Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Windows fournit une barre de titre par défaut pour chaque fenêtre et vous permet de la personnaliser pour qu’elle corresponde à la personnalité de votre application. La barre de titre par défaut est fournie avec certains composants standard et fonctionnalités principales, telles que le glissement et le redimensionnement de la fenêtre.

Consultez le barre de titre article de conception pour obtenir des conseils sur la personnalisation de la barre de titre de votre application, du contenu acceptable de la zone de titre et des modèles d’interface utilisateur recommandés.
Remarque
Cet article explique comment personnaliser la barre de titre pour les applications qui utilisent UWP et WinUI 2. Pour les applications qui utilisent le Kit de développement logiciel (SDK) d’application Windows et WinUI 3, consultez la personnalisation de la barre de titre pour le Kit de développement logiciel (SDK) d’application Windows.
Si vous envisagez de migrer votre application UWP vers le Kit de développement logiciel (SDK) d’application Windows, consultez notre guide de migration des fonctionnalités de fenêtrage. Pour plus d'informations, consultez la migration des fonctionnalités de fenêtrage .
- S’applique à : UWP/WinUI 2
- API importantes : propriété ApplicationView.TitleBar, classe ApplicationViewTitleBar, classe CoreApplicationViewTitleBar
Composants de la barre de titre
Cette liste décrit les composants de la barre de titre standard.
- Rectangle de la barre de titre
- Texte du titre
- Menu système : accessible en cliquant sur l’icône de l’application ou en cliquant avec le bouton droit sur la barre de titre
- Contrôles de sous-titres
- Bouton minimiser
- Bouton Agrandir-Restaurer
- Bouton de fermeture
Dans les applications UWP, vous pouvez personnaliser la barre de titre à l’aide des membres des classes ApplicationView et CoreApplicationView . Il existe plusieurs API pour modifier progressivement l’apparence de votre barre de titre en fonction du niveau de personnalisation nécessaire.
Remarque
La classe Windows.UI.WindowManagement.AppWindow , utilisée pour les fenêtres secondaires dans les applications UWP, ne prend pas en charge la personnalisation de la barre de titre. Pour personnaliser la barre de titre d’une application UWP qui utilise des fenêtres secondaires, utilisez ApplicationView comme décrit dans Afficher plusieurs vues avec ApplicationView.
À quel point personnaliser la barre de titre
Il existe deux niveaux de personnalisation que vous pouvez appliquer à la barre de titre : appliquer des modifications mineures à la barre de titre par défaut, ou étendre votre canevas d’application dans la zone de barre de titre et fournir du contenu entièrement personnalisé.
Simple
Pour une personnalisation simple, telle que la modification de la couleur de la barre de titre, vous pouvez définir des propriétés sur l’objet de barre de titre de la fenêtre d’application pour spécifier les couleurs que vous souhaitez utiliser pour les éléments de barre de titre. Dans ce cas, le système conserve la responsabilité de tous les autres aspects de la barre de titre, tels que le dessin du titre de l’application et la définition des zones de glissement.
Complet
Votre autre option consiste à masquer la barre de titre par défaut et à la remplacer par votre propre contenu personnalisé. Par exemple, vous pouvez placer du texte, une zone de recherche ou des menus personnalisés dans la zone de barre de titre. Vous devrez également utiliser cette option pour étendre une toile de fond matérielle , comme Mica, jusqu'à la zone de la barre de titre.
Lorsque vous optez pour une personnalisation complète, vous êtes responsable de placer le contenu dans la zone de la barre de titre et vous pouvez définir votre propre zone de glissement. Les contrôles de légende (boutons Fermer, Réduire et Agrandir système) sont toujours disponibles et gérés par le système, mais les éléments comme le titre de l’application ne le sont pas. Vous devrez créer ces éléments vous-même selon les besoins de votre application.
Personnalisation simple
Si vous souhaitez personnaliser uniquement les couleurs ou l’icône de barre de titre, vous pouvez définir les propriétés de l’objet de barre de titre pour la fenêtre de votre application.
Titre
Par défaut, la barre de titre affiche le nom d’affichage de l’application comme titre de la fenêtre. Le nom d'affichage est défini dans le fichier Package.appxmanifest.
Pour ajouter du texte personnalisé au titre, définissez la propriété ApplicationView.Title sur une valeur de texte, comme indiqué ici.
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
Votre texte est ajouté au titre de la fenêtre, qui s’affiche sous la forme « texte personnalisé - nom d’affichage de l’application ». Pour afficher un titre personnalisé sans nom d’affichage de l’application, vous devez remplacer la barre de titre par défaut, comme indiqué dans la section Personnalisation complète .
Couleurs
Cet exemple montre comment obtenir une instance d’ApplicationViewTitleBar et définir ses propriétés de couleur.
Ce code peut être placé dans la méthode OnLaunched de votre application (App.xaml.cs), après l’appel à Window.Activate ou dans la première page de votre application.
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
Il existe quelques éléments à prendre en compte lors de la définition des couleurs de la barre de titre :
- La couleur d’arrière-plan du bouton n’est pas appliquée à l’état survol du bouton fermer et à l’état pressé . Le bouton fermer utilise toujours la couleur définie par le système pour ces états.
- L'attribution d'une propriété de couleur à
nullla réinitialise à la couleur système par défaut. - Vous ne pouvez pas définir de couleurs transparentes. Le canal alpha de la couleur est ignoré.
Windows permet à l’utilisateur d’appliquer sa couleur d’accentuation sélectionnée à la barre de titre. Si vous définissez une couleur de barre de titre, nous vous recommandons de définir explicitement toutes les couleurs. Cela garantit qu’il n’existe pas de combinaisons de couleurs involontaires qui se produisent en raison des paramètres de couleur définis par l’utilisateur.
Personnalisation complète
Lorsque vous optez pour une personnalisation complète de la barre de titre, la zone cliente de votre application est étendue pour couvrir toute la fenêtre, y compris la zone de barre de titre. Vous êtes responsable du dessin et de la gestion des entrées pour la fenêtre entière, à l’exception des boutons de légende, qui sont toujours fournis par la fenêtre.
Pour masquer la barre de titre par défaut et étendre votre contenu dans la zone de barre de titre, définissez la propriété true sur . Vous pouvez définir cette propriété dans la méthode de votre application OnLaunched (App.xaml.cs) ou dans la première page de votre application.
Conseil / Astuce
Consultez la section Exemple de personnalisation complète pour afficher tout le code en même temps.
Cet exemple montre comment obtenir la CoreApplicationViewTitleBar et définir la propriété ExtendViewIntoTitleBar sur true.
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
Conseil / Astuce
Ce paramètre persiste lorsque votre application est fermée et redémarrée. Dans Visual Studio, si vous définissez ExtendViewIntoTitleBar sur true, puis souhaitez revenir à la valeur par défaut, vous devez le redéfinir explicitement sur false et exécuter votre application pour remplacer le paramètre persistant.
Contenu de la barre de titre et régions de déplacement
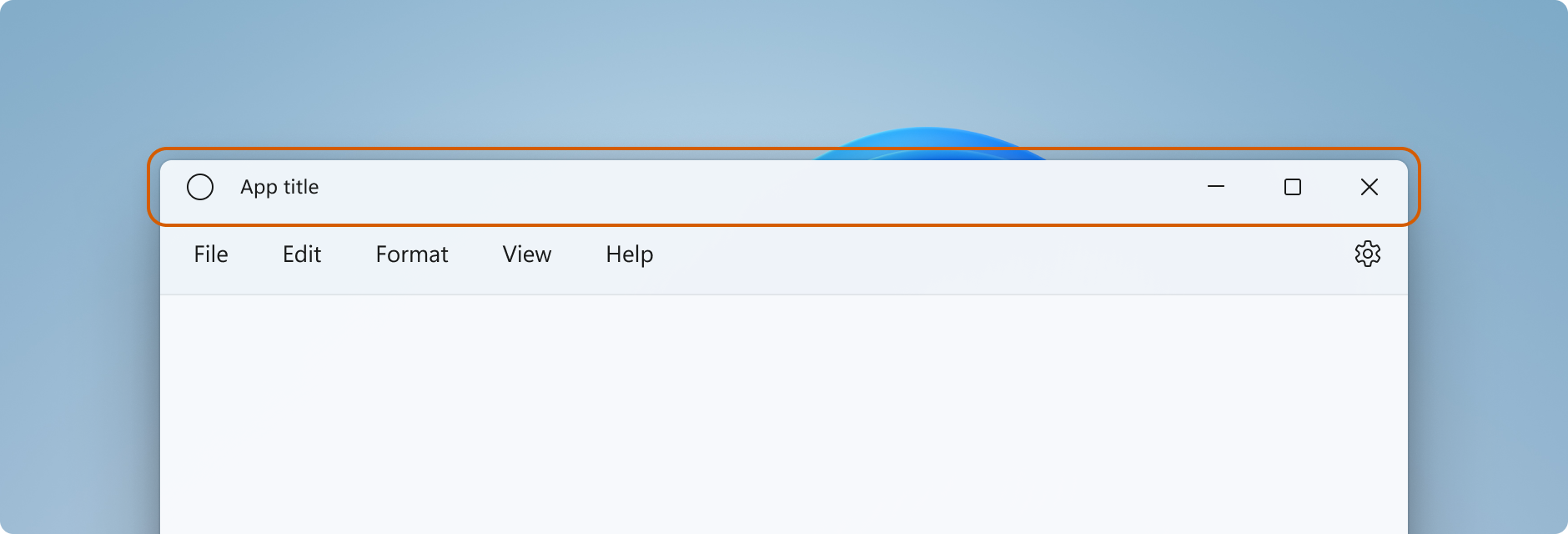
Lorsque votre application est étendue dans la zone de barre de titre, vous êtes responsable de la définition et de la gestion de l’interface utilisateur pour la barre de titre. Cela inclut généralement, au minimum, la spécification du texte de titre et de la zone de glissement. La zone de glisser de la barre de titre définit l’emplacement où l’utilisateur peut cliquer et faire glisser pour déplacer la fenêtre. C’est également là que l’utilisateur peut cliquer avec le bouton droit pour afficher le menu système.
Pour en savoir plus sur le contenu acceptable de la barre de titre et les modèles d’interface utilisateur recommandés, consultez La conception de la barre de titre.
Vous spécifiez la région de glissement en appelant la méthode Window.SetTitleBar et en transmettant une UIElement qui définit la région de glissement. (Le UIElement est généralement un panneau qui contient d'autres éléments.) La propriété ExtendViewIntoTitleBar doit être définie à true pour que l'appel à SetTitleBar ait un effet.
Voici comment définir un Grid de contenu comme zone de barre de titre glissable. Ce code se trouve dans le code XAML et le code-behind de la première page de votre application.
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
Par défaut, la barre de titre système affiche le nom d’affichage de l’application comme titre de la fenêtre. Le nom d'affichage est défini dans le fichier Package.appxmanifest. Vous pouvez obtenir cette valeur et l’utiliser dans votre barre de titre personnalisée comme celle-ci.
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
Important
La région de glissement que vous spécifiez doit être testée. Par défaut, certains éléments de l'interface utilisateur, tels que Grid, ne participent pas aux tests de détection de clic lorsqu'ils n'ont pas d'arrière-plan défini. Cela signifie que, pour certains éléments, vous devrez peut-être définir un pinceau d’arrière-plan transparent. Pour plus d’informations, consultez les remarques sur VisualTreeHelper.FindElementsInHostCoordinates .
Par exemple, si vous définissez une grille comme région de glissement, définissez Background="Transparent" pour le faire glisser.
Cette grille n’est pas draguable (mais les éléments visibles dans celui-ci sont) : <Grid x:Name="AppTitleBar">.
Cette grille a le même aspect, mais toute la grille est déplaçable : <Grid x:Name="AppTitleBar" Background="Transparent">.
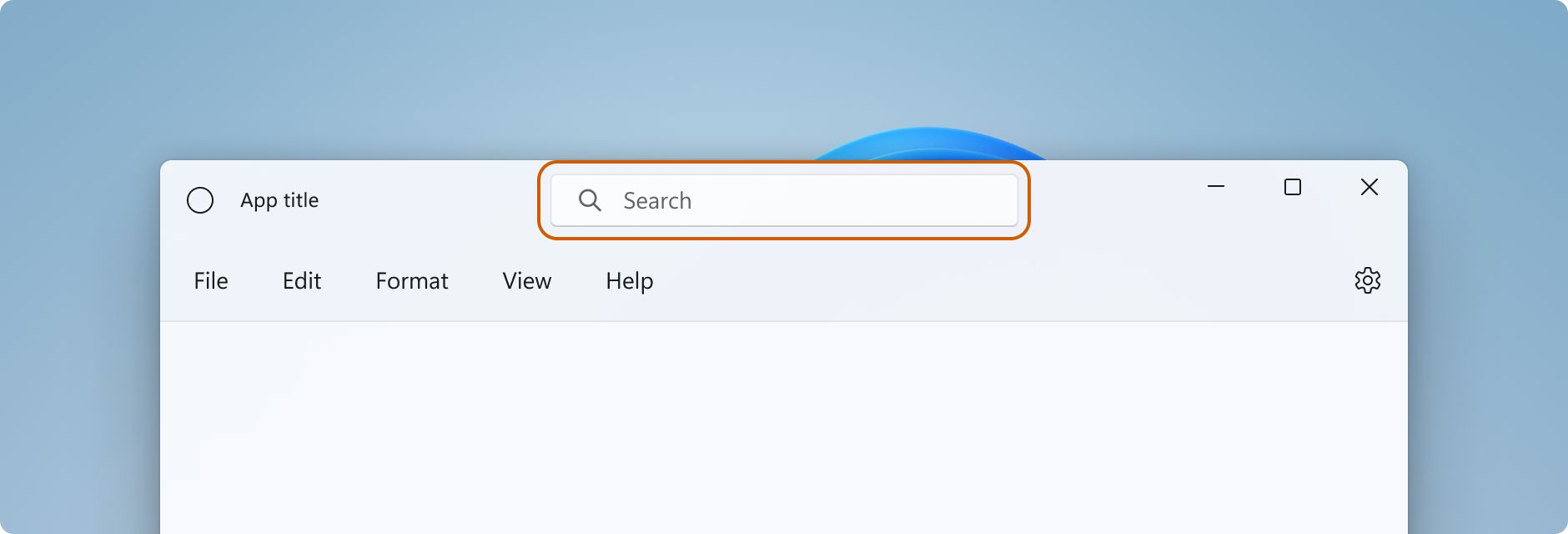
Contenu interactif
Vous pouvez placer des contrôles interactifs, tels que des boutons, des menus ou une zone de recherche, dans la partie supérieure de l’application afin qu’ils apparaissent dans la barre de titre. Toutefois, il existe quelques règles que vous devez suivre pour vous assurer que vos éléments interactifs reçoivent une entrée utilisateur tout en permettant aux utilisateurs de déplacer votre fenêtre.

- Vous devez appeler SetTitleBar pour définir une zone en tant que zone de barre de titre pouvant être glissée. Si vous ne le faites pas, le système configure la zone de glissement par défaut en haut de la page. Le système gère ensuite toutes les entrées utilisateur dans cette zone et empêche l’entrée d’atteindre vos contrôles.
- Placez vos contrôles interactifs au-dessus de la région de glissement définie par l’appel à SetTitleBar (avec un ordre z supérieur). Ne rendez pas vos contrôles interactifs enfants du UIElement transmis à
SetTitleBar. Une fois que vous avez transmis un élément àSetTitleBar, le système le traite comme la barre de titre système et gère toutes les entrées de pointeur pour cet élément.
Ici, l’élément AutoSuggestBox a un ordre de z supérieur à AppTitleBar, il reçoit donc l’entrée utilisateur.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
Boutons de légende système
Le système réserve le coin supérieur gauche ou supérieur droit de la fenêtre de l’application pour les boutons de légende système (réduire, agrandir/restaurer, fermer). Le système conserve le contrôle de la zone de bouton de légende pour garantir que les fonctionnalités minimales sont fournies pour faire glisser, réduire, maximiser et fermer la fenêtre. Le système dessine le bouton Fermer en haut à droite pour les langues de gauche à droite et en haut à gauche pour les langues de droite à gauche.
Vous pouvez dessiner du contenu sous la zone de contrôle de légende, telle que l’arrière-plan de votre application, mais vous ne devez pas placer l’interface utilisateur avec laquelle vous attendez que l’utilisateur puisse interagir. Elle ne reçoit aucune entrée, car l’entrée pour les contrôles de légende est gérée par le système.
Ces lignes de l’exemple précédent montrent les colonnes de remplissage dans le code XAML qui définit la barre de titre. L’utilisation de colonnes de remplissage plutôt que de marges garantit que l’arrière-plan peint la zone sous les boutons de contrôle de légende (pour les boutons transparents). L’utilisation de colonnes de remplissage de droite et de gauche garantit que votre barre de titre se comporte correctement dans les dispositions de droite à gauche et de gauche à droite.
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
Les dimensions et la position de la zone de contrôle de légende sont communiquées par la classe CoreApplicationViewTitleBar afin que vous puissiez le prendre en compte dans la disposition de l’interface utilisateur de la barre de titre. La largeur de la région réservée de chaque côté est déterminée par les propriétés SystemOverlayLeftInset ou SystemOverlayRightInset, et sa hauteur est déterminée par la propriété Height.
Vous pouvez gérer l’événement LayoutMetricsChanged pour répondre aux modifications apportées à la taille des boutons de légende. Par exemple, cela peut se produire si la disposition de l’application passe de gauche à droite à gauche. Gérez cet événement pour vérifier et mettre à jour le positionnement des éléments d’interface utilisateur qui dépendent de la taille de la barre de titre.
Cet exemple montre comment ajuster la disposition de votre barre de titre pour tenir compte des modifications apportées aux métriques de la barre de titre.
AppTitleBar, LeftPaddingColumnet RightPaddingColumn sont déclarés dans le code XAML indiqué précédemment.
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
Couleur et transparence dans les boutons de légende
Lorsque vous étendez le contenu de votre application dans la zone de la barre de titre, vous pouvez rendre l’arrière-plan des boutons de titre transparents pour laisser apparaître l’arrière-plan de votre application. Vous définissez généralement l’arrière-plan sur Colors.Transparent pour une transparence totale. Pour une transparence partielle, définissez le canal alpha de la couleur sur laquelle vous définissez la propriété.
Ces propriétés de barre de titre peuvent être transparentes :
- CouleurDeFondDuBouton
- CouleurDeFondAuSurvolDuBouton
- CouleurFondBoutonAppuyé
- CouleurDeFondInactiveDuBouton
Toutes les autres propriétés de couleur continuent d’ignorer le canal alpha. Si la valeur de ExtendViewIntoTitleBar est définie sur false, le canal alpha est toujours ignoré pour toutes les propriétés de couleur de ApplicationViewTitleBar.
La couleur d'arrière-plan pour le bouton Fermer n'est pas appliquée dans les états suivants : survol de
Conseil / Astuce
Mica est un matériau agréable qui permet de distinguer la fenêtre qui est au premier plan. Nous recommandons cela comme arrière-plan pour les fenêtres persistantes dans Windows 11. Si vous avez appliqué Mica dans la zone cliente de votre fenêtre, vous pouvez l’étendre dans la zone de barre de titre et rendre vos boutons de légende transparents pour que le Mica s’affiche. Pour plus d'informations, consultez le matériel Mica .
Désactiver la barre de titre lorsque la fenêtre est inactive
Vous devez le rendre évident lorsque votre fenêtre est active ou inactive. Au minimum, vous devez modifier la couleur du texte, des icônes et des boutons dans votre barre de titre.
Gérez l’événement CoreWindow.Activated pour déterminer l’état d’activation de la fenêtre et mettez à jour l’interface utilisateur de la barre de titre en fonction des besoins.
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
Réinitialiser la barre de titre
Vous pouvez appeler SetTitleBar pour basculer vers un nouvel élément de barre de titre pendant l’exécution de votre application. Vous pouvez également passer null en tant que paramètre à SetTitleBar et définissez ExtendViewIntoTitleBar sur false pour revenir à la barre de titre système par défaut.
Afficher et masquer la barre de titre
Si vous ajoutez la prise en charge des modes plein écran ou des modes de superposition compacte à votre application, vous devrez peut-être apporter des modifications à votre barre de titre lorsque votre application passe de l'un de ces modes à l'autre.
Lorsque votre application s’exécute en mode plein écran ou tablette (Windows 10 uniquement), le système masque les boutons de contrôle de barre de titre et de légende. Toutefois, l’utilisateur peut appeler la barre de titre pour qu’elle s’affiche sous la forme d’une superposition sur l’interface utilisateur de l’application.
Vous pouvez gérer l’événement CoreApplicationViewTitleBar.IsVisibleChanged pour être averti lorsque la barre de titre est masquée ou appelée, et afficher ou masquer le contenu de votre barre de titre personnalisée en fonction des besoins.
Cet exemple montre comment gérer l’événement IsVisibleChanged pour afficher et masquer l’élément AppTitleBar des exemples précédents.
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
Remarque
Le mode plein écran ne peut être activé que s’il est pris en charge par votre application. Pour plus d’informations, consultez ApplicationView.IsFullScreenMode . Le mode tablette (Windows 10 uniquement) est une option utilisateur dans Windows 10 sur le matériel pris en charge, afin qu’un utilisateur puisse choisir d’exécuter n’importe quelle application en mode tablette.
Ce qu'il faut faire et ne pas faire
- Faites-le évident lorsque votre fenêtre est active ou inactive. Au minimum, modifiez la couleur du texte, des icônes et des boutons dans votre barre de titre.
- Définissez une zone de glissement le long du bord supérieur du canevas de l’application. Aligner le placement des barres de titre système permet aux utilisateurs de les trouver plus facilement.
- Définissez une zone de glisser qui correspond à la barre de titre visuelle (le cas échéant) sur le canevas de l’application.
Exemple de personnalisation complète
Cet exemple montre tout le code décrit dans la section Personnalisation complète.
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}