Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Utilisez autoSuggestBox pour fournir une liste de suggestions à un utilisateur à sélectionner à partir de ce type.

Est-ce le contrôle approprié ?
Si vous souhaitez un contrôle simple et personnalisable qui permet la recherche de texte avec une liste de suggestions, choisissez une zone de suggestion automatique.
Pour plus d’informations sur le choix du contrôle de texte approprié, consultez l’article Contrôles de texte.
Anatomie
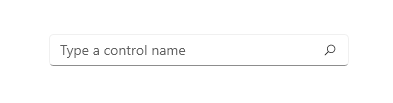
Le point d’entrée de la zone de suggestion automatique se compose d’un en-tête facultatif et d’une zone de texte avec du texte d’indicateur facultatif :

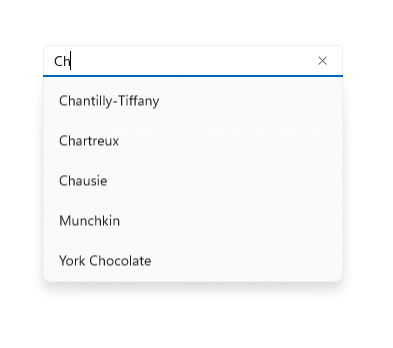
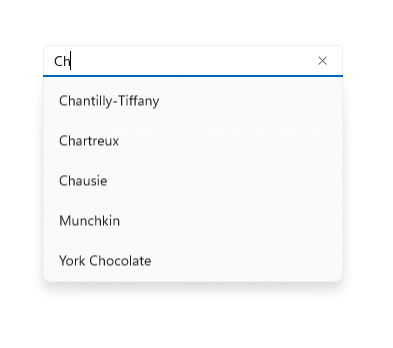
La liste des résultats de suggestion automatique est renseignée automatiquement une fois que l’utilisateur commence à entrer du texte. La liste des résultats peut apparaître au-dessus ou sous la zone d’entrée de texte. Un bouton « Effacer tout » s’affiche :

Recommandations
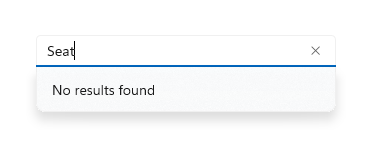
Lorsque vous utilisez la zone de suggestion automatique pour effectuer des recherches et qu’aucun résultat de recherche n’existe pour le texte entré, affichez un message « Aucun résultat » à une seule ligne afin que les utilisateurs connaissent leur demande de recherche exécutée :

Créer une zone de suggestion automatique
- API importantes :classe AutoSuggestBox, événement TextChanged, événement SuggestionChose, événement QuerySubmitted
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser autoSuggestBox, vous devez répondre à 3 actions utilisateur.
- Texte modifié : lorsque l’utilisateur entre du texte, mettez à jour la liste de suggestions.
- Suggestion choisie : lorsque l’utilisateur choisit une suggestion dans la liste de suggestions, mettez à jour la zone de texte.
- Requête envoyée : lorsque l’utilisateur envoie une requête, affichez les résultats de la requête.
Texte modifié
L’événement TextChanged se produit chaque fois que le contenu de la zone de texte est mis à jour. Utilisez la propriété Reason de l’événement pour déterminer si la modification était due à l’entrée de l’utilisateur. Si la raison de modification est UserInput, filtrez vos données en fonction de l’entrée. Ensuite, définissez les données filtrées en tant que ItemsSource du AutoSuggestBox pour mettre à jour la liste de suggestions.
Pour contrôler l’affichage des éléments dans la liste de suggestions, vous pouvez utiliser DisplayMemberPath ou ItemTemplate.
- Pour afficher le texte d’une propriété unique de votre élément de données, définissez la propriété DisplayMemberPath pour choisir la propriété de votre objet à afficher dans la liste de suggestions.
- Pour définir une recherche personnalisée pour chaque élément de la liste, utilisez la propriété ItemTemplate.
Suggestion choisie
Lorsqu’un utilisateur navigue dans la liste de suggestions à l’aide du clavier, vous devez mettre à jour le texte dans la zone de texte pour qu’il corresponde.
Vous pouvez définir la propriété TextMemberPath pour choisir la propriété de votre objet de données à afficher dans la zone de texte. Si vous spécifiez un TextMemberPath, la zone de texte est mise à jour automatiquement. Vous devez généralement spécifier la même valeur pour DisplayMemberPath et TextMemberPath afin que le texte soit le même dans la liste de suggestions et la zone de texte.
Si vous devez afficher plus qu’une propriété simple, gérez l’événement SuggestionChosen pour remplir la zone de texte avec du texte personnalisé en fonction de l’élément sélectionné.
Requête envoyée
Gérez l’événement QuerySubmitted pour effectuer une action de requête appropriée à votre application et afficher le résultat à l’utilisateur.
L’événement QuerySubmitted se produit lorsqu’un utilisateur valide une chaîne de requête. L’utilisateur peut valider une requête de l’une des manières suivantes :
- Pendant que le focus se trouve dans la zone de texte, appuyez sur Entrée ou cliquez sur l’icône de requête. La propriété args ChosenSuggestion est null.
- Pendant que le focus se trouve dans la liste de suggestions, appuyez sur Entrée, cliquez ou appuyez sur un élément. La propriété args SelectedSuggestion d’événement contient l’élément sélectionné dans la liste.
Dans tous les cas, la propriété QueryText de l’événement contient le texte de la zone de texte.
Voici un simple AutoSuggestBox avec les gestionnaires d’événements requis.
<AutoSuggestBox PlaceholderText="Search" QueryIcon="Find" Width="200"
TextChanged="AutoSuggestBox_TextChanged"
QuerySubmitted="AutoSuggestBox_QuerySubmitted"
SuggestionChosen="AutoSuggestBox_SuggestionChosen"/>
private void AutoSuggestBox_TextChanged(AutoSuggestBox sender, AutoSuggestBoxTextChangedEventArgs args)
{
// Only get results when it was a user typing,
// otherwise assume the value got filled in by TextMemberPath
// or the handler for SuggestionChosen.
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
//Set the ItemsSource to be your filtered dataset
//sender.ItemsSource = dataset;
}
}
private void AutoSuggestBox_SuggestionChosen(AutoSuggestBox sender, AutoSuggestBoxSuggestionChosenEventArgs args)
{
// Set sender.Text. You can use args.SelectedItem to build your text string.
}
private void AutoSuggestBox_QuerySubmitted(AutoSuggestBox sender, AutoSuggestBoxQuerySubmittedEventArgs args)
{
if (args.ChosenSuggestion != null)
{
// User selected an item from the suggestion list, take an action on it here.
}
else
{
// Use args.QueryText to determine what to do.
}
}
Utiliser AutoSuggestBox pour la recherche
Utilisez autoSuggestBox pour fournir une liste de suggestions à un utilisateur à sélectionner à partir de ce type.
Par défaut, la zone de texte n’affiche pas de bouton de requête. Vous pouvez définir la propriété QueryIcon pour ajouter un bouton avec l’icône spécifiée sur le côté droit de la zone de texte. Par exemple, pour rendre AutoSuggestBox similaire à une zone de recherche classique, ajoutez une icône « Rechercher » comme suit.
<AutoSuggestBox QueryIcon="Find"/>
Voici un AutoSuggestBox avec une icône « find ».

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP :classe AutoSuggestBox, événement TextChanged, événement SuggestionChose, événement QuerySubmitted
- Ouvrez l’application Galerie WinUI 2 et consultez autoSuggestBox en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Articles connexes
Windows developer
