Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les menus volants sont utilisés dans les scénarios à base de menus et menus contextuels pour afficher une liste de commandes ou d’options à la demande de l’utilisateur. Un menu volant affiche un seul menu de niveau supérieur, inclus, capable d'héberger des éléments de menu et des sous-menus. Pour afficher un ensemble de menus de niveau supérieur sur une ligne horizontale, utilisez une barre de menus (à placer généralement en haut de la fenêtre de l’application).
![]()
Est-ce le contrôle approprié ?
Consultez les menus et menus contextuels pour obtenir de l'aide pour identifier les scénarios de menu par rapport aux menus contextuels et des conseils sur l'utilisation du menu déroulant par rapport à la barre de commandes.
Les menus volants peuvent être utilisés comme menus et menus contextuels pour organiser des commandes. Pour afficher du contenu arbitraire, tel qu’une notification ou une demande de confirmation, utilisez une boîte de dialogue ou un menu volant.
Si une commande particulière est utilisée fréquemment et que vous disposez de l’espace disponible, consultez la commande de collection pour obtenir des exemples sur le placement d’une commande directement dans son propre élément afin que les utilisateurs n’aient pas à passer par un menu pour y accéder.
Créer un menu volant
- APIs importantes : classe MenuFlyout, propriété ContextFlyout, propriété FlyoutBase.AttachedFlyout
L’application Galerie WinUI 3 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 3. Téléchargez l’application depuis le Microsoft Store ou obtenez le code source sur GitHub
Pour créer un menu volant, vous utilisez la classe MenuFlyout. Vous définissez le contenu du menu en ajoutant des objets MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem et MenuFlyoutSeparator à MenuFlyout .
Ces objets ont les rôles suivants :
- MenuFlyoutItem : exécution d’une action immédiate.
- MenuFlyoutSubItem : contenant une liste en cascade d’éléments de menu.
- ToggleMenuFlyoutItem : activation ou désactivation d’une option.
- RadioMenuFlyoutItem : basculement entre les éléments de menu mutuellement exclusifs.
- MenuFlyoutSeparator : séparation visuelle des éléments de menu.
Cet exemple crée un MenuFlyout et utilise la propriété ContextFlyout , une propriété disponible pour la plupart des contrôles, pour afficher MenuFlyout en tant que menu contextuel.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
L’exemple suivant est presque identique, mais au lieu d’utiliser la propriété ContextFlyout pour afficher la classe MenuFlyout en tant que menu contextuel, l’exemple utilise la propriété FlyoutBase.ShowAttachedFlyout pour l’afficher en tant que menu.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Icônes
Fournissez des icônes d’élément de menu pour :
- Les éléments les plus fréquemment utilisés
- Les éléments de menu dont l’icône est standard ou bien connue
- Les éléments de menu dont l’icône montre clairement ce que permet de faire la commande
Ne vous sentez pas obligé de fournir des icônes pour les commandes qui n’ont pas de visualisation standard. Les icônes non explicites ne sont pas utiles : elles créent un encombrement visuel et empêchent les utilisateurs de se concentrer sur les éléments de menu importants.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Conseil
La taille des icônes d’un MenuFlyoutItem est de 16 x 16 px. Si vous utilisez SymbolIcon, FontIcon ou PathIcon, la taille de l’icône s’ajustera automatiquement sans perte de fidélité. Si vous utilisez BitmapIcon, vérifiez que la taille de votre ressource est de 16 x 16 px.
Abandon interactif
Les contrôles d’abandon interactif, tels que les menus, les menus contextuels et les menus volants, interceptent le focus du clavier et du boîtier de commande à l’intérieur de l’interface utilisateur temporaire, jusqu’à le faire disparaître. Pour fournir un repère visuel de ce comportement, les contrôles d’abandon interactif sur la Xbox dessinent une superposition qui atténue la visibilité de l’interface utilisateur. Ce comportement peut être modifié avec la propriété LightDismissOverlayMode . Par défaut, les interfaces utilisateur temporaires dessinent la superposition de l’abandon interactif sur Xbox (Automatique), mais pas sur les autres familles d’appareils. Vous pouvez choisir de toujours forcer la superposition à être activée ou désactivée.
<MenuFlyout LightDismissOverlayMode="Off" />
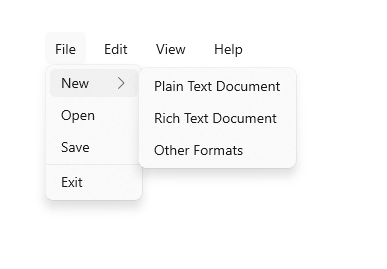
Créer une barre de menus
- API importantes :Classe MenuBar. Classe MenuBarItem
L’application Galerie WinUI 3 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 3. Téléchargez l’application depuis le Microsoft Store ou obtenez le code source sur GitHub
Vous utilisez les mêmes éléments pour créer les menus d’une barre de menus que pour créer un menu volant. Toutefois, au lieu de regrouper les objets MenuFlyoutItem dans un MenuFlyout, vous les regroupez dans un élément MenuBarItem. Chaque MenuBarItem est ajouté au MenuBar en tant que menu de niveau supérieur.

Remarque
Cet exemple montre uniquement comment créer la structure de l’interface utilisateur, mais ne montre pas comment implémenter les commandes.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
MenuBar nécessite Windows 10, version 1809 (SDK 17763) ou ultérieure, ou WinUI 2.
Les contrôles MenuFlyout et MenuBar pour les applications UWP sont inclus dans WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ces contrôles existent à la fois dans les espaces de noms Windows.UI.Xaml.Controls et Microsoft.UI.Xaml.Controls .
- API UWP :Classe MenuFlyout, classe MenuBar, propriété ContextFlyout, Propriété FlyoutBase.AttachedFlyout
- WinUI 2 Apis :classe MenuBar, propriété ContextFlyout, propriété FlyoutBase.AttachedFlyout
- Ouvrez l’application Galerie WinUI 2 et consultez MenuBar en action. L’application Galerie WinUI 2 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut pour ces contrôles un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, voir Rayon d’angle.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Articles connexes
Windows developer
