Créer votre premier complément du volet Office de OneNote
Cet article décrit comment créer un complément du volet Office de OneNote.
Conditions préalables
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Création du projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
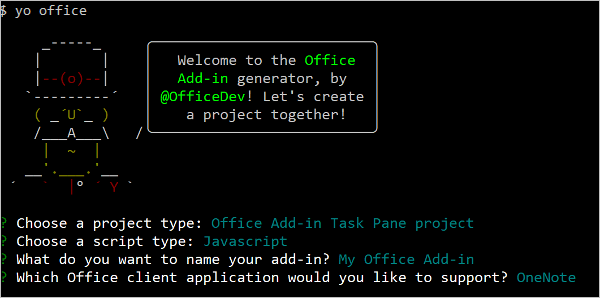
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Choisissez un type de projet :
Office Add-in Task Pane project -
Choisissez un type de script :
Javascript -
Que voulez-vous nommer votre complément ?
My Office Add-in -
Quelle application cliente Office souhaitez-vous prendre en charge ?
OneNote

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Explorer le projet
Le projet de complément que vous avez créé à l’aide du générateur Yeoman contient un exemple de code pour un complément de volet de tâches très simple.
- Le fichier ./manifest.xml du répertoire racine du projet définit les paramètres et fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Mettre à jour le code
Ouvrez le fichier ./src/taskpane/taskpane.js dans l’éditeur de code et ajoutez le code suivant à la fonction run. Ce code utilise l’API JavaScript OneNote pour définir le titre de la page et ajouter un plan au corps de celle-ci.
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
Essayez
Accédez au dossier racine du projet.
cd "My Office Add-in"Démarrez le serveur web local. Exécutez la commande suivante dans le répertoire racine de votre projet.
npm run dev-serverRemarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
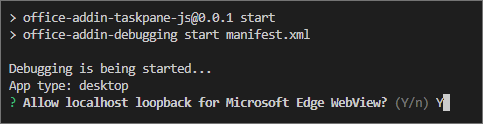
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez
Ypour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.
Dans OneNote sur le web, ouvrez un bloc-notes, puis créez une page.
Choisissez Insérer>des compléments Office pour ouvrir la boîte de dialogue Compléments Office.
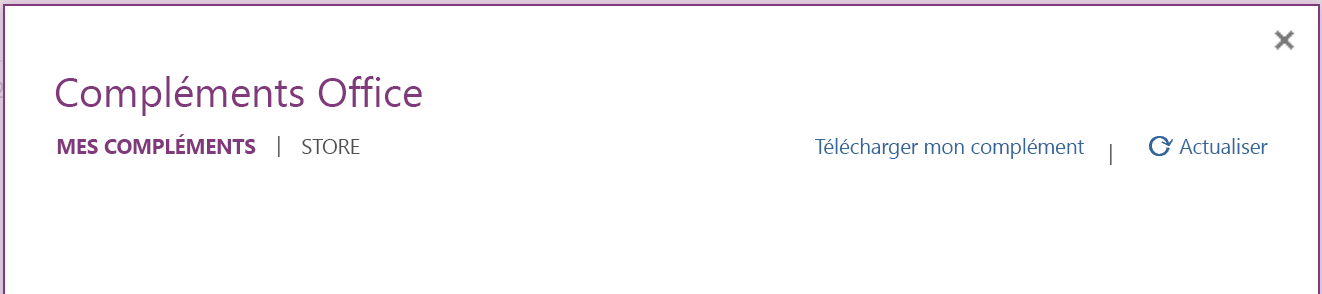
Si vous êtes connecté avec votre compte de consommateur, sélectionnez l’onglet MES COMPLÉMENTS, puis choisissez Télécharger mon complément.
Si vous êtes connecté avec votre compte professionnel ou scolaire, sélectionnez l’onglet MON ORGANISATION, puis choisissez Télécharger mon complément.
L’image suivante montre l’onglet MES COMPLÉMENTS pour les blocs-notes de consommateurs.

Dans la boîte de dialogue Télécharger le complément, accédez à manifest.xml dans le dossier de projet, puis choisissez Télécharger.
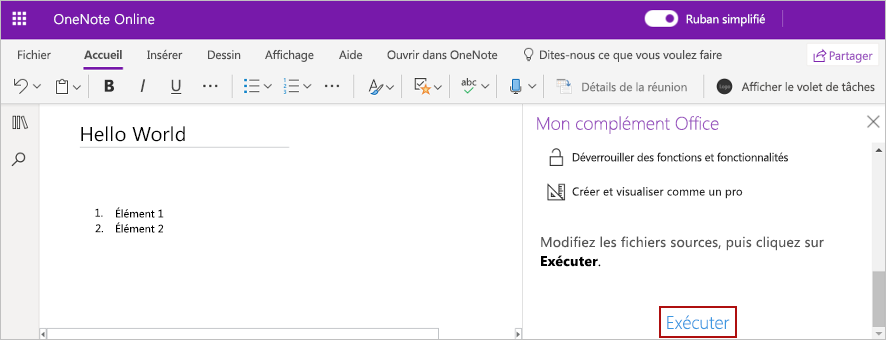
Sous l’onglet Accueil , cliquez sur le bouton Afficher le volet Des tâches sur le ruban. Le volet Office du complément s’ouvre dans un iFrame à côté de la page OneNote.
Au bas du volet Office, sélectionnez le lien Exécuter pour définir le titre de la page et ajouter un plan au corps de celle-ci.

Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez ces instructions :
Pour arrêter le serveur, exécutez la commande suivante.
npm stopPour désinstaller le complément chargé de manière indépendante, consultez Supprimer un complément chargé de manière indépendante.
Étapes suivantes
Félicitations ! Vous avez créé un complément du volet Office de OneNote ! Ensuite, vous allez étudier en détail les concepts fondamentaux de la création de compléments Excel.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- L’étape automatique
npm installeffectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécutionnpm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécuteznpm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman.