend en charge l’appel VoIP un-à-un pour appeler les utilisateurs en fonction de leur identificateur de communication. Pour recevoir la bibliothèque d’interface utilisateur d’appel entrante, elle prend également en charge l’inscription aux notifications PUSH. Pour en savoir plus sur l’intégration pour les plateformes Android et iOS et l’utilisation de l’API, consultez Comment effectuer un appel un-à-un et recevoir des notifications PUSH.
Lancer le composite
Pour lancer l’interface utilisateur des appels, à l’intérieur de la fonction startCallComposite, appelez launch sur l’instance CallComposite.
S’abonner aux événements d’erreur CallComposite
Pour recevoir des événements d’erreur, appelez setOnErrorHandler avec CallComposite.
Les valeurs errorCode suivantes peuvent être envoyées au gestionnaire d’erreurs :
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
L’exemple suivant montre un événement d’erreur pour un événement de composite ayant échoué.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Appliquer une configuration de thème
Pour changer la couleur principale du composite, créez un style de thème dans src/main/res/values/themes.xml et src/main/res/values-night/themes.xml en utilisant AzureCommunicationUICalling.Theme comme thème parent. Pour appliquer le thème, injectez l’ID du thème dans CallCompositeBuilder :
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Appliquer une configuration de localisation
Pour modifier le langage du composite, utilisez CallCompositeSupportedLocale pour créer CallCompositeLocalizationOptions avec Locale. Pour appliquer la langue, injectez la configuration de localisation dans CallCompositeBuilder. Par défaut, toutes les étiquettes de texte utilisent des chaînes anglaises (en). Vous pouvez utiliser CallCompositeLocalizationOptions pour définir une valeur différente pour language. Par défaut, la bibliothèque d’interface utilisateur inclut un ensemble de valeurs language que vous pouvez utiliser avec les composants de l’interface utilisateur. CallCompositeSupportedLocale fournit les paramètres régionaux pris en charge. Par exemple, pour accéder aux paramètres régionaux pour l’anglais, vous pouvez utiliser CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() fournit la liste des objets de paramètres régionaux pour les langues prises en charge.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
S’abonner à l’événement de changement d’état de l’appel CallComposite
Pour recevoir des événements de modification d’état d’appel, appelez addOnCallStateChangedEventHandler avec CallComposite.
L’exemple suivant montre un événement pour un état d’appel modifié.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Ignorer CallComposite et s’abonner à l’événement ignoré
Pour recevoir Ignorer, appelez addOnDismissedEventHandler avec CallComposite. Pour ignorer CallComposite, appelez dismiss.
L’exemple suivant montre un événement pour un état d’appel modifié.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Autres fonctionnalités
La liste des cas d’usage contient des informations détaillées sur d’autres fonctionnalités.
Ajouter des notifications à votre application mobile
Azure Communication Services s’intègre à Azure Event Grid et à Azure Notification Hubs. Vous pouvez ainsi ajouter des notifications Push à vos applications dans Azure. Vous pouvez utiliser des notifications Push pour envoyer des informations à partir de votre application vers les appareils mobiles des utilisateurs. Une notification Push peut afficher une boîte de dialogue, émettre un signal sonore ou afficher l’interface utilisateur d’un appel entrant.
Obtenez l’exemple d’application IOS pour ce Démarrage rapide dans la bibliothèque d’interface utilisateur pour IOS open source d’Azure Communication Services.
Prérequis
- Un compte Azure et un abonnement Azure actif. Créez un compte gratuitement.
- Un Mac exécutant Xcode 13+ ou version ultérieure, ainsi qu’un certificat de développeur valide installé dans votre trousseau. CocoaPods doit également être installé pour permettre la récupération des dépendances.
- Une ressource Azure Communication Services déployée.
- Un jeton d’accès Azure Communication Services.
Configuration du projet
Effectuez les étapes des sections suivantes pour configurer le projet de démarrage rapide.
Créer un nouveau projet Xcode
Dans Xcode, créez un nouveau projet :
Dans le menu Fichier, sélectionnez Nouveau>projet.
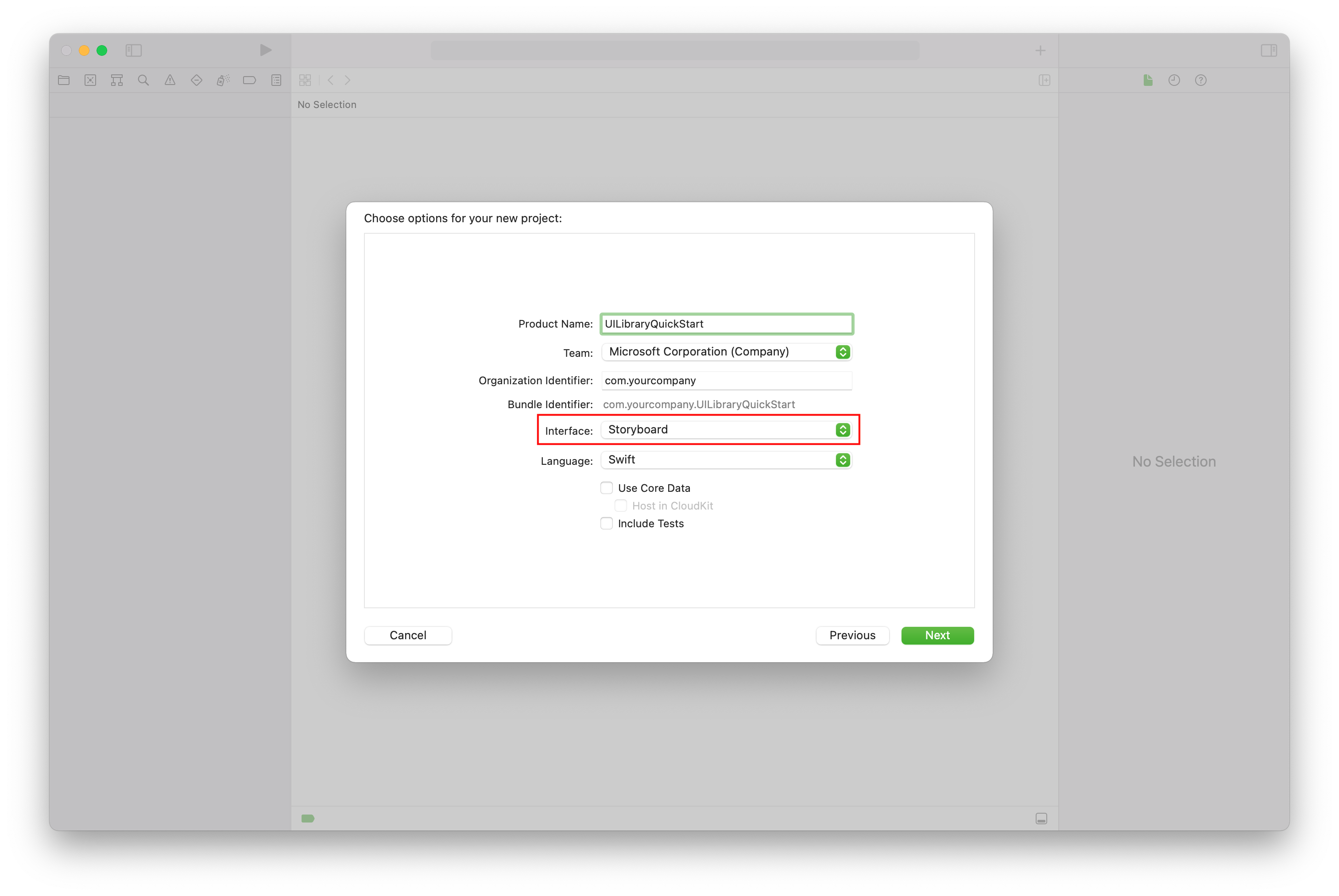
Dans Choisir un modèle pour votre nouveau projet, sélectionnez la plateforme iOS et sélectionnez le modèle d’application Application . Le guide de démarrage rapide utilise les plans conceptuels UIKit. Le guide de démarrage rapide ne crée pas de tests. Vous pouvez donc décochez la case Inclure les tests .

Dans Choisir les options de votre nouveau projet, pour le nom du produit, entrez UILibraryQuickStart. Dans le champ Interface, sélectionnez Plan conceptuel.

Installez le package et ses dépendances
(Facultatif) Pour MacBook avec M1, installez et activez Rosetta dans Xcode.
Dans le répertoire racine de votre projet, exécutez
pod initpour créer un Podfile. Si vous rencontrez une erreur, mettez à jour CocoaPods vers la version actuelle.Ajoutez le code suivant à votre Podfile. Remplacez
UILibraryQuickStartpar votre nom de projet.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endExécutez
pod install --repo-update.Dans Xcode, ouvrez le fichier .xcworkspace* généré.
Demander l’accès au matériel de l’appareil
Pour accéder au matériel de l’appareil, y compris le microphone et la caméra, mettez à jour la liste des propriétés d’informations de votre application. Affectez la valeur associée à une chaîne qui sera incluse dans la boîte de dialogue affichée par le système pour demander l’accès à l’utilisateur.
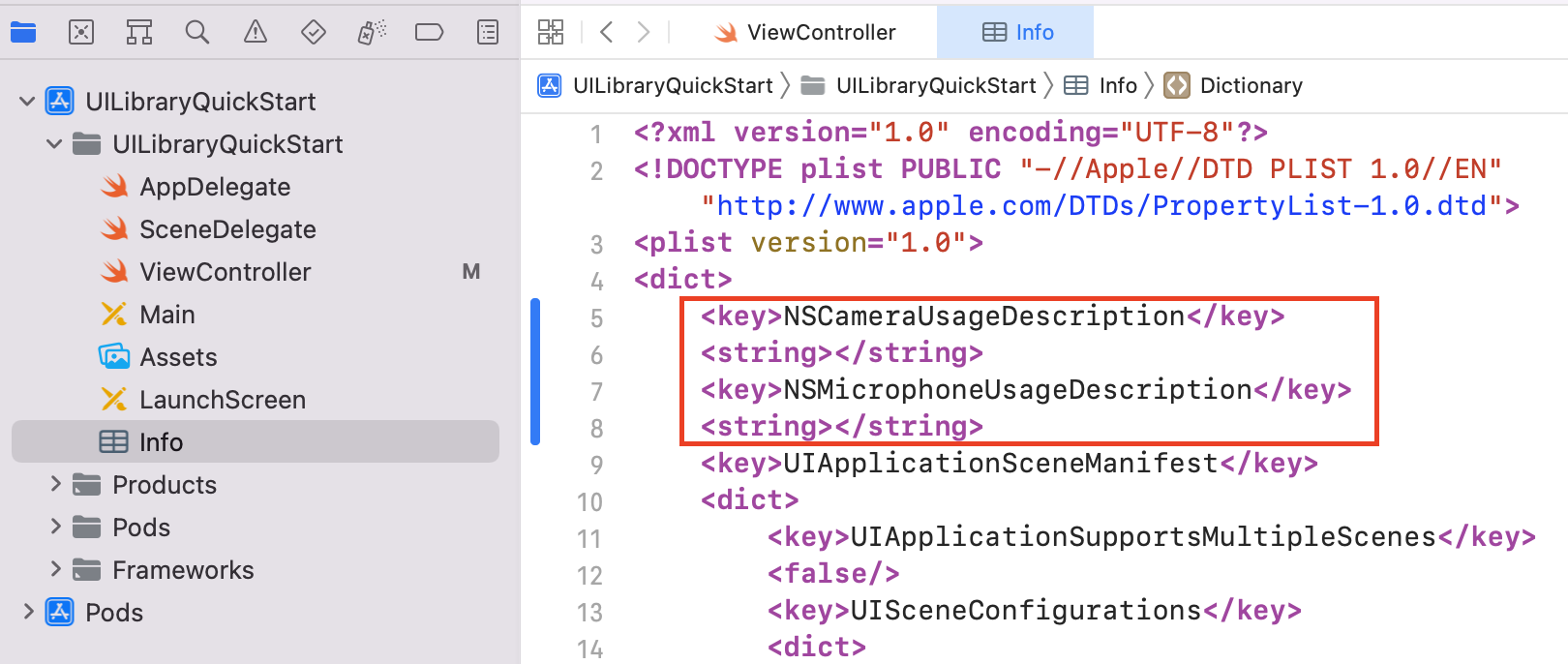
Cliquez avec le bouton droit sur l’entrée
Info.plistde l’arborescence du projet, puis sélectionnez Open As>Source Code. Ajoutez les lignes suivantes dans la section de niveau supérieur<dict>, puis enregistrez le fichier.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Voici un exemple du code source
Info.plistdans un fichier Xcode :
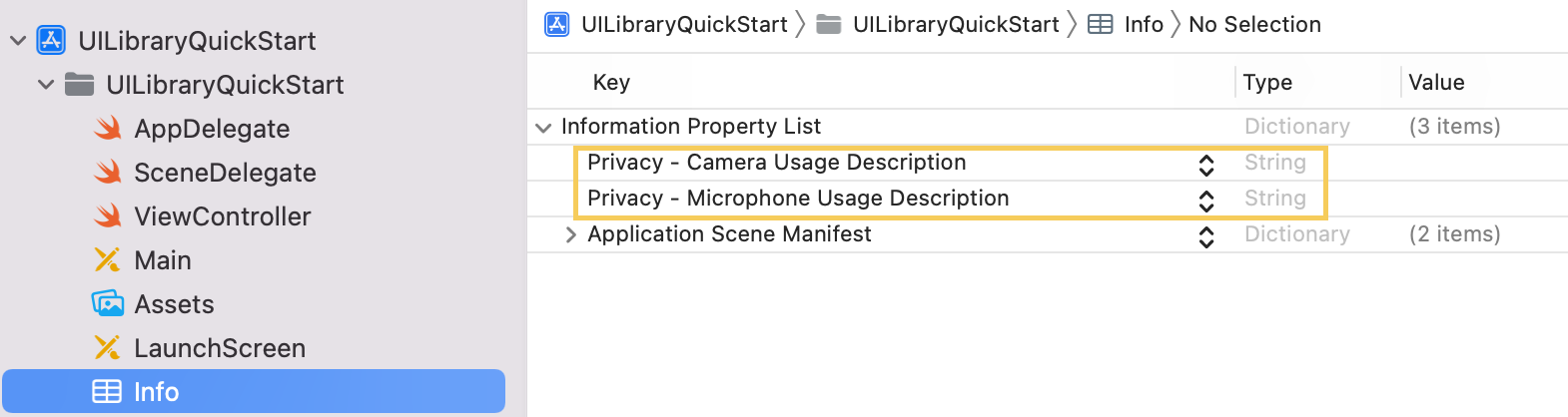
Pour vérifier que les demandes d’autorisation d’appareil sont correctement ajoutées, sélectionnez Ouvrir en tant que>Liste de propriétés. Vérifiez que la liste des propriétés d’informations ressemble à l’exemple suivant :

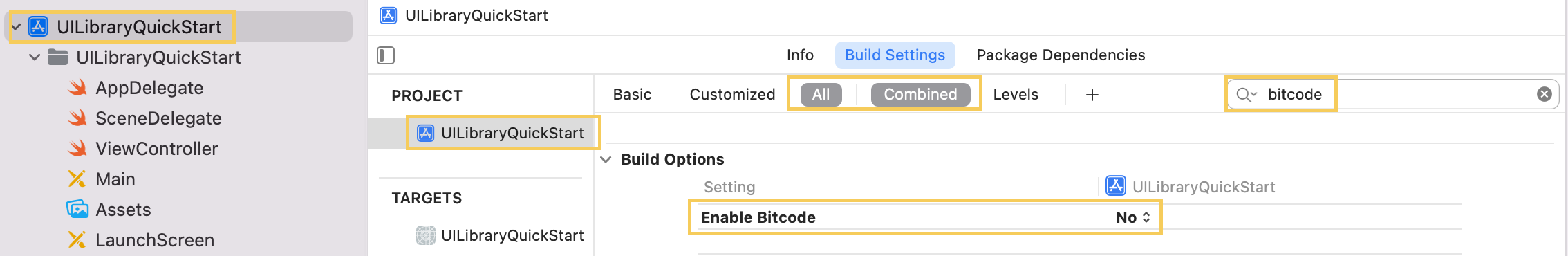
Désactiver Bitcode
Dans le projet Xcode, sous Paramètres de génération, définissez l’option Activer Bitcode sur Non. Pour rechercher le paramètre, remplacez le filtre De base par Tout ou utilisez la barre de recherche.

Initialiser le composite
Pour initialiser le composite :
Accédez à
ViewController.Ajoutez le code suivant afin d’initialiser vos composants composites pour un appel. Remplacez
<GROUP_CALL_ID>par l’ID de groupe de votre appel ou parUUID()pour générer un ID de groupe pour l’appel. Remplacez<DISPLAY_NAME>par votre nom. (La limite de longueur de chaîne pour<DISPLAY_NAME>est de 256 caractères.) Remplacez<USER_ACCESS_TOKEN>par votre jeton d’accès.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
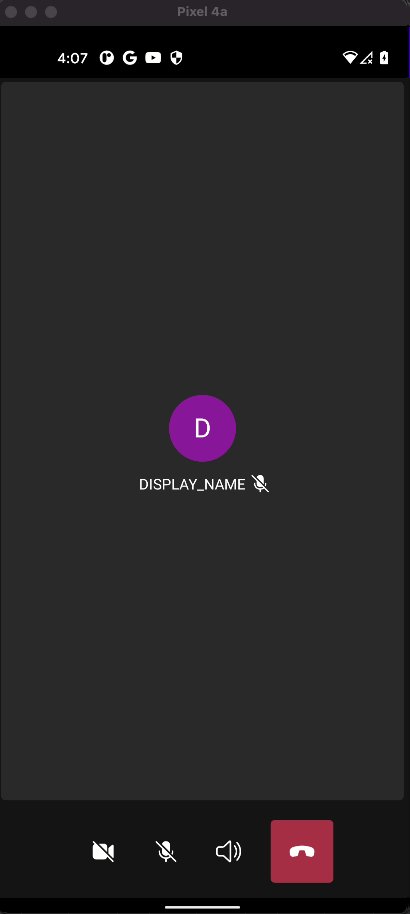
Exécuter le code
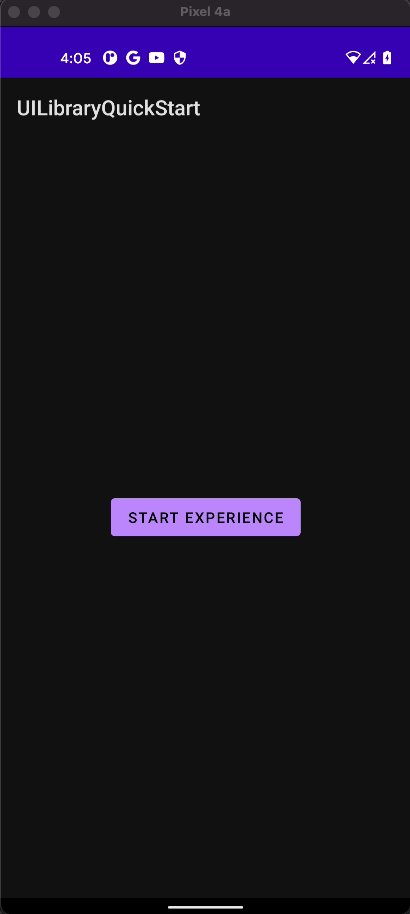
Générez et exécutez votre application sur le simulateur iOS en sélectionnant Produit>Exécuter ou en utilisant le raccourci clavier (⌘-R). Ensuite, essayez l’expérience d’appel sur le simulateur :
Sélectionnez Démarrer l’expérience.
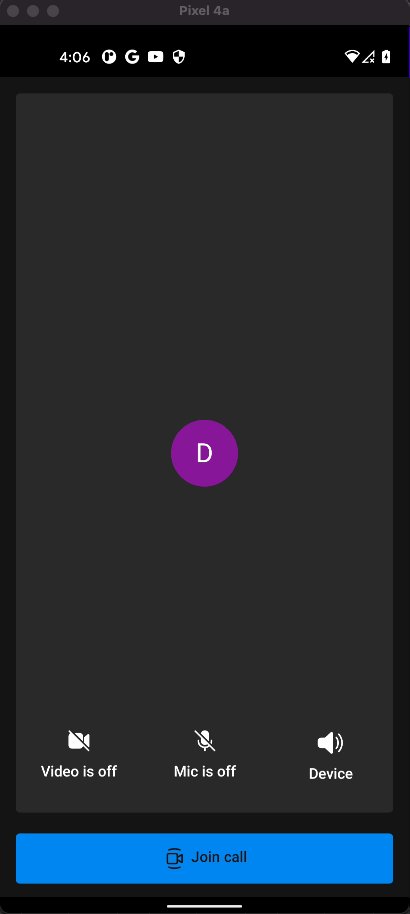
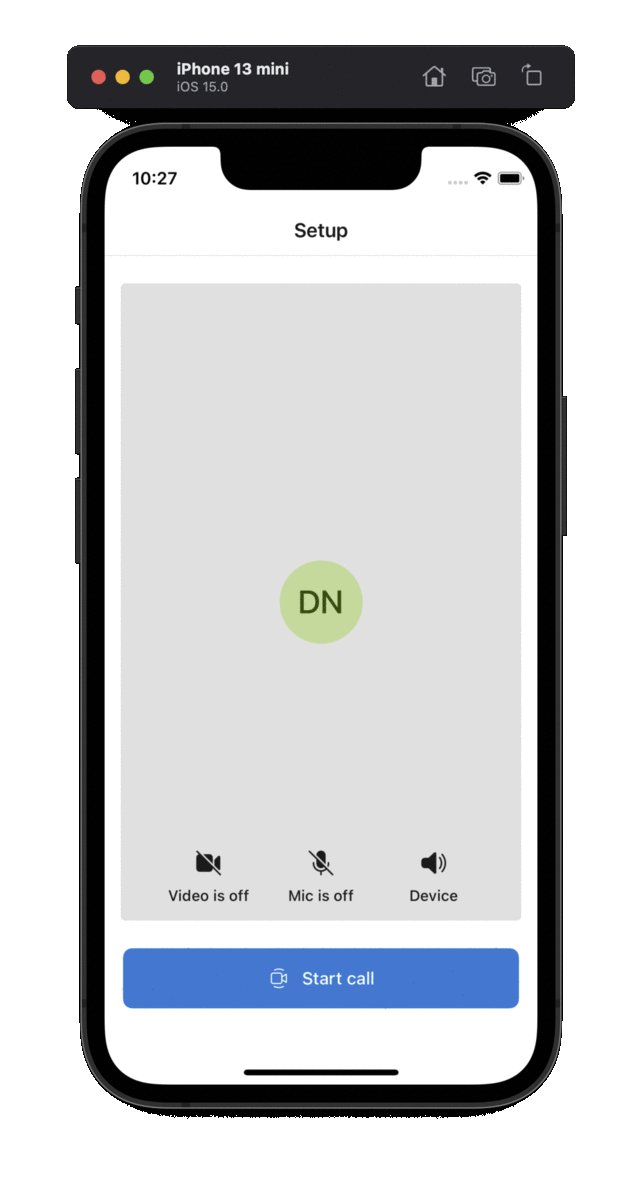
Acceptez les autorisations audio, puis sélectionnez les paramètres de l’appareil, du micro et de la vidéo.
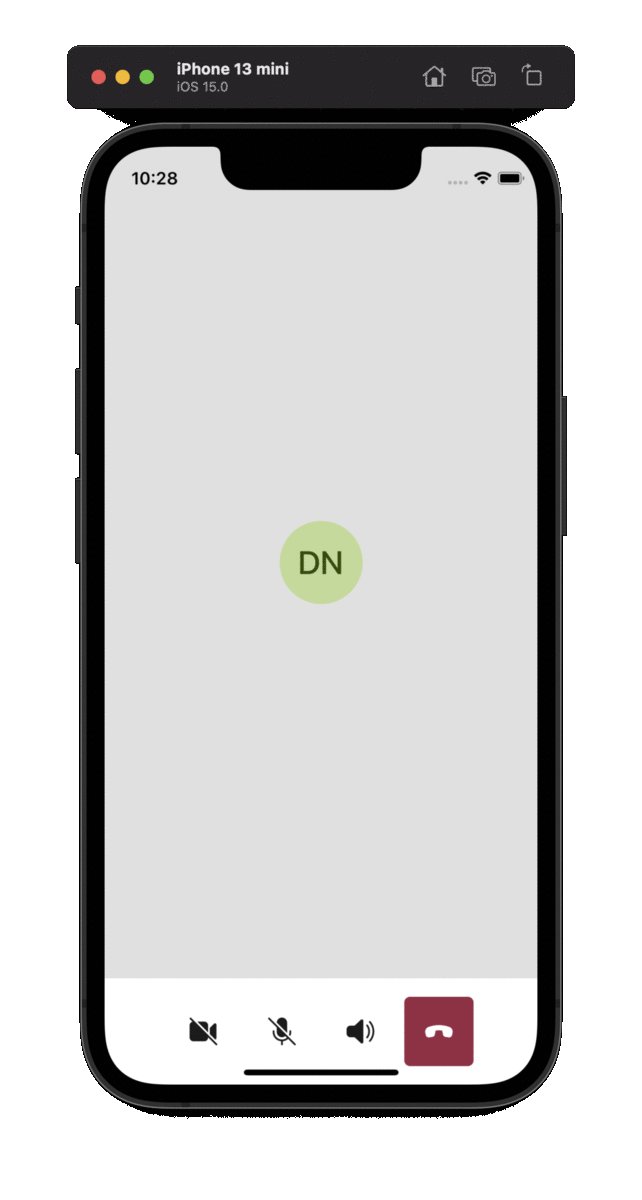
Sélectionnez Démarrer l’appel.

Modèle objet
Les classes et les interfaces suivantes gèrent certaines des principales fonctionnalités de la bibliothèque cliente d’interface utilisateur Azure Communication Services :
| Nom | Description |
|---|---|
| CallComposite | Composant qui affiche une expérience d’appel qui a une galerie de participants et des contrôles |
| CallCompositeOptions | Paramètres des options telles que les thèmes et la gestion des événements |
| ThemeOptions | Options de personnalisation pour le thème composite |
| LocalizationOptions | Options de langage pour le composite |
Fonctionnalités de la bibliothèque d’IU
Obtenez le code destiné à créer des fonctionnalités de communication clés pour votre application iOS.
Configurer l’authentification
Pour configurer l’authentification, à l’intérieur de la fonction startCallComposite, initialisez une instance CommunicationTokenCredential. Remplacez <USER_ACCESS_TOKEN> par votre jeton d’accès.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Si vous n’avez pas encore de jeton d’accès, créez un jeton d’accès Azure Communication Services.
Créer CallComposite
Pour créer CallComposite, dans la fonction startCallComposite, initialisez une instance CallCompositeOptions avec un <DISPLAY_NAME> facultatif et une instance CommunicationTokenCredential :
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Configurer un appel de groupe
Pour configurer un appel de groupe, à l’intérieur de la fonction startCallComposite, initialisez un localisateur .groupCall. Remplacez <GROUP_CALL_ID> par l’ID de groupe de votre appel.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Pour plus d’informations sur l’utilisation d’un ID de groupe pour les appels, consultez Gérer les appels.
Rejoindre une réunion Teams
Vous pouvez rejoindre une réunion Teams à l’aide de deux mécanismes :
- une URL de réunion Teams ou une URL courte de réunion Teams
- un ID et un code secret de réunion Teams
Il est possible de récupérer le lien de réunion Teams à l’aide des API Graph décrites dans la Documentation de Graph.
Le kit SDK Communication Services Calling accepte un lien de réunion Teams complet. Ce lien est retourné comme faisant partie de la ressource onlineMeeting, accessible sous la propriété joinWebUrl. Vous pouvez également récupérer les informations de réunion nécessaires à partir de l’URL Rejoindre la réunion dans l’invite de réunion Teams elle-même.
Rejoindre via l’URL de réunion Teams
Pour rejoindre une réunion Microsoft Teams, dans la fonction startCallComposite, initialisez une instance pour le localisateur .teamsMeeting. Remplacez <TEAMS_MEETING_LINK> par le lien de réunion Teams pour votre appel. Remplacez <DISPLAY_NAME> par votre nom.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Rejoindre avec l’ID et le code secret de la réunion Teams
teamMeetingId localise une réunion à l’aide d’un ID de réunion et d’un code secret. Vous trouverez ces informations sous les informations de participation d’une réunion Teams.
Un ID de réunion Teams est de 12 caractères et se compose de chiffres numériques regroupés en trois (c’est-à-dire 000 000 000 000).
Un code secret se compose de 6 caractères alphabétiques (c’est-à-dire aBcDeF). Le code secret respecte la casse.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Configurer un appel de salle
Pour configurer un appel dans des salles Azure Communication Services, initialisez un CallCompositeRoomLocator avec un ID de salle.
Sur l’écran de configuration, CallComposite active la caméra et le microphone pour tous les participants ayant n’importe quel rôle de salle. Le rôle et les fonctionnalités réels et actualisés du participant sont récupérés auprès d’Azure Communication Services une fois l’appel connecté.
Pour plus d’informations sur les salles, comment en créer et en gérer une, consultez Démarrage rapide des salles
let locator = .roomCall(roomId: "<ROOM_ID>")
Configurer un appel sortant 1:N et des notifications d’envoi (push) d’appels entrants
La bibliothèque d’interface utilisateur prend en charge l’appel VoIP un-à-un pour appeler les utilisateurs en fonction de leur identificateur de communication. Pour recevoir la bibliothèque d’interface utilisateur d’appel entrante, elle prend également en charge l’inscription aux notifications PUSH. Pour en savoir plus sur l’intégration pour les plateformes Android et iOS et l’utilisation de l’API, consultez Comment effectuer un appel un-à-un et recevoir des notifications PUSH.
Lancer le composite
Dans la fonction startCallComposite, appelez launch sur l’instance CallComposite :
callComposite?.launch(locator: locator)
S’abonner à des événements
Vous pouvez implémenter les clôtures pour agir sur les événements composites. Les errorCodes suivants peuvent être envoyés au gestionnaire d’erreurs :
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
L’exemple suivant montre un événement d’erreur pour un événement de composite ayant échoué :
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Appliquer des options de thème
Pour personnaliser l’expérience de communication dans votre application, créez des options de thème personnalisées qui implémentent le protocole ThemeOptions. Incluez une instance de la nouvelle classe dans CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Pour plus d’informations sur le fonctionnement du thème, consultez le guide de thème.
Appliquer des options de localisation
Pour modifier la langue dans le composite, créez des options de localisation personnalisées et incluez-les dans CallCompositeOptions. Par défaut, toutes les étiquettes de texte utilisent des chaînes anglaises (SupportedLocale.en). Vous pouvez utiliser LocalizationOptions pour définir une valeur différente pour locale. Par défaut, la bibliothèque d’interface utilisateur inclut un ensemble de valeurs locale que vous pouvez utiliser avec les composants de l’interface utilisateur. SupportedLocale.values fournit une liste de toutes les langues prises en charge, consultez.
Dans l’exemple suivant, le composite est localisé sur Français (fr) :
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Pour plus d’informations sur la localisation et pour obtenir la liste des langues prises en charge, consultez le guide de localisation.
S’abonner à l’événement de changement d’état de l’appel CallComposite
Vous pouvez implémenter les clôtures pour agir sur les événements composites. Les états d’appel sont envoyés au gestionnaire modifié de l’état d’appel.
L’exemple suivant montre un événement pour un état d’appel modifié.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Ignorer CallComposite et s’abonner à l’événement ignoré
Pour ignorer CallComposite, appelez dismiss. L’événement ignoré suivant est envoyé lorsque CallComposite est ignoré :
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Autres fonctionnalités
La liste des cas d’usage contient des informations détaillées sur d’autres fonctionnalités.
Ajouter des notifications à votre application mobile
Azure Communication Services s’intègre à Azure Event Grid et à Azure Notification Hubs. Vous pouvez ainsi ajouter des notifications Push à vos applications dans Azure. Vous pouvez utiliser des notifications Push pour envoyer des informations à partir de votre application vers les appareils mobiles des utilisateurs. Une notification Push peut afficher une boîte de dialogue, émettre un signal sonore ou afficher l’interface utilisateur d’un appel entrant.
Nettoyer les ressources
Si vous voulez nettoyer et supprimer un abonnement Communication Services, vous pouvez supprimer la ressource ou le groupe de ressources.
La suppression du groupe de ressources efface également les autres ressources qui y sont associées.
Apprenez-en davantage sur le nettoyage des ressources.