Conditions préalables
Création du projet de complément
Cliquez sur le bouton suivant pour créer un projet de complément à l’aide du Kit de développement de compléments Office pour Visual Studio Code. Vous serez invité à installer l’extension si vous ne l’avez pas déjà. Une page contenant la description du projet s’ouvre dans Visual Studio Code.
Dans la page qui vous invite, sélectionnez Créer pour créer le projet de complément. Dans la boîte de dialogue Dossier de l’espace de travail qui s’ouvre, sélectionnez le dossier dans lequel vous souhaitez créer le projet.

Le Kit de développement des compléments Office crée le projet. Il ouvre ensuite le projet dans une deuxième fenêtre Visual Studio Code. Fermez la fenêtre Visual Studio Code d’origine.
Remarque
Si vous utilisez des insiders VSCode ou si vous rencontrez des problèmes lors de l’ouverture de la page du projet dans VSCode, installez l’extension manuellement en suivant ces étapes et recherchez l’exemple dans l’exemple de galerie.
Explorer le projet
Le projet de complément que vous avez créé avec le Kit de développement des compléments Office contient un exemple de code pour un complément de volet Office de base. Pour explorer les composants de votre projet de complément, ouvrez le projet dans votre éditeur de code et passez en revue les fichiers répertoriés ci-dessous. Lorsque vous êtes prêt à tester votre complément, passez à la section suivante.
- Le fichier ./manifest.xml ou ./manifest.json dans le répertoire racine du projet définit les paramètres et les fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Essayez
- Ouvrez l’extension en sélectionnant l’icône Kit de développement des compléments Office dans la barre d’activités.
- Sélectionnez Aperçu de votre complément Office (F5)
- Dans le menu Choix rapide, sélectionnez l’option {Application Office} Bureau (Edge Chromium), où « {Application Office} » est l’application appropriée, telle que « Excel » ou « Word ». Cette opération lance le complément et débogue le code.
Le kit de développement vérifie que les conditions préalables sont remplies avant le démarrage du débogage. Consultez le terminal pour obtenir des informations détaillées en cas de problèmes liés à votre environnement. Après ce processus, l’application de bureau Office lance et charge la version test du complément. Notez que l’installation des dépendances peut prendre quelques minutes lors de la première exécution d’un projet. Vous devez installer le certificat lorsque vous y êtes invité.
Arrêter le test de votre complément Office
Une fois que vous avez terminé de tester et de déboguer le complément, fermez-le toujours en procédant comme suit. (La fermeture de l’application Office ou de la fenêtre du serveur web n’annule pas de manière fiable l’inscription du complément.)
- Ouvrez l’extension en sélectionnant l’icône Kit de développement des compléments Office dans la barre d’activités.
- Sélectionnez Arrêter l’aperçu de votre complément Office. Cela ferme le serveur web et supprime le complément du Registre et du cache.
- Fermez la fenêtre d’application Office.
Résolution des problèmes
Si vous rencontrez des problèmes lors de l’exécution du complément, procédez comme suit.
- Fermez toutes les instances ouvertes d’Office.
- Fermez le serveur web précédent démarré pour le complément avec l’option Arrêter l’aperçu de l’extension Kit de développement des compléments Office.
L’article Résoudre les erreurs de développement avec les compléments Office contient des solutions aux problèmes courants. Si vous rencontrez toujours des problèmes, créez un problème GitHub et nous vous aiderons.
Pour plus d’informations sur l’exécution du complément sur Office sur le Web, consultez Charger une version test des compléments Office pour Office sur le Web.
Pour plus d’informations sur le débogage sur les versions antérieures d’Office, voir Déboguer des compléments à l’aide d’outils de développement dans Version antérieure de Microsoft Edge.
Configuration requise
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-office
Remarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Création du projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Choisissez un type de projet :
Office Add-in Task Pane project
-
Choisissez un type de script :
JavaScript
-
Que voulez-vous nommer votre complément ?
My Office Add-in
-
Quelle application cliente Office souhaitez-vous prendre en charge ?
Word

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Explorer le projet
Le projet de complément que vous avez créé avec le générateur Yeoman contient un exemple de code pour un complément de volet Office de base. Pour explorer les composants de votre projet de complément, ouvrez le projet dans votre éditeur de code et passez en revue les fichiers répertoriés ci-dessous. Lorsque vous êtes prêt à tester votre complément, passez à la section suivante.
- Le fichier ./manifest.xml ou manifest.json dans le répertoire racine du projet définit les paramètres et les fonctionnalités du complément.
- Le fichier ./src/taskpane/taskpane.html contient les balises HTML du volet Office.
- Le fichier ./src/taskpane/taskpane.css contient le style CSS appliqué au contenu du volet Office.
- Le fichier ./src/taskpane/taskpane.js contient le code d’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Essayez
Accédez au dossier racine du projet.
cd "My Office Add-in"
Pour démarrer le serveur web local et charger indépendamment votre complément, procédez comme suit.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
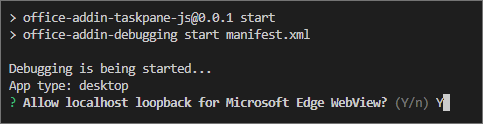
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez Y pour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.

Conseil
Si vous testez votre complément sur Mac, exécutez la commande suivante avant de continuer. Lorsque vous exécutez cette commande, le serveur web local démarre.
npm run dev-server
Pour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela a pour effet de démarrer le serveur web local (s’il n’est pas déjà en cours d’exécution) et d’ouvrir Word avec votre complément chargé.
npm start
Pour tester votre complément dans Word sur un navigateur, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le {url} entre guillemets simples. Ne le faites pas sur Windows.
npm run start -- web --document {url}
Les éléments suivants sont des exemples.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
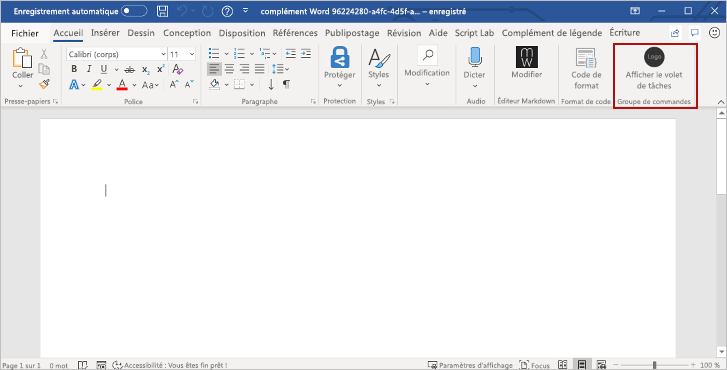
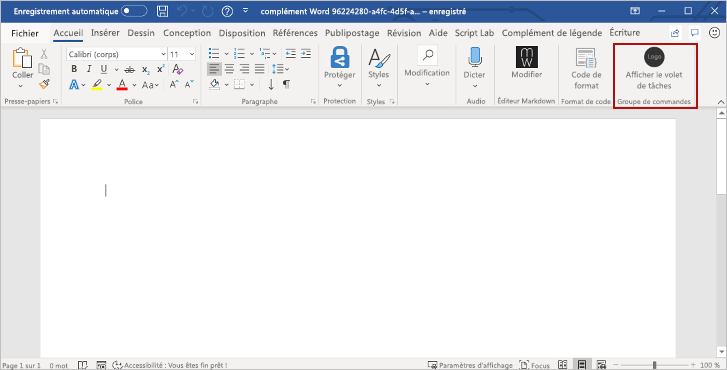
Dans Word, si le volet Office « Mon complément Office » n’est pas déjà ouvert, ouvrez un nouveau document, choisissez l’onglet Accueil, puis choisissez le bouton Afficher le volet Office dans le ruban pour ouvrir le volet Office du complément.

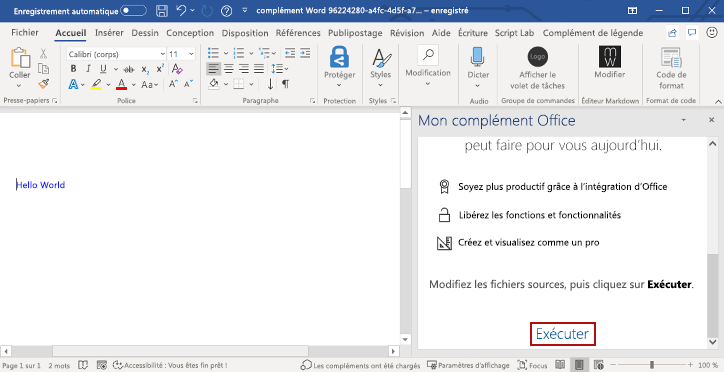
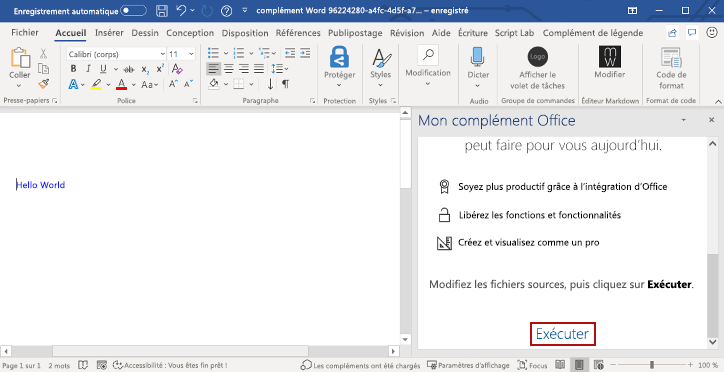
En bas du volet Office, sélectionnez le lien Exécuter pour ajouter le texte en police de couleur bleue « Hello World » au document.

Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé npm start, la commande suivante désinstalle également le complément.
npm stop
Si vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Étapes suivantes
Félicitations, vous avez créé un complément du volet des tâches de Word ! Maintenant, découvrez les fonctionnalités d’un complément Word et créez un complément plus complexe en suivant le didacticiel dédié.
Résolution des problèmes
- L’étape automatique
npm install effectuée par Yo Office peut échouer. Si vous voyez des erreurs lors de la tentative d’exécution npm start, accédez au dossier de projet nouvellement créé dans une invite de commandes et exécutez npm installmanuellement . Pour plus d’informations sur Yo Office, voir Créer des projets de complément Office à l’aide du générateur Yeoman.
Exemples de code
Voir aussi