Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
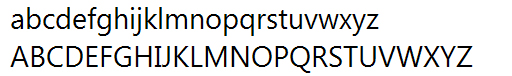
Les utilisateurs interagissent avec du texte plus qu’avec n’importe quel autre élément dans Microsoft Windows. Segoe UI (prononcé « SEE-go ») est la police système Windows. La taille de police standard a été augmentée à 9 points.

Police de l’interface utilisateur Segoe.
L’interface utilisateur de Segoe et Segoe ne sont pas les mêmes polices. Segoe UI est la police Windows destinée aux chaînes de texte de l’interface utilisateur. Segoe est une police de personnalisation utilisée par Microsoft et ses partenaires pour produire du matériel pour l’impression et la publicité.
Segoe UI est une police accessible, ouverte et conviviale, et par conséquent a une meilleure lisibilité que Tahoma, Microsoft Sans Serif et Arial. Il a les caractéristiques d’un humaniste sans serif : les largeurs variables de ses majuscules (étroite E et S, par exemple, comparé à Helvetica, où les largeurs sont plus semblables, assez larges) ; les formes de contraintes et de lettres de ses minuscules ; et sa vraie italique (plutôt qu’une « oblique » ou un roman incliné, comme de nombreux sans serifs industriels). La police est destinée à donner le même effet visuel à l’écran et à l’impression. Il a été conçu pour être un humaniste sans serif sans caractère fort ou distrait la bizarrerie.
L’interface utilisateur de Segoe est optimisée pour ClearType, qui est activée par défaut dans Windows. Avec ClearType activé, l’interface utilisateur Segoe est une police élégante et lisible. Sans ClearType activé, l’interface utilisateur Segoe n’est que marginalement acceptable. Ce facteur détermine quand vous devez utiliser l’interface utilisateur Segoe.
Segoe UI comprend des caractères latins, grecs, cyrilliques et arabes. Il existe de nouvelles polices, également optimisées pour ClearType, créées pour d’autres jeux de caractères et utilisations. Ceux-ci incluent Meiryo pour japonais, Malgun Gothique pour coréen, Microsoft JhengHei pour chinois (traditionnel), Microsoft YaHei pour chinois (simplifié), Gisha pour hébreu, et Leelawadee pour thaï, et les polices de la collection ClearType conçues pour l’utilisation du document.
Meiryo comprend des caractères latins basés sur Verdana. Malgun Gothic, Microsoft JhengHei et Microsoft YaHei utilisent une interface utilisateur Segoe personnalisée. L’utilisation de versions italiques de ces polices n’est pas recommandée. Malgun Gothique, Microsoft JhengHei et Microsoft YaHei sont fournis dans des styles réguliers et gras uniquement, ce qui signifie que les caractères italiques sont synthétisés en faisant glisser les styles droit. Bien que Meiryo inclut de véritables italiques et gras italiques, ces styles s’appliquent uniquement aux caractères latins que les caractères japonais restent droit lorsque le style italique est appliqué.
Une variante de Meiryo, appelée Meiryo UI, est préférée dans les rubans interface utilisateur de commande.
Pour prendre en charge les paramètres régionaux à l’aide de ces jeux de caractères, l’interface utilisateur Segoe est remplacée par les polices appropriées en fonction de chaque paramètre régional pendant le processus de localisation .
Pour licencer l’interface utilisateur Segoe et d’autres polices Microsoft pour la distribution avec un programme Windows, contactez Monotype.
Remarque : Instructions relatives au style et au ton et texte de l’interface utilisateur sont présentées dans des articles distincts.
Concepts de conception
Polices, polices, tailles de point et attributs
Dans la typographie traditionnelle, une police décrit une combinaison d’une police, d’une taille de point et d’attributs. Une police est l’apparence de la police. Segoe UI, Tahoma, Verdana et Arial sont toutes des polices. La taille de point fait référence à la taille de la police, mesurée du haut des croissants au bas des décroissants, moins l’espacement interne (appelé début). Un point est d’environ 1/72 pouces. Enfin, une police peut avoir des attributs gras ou italiques.
De façon informelle, les utilisateurs utilisent souvent la police à la place de la police comme dans cet article, mais techniquement, l’interface utilisateur de Segoe est une police, et non une police. Chaque combinaison d’attributs est une police unique (par exemple, 9 points d’interface utilisateur Segoe standard, 10 points d’interface utilisateur Segoe gras, etc.).
Serif et sans serif
Les caractères sont soit serif, soit sans serif. Serif fait référence à de petits tours qui terminent souvent les traits de lettres dans une police. Une police sans serif n’a pas de serifs.
Les lecteurs préfèrent généralement les polices serif utilisées comme texte de corps dans un document. Les serifs procurent un sentiment de formalité et d’élégance à un document. Pour le texte de l’interface utilisateur, la nécessité d’une apparence propre et la résolution inférieure des moniteurs d’ordinateur rend les polices sans serif le meilleur choix.
Contraste
Le texte est plus facile à lire lorsqu’il existe une grande différence entre la luminosité du texte et l’arrière-plan. Le texte noir sur un arrière-plan blanc donne le texte foncé le plus contraste sur un arrière-plan très clair peut également fournir un contraste élevé. Cette combinaison est optimale pour les surfaces d’interface utilisateur principales.
Le texte clair sur un arrière-plan sombre offre un bon contraste, mais pas aussi bien que du texte sombre sur un arrière-plan clair. Cette combinaison fonctionne bien pour les surfaces d’interface utilisateur secondaires, telles que les volets Office de l’Explorateur, que vous souhaitez mettre en évidence par rapport aux surfaces d’interface utilisateur principales.
Si vous souhaitez vous assurer que les utilisateurs lisent votre texte, utilisez du texte foncé sur un arrière-plan clair.
Affordances
Le texte peut utiliser les affordances suivantes pour indiquer comment elle est utilisée :
- Pointeur. Le pointeur I-bar (« sélection de texte ») indique que le texte est sélectionnable, tandis que la flèche pointant vers la gauche (« sélection normale ») indique que le texte n’est pas.
- Caret. Lorsque le texte a le focus d’entrée, le point d’insertion est la barre verticale clignotante qui indique le point d’insertion/sélection dans du texte sélectionnable ou modifiable.
- Boîte. Zone autour du texte qui indique qu’il est modifiable. Pour réduire le poids de la présentation, la zone peut être affichée dynamiquement uniquement lorsque le texte modifiable est sélectionné.
- Couleur de premier plan. Le gris clair indique que le texte est désactivé. Les couleurs non grises, en particulier le bleu et le violet, indiquent que le texte est un lien.
- Couleur d’arrière-plan. Un arrière-plan gris clair suggère faiblement que le texte est en lecture seule, mais dans la pratique, le texte en lecture seule peut avoir n’importe quel arrière-plan de couleur.
Ces affordances sont combinées pour les significations suivantes :
- Modifiable. Texte affiché dans une zone, avec un pointeur de sélection de texte, un pointeur (sur le focus d’entrée) et généralement sur un arrière-plan blanc.
- En lecture seule, sélectionnable. Texte avec un pointeur sélectionné et un pointeur (sur le focus d’entrée).
- En lecture seule, non sélectionnable. Texte avec un pointeur de flèche.
- Handicapé. Texte gris clair avec un pointeur de flèche, parfois sur un arrière-plan gris.
Le texte en lecture seule a traditionnellement un arrière-plan gris, mais un arrière-plan gris n’est pas nécessaire. En fait, un arrière-plan gris peut être indésirable, en particulier pour les blocs de texte volumineux, car il suggère que le texte est désactivé et décourage la lecture.
Accessibilité et police système, tailles et couleurs
Les instructions pour rendre le texte accessible aux utilisateurs présentant des handicaps ou des déficiences peuvent être réduites à une règle simple : Respectez les paramètres de l’utilisateur en utilisant toujours la police système, les tailles et les couleurs.
Si vous ne faites qu’une seule chose...
Respectez les paramètres de l’utilisateur en utilisant toujours la police système, les tailles et les couleurs.
Développeurs : À partir du code, vous pouvez déterminer les propriétés de police système (y compris sa taille) à l’aide de la fonction API GetThemeFont. Vous pouvez déterminer les couleurs système à l’aide de la fonction API GetThemeSysColor.
Étant donné que vous ne pouvez pas faire d’hypothèses sur les paramètres de thème système des utilisateurs, vous devez :
- Basez toujours vos couleurs de police et vos arrière-plans hors couleurs de thème système. Ne créez jamais vos propres couleurs en fonction des valeurs RVB fixes (rouge, vert, bleu).
- Faites toujours correspondre les couleurs de texte système avec leurs couleurs d’arrière-plan correspondantes. Par exemple, si vous choisissez COLOR_STATICTEXT pour la couleur de texte, vous devez également choisir COLOR_STATIC pour la couleur d’arrière-plan.
- Créez toujours de nouvelles polices en fonction des variations proportionnelles de la police système. Étant donné les métriques de police système, vous pouvez créer des variantes gras, italiques, plus grandes et plus petites.
Un moyen simple de s’assurer que votre programme respecte les paramètres des utilisateurs consiste à tester à l’aide d’une taille de police différente et d’un jeu de couleurs à contraste élevé. Tout le texte doit être redimensionné et affiché correctement dans le jeu de couleurs choisi.
Modèles d’utilisation
Le texte a plusieurs modèles d’utilisation :
| Usage | Description |
|---|---|
|
texte de la barre de titre Texte de la barre de titre qui identifie la fenêtre. |

|
|
instructions principales Texte qui explique ce qu’il faut faire sur une page, une fenêtre ou une boîte de dialogue. |

|
|
instructions secondaires Texte supplémentaire qui explique ce qu’il faut faire sur une page, une fenêtre ou une boîte de dialogue. |

|
|
texte normal Texte ordinaire (en lecture seule) affiché dans une interface utilisateur. |

|
|
texte mis en évidence Le texte en gras est utilisé pour faciliter l’analyse du texte et attirer l’attention sur les utilisateurs du texte. Le texte italique est utilisé pour faire référence à du texte littéralement (au lieu de guillemets) et pour mettre en évidence des mots spécifiques. |

|
|
texte modifiable Le texte que les utilisateurs peuvent modifier s’affiche dans une zone. pour réduire le poids de la présentation, la zone peut être affichée uniquement lorsque le texte modifiable est sélectionné. |

|
|
de texte désactivé Texte qui ne s’applique pas au contexte actuel, tel que les étiquettes pour les contrôles désactivés. le texte désactivé indique que les utilisateurs (normalement) ne doivent pas déranger la lecture du texte. |

|
|
liens Texte utilisé pour accéder à une autre page, fenêtre ou rubrique d’aide, ou lancer une commande. |


|
|
d’en-tête de groupe Texte utilisé pour regrouper des éléments dans un affichage de liste. |

|
|
nom de fichier Texte du nom de fichier (en mode contenu uniquement). |

|
|
texte du document Texte utilisé dans les documents (par opposition au texte de l’interface utilisateur). |

|
|
titres de document Texte utilisé comme titre dans un document. |

|
Lignes directrices
Polices et couleurs
- Les polices et couleurs suivantes sont des valeurs par défaut pour Windows Vista et Windows 7.
| Modèle | Symbole de thème | Police, Couleur |
|---|---|---|

|
CaptionFont |
9 pts noir (#000000) Interface utilisateur Segoe |

|
MainInstruction |
12 pts bleu (#003399) Interface utilisateur Segoe |

|
Instruction |
9 pts noir (#000000) Interface utilisateur Segoe |

|
BodyText |
9 pts noir (#000000) Interface utilisateur Segoe |

|
BodyText |
9 pts noir (#000000) Interface utilisateur Segoe, gras ou italique |

|
BodyText |
9 pts noir (#000000) Interface utilisateur Segoe, dans une zone |

|
Handicapé |
9 pts. Gris foncé (#323232) Interface utilisateur Segoe |

|
HyperLinkText |
9 pts bleu (#0066CC) Interface utilisateur Segoe |

|
Chaud |
9 pts bleu clair (#3399FF) Interface utilisateur Segoe |

|
11 pts bleu (#003399) Interface utilisateur Segoe |
|

|
11 pt. black (#000000) Interface utilisateur De Segoe |
|

|
(aucun) |
9 pts noir (#000000) Calibri |

|
(aucun) |
17 pts noir (#000000) Calibri |
- Choisir des polices et optimiser les dispositions de fenêtre en fonction de la technologie de l’interface utilisateur et de la version cible de Windows :
| Technologie de l’interface utilisateur | Version cible de Windows | Polices à utiliser et optimiser pour |
|---|---|---|
| Windows Presentation Foundation |
Tout |
Utilisez des parties de thème WPF. |
| Win32 ou WinForms |
Windows Vista ou version ultérieure |
Utilisez la police d’interface utilisateur Segoe appropriée. |
| Composants extensibles ou pré-Windows Vista |
Pour cibler Windows XP et Windows 2000, utilisez la pseudo police MS Shell Dlg 2 de 8 points, qui est mappée à Tahoma. Pour cibler les versions antérieures de Windows, utilisez la pseudo police MS Shell Dlg 8 point, qui correspond à Tahoma sur Windows 2000 et Windows XP, et à MS Sans Serif sur Windows 95, Windows 98, Windows Millennium Edition et Windows NT 4.0. |
- développeurs :
- Pour les éléments qui utilisent une disposition fixe (comme les modèles de boîte de dialogue Windows et WinForms), codez en dur la police appropriée du tableau précédent.
- Pour les éléments qui utilisent une disposition dynamique (par exemple, Windows Presentation Foundation), utilisez les polices de thème. Utilisez des API de thème telles que DrawThemeText pour dessiner du texte en fonction du symbole de thème. Veillez à disposer d’une alternative basée sur les métriques système si le service de thème n’est pas en cours d’exécution.
- Pour l’interface utilisateur de Segoe, utilisez une taille de police de 9 points ou plus. La police de l’interface utilisateur Segoe est optimisée pour ces tailles. Évitez donc d’utiliser des tailles plus petites.
- Faites toujours correspondre les couleurs de texte système avec leurs couleurs d’arrière-plan correspondantes. Par exemple, si vous choisissez COLOR_STATICTEXT pour la couleur de texte, vous devez également choisir COLOR_STATIC pour la couleur d’arrière-plan.
- Créez toujours de nouvelles polices en fonction des variations proportionnelles de la police système. Étant donné les métriques de police système, vous pouvez créer des variantes gras, italiques, plus grandes et plus petites.
- Affichez de grands blocs de texte en lecture seule (tels que les termes du contrat de licence) sur un arrière-plan clair au lieu d’un arrière-plan gris. Les arrière-plans gris suggèrent que le texte est désactivé et décourage la lecture.
- Envisagez une longueur maximale de ligne de 65 caractères pour faciliter la lecture du texte. (Les caractères incluent des lettres, une ponctuation et des espaces.)
Attributs
- La plupart du texte de l’interface utilisateur doit être brut sans attributs. Les attributs peuvent être utilisés comme suit :
- Audacieux. Utilisez-les dans les étiquettes de contrôle pour faciliter l’analyse du texte. Utilisez avec parcimonie pour attirer l’attention sur les utilisateurs de texte doit lire. L’utilisation de trop gras réduit son impact.
- Italique. Permet de faire référence au texte littéralement au lieu de guillemets. Utilisez avec parcimonie pour mettre en évidence des mots spécifiques. Utiliser pour invite dans zones de texte et listes déroulantes modifiables.
- Italique gras. N’utilisez pas.
- Souligner. N’utilisez pas à l’exception des liens. Utilisez plutôt l’italique pour l’accentuation.
- Toutes les polices ne prennent pas en charge l’gras et l’italique, de sorte qu’elles ne doivent jamais être cruciales pour comprendre le texte.