Référence de carte de message intégrant des actions
Remarque
Ce document décrit le format d’origine JSON pour le format carte interactif. Pour les messages actionnables envoyés par courrier électronique, cela a été remplacé par le format de carte adaptative. Microsoft recommande que de nouvelles intégrations message exploitables utilisent le format de carte streaming et que les intégrations existantes prennent en compte la mise à jour au format de carte streaming. Le format de carte adaptative est requis pour prendre en charge d’Outlook sur iOS et Android.
Les cartes sont destinées à fournir des informations faciles à lire, en un coup d’œil, que les utilisateurs peuvent déchiffrer et agir très rapidement le cas échéant. En tant que tel, le principe directeur de la conception d’un grand carte est le « contenu sur chrome », ce qui signifie que les cartes sont droites au point et réduisent l’utilisation de tout ce qui serait gênant, comme les icônes ou les couleurs personnalisées.
Designer de message actionnable
Vous êtes prêt à tester votre conception carte ? Accédez au message actionnable Designer qui vous permet de voir à quoi ressemblera votre carte lorsque vous modifiez la charge utile JSON associée.
Remarque
Le message actionnable Designer charge les exemples de carte adaptative par défaut. Vous pouvez ajouter message carte JSON pour obtenir un aperçu.
Instructions de conception
Formatage du texte
Tous les champs de texte d’un carte et de sa section peuvent être mis en forme à l’aide de Markdown. Nous prenons en charge markdown de base.
Importante
Dans la mesure où tous les champs sont traités comme Markdown, veillez à éviter les caractères spéciaux Markdown (tels que * ou #) si nécessaire.
| Effet | Markdown |
|---|---|
| Italique | *Italic* |
| Gras | **Bold** |
| Gras italique | ***Bold Italic*** |
| Barré | ~~Strike-through~~ |
| Liens | [Microsoft](https://www.microsoft.com) |
Titres (<h1> via<h6> |
# Heading via ###### Heading |
| Liste à puces |
* List item ou - List item |
Conseil
Suivez ces instructions lors de la mise en forme des champs de texte.
- UtilisezMarkdown pour le format texte.
- N’utilisez pas de balisage HTML dans vos cartes. Le code HTML est ignoré et traité comme texte brut.
Utilisation des sections
Si votre carte représente une seule « entité », vous pourrez peut-être vous en tirer en n’utilisant aucune section. Cela dit, les sections soutiennent le concept d’une « activité » qui est souvent un bon moyen de représenter des données dans un carte.
Si votre carte représente plusieurs « entités » ou est une synthèse, par exemple, d’une source d’actualités particulière, vous souhaitez certainement utiliser plusieurs sections, à savoir une par « entité ».
Conseil
Suivez ces instructions lors de la planification de la disposition de votre carte.
- Utilisez des sections pour regrouper les données de manière logique.
- Parfois, plusieurs sections PEUVENT être utilisées pour représenter un seul groupe logique de données ; cela permet une plus grande flexibilité dans l’ordre des informations présentées dans le carte. Par exemple, il permet d’afficher une liste de faits avant une activité.
- N’incluez pas plus de 10 sections. Les cartes sont destinées à être faciles à lire ; S’il y a trop d’informations dans un carte, elles seront perdues pour l’utilisateur.
- Pour les cartes semblables à une synthèse, envisagez d’ajouter une action permettant d’afficher la synthèse en entier (« View full digest ») à la fin de la carte.
Champs de carte
| Champ | Type | Description |
|---|---|---|
@type |
String | Obligatoire. Doit être défini sur MessageCard. |
@context |
String | Obligatoire. Doit être défini sur https://schema.org/extensions. |
correlationId |
UUID | La propriété correlationId simplifie la recherche des journaux pour résoudre des problèmes. Quand vous envoyez une carte actionnable, votre service doit définir et consigner un UUID unique dans cette propriété.Quand l’utilisateur appelle une action sur la carte, Office 365 envoie à votre service les en-têtes Card-Correlation-Id et Action-Request-Id dans la requête POST.
Card-Correlation-Id contient la même valeur que la propriété correlationId dans la carte.
Action-Request-Id est un UUID unique généré par Office 365 pour aider votre service à trouver une action effectuée par un utilisateur. Votre service doit consigner ces deux valeurs quand il reçoit les requêtes d’action POST. |
expectedActors |
Tableau de chaînes | Facultatif. Cette liste contient une liste d’adresses de messagerie prévues du destinataire pour le point de terminaison d’action. Un utilisateur peut avoir plusieurs adresses de messagerie et le point de terminaison d’action peut ne pas prévoir l’adresse de messagerie spécifique présentée dans la revendication sub du jeton du porteur. Par exemple, un utilisateur peut avoir l’adresse de messagerie john.doe@contoso.com ou john@contoso.com, mais le point de terminaison d’action prévoit de recevoir john@contoso.com dans la revendication sub du jeton du porteur. En définissant ce champ sur ["john@contoso.com"], la revendication sub aura l’adresse de messagerie prévue. |
originator |
String | Obligatoire en cas d’envoi par courrier électronique, non applicable en cas d’envoi par connecteur. Pour un e-mail appelant une action, doit être défini sur l’ID de fournisseur généré par le tableau de bord du développeur E-mail appelant une action. |
summary |
Chaîne | Obligatoire si la carte ne contient pas de propriété text, sinon facultative. La propriété summary s’affiche généralement dans la vue de liste dans Outlook, afin de déterminer rapidement de quoi traite la carte.Incluez toujours un résumé. N’incluez pas de détails dans le résumé. Par exemple, pour un billet Twitter, un résumé peut simplement lire « Nouveau tweet de @someuser» sans mentionner le contenu du tweet lui-même. |
themeColor |
String | Spécifie une couleur de marque personnalisée pour le carte. La couleur s’affiche de manière non gênante. Utilisez themeColor pour étiqueter les cartes avec votre couleur.N’utilisez pas themeColor pour indiquer le statut. |
hideOriginalBody |
Boolean |
S’applique uniquement aux cartes dans les courriers électroniques Lorsque la valeur est Vrai, le corps HTML du message doit être masqué. Cela est très utile dans les scénarios où le carte est une meilleure représentation du contenu ou plus utile que le corps HTML lui-même, ce qui est particulièrement vrai lorsque le carte contient des actions (voir ci-dessous). Vous pouvez masquer le corps HTML d’origine dans les cas suivants :
Ne masquez pas le corps lorsqu’il complète les informations présentées dans la carte. Par exemple, le corps d’une approbation de dépense peut décrire la note de manière plus détaillée, tandis que la carte présente simplement un bref résumé et les actions d’approbation/de refus. |
title |
String | La title propriété est destinée à être affichée de manière visible, tout en haut de la carte. Utilisez-la pour présenter le contenu de la carte de manière à ce que les utilisateurs sachent immédiatement à quoi s’attendre.Exemples :
Mentionnez le nom de l’entité concernée dans le titre. N’utilisez pas de liens hypertexte (via Markdown) dans le titre. |
text |
Chaîne | Obligatoire si la carte ne contient pas de propriété summary, sinon facultative. La propriété text est destinée à être affichée dans une police normale en dessous du titre de la carte. Elle permet d’afficher du contenu, comme la description de l’entité concernée, ou le résumé d’un article d’information.Utilisez des éléments Markdown simples, tels que le gras ou l’italique pour mettre en évidence des mots, fournissez des liens vers des ressources externes. N’incluez aucun appel à l’action dans la propriété text. Les utilisateurs doivent être en mesure de ne pas le lire et de toujours comprendre ce qu’est le carte. |
sections |
Tableau de Section |
Collection de sections à inclure dans la carte. Reportez-vous à Champs de section. |
potentialAction |
Tableau de Actions |
Collection d’actions qui peuvent être appelées sur cette carte. Consultez Actions. |
Champs de section
| Champ | Type | Description |
|---|---|---|
title |
String | La title propriété d’une section s’affiche dans une police qui s’affiche tout en étant moins visible que le titre de l’carte. Il est destiné à présenter la section et à résumer son contenu, de la même façon que la propriété title de l’carte est destinée à résumer l’ensemble de la carte.Créez un titre court, n’utilisez pas de longue phrase. Mentionnez le nom de l’entité concernée dans le titre. N’utilisez pas de liens hypertexte (via Markdown) dans le titre. |
startGroup |
Booléen | Lorsqu’elle trueest définie sur , la startGroup propriété marque le début d’un groupe logique d’informations. En règle générale, les sections avec startGroup défini sur true sont séparées visuellement des éléments carte précédents. Par exemple, Outlook utilise une ligne de séparation horizontale subtile.
Utilisez startGroup pour séparer les sections représentant les différents objets ; par exemple, plusieurs tweets dans une synthèse. |
activityImageactivityTitleactivitySubtitleactivityText |
String | Ces quatre propriétés forment un groupe logique.
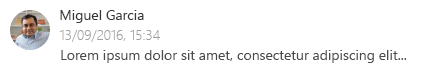
activityTitle, activitySubtitle et activityText s’affichent avec activityImage, à l’aide d’une disposition appropriée pour le facteur de forme de l’appareil sur lequel le carte est affiché. Par instance, dans Outlook sur le web, activityTitleet activitySubtitleactivityText sont affichés à droite de , à l’aide d’une activityImagedisposition à deux colonnes :
Utilisez les champs d’activité suivants pour les scénarios :
|
heroImage |
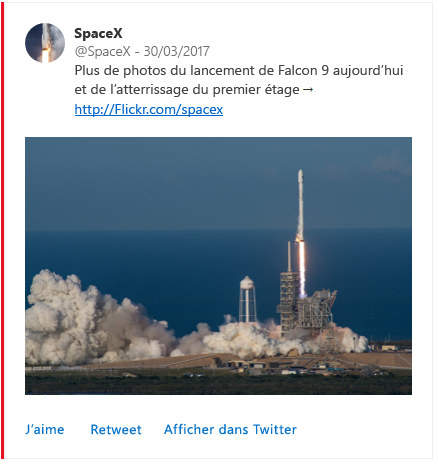
Image | Utilisez heroImage pour faire d’une image la pièce maîtresse de votre carte. Par exemple, un tweet qui contient une image souhaite placer cette image au premier plan et au centre :
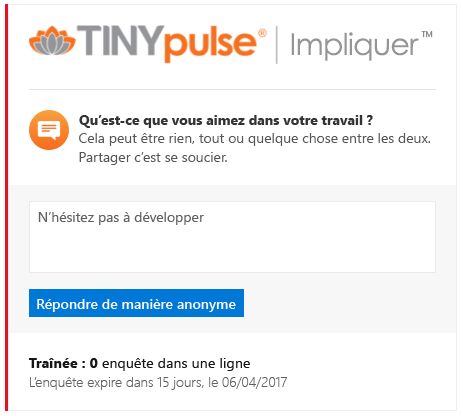
L’élément heroImage peut également être utilisé pour ajouter une bannière à votre carte, comme la bannière « TINYPulse – Engage » ci-dessous :
|
text |
String | La propriété de la text section est très similaire à la text propriété du carte. Il peut être utilisé dans le même but. |
facts |
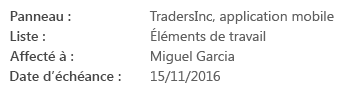
Tableau de paires nom/valeur | Les faits sont un élément très important d’une section. Ils contiennent souvent les informations qui comptent vraiment pour l’utilisateur. Les faits sont affichés de manière à pouvoir être lus rapidement et efficacement. Par exemple, dans Outlook sur le web, les faits sont présentés dans une disposition à deux colonnes, avec des noms de faits affichés dans une police légèrement plus proéminente : 
Il existe de nombreuses utilisations des faits. Voici quelques scénarios :
Utilisez des noms de faits courts. Évitez d’utiliser des valeurs de faits trop longues. Évitez d’utiliser la mise en forme Markdown pour les noms de faits et les valeurs. Que les faits soient rendus comme prévu, car c’est ainsi qu’ils auront le plus d’impact. Utilisez toutefois Markdown pour les liens dans les valeurs de fait uniquement. Par instance, si un fait fait référence à un document externe, définissez la valeur de ce fait comme lien vers le document. N’ajoutez pas de fait sans but réel. Pour instance, un fait qui aurait toujours la même valeur sur toutes les cartes n’est pas intéressant et un gaspillage d’espace. |
images |
Tableau d’objets images | La images propriété permet d’inclure une galerie de photos à l’intérieur d’une section. Cette galerie de photos sera toujours affichée d’une manière qui est facile à consommer, quel que soit le facteur de forme de l’appareil sur lequel elle est affichée. Par instance, dans Outlook sur le web, les images peuvent être affichées sous la forme d’une bande horizontale de miniatures avec des contrôles permettant de faire défiler la collection si elle ne tient pas toutes à l’écran. Sur un appareil mobile, les images peuvent être affichées sous la forme d’une miniature unique, l’utilisateur pouvant balayer la collection avec son doigt. |
potentialAction |
Tableau de Actions |
Collection d’actions qui peuvent être appelées dans cette section. Consultez Actions. |
Objet image
Définit une image comme utilisée par les propriétés heroImage et images d’une section.
| Champ | Type | Description |
|---|---|---|
image |
Chaîne | URL vers l’image. |
title |
String | Brève description de l’image. En règle générale, title est affiché dans une info-bulle lorsque l’utilisateur pointe sa souris sur l’image. |
Actions
Les cartes sont très puissantes dans le sens où elles permettent aux utilisateurs d’effectuer des actions rapides sans quitter leur client de messagerie. Lors de la conception de cartes, envisagez de les rendre exploitables, car cela augmentera l’engagement et la productivité des utilisateurs.
Les actions sont spécifiées à l’aide de la propriété potentialAction qui est disponible sur la carte et sur chaque section. Il existe quatre types d’action :
Il peut y avoir au maximum 4 actions (quel que soit leur type) dans une collection potentialAction.
- Incluez les actions qui ont le plus d’impact pour l’utilisateur final, comme les actions les plus répétitives.
- N’ajoutez pas 4 actions simplement parce que vous le pouvez. Dans de nombreux cas, moins d’actions mèneront à une meilleure expérience.
- Ne créez pas vos cartes pour remplacer une application externe. Les cartes sont destinées à compléter ces applications, et non à les remplacer.
Action OpenUri
Ouvre un URI dans un autre navigateur ou une autre application.
Même si les liens peuvent être obtenus via Markdown, l’avantage de l’action OpenUri est que vous pouvez spécifier différents URI pour différents systèmes d’exploitation, ce qui permet d’ouvrir le lien dans une application sur des appareils mobiles.
-
Envisagez d’utiliser une action
OpenUriau lieu d’un lien dans Markdown si cela représente clairement un avantage pour les utilisateurs concernant l’ouverture du lien dans une application sur leur appareil mobile. -
Incluez au moins une action
OpenUripour afficher l’entité dans l’application externe d’où elle provient. -
Placez l’action
OpenUrià la fin de la collectionpotentialAction.
Remarque
Microsoft Teams et Outlook sur le web prennent uniquement en charge les URL HTTP/HTTPS dans le tableau targets pour une action OpenUri.
| Champ | Type | Description |
|---|---|---|
name |
Chaîne | La propriété name définit le texte qui est affiché à l’écran pour l’action.Utilisez des verbes. Pour instance, utilisez « Définir la date d’échéance » au lieu de « Date d’échéance » ou « Ajouter une note » au lieu de « Note ». Dans certains cas, le nom lui-même fonctionne simplement parce qu’il s’agit également d’un verbe : « Commentaire » Ne nommez pas une OpenUri action de telle sorte qu’elle suggère qu’elle peut être effectuée directement à partir du client. Au lieu de cela, nommez l’action « Afficher dans <le nom du site/de l’application> » ou « Ouvrir dans <le nom du site/de l’application> » |
targets |
Tableau | La propriété targets est une collection de paires nom/valeur qui définit un URI par système d’exploitation cible.Les valeurs de système d’exploitation prises en charge sont default, windowsiOS et android. Dans default la plupart des cas, le système d’exploitation ouvre simplement l’URI dans un navigateur web, quel que soit le système d’exploitation réel.Exemple de propriété targets : |
Action HttpPOST
Appelle à un service web externe.
Lorsqu’une HttpPOST action est exécutée, une requête POST est envoyée à l’URL dans le target champ et le service cible doit authentifier l’appelant. Cette opération peut être effectuée de différentes façons, notamment via un jeton à usage limité incorporé dans l’URL cible. Pour plus d’informations et pour obtenir de l’aide sur le choix du mécanisme de sécurité qui convient le mieux à votre scénario particulier, consultez Exigences de sécurité pour les messages actionnables.
| Champ | Type | Description |
|---|---|---|
name |
Chaîne | La propriété name définit le texte qui est affiché à l’écran pour l’action.Utilisez des verbes. Pour instance, utilisez « Définir la date d’échéance » au lieu de « Date d’échéance » ou « Ajouter une note » au lieu de « Note ». Dans certains cas, le nom lui-même fonctionne simplement parce qu’il s’agit également d’un verbe : « Commentaire » |
target |
String | Définit le point de terminaison de l’URL du service qui implémente l’action.
Remarque : cette URL doit être accessible à partir d’internet, vous ne pouvez pas utiliser localhost. |
headers |
Tableau de Header |
Collection d’objets Header représentant un ensemble d’en-têtes HTTP qui seront émis lors de l’envoi de la requête POST à l’URL cible. Consultez En-tête. |
body |
String | Corps de la requête POST. |
bodyContentType |
Chaîne | L’élément bodyContentType est facultatif et spécifie le type MIME du corps dans la demande POST. Un type de contenu doit être spécifié pour certains services. Les valeurs valides sont application/json et application/x-www-form-urlencoded. Si aucune valeur n’est fournie, application/json est utilisé par défaut. |
En-tête
L’objet Header est une paire nom-valeur qui représente un en-tête HTTP.
| Champ | Type | Description |
|---|---|---|
name |
String | Nom de l’en-tête |
value |
String | Valeur de l’en-tête |
Signalement de la réussite ou de l’échec de l’exécution d’une action
HttpPOST les actions peuvent inclure l’en-tête CARD-ACTION-STATUS HTTP dans leur réponse. Cet en-tête est destiné à contenir du texte qui indique le résultat de l’exécution de l’action, qu’elle ait réussi ou échoué.
La valeur de l’en-tête s’affiche de manière cohérente dans une zone réservée du carte. Il est également enregistré avec le carte afin qu’il puisse être affiché ultérieurement, afin que les utilisateurs puissent être rappelés aux actions qui ont déjà été exécutées sur un carte donné.
Conseil
Suivez ces instructions lors du renvoi d’une réponse pour les actions HttpPOST.
-
Renvoyez l’en-tête
CARD-ACTION-STATUSdans vos réponses. -
Rédigez un message aussi informatif et pertinent que possible dans l’en-tête. Par instance, pour une action « approuver » sur une note de frais :
- En cas de réussite, ne renvoyez pas le message « L’action a réussi », mais indiquez « La dépense a été approuvée ».
- En cas d’échec, ne retournez pas « L’action a échoué », mais retournez « La dépense n’a pas pu être approuvée pour le moment. Veuillez réessayer ultérieurement »
-
Ne mentionnez pas le nom de la personne exécutant l’action ni l’heure à laquelle l’action a été effectuée dans l’en-tête
CARD-ACTION-STATUS. Ces deux informations seront automatiquement ajoutées pour vous et affichées de manière cohérente.
Cartes d’actualisation
Les cartes d’actualisation sont un mécanisme très puissant qui permet HttpPOST aux actions de mettre à jour entièrement le carte à la volée lorsque l’action se termine correctement. Il existe de nombreux scénarios qui tirent parti des cartes d’actualisation :
- Scénario d’approbation (par exemple, une note de frais)
- Une fois que la demande est approuvée ou rejetée, la carte est actualisée afin de supprimer les actions d’approbation/de refus et de mettre à jour son contenu en vue de refléter l’approbation ou le refus.
- Statut de la tâche
- Lorsqu’une action est effectuée sur une tâche, comme la définition de l’échéance, la carte est actualisée afin d’inclure l’échéance mise à jour dans ses faits.
- Enquête
- Une fois qu’une réponse a été fournie, la carte est actualisée et la situation est la suivante :
- L’utilisateur ne peut plus répondre
- L’état mis à jour, comme « Merci d’avoir répondu à cette enquête », est affiché en regard de la réponse de l’utilisateur
- Possibilité d’inclure une nouvelle action
OpenUriqui permet à l’utilisateur de consulter l’enquête en ligne
- Une fois qu’une réponse a été fournie, la carte est actualisée et la situation est la suivante :
Pour actualiser une carte à la suite d’une action HttpPOST, procédez comme suit pour un service :
- Incluez la charge utile JSON de la nouvelle carte dans le corps de la réponse dans la requête HTTP POST reçue.
- Ajoutez l’en-tête HTTP
CARD-UPDATE-IN-BODY: trueà la réponse afin d’informer le client destinataire qu’il doit analyser le corps de la réponse et extraire une nouvelle carte (c’est pour éviter tout traitement inutile lorsque aucune carte d’actualisation n’est incluse).
Conseil
Suivez ces instructions lors du renvoi de cartes d’actualisation.
- Utilisez des cartes d’actualisation avec des actions qui ne peuvent être effectuées qu’une seule fois. Dans ce cas, l’actualisation carte n’inclurait aucune action qui ne peut plus être effectuée
- Utilisez des cartes d’actualisation avec des actions qui modifient l’état de l’entité sur laquelle elles sont exécutées. Dans ce cas, l’actualisation carte doit inclure des informations mises à jour sur l’entité et peut modifier l’ensemble des actions qui peuvent être effectuées
- N’utilisez pas de cartes d’actualisation pour animer une conversation avec l’utilisateur. Par instance, n’utilisez pas de cartes d’actualisation pour un « Assistant » à plusieurs étapes
-
Incluez au moins une action
OpenUripour afficher l’entité dans l’application externe d’où elle provient.
Action ActionCard
Présente l’interface utilisateur supplémentaire qui contient une ou plusieurs entrées, ainsi que les actions associées pouvant être de type OpenUri ou HttpPOST.
Utilisez une ActionCard action si une action nécessite une entrée supplémentaire de l’utilisateur. Voici quelques scénarios :
- Réponse à une enquête
- Ajout d’un commentaire à un bogue
- Fourniture de justification pour refuser une note de frais
Par défaut, une ActionCard action est représentée sous la forme d’un bouton ou d’un lien dans l’interface utilisateur de l’carte. Lorsque vous cliquez dessus, ce bouton affiche une partie supplémentaire de l’interface utilisateur contenant les entrées et les actions définies dans le carte d’action.
S’il existe une seule action ActionCard dans une collection potentialAction, Outlook représente l’action « déjà développée ». Par exemple, ses entrées et ses actions sont immédiatement visibles.
| Champ | Type | Description |
|---|---|---|
name |
Chaîne | La propriété name définit le texte qui est affiché à l’écran pour l’action.Utilisez des verbes. Pour instance, utilisez « Définir la date d’échéance » au lieu de « Date d’échéance » ou « Ajouter une note » au lieu de « Note ». Dans certains cas, le nom lui-même fonctionne simplement parce qu’il s’agit également d’un verbe : « Commentaire » |
inputs |
Tableau de Inputs |
La inputs propriété définit les différentes entrées qui seront affichées dans l’interface utilisateur de l’action carte. Voir Entrées |
actions |
Tableau de Actions |
La actions propriété est un tableau d’objets Action , qui peut être de type OpenUri ou HttpPOST. La actions propriété d’une ActionCard action ne peut pas contenir une autre ActionCard action. |
Exemple ActionCard
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Entrées
Trois types d’entrées sont pris en charge : TextInput, DateInput et MultichoiceInput.
Champs communs
Les champs suivants sont communs à tous les types d’entrée.
| Champ | Type | Description |
|---|---|---|
id |
String | Identifie de manière unique l’entrée afin qu’il soit possible de la référencer dans le corps d’une HttpPOST action. Consultez Substitution de valeur d’entrée. |
isRequired |
Boolean | Indique si les utilisateurs doivent taper une valeur avant d’être en mesure d’effectuer une action utilisant la valeur de l’entrée en tant que paramètre. Rendez une entrée obligatoire si les utilisateurs DOIVENT fournir une valeur. Envisagez de rendre une entrée obligatoire si sa valeur est complémentaire à celle d’une autre entrée requise. Par instance, vous pouvez définir une question d’enquête qui vous demande « Comment êtes-vous satisfait de votre voiture » avec une entrée à choix multiples suivie de « Veuillez expliquer votre réponse » sous forme de texte libre. Gardez à l’esprit que certains utilisateurs n’aiment pas être obligés de fournir de telles explications, et peuvent par conséquent ne pas répondre à l’enquête du tout. Assurez-vous que les utilisateurs savent quelles entrées sont requises. Incluez une étiquette dans la propriété title de l’entrée. Par exemple : Comment (optional) ou Please rate your experience (required). |
title |
String | Définit un titre pour l’entrée. |
value |
Chaîne | Définit la valeur initiale de l’entrée. Pour les entrées à choix multiples, la valeur doit être égale à la propriété value de l’un des choix d’entrée. |
TextInput
Utilisez ce type d’entrée lorsque les utilisateurs doivent compléter un texte libre, comme une réponse à une question d’enquête.
| Champ | Type | Description |
|---|---|---|
isMultiline |
Boolean | Indique si l’entrée de texte doit accepter plusieurs lignes de texte. |
maxLength |
Nombre | Indique le nombre maximal de caractères pouvant être saisis. |
Exemple TextInput
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
Utilisez ce type d’entrée lorsque les utilisateurs doivent indiquer une date et une heure, par exemple pour l’échéance d’une tâche.
| Champ | Type | Description |
|---|---|---|
includeTime |
Boolean | Indique si l’entrée de date doit tenir compte de la sélection d’une heure en plus de la date. |
Exemple DateInput
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
MultichoiceInput
Utilisez ce type d’entrée lorsque les utilisateurs doivent effectuer une sélection dans une liste de choix prédéfinis, comme un statut de bogue, oui/non/peut-être, etc.
| Champ | Type | Description |
|---|---|---|
choices |
Tableau de paires nom/valeur | Définit les valeurs pouvant être sélectionnées pour l’entrée à choix multiples. |
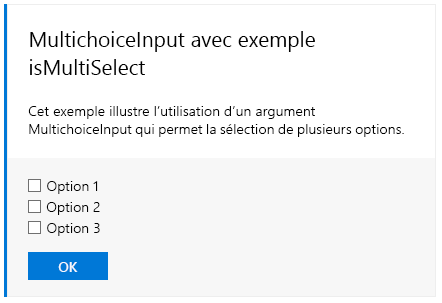
isMultiSelect |
Booléen | Si la valeur trueest définie sur , indique que l’utilisateur peut sélectionner plusieurs choix. Les choix spécifiés s’affichent sous la forme d’une liste de cases à cocher. La valeur par défaut est false.
|
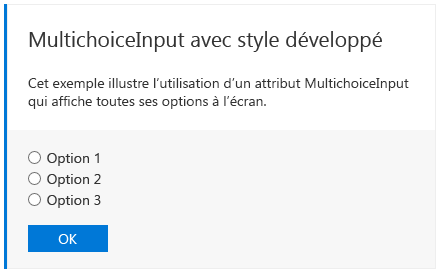
style |
Chaîne (normal (par défaut ou expanded)) |
Lorsque isMultiSelect est false, la définition de la propriété style sur expanded demande à l’application hôte d’afficher tous les choix à l’écran, généralement à l’aide d’un ensemble de cases d’option.
|
Exemple de MultichoiceInput compact
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Exemple de sélection multiple MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Exemple développé de MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Substitution de valeur d’entrée
La valeur d’une entrée peut être référencée dans le corps d’une HttpPOST action. Lorsqu’une valeur d’entrée est référencée, elle est remplacée par la valeur réelle de l’entrée juste avant l’exécution de l’action.
Pour référencer une valeur d’entrée, utilisez le format suivant :
{{<id of input>.value}}
La carte d'exemple de substitution de valeur d'entrée
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Action InvokeAddInCommand
Ouvre le volet Office d’un complément Outlook. Si le complément n’est pas installé, l’utilisateur est invité à l’installer en un clic.
Quand une action InvokeAddInCommand est exécutée, Outlook vérifie d’abord si le complément demandé est installé et activé pour l’utilisateur. Si ce n’est pas le cas, l’utilisateur est informé que l’action nécessite l’installation du complément. Il peut alors l’installer et l’activer en un clic. Outlook ouvre le demandé , ce qui rend tout contexte d’initialisation spécifié par l’action disponible pour le complément.
Pour en savoir plus, consultez la rubrique Appel d’un complément Outlook à partir d’un message exploitable.
| Champ | Type | Description |
|---|---|---|
name |
Chaîne | La propriété name définit le texte qui est affiché à l’écran pour l’action.Utilisez des verbes. Pour instance, utilisez « Définir la date d’échéance » au lieu de « Date d’échéance » ou « Ajouter une note » au lieu de « Note ». Dans certains cas, le nom lui-même fonctionne simplement parce qu’il s’agit également d’un verbe : « Commentaire » |
addInId |
UUID | Spécifie l’ID du complément requis. L’ID du complément se trouve dans l’élément ID dans le manifeste du complément. |
desktopCommandId |
String | Spécifie l’identifiant du bouton de commande du complément qui ouvre le volet des tâches requises. L’ID du bouton de commande se trouve dans l’attributid de l’élément Control qui définit le bouton dans le manifeste du complément. L’élément Control spécifié doit être défini à l’intérieur d’un point d’extension MessageReadCommandSurface, doit être de type Button et l’Action de l’élément Control doit être de type ShowTaskPane. |
initializationContext |
Objet | Facultatif. Les développeurs peuvent spécifier un objet JSON valide dans ce champ. La valeur est convertie en chaîne et est mise à la disposition du complément quand l’action est exécutée. Ainsi, l’action transmet les données d’initialisation au complément. |
Exemple de InvokeAddInCommand
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
Exemples de carte
Trello
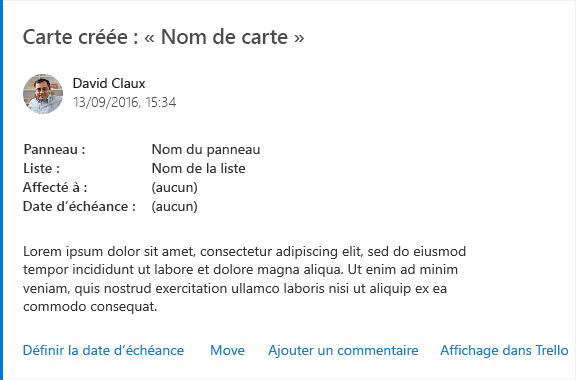
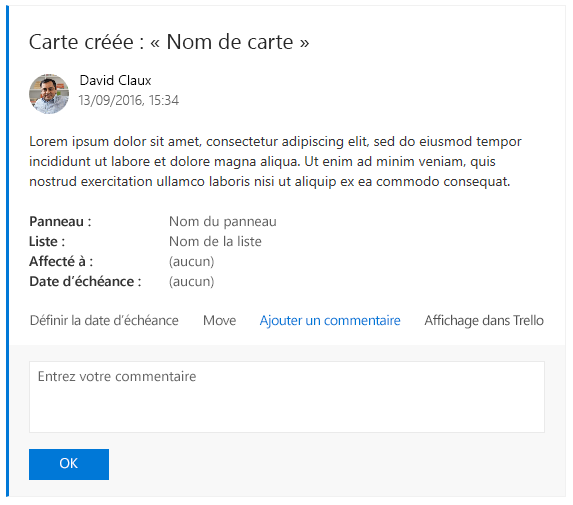
La carte est créée dans une liste :

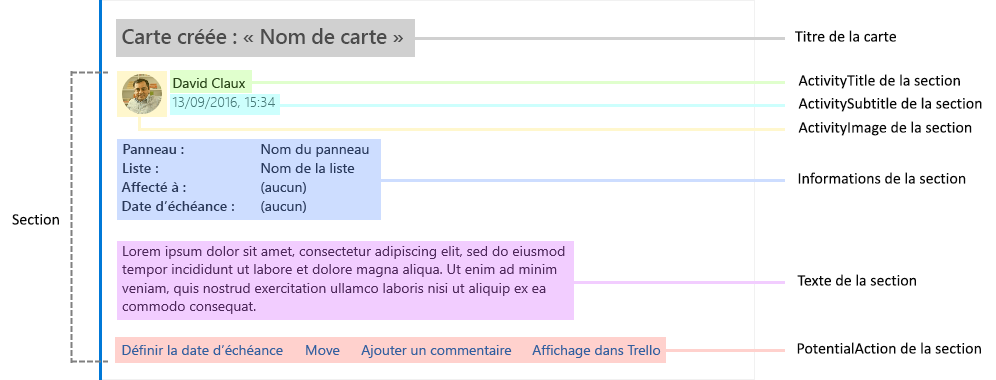
Voici comment cette carte est conçue :

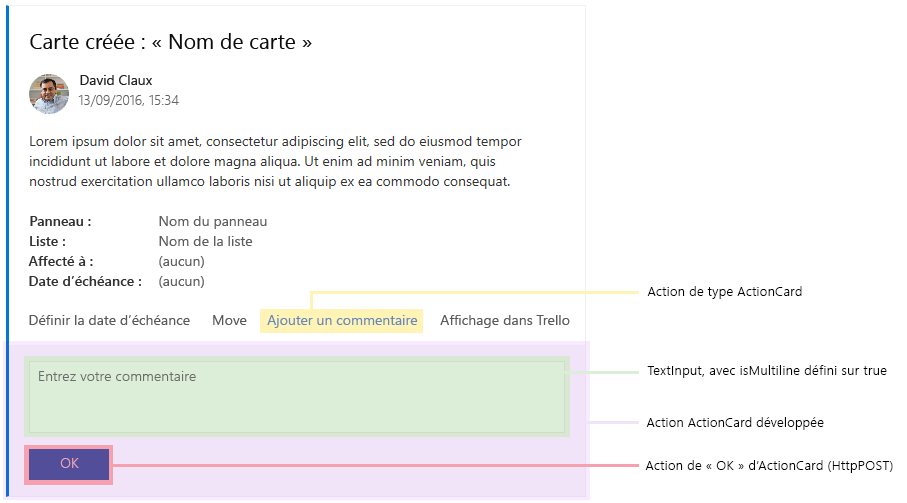
Voici la même carte avec l’action Add a comment développée :

Voici comment l’action Ajouter un commentaire est conçue :

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
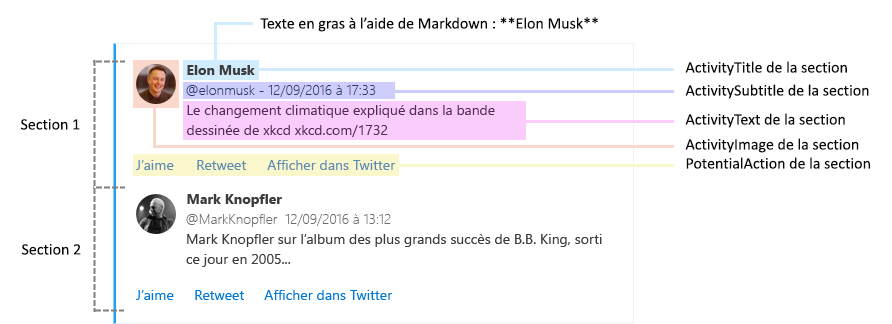
Voici un exemple de carte de synthèse pour Twitter :

Voici comment cette carte est conçue :

JSON Twitter
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
Messagerie exploitable
Voici un exemple d’un corps du courrier électronique HTML avec une carte de message incorporé.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>