Événements
Conférence de la communauté Microsoft 365
6 mai, 14 h - 9 mai, 00 h
Compétence pour l’ère de l’IA à l’événement Microsoft 365 dirigé par la communauté ultime, le 6 au 8 mai à Las Vegas.
En savoir plusCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Notes
http://localhost:8080 de type de conteneur sur pour pouvoir utiliser le démarrage rapide ci-dessous. Pour plus d’informations, reportez-vous à la section CSP ci-dessus.false afin que copilot puisse trouver les fichiers dans votre conteneur créé, reportez-vous à la section Discoverability Disabled ci-dessus pour plus d’informations.# Install the SDK with npm
npm install "https://download.microsoft.com/download/27d10531-b158-40c9-a146-af376c0e7f2a/microsoft-sharepointembedded-copilotchat-react-1.0.7.tgz"
Dans MacOS/Linux
version="1.0.7";
url="https://download.microsoft.com/download/27d10531-b158-40c9-a146-af376c0e7f2a/microsoft-sharepointembedded-copilotchat-react-1.0.7.tgz";
expected_checksum="A87FF410E8684A3C16456B2092564422BF80DA9FAFF3A684821DACEAEEA23D22";
package_path="microsoft-sharepointembedded-copilotchat-react-$version.tgz";
curl -o $package_path $url && [ "$(sha256sum $package_path | awk '{ print $1 }')" == "$expected_checksum" ] && npm install $package_path || { echo "Checksum does not match. Aborting installation."; rm $package_path; }
Dans Windows :
$version = "1.0.7"
$url = "https://download.microsoft.com/download/27d10531-b158-40c9-a146-af376c0e7f2a/microsoft-sharepointembedded-copilotchat-react-1.0.7.tgz"
$expected_checksum = "A87FF410E8684A3C16456B2092564422BF80DA9FAFF3A684821DACEAEEA23D22"
$package_path = "microsoft-sharepointembedded-copilotchat-react-$version.tgz"
Invoke-WebRequest -Uri $url -OutFile $package_path
$calculated_checksum = Get-FileHash -Path $package_path -Algorithm SHA256 | Select-Object -ExpandProperty Hash
if ($calculated_checksum -eq $expected_checksum) {
Write-Output "Checksum matches. Installing the package..."
npm install $package_path
} else {
Write-Output "Checksum does not match. Aborting installation."
}
Remove-Item $package_path
Il s’agit d’un objet qui correspond à cette interface :
export interface IChatEmbeddedApiAuthProvider {
// The hostname for your tenant. Example: https://m365x10735106.sharepoint.com
hostname: string;
// This function will be called when an SPO token is required
// Scope needed: ${hostname}/Container.Selected
getToken(): Promise<string>;
}
Exemple d’utilisation dans l’application :
// In your app:
import { IChatEmbeddedApiAuthProvider } from '@microsoft/sharepointembedded-copilotchat-react';
const authProvider: IChatEmbeddedApiAuthProvider = {
hostname: 'https://m365x10735106.sharepoint.com',
getToken: requestSPOAccessToken,
};
Exemple d’implémentation de getToken (vous devez la personnaliser) :
//
async function requestSPOAccessToken() {
// Use your app's actual msalConfig
const msalConfig = {
auth: {
clientId: "{Your Entra client ID}", // this can likely point to process.env.REACT_APP_CLIENT_ID if you have set it in your .env file
},
cache: {
// https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/caching.md
/*
Cache Location | Cleared on | Shared between windows/tabs | Redirect flow supported
----------------- ---------- ------------------------- ------------------------
sessionStorage | window/tab close | No | Yes
localStorage | browser close | Yes | Yes
memoryStorage | page | refresh/navigation | No | No
*/
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
};
const containerScopes = {
scopes: [`${authProvider.hostname}/Container.Selected`],
redirectUri: '/'
};
const pca = new msal.PublicClientApplication(msalConfig);
let containerTokenResponse;
// Consent FileStorageContainer.Selected scope
try {
// attempt silent acquisition first
containerTokenResponse = await pca.acquireTokenSilent(containerScopes);
return containerTokenResponse.accessToken;
} catch (error) {
if (error instanceof InteractionRequiredAuthError) {
// fallback to interaction when silent call fails
containerTokenResponse = await pca.acquireTokenPopup(containerScopes);
return containerTokenResponse.accessToken;
}
else {
console.log(error);
}
}
}
const [chatApi, setChatApi] = React.useState<ChatEmbeddedAPI|null>(null);
Exemple :
import React from 'react';
import { ChatEmbedded, ChatEmbeddedAPI, IChatEmbeddedApiAuthProvider } from '@microsoft/sharepointembedded-copilotchat-react';
//...
async function requestSPOAccessToken() {
//...
}
const authProvider: IChatEmbeddedApiAuthProvider = {
hostname: 'https://m365x10735106.sharepoint.com',
getToken: requestSPOAccessToken,
};
function App() {
const [chatApi, setChatApi] = React.useState<ChatEmbeddedAPI|null>(null);
return (
//...
);
}
import React from 'react';
import { ChatEmbedded, ChatEmbeddedAPI, IChatEmbeddedApiAuthProvider } from '@microsoft/sharepointembedded-copilotchat-react';
//...
async function requestSPOAccessToken() {
//...
}
const authProvider: IChatEmbeddedApiAuthProvider = {
hostname: 'https://m365x10735106.sharepoint.com',
getToken: requestSPOAccessToken,
};
function App() {
const [chatApi, setChatApi] = React.useState<ChatEmbeddedAPI|null>(null);
return (
//...
<ChatEmbedded
onApiReady={setChatApi}
authProvider={authProvider}
containerId={container.id}
style={{ width: 'calc(100% - 4px)', height: 'calc(100vh - 8px)' }}
/>
//...
);
}
Dans l’exemple ci-dessus, appelez-le de cette façon pour ouvrir la conversation.
await chatApi.openChat();
Vous pouvez choisir de transmettre des configurations de lancement
import { IconName, IconStyle } from './sdk/types';
//...
const zeroQueryPrompts = {
headerText: "This is my Starter Prompt",
promptSuggestionList: [{
suggestionText: 'Hello',
iconRegular: { name: IconName.ChatBubblesQuestion, style: IconStyle.Regular },
iconHover: { name: IconName.ChatBubblesQuestion, style: IconStyle.Filled },
}]
};
const launchConfig: ChatLaunchConfig = {
header: 'My Awesome Chat',
zeroQueryPrompts,
suggestedPrompts: ["What are my files?",],
instruction: "Response must be in the tone of a pirate",
locale: "en",
};
await chatApi.openChat(launchConfig);
Exemple complet :
import React from 'react';
import { ChatEmbedded, ChatEmbeddedAPI, IChatEmbeddedApiAuthProvider } from '@microsoft/sharepointembedded-copilotchat-react';
//...
async function requestSPOAccessToken() {
//...
}
const authProvider: IChatEmbeddedApiAuthProvider = {
hostname: 'https://m365x10735106.sharepoint.com',
getToken: requestSPOAccessToken,
};
function App() {
const [chatApi, setChatApi] = React.useState<ChatEmbeddedAPI|null>(null);
React.useEffect(() => {
const openChat = async () => {
if (!chatApi) {
return;
}
await chatApi.openChat();
};
openChat();
}, [chatApi]);
return (
//...
<ChatEmbedded
onApiReady={(api) => setChatApi(api)}
authProvider={authProvider}
containerId={container.id}
style={{ width: 'calc(100% - 4px)', height: 'calc(100vh - 8px)' }}
/>
//...
);
}
Notes
Lorsque vous utilisez des types de conteneur standard avec l’extension VS Code, les fonctionnalités DisableDiscoverability et Accorder le consentement administrateur ne sont actuellement pas prises en charge. Cette opération doit être effectuée à l’aide du SPO Administration PowerShell.
Suivez ce guide jusqu’à la section Charger l’exemple d’application avec l’extension Visual Studio Code
Dans l’extension, cliquez avec le bouton droit sur l’application propriétaire, puis sélectionnez Run sample apps -> Typescript + React + Azure Functions

Autoriser la copie et la création de secrets client par l’extension
Attention
Attention pour les environnements de production, le stockage de secrets en texte brut présente un risque pour la sécurité.

Si l’application n’a pas encore de clé secrète client, l’extension vous demande d’en créer une pour vous.

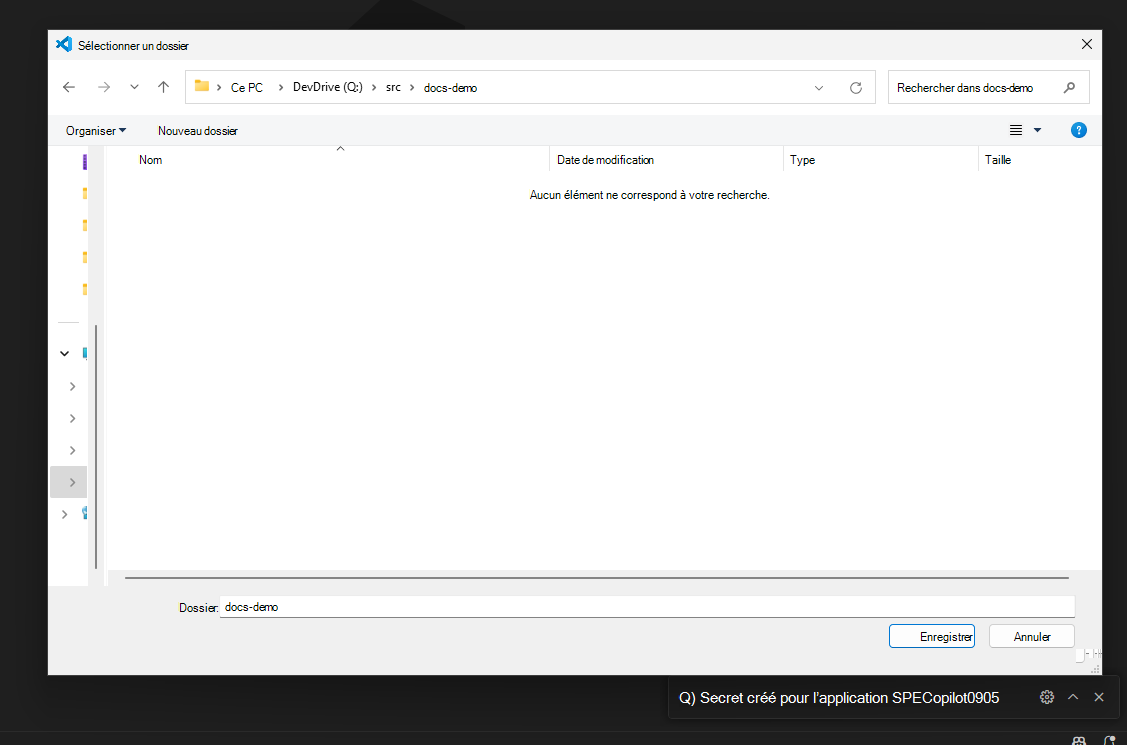
Sélectionnez un dossier pour héberger l’application, ce qui clone le référentiel suivant pour les exemples SharePoint Embedded dans le dossier

Ensuite, lorsque vous y êtes invité, ouvrez le dossier

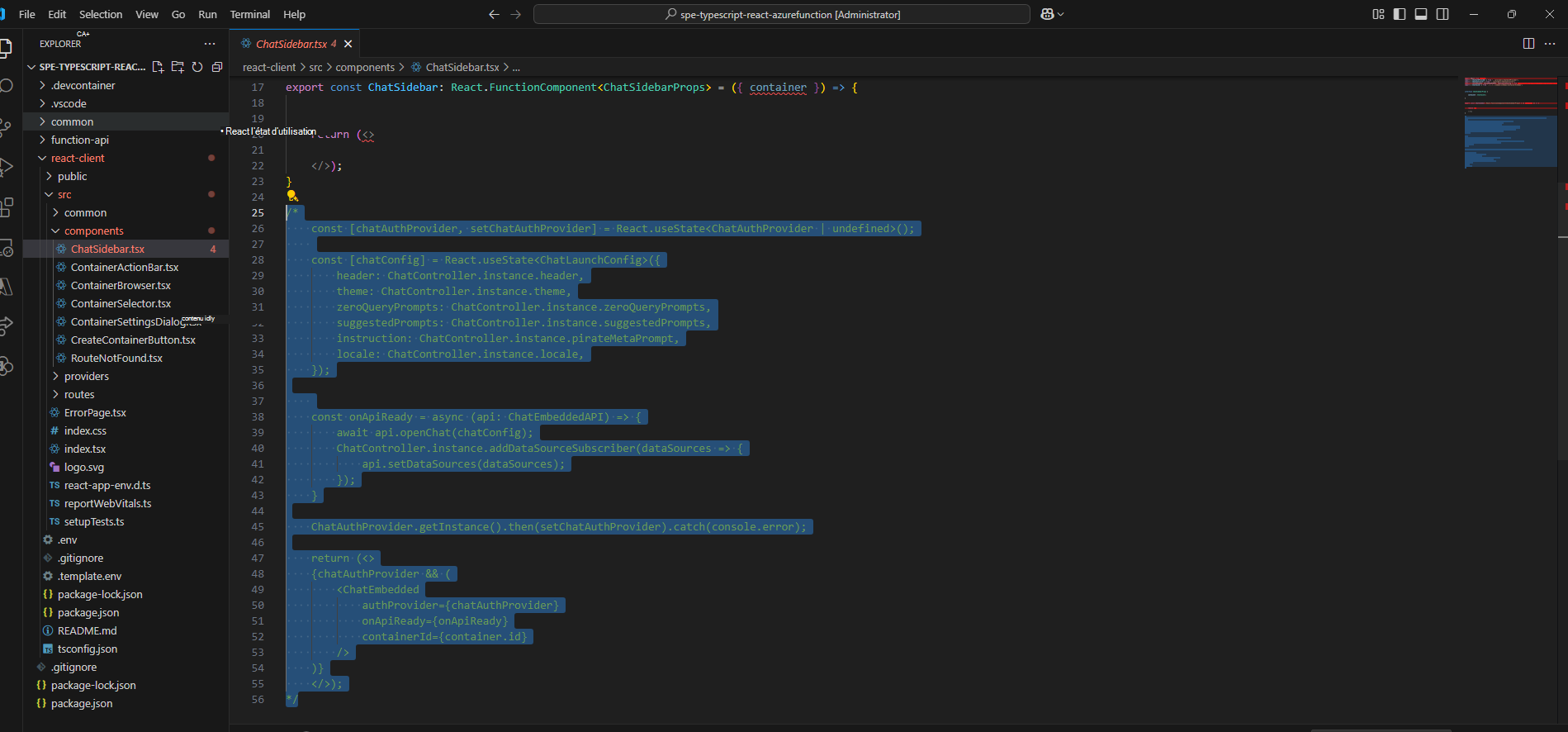
Accédez à react-client\src\components\ChatSideBar.tsx cette section et supprimez les marques de commentaire

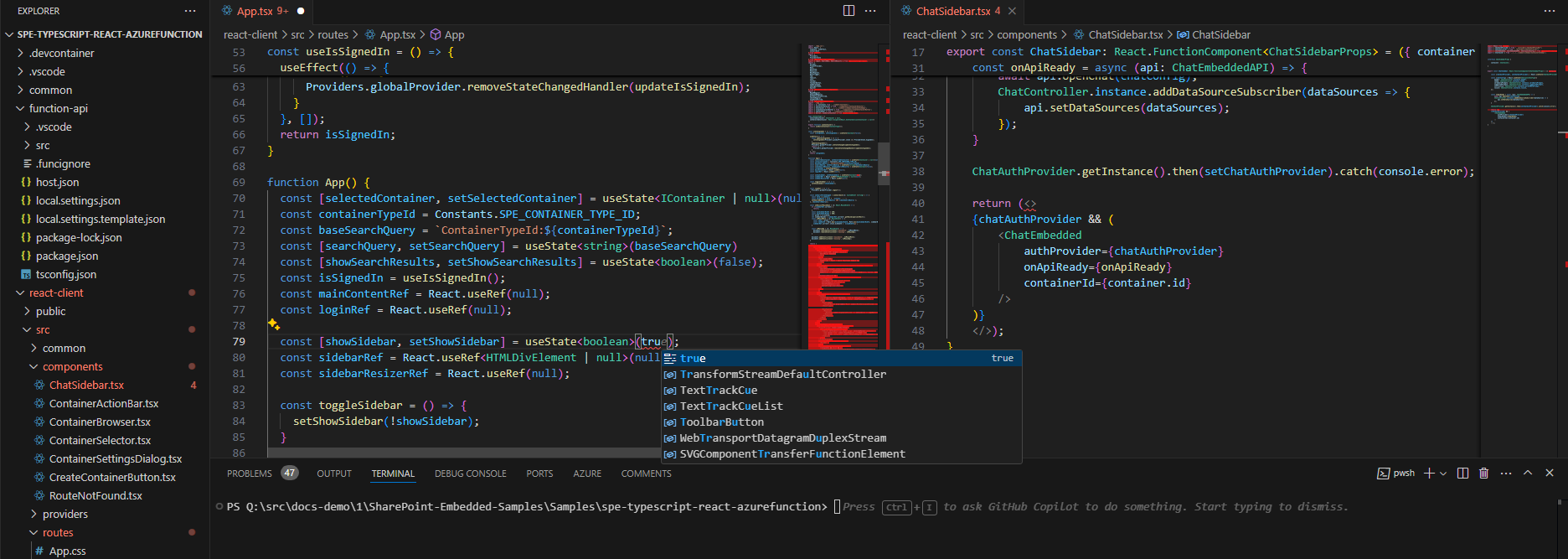
Accédez à react-client\src\routes\App.tsx et définissez l’état react de la variable showSidebar sur true

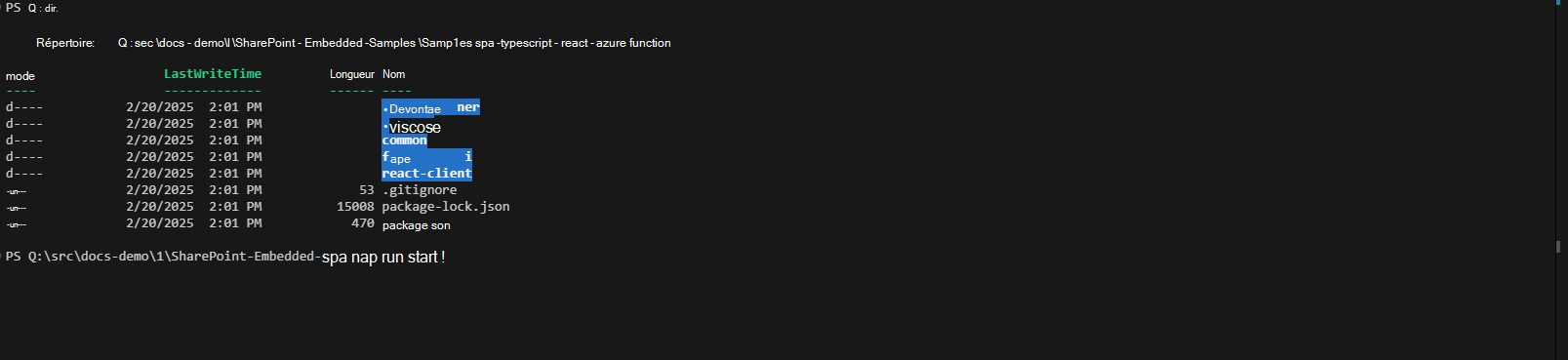
Vous pouvez suivre les instructions du README.md fichier à la racine du projet pour d’autres commandes npm. Exécutez npm run start à la racine du projet pour démarrer votre application avec la fonctionnalité de copilote SPE activée.
Notes
npm run start Doit être effectué dans le dossier racine de l’exemple de projet. \SharePoint-Embedded-Samples\Samples\spe-typescript-react-azurefunction

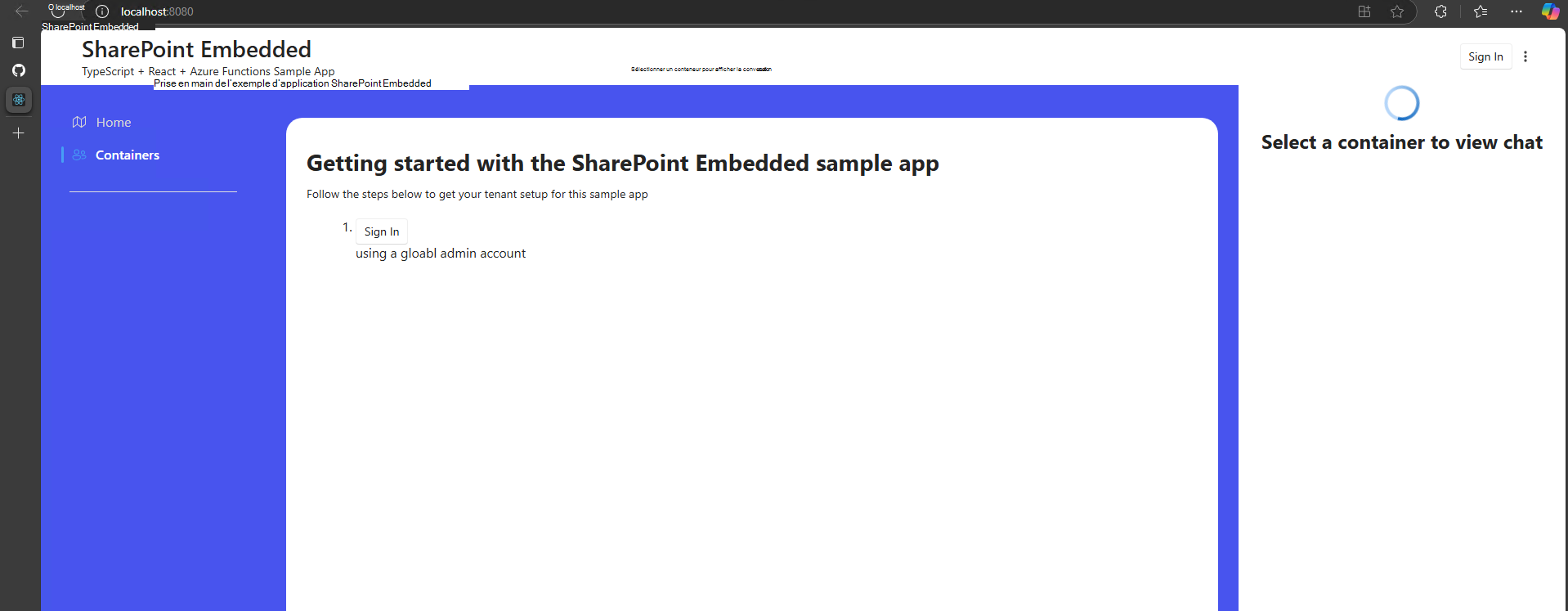
Connectez-vous avec un utilisateur pour lequel une licence Copilot M365 est activée.

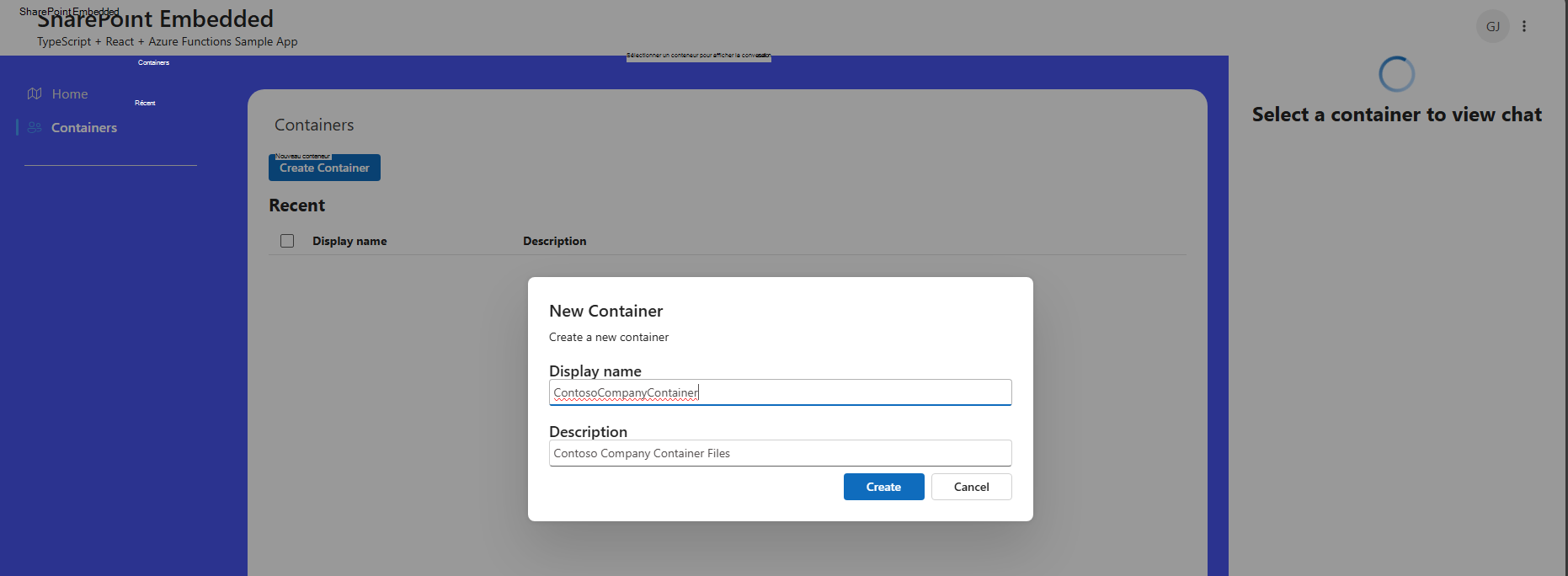
Accédez à la containers page, créez-en une si vous n’en avez pas encore

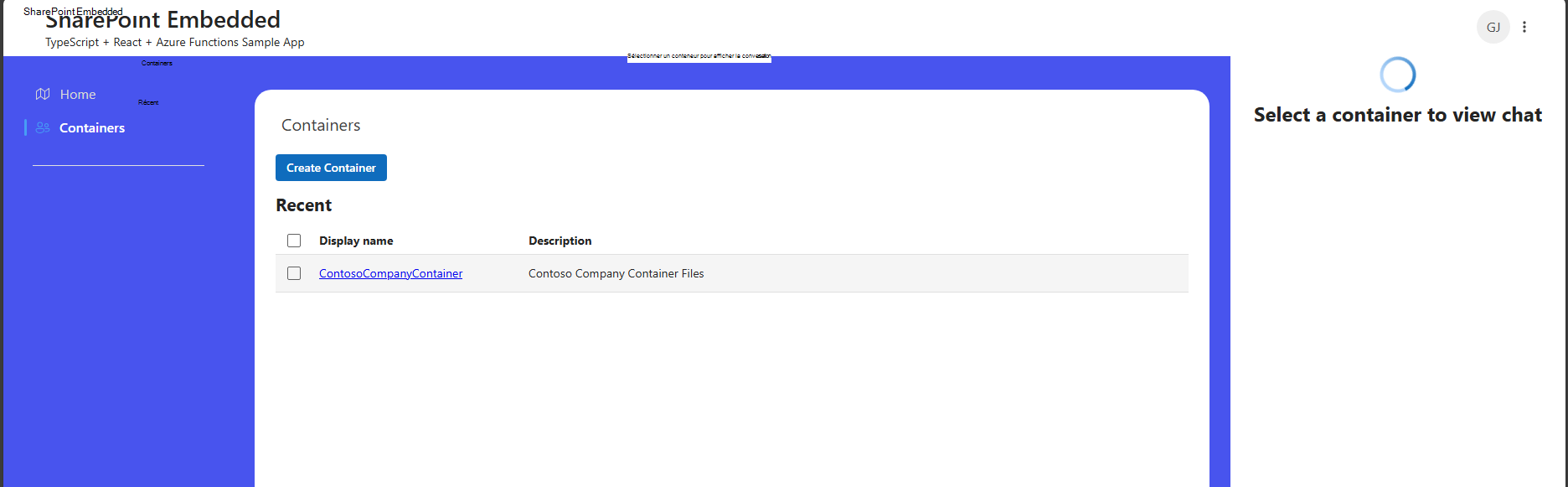
Une fois qu’il a été créé, vous le verrez ici :

Cliquez sur le conteneur et chargez vos fichiers. Une fois qu’un conteneur a été créé et que vous y avez accédé, votre expérience de conversation copilote est activée.

Le référentiel Exemples SharePoint Embedded contient des exemples d’utilisation de SharePoint Embedded dans vos applications personnalisées.
Événements
Conférence de la communauté Microsoft 365
6 mai, 14 h - 9 mai, 00 h
Compétence pour l’ère de l’IA à l’événement Microsoft 365 dirigé par la communauté ultime, le 6 au 8 mai à Las Vegas.
En savoir plus