Générer un jeton de réunion
L’application Jeton de réunion permet d’améliorer votre expérience de réunion dans Teams en permettant aux participants à la réunion de demander des jetons et de générer des jetons. L’application génère des jetons de manière séquentielle afin que chaque participant ait une chance égale d’interagir dans la réunion. Par exemple, l’application est utile dans les sessions Q&A et dans les réunions, telles que les réunions Scrum.
Remarque
Les onglets En réunion de l’application générateur de jetons de réunion sont disponibles uniquement pour le client de bureau Teams.
Principales fonctionnalités du générateur de jetons de réunion
- Affiche le jeton actuel utilisé dans la réunion.
- Affiche la liste des utilisateurs triée en fonction du numéro de jeton.
- Génère un jeton pour l’utilisateur sur demande.
- Affiche le numéro de jeton de l’utilisateur actuel.
- Permet à l’organisateur d’ignorer le jeton de réunion actuel.
Différentes façons d’interagir avec l’utilisateur
Jeton : demande un jeton pour l’utilisateur.
Terminé : confirme la génération de jeton pour l’utilisateur.
Ignorer : ignore l’utilisateur actuel et passe à la personne suivante en ligne pour un jeton.
Remarque
Skip est disponible uniquement pour les organisateurs de la réunion.
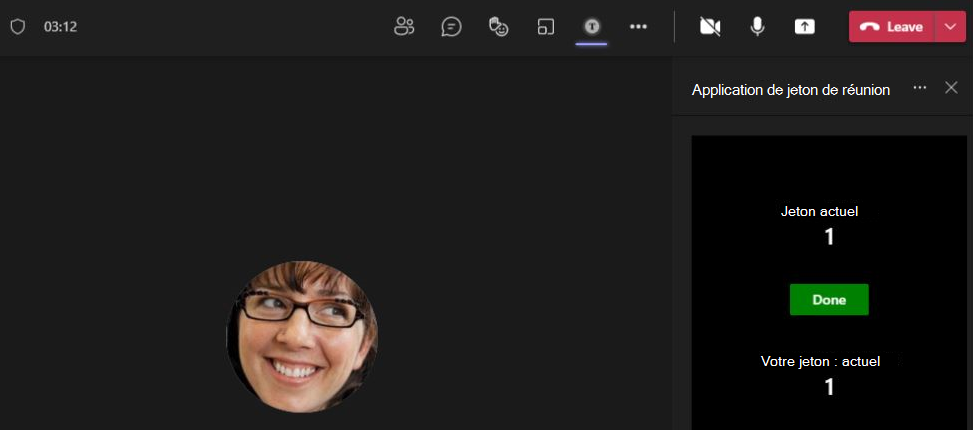
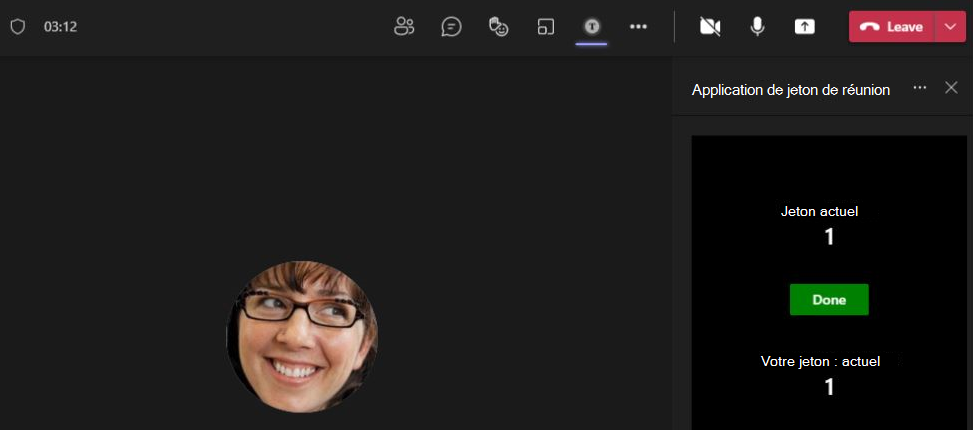
Ce guide pas à pas vous aide à générer un jeton de réunion pour que tous les participants interagissent dans la réunion. Vous voyez la sortie suivante :

Configuration requise
Vous installez les outils suivants et configurez votre environnement de développement :
| Installer | Pour l’utilisation... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
|
Visual Studio 2022 |
Vous pouvez installer la version entreprise dans Visual Studio 2022 et installer les charges de travail de développement ASP.NET et web. Utilisez la dernière version. | |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. | |
| SDK .NET Core version 3.1 | Liaisons personnalisées pour le débogage local et les déploiements d’applications Azure Functions. Si vous n’avez pas installé le SDK .NET 3.1 (ou version ultérieure) globalement, la version portable peut être installée. | |
| Node.js et NPM | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Tunnel de développement | Les fonctionnalités de l’application Teams (bots conversationnels, extensions de message et webhooks entrants) ont besoin de connexions entrantes. Un tunnel connecte votre système de développement à Teams. Le tunnel de développement est un outil puissant pour ouvrir en toute sécurité votre localhost sur Internet et contrôler qui a accès. Le tunnel de développement est disponible dans Visual Studio 2022 version 17.7.0 ou ultérieure. ou Vous pouvez également utiliser ngrok comme tunnel pour connecter votre système de développement à Teams. Elle n’est pas obligatoire pour les applications qui incluent uniquement des onglets. Ce package est installé dans le répertoire du projet (à l’aide de npm devDependencies). |
Remarque
Après avoir téléchargé ngrok, inscrivez-vous et installez authtoken.
Vous devez avoir une connaissance pratique des technologies suivantes :
Configurer l’environnement local
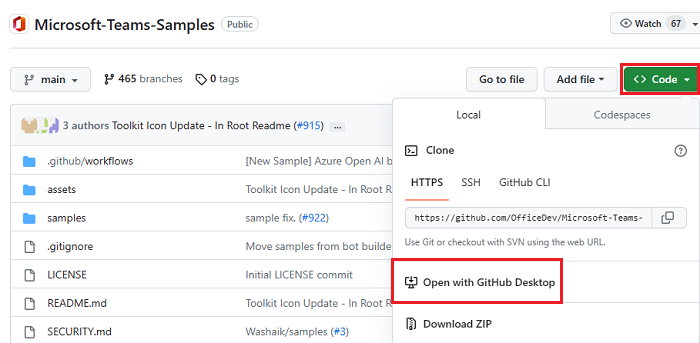
Ouvrez Microsoft-Teams-Samples.
Sélectionnez Code.
Dans le menu déroulant, sélectionnez Ouvrir avec GitHub Desktop.

Sélectionnez Cloner.
Inscrire Microsoft Entra application
Les étapes suivantes vous aident à créer et à inscrire votre bot dans Portail Azure :
- Créez et inscrivez votre application Azure.
- Créez une clé secrète client pour activer l’authentification unique du bot.
- Ajoutez un canal Teams pour déployer le bot.
- Créez un tunnel vers les points de terminaison de votre serveur web à l’aide du tunnel de développement (recommandé) ou de ngrok.
- Ajoutez un point de terminaison de messagerie au tunnel de développement que vous avez créé.
Ajouter une inscription d’application
Accédez au portail Azure.
Sélectionner les inscriptions d’applications.

Sélectionnez + Nouvelle inscription.

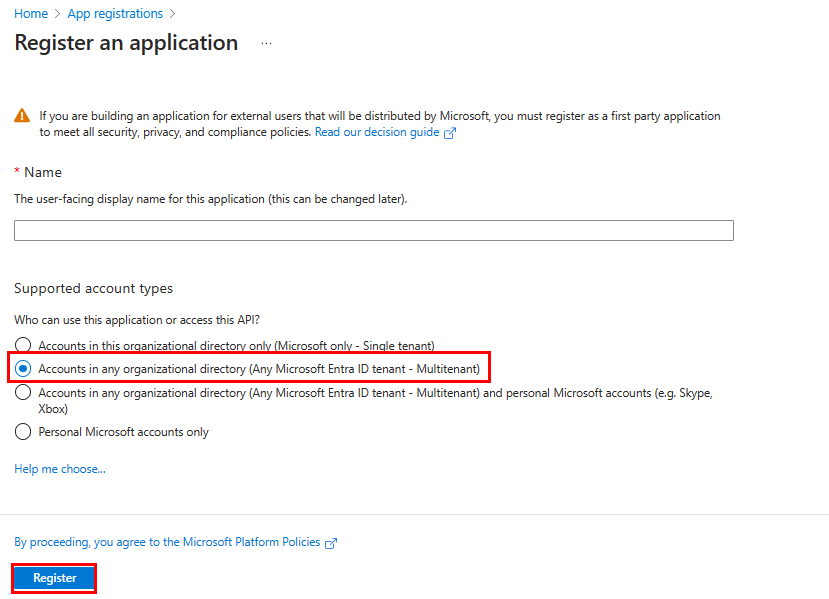
Entrez le nom de votre application.
Sélectionnez Comptes dans n’importe quel annuaire organisationnel (n’importe quel locataire Microsoft Entra ID - Multilocataire).
Sélectionner Inscription.

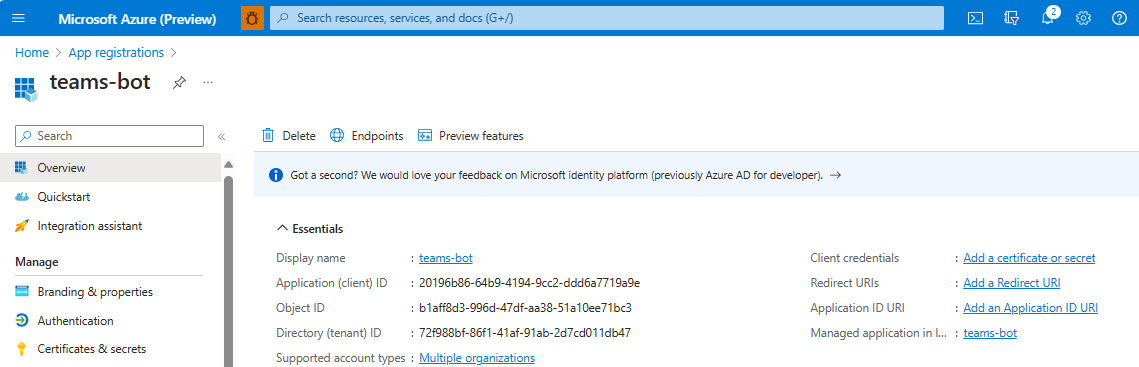
Votre application est inscrite dans Microsoft Entra ID. La page vue d’ensemble de l’application s’affiche.

Remarque
Enregistrez l’ID d’application à partir de l’ID d’application (client) et de l’ID d’annuaire (locataire) pour une utilisation ultérieure.
Créer un tunnel
Ouvrez Visual Studio.
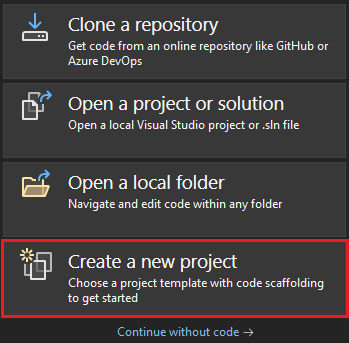
Sélectionnez Créer un projet.

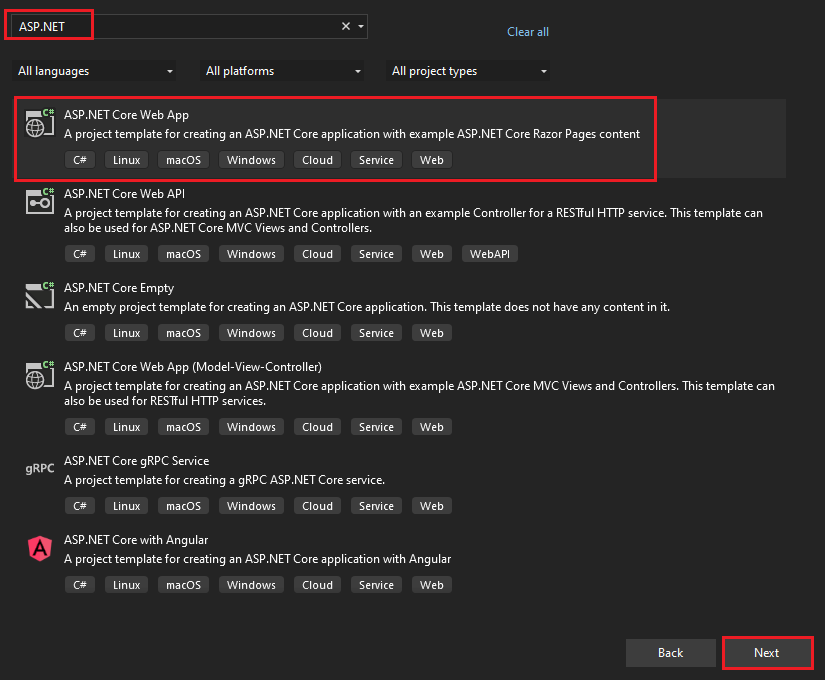
Dans la zone de recherche, entrez ASP.NET. Dans les résultats de la recherche, sélectionnez ASP.NET Core’application web.
Sélectionnez Suivant.

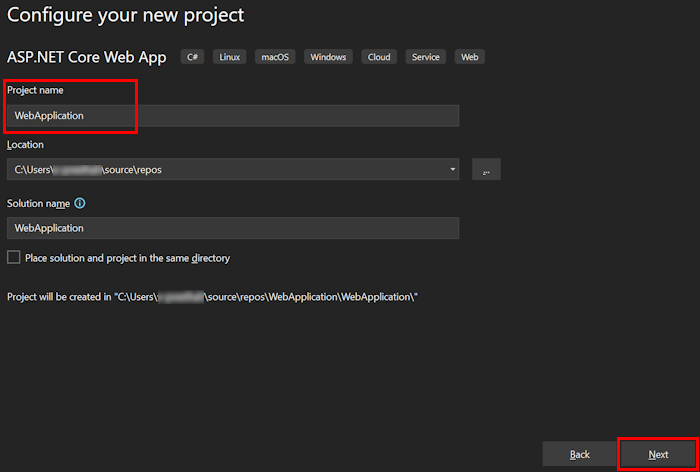
Entrez Nom du projet , puis sélectionnez Suivant.

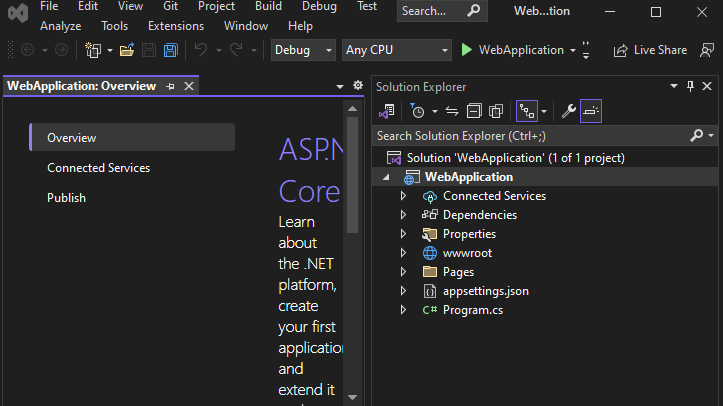
Sélectionnez Créer.

Une fenêtre de vue d’ensemble s’affiche.

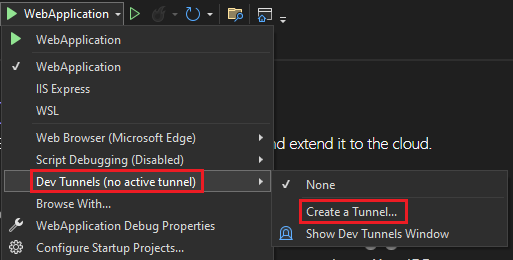
Dans la liste déroulante de débogage, sélectionnez Dev Tunnels (aucun tunnel actif)>Créer un tunnel....

Une fenêtre contextuelle apparaît.
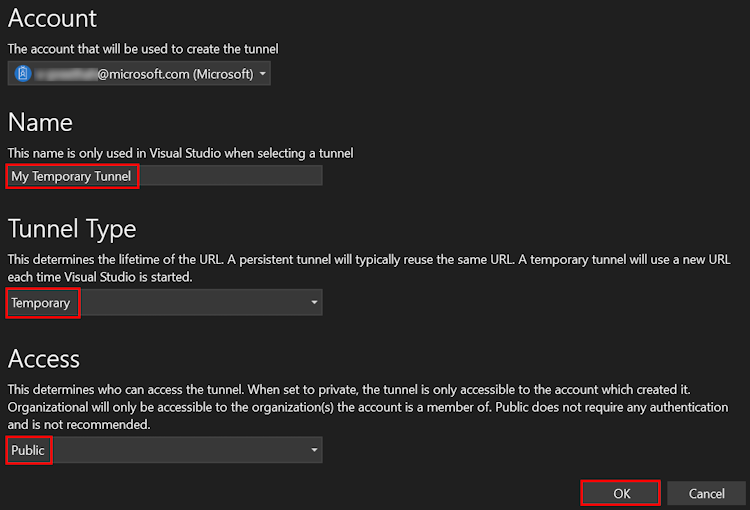
Mettez à jour les détails suivants dans la fenêtre contextuelle :
- Compte : entrez un compte Microsoft ou GitHub.
- Nom : entrez un nom pour votre tunnel.
- Type de tunnel : dans la liste déroulante, sélectionnez Temporaire.
- Accès : dans la liste déroulante, sélectionnez Public.
Sélectionnez OK.

Une fenêtre contextuelle s’affiche pour indiquer que le tunnel de développement a été créé avec succès.
Sélectionnez OK.

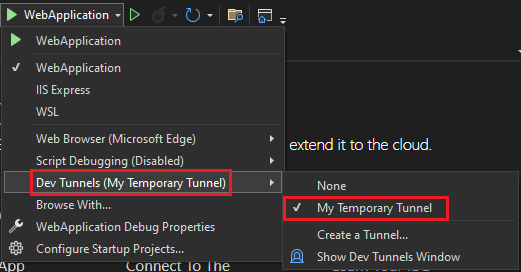
Vous trouverez le tunnel que vous avez créé dans la liste déroulante de débogage comme suit :

Sélectionnez F5 pour exécuter l’application en mode débogage.
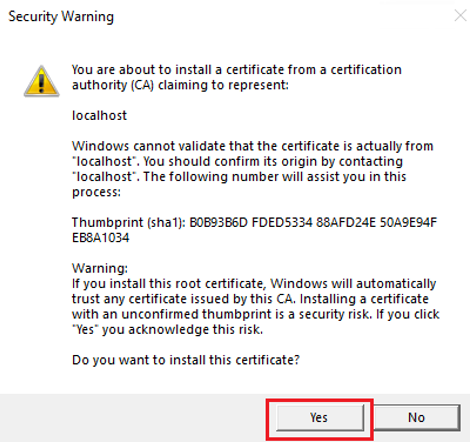
Si une boîte de dialogue Avertissement de sécurité s’affiche, sélectionnez Oui.

Une fenêtre contextuelle apparaît.
Cliquez sur Continuer.

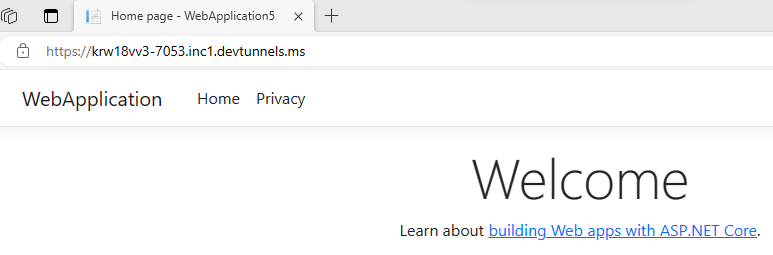
La page d’accueil du tunnel de développement s’ouvre dans une nouvelle fenêtre de navigateur et le tunnel de développement est maintenant actif.

Accédez à Visual Studio, puis sélectionnez Afficher la > sortie.
Dans le menu déroulant Console de sortie, sélectionnez Tunnels de développement.
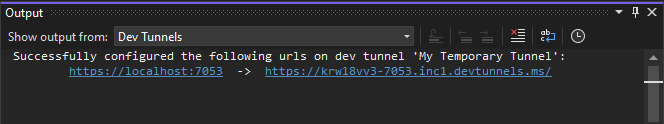
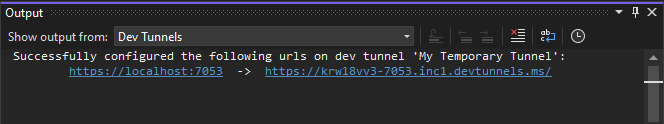
La console de sortie affiche l’URL du tunnel de développement.

Ajouter une authentification web
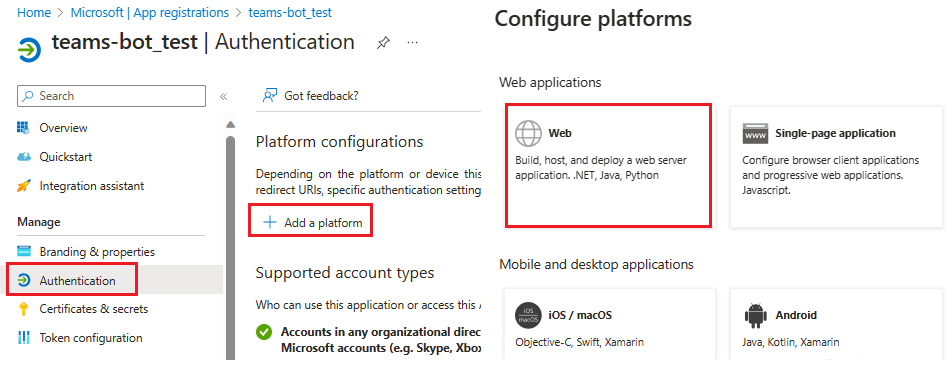
Dans le volet gauche, sous Gérer, sélectionnez Authentification.
Sélectionnez Ajouter une plateforme>web.

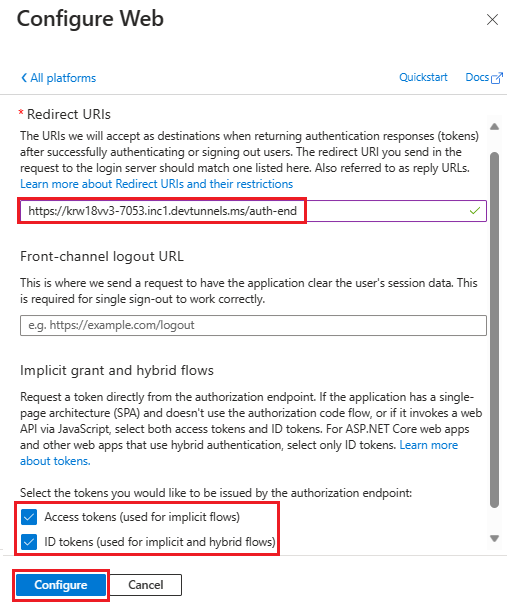
Entrez l’URI de redirection de votre application en ajoutant
auth-endau nom de domaine complet. Par exemple :https://your-devtunnel-domain/auth-endouhttps://your-ngrok-domain/auth-end.Sous Octroi implicite et flux hybrides, cochez les cases Jetons d’accès et jetons d’ID .
Sélectionnez Configurer.

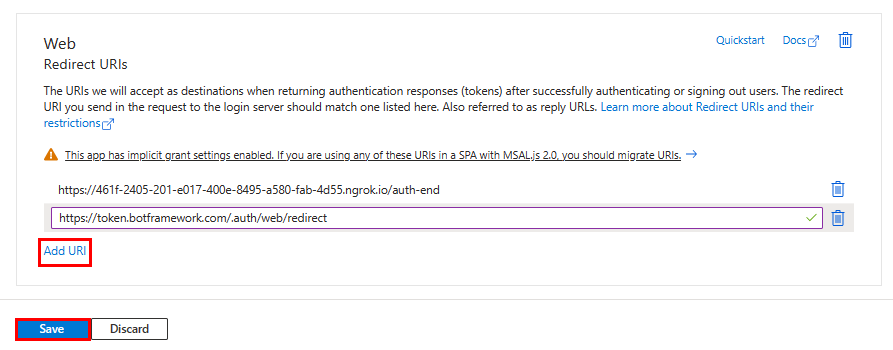
Sous Web, sélectionnez Ajouter un URI.
Entrez
https://token.botframework.com/.auth/web/redirect.Sélectionnez Enregistrer.

Créer une clé secrète client
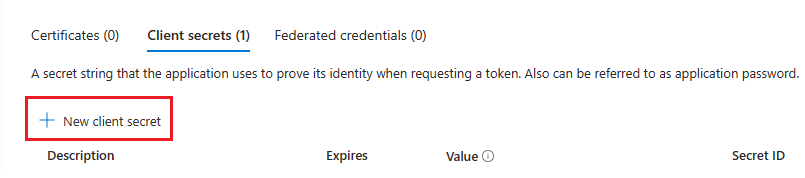
Dans le volet gauche, sous Gérer, sélectionnez Certificats & secrets.
Sous Clés secrètes client, sélectionnez + Nouvelle clé secrète client.

La fenêtre Ajouter une clé secrète client s’affiche.
Entrez Description.
Sélectionnez Ajouter.

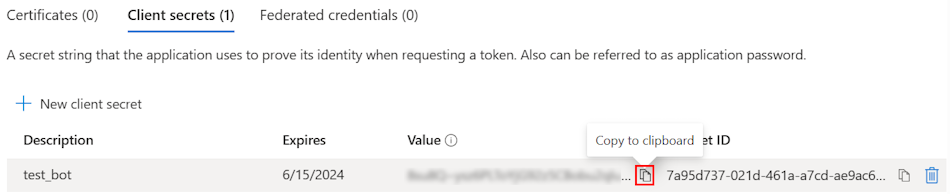
Sous Valeur, sélectionnez Copier dans le Presse-papiers pour enregistrer la valeur de clé secrète client en vue d’une utilisation ultérieure.

Ajouter une autorisation d’API
Dans le volet gauche, sous Gérer, sélectionnez Autorisations d’API.
Sélectionnez + Ajouter une autorisation.

Sélectionnez Microsoft Graph.
Sélectionnez Autorisations déléguées.
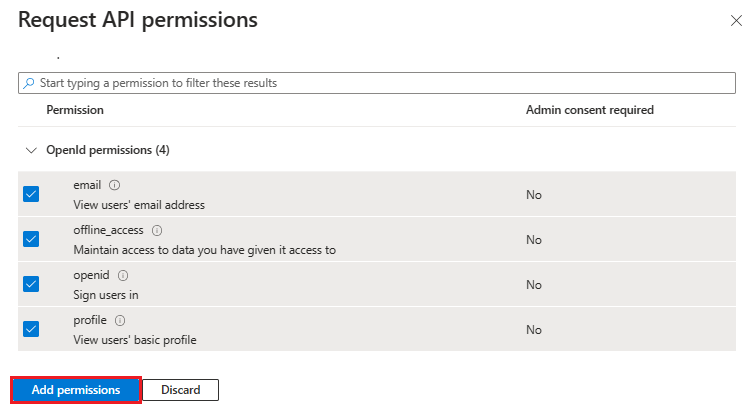
Sélectionnez les autorisations suivantes :
- Autorisations> OpenIde-mail, offline_access, openid, profil.
- Utilisateur>User.Read.
Sélectionnez Ajouter des autorisations.

Remarque
- Si une application ne reçoit pas le consentement de l’administrateur informatique, les utilisateurs doivent fournir le consentement la première fois qu’ils utilisent une application.
- Les utilisateurs doivent donner leur consentement aux autorisations d’API uniquement si l’application Microsoft Entra est inscrite dans un autre locataire.
Ajouter un URI d’ID d’application
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
En regard de URI d’ID d’application, sélectionnez Ajouter.

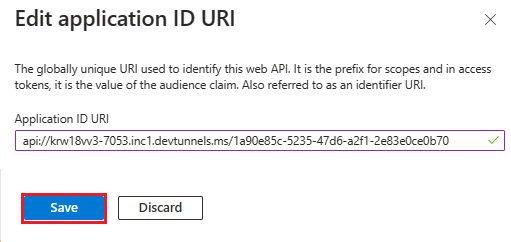
Mettez à jour l’URI de l’ID d’application
api://your-devtunnel-domain/botid-{AppID}au format ou etapi://your-ngrok-domain/botid-{AppID}sélectionnez Enregistrer.
L’image suivante montre le nom de domaine :

Ajouter une étendue
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
Sélectionnez + Ajouter une étendue.

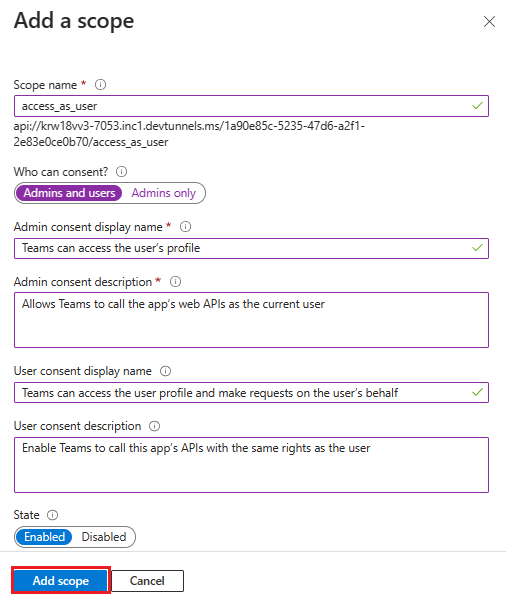
Entrez access_as_user comme nom de l’étendue.
Sous Qui peut donner son consentement ?, sélectionnez Administrateurs et utilisateurs.
Mettez à jour les valeurs du reste des champs comme suit :
Entrez Teams peut accéder au profil de l’utilisateur en tant que nom d’affichage de consentement Administration.
Entrez Permet à Teams d’appeler les API web de l’application en tant qu’utilisateur actuelAdministration description du consentement.
Entrez Teams peut accéder au profil utilisateur et effectuer des demandes au nom de l’utilisateur en tant que nom d’affichage du consentement de l’utilisateur.
Entrez Autoriser Teams à appeler les API de cette application avec les mêmes droits que l’utilisateur comme description du consentement de l’utilisateur.
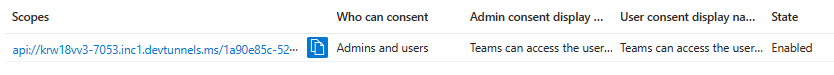
Vérifiez que State est défini comme Enabled.
Sélectionnez Ajouter une étendue.
L’image suivante montre les champs et les valeurs :

Remarque
Le nom de l’étendue doit correspondre à l’URI d’ID d’application avec
/access_as_userajouté à la fin.
Ajouter une application cliente
Dans le volet gauche, sous Gérer, sélectionnez Exposer une API.
Sous Applications clientes autorisées, identifiez les applications que vous souhaitez autoriser pour l’application web de votre application.
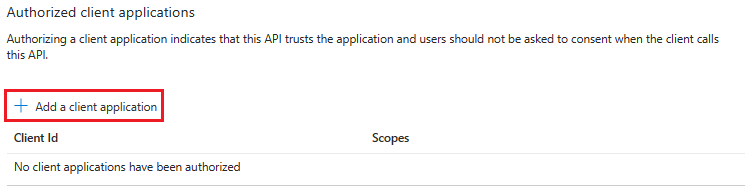
Sélectionnez + Ajouter une application cliente.

Ajoutez Teams mobile ou de bureau et l’application web Teams.
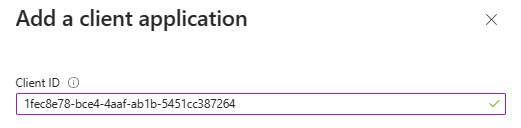
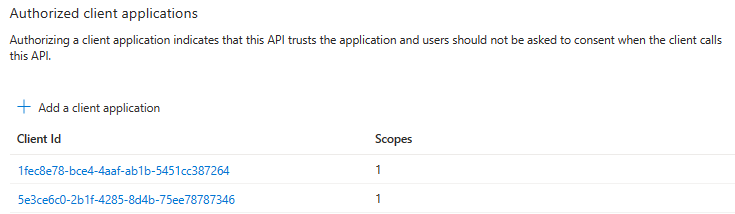
Pour Teams mobile ou de bureau : entrez l’ID client sous la forme
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
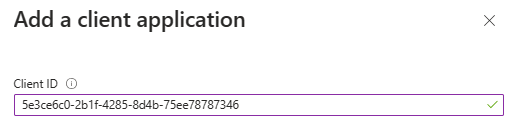
Pour le web Teams : entrez l’ID client en tant que
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
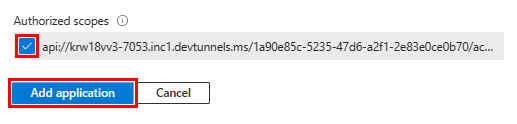
Cochez la case Étendues autorisées .
Sélectionnez Ajouter une application.

L’image suivante affiche l’ID client :

Mise à jour du manifeste
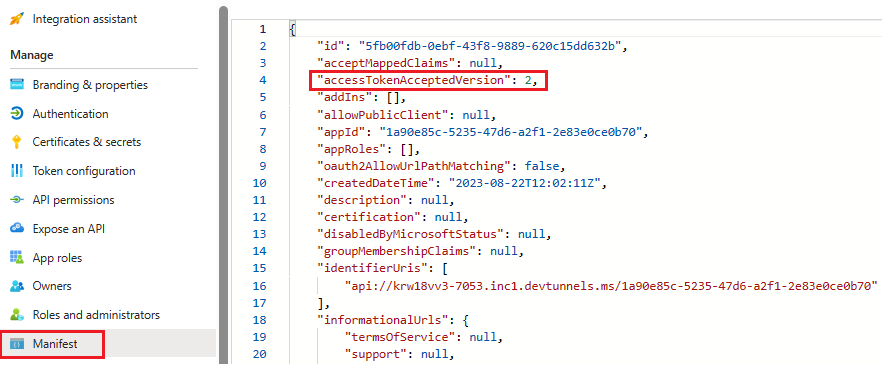
Dans le volet gauche, sélectionnez Manifeste.
Définissez la valeur de sur
accessTokenAcceptedVersion2et sélectionnez Enregistrer.
Créer votre bot
Créer une ressource de bot Azure
Remarque
Si vous testez déjà votre bot dans Teams, déconnectez-vous de cette application et de Teams. Pour voir cette modification, reconnectez-vous.
Accéder à l’Accueil
Sélectionnez + Créer une ressource.
Dans la zone de recherche, entrez Azure Bot.
Ensuite, sélectionnez Entrée.
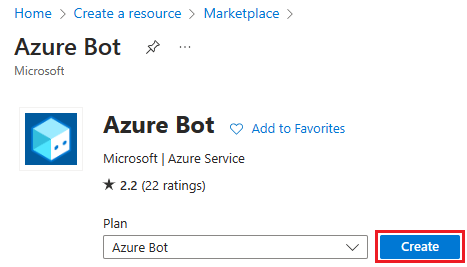
Sélectionnez Azure Bot.
Sélectionnez Créer.

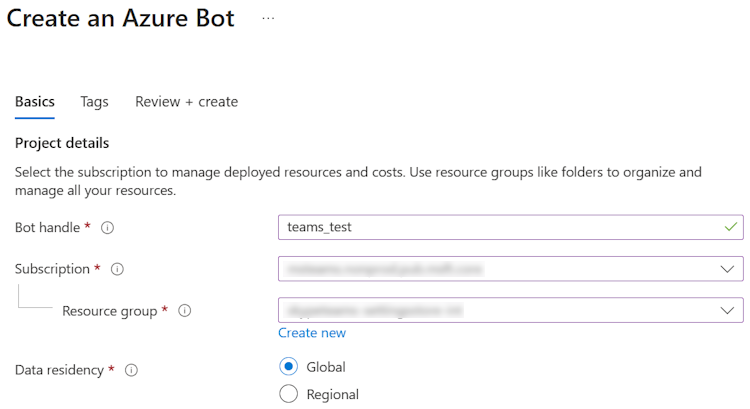
Entrez le nom du bot dans Descripteur de bot.
Sélectionnez votre abonnement dans la liste déroulante.
Sélectionnez votre groupe de ressources dans la liste déroulante.

Si vous n’avez pas de groupe de ressources existant, vous pouvez en créer un. Pour créer un groupe de ressources, procédez comme suit :
- Sélectionnez Créer.
- Entrez le nom de la ressource et sélectionnez OK.
- Sélectionnez un emplacement dans la liste déroulante Nouvel emplacement du groupe de ressources .

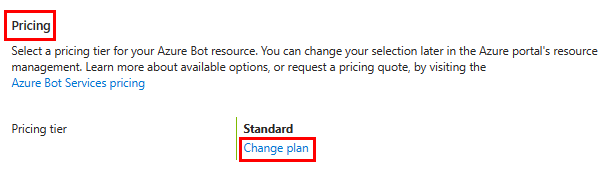
Sous Tarification, sélectionnez Modifier le plan.

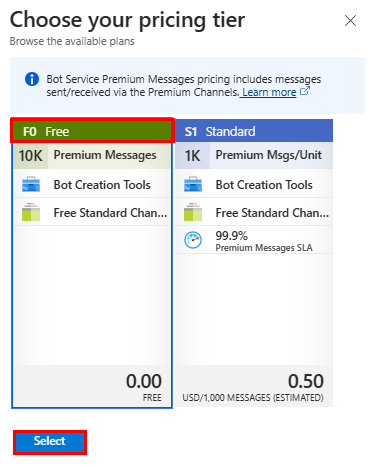
Sélectionnez FO Free>Select.

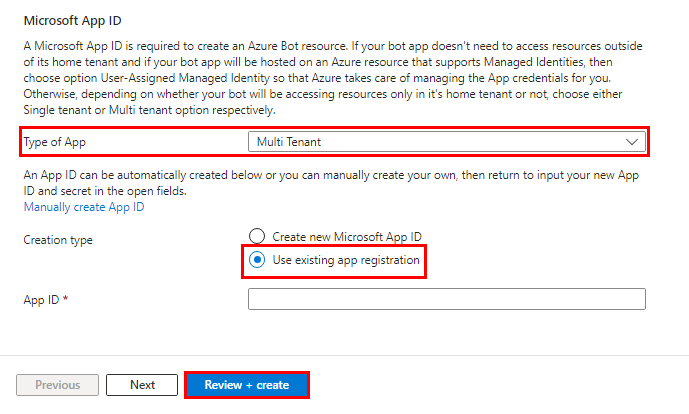
Sous ID d’application Microsoft, sélectionnez Type d’applicationcomme multilocataire.
Dans Type de création, sélectionnez Utiliser l’inscription d’application existante.
Entrez l’ID d’application.
Remarque
Vous ne pouvez pas créer plusieurs bots avec le même ID d’application Microsoft.
Sélectionnez Examiner et créer.

Une fois la validation réussie, sélectionnez Créer.
L’approvisionnement du bot prend quelques minutes.
Sélectionnez Accéder à la ressource.

Vous avez créé votre bot Azure.

Ajouter un canal Teams
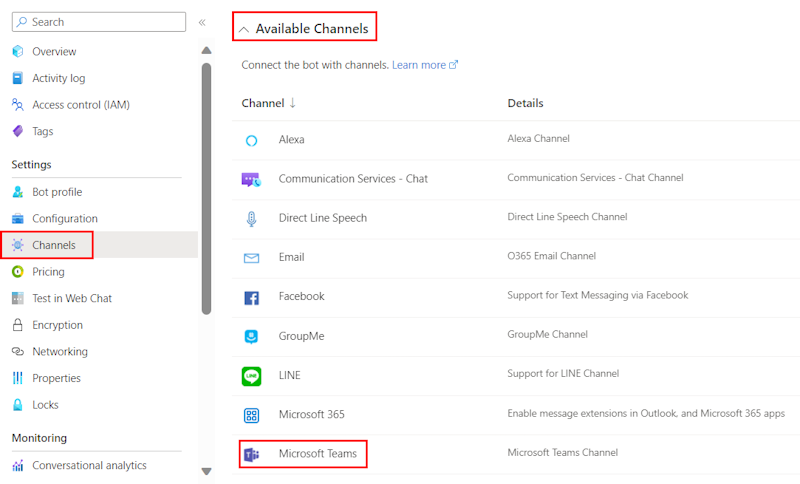
Dans le volet gauche, sélectionnez Canaux.
Sous Canaux disponibles, sélectionnez Microsoft Teams.

Cochez la case pour accepter les conditions d’utilisation du service.
Sélectionnez Accepter.

Sélectionnez Appliquer.

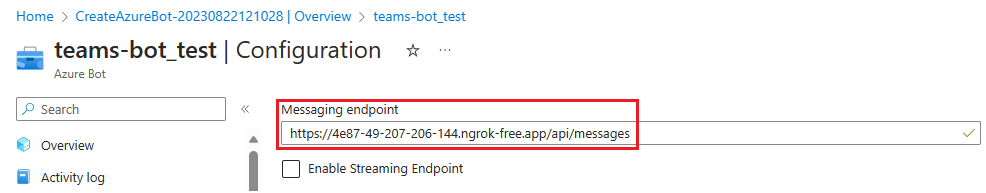
Pour ajouter un point de terminaison de messagerie
Utilisez l’URL du tunnel de développement dans la console de sortie comme point de terminaison de messagerie.

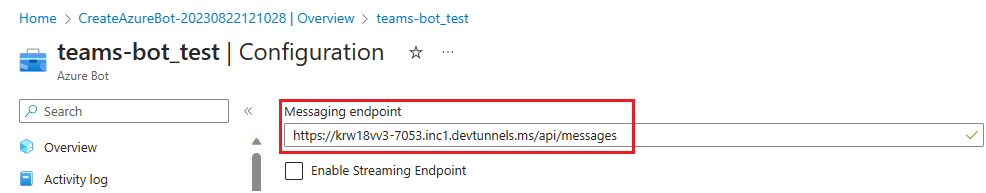
Dans le volet gauche, sous Paramètres, sélectionnez Configuration.
Mettez à jour le point de terminaison de messagerie au format
https://your-devtunnel-domain/api/messages.
Sélectionnez Appliquer.
Vous avez correctement configuré un bot dans Azure Bot Service.
Remarque
Si la clé d’instrumentation Application Insights affiche une erreur, mettez à jour avec l’ID d’application.
Configurer les paramètres de l’application
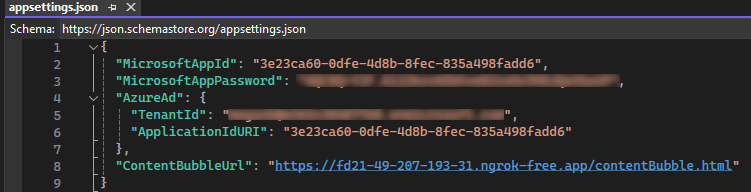
Accédez au fichier appsettings.json dans le référentiel cloné.

Ouvrez le fichier appsettings.json dans Visual Studio Code et mettez à jour les informations suivantes :
- Définissez sur
"MicrosoftAppId"l’ID d’application Microsoft de votre bot. - Définissez sur
"MicrosoftAppPassword"la valeur de la clé secrète client de votre bot. - Définissez
"AzureAd"."TenantId"sur l’ID de locataire du locataire où l’application est utilisée.
Remarque
L’exemple fonctionne uniquement dans le locataire actuel.
- Définissez sur
"AzureAd"."ApplicationId"l’ID d’application Microsoft de votre bot. - Définissez
"ContentBubbleUrl"sur l’URL(https://[WebAppDomain]/contentBubble.html)de l’iframe de bulle de contenu .
Remarque
WebAppDomainétant votre domaine ngrok, l’URL de bulle de contenu est similaire àhttps://ae57****.ngrok.io/contentBubble.html.
- Définissez sur
Configurer le fichier manifeste
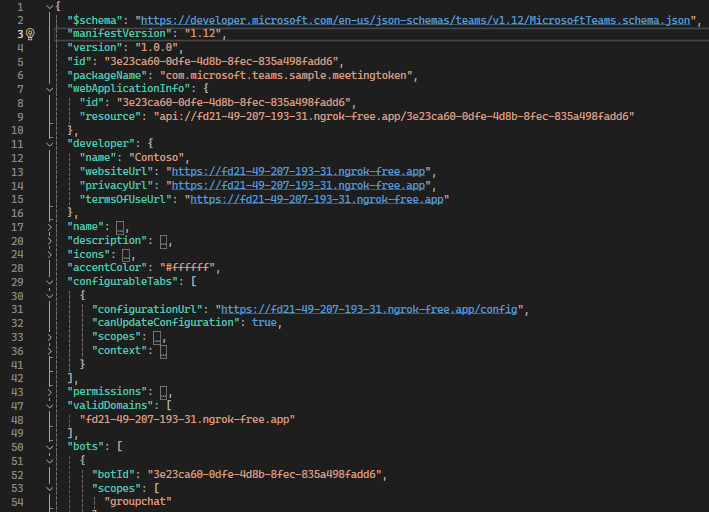
Accédez au
manifest.jsonfichier dans le référentiel cloné.
Ouvrez
manifest.jsonle fichier dans Visual Studio Code et apportez les modifications suivantes :- Définissez
manifestVersionsur la dernière version. - Définissez sur
$schemahttps://developer.microsoft.com/json-schemas/teams/v1.11/MicrosoftTeams.schema.json. - Définissez sur
resourceapi://[WebAppDomainName]/[MicrosoftAppId]. -
ContosoRemplacez par[companyName]. - Remplacez les sections suivantes par votre nom de domaine complet :
websiteUrlprivacyUrltermsOfUseUrl
- Remplacez toutes les occurrences de par votre nom de
WebAppDomainNamedomaine ngrok. - Remplacez toutes les occurrences de par
MicrosoftAppIdl’ID d’application Microsoft de votre bot.

- Définissez
Créer une application cliente à l’aide de npm install
Accédez au dossier ClientApp dans le référentiel cloné.
Copiez le chemin du dossier ClientApp .
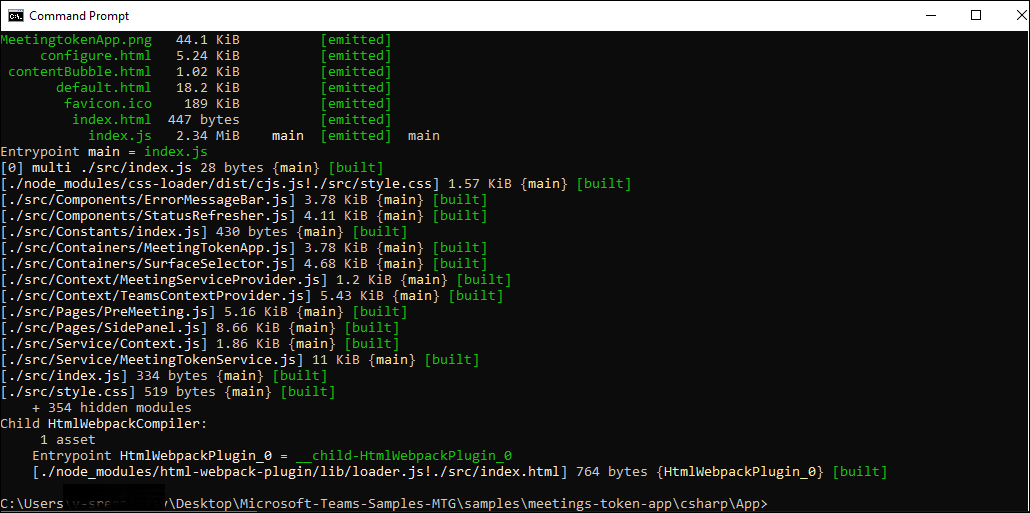
Ouvrez une nouvelle fenêtre d’invite de commandes et remplacez le répertoire actif par le chemin ClientApp copié.

Exécutez la commande suivante dans l’invite de commandes pour télécharger les packages et les dépendances.
npm installExécutez la commande suivante dans l’invite de commandes pour démarrer l’application.
npm start
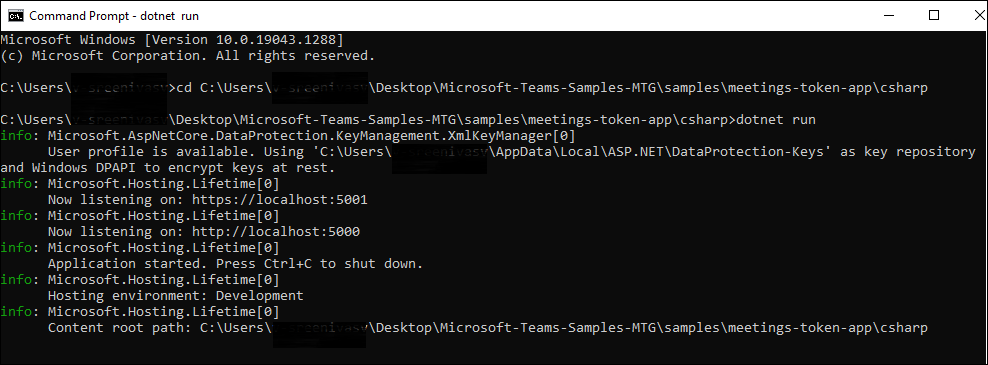
Générer et exécuter le service
Pour générer et exécuter le service, utilisez Visual Studio ou la ligne de commande.
Ouvrez Visual Studio.
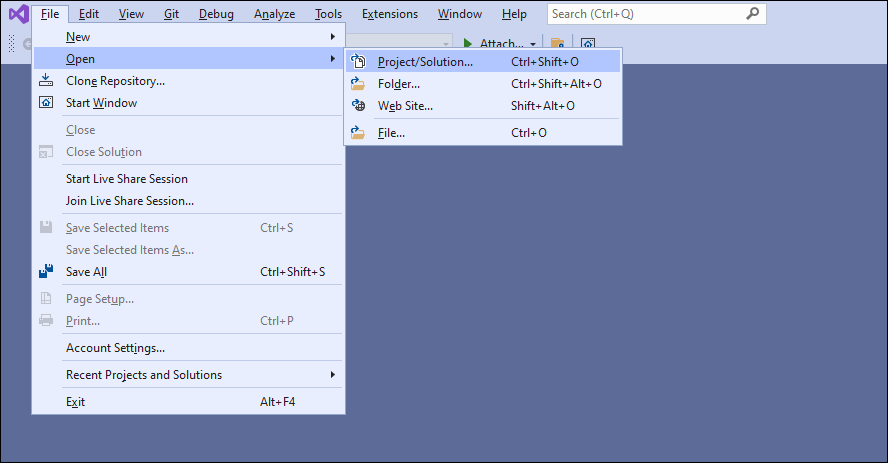
Accédez à Fichier>Ouvrir>le projet/la solution....

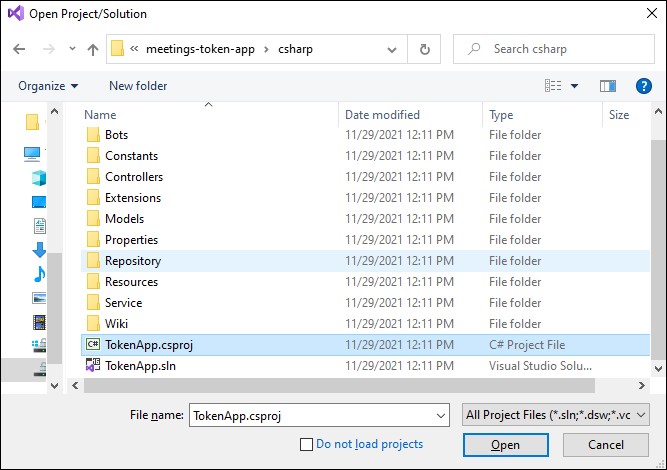
Sélectionnez Fichier TokenApp.csproj dans le dossier csharp .

Appuyez sur F5 pour exécuter le projet.
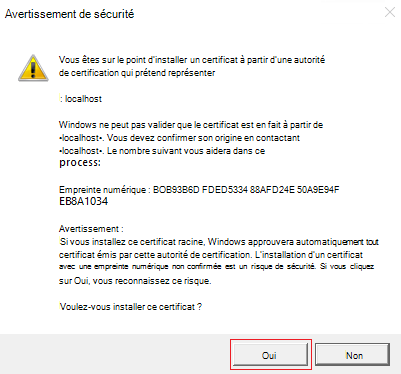
Sélectionnez Oui si la boîte de dialogue suivante s’affiche :

Une page web s’ouvre avec un message L’application est prête !.

Activer l’aperçu pour les développeurs
Activez le chargement d’applications dans la console d’administration de votre locataire.
Connectez-vous à Centre d’administration Microsoft 365 avec vos informations d’identification d’administrateur.
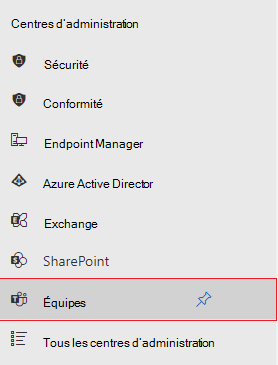
Dans le volet gauche, sélectionnez Afficher tout.
Sélectionnez Teams.

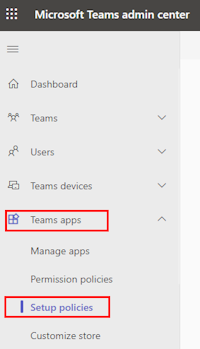
Dans le volet gauche, sélectionnez Applications Teams.
Sélectionnez Stratégies d’installation.

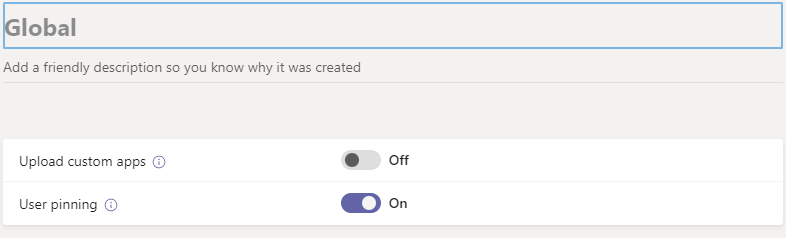
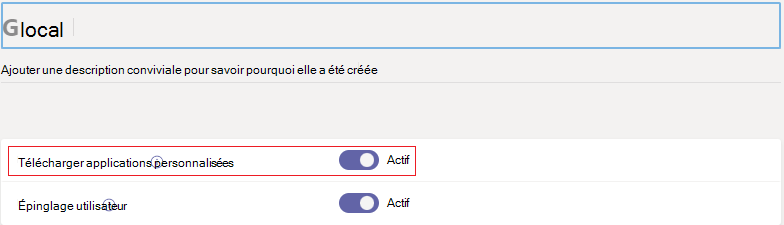
Sélectionnez Global.

Activez la position Sur dans Charger des applications personnalisées.

Sélectionnez Enregistrer.
Votre locataire de test peut autoriser le chargement d’applications personnalisées.
Remarque
Le chargement d’applications personnalisées prend un certain temps pour devenir actif.
Accédez à Microsoft Teams.
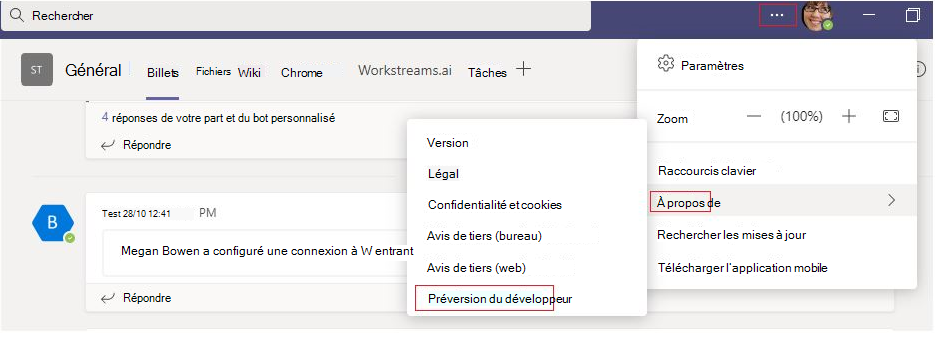
Dans le coin supérieur droit de votre interface Teams, sélectionnez Paramètres et bien plus (...).
Sélectionnez À propos de>l’aperçu pour les développeurs.

Sélectionnez Basculer vers la préversion du développeur.

Ajouter un jeton de réunion à Teams
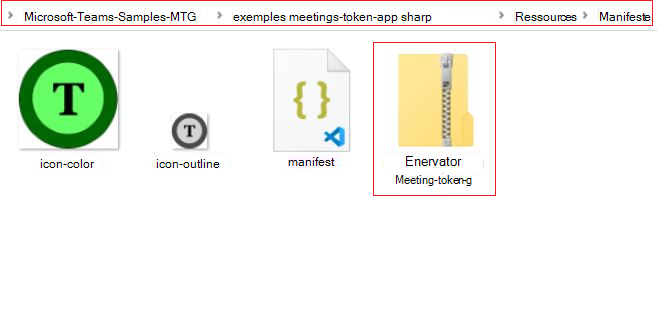
Dans votre dépôt cloné, accédez à csharp > AppManifest.
Créez un fichier .zip avec les fichiers suivants présents dans le dossier AppManifest :
- manifest.json
- outline.png
- color.png

Créez une réunion dans Teams avec quelques présentateurs et participants.
Rejoindre la réunion.
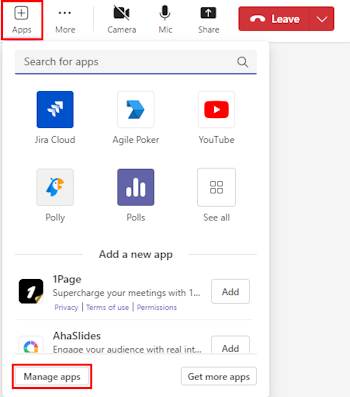
Une fois la réunion démarrée, sélectionnez Applications.
Dans la fenêtre contextuelle, sélectionnez Gérer les applications.

Sélectionnez Charger une application.
Sélectionnez le fichier .zip que vous avez créé dans le dossier AppManifest , puis sélectionnez Ouvrir.

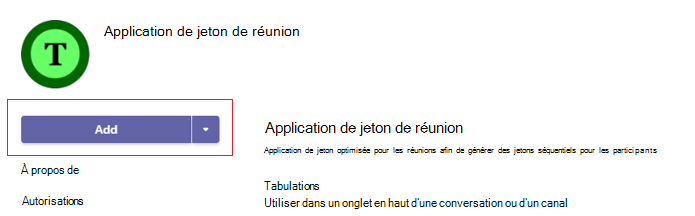
Sélectionnez Ajouter.

Recherchez et sélectionnez l’étendue requise ou sélectionnez une conversation ou une réunion dans la liste, puis parcourez la boîte de dialogue pour sélectionner Atteindre.

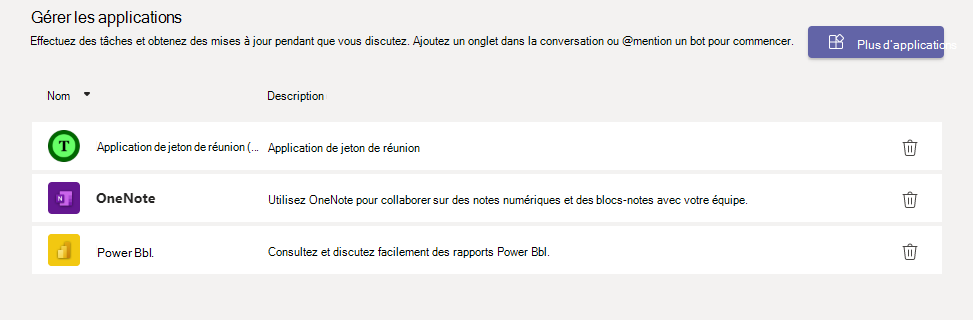
La section Gérer les applications affiche la liste des applications.

Accédez à la réunion Teams.
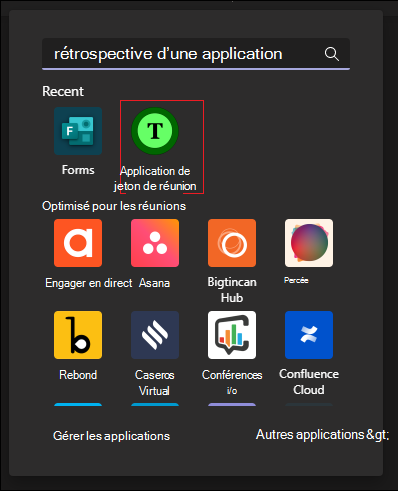
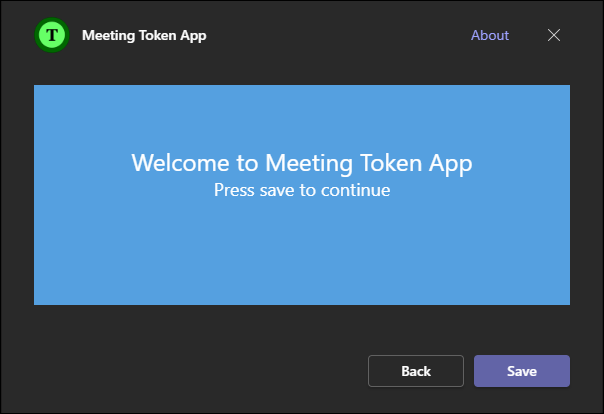
Sélectionnez Icône d’application . Dans la page de sélection de l’application, l’application s’affiche en tant qu’application de jeton de réunion.

Sélectionnez Application de jeton de réunion.
Sélectionnez Enregistrer.

L’application est visible dans la conversation de réunion.
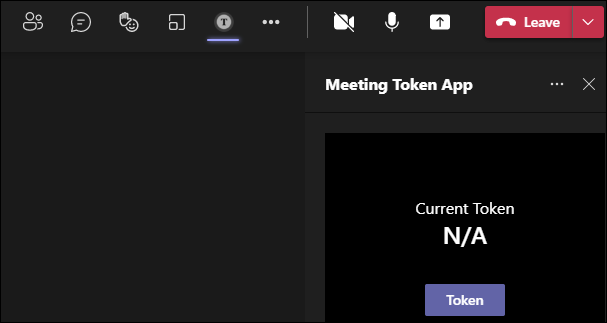
Démarrez la réunion.
L’icône est visible dans la barre de contrôle de réunion.

Remarque
Lorsque vous travaillez sur votre propre projet, veillez à utiliser un mécanisme de stockage durable pour stocker les informations de jeton et l’URL du service pour le locataire.
Relever le défi
Tu as trouvé quelque chose comme ça ?

Félicitations !
Vous avez terminé le tutoriel pour commencer à utiliser une application Générateur de jetons de réunion.
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.