Barre de sélection
Une barre de sélection permet à un utilisateur de passer entre un petit nombre de jeux ou de vues de données différents. Un seul élément peut être sélectionné à la fois.

Lorsqu’un utilisateur sélectionne un élément dans la barre de sélection, vous changez généralement la vue en :
- naviguant entre différentes pages dans votre application.
- modifiant les données affichées dans un contrôle de collection.
La barre de sélection est un contrôle léger qui prend en charge une icône et du texte. Elle est destinée à présenter un nombre limité d’options afin qu’elle ne réarrange pas les éléments pour s’adapter à différentes tailles de fenêtres.
Est-ce le contrôle approprié ?
Utilisez une SelectorBar lorsque vous souhaitez permettre à un utilisateur de naviguer entre un nombre limité de vues ou de pages et qu’une seule option peut être sélectionnée à la fois.
Voici quelques exemples :
- Passer entre les pages « Récents », « Partagés » et « Favoris », où chaque page affiche une liste de contenu unique.
- Passer entre les vues « Tout », « Non lu », « Signalé » et « Urgent », où chaque vue affiche une liste d’éléments d’e-mails filtrée de manière unique.
Quand un autre contrôle doit-il être utilisé ?
Dans certains cas, il peut être préférable d’utiliser un autre contrôle.
- Utilisez NavigationView lorsque vous avez besoin d’une navigation d’application cohérente au niveau supérieur qui s’adapte à différentes tailles de fenêtres.
- Utilisez TabView lorsque l’utilisateur doit pouvoir ouvrir, fermer, réorganiser ou détacher de nouvelles vues du contenu.
- Utilisez PipsPager lorsque vous avez besoin d’une pagination régulière d’une seule vue de données.
- Utilisez RadioButtons lorsqu’une option n’est pas sélectionnée par défaut et que le contexte n’est pas lié à la navigation des pages.
UWP et WinUI 2
Important
Le contrôle SelectorBar n’est pas disponible pour UWP et WinUI 2. Pour découvrir des alternatives, consultez NavigationView ou TabView.
Créer un contrôle SelectorBar
- APIs Importantes : Classe SelectorBar, Propriété Items, Événement SelectionChanged, Classe SelectorBarItem
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
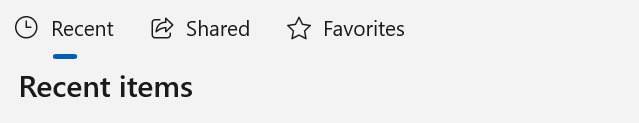
Ce XAML crée un contrôle SelectorBar de base avec 3 sections de contenu.
<SelectorBar x:Name="SelectorBar">
<SelectorBarItem x:Name="SelectorBarItemRecent"
Text="Recent" Icon="Clock"/>
<SelectorBarItem x:Name="SelectorBarItemShared"
Text="Shared" Icon="Share"/>
<SelectorBarItem x:Name="SelectorBarItemFavorites"
Text="Favorites" Icon="Favorite"/>
</SelectorBar>
Cela montre comment ajouter un SelectorBarItem dans le code.
SelectorBarItem newItem = new SelectorBarItem()
{
Text = "New Item",
Icon = new SymbolIcon(Symbol.Add)
};
selectorBar.Items.Add(newItem);
Éléments de la barre de sélection
Vous peuplez la collection Items de SelectorBar avec des objets SelectorBarItem. Vous pouvez le faire directement en XAML ou dans le code. Étant donné qu’elle est destinée à afficher un nombre limité d’options, SelectorBar n’a pas de propriété ItemsSource pour se lier à une collection externe d’éléments.
Contenu de l’élément
La classe SelectorBarItem fournit les propriétés Texte et Icône que vous utilisez pour définir le contenu de votre barre de sélection. Vous pouvez définir une ou les deux propriétés ; cependant, nous vous recommandons de définir la propriété Text pour rendre l’élément plus significatif.
La propriété Icon prend un IconElement, vous pouvez donc utiliser n’importe lequel de ces types d’icônes dérivées :
Remarque
SelectorBarItem hérite de la propriété Child de ItemContainer. Vous pouvez utiliser cette propriété pour définir le contenu, mais nous ne le recommandons pas. Le contenu défini de cette manière ne bénéficiera pas du style et des états visuels fournis par le modèle de contrôle SelectorBarItem.
Sélection d’élément
Vous pouvez utiliser la propriété SelectedItem pour obtenir ou définir l’élément actif de SelectorBar. Cela est synchronisé avec la propriété IsSelected de SelectorBarItem. Si vous définissez l’une ou l’autre propriété, l’autre est automatiquement mise à jour.
Chaque fois que SelectorBar obtient le focus et SelectedItem est null, SelectedItem est automatiquement défini sur la première instance pouvant recevoir le focus dans la collection Items, si elle existe.
Chaque fois que l’élément sélectionné est supprimé de la collection Items, la propriété SelectedItem est définie sur null. Si SelectedItem est défini sur null alors que SelectorBar a le focus, SelectorBar n’aura aucun élément sélectionné mais conservera le focus.
Définir SelectedItem sur un élément qui n’est pas actuellement dans la colelction Items déclenche une exception.
Il n’y a pas de propriété SelectedIndex, mais vous pouvez obtenir l’index du SelectedItem de cette manière :
int currentSelectedIndex =
selectorBar.Items.IndexOf(selectorBar.SelectedItem);
Changement de sélection
Gérez l’événement SelectionChanged pour répondre à la sélection de l’utilisateur et changer ce qui est affiché à l’utilisateur. L’événement SelectionChanged est déclenché lorsqu'un élément est sélectionné de l’une de ces manières :
- Automatisation de l’interface utilisateur
- Focus de l’onglet (et un nouvel élément est sélectionné)
- Navigation gauche et droite dans SelectorBar
- Événement sélectionné via la souris ou l'écran tactile
- Sélection programmatique (via la propriété SelectorBar.SelectedItem ou la propriété IsSelected de SelectorBarItem).
Lorsqu’un utilisateur sélectionne un élément, vous changez généralement la vue en naviguant entre différentes pages dans votre application ou en changeant les données affichées dans un contrôle de collection. Des exemples des deux sont présentés ici.
Naviguer avec des animations de transition
Conseil
Vous pouvez trouver ces exemples dans la page SelectorBar de l’application Galerie WinUI. Utilisez l’application Galerie WinUI pour exécuter et voir le code complet.
Cet exemple démontre comment gérer l’événement SelectionChanged pour naviguer entre différentes pages. La navigation utilise l’effet de transition SlideNavigationTransitionEffect pour faire glisser les pages depuis la gauche ou la droite, selon le cas.
<SelectorBar x:Name="SelectorBar2"
SelectionChanged="SelectorBar2_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPage1" Text="Page1"
IsSelected="True" />
<SelectorBarItem x:Name="SelectorBarItemPage2" Text="Page2" />
<SelectorBarItem x:Name="SelectorBarItemPage3" Text="Page3" />
<SelectorBarItem x:Name="SelectorBarItemPage4" Text="Page4" />
<SelectorBarItem x:Name="SelectorBarItemPage5" Text="Page5" />
</SelectorBar>
<Frame x:Name="ContentFrame" IsNavigationStackEnabled="False" />
int previousSelectedIndex = 0;
private void SelectorBar2_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
SelectorBarItem selectedItem = sender.SelectedItem;
int currentSelectedIndex = sender.Items.IndexOf(selectedItem);
System.Type pageType;
switch (currentSelectedIndex)
{
case 0:
pageType = typeof(SamplePage1);
break;
case 1:
pageType = typeof(SamplePage2);
break;
case 2:
pageType = typeof(SamplePage3);
break;
case 3:
pageType = typeof(SamplePage4);
break;
default:
pageType = typeof(SamplePage5);
break;
}
var slideNavigationTransitionEffect =
currentSelectedIndex - previousSelectedIndex > 0 ?
SlideNavigationTransitionEffect.FromRight :
SlideNavigationTransitionEffect.FromLeft;
ContentFrame.Navigate(pageType, null, new SlideNavigationTransitionInfo()
{ Effect = slideNavigationTransitionEffect });
previousSelectedIndex = currentSelectedIndex;
}
Afficher différentes collections dans un ItemsView
Cet exemple montre comment changer la source de données d’un ItemsView lorsque l’utilisateur sélectionne une option dans SelectorBar.
<SelectorBar x:Name="SelectorBar3"
SelectionChanged="SelectorBar3_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPink" Text="Pink"
IsSelected="True"/>
<SelectorBarItem x:Name="SelectorBarItemPlum" Text="Plum"/>
<SelectorBarItem x:Name="SelectorBarItemPowderBlue" Text="PowderBlue"/>
</SelectorBar>
<ItemsView x:Name="ItemsView3"
ItemTemplate="{StaticResource ColorsTemplate}"/>
<ItemsView.Layout>
<UniformGridLayout/>
</ItemsView.Layout>
</ItemsView/>
private void SelectorBar3_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
if (sender.SelectedItem == SelectorBarItemPink)
{
ItemsView3.ItemsSource = PinkColorCollection;
}
else if (sender.SelectedItem == SelectorBarItemPlum)
{
ItemsView3.ItemsSource = PlumColorCollection;
}
else
{
ItemsView3.ItemsSource = PowderBlueColorCollection;
}
}
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Rubriques connexes
Windows developer
