Vérifier le contraste de couleur de texte dans l’état par défaut à l’aide de l’outil Inspecter
Vérifiez le contraste des couleurs du texte dans l’état par défaut à l’aide de l’outil Inspecter . La superposition d’informations de l’outil Inspecter sur la page web comporte une section Accessibilité qui inclut des informations de contraste .
Pour les éléments qui ont du texte, la superposition d’informations de l’outil Inspecter affiche les éléments suivants :
- Rapport de contraste entre le texte et les couleurs d’arrière-plan.
- Icône de marque case activée verte pour les éléments avec un contraste suffisant.
- Icône d’alerte jaune pour les éléments qui n’ont pas suffisamment de contraste.
Dans certains cas, le contraste est affecté par la définition du navigateur sur le thème clair ou sombre.
Par exemple, sur la page web de démonstration des tests d’accessibilité, les liens bleus du menu de navigation de la barre latérale présentent un contraste suffisant, mais le lien Vert Chiens dans la section Donation status n’a pas assez de contraste. Examinez ces éléments à l’aide de l’outil Inspecter , comme suit :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).
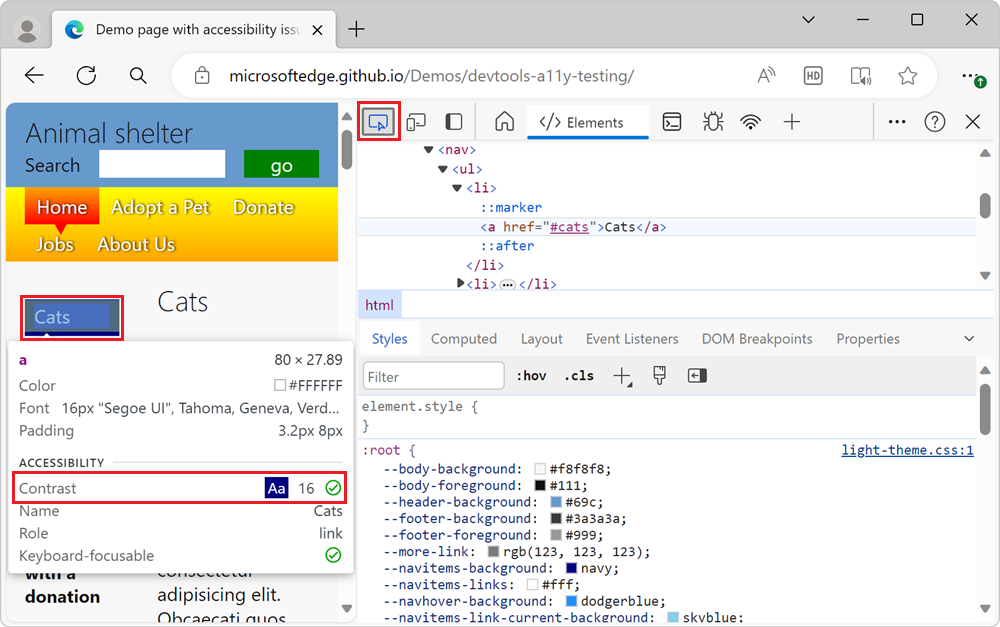
) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu).Dans la page web rendue, pointez sur le lien bleu Cats du menu de navigation de la barre latérale. La superposition d’informations de l’outil Inspecter s’affiche. Dans la section Accessibilité de la superposition d’informations, une coche verte s’affiche sur la ligne Contraste , indiquant que cet élément présente un contraste suffisant entre la couleur du texte et la couleur d’arrière-plan :

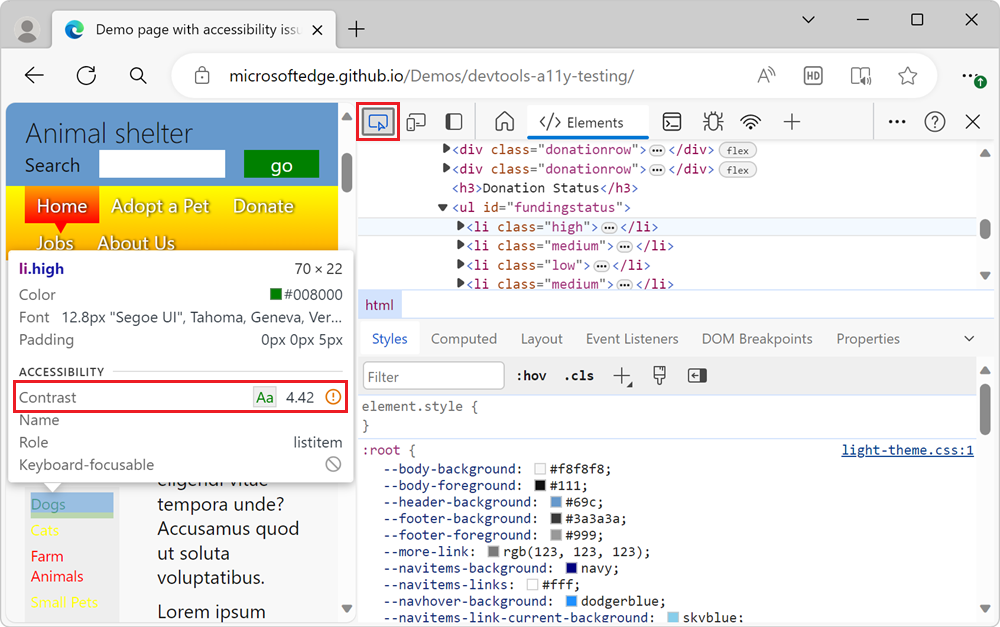
Dans la page web rendue, dans la section État du don , pointez sur le lien Chiens . La superposition d’informations de l’outil Inspecter affiche un point d’exclamation orange sur la ligne Contraste , ce qui indique que cet élément n’a pas suffisamment de contraste entre le texte et les couleurs d’arrière-plan :

Différentes options pour inspecter le contraste de couleur de texte dans DevTools
Utilisez les fonctionnalités DevTools suivantes pour inspecter le contraste des couleurs de texte :
Utilisez l’outil Inspecter (comme superposition d’informations sur la page web) pour case activée si un élément de page a suffisamment de contraste de couleur de texte. La superposition d’informations de l’outil Inspecter comprend une section Accessibilité qui contient une ligne d’informations sur le contraste . L’outil Inspecter affiche uniquement des informations de contraste de texte pour l’état actuel. Cette approche est décrite dans l’article actuel.
L’outil Problèmes signale automatiquement les problèmes de contraste des couleurs pour l’ensemble de la page web, lorsque le texte et la couleur d’arrière-plan ne contrastent pas suffisamment. Cette approche est décrite dans Vérifier que les couleurs du texte présentent un contraste suffisant.
Émulez un état autre que celui par défaut, tel que l’état
hover. Pour ce faire, cliquez sur le bouton Activer/désactiver l’état de l’élément ( :hov) dans le volet Styles , qui affiche la section Forcer l’état de l’élément . Cette fonctionnalité est décrite dans Vérifier l’accessibilité de tous les états des éléments.