Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un scénario courant lors de la création d’applications est la nécessité de partager un « lien profond » vers un écran spécifique. Les liens profonds sont utiles lorsque vous souhaitez diriger les utilisateurs directement vers un écran et des données spécifiques plutôt que de leur demander de naviguer à partir de l’écran « d’accueil » de votre application.
Pour créer un lien profond dans Power Apps, vous utilisez cette syntaxe d’URL :https://apps.powerapps.com/play/{App ID}?{Query}.
Dans cette syntaxe :
- ID d’application : ID de l’application. Accédez à Power Apps>Applications> Sélectionnez votre application >Détails.
- Requête : le texte de la requête vous permet de fournir les données pour lesquelles créer un lien profond. Vous devrez apporter quelques modifications au code de votre application canevas pour utiliser les paramètres fournis afin d’ouvrir l’application à l’aide de l’URL de requête.
Dans cet article, vous allez découvrir comment :
- Configurer une application canevas pour gérer le paramètre de requête.
- Créer une interface utilisateur pour envoyer par e-mail un lien profond directement depuis un écran de votre application.
- Utilisez l’application pour accéder à un compte spécifique, envoyer un e-mail avec le lien profond et utiliser le lien de l’e-mail reçu pour ouvrir l’application directement sur ce compte.
Conditions préalables
- Licence Power Apps
- Si vous ne connaissez pas Power Apps, familiarisez-vous avec les principes de base de Power Apps en générant une application et en personnalisant les contrôles, la galerie, les formulaires et les cartes de cette application.
- Pour créer une application, le rôle de sécurité Créateur d’environnement doit vous être attribué.
Créer l’application
Créez une appli à l’aide de la table Comptes dans Microsoft Dataverse.
Votre application s’ouvre sur BrowseScreen, qui affiche une liste de comptes dans une galerie. Par défaut, cette galerie affiche une adresse e-mail, une ville et un nom de compte. L’application contient également DetailScreen et EditScreen.
Mettre à jour la navigation
Vous allez maintenant définir la navigation pour utiliser un contexte que nous utiliserons pour amener l’utilisateur vers un autre écran.
Sur l’écran BrowseScreen, sélectionnez Disposition sous les propriétés de la galerie, puis sélectionnez Titre, sous-titre et corps

Sélectionnez le premier enregistrement de la galerie BrowseGallery. Puis, sous OnSelect, saisissez ce qui suit :
Navigate(DetailScreen1, Fade, {accountVal:ThisItem})
La fonction Navigate() crée une variable de contexte appelée accountVal. Cette variable est renseignée chaque fois que vous sélectionnez un enregistrement dans la galerie. Après avoir sélectionné l’enregistrement, vous êtes redirigé vers l’écran DetailScreen avec la valeur sélectionnée (dans cet exemple, compte) dans accountVal.
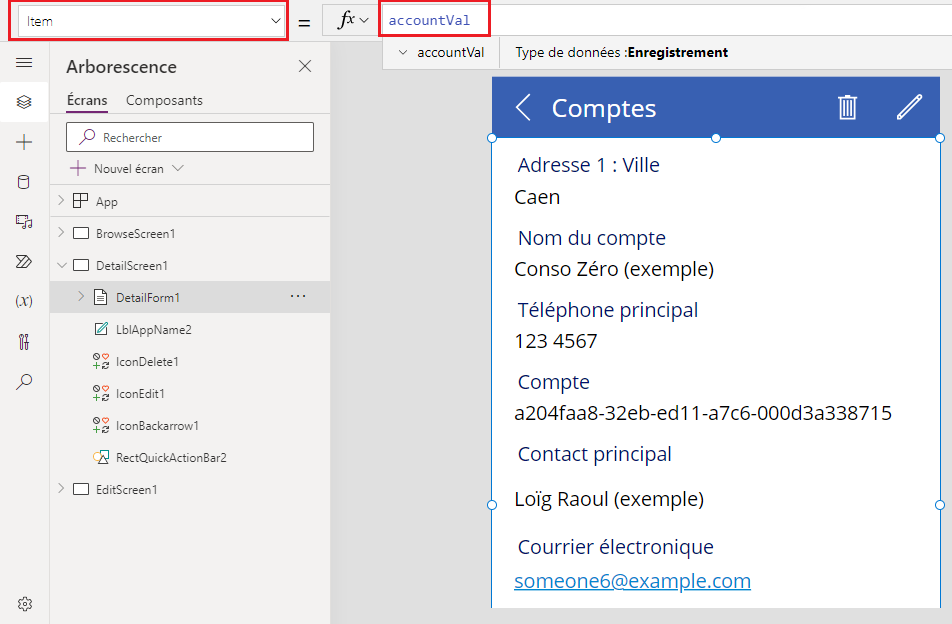
Depuis l’Arborescence à gauche de l’écran, développez DetailScreen1 et sélectionnez DetailForm1.

Dans le volet des propriétés à droite de l’écran, sélectionnez Modifier les champs et ajoutez les champs Compte, Contact principal et E-mail.

Sélectionnez DetailForm et définissez Élément sur accountVal.

Enregistrez avec le nom « Lien profond du compte ».
Obtenir l’ID de l’application
ID de l’application est un GUID unique représentant une application donnée et généré lorsque vous enregistrez l’application dans le cloud.
Pour obtenir l’ID d’application, ouvrez un nouvel onglet et accédez à Power Apps>Applications> Sélectionnez votre application >Détails. Pour plus d’informations : Récupérer l’ID d’une application

Activer le lien profond vers un écran
Le but de cet exemple consiste à amener les utilisateurs à l’écran DetailsScreen1 lorsque l’application est lancée avec le paramètre de requête accountId dans le cadre de l’URL de l’application. Pour cela, nous allons utiliser la fonction Param() qui récupère le paramètre de chaîne de requête fourni lors du lancement de l’application.
Sélectionnez Application depuis l’Arborescence à gauche de l’écran.
Astuce
Si vous avez fermé Power Apps Studio, rouvrez l’application « Lien profond des comptes » enregistrée par la modification de l’application.
Sélectionnez la propriété OnStart dans la liste des propriétés.
Pour stocker la valeur ID de l’application, mettez à jour la formule de propriété OnStart comme ci-dessous.
Set(AppID, "GUID"); If(Not(IsBlank(Param("accountId"))),Set(accountId,Param("accountId")));Dans cette formule, la fonction Set() définit l’ID de l’application au GUID de l’application. Et la fonction Param() stocke la valeur dans la variable accountId, lorsqu’elle n’est pas vide.
Nonte
Assurez-vous de remplacer « GUID » dans la formule ci-dessus par votre ID d’application, le cas échéant.

Sélectionnez la propriété StartScreen pour l’application, puis ajoutez ce qui suit :
If(Not(IsBlank(Param("accountId"))),DetailScreen1,BrowseScreen1)Cette fonction vérifie si le Param est vide, puis reste sur BrowseScreen1. Sinon, accédez à DetailScreen1.

Sélectionnez la page DetailScreen1 dans l’Arborescence.
Sélectionnez la propriété OnVisible et saisissez ce qui suit :
If(Not(IsBlank(accountId)), UpdateContext({accountVal:LookUp(Accounts, Account = GUID(accountId))}))Cette fonction utilise accountId stocké à partir de l’étape précédente pour définir la variable accountVal.

Créer l’URL du lien profond
Votre application est maintenant configurée pour recevoir accountId comme paramètre contenant le GUID d’un compte de la table Comptes. Et lorsque ce paramètre est fourni avec la demande à l’application, l’application ouvre directement l’écran de détails (DetailScreen1) avec l’accountId donné.
Pour invoquer l’application avec la valeur du paramètre, nous devons utiliser la syntaxe suivante :
https://apps.powerapps.com/play/{App ID}?{Query}
Dans la syntaxe ci-dessus, nous devons ajouter l’ID de l’application et la requête qui contient la variable accountId avec sa valeur.
Par exemple, lorsque l’URL suivante a été saisie dans un navigateur pour l’exemple de locataire, l’application Lien profond de compte s’est ouverte directement avec la valeur du paramètre accountId fournie (dans cet exemple, « A. Datum Corporation (Exemple) ») : https://apps.powerapps.com/play/061b64cd-e5a0-4a7a-a77f-b6f8586dd6c7?accountId=01e5bf81-7d44-ec11-8c60-002248094566

Envoyer un lien profond dans un e-mail
Nous pouvons également fournir une variable accountVal à pointer vers l’ID du compte au lieu d’utiliser le lien absolu expliqué ci-dessus tout en invoquant l’URL du compte donné depuis l’intérieur de l’application.
À cette fin, nous allons créer un bouton et ajouter la possibilité d’invoquer un e-mail depuis l’application avec le lien profond vers l’écran de détails du compte sélectionné depuis l’application Lien profond de compte.
Sélectionnez Données depuis le côté gauche de l’écran.
Sélectionnez Ajouter des données> recherchez et sélectionnez Office 365 Outlook> sélectionnez Connecter.
Nonte
Cette action ajoute la connexion Microsoft 365 Outlook afin que nous puissions utiliser les étapes suivantes pour invoquer la composition d’un e-mail pour partager les informations de compte.
Sélectionnez la page DetailScreen1 dans l’Arborescence.
Insérez un bouton en bas à droite de l’écran et renommez-le en Partager le compte.
Sur la propriété OnSelect du bouton, saisissez de la manière suivante :
Office365Outlook.SendEmailV2("Recipient", "Subject", "Here's the deep link to the selected account - https://apps.powerapps.com/play/{App ID}?accountId=" & accountVal.Account)Cette formule utilise le connecteur Microsoft 365 pour Outlook pour envoyer un e-mail à l’aide de l’operation SendEmailV2.
Nonte
Remplacez Destinataire, Objet et ID de l’application dans la formule ci-dessus avec l’adresse e-mail du destinataire, l’objet de l’e-mail et l’ID de l’application.

Enregistrez et publiez l’application.
Tester l’application
Exécutez l’application et accédez à l’écran des détails de n’importe quel compte. Et puis, sélectionnez le bouton Partager le compte. La formule du bouton OnSelect déclenche un e-mail au destinataire avec l’objet et le corps configurés précédemment. Voici un exemple d’e-mail envoyé par l’application configurée :

Ouvrez l’e-mail et copiez le lien profond qui pointe vers le compte sélectionné, et vous serez directement redirigé vers l’écran des détails du compte dans l’application Lien profond de compte au lieu de l’écran de navigation par défaut.
