Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet exemple, WebView2WindowsFormsBrowser, montre comment utiliser le contrôle WebView2 et les API WebView2 pour implémenter un navigateur web dans une application WinForms.
- Exemple de nom : WebView2WindowsFormsBrowser
- Répertoire du référentiel : WebView2WindowsFormsBrowser
- Fichier de solution :
WebView2WindowsFormsBrowser.sln

- Le menu Contrôle a des éléments de menu bascule pour les touches d’accélérateur et Autoriser la suppression externe.
- Le menu Affichage comporte des sous-menus Zoom et Couleur d’arrière-plan .
- Le bouton Événements ouvre la fenêtre EventMonitor .
Étape 1 : Installer Visual Studio
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
- Si Visual Studio (version minimale requise) n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, puis revenez à cette page et poursuivez les étapes ci-dessous.
Étape 2 : cloner ou télécharger le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 3 : Ouvrir .sln dans Visual Studio
Sur votre lecteur local, ouvrez le
.slnfichier dans Visual Studio, dans le répertoire :<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
ou :
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
Étape 4 : Installer les charges de travail si vous y êtes invité
- Si vous y êtes invité, installez toutes les charges de travail Visual Studio demandées. Dans une fenêtre ou un onglet distinct, consultez Installer des charges de travail Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 5 : Générer et exécuter le projet
Le projet WebView2WindowsFormsBrowser est maintenant ouvert dans Visual Studio, après avoir effectué les étapes ci-dessus. En haut de Visual Studio, définissez la cible de build comme suit :
Dans la liste déroulante Configurations de solution, sélectionnez Déboguer ou Mettre en production.
Dans la liste déroulante Plateformes de solutions, sélectionnez N’importe quel processeur.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2WindowsFormsBrowser, puis sélectionnez Générer.
Cela génère le fichier
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxprojprojet . Cette opération peut prendre quelques minutes.Si vous recevez des messages d’erreur concernant le pack de développement .NET Framework 4.6.2 manquant, suivez les étapes ci-dessous. Sinon, passez à la section principale suivante ci-dessous.
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5).
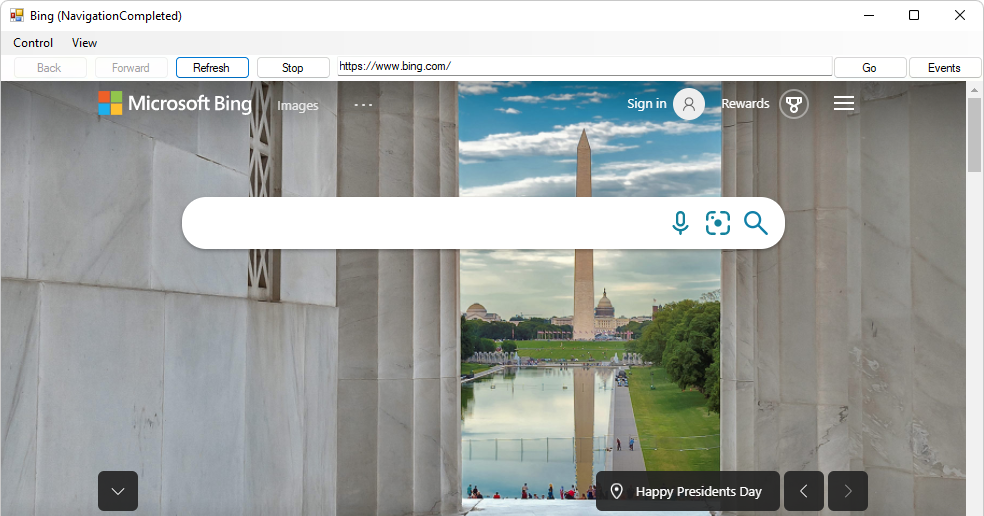
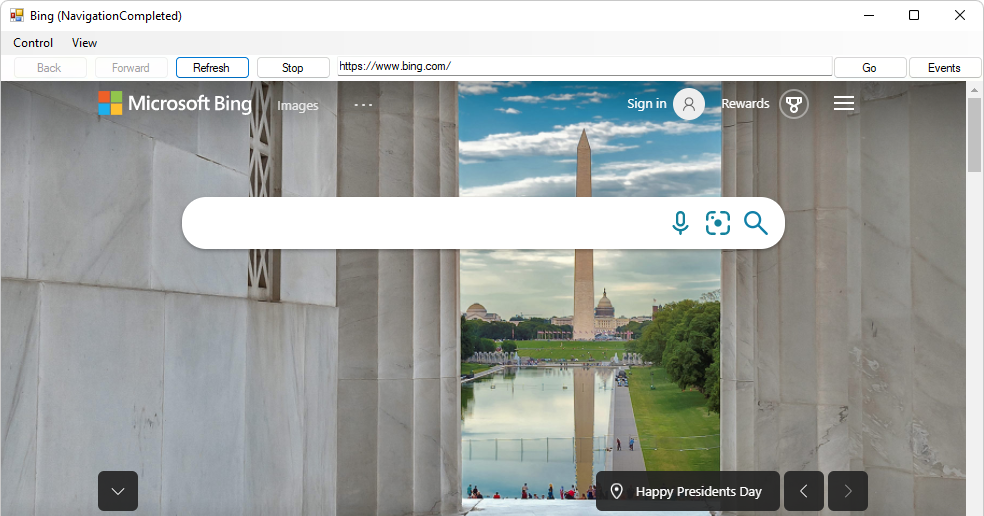
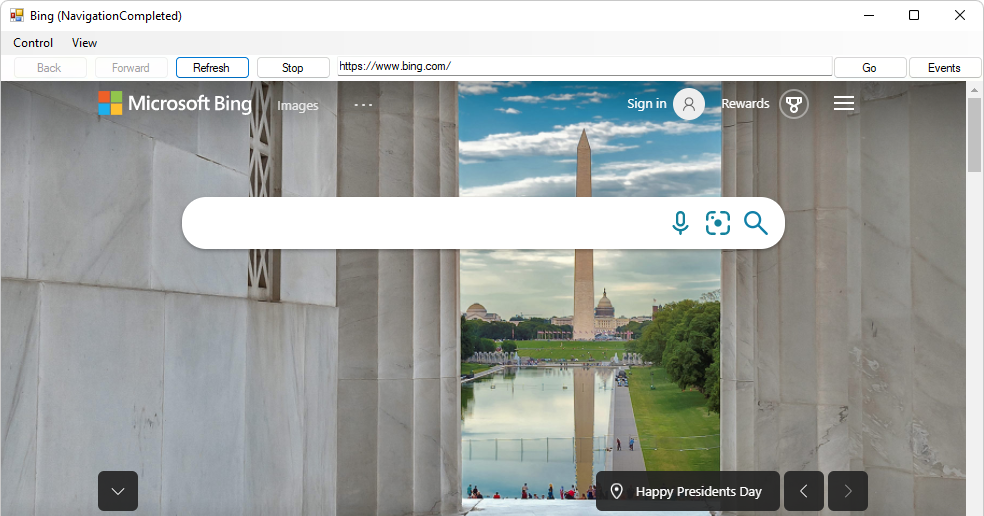
La fenêtre exemple d’application s’ouvre :

Utiliser l’exemple d’application ; consultez fichier README pour WebView2WindowsFormsBrowser.
Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
Étape 6 : Installer .NET Framework 4.6.2 Developer Pack
Si vous générez le projet WebView2WindowsFormsBrowser et recevez des messages d’erreur concernant le pack de développement .NET Framework 4.6.2 manquant, suivez les étapes ci-dessous. Sinon, passez à la section principale suivante ci-dessous.
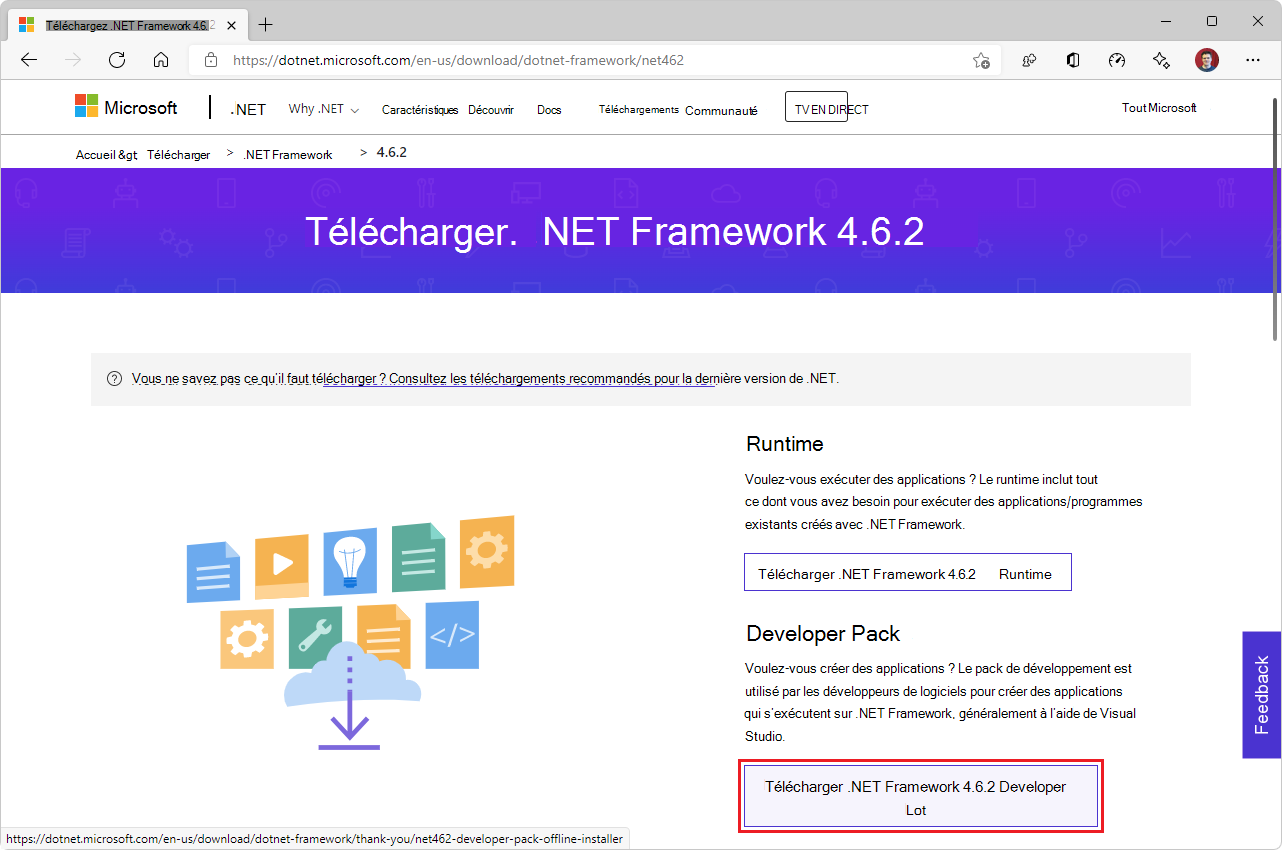
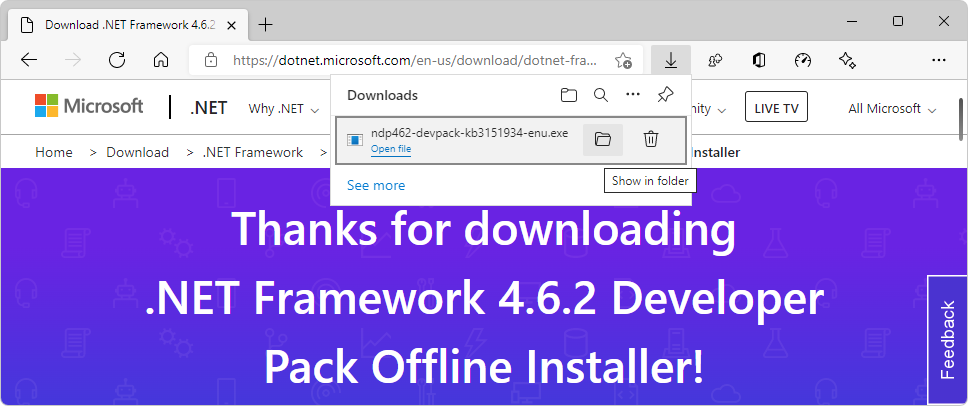
Accédez à Télécharger .NET Framework, sélectionnez v4.6.2, puis cliquez sur le bouton Télécharger le pack de développement .NET Framework 4.6.2 :

Dans Microsoft Edge, sélectionnez Paramètres et autres>Téléchargements> Afficher dans l’icônedu dossier :

Dans le
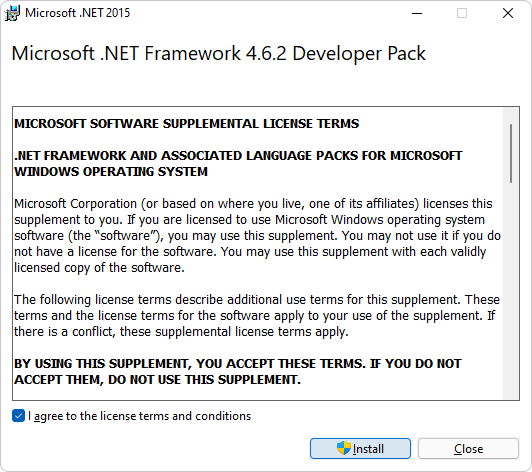
Downloadsdossier , double-cliquez sur le fichier, parndp462-devpack-kb3151934-enu.exeexemple .La boîte de dialogue Contrat de licence microsoft .NET Framework Developer Pack s’affiche :

Cochez la case J’accepte les termes et conditions du contrat de licence , puis cliquez sur le bouton Installer .
Une fenêtre Contrôle de compte d’utilisateur s’affiche et vous demande « Voulez-vous autoriser cette application à apporter des modifications à votre appareil ? »
Cliquez sur le bouton Oui .
La boîte de dialogue Installation réussie du pack de développement Microsoft .NET Framework s’affiche :

Cliquez sur le bouton Fermer .
Microsoft .NET Framework 4.6.2 Developer Pack est maintenant installé sur votre ordinateur.
Étape 7 : Mettre à jour ou installer le Kit de développement logiciel (SDK) WebView2
Kit de développement logiciel (SDK) WebView2 : Mettez à jour ou installez le Kit de développement logiciel (SDK) WebView2 sur le nœud de projet (et non le nœud de solution) dans Explorateur de solutions. Dans une fenêtre ou un onglet distinct, consultez Installer ou mettre à jour le Kit de développement logiciel (SDK) WebView2 dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.

Étape 8 : Générer et exécuter le projet mis à jour
Si vous venez d’installer .NET Framework 4.6.2 Developer Pack ci-dessus, fermez Visual Studio, puis ouvrez à nouveau le fichier solution dans Visual Studio, à partir du répertoire :
<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
ou :
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
En haut de Visual Studio, définissez la cible de build comme suit :
Dans la liste déroulante Configurations de solution, sélectionnez Déboguer ou Mettre en production.
Dans la liste déroulante Plateformes de solutions, sélectionnez N’importe quel processeur.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2WindowsFormsBrowser, puis sélectionnez Générer.
Cela génère le fichier
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxprojprojet .Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5).
La fenêtre exemple d’application s’ouvre :

- Le menu Contrôle a des éléments de menu bascule pour les touches d’accélérateur et Autoriser la suppression externe.
- Le menu Affichage comporte des sous-menus Zoom et Couleur d’arrière-plan .
- Le bouton Événements ouvre la fenêtre EventMonitor .
Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
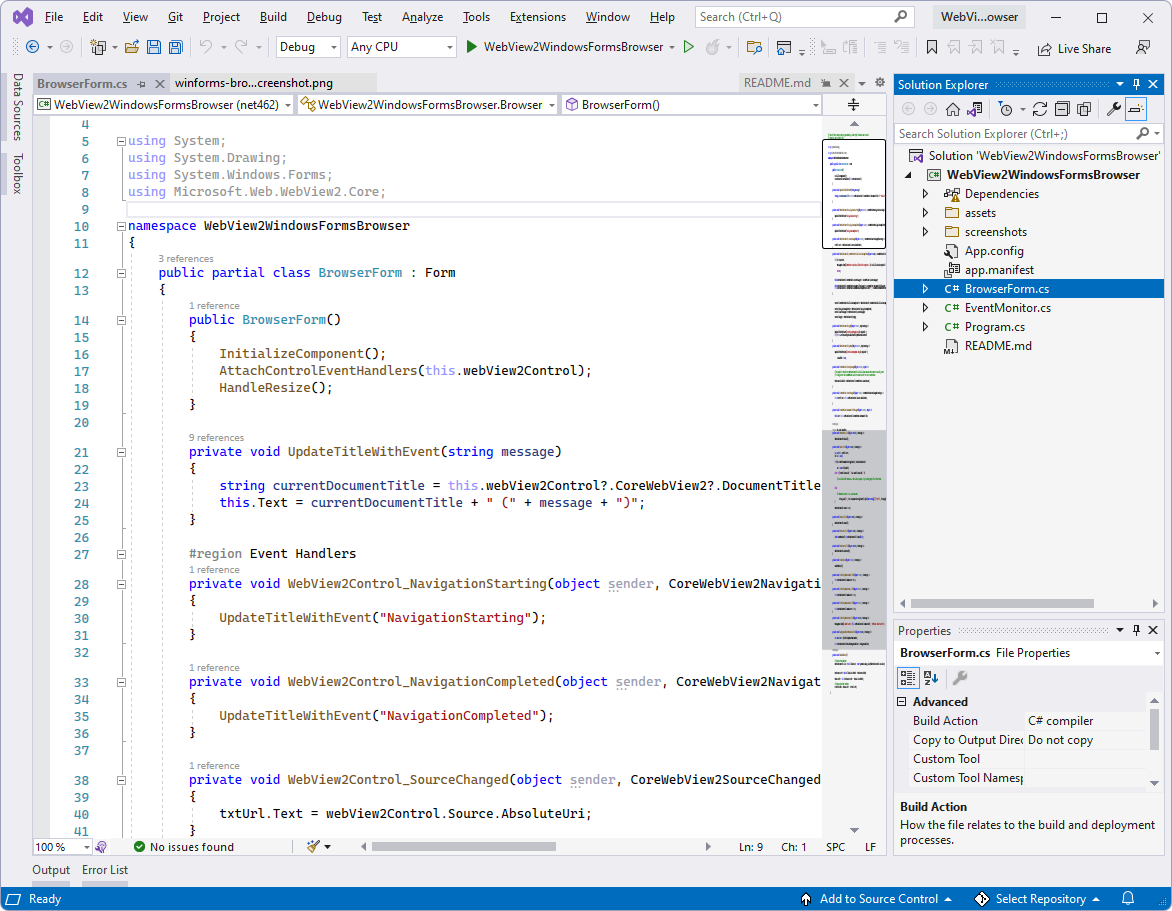
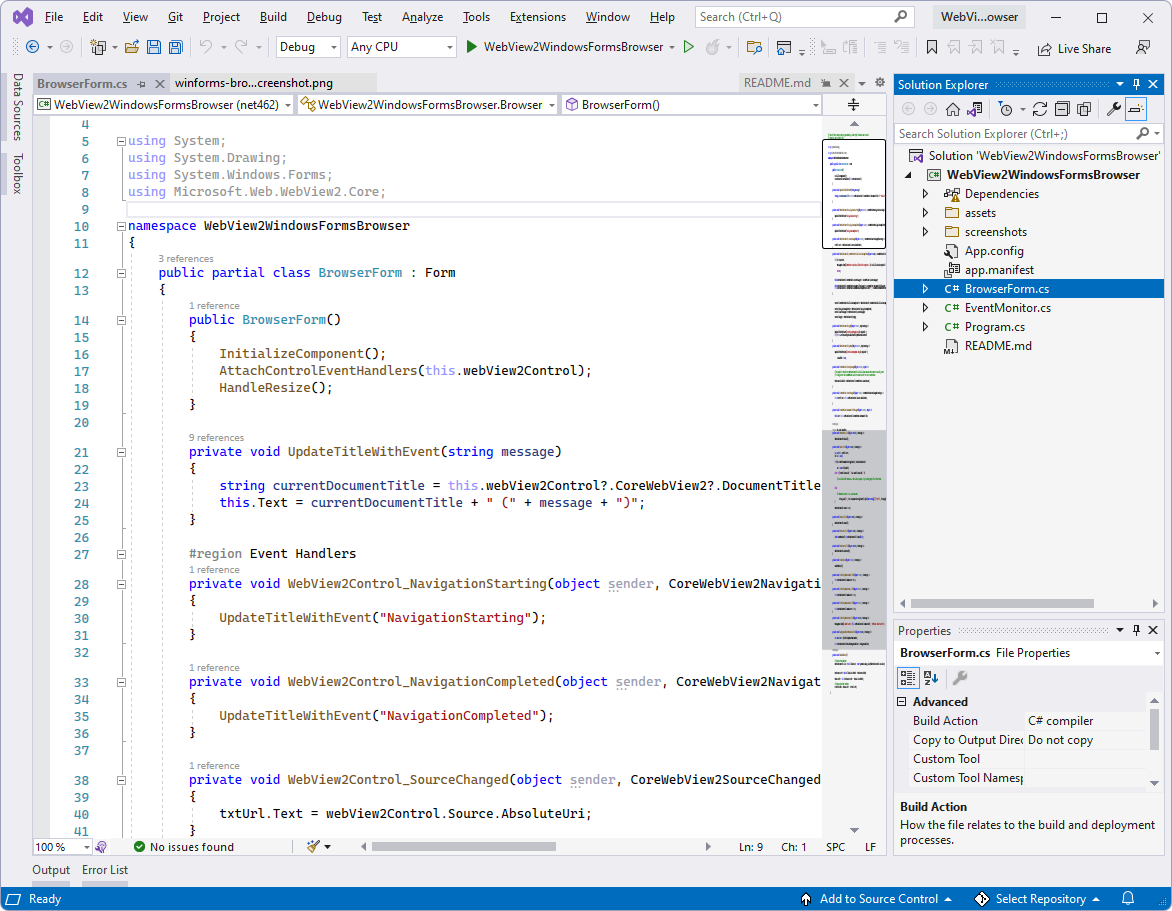
Étape 9 : Inspecter le code
Dans l’éditeur de code Visual Studio, inspectez le code :