Suivre de la tête et stabiliser
Quand les mains sont occupées avec des outils et des pièces, les mouvements peuvent être fastidieux, voire impossibles. Les commandes vocales, à l’image des mouvements, peuvent être incertaines dans des contextes donnés, par exemple dans des conditions très bruyantes. En outre, l’utilisation de la voix pour contrôler les ordinateurs n’est pas universellement courante, mais elle est certainement en train de s’intensifier ! Le modèle Suivre de la tête et stabiliser offre le mécanisme le plus familier et le plus facile à maîtriser pour travailler sur HoloLens tête relevée et mains libres. De plus, ce modèle est fiable à 100 % ; il n’est pas sensible aux interférences sonores et ne demande pas le silence dans l’environnement.
Scénarios
Regarder la tête et s’habiter est idéal dans les scénarios où les mains d’une personne sont occupées avec d’autres tâches. La fonctionnalité est également utile lorsque la voix n’est pas 100 % fiable ou disponible en raison de contraintes environnementales ou sociales. Un bon exemple est une personne portant un appareil HoloLens pour superposer des informations de référence tout en réparant un moteur de voiture. Ses mains sont occupées par des outils ou supportent son corps quand elle se penche dans le compartiment du moteur. L’espace du garage est bruyant, les coups et bourdonnement constants des outils rendant difficile l’utilisation de commandes vocales. Le fait de regarder la tête et d’habiter permet à la personne qui utilise HoloLens de naviguer en toute confiance dans son matériel de référence sans interrompre son flux de travail.
Prise en charge des appareils
| Modèle d’entrée | HoloLens (1ère génération) | HoloLens 2 | Casques immersifs |
| Suivre de la tête et stabiliser | ✔️ Recommandé | ✔️ Recommandé | ✔️ Recommandé |
Principes de conception
Éviter le « pointage du regard comme une arme »
Pour être intuitif, le modèle Suivre de la tête et stabiliser nécessite un retour visuel, mais trop de retour peut engendrer de l’anxiété. Les commentaires doivent aider un utilisateur à savoir ce qu’il cible, mais pas à le sélectionner automatiquement par rapport à son intention. Lors de la lecture du texte, des icônes et des étiquettes, vous devez fournir aux utilisateurs le temps d’absorber les informations avant de les sélectionner.
Rechercher la vitesse idéale
Les interactions avec stabilisation peuvent avoir différentes durées en fonction de l’impact de la navigation : les fonctions plus fréquemment utilisées bénéficient généralement de temps de remplissage plus rapides, tandis que les fonctions plus conséquentes peuvent bénéficier de temps de remplissage plus longs. Quand vous utilisez un effet de remplissage pour afficher ces durées, les courbes d’animation de la couleur de remplissage peuvent engendrer un sentiment positif de temps de remplissage plus rapides. Vous devez envisager de laisser à l’utilisateur la possibilité de choisir la vitesse de remplissage (rapide, moyenne, lente).
Éviter l’effet yo-yo
L’effet yo-yo est un modèle de mouvement de la tête inconfortable qui se produit lorsque le placement du contenu et le contrôle du regard de la tête /dwell force les gens à regarder vers le haut et vers le bas à plusieurs reprises. Par exemple, une navigation de liste avec le bouton d’observation de la tête et du bouton d’attente en bas induit une boucle de - regarder vers le bas pour s’attarder, regarder vers le haut les résultats, regarder vers le bas pour s’attarder, et ainsi de suite. Le modèle résultant étant inconfortable, nous vous recommandons de placer les contrôles de navigation dans un emplacement centralisé qui nécessite moins d’allers-retours. L’emplacement des boutons d’accueil en fonction de leurs effets devient important pour le confort.
s
Recommandations et bonnes pratiques pour l’expérience utilisateur
Taille des cibles
Pour être facilement accessibles, les cibles de regard de la tête et de la demeure doivent être assez grandes pour regarder confortablement et maintenir la tête stable sur la cible pendant le temps prescrit. Nous recommandons une taille cible minimale de 2 degrés pour obtenir l’expérience la plus confortable.
Retour visuel
Quand vous utilisez un remplissage radial pour représenter la durée de stabilisation, démarrez à partir du centre du bouton. Une réponse cohérente est plus claire que toutes les directions différentes sur les différents boutons.
- Cette règle peut être rompue toutefois pour les interactions directionnelles (par exemple, navigation haut/bas/gauche/droite, etc.). Par exemple, Microsoft Dynamics 365 Guides fait une exception pour SUIVANT/PRECEDENT qui correspond aux remplissages gauche et droite.
- Envisagez d’inverser le remplissage radial de l’extérieur, pour des scénarios tels que le basculement d’un bouton. Le sentiment inverse d’appui sur un bouton est un schéma visuel agréable à conserver.
Affichage progressif
L’affichage progressif consiste à n’afficher que les informations pertinentes à chaque étape d’une interaction. Pour l’attars, cela signifie que la cible d’attardation est révélée en surbrillance (par exemple, dans un contrôle de liste).
Cibles trop grandes
La région de stabilisation peut être plus grande que l’icône à l’état inactif pour faciliter son utilisation, comme le bouton Précédent dans Microsoft Dynamics 365 Guides.
Éviter le scintillement avec un retour décalé
Utilisez un court délai avant de démarrer le retour visuel afin d’éviter le scintillement quand l’utilisateur passe au-dessus d’une cible de stabilisation.
- Pour les boutons interagissant fréquemment avec, gardez le délai court afin que l’application se sente réactive.
- Pour les boutons qui interagissent rarement avec, un délai plus long peut être approprié pour éviter que l’interface ne se sente tendue.
Schémas de l’interface utilisateur
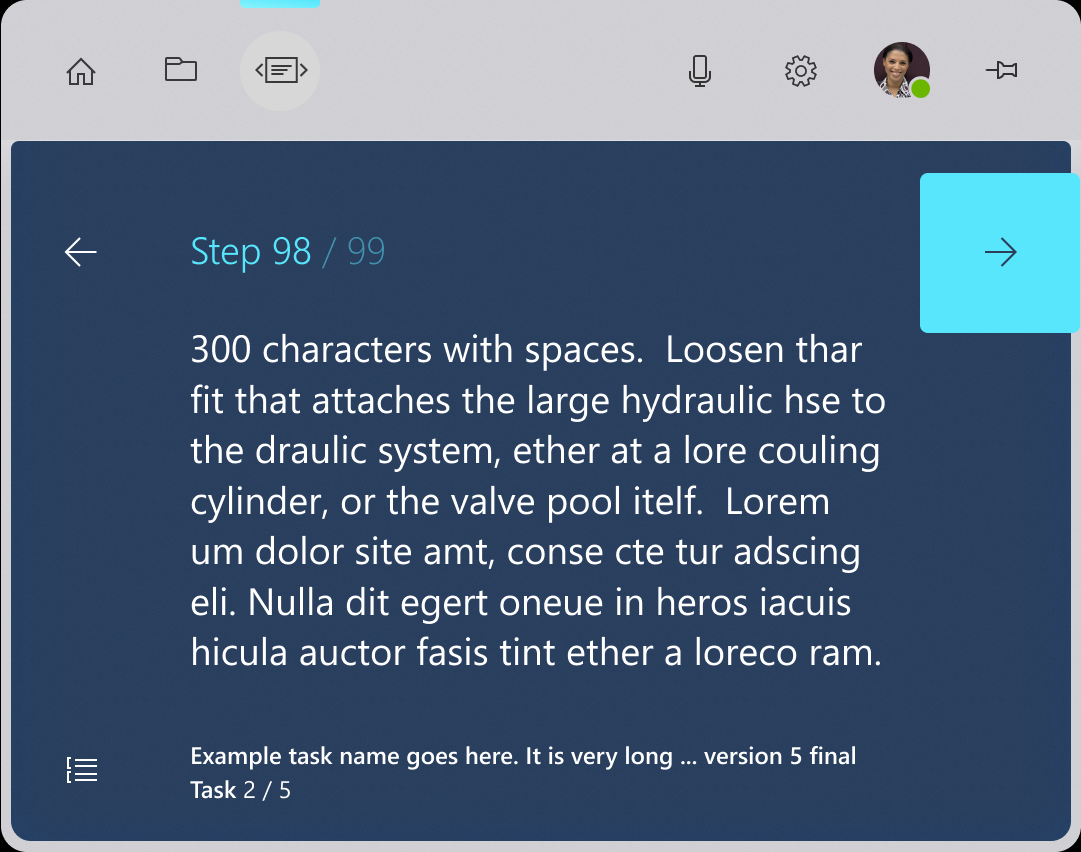
Boutons à haute fréquence
Les boutons haute fréquence sont des boutons couramment utilisés dans une application. Les boutons Suivant et Précédent dans Microsoft Dynamics 365 Guides constituent un bon exemple.
Recommandations
- Les boutons haute fréquence doivent être grands, plus faciles à atteindre avec le regard de la tête
- Restez près de la hauteur des yeux pour éviter les contraintes ergonomiques.
Image : Microsoft Dynamics 365 Guides bouton suivant

Boutons à fréquence faible
Les boutons basse fréquence sont des boutons qui n’interagissent pas régulièrement avec l’ensemble de l’application. À titre d’exemple, citons un bouton permettant d’accéder à un menu de paramètres ou d’effacer la totalité du travail.
- Dans la mesure du possible, maintenez ces boutons hors du chemin emprunté par les suivis de la tête afin d’éviter une activation accidentelle.
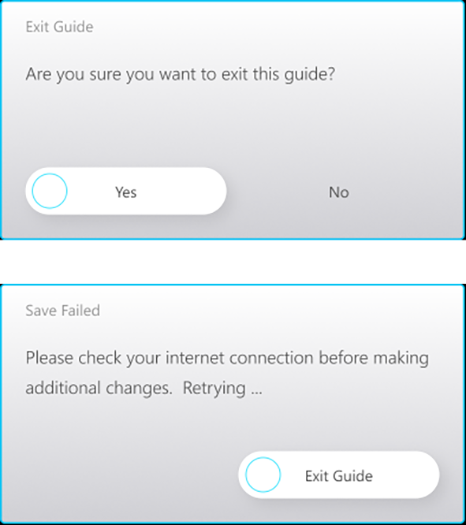
Confirmations
Lorsqu’une action a un impact significatif, par exemple en facturant de l’argent, en supprimant des travaux ou en commençant un long processus, il est utile de confirmer qu’une personne a l’intention de sélectionner un bouton.
Recommandations
- Afficher la surbrillance de la sélection sur le bouton principal
- Révéler la cible de stabilisation en même temps que la surbrillance de la sélection
- Pour le bouton secondaire, révéler la cible de stabilisation en fonction du suivi de la tête
Image : boîte de dialogue de confirmation microsoft Dynamics 365 Guides

Boutons bascule
Les boutons bascule nécessitent une logique nuancée pour fonctionner correctement. Lorsqu’une personne s’attarde sur un bouton bascule et l’active, elle doit quitter le bouton, puis revenir pour redémarrer la logique d’accueil. Il est important que les boutons pouvant être activés aient un état actif ou inactif clair.
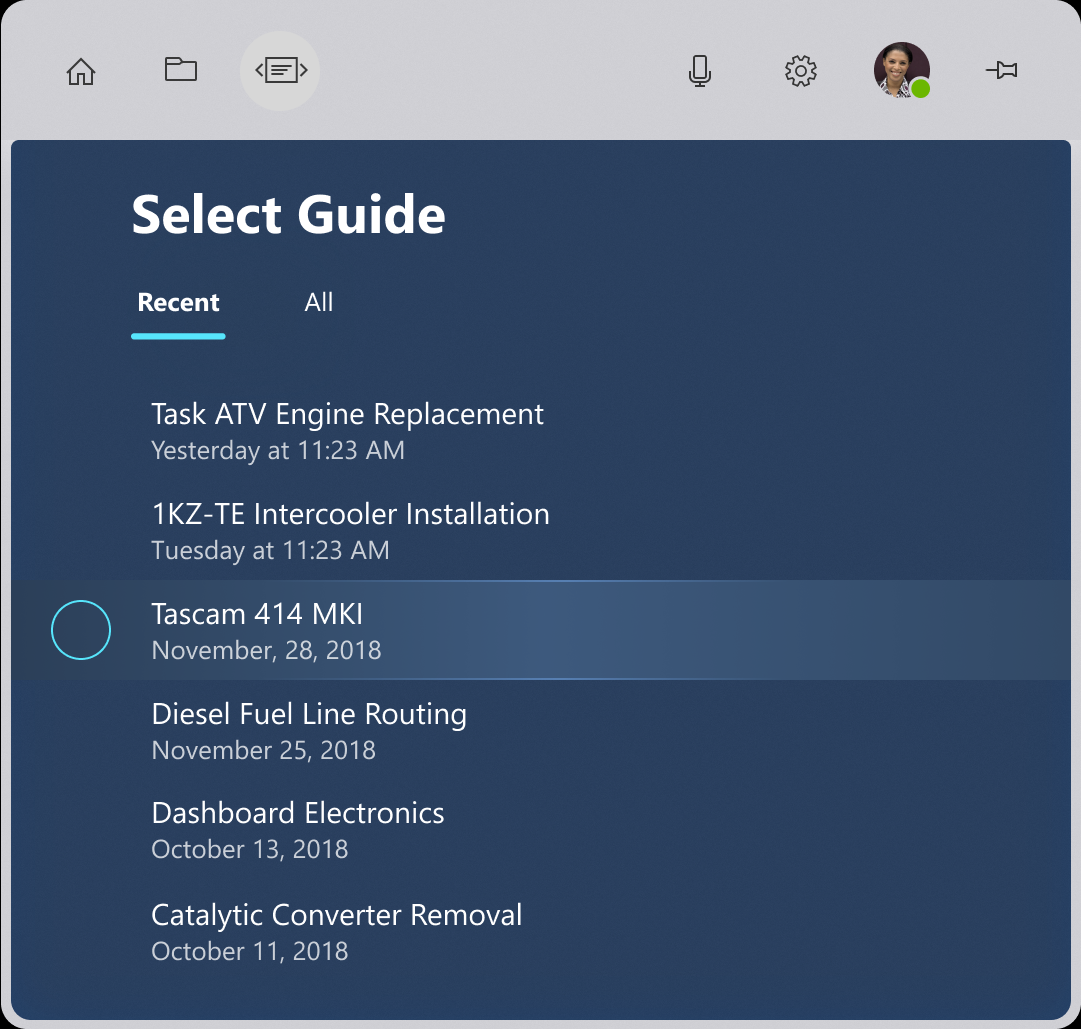
Affichages de liste
Les vues de liste présentent un défi particulier pour l’entrée de regard frontal et d’attardage. Personnes pouvez analyser le contenu sans avoir l’impression d’avoir à se tourner vers les cibles d’appentimétrie.
Recommandations
- Mettez la ligne entière en surbrillance lorsqu’elle est regardée par la tête, mais ne commence pas à s’attarder, sauf si le regard de la tête est sur la cible d’attardage spécifique.
- N’affichez la cible d’attardage que lorsque la ligne est mise en surbrillance pour réduire le bruit visuel.
- Soyez clair et cohérent avec la position des cibles d’attartion.
- N’affichez pas toutes les cibles de vie en même temps pour éviter l’interface utilisateur répétitive.
- Réutilisez le même modèle aussi souvent que possible pour établir la familiarité de l’expérience utilisateur.
Image : Liste Dynamics 365 Guides Microsoft