Portage du code XAML et de l’interface utilisateur Silverlight de Windows Phone vers UWP
La rubrique précédente était Résolution des problèmes.
La pratique de la définition de l’interface utilisateur sous la forme de balisage XAML déclaratif se traduit très bien par Windows Phone Silverlight vers des applications plateforme Windows universelle (UWP). Vous constaterez que les grandes sections de votre balisage sont compatibles une fois que vous avez mis à jour les références de clé de ressource système, modifié certains noms de types d’éléments et modifié « clr-namespace » par « using ». La majeure partie du code impératif de votre couche de présentation , les modèles d’affichage et le code qui manipule les éléments de l’interface utilisateur, seront également simples à porter.
Un premier aperçu du balisage XAML
La rubrique précédente vous a montré comment copier vos fichiers XAML et code-behind dans votre nouveau projet Windows 10 Visual Studio. L’un des premiers problèmes que vous pouvez remarquer dans le concepteur XAML Visual Studio est que l’élément PhoneApplicationPage à la racine de votre fichier XAML n’est pas valide pour un projet plateforme Windows universelle (UWP). Dans la rubrique précédente, vous avez enregistré une copie des fichiers XAML générés par Visual Studio lors de la création du projet Windows 10. Si vous ouvrez cette version de MainPage.xaml, vous verrez qu’à la racine est la page de type, qui se trouve dans l’espace de noms Windows.UI.Xaml.Controls. Par conséquent, vous pouvez modifier tous les <phone:PhoneApplicationPage> éléments en (n’oubliez pas la syntaxe des éléments <Page> de propriété) et vous pouvez supprimer la xmlns:phone déclaration.
Pour une approche plus générale de la recherche du type UWP qui correspond à un type Silverlight Windows Phone, vous pouvez faire référence aux mappages d’espace de noms et de classes.
Déclarations de préfixe d’espace de noms XAML
Si vous utilisez des instances de types personnalisés dans vos vues( peut-être une instance de modèle de vue ou un convertisseur de valeurs), vous aurez des déclarations de préfixe d’espace de noms XAML dans votre balisage XAML. La syntaxe de ces différences diffère entre Windows Phone Silverlight et UWP. Voici quelques exemples :
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
Remplacez « clr-namespace » par « using » et supprimez tout jeton d’assembly et point-virgule (l’assembly sera déduit). Le résultat ressemble à ceci :
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
Vous pouvez avoir une ressource dont le type est défini par le système :
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
Dans UWP, omettez plutôt la déclaration de préfixe « Système » et utilisez le préfixe (déjà déclaré) « x » à la place :
<x:Double x:Key="FontSizeLarge">40</x:Double>
Code impératif
Vos modèles d’affichage sont un endroit où il existe un code impératif qui référence les types d’interface utilisateur. Un autre emplacement est les fichiers code-behind qui manipulent directement les éléments d’interface utilisateur. Par exemple, vous pouvez constater qu’une ligne de code comme celle-ci n’est pas encore compilée :
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage se trouve dans l’espace de noms System.Windows.Media.Imaging dans Silverlight Windows Phone et une directive using dans le même fichier permet à BitmapImage d’être utilisé sans qualification d’espace de noms comme dans l’extrait de code ci-dessus. Dans un cas comme celui-ci, vous pouvez cliquer avec le bouton droit sur le nom de type (BitmapImage) dans Visual Studio et utiliser la commande Résoudre dans le menu contextuel pour ajouter une nouvelle directive d’espace de noms au fichier. Dans ce cas, l’espace de noms Windows.UI.Xaml.Media.Imaging est ajouté, c’est-à-dire l’emplacement où se trouve le type dans L’UWP. Vous pouvez supprimer la directive System.Windows.Media.Imaging à l’aide de la directive, et ce sera tout ce qu’il faut pour porter le code comme dans l’extrait de code ci-dessus. Lorsque vous avez terminé, vous avez supprimé tous les espaces de noms Silverlight Windows Phone.
Dans des cas simples comme celui-ci, où vous mappez les types d’un ancien espace de noms aux mêmes types dans un nouveau, vous pouvez utiliser la commande Rechercher et remplacer de Visual Studio pour apporter des modifications en bloc à votre code source. La commande Resolve est un excellent moyen de découvrir le nouvel espace de noms d’un type. En guise d’autre exemple, vous pouvez remplacer tous « System.Windows » par « Windows.UI.Xaml ». Cela portera essentiellement toutes les directives utilisant et tous les noms de types complets qui font référence à cet espace de noms.
Une fois que toutes les anciennes directives using sont supprimées et que les nouvelles directives sont ajoutées, vous pouvez utiliser la commande Organiser les utilisations de Visual Studio pour trier vos directives et en supprimer des directives inutilisées.
Parfois, la correction du code impératif sera aussi mineure que la modification du type d’un paramètre. D’autres fois, vous devez utiliser les API Windows Runtime au lieu des API .NET pour les applications Windows Runtime 8.x. Pour identifier les API prises en charge, utilisez le reste de ce guide de portage en combinaison avec la vue d’ensemble des applications .NET pour Windows Runtime 8.x et la référence Windows Runtime.
Et, si vous souhaitez simplement accéder à la phase où votre projet est généré, vous pouvez commenter ou stubr n’importe quel code non essentiel. Effectuez ensuite une itération, un problème à la fois et reportez-vous aux rubriques suivantes de cette section (et la rubrique précédente : Résolution des problèmes), jusqu’à ce que les problèmes de génération et d’exécution soient résolus et que votre port soit terminé.
Interface utilisateur adaptative/réactive
Étant donné que votre application Windows 10 peut s’exécuter sur un large éventail d’appareils(chacun avec sa propre taille d’écran et sa résolution), vous souhaitez aller au-delà des étapes minimales pour porter votre application et vous souhaiterez adapter votre interface utilisateur pour qu’elle ressemble le mieux à ces appareils. Vous pouvez utiliser la fonctionnalité Visual State Manager adaptative pour détecter dynamiquement la taille de la fenêtre et modifier la disposition en réponse, et un exemple de procédure à suivre dans la section Interface utilisateur adaptative dans la rubrique d’étude de cas Bookstore2.
Alarmes et rappels
Le code utilisant les classes Alarm ou Reminder doit être porté pour utiliser la classe BackgroundTaskBuilder pour créer et inscrire une tâche en arrière-plan et afficher un toast au moment approprié. Consultez le traitement en arrière-plan et les toasts.
Animation
Comme alternative préférée aux animations d’images clés et depuis/vers des animations, la bibliothèque d’animations UWP est disponible pour les applications UWP. Ces animations ont été conçues et paramétrées pour s’exécuter en douceur, pour qu’elles s’affichent parfaitement et pour que votre application apparaisse comme intégrée à Windows, comme le font les applications intégrées. Consultez démarrage rapide : Animation de votre interface utilisateur à l’aide d’animations de bibliothèque.
Si vous utilisez des animations d’images clés ou depuis/vers des animations dans vos applications UWP, vous pouvez comprendre la distinction entre les animations indépendantes et dépendantes introduites par la nouvelle plateforme. Consultez Optimiser les animations et les supports. Les animations qui s’exécutent sur le thread d’interface utilisateur (celles qui animent les propriétés de disposition, par exemple) sont appelées animations dépendantes et, quand elles s’exécutent sur la nouvelle plateforme, elles n’ont aucun effet, sauf si vous effectuez l’une des deux opérations. Vous pouvez les re-cibler pour animer différentes propriétés, telles que RenderTransform, ce qui les rend indépendantes. Vous pouvez également définir EnableDependentAnimation="True" sur l’élément d’animation pour confirmer votre intention d’exécuter une animation qui ne peut pas être garantie pour s’exécuter correctement. Si vous utilisez Blend pour Visual Studio pour créer de nouvelles animations, cette propriété sera définie si nécessaire.
Gestion des boutons Précédents
Dans une application Windows 10, vous pouvez utiliser une approche unique pour gérer le bouton Précédent et fonctionner sur tous les appareils. Sur les appareils mobiles, le bouton est fourni pour vous en tant que bouton de capacité sur l’appareil ou en tant que bouton dans l’interpréteur de commandes. Sur un appareil de bureau, vous ajoutez un bouton au chrome de votre application chaque fois que la navigation arrière est possible dans l’application, et cela apparaît dans la barre de titre des applications fenêtrés ou dans la barre des tâches pour le mode Tablette (Windows 10 uniquement) . L’événement de bouton Précédent est un concept universel pour toutes les familles d’appareils, et les boutons implémentés dans le matériel ou dans le logiciel déclenchent le même événement BackRequested.
L’exemple ci-dessous fonctionne pour toutes les familles d’appareils et il est judicieux pour les cas où le même traitement s’applique à toutes les pages et où vous n’avez pas besoin de confirmer la navigation (par exemple, pour avertir des modifications non enregistrées).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Il existe également une approche unique pour toutes les familles d’appareils pour quitter l’application par programmation.
Windows.UI.Xaml.Application.Current.Exit();
Liaisons et liaisons compilées avec {x :Bind}
La rubrique de liaison comprend :
- Liaison d’un élément d’interface utilisateur à « data » (autrement dit, aux propriétés et commandes d’un modèle d’affichage)
- Liaison d’un élément d’interface utilisateur à un autre élément d’interface utilisateur
- Écriture d’un modèle d’affichage observable (autrement dit, il déclenche des notifications lorsqu’une valeur de propriété change et lorsque la disponibilité d’une commande change)
Tous ces aspects sont toujours pris en charge, mais il existe des différences d’espace de noms. Par exemple, System.Windows.Data.Binding mappe à Windows.UI.Xaml.Data.Binding, System.ComponentModel.INotifyPropertyChanged mappe à Windows.UI.Xaml.Data.INotifyPropertyChanged et System.Collections.Specialized.INotifyPropertyChanged mappe à Windows.UI.Xaml.Interop.INotifyCollectionChanged.
Les barres d’application Silverlight windows Phone et les boutons de barre d’application ne peuvent pas être liés comme dans une application UWP. Vous pouvez avoir du code impératif qui construit votre barre d’application et ses boutons, les lie aux propriétés et aux chaînes localisées, et gère leurs événements. Si c’est le cas, vous avez maintenant la possibilité de porter ce code impératif en le remplaçant par un balisage déclaratif lié aux propriétés et aux commandes, et avec des références de ressources statiques, ce qui rend votre application de manière incrémentielle plus sûre et plus gérable. Vous pouvez utiliser Visual Studio ou Blend pour Visual Studio pour lier et styler des boutons de barre d’application UWP comme n’importe quel autre élément XAML. Notez que dans une application UWP, les noms de type que vous utilisez sont CommandBar et AppBarButton.
Les fonctionnalités liées à la liaison des applications UWP présentent actuellement les limitations suivantes :
- Il n’existe aucune prise en charge intégrée de la validation des entrées de données et des interfaces IDataErrorInfo et INotifyDataErrorInfo.
- La classe Binding n’inclut pas les propriétés de mise en forme étendues disponibles dans Silverlight windows Phone. Toutefois, vous pouvez toujours implémenter IValueConverter pour fournir une mise en forme personnalisée.
- Les méthodes IValueConverter prennent des chaînes de langage en tant que paramètres au lieu d’objets CultureInfo.
- La classe CollectionViewSource ne fournit pas de prise en charge intégrée pour le tri et le filtrage, et le regroupement fonctionne différemment. Pour plus d’informations, consultez la liaison de données en profondeur et l’exemple de liaison de données.
Bien que les mêmes fonctionnalités de liaison soient toujours largement prises en charge, Windows 10 offre la possibilité d’un nouveau mécanisme de liaison plus performant appelé liaisons compilées, qui utilise l’extension de balisage {x :Bind}. Consultez Liaison de données : Améliorer les performances de vos applications grâce à de nouvelles améliorations apportées à la liaison de données XAML et à l’exemple x :Bind.
Liaison d’une image à un modèle d’affichage
Vous pouvez lier la propriété Image.Source à n’importe quelle propriété d’un modèle de vue de type ImageSource. Voici une implémentation classique d’une telle propriété dans une application Silverlight Windows Phone :
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
Dans une application UWP, vous utilisez le schéma d’URI ms-appx. Vous pouvez donc conserver le reste de votre code de la même façon, vous pouvez utiliser une surcharge différente du constructeur System.Uri pour placer le schéma d’URI ms-appx dans un URI de base et ajouter le reste du chemin d’accès. Comme ceci :
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Ainsi, le reste du modèle d’affichage, les valeurs de chemin d’accès dans la propriété de chemin d’accès de l’image et les liaisons dans le balisage XAML peuvent tous rester exactement identiques.
Contrôles et styles/modèles de contrôle
Les applications Silverlight Windows Phone utilisent des contrôles définis dans l’espace de noms Microsoft.Phone.Controls et l’espace de noms System.Windows.Controls . Les applications UWP XAML utilisent des contrôles définis dans l’espace de noms Windows.UI.Xaml.Controls . L’architecture et la conception des contrôles XAML dans UWP sont pratiquement identiques aux contrôles Silverlight Windows Phone. Toutefois, certaines modifications ont été apportées pour améliorer l’ensemble des contrôles disponibles et les unifier avec les applications Windows. Voici des exemples spécifiques.
| Nom du contrôle | Modifier |
|---|---|
| ApplicationBar | Propriété Page.TopAppBar . |
| ApplicationBarIconButton | L’équivalent UWP est la propriété Glyphe . PrimaryCommands est la propriété de contenu de CommandBar. L’analyseur XAML interprète le xml interne d’un élément comme la valeur de sa propriété de contenu. |
| ApplicationBarMenuItem | L’équivalent UWP est appBarButton.Label défini sur le texte de l’élément de menu. |
| ContextMenu (dans le Kit de ressources Windows Phone) | Pour un menu volant de sélection unique, utilisez le menu volant. |
| Classe ControlTiltEffect.TiltEffect | Les animations de la bibliothèque d’animations UWP sont intégrées aux styles par défaut des contrôles communs. Consultez les actions de pointeur d’animation. |
| LongListSelector avec des données groupées | Les fonctions Silverlight LongListSelector de Windows Phone de deux façons, qui peuvent être utilisées en concert. Tout d’abord, il est en mesure d’afficher les données regroupées par une clé, par exemple une liste de noms regroupés par lettre initiale. Ensuite, il est en mesure de « zoomer » entre deux vues sémantiques : la liste groupée d’éléments (par exemple, les noms) et une liste de clés de groupe elles-mêmes (par exemple, lettres initiales). Avec UWP, vous pouvez afficher des données groupées avec les instructions pour les contrôles de liste et d’affichage grille. |
| LongListSelector avec des données plates | Pour des raisons de performances, dans le cas de listes très longues, nous recommandons LongListSelector au lieu d’une zone de liste Silverlight Windows Phone, même pour les données plates et non groupées. Dans une application UWP, GridView est préféré pour de longues listes d’éléments, que les données soient ou non accessibles au regroupement. |
| Panorama | Le contrôle Panorama Silverlight windows Phone est mappé aux instructions pour les contrôles hub dans les applications Windows Runtime 8.x et les instructions pour le contrôle hub. Notez qu’un contrôle Panorama s’encapsule de la dernière section au premier, et que son image d’arrière-plan se déplace en parallaxe par rapport aux sections. Les sections hub ne sont pas encapsuler, et la parallaxe n’est pas utilisée. |
| Tableau croisé dynamique | L’équivalent UWP du contrôle Silverlight De Windows Phone est Windows.UI.Xaml.Controls.Pivot. Il est disponible pour toutes les familles d’appareils. |
Notez que l’état visuel PointerOver est pertinent dans les styles/modèles personnalisés dans les applications Windows 10, mais pas dans les applications Silverlight Windows Phone. Il existe d’autres raisons pour lesquelles vos styles/modèles personnalisés existants peuvent ne pas être appropriés pour les applications Windows 10, notamment les clés de ressources système que vous utilisez, les modifications apportées aux ensembles d’états visuels utilisés et les améliorations des performances apportées aux styles/modèles par défaut Windows 10. Nous vous recommandons de modifier une nouvelle copie du modèle par défaut d’un contrôle pour Windows 10, puis d’appliquer à nouveau votre style et la personnalisation de votre modèle.
Pour plus d’informations sur les contrôles UWP, consultez Contrôles par fonction, liste contrôles et instructions pour les contrôles.
Langage de conception dans Windows 10
Il existe des différences dans le langage de conception entre les applications Silverlight Windows Phone et les applications Windows 10. Pour plus d’informations, consultez Conception. Malgré les changements de langage de conception, nos principes de conception restent cohérents : soyez attentifs aux détails, mais s’efforcent toujours de s’efforcer de s’assurer que le contenu n’est pas chrome, réduisant systématiquement les éléments visuels et restant authentiques au domaine numérique ; utiliser la hiérarchie visuelle en particulier avec la typographie ; conception sur une grille ; et apportez vos expériences à la vie avec des animations fluides.
Localisation et globalisation
Pour les chaînes localisées, vous pouvez réutiliser le fichier .resx à partir de votre projet Silverlight Windows Phone dans votre projet d’application UWP. Copiez le fichier, ajoutez-le au projet et renommez-le en Resources.resw afin que le mécanisme de recherche le trouve par défaut. Définissez l’action de génération sur PRIResource et copiez dans le répertoire de sortie pour ne pas copier. Vous pouvez ensuite utiliser les chaînes dans le balisage en spécifiant l’attribut x :Uid sur vos éléments XAML. Consultez démarrage rapide : Utilisation de ressources de chaîne.
Les applications Silverlight Windows Phone utilisent la classe CultureInfo pour aider à globaliser une application. Les applications UWP utilisent MRT (Modern Resource Technology), qui permet le chargement dynamique des ressources d’application (localisation, mise à l’échelle et thème) au moment de l’exécution et dans l’aire de conception de Visual Studio. Pour plus d’informations, consultez Recommandations en matière de fichiers, de données et de globalisation.
La rubrique ResourceContext.QualifierValues décrit comment charger des ressources spécifiques à la famille d’appareils en fonction du facteur de sélection des ressources de la famille d’appareils.
Médias et graphiques
Comme vous liez sur les médias et les graphismes UWP, gardez à l’esprit que les principes de conception Windows encouragent une réduction féroce de tout ce qui est superflu, y compris la complexité graphique et l’encombrement. La conception Windows est typée par des visuels propres et clairs, une typographie et un mouvement. Si votre application suit les mêmes principes, il semble plus semblable aux applications intégrées.
Windows Phone Silverlight a un type RadialGradientBrush qui n’est pas présent dans UWP, bien que d’autres types de pinceau soient. Dans certains cas, vous pourrez obtenir un effet similaire avec une bitmap. Notez que vous pouvez créer un pinceau de dégradé radial avec Direct2D dans un UWP C++ Microsoft DirectX et XAML.
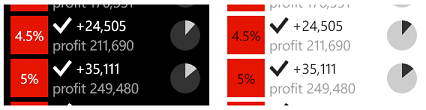
Windows Phone Silverlight a la propriété System.Windows.UIElement.OpacityMask, mais cette propriété n’est pas membre du type UIElement UWP. Dans certains cas, vous pourrez obtenir un effet similaire avec une bitmap. Vous pouvez également créer un masque d’opacité avec Direct2D dans une application UWP C++ Microsoft DirectX et XAML. Toutefois, un cas d’usage courant pour OpacityMask consiste à utiliser une image bitmap unique qui s’adapte aux thèmes clairs et sombres. Pour les graphiques vectoriels, vous pouvez utiliser des pinceaux système prenant en charge le thème (tels que les graphiques en secteurs illustrés ci-dessous). Toutefois, pour rendre une bitmap prenant en charge le thème (comme les coches illustrées ci-dessous), nécessite une approche différente.

Dans une application Silverlight Windows Phone, la technique consiste à utiliser un masque alpha (sous la forme d’une bitmap) comme masque opacitymask pour un rectangle rempli avec le pinceau de premier plan :
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
Le moyen le plus simple de le porter vers une application UWP consiste à utiliser une bitmapIcon, comme suit :
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
Ici, winrt_check.png est un masque alpha sous la forme d’une bitmap tout comme wpsl_check.png est, et il peut très bien être le même fichier. Toutefois, vous souhaiterez peut-être fournir plusieurs tailles différentes de winrt_check.png à utiliser pour différents facteurs de mise à l’échelle. Pour plus d’informations sur cela, et pour obtenir une explication des modifications apportées aux valeurs largeur et hauteur , consultez affichage ou pixels effectifs, distance d’affichage et facteurs d’échelle dans cette rubrique.
Une approche plus générale, qui est appropriée s’il existe des différences entre la forme de thème clair et sombre d’une bitmap, consiste à utiliser deux ressources d’image , une avec un premier plan foncé (pour le thème clair) et un avec un premier plan clair (pour le thème foncé). Pour plus d’informations sur la façon de nommer cet ensemble de ressources bitmap, consultez Personnaliser vos ressources pour la langue, la mise à l’échelle et d’autres qualificateurs. Une fois qu’un ensemble de fichiers image est correctement nommé, vous pouvez les référencer dans l’abstrait, à l’aide de leur nom racine, comme suit :
<Image Source="Assets/winrt_check.png" Stretch="None"/>
Dans Windows Phone Silverlight, la propriété UIElement.Clip peut être n’importe quelle forme que vous pouvez exprimer avec une géométrie et est généralement sérialisée dans le balisage XAML dans le mini-langage StreamGeometry . Dans UWP, le type de la propriété Clip est RectangleGeometry, de sorte que vous ne pouvez découper qu’une région rectangulaire. L’autorisation d’un rectangle à définir à l’aide d’une mini-langue serait trop permissive. Par conséquent, pour porter une région de découpage dans le balisage, remplacez la syntaxe de l’attribut Clip et faites-la en syntaxe d’élément de propriété similaire à ce qui suit :
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
Notez que vous pouvez utiliser une géométrie arbitraire comme masque dans une couche avec Direct2D dans une application UWP C++ Microsoft DirectX et XAML.
Navigation
Lorsque vous accédez à une page dans une application Silverlight Windows Phone, vous utilisez un schéma d’adressage URI (Uniform Resource Identifier) :
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
Dans une application UWP, vous appelez la méthode Frame.Navigate et spécifiez le type de la page de destination (tel que défini par l’attribut x :Class de la définition de balisage XAML de la page) :
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
Vous définissez la page de démarrage d’une application Silverlight Windows Phone dans WMAppManifest.xml :
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
Dans une application UWP, vous utilisez du code impératif pour définir la page de démarrage. Voici un code de App.xaml.cs qui illustre comment :
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
Le mappage d’URI et la navigation de fragments sont des techniques de navigation d’URI. Elles ne s’appliquent donc pas à la navigation UWP, qui n’est pas basée sur des URI. Le mappage d’URI existe en réponse à la nature faiblement typée de l’identification d’une page cible avec une chaîne d’URI, ce qui conduit à des problèmes de fragilité et de facilité de maintenance si la page se déplace vers un autre dossier et donc vers un chemin relatif différent. Les applications UWP utilisent la navigation basée sur le type, qui est fortement typée et vérifiée par le compilateur, et n’a pas le problème que le mappage d’URI résout. Le cas d’usage de la navigation de fragments consiste à transmettre un contexte à la page cible afin que la page puisse entraîner un défilement d’un fragment particulier de son contenu dans l’affichage ou s’afficher. Le même objectif peut être atteint en passant un paramètre de navigation lorsque vous appelez la méthode Navigate.
Pour plus d’informations, consultez Navigation.
Informations de référence sur la clé de ressource
Le langage de conception a évolué pour Windows 10 et, par conséquent, certains styles système ont changé, et de nombreuses clés de ressources système ont été supprimées ou renommées. L’éditeur de balisage XAML dans Visual Studio met en évidence les références aux clés de ressource qui ne peuvent pas être résolues. Par exemple, l’éditeur de balisage XAML souligne une référence à la clé PhoneTextNormalStyle de style avec une bascule rouge. Si ce n’est pas corrigé, l’application se termine immédiatement lorsque vous essayez de le déployer sur l’émulateur ou l’appareil. Il est donc important d’assister à la correction du balisage XAML. Et vous trouverez Visual Studio pour être un excellent outil pour intercepter ces problèmes.
Voir également Texte, ci-dessous.
Barre d’état (bac système)
La barre d’état (définie dans le balisage XAML avec shell:SystemTray.IsVisible) est désormais appelée barre d’état, et elle est affichée par défaut. Vous pouvez contrôler sa visibilité dans le code impératif en appelant les méthodes Windows.UI.ViewManagement.StatusBar.ShowAsync et HideAsync.
Détails
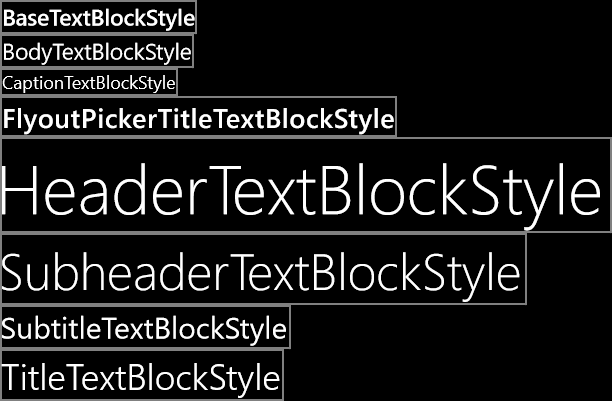
Le texte (ou la typographie) est un aspect important d’une application UWP et, lors du portage, vous pouvez revoir les conceptions visuelles de vos vues afin qu’elles soient en harmonie avec le nouveau langage de conception. Utilisez ces illustrations pour rechercher les styles système UWP TextBlock disponibles. Recherchez ceux qui correspondent aux styles Silverlight windows Phone que vous avez utilisés. Vous pouvez également créer vos propres styles universels et copier les propriétés des styles système Silverlight Windows Phone dans celles-ci.

Styles TextBlock système pour les applications Windows 10
Dans une application Silverlight Windows Phone, la famille de polices par défaut est Segoe WP. Dans une application Windows 10, la famille de polices par défaut est Segoe UI. Par conséquent, les métriques de police dans votre application peuvent sembler différentes. Si vous souhaitez reproduire l’apparence de votre texte Silverlight Windows Phone, vous pouvez définir vos propres métriques à l’aide de propriétés telles que LineHeight et LineStackingStrategy. Pour plus d’informations, consultez Instructions pour les polices et Concevoir des applications UWP.
Modifications du thème
Pour une application Silverlight Windows Phone, le thème par défaut est sombre par défaut. Pour les appareils Windows 10, le thème par défaut a changé, mais vous pouvez contrôler le thème utilisé en déclarant un thème demandé dans App.xaml. Par exemple, pour utiliser un thème sombre sur tous les appareils, ajoutez RequestedTheme="Dark" à l’élément Application racine.
Vignettes
Les vignettes pour les applications UWP ont des comportements similaires aux vignettes actives pour les applications Silverlight Windows Phone, bien qu’il existe des différences. Par exemple, le code qui appelle la méthode Microsoft.Phone.Shell.ShellTile.Create pour créer des vignettes secondaires doit être porté pour appeler SecondaryTile.RequestCreateAsync. Voici un exemple avant et après, d’abord la version Silverlight de Windows Phone :
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
Et l’équivalent UWP :
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
Code qui met à jour une vignette avec la méthode Microsoft.Phone.Shell.ShellTile.Update ou la classe Microsoft.Phone.Shell.ShellTileSchedule, doit être porté pour utiliser les classes TileUpdateManager, TileUpdater, TileNotification et/ou ScheduledTileNotification.
Pour plus d’informations sur les vignettes, toasts, badges, bannières et notifications, consultez Création de vignettes et utilisation des vignettes, badges et notifications toast. Pour plus d’informations sur les tailles des ressources visuelles utilisées pour les vignettes UWP, consultez les ressources visuelles vignette et toast.
Toasts
Le code qui affiche un toast avec la classe Microsoft.Phone.Shell.ShellToast doit être porté pour utiliser les classes ToastNotificationManager, ToastNotifier, ToastNotification et/ou ScheduledToastNotification. Notez que sur les appareils mobiles, le terme « toast » est « bannière ».
Consultez Utilisation des vignettes, des badges et des notifications toast.
Afficher ou afficher les pixels effectifs, la distance d’affichage et les facteurs d’échelle
Les applications Silverlight Windows Phone et Les applications Windows 10 diffèrent de la façon dont elles extrayent la taille et la disposition des éléments d’interface utilisateur loin de la taille physique et de la résolution réelles des appareils. Une application Silverlight Windows Phone utilise des pixels d’affichage pour ce faire. Avec Windows 10, le concept de pixels d’affichage a été affiné en celui des pixels effectifs. Voici une explication de ce terme, de ce qu’il signifie et de la valeur supplémentaire qu’il offre.
Le terme « résolution » fait référence à une mesure de densité de pixels et non, comme on le pense généralement, le nombre de pixels. La « résolution effective » est la façon dont les pixels physiques qui composent une image ou un glyphe se résolvent à l’œil en fonction des différences de distance d’affichage et de la taille des pixels physiques de l’appareil (densité de pixels étant la réciproque de la taille des pixels physiques). La résolution efficace est une bonne métrique pour créer une expérience autour de, car elle est centrée sur l’utilisateur. En comprenant tous les facteurs et en contrôlant la taille des éléments d’interface utilisateur, vous pouvez en faire une bonne expérience de l’utilisateur.
Pour une application Silverlight Windows Phone, tous les écrans de téléphone sont exactement 480 pixels d’affichage larges, sans exception, quel que soit le nombre de pixels physiques dont l’écran a, ni sa densité de pixels ou sa taille physique. Cela signifie qu’un élément Image avec Width="48" lequel il sera exactement un dixième de la largeur de l’écran de n’importe quel téléphone pouvant exécuter l’application Silverlight Windows Phone.
Dans une application Windows 10, il ne s’agit pas du cas où tous les appareils sont d’un nombre fixe de pixels effectifs larges. C’est probablement évident, étant donné le large éventail d’appareils sur utilisant une application UWP. Les différents appareils sont un nombre différent de pixels effectifs larges, allant de 320 epx pour les plus petits appareils, à 1024 epx pour un moniteur de taille modeste, et bien au-delà de largeurs beaucoup plus élevées. Tout ce que vous devez faire est de continuer à utiliser des éléments de dimensionnement automatique et des panneaux de disposition dynamique comme vous l’avez toujours fait. Il existe également certains cas où vous allez définir les propriétés de vos éléments d’interface utilisateur sur une taille fixe dans le balisage XAML. Un facteur d’échelle est automatiquement appliqué à votre application en fonction de l’appareil sur lequel il s’exécute et des paramètres d’affichage effectués par l’utilisateur. Et ce facteur d’échelle sert à conserver n’importe quel élément d’interface utilisateur avec une taille fixe présentant une cible tactile de taille plus ou moins constante (et lecture) à l’utilisateur sur une grande variété de tailles d’écran. En plus de la disposition dynamique, votre interface utilisateur n’est pas simplement mise à l’échelle optiquement sur différents appareils, il fera plutôt ce qui est nécessaire pour ajuster la quantité appropriée de contenu dans l’espace disponible.
Étant donné que 480 était anciennement la largeur fixe en pixels d’affichage pour un écran de taille téléphonique, et que cette valeur est désormais généralement plus petite en pixels effectifs, une règle de pouce consiste à multiplier n’importe quelle dimension dans votre balisage d’application Silverlight Windows Phone par un facteur de 0,8.
Pour que votre application dispose de la meilleure expérience sur tous les affichages, nous vous recommandons de créer chaque ressource bitmap dans une plage de tailles, chacune adaptée à un facteur d’échelle particulier. Fournir des ressources à une échelle de 100 %, 200 % et une échelle de 400 % (dans cet ordre de priorité) vous donnera d’excellents résultats dans la plupart des cas à tous les facteurs d’échelle intermédiaires.
Notez que, pour une raison quelconque, vous ne pouvez pas créer des ressources de plusieurs tailles, puis créer des ressources à l’échelle de 100 %. Dans Microsoft Visual Studio, le modèle de projet par défaut pour les applications UWP fournit des ressources de personnalisation (images de vignette et logos) dans une seule taille, mais elles ne sont pas de 100 % à l’échelle. Lors de la création de ressources pour votre propre application, suivez les instructions de cette section et fournissez 100 %, 200 % et 400 % de tailles et utilisez des packs d’éléments multimédias.
Si vous avez des œuvres d’art complexes, vous voudrez peut-être fournir vos ressources en plus de tailles. Si vous commencez avec l’art vectoriel, il est relativement facile de générer des ressources de haute qualité à n’importe quel facteur d’échelle.
Nous vous déconseillons de prendre en charge tous les facteurs d’échelle, mais la liste complète des facteurs d’échelle pour les applications Windows 10 est de 100 %, 125 %, 150 %, 200 %, 250 %, 300 % et 400 %. Si vous les fournissez, le Windows Store choisit la ou les ressources de taille correcte pour chaque appareil, et seules ces ressources seront téléchargées. Le Windows Store sélectionne les ressources à télécharger en fonction de l’ppp de l’appareil.
Pour plus d’informations, consultez La conception réactive 101 pour les applications UWP.
Taille de la fenêtre
Dans votre application UWP, vous pouvez spécifier une taille minimale (largeur et hauteur) avec du code impératif. La taille minimale par défaut est 500x320epx, et c’est également la plus petite taille minimale acceptée. La plus grande taille minimale acceptée est 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
La rubrique suivante porte sur le portage des E/S, des appareils et du modèle d’application.