Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet exemple WebView2 incorpore un contrôle WebView2 dans une application native Win32.
- Exemple de nom : WebView2SampleWinComp
- Répertoire du référentiel : WebView2SampleWinComp
- Fichier de solution :
WebView2SampleWinComp.sln
Cet exemple est généré en tant que projet Visual Studio 2019 Win32. Il utilise C++ et HTML/CSS/JavaScript dans l’environnement WebView2.
Cet exemple utilise les API de composition Windows Runtime (également appelées couche visuelle) pour tirer parti des fonctionnalités de l’interface utilisateur Windows et créer une meilleure apparence et des fonctionnalités dans les applications Win32 C++.
Cet exemple présente une sélection de gestionnaires d’événements et de méthodes d’API WebView2 qui permettent à une application Win32 native d’interagir directement avec un WebView et vice versa.
S’il s’agit de votre première utilisation de WebView, nous vous recommandons de suivre d’abord le didacticiel Prise en main de WebView2 dans les applications Win32, qui explique comment créer un WebView2 et décrit certaines fonctionnalités webView2 de base.
Voir aussi fichier Lisez-moi pour WebView2SampleWinComp.
Étape 1 : Installer Visual Studio avec prise en charge de C++
Microsoft Visual Studio est requis. Microsoft Visual Studio Code n’est pas pris en charge pour cet exemple.
Cet exemple est généré en tant que projet Visual Studio 2019 Win32.
Si Visual Studio (version minimale requise) n’est pas déjà installé, dans une fenêtre ou un onglet distinct, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, puis revenez à cette page et poursuivez les étapes ci-dessous.
Si vous souhaitez utiliser Visual Studio 2017, modifiez l’ensemble d’outils de plateforme du projet dans Propriétés > du projet Propriétés de configuration Ensemble d’outils > de plateforme générale>. Vous devrez peut-être également remplacer le SDK Windows par la dernière version disponible.
Autres prérequis
Kit de développement logiciel (SDK) WebView2 : une version préliminaire du Kit de développement logiciel (SDK) WebView2 est déjà installée dans cet exemple de projet. Vous trouverez ci-dessous les étapes ci-dessous pour mettre à jour éventuellement le Kit de développement logiciel (SDK).
Windows 10 SDK : par défaut, cet exemple d’application utilise la dernière version du Kit de développement logiciel (SDK) Windows 10 installée sur votre ordinateur. Toutefois, il existe un problème avec Windows 10 SDK, version 2004 (10.0.19041.0) qui empêche la génération de cet exemple d’application. Les étapes ci-dessous permettent d’installer une version compatible du Kit de développement logiciel (SDK) Windows 10.
Étape 2 : cloner ou télécharger le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 3 : Ouvrir la solution et définir la cible SDK Windows
Sur votre lecteur local, ouvrez le
.slnfichier dans Visual Studio, dans le répertoire :<your-repos-directory>/WebView2Samples/SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.sln
ou :
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.sln
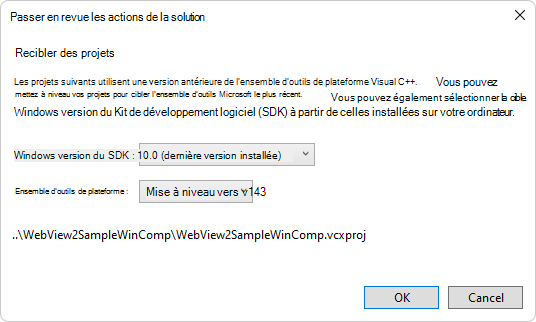
Une boîte de dialogue Examiner les actions de solution peut s’ouvrir, vous invitant à SDK Windows installées à recibler le projet pour :

Dans la liste déroulante Version SDK Windows, sélectionnez 10.0.20348.0 ou version ultérieure, ou 10.0.18362.0 ou version antérieure ; ne sélectionnez pas 10.0.19041.0. Cliquez ensuite sur le bouton OK . Si ces versions ne sont pas disponibles, effectuez les étapes décrites dans la section « Installer le SDK Windows » ci-dessous. Sinon, passez à la section ci-dessous.
Si la solution est déjà ouverte, vous pouvez modifier la cible comme suit :
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2SampleWinComp (pas la solution), puis cliquez sur Recibler les projets.
Étape 4 : Installer le SDK Windows
Par défaut, cet exemple d’application utilise la dernière version du Kit de développement logiciel (SDK) Windows 10 que vous avez installée. Il y a un problème avec Windows 10 SDK, version 2004 (10.0.19041.0) qui empêchera la génération de cet exemple d’application. Si vous rencontrez ce problème, installez (et reciblez ce projet pour l’utiliser) une version ultérieure, telle que Windows 10 SDK version 2104 (10.0).20348.0) ou une version antérieure, telle que 10.0. 18362.1.
Pour installer un KIT de développement logiciel (SDK) Windows 10 :
Accédez à SDK Windows et à l’archive de l’émulateur.
Sur l’une des lignes suivantes, cliquez sur le lien Installer le SDK :
- sdk Windows 10 version 2104 (10.0.20348.0) (ou ultérieure)
- sdk Windows 10, version 1903 (10.0.18362.1)
Une copie spécifique à la version de
winsdksetup.exeest téléchargée dans votreDownloadsrépertoire.Dans votre
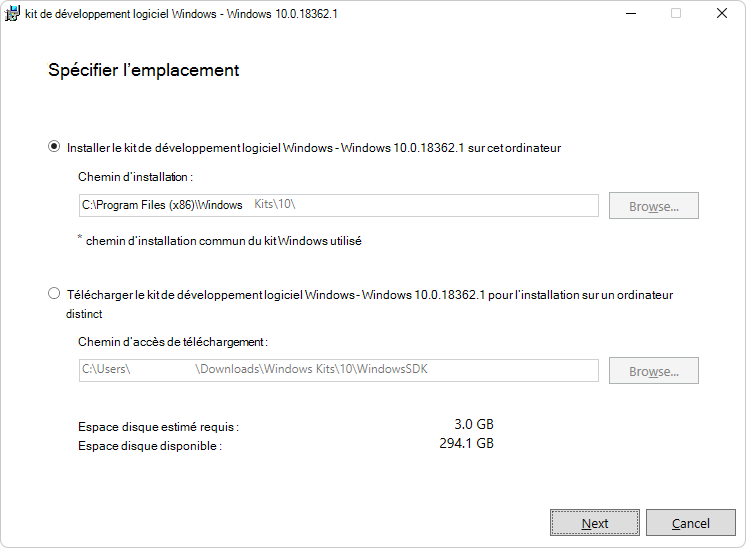
Downloadsrépertoire, ouvrez la copie de celle que vous venez dewinsdksetup.exetélécharger.La fenêtre d’installation SDK Windows s’ouvre :

Cliquez sur le bouton Suivant , puis suivez les invites. Vous pouvez accepter les valeurs par défaut. À la fin de l’installation, l’écran d’accueil SDK Windows pour la version sélectionnée s’affiche :

Cliquez sur le bouton Fermer .
Effectuez l’étape précédente, « Ouvrir la solution et définir la cible SDK Windows ». Ou, si la solution est déjà ouverte, dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2SampleWinComp (pas la solution), puis cliquez sur Recibler les projets.
Étape 5 : Installer les charges de travail si vous y êtes invité
- Si vous y êtes invité, installez toutes les charges de travail Visual Studio demandées. Dans une fenêtre ou un onglet distinct, consultez Installer des charges de travail Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 6 : Générer et exécuter le projet
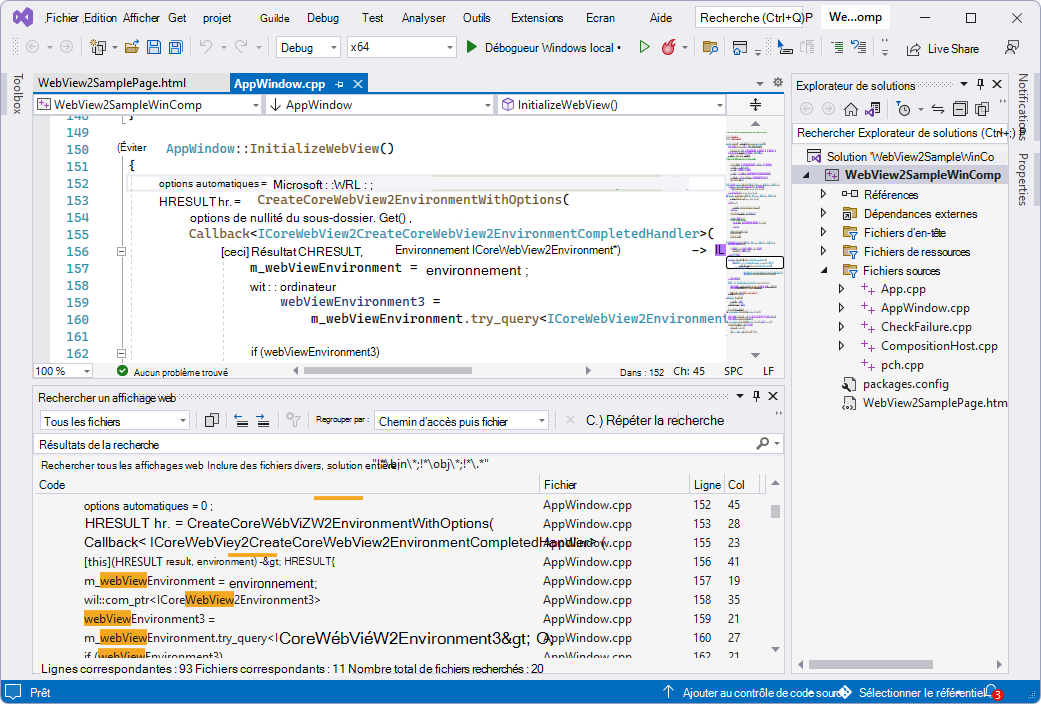
Après avoir ouvert la solution dans Visual Studio (ci-dessus) et répondu aux invites d’installation ou d’installation, le projet s’ouvre dans Visual Studio, affichant le projet WebView2SampleWinComp dans Explorateur de solutions :

En haut de Visual Studio, définissez la cible de build comme suit :
Dans la liste déroulante Configurations de solution, sélectionnez Déboguer ou Mettre en production.
Dans la liste déroulante Plateformes de solutions, sélectionnez x86, x64 ou ARM64.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2SampleWinComp, puis sélectionnez Générer.
Cela génère le fichier
SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.vcxprojprojet .Sélectionnez Déboguer>Démarrer le débogage (F5).
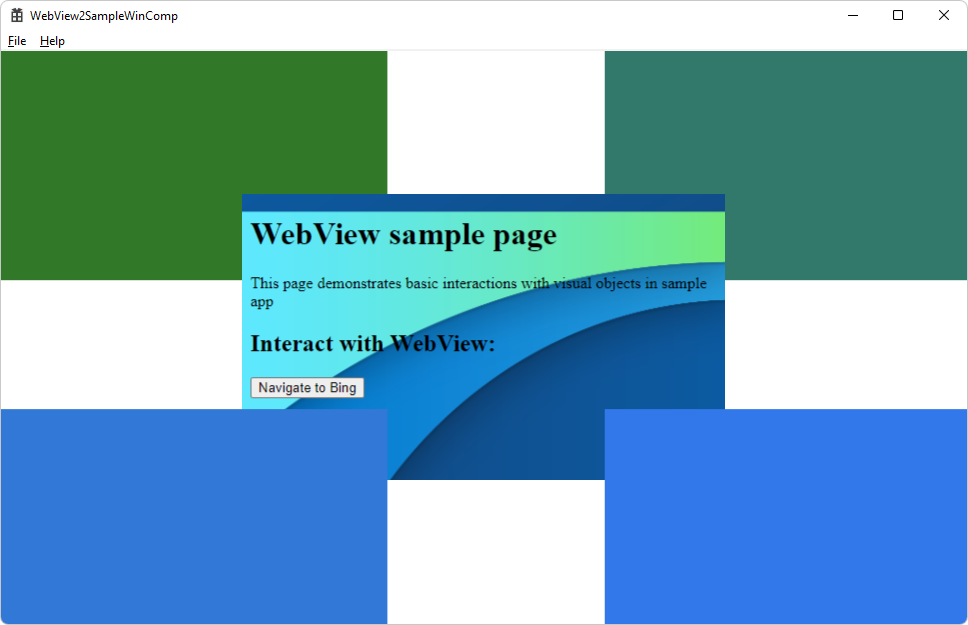
La fenêtre exemple d’application s’ouvre :

Dans Visual Studio, sélectionnez Déboguer>Arrêter le débogage. Visual Studio ferme l’application.
Étape 7 : Mettre à jour les packages installés
Cette étape est facultative. L’exemple a préinstallé :
- Version du Kit de développement logiciel (SDK) de préversion WebView2.
- Version des bibliothèques d’implémentation Windows (WIL).
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2SampleWinComp (et non sur le nœud Solution), puis sélectionnez Gérer les packages NuGet. L’onglet Gestionnaire de package NuGet s’ouvre.
Cochez la case Inclure la préversion .
Cliquez sur l’onglet Installé . Pour chaque package, notez s’il existe deux versions répertoriées (la version actuelle et un numéro de version mis à jour disponible).
Cliquez sur l’onglet Mises à jour.
Si une préversion plus récente du Kit de développement logiciel (SDK) Microsoft.Web.WebView2 est répertoriée, vous pouvez éventuellement cliquer sur le bouton Mettre à jour . Une préversion a un suffixe « -prerelease », tel que 1.0.1248-prerelease. Si vous souhaitez afficher des détails sur cette étape, dans une fenêtre ou un onglet distinct, consultez Installer ou mettre à jour le Kit de développement logiciel (SDK) WebView2 dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.

Si une version plus récente des bibliothèques d’implémentation Windows (WIL) est répertoriée, vous pouvez éventuellement cliquer sur le bouton Mettre à jour .
Suivez les invites pour continuer à mettre à jour les packages.
Générez et réexécutez le projet à l’aide des packages mis à jour.
Étape 8 : Inspecter le code
Dans l’éditeur de code Visual Studio, inspectez le code :