Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article décrit le processus de création d’un complément de volet de tâches Excel à l’aide de React et de l’API JavaScript pour Excel.
Conditions préalables
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Création du projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Choisissez un type de projet :
Office Add-in Task Pane project using React framework -
Choisissez un type de script :
TypeScript -
Que voulez-vous nommer votre complément ?
My Office Add-in -
Quelle application cliente Office souhaitez-vous prendre en charge ?
Excel

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Explorer le projet
Le projet de complément que vous avez créé avec le générateur Yeoman contient un exemple de code pour un complément de volet Office de base. Pour explorer les composants clés de votre projet de complément, ouvrez le projet dans votre éditeur de code et passez en revue les fichiers répertoriés ci-dessous. Lorsque vous êtes prêt à tester votre complément, passez à la section suivante.
- Le fichier ./manifest.xml ou manifest.json dans le répertoire racine du projet définit les paramètres et les fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html définit l’infrastructure HTML du volet de tâches et les fichiers du dossier ./src/taskpane/components définissent les différentes parties de l’interface utilisateur du volet de tâches.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet de tâches.
- Le fichier ./src/taskpane/component/App.tsx contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet de tâches et Excel.
Essayez
Accédez au dossier racine du projet.
cd "My Office Add-in"Pour démarrer le serveur web local et charger indépendamment votre complément, procédez comme suit.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
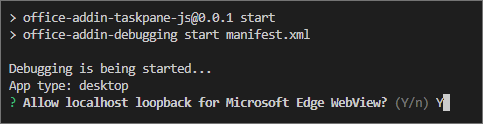
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez
Ypour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.
Lorsque vous utilisez le générateur Yeoman pour la première fois pour développer un complément Office, votre navigateur par défaut ouvre une fenêtre dans laquelle vous êtes invité à vous connecter à votre compte Microsoft 365. Si aucune fenêtre de connexion n’apparaît et que vous rencontrez une erreur de chargement indépendant ou de délai d’expiration de connexion, exécutez
atk auth login m365.
Conseil
Si vous testez votre complément sur Mac, exécutez la commande suivante avant de continuer. Lorsque vous exécutez cette commande, le serveur web local démarre.
npm run dev-serverPour tester votre complément dans Excel, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local et ouvre Excel avec votre complément chargé.
npm startPour tester votre complément dans Excel sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Excel sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous disposez d’autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start -- web --document {url}Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
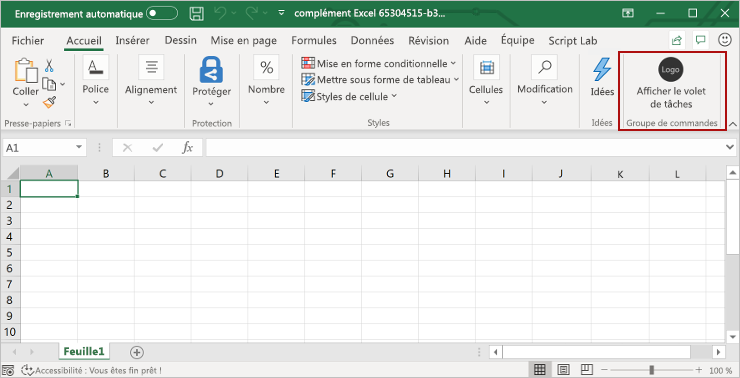
Dans Excel, choisissez l’onglet Accueil , puis le bouton Afficher le volet Des tâches sur le ruban pour ouvrir le volet Office du complément.

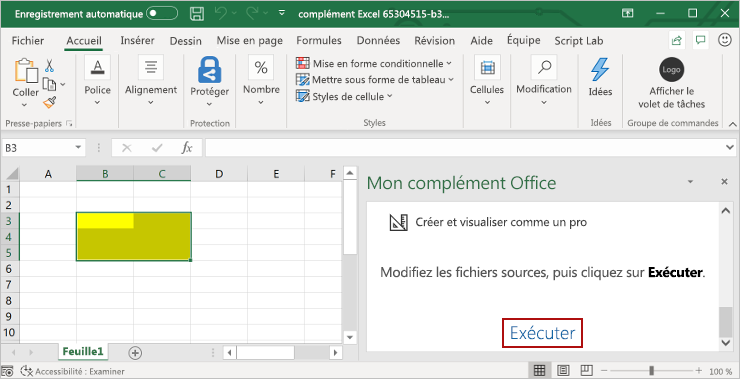
Sélectionnez une plage de cellules dans la feuille de calcul.
En bas du volet Office, cliquez sélectionnez le lien Exécuter pour définir la couleur de la plage sélectionnée sur jaune.

Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante désinstalle également le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Étapes suivantes
Félicitations, vous avez créé un complément de volet de tâches Excel à l’aide de React ! Ensuite, découvrez les fonctionnalités d’un complément Excel et créez-en un plus complexe en suivant le didacticiel sur les compléments Excel.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- L’étape automatique
npm installeffectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécutionnpm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécuteznpm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman. - Vous pouvez voir des avertissements générés lors de l’exécution
npm installpour le générateur Yeoman ou le projet. Dans la plupart des cas, vous pouvez ignorer ces avertissements en toute sécurité. Parfois, les dépendances deviennent déconseillées et leurs remplacements ne sont pas pris en charge par les autres packages dont dépend le projet. Si vous souhaitez résoudre ces avertissements, utilisez l’outilnpm-check-updates.- Dans l’invite de commandes dans le répertoire du projet racine, exécutez
npm i -g npm-check-updates. L’outil est alors installé globalement. - Exécutez
ncu -u. Cela fournit un rapport de tous les packages et des versions à mettre à jour. - Exécutez
npm installpour mettre à jour tous les packages.
- Dans l’invite de commandes dans le répertoire du projet racine, exécutez