Nouveautés de DevTools (Microsoft Edge 91)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Les soulignements ondulés mettent en évidence les problèmes de code et les améliorations apportées à l’outil Éléments
Dans la plupart des IDE modernes, les soulignements ondulés sous texte indiquent des erreurs de syntaxe. Dans Microsoft Edge version 91 ou ultérieure, les soulignements ondulés s’affichent sous HTML dans la vue DOM de l’outil Éléments . Les soulignements ondulés indiquent des problèmes de code et des suggestions liées à l’accessibilité, à la compatibilité, aux performances, etc.
Pour ouvrir l’outil Problèmes et en savoir plus sur le problème et comment le résoudre :
Appuyez longuement sur Maj, puis cliquez sur un trait de soulignement ondulé.
Vous pouvez également cliquer avec le bouton droit sur un soulignement ondulé, puis sélectionner Afficher dans les problèmes.
Sélection de l’erreur soulignée dans l’outil Éléments :

Affichage des détails de l’erreur dans l’outil Problèmes :

Voir aussi :
En savoir plus sur DevTools avec des info-bulles informatives
La fonctionnalité d’info-bulles DevTools vous permet d’en savoir plus sur tous les différents outils et volets. Pointez sur chaque région décrite de DevTools pour en savoir plus sur l’utilisation de l’outil. Pour activer les info-bulles, effectuez l’une des opérations suivantes :
- Sélectionnez Personnaliser et contrôler DevTools (
...) >Aide>Basculez les info-bulles DevTools. - Appuyez sur Ctrl+Maj+H (Windows, Linux) ou Cmd+Maj+H (macOS).
- Ouvrez le menu Commandes , puis tapez info-bulles.
Ensuite, pointez sur chaque région décrite de DevTools :

Pour désactiver les info-bulles, appuyez sur Échap.
Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Remarque : Depuis mai 2022, les info-bulles ne sont pas prises en charge à partir de la barre d’activité.
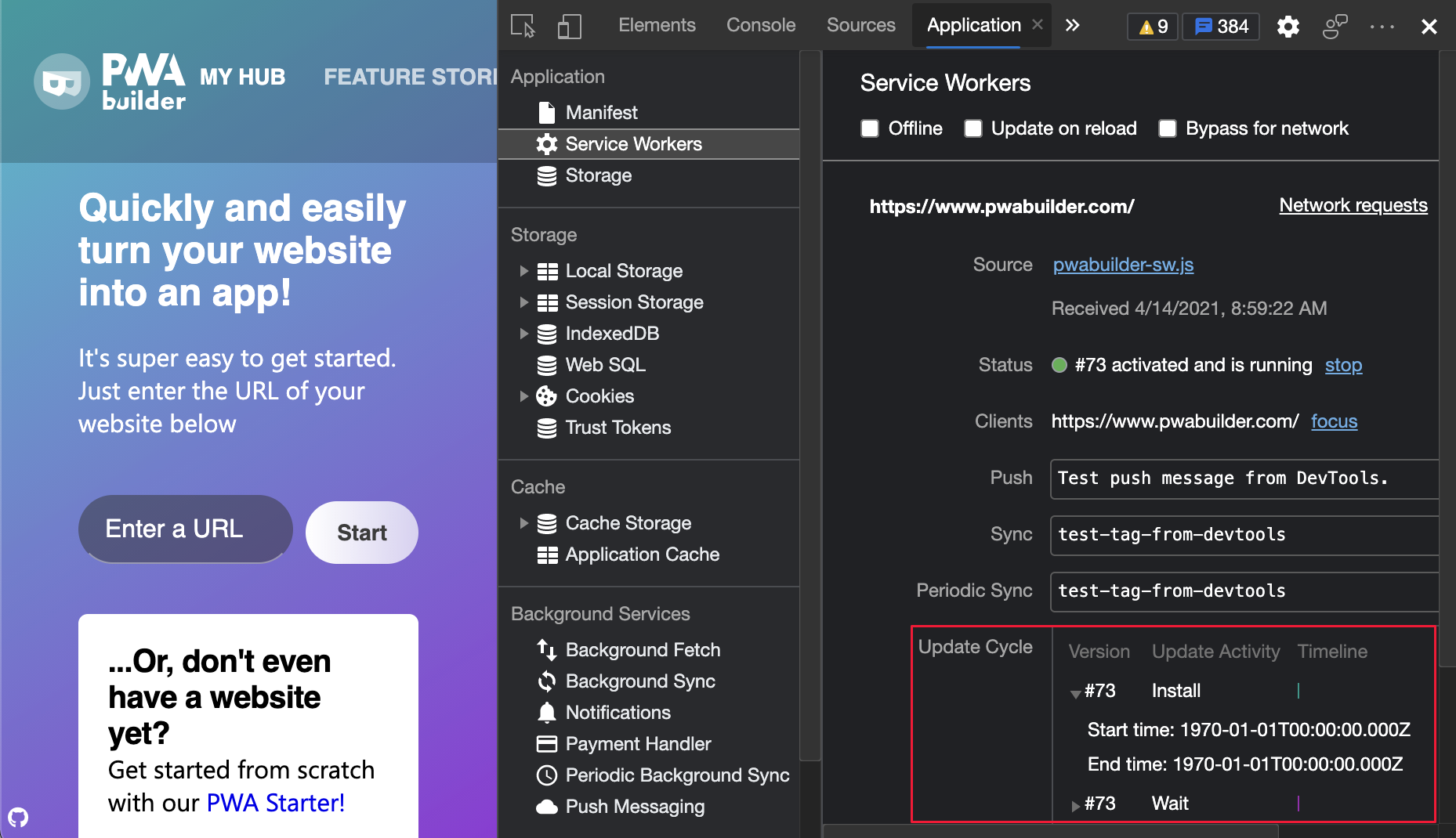
Chronologie de mise à jour du Service Worker
Dans Microsoft Edge version 91 ou ultérieure, si vous êtes développeur d’applications web progressives ou de service worker, affichez le cycle de vie des mises à jour de vos employés de service en tant que chronologie dans l’outil Application. Cette fonctionnalité vous aide à comprendre le temps que votre service worker passe dans chacune des étapes suivantes :
- Installer
- Wait
- Activate

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 1066604.
Voir aussi :
- Mise à jour du service Worker dans Le cycle de vie du service Worker au web.dev.
- Améliorations apportées au Service Worker : outils de débogage DevTools pour les Web Apps progressifs et les travailleurs du service.
Les Web Apps progressifs n’affichent plus les avertissements pour les icônes non carrées
Dans Microsoft Edge version 90 ou antérieure, si le manifeste d’application web de votre PWA incluait une icône non carrée, un avertissement s’affichait dans la section Erreurs et avertissements pour chaque icône non carrée. Dans Microsoft Edge version 91 ou ultérieure, la section Manifeste de l’outil Application n’affiche aucun avertissement si vous fournissez au moins une icône carrée. Si vous ne fournissez aucune icône carrée, le message d’avertissement suivant s’affiche :
Most operating systems require square icons. Please include at least one square icon in the array.
Dans Microsoft Edge version 90 ou antérieure, une erreur s’affiche pour chaque icône qui n’est pas carrée :

Dans Microsoft Edge version 91 ou ultérieure, aucune erreur ne s’affiche lorsque vous fournissez au moins une icône carrée :

Pour afficher les erreurs et les avertissements dans votre manifeste d’application web, sélectionnez Outil d’application> section >Manifeste. Les erreurs et avertissements sont répertoriés sous le titre Erreurs et avertissements .
Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 1185945.
Voir aussi :
- Le manifeste de l’application web dans Rendre les PWA installables dans MDN > référence les guides des applications > web progressives>.
- Manifestes d’application web dans références MDN > .
- PWABuilder : Générateur d’images : crée des icônes d’application pour différentes plateformes, à inclure dans votre manifeste d’application web.
DevTools localisés désormais pris en charge dans les navigateurs basés sur Chromium
À compter de Microsoft Edge version 81, l’interface utilisateur Microsoft Edge DevTools s’affiche dans votre propre langue. De nombreux développeurs utilisent des outils de développement tels que StackOverflow et Visual Studio Code dans leur langue native. Pour offrir une flexibilité similaire du langage de l’interface utilisateur, l’équipe Microsoft Edge DevTools, l’équipe Chrome DevTools et l’équipe Google Lighthouse ont collaboré pour fournir la même expérience dans tous les navigateurs basés sur Chromium.

Consultez Modifier les paramètres de langue DevTools.
Pour plus d’informations sur la collaboration sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 1136655.
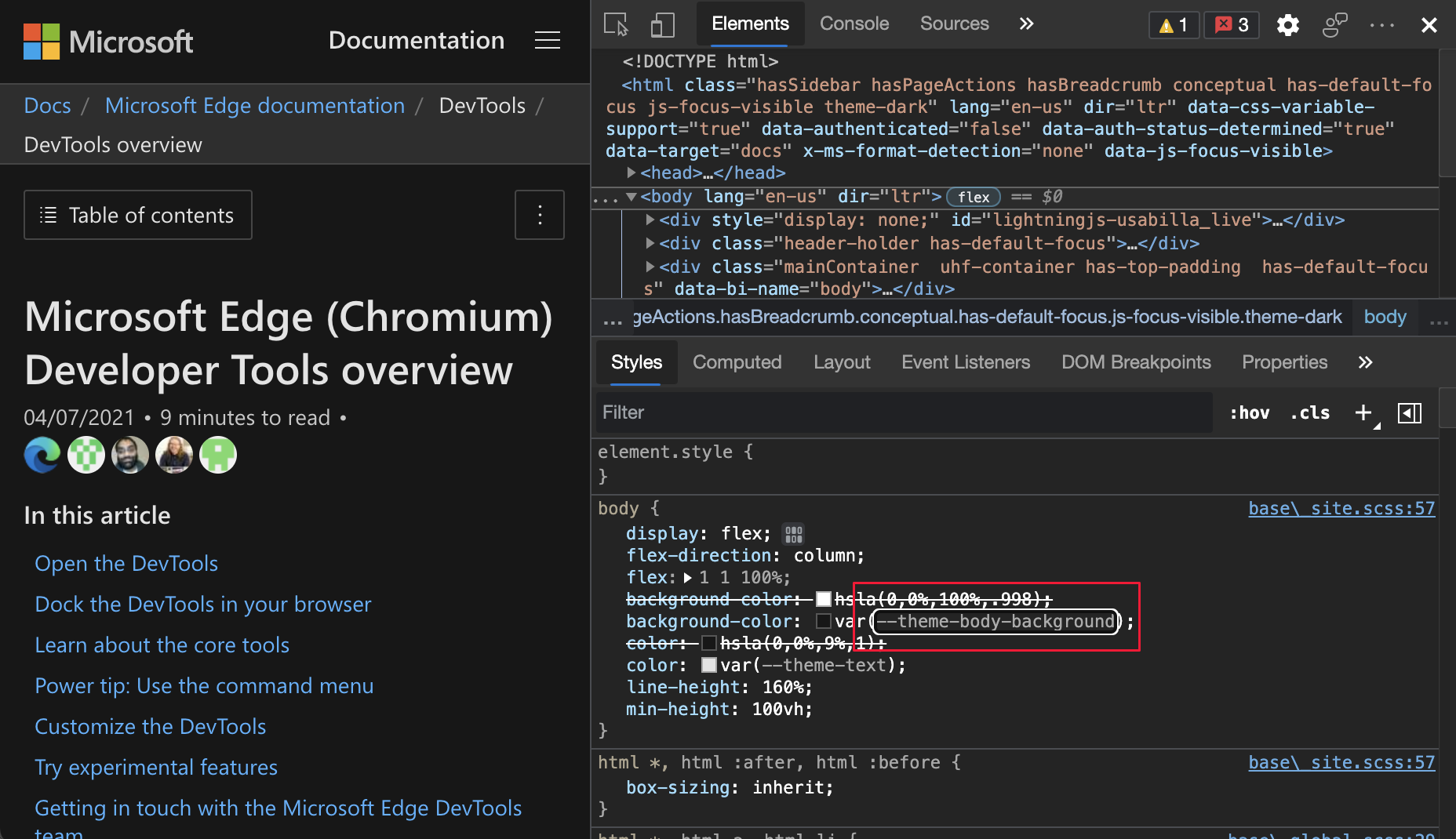
Utiliser le clavier pour accéder aux variables CSS
À compter de Microsoft Edge version 88, le volet Styles affiche les variables CSS et fournit un lien directement vers la définition de chaque variable. Dans Microsoft Edge version 91 ou ultérieure, vous pouvez utiliser les touches de direction pour accéder facilement aux variables CSS. Pour ouvrir la définition dans le volet Styles , pointez sur une variable, puis appuyez sur Entrée :

Pour obtenir des mises à jour en temps réel sur cette fonctionnalité dans le projet open source Chromium, consultez Problème 1187735.
Voir aussi :
- Utilisation de propriétés personnalisées CSS (variables)
- Informations de référence sur les fonctionnalités CSS
Les problèmes sont automatiquement triés par gravité
L’outil Problèmes affiche des recommandations pour améliorer votre site web, notamment l’accessibilité, les performances, la sécurité, etc. En fonction des commentaires des utilisateurs, les problèmes sont désormais automatiquement triés par gravité. Dans chaque catégorie de commentaires, chaque problème marqué comme une erreur s’affiche en premier, suivi chaque problème marqué comme un avertissement, puis chaque problème marqué comme un conseil :

Voir aussi :
Outils de développement Microsoft Edge pour Visual Studio Code version 1.1.7
Microsoft Edge Tools for Visual Studio Code extension version 1.1.7 fournit les DevTools de Microsoft Edge version 88. Cette extension prend désormais en charge les appareils ARM et ne dépend plus de l’extension Débogueur pour Microsoft Edge.
La version 1.1.7 inclut les correctifs de bogues et améliorations suivants :
Mise à jour de la fiabilité de la fermeture de la cible.
Mise à jour du panneau latéral pour qu’il s’actualise automatiquement lorsque vous déboguez des cibles créées ou détruites.
Ajout d’un nouveau menu contextuel qui vous permet d’accéder plus rapidement aux paramètres d’extension et au journal des modifications le plus récent.
Mise à jour et simplification de la publication de la documentation de l’extension, y compris les fonctionnalités les plus récentes.
Pour effectuer une mise à jour manuelle vers la version 1.1.7, consultez Mettre à jour manuellement une extension. Vous pouvez enregistrer les problèmes et contribuer à l’extension sur le dépôt GitHub vscode-edge-devtools.
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
Visualiser l’alignement de défilement CSS
Dans l’outil Éléments , vous pouvez maintenant activer/désactiver le scroll-snap badge pour inspecter l’alignement du défilement css. Lorsqu’un élément HTML de votre page web s’y est scroll-snap-type appliqué, un scroll-snap badge s’affiche en regard de celui-ci dans l’outil Éléments . Cliquez sur le scroll-snap badge pour activer/désactiver l’affichage d’une superposition d’alignement de défilement sur la page web.
Pour obtenir un exemple de page web, consultez Scroll Snap Demo. Dans l’exemple, les points apparaissent sur les bords d’ancrage. Le port de défilement a un contour plein, tandis que les éléments d’alignement ont des contours en pointillés. Le remplissage du défilement est rempli en vert, tandis que la marge de défilement est remplie en orange :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 862450.
Voir aussi :
Nouvel outil Inspecteur de mémoire
Utilisez le nouvel outil Inspecteur de mémoire pour inspecter un ArrayBuffer dans la mémoire JavaScript et Wasm :

Voir :
- Inspecter un objet ArrayBuffer JavaScript avec l’outil Inspecteur de mémoire
- Utilisation du volet Débogueur pour déboguer du code JavaScript
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1166577.
Volet Nouveaux paramètres de badge dans l’outil Éléments
À présent, utilisez les paramètres badge dans l’outil Éléments pour activer (ou désactiver) les badges individuels. Utilisez cette fonctionnalité pour personnaliser et rester concentré sur les badges importants pendant que vous inspectez les pages web.
Cliquez avec le bouton droit sur un élément, puis cliquez sur Paramètres du badge. Le volet des paramètres de badge s’ouvre en haut de l’outil Éléments :

Pour afficher (ou masquer) les badges, activez (ou désactivez) la case à cocher en regard du nom du badge.
Voir aussi :
Aperçu amélioré de l’image avec des informations sur les proportions
Dans l’outil Éléments , les aperçus d’image ont été améliorés pour afficher plus d’informations, notamment les détails suivants :
- Taille du rendu
- Proportions rendues
- Taille intrinsèque
- Proportions intrinsèques
- La taille des fichiers

Ces informations vous aident à mieux comprendre vos images et à appliquer l’optimisation. Les informations relatives aux proportions de l’image sont également disponibles dans l’outil Réseau , lorsque vous cliquez sur une ressource de page qui est une image :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1149832 et 1170656.
Voir aussi :
Nouvelles options de configuration des encodages de contenu dans l’outil Conditions réseau
Dans l’outil Réseau , cliquez sur le nouveau bouton Autres conditions réseau... en regard du menu déroulant Limitation pour ouvrir l’outil Conditions réseau . Pour tester si les réponses du serveur sont correctement encodées pour les navigateurs qui ne prennent pas en charge gzip, brotli ou un autre futur Content-Encoding:
Ouvrez l’outil Conditions réseau .
Accédez à Encodages de contenu acceptés.
Décochez la case en regard du
Content-Encodingque vous souhaitez tester.

Voir aussi :
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1162042.
Améliorations du volet Styles
Nouveau raccourci pour afficher la valeur calculée dans le volet Styles
Maintenant, pour afficher la valeur CSS calculée sous l’onglet Styles de l’outil Éléments :
Cliquez avec le bouton droit sur une propriété CSS, puis sélectionnez Afficher la valeur calculée :

Voir aussi :
- Affichez uniquement les fichiers CSS réellement appliqués à un élément dans la référence des fonctionnalités CSS.
- Affichez le volet Barre latérale calculée dans le volet Styles dans Nouveautés de DevTools (Microsoft Edge 87).
- Explorez tous les styles calculés dans Naviguer DevTools avec la technologie d’assistance.
Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1076198.
Prise en charge de la couleur d’accentuation mot clé
L’interface utilisateur de saisie semi-automatique du volet Styles détecte désormais l’mot clé accent-color CSS, ce qui vous permet de spécifier la couleur d’accentuation des contrôles d’interface utilisateur générés par l’élément. Les exemples de contrôles d’interface utilisateur générés par un élément incluent des cases à cocher ou des cases d’option.

Pour plus d’informations sur la status de l’implémentation Chromium, consultez Fonctionnalité : propriété CSS de couleur d’accentuation. Pour activer cette fonctionnalité, accédez à edge://flags#enable-experimental-web-platform-features et définissez la case à cocher sur Activé.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1092093.
Voir aussi :
Afficher des détails sur les fonctionnalités bloquées dans la vue Détails de l’image
La stratégie d’autorisations est une API de plateforme web qui donne à un site web la possibilité d’autoriser ou de bloquer l’utilisation des fonctionnalités de navigateur dans un cadre individuel ou dans un iframe qu’il incorpore.
Pour afficher les détails sur la raison pour laquelle une fonctionnalité est bloquée :
- Accédez à Stratégie d’autorisations OOPIF.
- Ouvrez l’outil Application .
- Cliquez sur un cadre.
- Accédez à la section Stratégie d’autorisations .
- Recherchez la propriété Fonctionnalités désactivées .
- Cliquez sur Afficher les détails.
- Cliquez sur l’icône en regard de chaque stratégie pour accéder à la
iframerequête réseau ou qui a bloqué la fonctionnalité.

Voir aussi :
Pour afficher l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1158827.
Filtrer les expériences dans le paramètre Expériences
Recherchez des expériences plus rapidement avec le nouveau filtre d’expérience. Par exemple, pour activer de nouvelles expériences pour les problèmes de code :
Dans DevTools, sélectionnez Paramètres (
 ) >Expériences.
) >Expériences.Dans la zone de texte Filtrer , commencez à taper les problèmes :

Voir aussi :
Nouvelle colonne d’en-tête Vary dans le volet Stockage du cache
Dans le volet Stockage du cache de l’outil Application, utilisez la nouvelle Vary Header colonne pour afficher les valeurs d’en-tête de réponse Vary HTTP :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1186049.
Voir aussi :
- Varie dansle protocole HTTP/1.1 (Hypertext Transfer Protocol) : sémantique et contenu.
- Afficher les données du cache
Améliorations apportées à l’outil Sources
Prise en charge des nouvelles fonctionnalités JavaScript
DevTools prend désormais en charge les nouvelles vérifications de marque privée , alias . #foo in obj Fonctionnalité de langage JavaScript. La fonctionnalité de vérifications de marque privée étend l’opérateur in pour prendre en charge les champs de classe privés (#) sur un objet spécifique. Essayez-le dans les outils Console et Sources .
Pour inspecter les champs privés :
- Dans l’outil Sources , accédez au volet débogueur .
- Développez la section Étendue :

Voir aussi :
-
Les vérifications de marque privées sont des vérifications.
#foo in objv8.dev. - in, opérateur sur MDN.
- Champs de classe privés au v8.dev.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 11374.
Prise en charge améliorée du débogage des points d’arrêt
Dans Microsoft Edge version 90 ou antérieure, DevTools définit uniquement des points d’arrêt dans un seul bundle. Dans Microsoft Edge version 91 ou ultérieure, lorsque vous déboguez un composant partagé, DevTools définit correctement les points d’arrêt dans plusieurs offres groupées.
Les bundlers JavaScript modernes tels que Webpack et Rollup prennent en charge le fractionnement du code en bundles. Consultez Fractionnement du code.
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 1142705, 979000 et 1180794.
Voir aussi :
Prise en charge de l’aperçu du pointage avec notation entre crochets
L’outil Sources prend désormais en charge l’aperçu du pointage sur les expressions membres JavaScript qui utilisent la [] notation :
![Prise en charge de l’aperçu du pointage avec notation []](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1178305.
Voir aussi :
Amélioration de la structure des fichiers HTML
DevTools offre désormais une meilleure prise en charge des contours pour les .html fichiers. Dans l’outil Sources , ouvrez le .html fichier. Pour activer (ou désactiver) le contour du code, appuyez sur Ctrl+Maj+O sur Windows/Linux ou sur Cmd+Maj+O sur macOS. Auparavant, DevTools affichait uniquement certaines des fonctions. Dans la figure suivante, DevTools répertorie désormais correctement toutes les fonctions dans le plan :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problèmes 761019 et 1191465.
Voir aussi :
- Raccourcis clavier de l’outil Sources dans Raccourcis clavier
- Utilisation du volet Rédacteur pour afficher ou modifier des fichiers dans vue d’ensemble de l’outil Sources
Traces de pile d’erreurs appropriées pour le débogage Wasm
Dans Microsoft Edge version 90 ou antérieure, DevTools affichait uniquement les références Wasm génériques dans traces de pile d’erreurs. Dans Microsoft Edge version 91 ou ultérieure, DevTools résout les demandes de fonction inline et affiche l’emplacement source dans Traces de pile d’erreurs pour le débogage Wasm. Pour en savoir plus sur les traces de pile d’erreurs dans la console, consultez informations de référence sur l’API de l’objetconsole.
Dans Microsoft Edge version 91 ou ultérieure, DevTools résout les demandes de fonction inline et affiche les traces de pile d’erreurs appropriées pour le débogage Wasm.
Dans Microsoft Edge version 90 et versions antérieures, l’emplacement source n’est pas affiché dans les traces de pile d’erreurs. Les emplacements sources incluent dsquare. Traces de pile d’erreurs précédentes pour le débogage Wasm :

Dans Microsoft Edge version 91 et ultérieures, l’emplacement source s’affiche dans les traces de pile d’erreurs. Traces de pile d’erreurs appropriées pour le débogage Wasm :

Pour obtenir l’historique de cette fonctionnalité dans le projet open source Chromium, consultez Problème 1189161.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.