InfoBar
Le contrôle InfoBar sert à afficher aux utilisateurs des messages d’état à l’échelle de l’application qui sont très visibles, mais non intrusifs. Il existe des niveaux de gravité intégrés qui permettent d’indiquer facilement le type de message affiché, ainsi qu’une option pour inclure votre propre appel à un bouton d’action ou de lien hypertexte. Étant donné que le contrôle InfoBar est inséré avec d’autres contenus d’interface utilisateur, cette option est là pour que le contrôle soit toujours visible ou pour que l’utilisateur le fasse disparaître.

Est-ce le contrôle approprié ?
Utilisez un contrôle InfoBar quand un utilisateur doit être informé, accuser réception ou entreprendre une action en cas de changement d’état d’une application. Par défaut, la notification reste dans la zone de contenu jusqu’à ce qu’elle soit fermée par l’utilisateur, mais elle n’interrompt pas nécessairement le workflow de l’utilisateur.
Un contrôle InfoBar occupe de l’espace dans votre disposition et se comporte comme n’importe quel autre élément enfant. Il ne recouvre pas un autre contenu et ne flotte pas non plus au-dessus.
N’utilisez pas de contrôle InfoBar pour confirmer une action de l’utilisateur qui ne change pas l’état de l’application ou y répondre directement, pour les alertes urgentes ou pour les messages non essentiels.
Notes
Utilisez un contrôle InfoBar qui est fermé par l’utilisateur ou quand l’état est résolu pour les scénarios qui ont un impact direct sur la perception de l’application ou sur l’expérience d’application.
Voici quelques exemples :
- Connectivité Internet perdue
- Erreur lors de l’enregistrement d’un document quand il est déclenché automatiquement, sans lien avec une action spécifique de l’utilisateur
- Aucun microphone branché lors de la tentative d’enregistrement
- L’abonnement à l’application a expiré
Utilisez un contrôle InfoBar qui est fermé par l’utilisateur pour les scénarios qui ont un impact indirect sur la perception de l’application ou sur l’expérience d’application
Voici quelques exemples :
- L’enregistrement d’un appel a commencé
- Mise à jour appliquée avec un lien vers les « Notes de publication »
- Les conditions d’utilisation ont été mises à jour et nécessitent un accusé de réception
- Une sauvegarde de l’ensemble de l’application s’est terminée correctement, de manière asynchrone
- L’abonnement à l’application est sur le point d’expirer
Quand un autre contrôle doit-il être utilisé ?
Dans certains scénarios, il peut être plus approprié d’utiliser un contrôle ContentDialog, Flyout ou TeachingTip.
- Dans les scénarios où une notification persistante n’est pas nécessaire, par exemple pour l’affichage d’informations dans le contexte d’un élément d’interface utilisateur spécifique, il est préférable d’utiliser un Flyout (menu volant).
- Pour les scénarios où l’application confirme une action de l’utilisateur, en indiquant les informations que l’utilisateur doit lire, utilisez un ContentDialog (boîte de dialogue de contenu).
- De plus, si la gravité d’un changement d’état de l’application nécessite que toutes les autres possibilités d’interaction de l’utilisateur avec l’application soient bloquées, utilisez un ContentDialog.
- Dans les scénarios où une notification est un moment d’apprentissage temporaire, il est préférable d’utiliser un TeachingTip (conseil d’apprentissage).
Pour plus d’informations sur le choix du contrôle de notification approprié, consultez l’article Boîtes de dialogue et menus volants.
Recommandations
Facilité d’utilisation de l’entrée et de la sortie
Contenu clignotant
Le contrôle InfoBar ne doit pas apparaître et disparaître rapidement afin d’éviter un clignotement à l’écran. Évitez les visuels clignotants pour les personnes souffrant de photosensibilité et afin d’améliorer la facilité d’utilisation de votre application.
Pour les contrôles InfoBar qui apparaissent et disparaissent automatiquement par le biais d’une condition d’état de l’application, nous vous recommandons d’inclure une logique dans votre application afin d’empêcher l’apparition ou la disparition rapide d’un contenu ou son affichage plusieurs fois dans une ligne. Toutefois, ce contrôle doit en général être utilisé pour les messages d’état à longue durée de vie.
Mise à jour du contrôle InfoBar
Une fois le contrôle ouvert, tout changement apporté aux différentes propriétés, comme la mise à jour du message ou de la propriété Severity, ne déclenchent pas d’événement de notification. Si vous souhaitez informer les utilisateurs qui utilisent des lecteurs d’écran du contenu mis à jour du contrôle InfoBar, nous vous recommandons de fermer puis de rouvrir le contrôle pour déclencher l’événement.
Messages insérés décalant du contenu
Pour les contrôles InfoBar qui sont insérés avec d’autres contenus d’interface utilisateur, gardez à l’esprit que le reste de la page réagira à l’ajout de l’élément.
Les contrôles InfoBar dont la hauteur est substantielle peuvent considérablement modifier la disposition des autres éléments sur la page. Si le contrôle InfoBar apparaît ou disparaît rapidement, en particulier de manière répétée, l’utilisateur peut être troublé par le changement de l’état visuel.
Couleur et icône
Quand vous personnalisez la couleur et l’icône en dehors des niveaux de gravité prédéfinis, gardez à l’esprit les attentes des utilisateurs en ce qui concerne les connotations du jeu d’icônes et de couleurs standard.
De plus, les couleurs de gravité prédéfinies ont déjà été conçues pour les changements de thème, le mode de contraste élevé, l’accessibilité à la confusion des couleurs et le contraste avec les couleurs de premier plan. Nous vous recommandons d’utiliser ces couleurs quand cela est possible et d’inclure une logique personnalisée dans votre application afin de l’adapter aux différents états de couleur et aux différentes fonctionnalités d’accessibilité.
Consultez les recommandations relatives à l’expérience utilisateur pour les icônes standard et la couleur afin de garantir que votre message est communiqué clairement et qu’il est accessible aux utilisateurs.
Niveau de gravité
Évitez de définir la propriété Severity (Gravité) pour une notification qui ne correspond pas aux informations communiquées dans le titre (Title), le message ou le contenu personnalisé.
Les informations qui l’accompagnent doivent viser à communiquer les éléments suivants pour utiliser cette gravité.
- Erreur : une erreur ou un problème qui s’est produit.
- Avertissement : une condition susceptible de provoquer un problème à l’avenir.
- Réussite : une tâche de longue durée et/ou en arrière-plan s’est terminée.
- Défaut : informations générales qui nécessitent l’attention de l’utilisateur.
Les icônes et les couleurs ne doivent pas être les seuls composants de l’interface utilisateur représentant le sens de votre notification. Le texte du titre et/ou du message de la notification doivent être inclus dans les informations d’affichage.
Message
Le texte de votre notification ne sera pas de longueur constante dans toutes les langues. Pour les propriétés Title et Message, cela peut avoir une influence sur le fait que votre notification s’étendra, ou non, sur une deuxième ligne. Nous vous recommandons d’éviter le positionnement en fonction de la longueur du message ou d’autres éléments de l’interface utilisateur définis dans une langue spécifique.
La notification suit le comportement de mise en miroir standard quand elle est localisée dans/à partir de langues de droite à gauche (DàG) ou de gauche à droite (GàD). L’icône est mise en miroir uniquement en cas de direction.
Pour plus d’informations sur la localisation de texte dans votre notification, consultez les recommandations fournies pour Ajuster la disposition et les polices, et prendre en charge l’écriture DàG.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
InfoBar pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
- API WinUI 2 : Classe InfoBar
- Ouvrez l’application WinUI 2 Gallery et voyez la barre d'informations en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
Créer un contrôle InfoBar
- API importantes : classe InfoBar
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
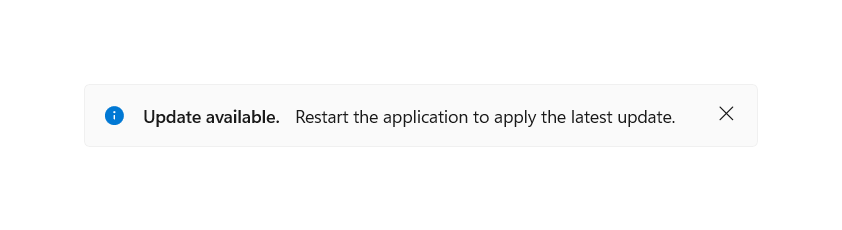
Le code XAML ci-dessous décrit un contrôle InfoBar inséré ayant le style par défaut pour une notification d’informations. Une barre d’informations peut être placée comme n’importe quel autre élément et suit le comportement de la disposition de base. Par exemple, dans un StackPanel (panneau d’empilement) vertical, le contrôle InfoBar se développe horizontalement pour occuper la largeur disponible.
Par défaut, le contrôle InfoBar n’est pas visible. Affectez à la propriété IsOpen la valeur true dans le code XAML ou le code-behind pour afficher le contrôle InfoBar.
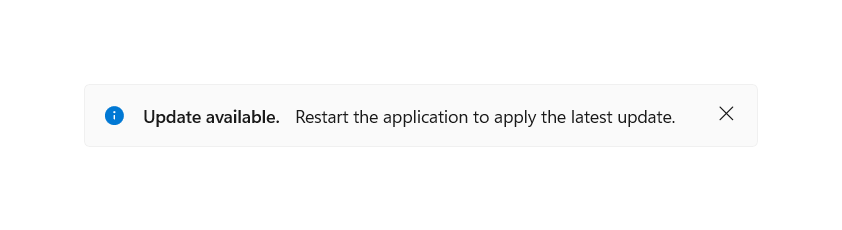
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

Utilisation de niveaux de gravité prédéfinis
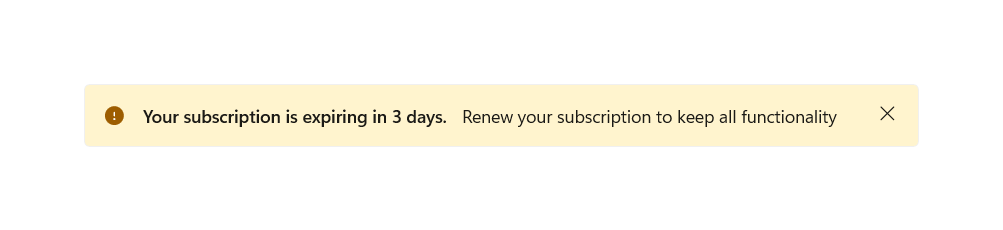
Le type de la barre d’informations peut être défini à l’aide de la propriété Severity pour définir automatiquement une couleur d’état, une icône et des paramètres de technologie d’assistance cohérents en fonction de l’importance de la notification. Si aucune gravité n’est définie, le style par défaut des informations est appliqué.
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

Fermeture programmatique dans un contrôle InfoBar
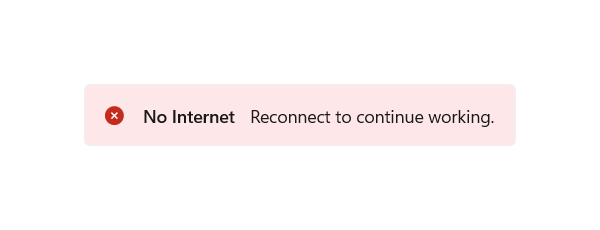
Un contrôle InfoBar peut être fermé par l’utilisateur à l’aide du bouton de fermeture ou programmatiquement. Si la notification doit être dans la vue jusqu’à ce que l’état soit résolu et que vous voulez supprimer la possibilité pour l’utilisateur de fermer la barre d’informations, vous pouvez définir la propriété IsClosable sur false.
La valeur par défaut de cette propriété est true, auquel cas le bouton de fermeture est présent et prend la forme d’un « X ».
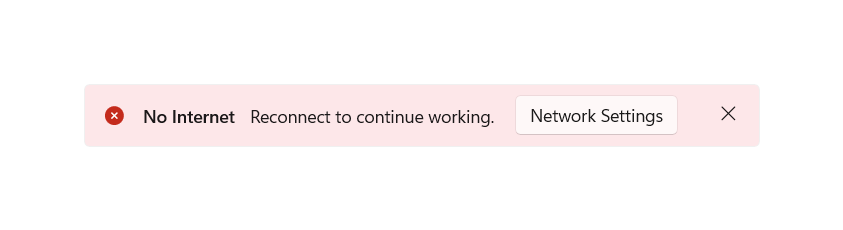
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />

Personnalisation : couleur d’arrière-plan et icône
En dehors des niveaux de gravité prédéfinis, les propriétés Background et IconSource peuvent être définies pour personnaliser l’icône et la couleur d’arrière-plan. Le contrôle InfoBar maintient les paramètres de technologie d’assistance de la gravité définis, ou utilise le paramètre par défaut si aucune valeur n’a été définie.
Il est possible de définir une couleur d’arrière-plan personnalisée par le biais de la propriété Background standard, ce qui remplace la couleur définie par la propriété Severity. Gardez à l’esprit l’accessibilité et la lisibilité du contenu lors de la définition de votre propre couleur.
Une icône personnalisée peut être définie par le biais de la propriété IconSource. Par défaut, une icône est visible (dans la mesure où le contrôle n’est pas réduit). Cette icône peut être supprimée en affectant à la propriété IsIconVisible la valeur false. Pour les icônes personnalisées, la taille d’icône recommandée est de 20 px.
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
Bouton Ajouter une action
Un bouton d’action supplémentaire peut être ajouté en définissant votre propre bouton qui hérite de ButtonBase et en lui affectant une valeur dans la propriété ActionButton. Le style personnalisé est appliqué aux boutons d’action de type Button et HyperlinkButton pour la cohérence et l’accessibilité. En plus de la propriété ActionButton, des boutons d’action supplémentaires qui s’affichent sous le message peuvent être ajoutés par le biais du contenu personnalisé.
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

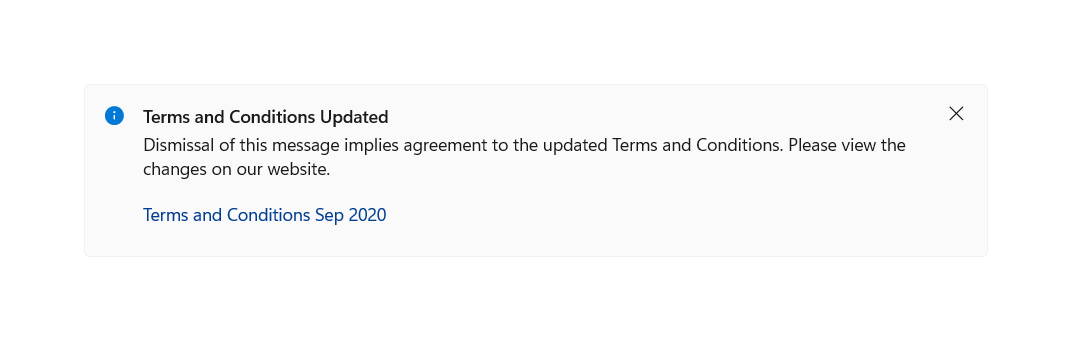
<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Bouton d’action aligné à droite
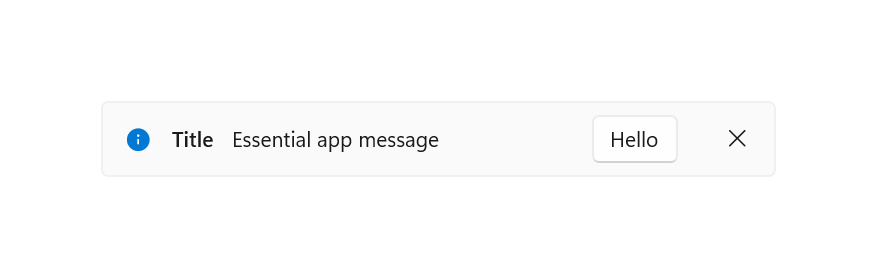
Par défaut, le bouton d’action est aligné à gauche dans l’espace disponible directement à droite du message. Si vous le souhaitez, vous pouvez définir HorizontalAlignment sur « right » (droite) dans votre bouton pour aligner ce bouton directement à gauche du bouton fermer selon une disposition horizontale en une seule ligne.
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

Wrapping de contenu
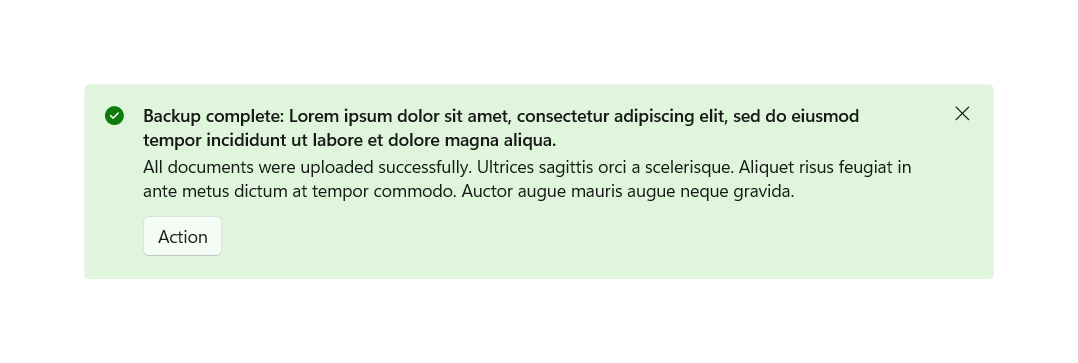
Si le contenu de l’InfoBar, à l’exclusion du contenu personnalisé, ne peut pas tenir sur une seule ligne horizontale, les lignes sont disposées verticalement. Les contrôles Title, Message et ActionButton, le cas échéant, s’affichent sur des lignes distinctes.
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Contenu personnalisé
Du contenu XAML peut être ajouté à un contrôle InfoBar à l’aide de la propriété Content. Il apparaîtra sur une ligne spécifique sous le reste du contenu du contrôle. Le contrôle InfoBar sera développé pour s’ajuster au contenu défini.
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

Styles légers
Vous pouvez modifier le style et le ControlTemplate par défaut pour donner au contrôle une apparence unique. Pour obtenir une liste des ressources de thème disponibles, consultez la section Styles et modèles Control dans la documentation de l’API InfoBar.
Pour plus d’informations, consultez la section Style léger de l’article Application de styles aux contrôles.
Par exemple, le code suivant définit la couleur d’arrière-plan de toutes les barres d’informations (InfoBar) à bleu :
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
Annulation de la fermeture
L’événement Closing peut être utilisé pour annuler et/ou retarder la fermeture d’un contrôle InfoBar. Vous pouvez l’utiliser pour garder le contrôle InfoBar ouvert ou laisser un peu de temps pour qu’une action personnalisée se produise. Quand la fermeture d’un contrôle InfoBar est annulée, la valeur d’IsOpen redevient true. Vous pouvez également annuler une fermeture par programmation.
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
Articles connexes
Windows developer
