Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le parcours de création d’applications implique généralement une phase de conception pour planifier à quoi l’application devrait ressembler. Que la conception soit basée sur un formulaire papier existant, un dessin sur tableau blanc ou même une image d’une ancienne application, la création de l’application à partir de zéro peut prendre un certain temps.
Créez une application à partir d’une conception visuelle et connectez-la aux données en suivant quelques étapes simples et guidées.
Nonte
- Le style des composants de l’application, tels que les polices et les couleurs, est basé sur le thème Office bleu dans Power Apps.
- Si vous souhaitez que les styles de conception exacts soient conservés lorsque vous créez votre application, envisagez de créer une application canevas à partir de Figma.
- Power Apps ne persiste pas l’image que vous chargez. L’image chargée est uniquement traitée en mémoire pour générer l’application.
Prérequis
- Une licence Power Apps. Si vous ne disposez pas d'une licence pour Power Apps, vous pouvez vous inscrire gratuitement.
- Si vous utilisez votre propre image, l’extension de fichier image doit être .jpg ou .png, et la taille du fichier ne doit pas dépasser 4 Mo.
- L’image doit contenir un formulaire d’une page clairement lisible avec une couleur d’arrière-plan claire. Pour de meilleurs résultats, modifiez votre image afin qu’elle ait un arrière-plan blanc et un contraste élevé.
Créer une application
Connectez-vous à Power Apps.
Sur l’écran d’accueil, sélectionnez Commencer par une conception de page.
Sélectionnez Une image ou un fichier Figma>Commencer à partir d’une image.
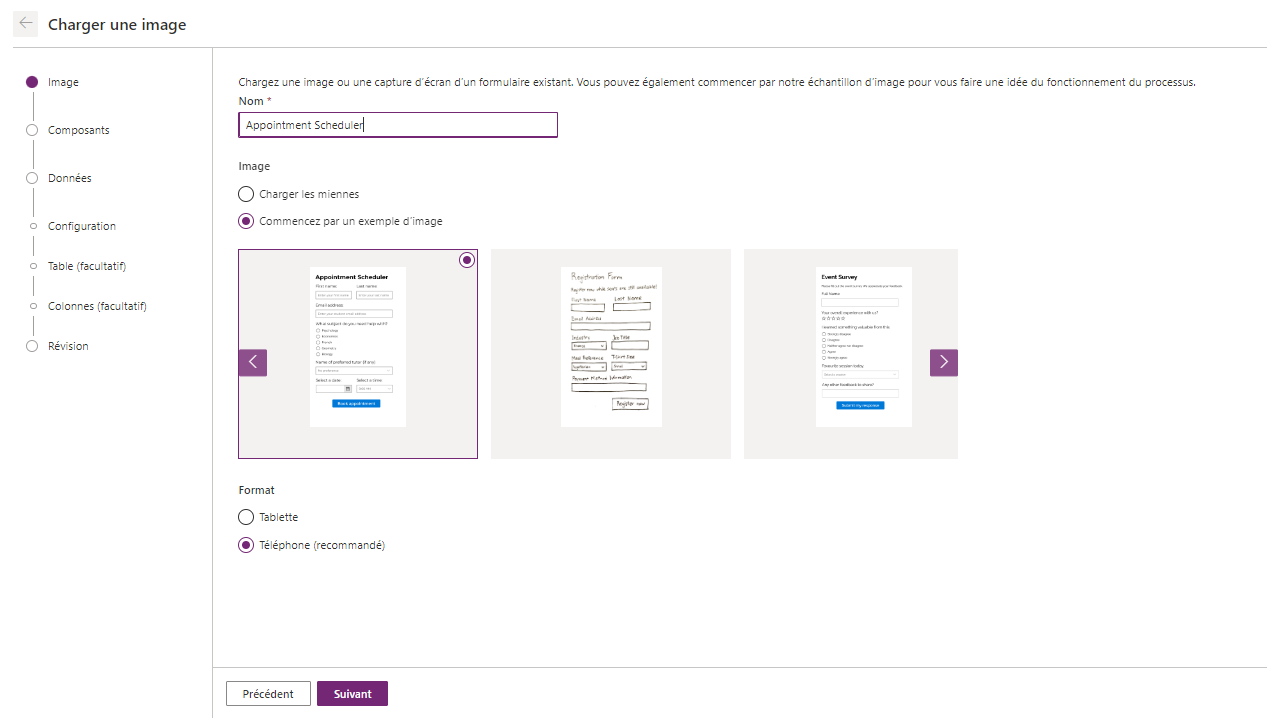
Passez en revue les exemples d’images et de conseils recommandés. Pour une expérience optimale, assurez-vous que votre image respecte ces recommandations. Une fois que vous avez terminé, sélectionnez Suivant.
Entrez un nom pour l’application.
Charger votre propre image. Si vous n’avez pas d’image prête, sélectionnez Commencer par un exemple d’image et choisissez l’un des exemples d’images disponibles.
Nonte
Lorsque vous utilisez votre propre image, assurez-vous que l’image répond aux exigences d’image mentionnées dans les exigences relatives à l’image.
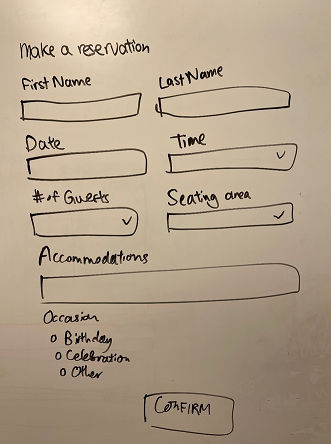
Par exemple, voici deux exemples d’images avec des qualités acceptables et inacceptables :
Qualité acceptable Qualité inacceptable 

En fonction des dimensions de votre image, le format (tablette ou téléphone) est automatiquement sélectionné pour vous. Pour de meilleurs résultats, nous vous recommandons de conserver le format suggéré. L’utilisation du format suggéré garantit la correspondance la plus proche entre votre image d’entrée et l’application finale. Sélectionnez Suivant.

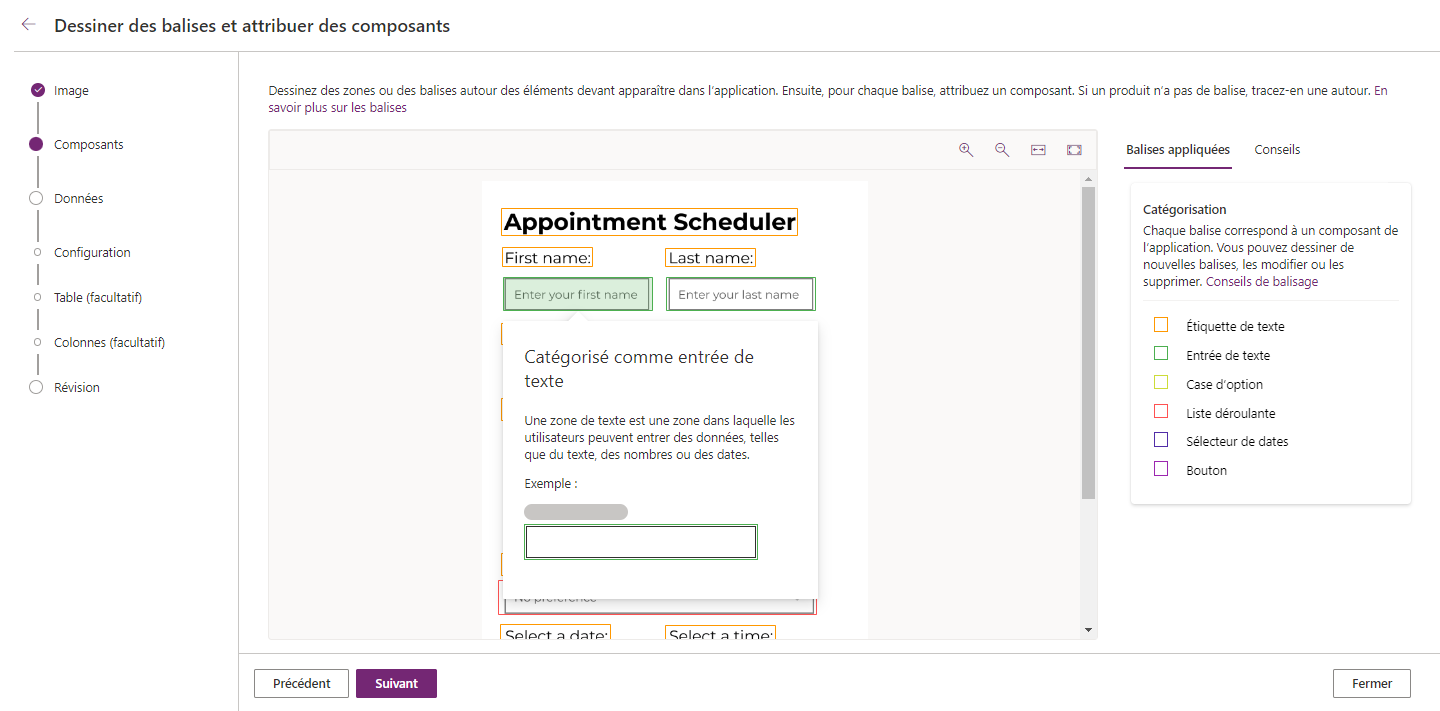
Votre image est automatiquement étiquetée en fonction des composants identifiés. Par exemple, dans l’exemple d’image suivant, la case indiquant "Entrez votre prénom" a été identifiée comme un contrôle Saisie de texte.
Vous pouvez dessiner une nouvelle Étiquette en sélectionnant et en faisant glisser pour sélectionner la région qui englobe le composant. Ensuite, choisissez le type de composant auquel vous souhaitez associer la nouvelle balise.
Pour apporter des modifications à une balise existante ou pour la supprimer, sélectionnez la balise. Vous pouvez ensuite affecter un composant différent à cette Étiquette ou ajuster les dimensions de l’étiquette en faisant glisser les coins pour modifier la taille. Si vous souhaitez supprimer la balise, sélectionnez Supprimer la balise.

Astuce
Sélectionnez l’onglet Conseils sur le côté droit de l’écran pour en savoir plus sur les différents types de composants et sur la manière de les étiqueter avec précision.
Après avoir examiné les balises et vous être assuré que chaque composant est correctement balisé, sélectionnez Suivant.
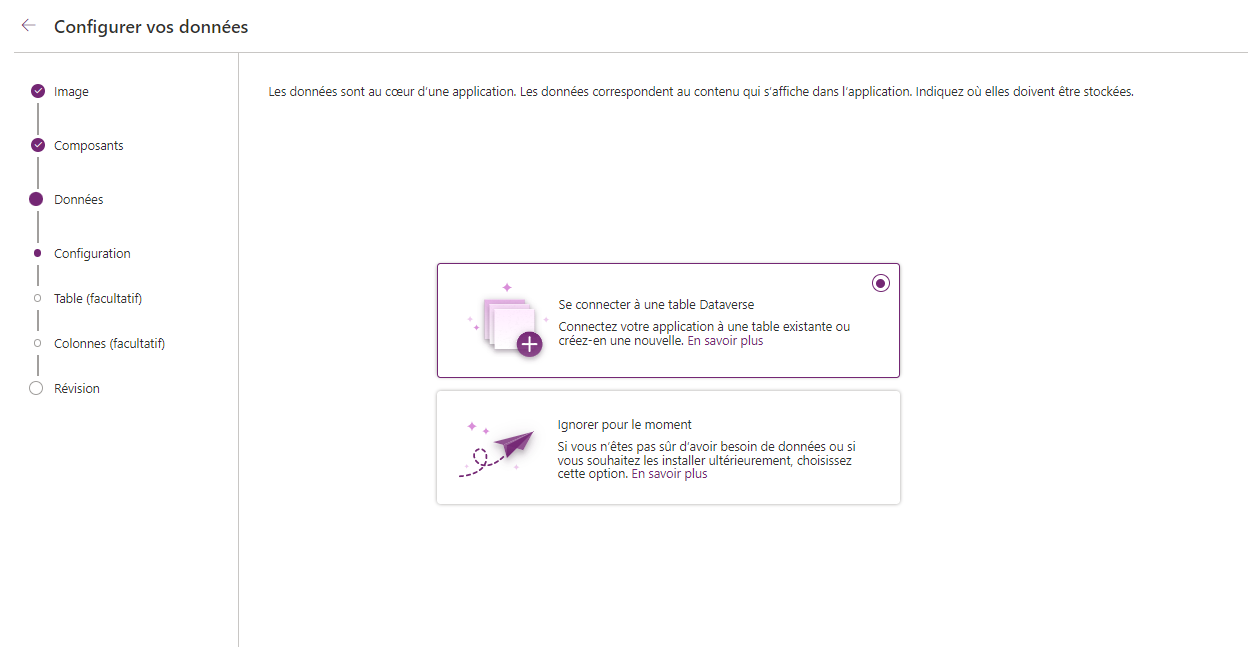
Configurez les données. Pour une expérience optimale, nous vous recommandons de connecter votre application à une source de données en sélectionnant Connecter à une table Dataverse. Si vous choisissez cette option et sélectionnez Suivant, vous êtes invité à sélectionner une table Dataverse existante et à mapper les champs de l’image aux colonnes de cette table, ou à créer une nouvelle table dans Dataverse et à ajouter des colonnes en fonction des champs de formulaire de votre image. Votre application contient un composant de formulaire connecté à votre table Dataverse.
Si vous ne voulez pas vous connecter à Dataverse, sélectionnez Ignorer pour le moment. Si vous choisissez cette option et sélectionnez Créer, votre application est créée telle quelle, ce qui signifie que les composants que vous avez balisés à l’étape précédente sont générés directement. Ils ne sont pas placés dans un composant de formulaire et votre application n’est pas connectée aux données.

Si vous choisissez d’ignorer la connexion à Dataverse, sélectionnez Créer et l’application est créée pour vous. Plus tard, vous pouvez ajouter des connexions de données à votre application pour connecter l’application à vos données.
Nonte
L’option de connexion à une table Dataverse est désactivée si Dataverse n’est pas dans votre environnement.
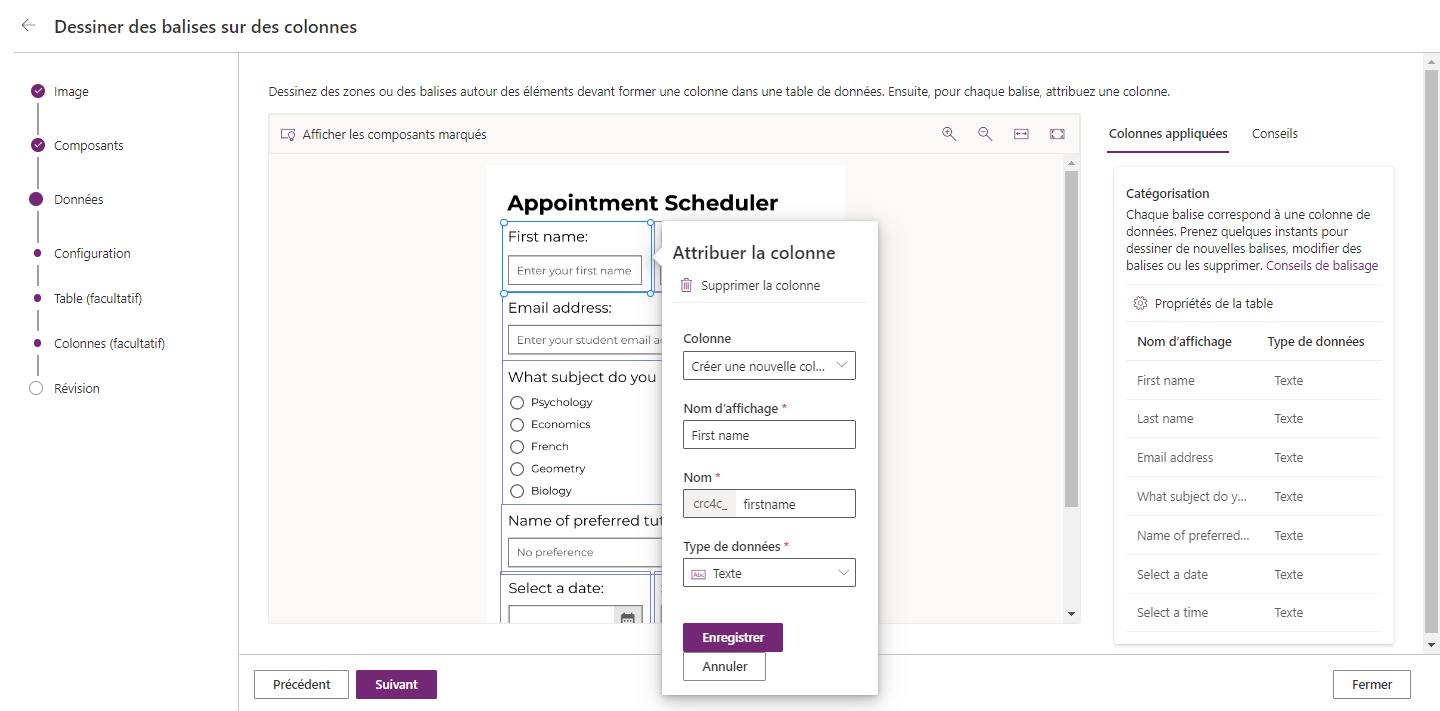
Si vous avez choisi de vous connecter à une table Dataverse et décidé de créer une table ou d’utiliser une table existante, vous pouvez désormais modifier les détails de la table et de la colonne. Chaque balise correspond à une colonne de données basée sur les champs de formulaire identifiés dans votre image.
Sélectionnez une balise pour modifier les propriétés de la colonne, telles que Nom d’affichage, Nom et Type de données. Pour supprimer une colonne existante, sélectionnez la balise, puis sélectionnez Supprimer la colonne.

Vous pouvez ajouter une colonne de données en dessinant une nouvelle balise et en définissant les propriétés. Lorsque vous catégorisez des colonnes, la plupart du temps, vous dessinerez une balise autour de deux éléments : une Étiquette et un élément dans lequel l’utilisateur entrera des données, comme du texte.
Astuce
Sélectionnez Propriétés du tableau sur le côté droit de l’écran pour afficher et modifier les propriétés de votre nouveau tableau.
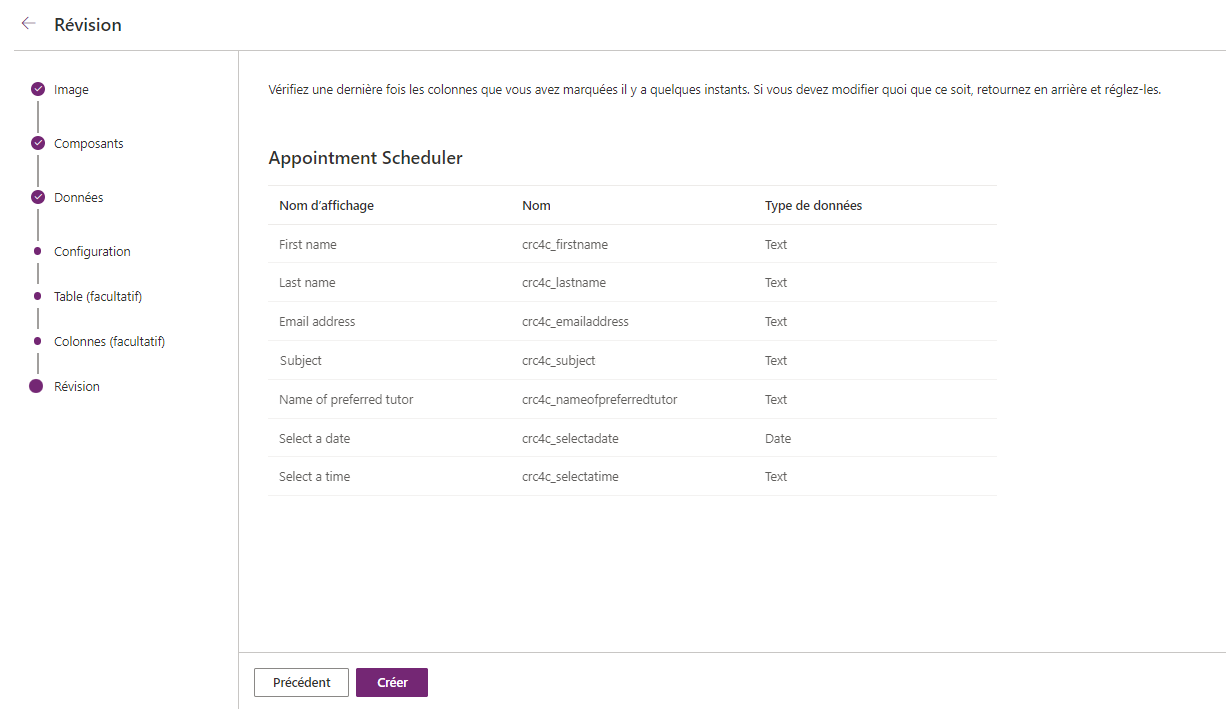
Lors de la sélection de Suivant, vous pourrez revoir la structure du tableau et des colonnes.

Une fois que vous avez terminé l’examen, sélectionnez Créer pour créer l’application. La création de l’application peut prendre une minute ou deux.
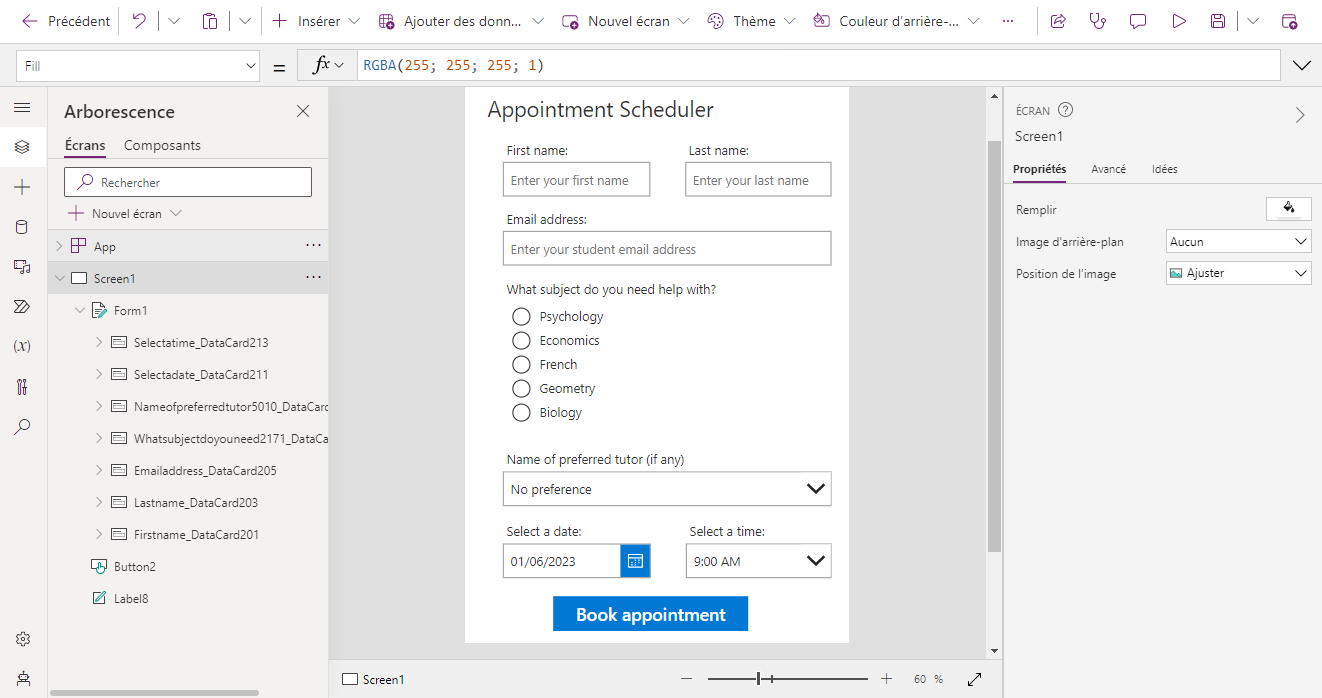
Une fois l’application créée, votre nouvelle application s’ouvre dans Power Apps Studio afin que vous puissiez continuer à créer et personnaliser votre application.

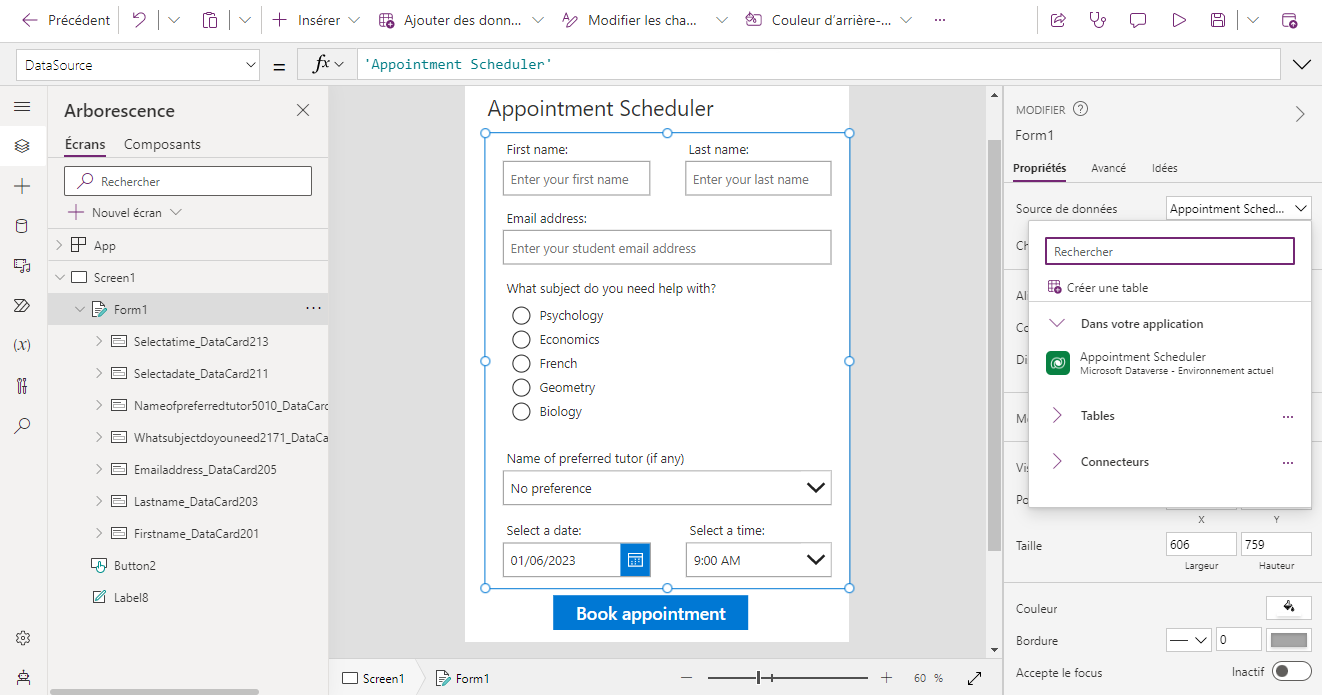
Si vous avez choisi de créer une table dans Dataverse, votre formulaire sera automatiquement connecté à votre nouvelle table.

Continuez à créer et personnaliser votre application en ajoutant d’autres composants ou en modifiant les propriétés de style.
Voici quelques étapes courantes pour faire passer votre application au niveau supérieur :
- Ajouter un nouvel écran nommé Écran2 à votre application et une galerie pour afficher les enregistrements. Définissez le source de données de la galerie sur votre nouvelle table Dataverse.
- Sur l’écran qui contient votre formulaire, ajouter un bouton (si vous n’en avez pas déjà) pour soumettre les données du formulaire. Définissez la formule de la propriété OnSelect sur
SubmitForm(Form1). - Sélectionnez le formulaire, puis sélectionnez l’onglet Avancé sur le côté droit de l’écran et définissez la propriété OnSuccess à
Navigate(Screen2). De cette façon, une fois les données du formulaire soumises avec succès, l’application accédera à l’écran contenant la galerie pour afficher les enregistrements. - Cliquez sur l’icône de Lire en haut à droite de l’écran pour afficher un aperçu de votre application. Remplissez le formulaire et sélectionnez Soumettre pour soumettre le formulaire. Votre nouvel enregistrement apparaîtra dans l’écran de la galerie.
Enregistrez et publiez l’application.
Exigences relatives à l’image
- L’image que vous souhaitez charger doit avoir l’extension de fichier .jpg ou .png. Si vous avez une image de conception avec une autre extension de fichier, enregistrez le fichier image avec l’extension de fichier .jpg ou .png afin de l’utiliser avec cette fonctionnalité.
- La taille de l’image doit être inférieure à 4 Mo.
- Si vous utilisez des captures d’écran ou des croquis numériques, modifiez l’arrière-plan en couleur claire et pure si le blanc n’est pas disponible.
- Si vous prenez une photo, utilisez un contraste plus élevé ou rendez-la plus lumineuse. Assurez-vous que la partie à marquer est claire et lumineuse.
- Si vous prenez une photo avec un appareil photo ou un téléphone, utilisez un contraste plus élevé pour favoriser les arrière-plans clairs. Utilisez toutes les applications de retouche photo disponibles pour modifier le contraste de l’image.
- Si vous utilisez des images dessinées à la main, essayez d’utiliser un carnet de croquis blanc sans ligne.
Limites
- Composants pris en charge : Bouton, Case à cocher, Cartes de données, Sélecteur de dates, Liste déroulante, Modifier le formulaire, Étiquette, Case d’options, Évaluation, Curseur, Saisie de texte et Bouton à bascule
- Seules les applications canevas sont prises en charge.
- Vous ne pouvez charger qu’une seule image à la fois pour créer une application.
- Les formulaires complexes, les formulaires avec des arrière-plans colorés, les formulaires de plusieurs pages et les formulaires avec des zones de saisie soulignées ne sont pas pris en charge.
- La prise en charge des styles est limitée. Le style des composants de l’application, tels que les polices et les couleurs, sera basé sur le thème Office bleu dans Power Apps.
- La prise en charge de la réactivité est limitée. Pour plus d’informations : Création d’applications canevas réactives