Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Créez des applications modernes et réactives en ajoutant des écrans prédéfinis pour les scénarios d’application courants. Les écrans sont dotés de conteneurs réactifs et de commandes modernes qui s’adaptent aux différentes tailles d’écran. Vous pouvez également ajouter des écrans personnalisés avec différentes dispositions et contrôles.
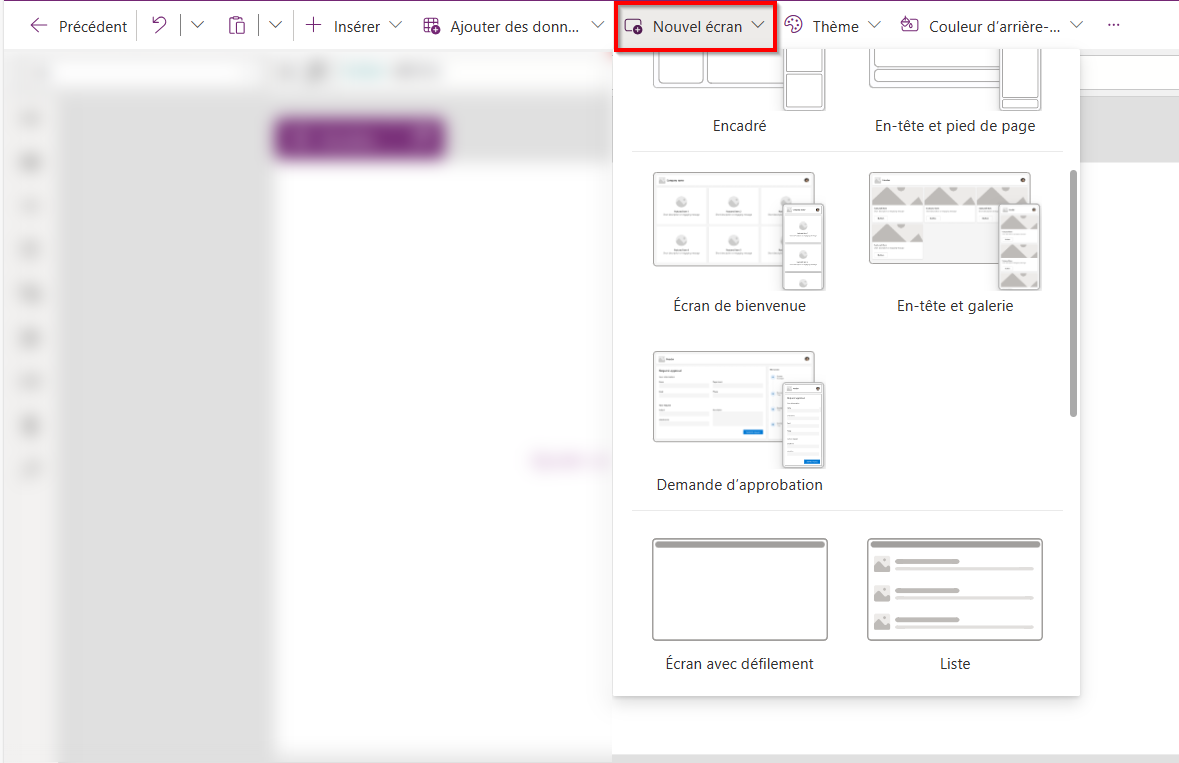
Les nouveaux écrans prédéfinis suivants sont disponibles :

Ajouter un nouvel écran
Connectez-vous à Power Apps.
Créez une application canevas ou ouvrez-en une pour la modifier.
Sur la barre de commandes, sélectionnez Nouvel écran, puis sélectionnez une disposition d’écran.
Affichez un aperçu de l’application pour déterminer son apparence sur différents appareils. Pour en savoir plus, consultez Afficher un aperçu d’une application.
Astuce
Pour que l’application s’adapte à la taille de l’écran de l’appareil sur lequel elle s’exécute, désactivez l’option Mettre à l’échelle.
Écran d’accueil
L’écran de bienvenue est idéal pour le premier écran d’une application, où vous pouvez personnaliser des vignettes telles qu’une image, un titre et une description. Vous pouvez modifier le nombre de tuiles en les ajoutant ou en les supprimant dans le conteneur principal. Utilisez les vignettes pour diriger les utilisateurs vers d’autres parties de l’application.
L’écran de bienvenue comporte le modèle suivant pour les contrôles :
- Conteneur d’écran
- Conteneur d’en-tête
- En-tête
- Conteneur principal
- Conteneur
- Conteneur d’image
- Image
- Conteneur de titre
- Bouton Élément de fonctionnalité
- Texte de la description
- Conteneur d’image
- Conteneur
- Conteneur d’en-tête
Ajouter et personnaliser l’écran de bienvenue
Sélectionnez Nouvel écran>Écran de bienvenue.
Pour modifier l’image d’une vignette, sélectionnez-la, puis sélectionnez Modifier.
Sélectionnez le contrôle de bouton Élément de fonctionnalité et ajoutez votre propre texte dans le volet Propriétés.

Sélectionnez le texte Description courte ou message engageant et ajoutez le vôtre.
Ajoutez et retirez des tuiles si nécessaire.
Pour ajouter des vignettes dans l’arborescence, copiez et collez un élément Conteneur.
Pour supprimer une vignette dans l’arborescence, cliquez avec le bouton droit sur un Conteneur, puis sélectionnez Supprimer.
Écran En-tête et galerie
Utilisez l’écran En-tête et galerie pour afficher un éventail d’informations sur un produit ou un service, comme un catalogue de produits. Lorsque vous connectez un contrôle Gallery à une source de données, un catalogue est automatiquement créé avec peu de personnalisation requise.
Le contrôle de galerie dans l'écran En-tête et galerie est un contrôle classique. Lorsque le contrôle de galerie moderne est lancé, l’écran En-tête et galerie l’utilise. Pour en savoir plus, consultez Vue d’ensemble des contrôles et des thèmes modernes dans les applications canevas.
L’écran En-tête et galerie comporte le modèle suivant pour les contrôles :
- Conteneur d’écran
- Conteneur d’en-tête
- En-tête
- Conteneur principal
- Galerie
- Conteneur de galerie
- Conteneur d’image
- Image
- Conteneur de titre
- Texte du titre
- Texte de la description
- Conteneur de bouton
- Button
- Conteneur d’image
- Conteneur de galerie
- Galerie
- Conteneur d’en-tête
Ajouter et personnaliser l’écran En-tête et galerie
Sélectionnez Nouvel écran>En-tête et galerie.
Dans l’arborescence, sélectionnez Galerie et connectez-la à une source de données, par exemple Dataverse.
Sélectionnez des contrôles spécifiques dans la galerie, tels que l’image, le texte du titre et la description du texte. Dans les propriétés du contrôle, utilisez la syntaxe ThisItem pour définir l’image, le texte du titre et la description souhaités.
Par exemple, pour ajouter le Nom du compte au contrôle de texte du titre, recherchez-le en saisissant
ThisItemdans la barre de formule pour afficher une liste d’éléments disponibles à ajouter à partir de votre jeu de données.
Écran Demande d’approbation
L’écran Demande d’approbation comporte un en-tête, un formulaire avec un bouton d’envoi et une galerie avec des phases prédéfinies. L’écran Demande d’approbation est utile pour les scénarios où des actions sont déclenchées par des envois de formulaires, comme l’envoi d’une demande d’approbation ou l’affichage d’un processus de flux de travail pour une entreprise.
Astuce
Lorsque vous ajoutez un écran de demande d’approbation, vous êtes invité à le connecter à une source de données. La source de données détermine les noms des champs dans le formulaire de demande.
L’écran Demande d’approbation comporte le modèle suivant pour les contrôles :
- Conteneur d’écran
- Conteneur d’en-tête
- En-tête
- Conteneur principal
- Conteneur de formulaire
- Texte du titre du formulaire
- Formulaire d’approbation
- Bouton d’envoi
- Conteneur de barre latérale
- Texte des réviseurs
- Galerie de réviseurs
- Conteneur de formulaire
- Conteneur d’en-tête
Ajouter et personnaliser l’écran Demande d’approbation
Sélectionnez Nouvel écran>Demande d’approbation.
Dans l’arborescence sur ApprovalForm, vous êtes invité à vous connecter à une source de données telle que Dataverse.
Choisir une source de données.
Pour afficher les détails des étapes d’approbation, dans l’arborescence, sélectionnez ReviewersGallery sous le nœud SidebarContainer. Ensuite, dans le volet des propriétés, sélectionnez l’onglet Avancé et accédez à Éléments.
Les phases d’approbation comportent les détails suivants :
- Nom : nom de l’étape ou de l’approbateur
- Titre : sous-titre de l’étape ou de l’approbateur
- Statut : Statut de l’étape
- Actuel : indique que cette phase est la phase actuelle de la demande d’approbation

Vous pouvez ajouter un flux de travail d’approbation Power Automate dans le bouton pour notifier l’approbateur. Pour en savoir plus, consultez Créer et tester un flux de travail d’approbation avec Power Automate.
En-tête et formulaire
L’écran En-tête et formulaire comporte un en-tête, un formulaire et deux boutons permettant d’envoyer le formulaire ou d’annuler l’envoi du formulaire. Cet écran est idéal pour utiliser un formulaire plein écran.
L’écran En-tête et formulaire contient le modèle suivant pour les contrôles :
- Conteneur d’écran
- Conteneur d’en-tête
- En-tête
- Conteneur principal
- Conteneur de formulaire
- Formulaire
- Conteneur de bouton
- Bouton Annuler
- Bouton d’envoi
- Conteneur de formulaire
- Conteneur d’en-tête
Ajouter et personnaliser l’écran d’en-tête et de formulaire
Sélectionnez Nouvel écran>En-tête et formulaire.
Dans l’arborescence, vous voyez le Formulaire sélectionné et une invite apparaît pour connecter le formulaire à une source de données.
Choisir une source de données.
Si vous le souhaitez, pour garantir une meilleure réactivité de l’écran, sélectionnez chaque carte de données sur le formulaire et définissez sa propriété Ajustement de la largeur sur Activé dans l’onglet Affichage du volet Propriétés.
En-tête et table
L’écran En-tête et table a deux contrôles, un contrôle d’en-tête et un contrôle de table. Ce modèle est idéal pour afficher une table de données détaillée sur un écran.
L’écran En-tête et table comporte les contrôles suivants :
- Conteneur d’en-tête
- En-tête
- Conteneur principal
- Table
Ajouter et personnaliser l’écran En-tête et table
Sélectionnez Nouvel écran>En-tête et table.
Dans l’arborescence, sélectionnez Table et connectez-la à une source de données.
Table et formulaire
L’écran Table et formulaire contient deux contrôles principaux : le contrôle Table moderne et le contrôle Formulaire moderne. Ce modèle a des formules Power Fx intégrées pour faciliter la connexion et la personnalisation des données. Ce modèle est idéal pour sélectionner et modifier un enregistrement à l’aide d’un formulaire.
L’écran Table et formulaire contient les contrôles suivants :
- Conteneur d’écran
- Conteneur d’en-tête
- Contrôle d’en-tête
- Conteneur de corps
- Saisie de texte (recherche)
- Contrôle de table
- Contrôle de formulaire
- Bouton
- Nouvelle
- Modifier
- Delete
- Soumettre
- Annuler
- Conteneur d’en-tête
Ajouter et personnaliser l’écran Table et formulaire
Dans Power Apps Studio :
Sélectionnez Nouvel écran>Table et formulaire.
Sélectionnez Données dans la barre d’actions en ligne.
Sélectionnez la source de données souhaitée.

Une fois liés, les contrôles de table et de formulaire sont tous deux liés à la source de données.
Vous pouvez sélectionner un enregistrement dans le contrôle Table et le formulaire affiche les détails de l’enregistrement sélectionné.
Tous les boutons de ce modèle ont des actions Power Fx prédéfinies, il n’est donc pas nécessaire de les personnaliser davantage. Lorsque vous connectez l’écran à la source de données sélectionnée, l’écran est maintenant entièrement fonctionnel.
Réorganiser les écrans
Lorsque vous avez plusieurs écrans dans votre application, vous pouvez les placer dans un ordre différent dans votre arborescence.
Sélectionnez le menu déroulant d’un écran que vous souhaitez réorganiser, puis sélectionnez Déplacer vers le haut ou Déplacer vers le bas.

Utilisez la propriété StartScreen pour définir l’écran à affiche en premier.
Ajouter la navigation
Lorsque votre application comporte plusieurs écrans, vous pouvez ajouter une navigation afin que vos utilisateurs puissent passer de l’un à l’autre.
Avec l’écran sélectionné, sélectionnez Insérer. Dans la zone de recherche, saisissez Flèche suivante, puis sélectionnez-la.
Déplacez la flèche à l’endroit où vous souhaitez qu’elle apparaisse à l’écran.
Avec la flèche sélectionnée, définissez la propriété OnSelect sur la fonction Navigate ; par exemple, Navigate(Target, Fade).
Remplacez Cible par le nom de l’écran dans lequel vous souhaitez naviguer.
Dans cet exemple, lorsqu’un utilisateur sélectionne la flèche, l’écran cible apparaît.
Sur l’écran Cible, ajoutez une icône Flèche précédente de la même manière. Définissez sa propriété OnSelect, par exemple,
Navigate(Target, ScreenTransition.Fade).Remplacez Cible par le nom de l’écran auquel vous souhaitez revenir.