Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cross-origin resource sharing (CORS) peut présenter des défis pour les applications et les API que vous publiez par le proxy d’application Microsoft Entra. Cet article traite des problèmes et solutions CORS du proxy d’application Microsoft Entra.
La sécurité du navigateur empêche généralement une page web d’effectuer des requêtes vers un autre domaine. Cette restriction est appelée stratégie de même origine. La stratégie empêche un site malveillant de lire des données sensibles à partir d’un autre site. Toutefois, vous pouvez parfois autoriser d’autres sites à appeler votre API web. CORS est une norme W3C qui dirige un serveur pour autoriser certaines demandes d’origine croisée et rejeter d’autres.
Identifier un problème CORS
Deux URL ont la même origine s’ils ont des schémas, des hôtes et des ports identiques (demande de commentaires (RFC) 6454, comme dans cet exemple :
http://contoso.com/foo.htmlhttp://contoso.com/bar.html
Ces URL ont des origines différentes des deux précédentes :
-
http://contoso.net: Domaine différent -
http://contoso.com:9000/foo.html: Port différent -
https://contoso.com/foo.html: Schéma différent -
http://www.contoso.com/foo.html: Sous-domaine différent
La stratégie de même origine empêche les applications d’accéder aux ressources à partir d’autres origines, sauf si elles utilisent les en-têtes de contrôle d’accès appropriés. Si les en-têtes CORS sont absents ou incorrects, les requêtes cross-origin échouent.
Vous pouvez identifier les problèmes CORS à l’aide des outils de débogage du navigateur :
- Ouvrez le navigateur et accédez à l’application web.
- Sélectionnez la touche F12 pour ouvrir la console de débogage dans DevTools.
- Essayez de reproduire la transaction et passez en revue le message de console. Une violation CORS génère une erreur de console sur l’origine.
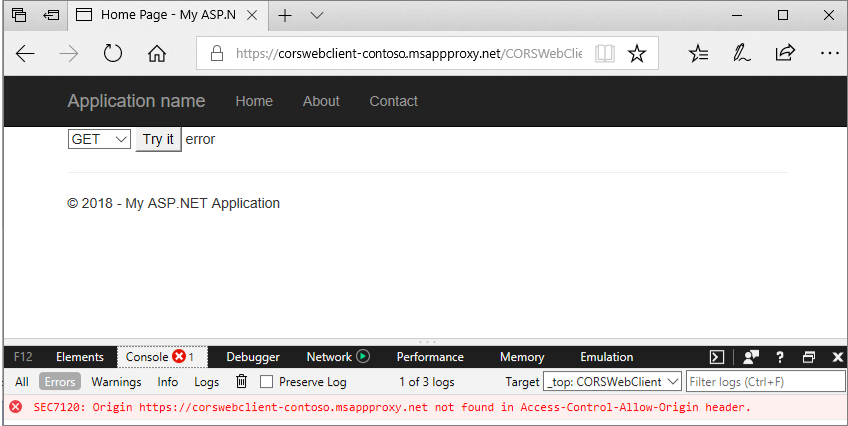
Dans la capture d’écran suivante, la sélection du bouton Essayer a provoqué un message d’erreur CORS indiquant que https://corswebclient-contoso.msappproxy.net n’a pas été trouvé dans l’en-tête Access-Control-Allow-Origin.

Défis CORS avec le proxy d’application
L’exemple suivant montre un scénario CORS de proxy d’application Microsoft Entra classique. Le serveur interne héberge un contrôleur d’API web CORSWebService et un CORSWebClient qui appelle CORSWebService. Une requête JavaScript et XML asynchrone (AJAX) est effectuée de CORSWebClient à CORSWebService.

L’application CORSWebClient fonctionne localement, mais échoue ou affiche une erreur lors de la publication via le proxy d’application Microsoft Entra. Si CORSWebClient et CORSWebService sont publiés en tant qu’applications distinctes, ils sont hébergés sur différents domaines. Les différents domaines effectuent des requêtes AJAX de CORSWebClient vers CORSWebService inter-origin, ce qui provoque leur échec.

Solutions pour les problèmes CORS du proxy d’application
Vous pouvez résoudre le problème CORS précédent de plusieurs façons.
Option 1 : Configurer un domaine personnalisé
Utilisez un domaine personnalisé du proxy d’application Microsoft Entra pour publier à partir de la même origine, sans apporter de modifications aux origines de l’application, au code ou aux en-têtes.
Option 2 : Publier le répertoire parent
Publiez le répertoire parent des deux applications. Cette solution fonctionne particulièrement bien si vous avez seulement deux applications sur le serveur web. Au lieu de publier chaque application séparément, vous pouvez publier le répertoire parent commun, ce qui entraîne la même origine.
Les exemples suivants montrent les pages proxy d’application Microsoft Entra pour l’application CORSWebClient . Lorsque l’URL interne est définie sur contoso.com/CORSWebClient, l’application ne peut pas effectuer de requêtes réussies dans le répertoire contoso.com/CORSWebService, parce qu'elles proviennent d'une origine différente.

Définissez plutôt la valeur de l’URL interne pour publier le répertoire parent, qui inclut à la fois les répertoires CORSWebClient et CORSWebService.

Les URL d’application résultantes résolvent efficacement le problème CORS :
https://corswebclient-contoso.msappproxy.net/CORSWebServicehttps://corswebclient-contoso.msappproxy.net/CORSWebClient
Option 3 : Mettre à jour les en-têtes HTTP
Pour correspondre à la demande d’origine, ajoutez un en-tête de réponse HTTP personnalisé sur le service web. Les sites web s’exécutant dans Internet Information Services (IIS) utilisent le Gestionnaire IIS pour modifier l’en-tête.

La modification ne nécessite aucune modification du code. Vous pouvez le vérifier dans une trace Fiddler.
**Post the Header Addition**\
HTTP/1.1 200 OK\
Cache-Control: no-cache\
Pragma: no-cache\
Content-Type: text/plain; charset=utf-8\
Expires: -1\
Vary: Accept-Encoding\
Server: Microsoft-IIS/8.5 Microsoft-HTTPAPI/2.0\
**Access-Control-Allow-Origin: https://corswebclient-contoso.msappproxy.net**\
X-AspNet-Version: 4.0.30319\
X-Powered-By: ASP.NET\
Content-Length: 17
Option 4 : Modifier l’application
Vous pouvez modifier votre application pour prendre en charge CORS en ajoutant l’en-tête Access-Control-Allow-Origin , avec les valeurs appropriées. La façon d’ajouter l’en-tête dépend du langage de code de l’application. La modification du code nécessite le plus d’efforts.
Option 5 : Prolonger la durée de vie du jeton d’accès
Certains problèmes CORS ne peuvent pas être résolus. Par exemple, votre application redirige vers login.microsoftonline.com pour s’authentifier et le jeton d’accès expire. L’appel CORS échoue ensuite. Une solution de contournement pour ce scénario consiste à étendre la durée de vie du jeton d’accès afin de l’empêcher d’expirer pendant la session d’un utilisateur. Pour plus d’informations, consultez "Durées de vie des jetons configurables dans Microsoft Entra ID".
Option 6 : Application complexe
Pour les applications qui contiennent plusieurs applications web individuelles où des requêtes préliminaires (OPTIONS) sont utilisées, vous pouvez publier les applications à l’aide de la fonctionnalité d’application complexe. Pour plus d’informations, consultez Comprendre les applications complexes dans le proxy d’application Microsoft Entra.