Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article vous apprend à écrire votre propre code WebView2. Si vous souhaitez d’abord exécuter un exemple d’application, consultez l’exemple d’application Win32 ou un autre exemple d’application, tel que l’exemple d’application WinForms.
Ce tutoriel vous aide à :
- Configurez vos outils de développement.
- Utilisez le modèle de projet Visual Studio application Windows Forms C# (.NET Framework) pour créer un projet WinForms.
- Installez le package sdk Microsoft.Web.WebView2 pour le projet WinForms.
- Découvrez les concepts de WebView2 en cours de route.
Étape 1 : cloner ou télécharger éventuellement le référentiel WebView2Samples
Effectuez l’une des opérations suivantes :
Créez un projet dans Visual Studio à partir d’un modèle de projet, en suivant les étapes décrites dans les sections ci-dessous. Vous obtiendrez ainsi le code et la structure de projet les plus récents.
Clonez ou téléchargez le
WebView2Samplesréférentiel, ouvrez le projet terminé dans Visual Studio, puis suivez les étapes décrites dans cet article pour comprendre la création du projet WinForms et comprendre le code WebView2 ajouté. Consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Une version terminée de ce projet de didacticiel est disponible dans le répertoire du référentiel WebView2Samples WinForms_GettingStarted.- Exemple de nom : Win32_GettingStarted
- Répertoire du référentiel : Win32_GettingStarted
- Fichier de solution : WebView2GettingStarted.sln
L’exemple dans le référentiel peut ne pas être aussi à jour qu’un projet que vous créez à l’aide des derniers modèles de projet Visual Studio.
Étape 2 : Installer Visual Studio
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour ce didacticiel.
Si Visual Studio n’est pas déjà installé, ouvrez la page Microsoft Visual Studio dans une nouvelle fenêtre ou un nouvel onglet, puis installez Visual Studio 2017 ou version ultérieure, comme Visual Studio 2022 Professional.
Revenez ici et continuez ci-dessous.
Étape 3 : Créer une application à fenêtre unique
Commencez par un projet de bureau de base qui contient une seule fenêtre principale.
Ouvrez Visual Studio.
Sélectionnez Fichier>Nouveau>Projet.
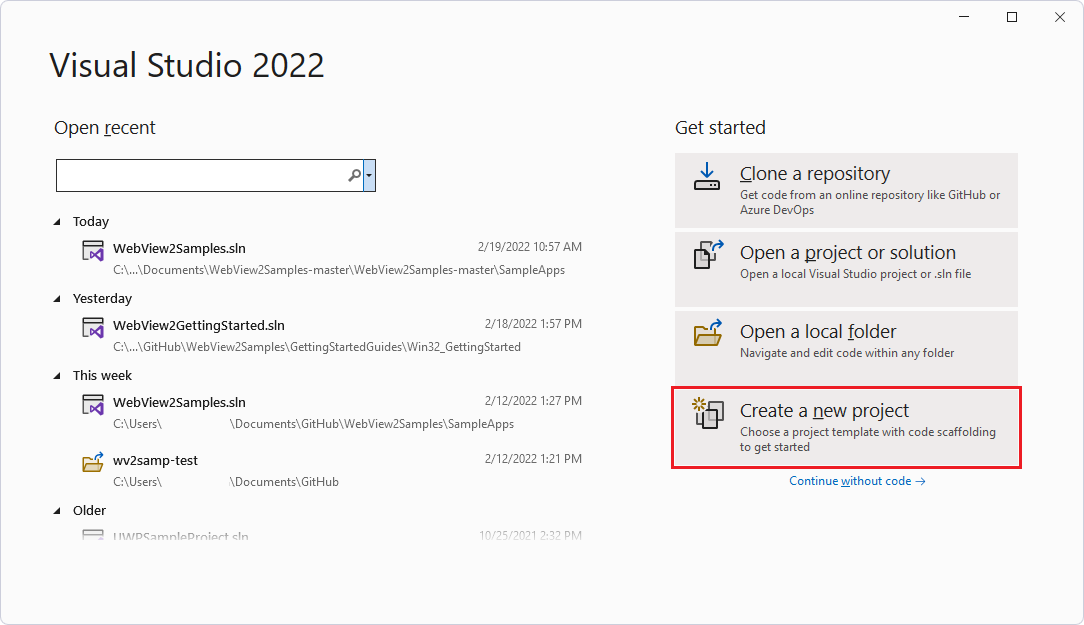
La fenêtre Ouvrir récent de Visual Studio s’affiche :

Sur la droite, cliquez sur l’carte Créer un projet. La fenêtre Créer un projet de Visual Studio s’ouvre.
Dans la zone de texte Rechercher , collez ou commencez à taper les éléments suivants :
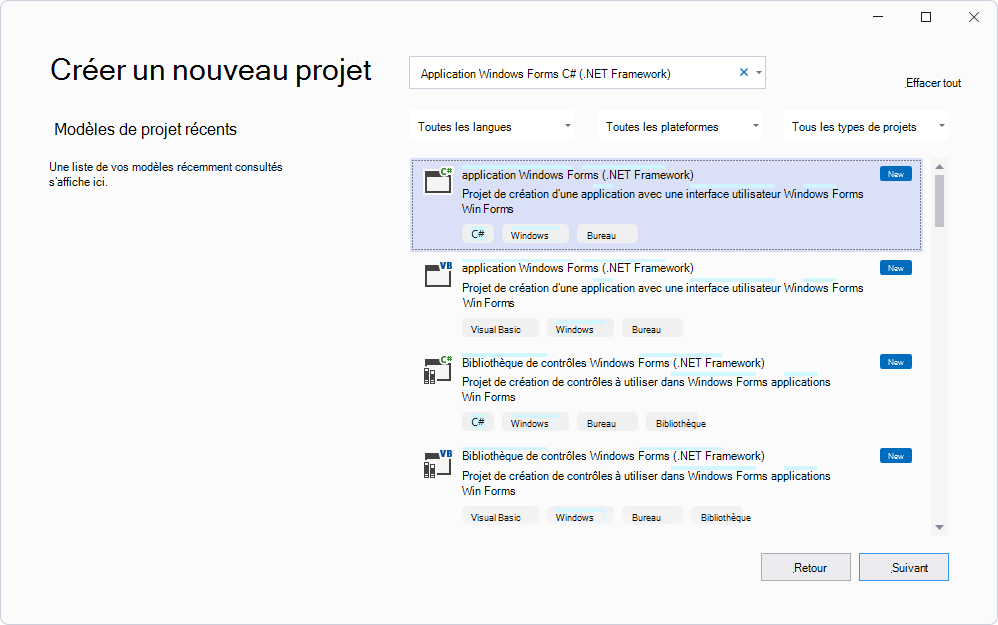
C# Windows Forms App (.NET Framework)Les résultats de la recherche s’affichent, répertoriant les types de projets.
Sélectionnez le carte Application Windows Forms C# (.NET Framework). Assurez-vous que le nom correspond, avec une icône C#, puis le nom Windows Forms’application (.NET Framework). Cliquez ensuite sur le bouton Suivant :

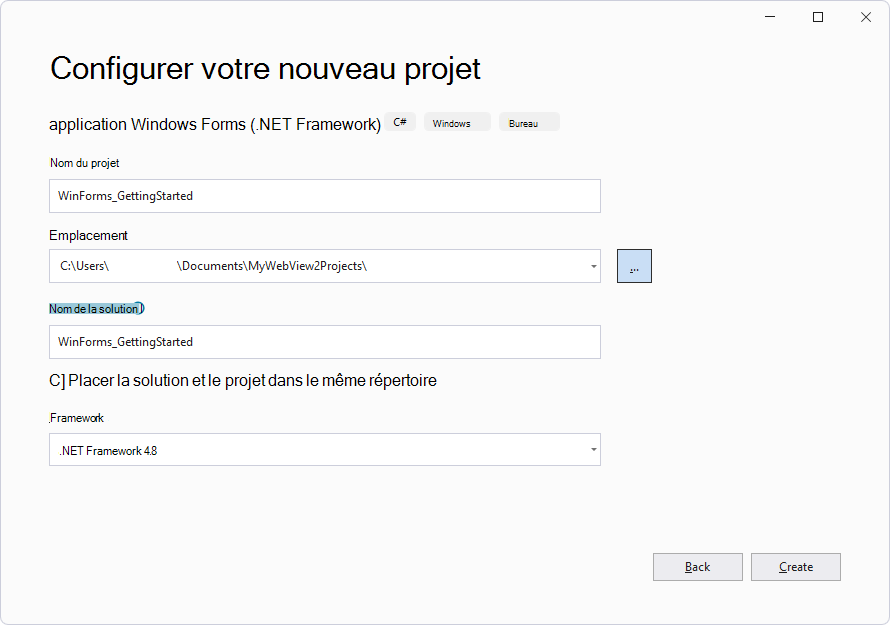
Dans la zone de texte Nom du projet, entrez un nom de projet. Cet article du didacticiel utilise le nom WinForms_GettingStarted, comme le nom du répertoire du dépôt pour le projet terminé.
Dans la zone de texte Emplacement , entrez un chemin d’accès, tel que « C :\Users\username\Documents\MyWebView2Projects ».
Dans la liste déroulante Framework , sélectionnez .NET Framework 4.7.2 ou version ultérieure, par exemple .NET Framework 4.8 :

Cliquez sur le bouton Créer.
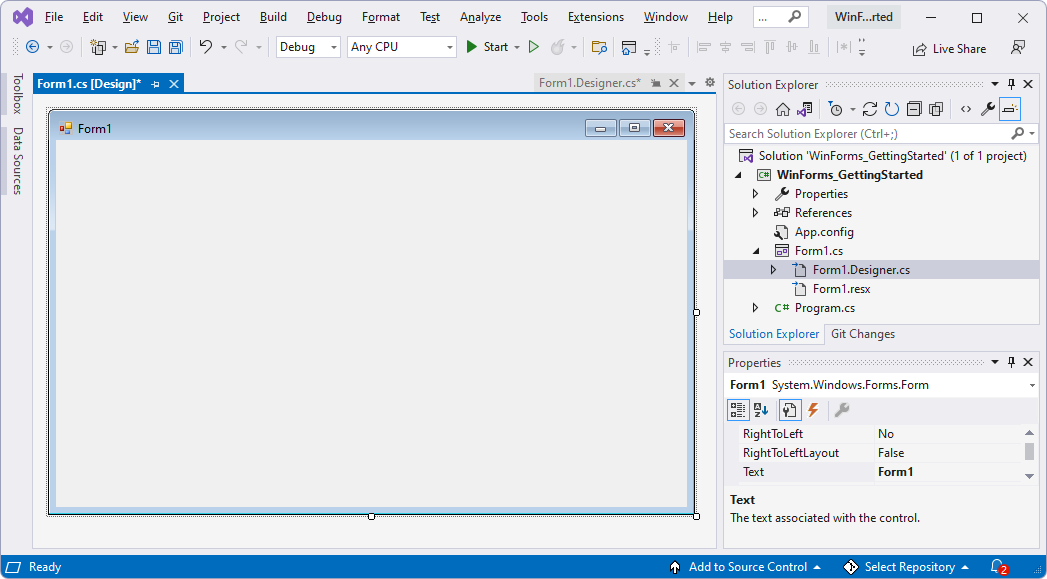
La fenêtre Visual Studio s’ouvre, affichant le projet WinForms de base dans le Explorateur de solutions et affichant une fenêtre Form Designer :

Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Sélectionnez Déboguer>Démarrer le débogage (F5).
Une fenêtre Form1 vide s’ouvre, à partir du nouveau projet WinForms :

Fermez la fenêtre Form1 .
Vous disposez maintenant d’un projet WinForms vide qui s’exécute. Ensuite, configurez le projet pour ajouter du contenu WebView2.
Étape 4 : Installer le Kit de développement logiciel (SDK) WebView2
Pour chaque projet WebView2, vous utilisez le gestionnaire de package NuGet dans Visual Studio pour ajouter le Kit de développement logiciel (SDK) WebView2 au projet. Vous installez le package NuGet du SDK Microsoft.Web.WebView2 pour l’utiliser par le projet actuel.
Utilisez NuGet pour ajouter le Kit de développement logiciel (SDK) WebView2 au projet, comme suit :
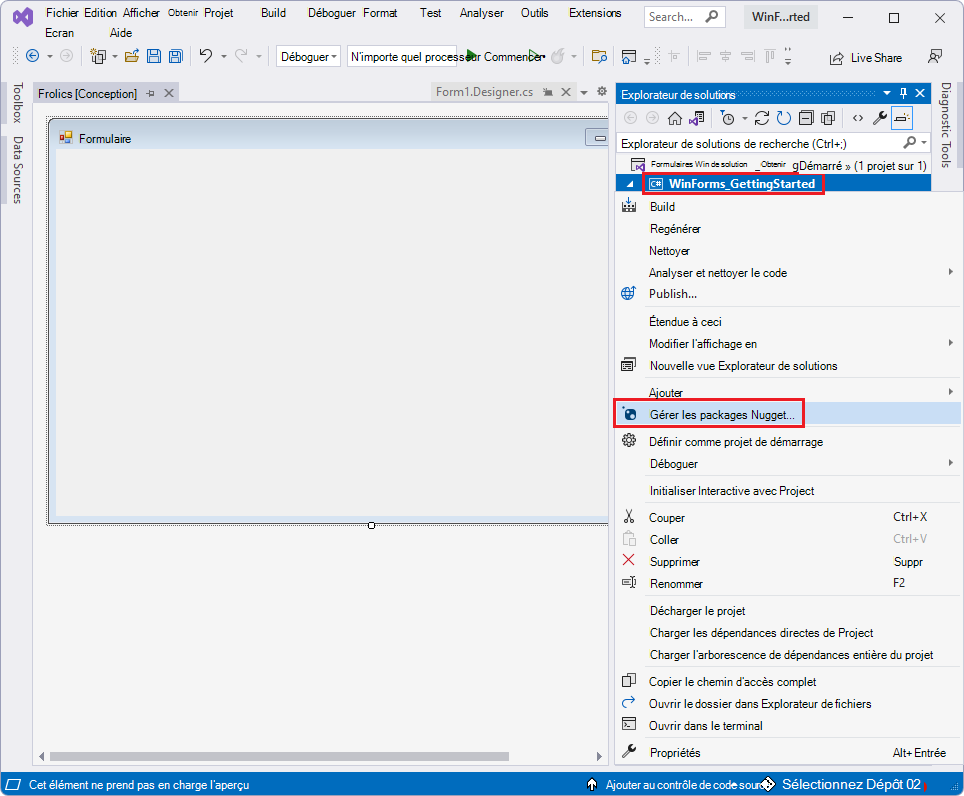
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet (et non sur le nom de la solution au-dessus), puis sélectionnez Gérer les packages NuGet :

Le Gestionnaire de package NuGet s’ouvre dans Visual Studio.
Cliquez sur l’onglet Parcourir en haut à gauche.
Décochez la case Inclure la préversion .
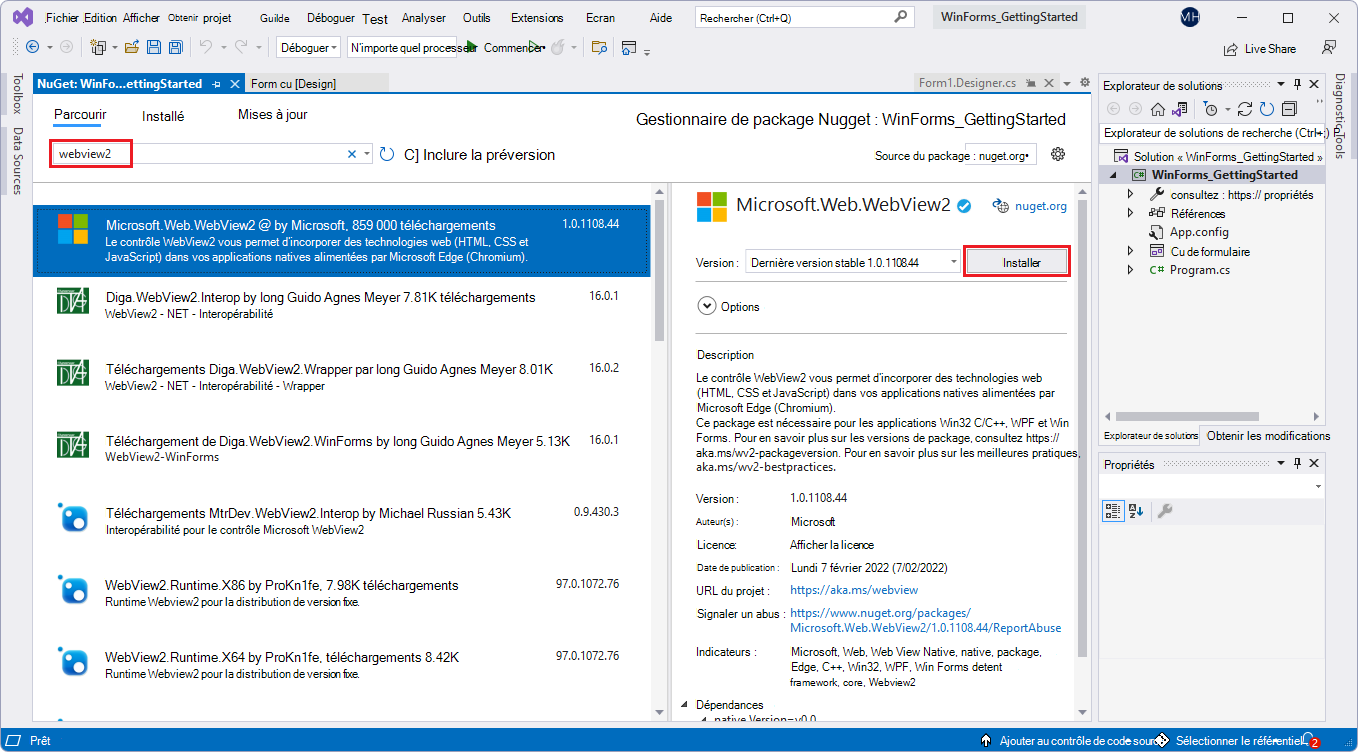
Dans la barre de recherche, tapez WebView2, puis sous la barre de recherche, cliquez sur Microsoft.Web.WebView2 pour le sélectionner :

Pour effectuer un zoom, cliquez avec le bouton droit sur >Ouvrir l’image dans un nouvel onglet.
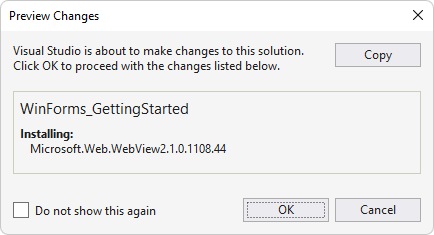
Cliquez sur le bouton Installer (ou Mettre à jour). La boîte de dialogue Aperçu des modifications s’ouvre :

Cliquez sur le bouton OK .
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Fermez la fenêtre Gestionnaire de package NuGet.
Sélectionnez Déboguer>Démarrer le débogage (F5) pour générer et exécuter le projet.
Le projet en cours d’exécution affiche la même fenêtre vide qu’auparavant :

Fermez la fenêtre Form1 .
Vous avez ajouté le Kit de développement logiciel (SDK) WebView2 au projet, mais vous n’avez pas encore ajouté de code WebView2 au projet.
Étape 5 : Créer un seul contrôle WebView2
Maintenant que le Kit de développement logiciel (SDK) WebView2 est installé pour le projet WinForms, ajoutez un contrôle WebView2 à l’application, comme suit :
Le projet de démarrage a déjà un Form1.cs formulaire, mais nous allons en ajouter un autre, en tant que Form2.cs, pour voir comment procéder.
Sélectionnez Projet>Ajouter un formulaire (Windows Forms).
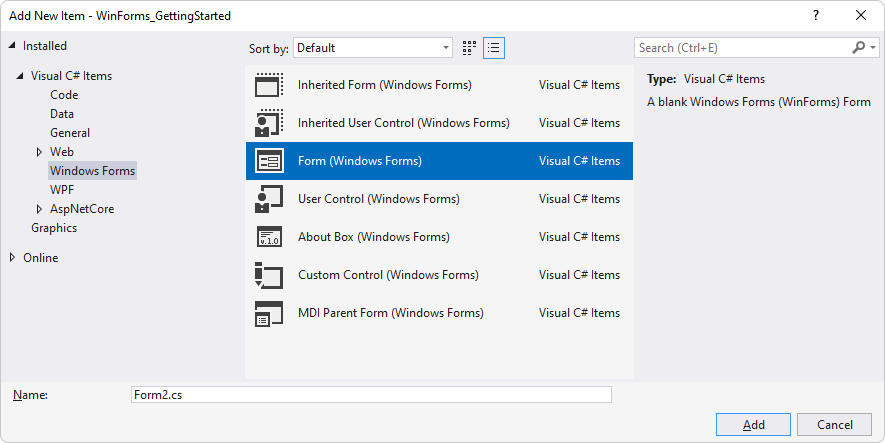
Dans la fenêtre Ajouter un nouvel élément, sur la gauche, sélectionnez Éléments> Visual C#Windows Forms.
Sur la droite, sélectionnez Formulaire (Windows Forms), puis cliquez sur le bouton Ajouter :

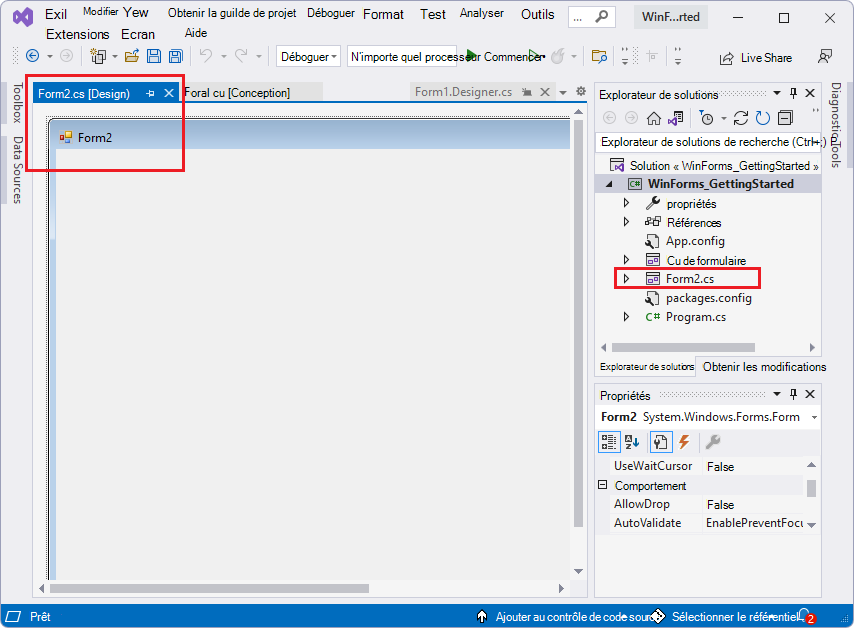
Le projet a maintenant un formulaire supplémentaire, avec le nom
Form2.csde fichier , affiché dans le formulaire Designer et dans Explorateur de solutions :
Cliquez sur le canevas Form1 . Nous n’utiliserons pas Form2.
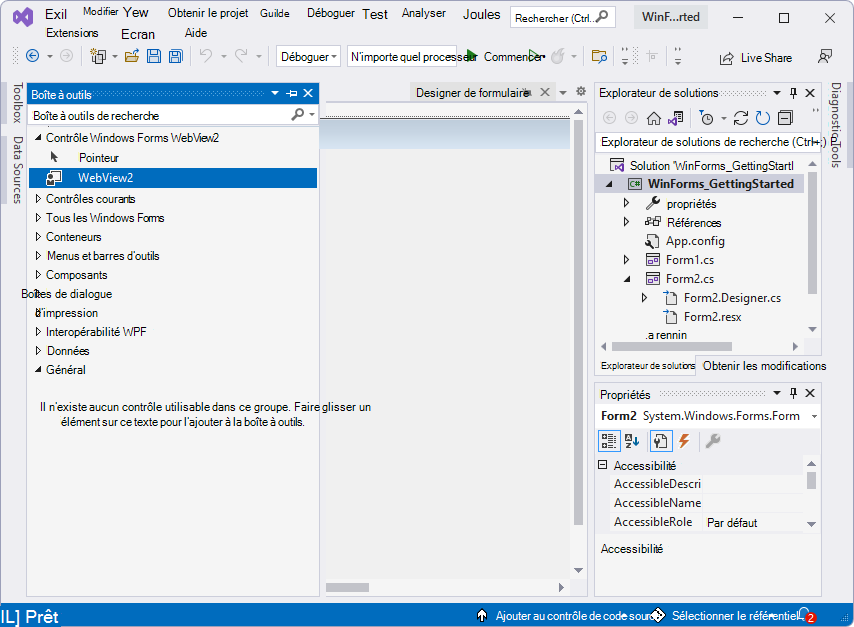
Sélectionnez Afficher>la boîte à outils.
Voici où vous ajoutez du contenu spécifique à WebView2 à l’application :
Dans la Boîte à outils, cliquez sur WebView2 Windows Forms Control pour développer les options.
Dans Visual Studio 2017, par défaut, WebView2 n’est pas affiché dans la boîte à outils. Pour activer l’affichage de WebView2 dans la boîte à outils, sélectionnezOptions>>outils générales> et définissez le paramètre Remplir automatiquement la boîte à outils sur True.
Dans la Boîte à outils, cliquez ou faites glisser le contrôle WebView2 sur le canevas Forms Designer du contrôle que vous avez ajouté, par
Form2.csexemple :
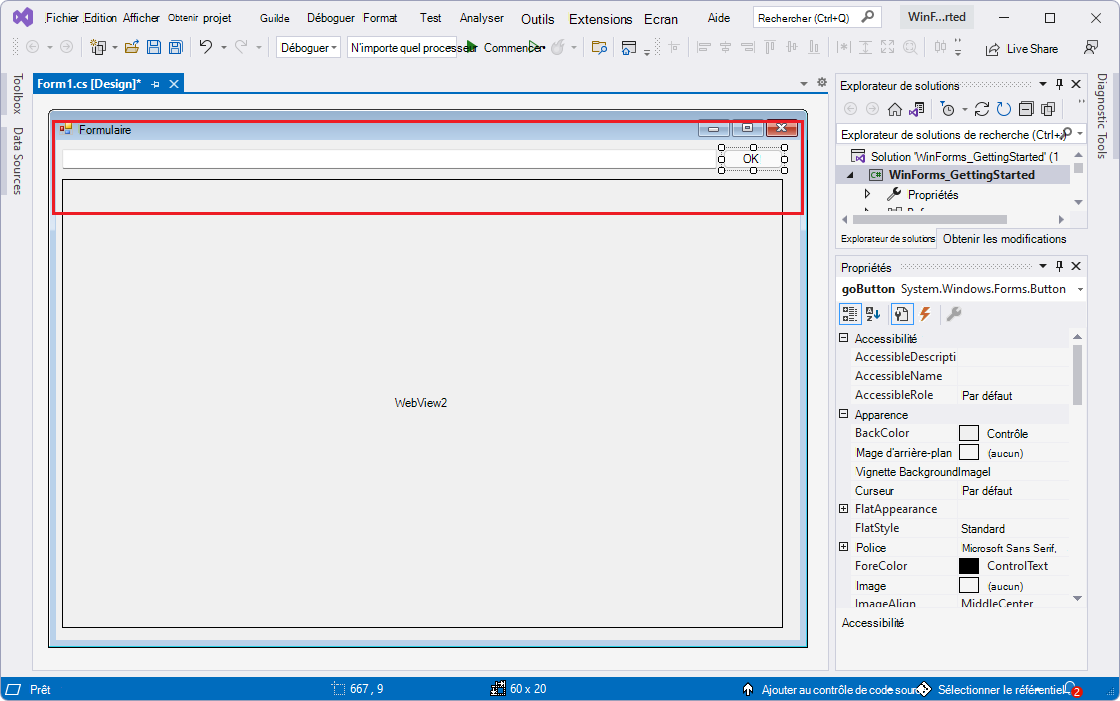
Faites glisser les côtés du contrôle WebView2 pour qu’il remplisse presque tout le canevas.
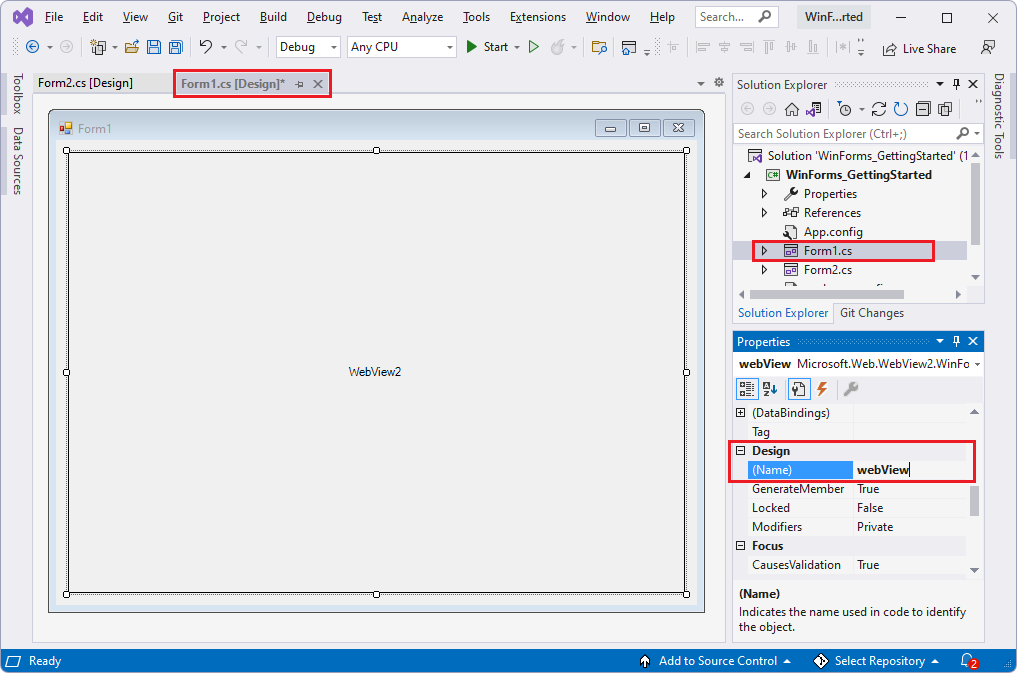
Vérifiez que le nouveau contrôle WebView2 sur le formulaire est sélectionné. Dans le panneau Propriétés , dans la section Création , définissez la propriété (Name) sur webView (en minuscules 'w', 'V', sans suffixe numérique). Le contrôle peut initialement être nommé autre chose, par exemple webView21. Utilisez les boutons d’option Tri classé et tri alphabétique si nécessaire pour rechercher les propriétés :

Dans le panneau Propriétés , dans la section Autres , définissez la propriété Source sur
https://www.microsoft.com. La propriété Source définit l’URL initiale qui sera affichée dans le contrôle WebView2.Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
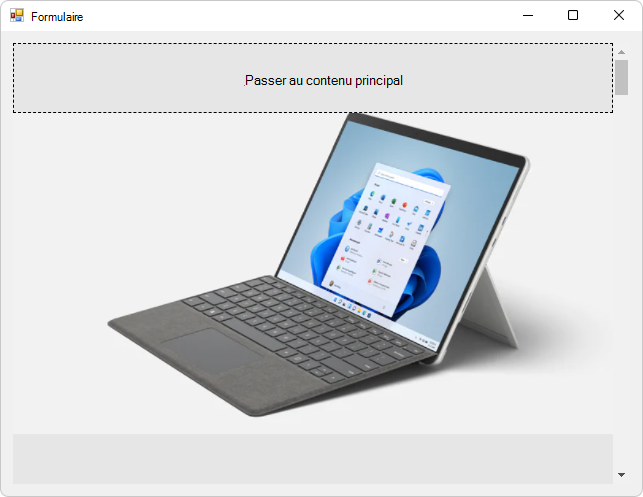
Le contrôle WebView2 affiche le contenu de https://www.microsoft.com, dans un contrôle WebView2 dans le formulaire Windows Forms, avec un lien Ignorer le contenu principal si vous avez appuyé sur Alt+Tab pour basculer vers la fenêtre :

Si nécessaire, cliquez sur le lien Ignorer le contenu principal .
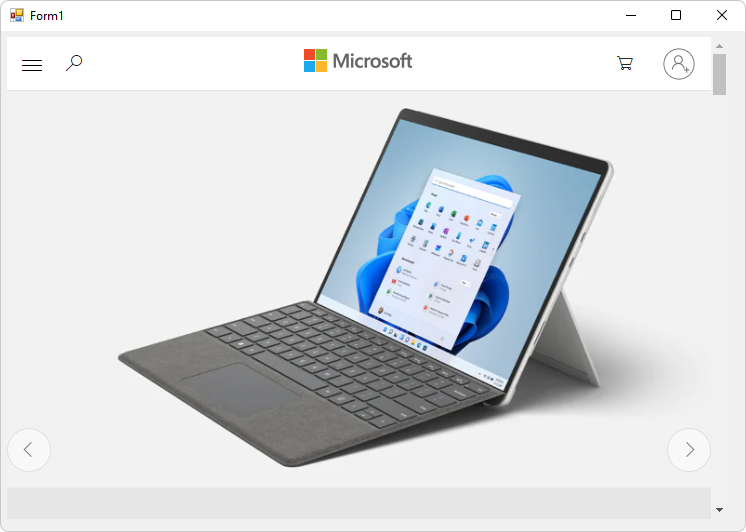
Le contrôle WebView2 affiche le contenu de https://www.microsoft.com, dans un contrôle WebView2 sous la forme Windows Forms :

Fermez la fenêtre Form1 .
Si vous travaillez sur un moniteur haute résolution, vous devrez peut-être configurer votre application Windows Forms pour une prise en charge haute résolution.
Étape 6 : Ajouter des contrôles et traiter des événements de redimensionnement de fenêtre
Ajoutez d’autres contrôles à votre formulaire Windows Forms à partir de la boîte à outils, puis traitez les événements de redimensionnement de fenêtre, comme suit.
SélectionnezBoîte à outilsAfficher> ou cliquez sur l’onglet Boîte à outils sur la gauche.
Dans la boîte à outils, cliquez sur Contrôles communs.
Ajoutez un contrôle de zone de texte, comme suit :
Faites glisser le contrôle TextBox sur le canevas Form1.cs Form Designer.
Vérifiez que le contrôle TextBox a le focus.
Dans le panneau Propriétés , dans la section Création , remplacez le paramètre (Nom) (probablement textBox1) par addressBar.
Ajoutez un contrôle de bouton, comme suit :
Faites glisser un contrôle Button sur le canevas Form1.cs Formulaire Designer.
Assurez-vous que le contrôle bouton a le focus.
Dans le panneau Propriétés , dans la section Apparence en gras (environ 15 propriétés vers le bas), remplacez la propriété Text (probablement de button1) par Go !
Alignez la zone de texte et le bouton existant, comme suit :
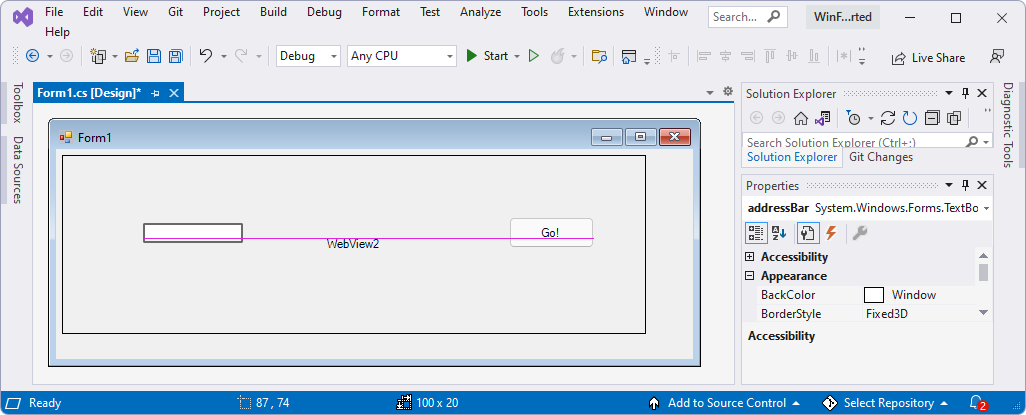
Positionnez la zone de texte sur le côté gauche du formulaire, alignée verticalement sur le bouton, comme indiqué ci-dessous :

Redimensionnez la zone de texte comme indiqué :

Cliquez sur Afficher le>code pour ouvrir
Form1.cs.Définissez
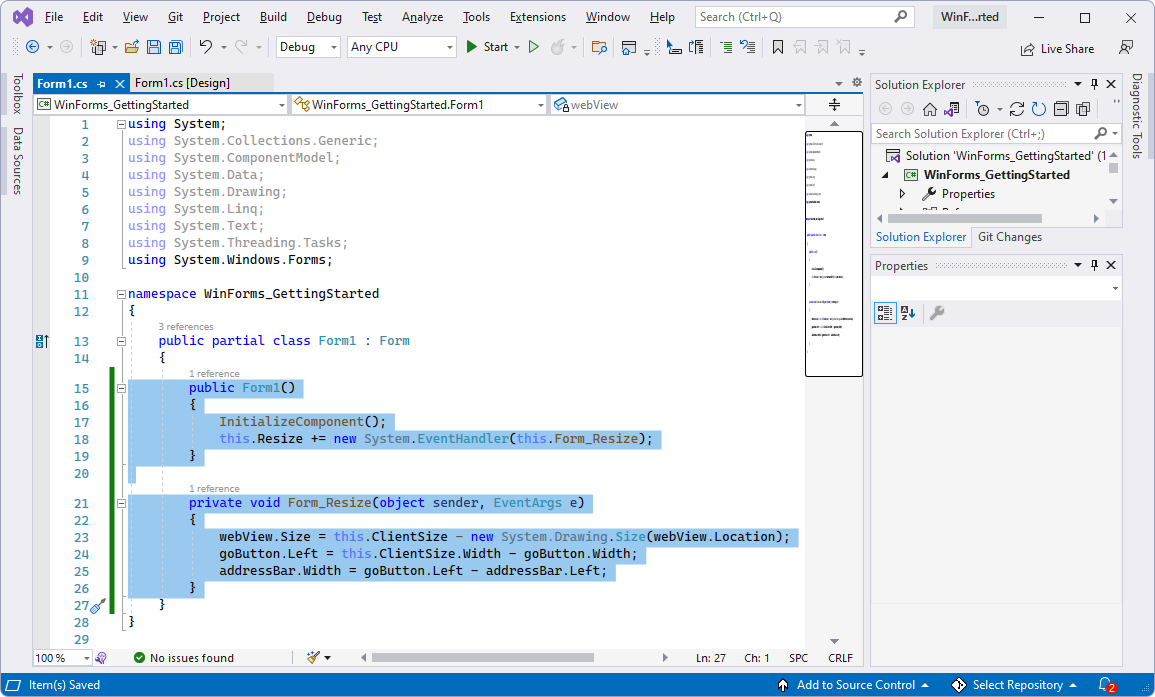
Form_Resizepour conserver les contrôles en place lorsque la fenêtre de l’application est redimensionnée, comme suit.Supprimez le code suivant :
public Form1() { InitializeComponent(); }Collez ce code au même emplacement :
public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); } private void Form_Resize(object sender, EventArgs e) { webView.Size = this.ClientSize - new System.Drawing.Size(webView.Location); goButton.Left = this.ClientSize.Width - goButton.Width; addressBar.Width = goButton.Left - addressBar.Left; }
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
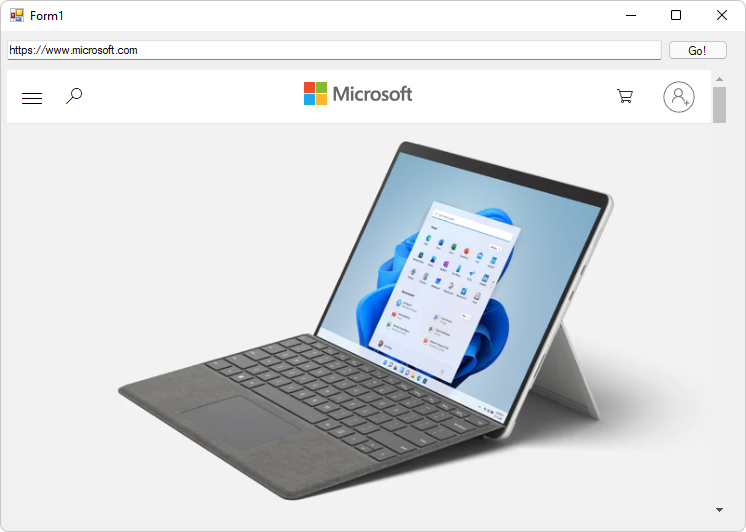
Une fenêtre Form1 s’affiche, affichant le contenu de la page web à partir de https://www.microsoft.com:

Si vous appuyez sur Alt+Tab pour basculer vers la fenêtre Form1 , vous devrez peut-être cliquer sur le lien Ignorer le contenu principal ajouté.
Faites défiler la fenêtre vers le haut et vers le bas avec la roulette de la souris. Les contrôles d’entrée restent en place.
Faites glisser le coin de la fenêtre pour la redimensionner. La zone de texte change de largeur.
Fermez la fenêtre Form1 .
Étape 7 : Navigation
Permettre aux utilisateurs de modifier l’URL affichée par le contrôle WebView2, en lisant le texte entré dans la zone de texte, pour qu’il serve de barre d’adresse.
Sélectionnez Afficher le>code pour ouvrir
Form1.csdans l’éditeur de code.Dans
Form1.cs, ajoutez l’espaceCoreWebView2de noms en insérant le code suivant en haut du fichier en tant que ligne 1 :using Microsoft.Web.WebView2.Core;Sélectionnez l’onglet Form1.cs [Création], puis double-cliquez sur le
Go!bouton. LagoButton_Clickméthode est ajoutée dans leForm1.csfichier .Collez le code suivant dans le fichier pour remplacer la méthode vide
goButton_Click, afin que le corps de la méthode soit le suivant :private void goButton_Click(object sender, EventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }À présent, la
goButton_Clickfonction navigue dans le contrôle WebView2 jusqu’à l’URL entrée dans la zone de texte Barre d’adresses.Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Dans la barre d’adresse, entrez une URL qui commence par
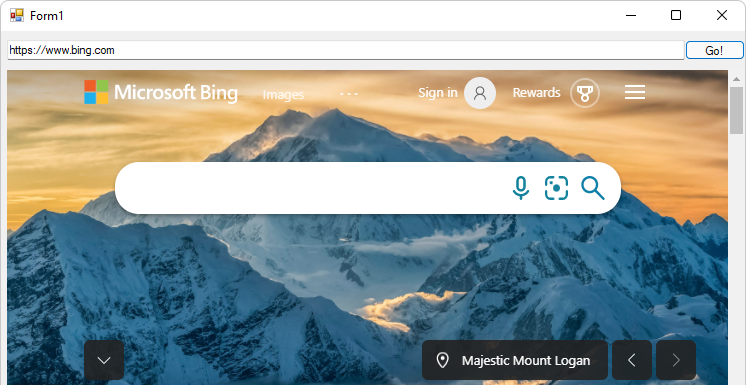
https, parhttps://www.bing.comexemple , puis cliquez sur le bouton Go ! :
Le contrôle WebView2 affiche le contenu de la page web pour l’URL.
Dans la barre d’adresse, entrez une chaîne qui ne commence pas par
http, parwww.bing.comexemple , puis cliquez sur le bouton Go ! .
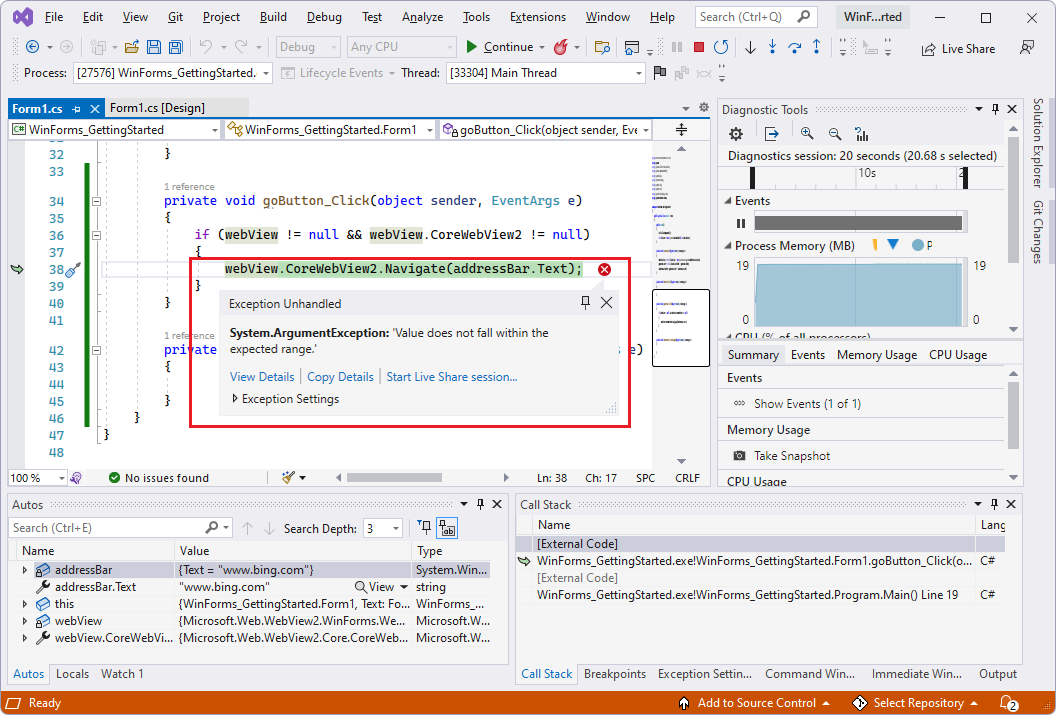
Est
ArgumentExceptionlevée si l’URL ne commence pas parhttp://ouhttps://.Sélectionnez Déboguer>Arrêter le débogage, ou cliquez sur Continuer. La fenêtre Form1 se ferme.
Étape 8 - Événements de navigation
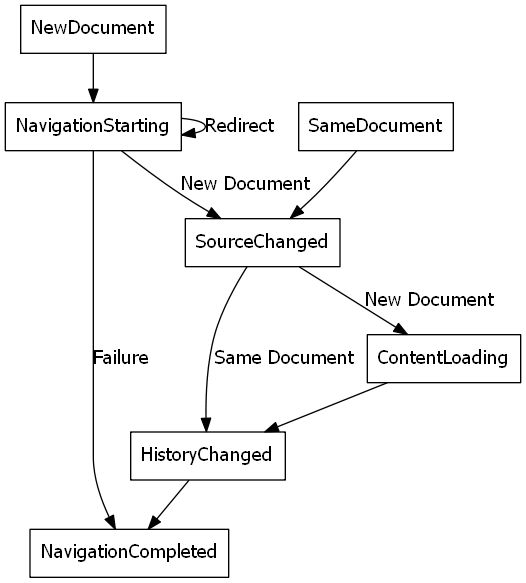
Pendant la navigation sur la page web, le contrôle WebView2 déclenche des événements. L’application qui héberge les contrôles WebView2 écoute les événements suivants :
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
Pour plus d’informations, consultez Événements de navigation pour les applications WebView2.

Lorsqu’une erreur se produit, les événements suivants sont déclenchés et peuvent dépendre de la navigation vers une page web d’erreur :
SourceChangedContentLoadingHistoryChanged
Remarque
Si une redirection HTTP se produit, il y a plusieurs NavigationStarting événements dans une ligne.
Pour montrer comment utiliser les événements, commencez par inscrire un gestionnaire pour NavigationStarting qui annule toutes les demandes qui n’utilisent pas HTTPS.
Dans
Form1.cs, mettez à jour leForm1()constructeur pour qu’il corresponde au code suivant, et ajoutez également laEnsureHttps(sender, args)fonction sous le constructeur, comme suit :public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }Dans le constructeur,
EnsureHttpsest inscrit en tant que gestionnaire d’événements sur l’événementNavigationStartingsur le contrôle WebView2.Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
Dans la barre d’adresse, entrez une URL qui commence par
https, parhttps://www.bing.comexemple , puis cliquez sur le bouton Go ! .L’URL https se charge ; le contenu web passe de la valeur par défaut, Microsoft.com, à Bing.com.
Dans la barre d’adresse, entrez une URL qui commence par
http, parhttp://www.microsoft.comexemple , puis cliquez sur le bouton Go ! .L’URL HTTP ne se charge pas ; la page web Bing.com reste affichée. En revanche, l’entrée
http://www.microsoft.comdans Microsoft Edge fonctionne ; elle redirige vers le site https pour Microsoft.com.Dans la barre d’adresse, entrez une URL qui commence par
https, parhttps://www.microsoft.comexemple , puis cliquez sur le bouton Go ! .L’URL https se charge ; la page web Microsoft.com s’affiche maintenant, car vous avez ajouté le « s » après « http ».
Étape 9 : Script
Vous pouvez utiliser des applications hôtes pour injecter du code JavaScript dans des contrôles WebView2 au moment de l’exécution. Vous pouvez tâcher WebView2 pour exécuter des scripts JavaScript arbitraires ou ajouter des scripts d’initialisation. Le code JavaScript injecté s’applique à tous les nouveaux documents de niveau supérieur et aux images enfants jusqu’à ce que le Code JavaScript soit supprimé. Le Code JavaScript injecté s’exécute avec un minutage spécifique.
Exécutez le Code JavaScript injecté après la création de l’objet global.
Exécutez le code JavaScript injecté avant l’exécution de tout autre script inclus dans le document HTML.
Par exemple, ajoutez un script qui envoie une alerte lorsqu’un utilisateur accède à un site non HTTPS, comme suit :
Modifiez la
EnsureHttpsfonction pour ajouter la ligne suivante qui contientExecuteScriptAsync:void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }La ligne ajoutée injecte un script dans le contenu web qui utilise la méthode ExecuteScriptAsync . Le script ajouté est le suivant :
alert('{uri} is not safe, try an https link')Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
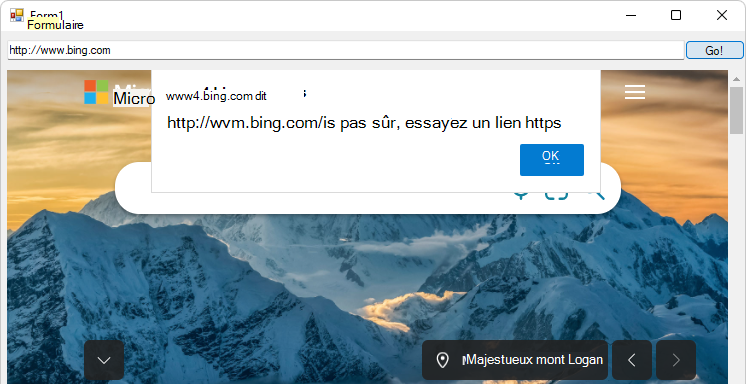
Essayez d’accéder à
http://www.bing.com(avechttpau lieu duhttpspréfixe).L’application affiche une alerte :

Étape 10 : Communication entre le contenu hôte et le contenu web
L’hôte et le contenu web peuvent utiliser postMessage pour communiquer entre eux comme suit :
Le contenu web d’un contrôle WebView2 peut être utilisé
window.chrome.webview.postMessagepour publier un message sur l’hôte. L’hôte gère le message à l’aide de n’importe quel inscritWebMessageReceivedsur l’hôte.Les hôtes publient des messages sur du contenu web dans un contrôle WebView2 à l’aide de
CoreWebView2.PostWebMessageAsStringouCoreWebView2.PostWebMessageAsJSON. Ces messages sont interceptés par les gestionnaires ajoutés àwindow.chrome.webview.addEventListener.
Le mécanisme de communication transmet les messages du contenu web à l’hôte à l’aide de fonctionnalités natives.
Dans votre projet, lorsque le contrôle WebView2 accède à une URL, il affiche l’URL dans la barre d’adresse et avertit l’utilisateur de l’URL affichée dans le contrôle WebView2.
Dans
Form1.cs, mettez à jour leForm1()constructeur et créez uneInitializeAsync()fonction en dessous, correspondant au code suivant :public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }La
InitializeAsyncfonction attend EnsureCoreWebView2Async, car l’initialisation deCoreWebView2est asynchrone.Ensuite, inscrivez un gestionnaire d’événements pour répondre à
WebMessageReceived. Ce gestionnaire d’événements sera inscrit aprèsCoreWebView2l’initialisation.Dans
Form1.cs, mettez à jourInitializeAsyncet ajoutezUpdateAddressBaren dessous, comme suit :async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }Ensuite, pour que WebView2 envoie et réponde au message web, une fois
CoreWebView2initialisé, l’hôte injecte un script dans le contenu web pour :Envoyez l’URL à l’hôte à l’aide de
postMessage.Inscrivez un gestionnaire d’événements pour afficher un message envoyé à partir de l’hôte, dans une zone d’alerte, avant d’afficher le contenu de la page web.
Dans
Form1.cs, mettez à jourInitializeAsyncpour correspondre au code suivant :async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer les modifications.
Appuyez sur F5 pour générer et exécuter le projet.
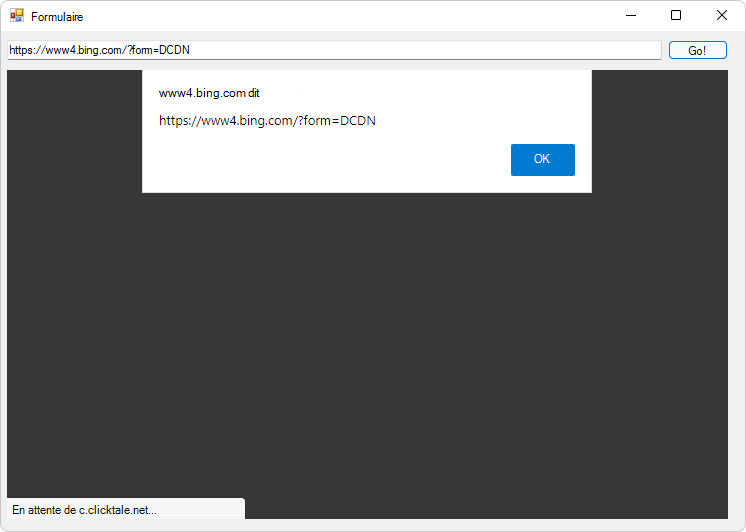
Entrez une URL, telle que
https://www.bing.com:
Une alerte s’affiche initialement, montrant l’URL obtenue envoyée à partir du site web hôte.
Cliquez sur le bouton OK .
Le contrôle WebView2 affiche désormais la nouvelle URL dans la barre d’adresses, et le contenu de la page web de l’URL s’affiche dans le contrôle WebView2 dans la fenêtre WinForms :

Lorsque l’application démarre, l’URL par défaut est
https://www.microsoft.com, et l’adresse affichée qui en résulte affiche les paramètres régionaux, tels quehttps://www.microsoft.com/en-us/.Si vous entrez
https://www.bing.com, l’adresse obtenue est une variante, telle quehttps://www4.bing.com/?form=DCDN.
Félicitations, vous avez créé votre première application WebView2 !
Distribution d’une application WebView2
Si vous deviez distribuer l’application qui résulte de ce didacticiel, vous devez distribuer le runtime WebView2 avec votre application. Le runtime WebView2 est alors automatiquement installé sur les ordinateurs des utilisateurs. Pour plus d’informations, consultez Distribuer votre application et WebView2 Runtime.
Voir aussi
- Distribuer votre application et le runtime WebView2
- Exemple d’application WinForms : illustre plus d’API WebView2 que le présent tutoriel.
- Informations de référence sur l’API WebView2