Configuration d’un instantané du client
Le composant Instantané du client permet une flexibilité dans la détermination de l’entité à présenter et des champs à exposer. Vous pouvez contrôler l’entité du composant et la sélection des champs en procédant comme suit :
- Configuration d’un aperçu dédié pour l’entité demandée
- Mappage d’un aperçu au composant Instantané du client
Note
Des solutions telles que le portail client unifié sont déployées avec un aperçu modifiable par défaut de la vue des contacts de la banque de détail. Vous n’avez pas besoin de créer un formulaire pour ces solutions.
Configuration d’un aperçu
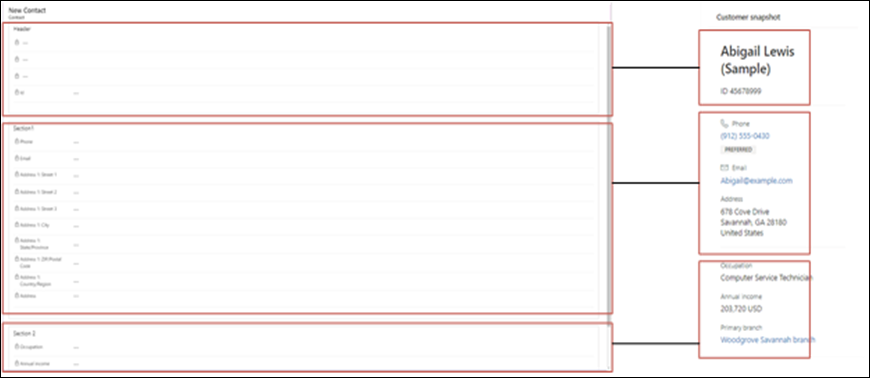
Créez un aperçu pour l’entité souhaitée. Le formulaire contient des sections distinctes pour inclure les divers détails. Il peut contenir un minimum de deux et un maximum de cinq sections.

Sous la propriété Display options du formulaire, modifiez la valeur du champ Étiquette sur Instantané du client.

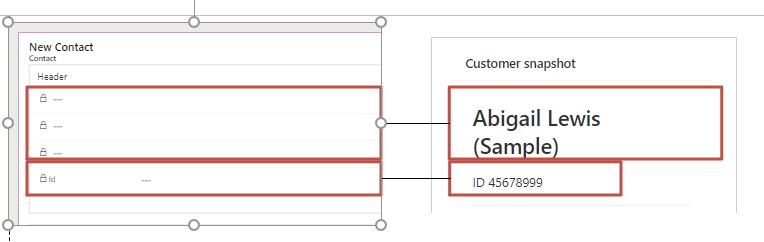
Mettez à jour la section d’en-tête comme spécifié.
a) Entrez l’en-tête proéminent, le premier champ de la section d’en-tête (dans ce cas, Nom du contact). Nom du contact est un champ composite de trois champs de nom distincts et, par conséquent, ressemble à trois champs dans le formulaire.

b) Si nécessaire, vous pouvez ajouter jusqu’à quatre champs supplémentaires dans la section d’en-tête. Les champs supplémentaires sont affichés sous forme de sous-titres. Quand vous ajoutez plusieurs champs, ils apparaissent sous forme de valeurs séparées par des virgules. Cependant, si vous ajoutez plus de quatre champs, ils n’apparaissent pas. Vous pouvez contrôler l’affichage de l’étiquette dans le sous-titre en basculant l’attribut Hide label du champ dans le formulaire.
c) Si vous souhaitez exclure la section d’en-tête de la vue, assurez-vous que la première section d’en-tête que vous ajoutez au formulaire est vide.
Sections dans l’aperçu
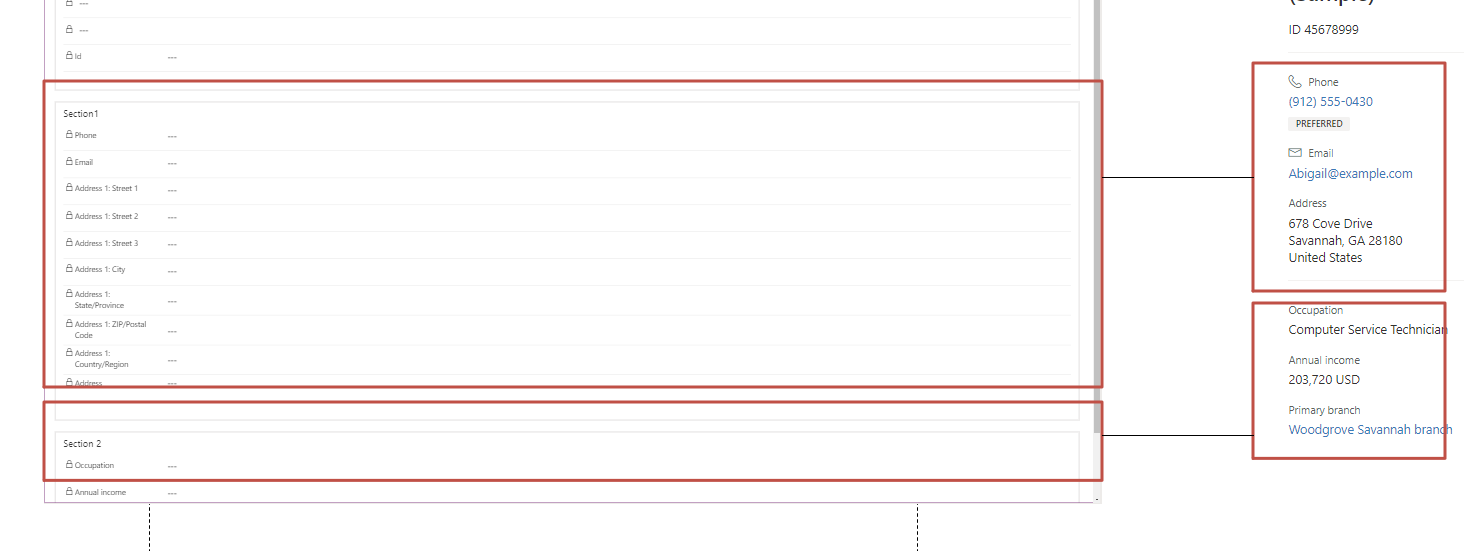
Dans l’aperçu, chaque section après l’en-tête jusqu’à cinq sections supplémentaires peut contenir un maximum de 10 champs. Les champs restants sont ignorés. De plus, des séparateurs de ligne séparent chaque section de l’autre.

Considérations supplémentaires pour les champs dans l’aperçu
Vous devez tenir compte des facteurs suivants quand vous travaillez avec des champs dans l’aperçu :
Marquer un champ comme masqué revient à le supprimer.
Les étiquettes masquées, y compris l’étiquette d’en-tête, ne sont pas affichées.
Les champs de type e-mail ou téléphone sont affichés avec l’icône et l’action appropriées.
La balise préférée est attachée à un champ de type d’e-mail ou de téléphone en fonction de la valeur de l’attribut PreferredContactMethodCode, s’il est disponible.
Mappage d’un aperçu au composant Instantané du client
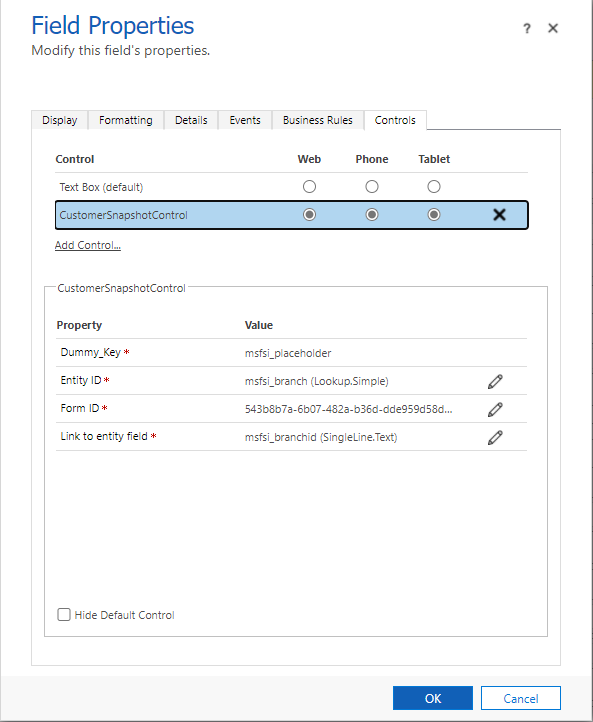
Connectez-vous à Power Apps et accédez au formulaire qui utilise CustomerSnapshotControl. Le formulaire peut utiliser soit le composant autonome, soit le composant récapitulatif client dans le Profil client unifié.
Mettez à jour les propriétés suivantes associées à CustomerSnapshotControl :
a) Dummy_Key : champ d’espace réservé, utilisez msfsi_placeholder pour le contact ou tout autre champ de texte/recherche sur une seule ligne.
b) ID d’entité : contient l’ID de l’entité utilisée pour extraire les données.
c) ID de formulaire : ID d’aperçu qui détermine les champs à afficher. Ici, vous pouvez fournir l’ID du formulaire créé à l’étape 1. La valeur est disponible dans l’URL du formulaire ou dans le champ ID.
Dans le Profil client unifié, la valeur par défaut Instantané du client bancaire fournie pour CustomerSummaryPortal est utilisée, car FSIRetailBankingCoreComponents est déployé.
d) Champ Lien vers l’entité : nom du champ qui contient l’ID de référence d’entité dans l’aperçu.
L’exemple suivant montre le mappage d’un aperçu de l’entité de branche pour créer un instantané contenant les détails d’une branche spécifique.