Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un menu volant est un conteneur d’abandon interactif capable d’afficher une interface utilisateur arbitraire en tant que contenu. Des menus volants peuvent contenir d’autres menus volants ou des menus contextuels pour créer une expérience imbriquée.
Est-ce le contrôle approprié ?
- N’utilisez pas de menu volant au lieu d’une info-bulle ou d’un menu contextuel. Utilisez une info-bulle pour afficher une brève description qui se masque après une heure spécifiée. Utilisez un menu contextuel pour les actions contextuelles liées à un élément d’interface utilisateur, comme copier-coller.
Pour savoir quand utiliser une boîte de dialogue ou un menu volant (contrôle similaire), voir Boîtes de dialogue et menus volants.
Créer un menu volant
- API importantes : classe Flyout, propriété Button.Flyout
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Les menus volants sont attachés à des contrôles spécifiques. Vous pouvez utiliser la propriété Placement pour spécifier l’emplacement d’un menu volant : Haut, Gauche, Bas, Droite ou Complet. Si vous sélectionnez le mode de placement complet, l’application étire le menu volant et le centre à l’intérieur de la fenêtre de l’application. Certains contrôles, tels que Button, fournissent une propriété Flyout que vous pouvez utiliser pour associer un menu volant ou un menu contextuel.
Cet exemple crée un menu volant simple qui affiche du texte lorsque le bouton est enfoncé.
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
Si le contrôle n’a pas de propriété de menu volant, vous pouvez utiliser la propriété jointe FlyoutBase.AttachedFlyout à la place. Lorsque vous effectuez cette opération, vous devez également appeler la méthode FlyoutBase.ShowAttachedFlyout pour afficher le menu volant.
Cet exemple ajoute un menu volant simple à une image. Lorsque l’utilisateur appuie sur l’image, l’application affiche le menu volant.
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
Les exemples précédents ont défini leurs menus volants inline. Vous pouvez également définir un menu volant en tant que ressource statique, puis l’utiliser avec plusieurs éléments. Cet exemple crée un menu volant plus compliqué qui affiche une version plus grande d’une image lorsque sa miniature est tapée.
<!-- Declare the shared flyout as a resource. -->
<Page.Resources>
<Flyout x:Key="ImagePreviewFlyout" Placement="Right">
<!-- The flyout's DataContext must be the Image Source
of the image the flyout is attached to. -->
<Image Source="{Binding Path=Source}"
MaxHeight="400" MaxWidth="400" Stretch="Uniform"/>
</Flyout>
</Page.Resources>
<!-- Assign the flyout to each element that shares it. -->
<StackPanel>
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/grapes.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/rainier.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
Style d’un menu volant
Pour styler un menu volant, modifiez son FlyoutPresenterStyle. Cet exemple montre un paragraphe de texte encapsulé et rend le bloc de texte accessible à un lecteur d’écran.

<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="ScrollViewer.HorizontalScrollMode"
Value="Disabled"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="IsTabStop" Value="True"/>
<Setter Property="TabNavigation" Value="Cycle"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."/>
</Flyout>
Application de styles aux menus volants pour des expériences à 3 mètres
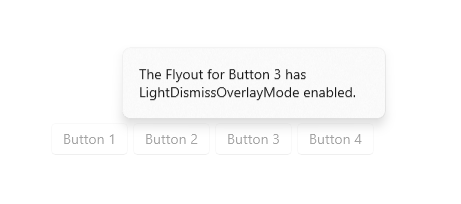
Les contrôles d’abandon interactif comme les menus volants captent les éléments sélectionnés à l’aide du clavier et de la manette de jeu dans leur interface utilisateur temporaire, jusqu’à la disparition de celle-ci. Pour fournir une indication visuelle de ce comportement, les contrôles d’abandon interactif sur la Xbox dessinent une superposition qui atténue le contraste et la visibilité de l’interface utilisateur. Ce comportement peut être modifié à l’aide de la propriété LightDismissOverlayMode. Par défaut, les menus volants dessinent la superposition permettant de faire disparaître la luminosité sur la Xbox, mais pas sur d’autres familles d’appareils. Toutefois, les applications peuvent choisir de forcer la superposition afin que celle-ci soit toujours activée ou désactivée.

<MenuFlyout LightDismissOverlayMode="On">
Comportement d’abandon interactif
Il est possible de fermer les menus volants à l’aide d’une action d’abandon interactif, notamment comme suit
- Appui en dehors du menu volant
- Appui sur la touche Échap du clavier
- Appui sur le bouton Précédent du système matériel ou logiciel
- Appui sur le bouton B de la manette de jeu
En cas d’abandon à l’aide d’un appui, ce mouvement est généralement absorbé et non transmis à l’interface utilisateur en dessous. Par exemple, si un bouton est visible derrière un menu volant ouvert, le premier appui de l’utilisateur ferme le menu volant mais n’active pas ce bouton. L’appui sur le bouton nécessite un second appui.
Vous pouvez modifier ce comportement en désignant le bouton comme un élément d’entrée directe pour le menu volant. Les actions d’abandon interactif décrites ci-dessus ferment le menu volant et transmettent l’événement d’appui à son OverlayInputPassThroughElement désigné. Envisagez l’adoption de ce comportement pour accélérer les interactions de l’utilisateur sur des éléments similaires du point de vue fonctionnel. Si votre application possède une collection de favoris et que chaque élément de la collection inclut un menu volant, il est raisonnable de s’attendre à ce que les utilisateurs souhaitent interagir avec plusieurs menus volants en une succession rapide.
Remarque
Veillez à ne pas désigner un élément de superposition avec entrée directe qui se traduit par une action destructrice. Les utilisateurs se sont habitués aux actions d’abandon interactif discrètes qui n’activent pas l’interface utilisateur principale. Fermez, supprimez ou des boutons destructeurs similaires ne doivent pas s’activer sur le plan lumineux pour éviter un comportement inattendu et perturbant.
Dans l’exemple suivant, les trois boutons de la FavoritesBar sont activés par le premier appui.
<Page>
<Page.Resources>
<Flyout x:Name="TravelFlyout" x:Key="TravelFlyout"
OverlayInputPassThroughElement="{x:Bind FavoritesBar}">
<StackPanel>
<HyperlinkButton Content="Washington Trails Association"/>
<HyperlinkButton Content="Washington Cascades - Go Northwest! A Travel Guide"/>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="FavoritesBar" Orientation="Horizontal">
<HyperlinkButton x:Name="PageLinkBtn">Bing</HyperlinkButton>
<Button x:Name="Folder1" Content="Travel" Flyout="{StaticResource TravelFlyout}"/>
<Button x:Name="Folder2" Content="Entertainment" Click="Folder2_Click"/>
</StackPanel>
<ScrollViewer Grid.Row="1">
<WebView x:Name="WebContent"/>
</ScrollViewer>
</Grid>
</Page>
private void Folder2_Click(object sender, RoutedEventArgs e)
{
Flyout flyout = new Flyout();
flyout.OverlayInputPassThroughElement = FavoritesBar;
...
flyout.ShowAt(sender as FrameworkElement);
{
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP :classe flyout, propriété Button.Flyout
- Ouvrez l’application Galerie WinUI 2 et consultez le menu volant en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Articles connexes
Windows developer
