Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide, vous allez configurer une page Web et un modèle Web personnalisé qui utiliseront l’API Web pour lire, écrire, mettre à jour et supprimer des enregistrements de la table des contacts.
Note
Vous pouvez modifier les noms de colonnes ou utiliser une table différente, tout en suivant les étapes de cet exemple.
Étape 1. Créer des paramètres de site
Avant d’utiliser l’API web des portails, vous devez activer les paramètres de site obligatoires avec l’application Gestion du portail. Les paramètres du site dépendent de la table que vous souhaitez utiliser au moment de l’interaction avec l’API Web.
Ouvrez l’application Gestion du portail.
Sur le volet gauche de l’application Gestion du portail, sélectionnez Paramètres du site.

Sélectionnez Nouveau.
Dans la zone Nom, entrez Webapi/contact/activé.
Dans la liste Site web, sélectionnez votre enregistrement de site web.
Dans la zone Valeur, entrez true.

Cliquez sur Enregistrer et fermer.
Cliquez sur Nouveau.
Dans la zone Nom, entrez Webapi/contact/champs.
Dans la liste Site web, sélectionnez votre enregistrement de site web.
Dans la zone Valeur, entrez
prénom,nom,nom complet,adressemail1,téléphone1
Cliquez sur Enregistrer et fermer.
Cliquez sur Nouveau.
Dans la zone Nom, entrez Webapi/erreur/erreurinterne.

Dans la liste Site web, sélectionnez votre enregistrement de site web.
Dans la zone Valeur, entrez true.
Cliquez sur Enregistrer et fermer.
Vérifiez les paramètres de site pour l’API web.
Étape 2. Configurer les autorisations
Vous devrez configurer des autorisations permettant aux utilisateurs d’utiliser la fonctionnalité API web. Dans cet exemple, vous allez activer la table Contacts pour les autorisations de table, créez un rôle Web à l’aide de l’API Web, ajoutez les autorisations de table pour la table Contacts à ce rôle Web, puis ajoutez le rôle Web aux utilisateurs afin de leur permettre d’utiliser l’API Web.
Note
L’API web suit les autorisations de table provenant du contexte du rôle web de l’utilisateur authentifié ou du rôle web anonyme. Déterminez si vos utilisateurs disposent déjà d’un rôle web qui a accès aux tables spécifiques de votre site web requises par l’API web. Vous n’avez pas besoin de créer des rôles web supplémentaires uniquement pour utiliser l’API web.
Créer un rôle web
Si vous ne disposez pas actuellement d’un rôle web avec des autorisations sur la table à laquelle vous accédez via l’API web ou si vous avez besoin d’un contexte différent pour accéder aux données, les étapes suivantes vous expliquent comment créer un nouveau rôle web et attribuer des autorisations de table.
Ouvrez l’application Gestion du portail.
Dans le volet de gauche, dans la section Sécurité, sélectionnez Rôles web.
Sélectionnez Nouveau.
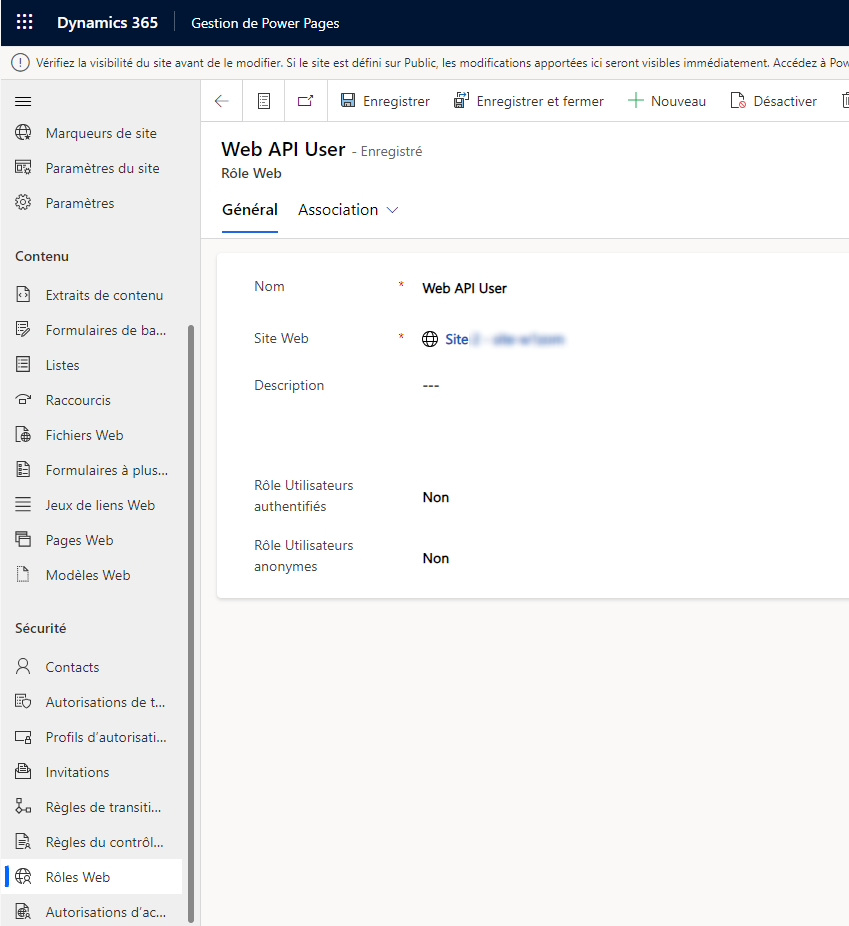
Dans la case Nom, entrez Utilisateur de l’API web (ou tout nom qui reflète le mieux le rôle de l’utilisateur accédant à cette fonctionnalité).
Dans la liste Site web, sélectionnez votre enregistrement de site web.

Sélectionnez Enregistrer.
Créer des autorisations de table
Lancez le studio de conception Power Pages.
Sélectionnez l’espace de travail Sécurité.
Sous la section Protéger, sélectionnez Autorisations de table.
Sélectionnez Nouvelle autorisation.
Dans la zone Nom, entrez Autorisation de la table des contacts.
Dans la liste Nom de la table, sélectionnez Contact (contact).
Dans la liste Type d’accès, sélectionnez Global.
Sélectionnez les privilèges Lire, Écrire, Créer et Supprimer.
Sélectionnez + Ajouter des rôles et sélectionnez le rôle Web que vous avez sélectionné ou créé précédemment.
Cliquez sur Enregistrer et fermer.

Ajouter des contacts au rôle web
Ouvrez l’application Gestion du portail.
Dans le volet de gauche, dans la section Sécurité, sélectionnez Contacts.
Sélectionnez le contact que vous voulez utiliser dans cet exemple pour l’API web.
Note
Ce contact est le compte d’utilisateur utilisé dans cet exemple pour tester l’API web. Assurez-vous de sélectionner le bon contact dans votre portail.
Sélectionnez Association>Rôles web.

Sélectionnez Ajouter un rôle web existant.
Sélectionnez le rôle Utilisateur de l’API web, créé plus tôt.
Cliquez sur Ajouter.

Cliquez sur Enregistrer et fermer.
Étape 3. Créer une page web
Maintenant que vous avez activé l’API web et configuré les autorisations utilisateur, créez une page Web avec un exemple de code pour afficher, modifier, créer et supprimer des enregistrements.
Lancez le studio de conception Power Pages.
Dans l’espace de travail Pages, sélectionnez + Page.
Dans la boîte de dialogue Ajouter une page,
Dans la zone Nom, sélectionnez WebAPI et sélectionnez la disposition Démarrer de zéro.
Sélectionnez Ajouter.
Sélectionnez le bouton Modifier le code dans le coin supérieur droit.
Sélectionnez Ouvrir Visual Studio Code.
Copiez l’extrait de code suivant et collez-le entre les balises
<div></div>de la section de la page.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Sélectionnez CTRL-S pour enregistrer le code.
Sélectionnez Synchroniser dans le studio de conception pour mettre à jour le site avec les modifications de code.
Étape 4. Utilisez l’API Web pour lire, afficher, modifier, créer et supprimer
Pour tester la fonctionnalité de l’API Web :
Choisissez Aperçu, puis sélectionnez Bureau.
Connectez-vous à votre portail avec le compte d’utilisateur auquel le rôle Utilisateur de l’API web précédemment créé est affecté.
Accédez à la page Web WebApi créée précédemment.

Sélectionnez Ajouter un exemple d’enregistrement pour ajouter l’exemple d’enregistrement à partir du script.
Sélectionnez un champ. Dans cet exemple, nous avons sélectionné Email pour modifier l’adresse e-mail d’un contact.

Sélectionnez Supprimer pour supprimer un enregistrement.
Maintenant que vous avez créé une page Web avec un exemple pour lire, modifier, créer et supprimer des enregistrements, vous pouvez personnaliser les formulaires et la mise en page.
Étape suivante
Composer des demandes HTTP et traiter les erreurs