Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Avec une case à cocher, les utilisateurs décident entre deux choix clairement opposés. L’étiquette de case à cocher indique l’état sélectionné, tandis que la signification de l’état effacé doit être l’opposé non ambigu de l’état sélectionné. Par conséquent, cases à cocher doivent être utilisées uniquement pour activer ou désactiver une option ou pour sélectionner ou désélectionner un élément.

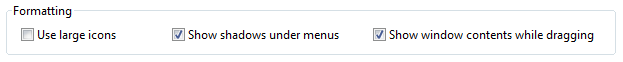
Un groupe classique de cases à cocher.
C’est le bon contrôle ?
Pour décider, tenez compte de ces questions :
La case à cocher utilisée pour activer ou désactiver une option est-elle utilisée ou pour sélectionner ou désélectionner un élément ? Si ce n’est pas le cas, utilisez un autre contrôle.
Les états sélectionnés et effacés sont-ils clairs et sans ambiguïté ? Si ce n’est pas le cas, utilisez cases d’option ou une liste déroulante pour que vous puissiez étiqueter les états indépendamment.
Lorsqu’il est utilisé dans un groupe, le groupe comprend-il des choix indépendants, parmi lesquels les utilisateurs peuvent choisir zéro ou plus ? Si ce n’est pas le cas, envisagez des contrôles pour les choix dépendants, tels que les cases d’option et les vues d’arborescence des cases à cocher.
Lorsqu’il est utilisé dans un groupe, le groupe comprend-il des choix dépendants, parmi lesquels les utilisateurs doivent choisir un ou plusieurs ? Dans ce cas, utilisez un groupe de cases à cocher et gérez l’erreur quand aucune des options n’est sélectionnée.
Le nombre d’options d’un groupe est-il inférieur ou égal à 10 ? Étant donné que l’espace d’écran utilisé est proportionnel au nombre d’options, conservez le nombre de cases à cocher à 10 ou moins. Pour plus de 10 options, utilisez une liste de cases à cocher .
Une case d’option serait-elle un meilleur choix ? Lorsque les cases à cocher conviennent uniquement à l’activation ou à la désactivation d’une option, les cases d’option peuvent être utilisées pour des options complètement différentes. Si les deux solutions sont possibles :
Utilisez des cases d’option si la signification de la case à cocher désactivée n’est pas complètement évidente.
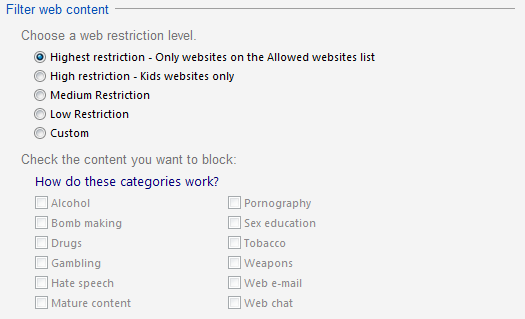
Incorrect :

Dans cet exemple, le choix opposé de Paysage n’est pas clair, donc la case à cocher n’est pas un bon choix.
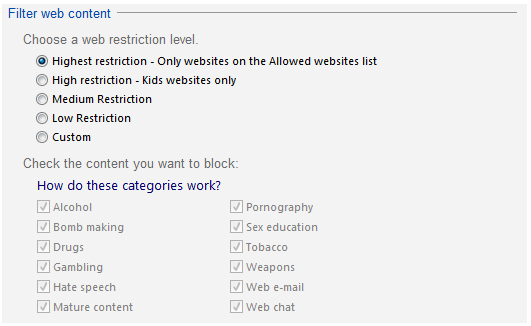
correct :

Dans cet exemple, les choix ne sont pas opposés, de sorte que les cases d’option sont le meilleur choix.
Utilisez des cases d’option sur les pages de l’Assistant pour effacer les alternatives, même si une case à cocher est acceptable.
Utilisez les cases d’option si vous avez suffisamment d’espace d’écran et que les options sont suffisamment importantes pour être une bonne utilisation de cet espace d’écran. Sinon, utilisez une case à cocher ou une liste déroulante.
Incorrect :

Dans cet exemple, les options ne sont pas suffisamment importantes pour utiliser les cases d’option.
correct :

Dans cet exemple, une case à cocher est une utilisation efficace de l’espace d’écran pour cette option périphérique.
Utilisez une case à cocher s’il y a d’autres cases à cocher dans la fenêtre.
L’option présente-t-elle une option de programme plutôt que des données ? Les valeurs de l’option ne doivent pas être basées sur le contexte ou d’autres données. Pour les données, utilisez une liste de cases à cocher ou liste à sélection multiple.
Modèles d’utilisation
Les cases à cocher ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Un choix individuel Une case à cocher unique est utilisée pour sélectionner un choix individuel. |

Une case à cocher unique est utilisée pour un choix individuel. |
|
Choix indépendants (zéro ou plus) Un groupe de cases à cocher est utilisé pour sélectionner un ensemble de zéro ou plus de choix. |
contrairement aux contrôles de sélection unique tels que cases d’option, les utilisateurs peuvent sélectionner n’importe quelle combinaison d’options dans un groupe de cases à cocher.
Un groupe de cases à cocher est utilisé pour les choix indépendants. |
|
choix dépendants (un ou plusieurs) Un groupe de cases à cocher peut également être utilisé pour sélectionner un ensemble d’un ou plusieurs choix. |
vous devrez peut-être représenter une sélection d’un ou plusieurs choix dépendants. étant donné que microsoft ?windows n’a pas de contrôle qui prend directement en charge ce type d’entrée, la meilleure solution consiste à utiliser un groupe de cases à cocher et à gérer l’erreur quand aucune des options n’est sélectionnée.
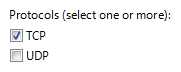
Un groupe de cases à cocher est utilisé où au moins un protocole doit être sélectionné. |
|
choix mixte En plus de leurs états sélectionnés et effacés, les cases à cocher ont également un état mixte pour plusieurs sélections pour indiquer que l’option est définie pour certains objets, mais pas tous. |

Case à cocher à état mixte. |
Lignes directrices
Généralités
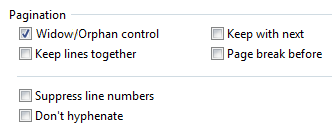
cases à cocher associées au groupe. Combinez les options associées et séparez les options non liées en groupes de 10 ou moins, en utilisant plusieurs groupes si nécessaire.

Exemple de groupes d’options indépendantes associées.
Reconsidérer à l’aide de zones de groupe pour organiser des groupes de cases à cocher cela entraîne souvent un encombrement inutile de l’écran.
cases à cocher Lister dans un ordre logique, telles que le regroupement d’options hautement associées ou la mise en place d’options les plus courantes en premier, ou en suivant une autre progression naturelle. L’ordre alphabétique n’est pas recommandé, car il dépend de la langue et n’est donc pas localisable.
Aligner les cases à cocher verticalement, pas horizontalement. L’alignement horizontal est plus difficile à lire.
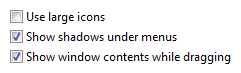
correct :

Dans cet exemple, les cases à cocher sont correctement alignées.
Incorrect :

Dans cet exemple, l’alignement horizontal est plus difficile à lire.
N’utilisez pas l’état mixte pour représenter un troisième état. L’état mixte est utilisé pour indiquer qu’une option est définie pour certains objets enfants, mais pas tous. Les utilisateurs ne doivent pas être en mesure de définir un état mixte directement plutôt que l’état mixte est une réflexion des objets enfants. L’état mixte n’est pas utilisé comme troisième état pour un élément individuel. Pour représenter un troisième état, utilisez plutôt des cases d’option ou une liste déroulante.
Incorrect :

Dans cet exemple, l’état mixte est censé indiquer que le service Thème n’est pas installé.
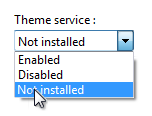
correct :

Dans cet exemple, les utilisateurs peuvent choisir parmi une liste de trois options claires.
Le fait de cliquer sur une case à cocher d’état mixte doit parcourir tous les états sélectionnés, tous désactivés et les états mixtes d’origine. Pour pardon, il est important de pouvoir restaurer l’état mixte d’origine, car les paramètres peuvent être complexes ou inconnus pour l’utilisateur. Sinon, la seule façon de restaurer l’état mixte avec confiance consiste à annuler la tâche et à recommencer.
N’utilisez pas de cases à cocher comme indicateur de progression. Utilisez un indicateur de progression contrôle à la place.
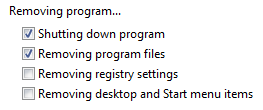
Incorrect :

Dans cet exemple, les cases à cocher sont utilisées de manière incorrecte comme indicateur de progression.
correct :

Exemple de barre de progression classique.
Affichez les cases à cocher désactivées à l’aide de l’état de sélection correct. Même si les utilisateurs ne peuvent pas les modifier, les cases à cocher désactivées transmettent des informations afin qu’elles soient cohérentes avec les résultats.
Incorrect :

Dans cet exemple, l’option « Toujours lire cette section à voix haute » doit être désactivée, car la section n’est pas lue lorsque l’option est désactivée.
N’utilisez pas la sélection d’une case à cocher pour:
- Exécutez des commandes.
- Affichez d’autres fenêtres, telles qu’une boîte de dialogue pour collecter davantage d’entrée.
- Affichez dynamiquement d’autres contrôles liés au contrôle sélectionné (les lecteurs d’écran ne peuvent pas détecter ces événements).
Ne plus afficher cet élément <>
- Envisagez d’utiliser un élément Don’t show this <item> encore option pour autoriser les utilisateurs à supprimer une boîte de dialogue périodique uniquement s’il n’existe pas une meilleure alternative. Essayez de déterminer au préalable si les utilisateurs ont vraiment besoin de la boîte de dialogue ; s’ils le font, affichent toujours le dialogue, et s’ils ne le font pas, éliminez le dialogue.
Pour plus d’instructions et d’exemples, consultez boîtes de dialogue.
Contrôles subordonnés
Placez les contrôles subordonnés à droite ou inférieur (mis en retrait, videz avec l’étiquette de la case à cocher) la case à cocher et son étiquette. Terminez l’étiquette de case à cocher avec un signe deux-points.

Dans cet exemple, la case à cocher et son contrôle subordonné partagent l’étiquette de case à cocher et sa clé d’accès.
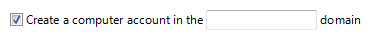
Laissez les zones de texte modifiables dépendantes et les listes déroulantes activées s’ils partagent l’étiquette de la case à cocher. Lorsque les utilisateurs tapez ou collez quoi que ce soit dans la zone, sélectionnez automatiquement l’option correspondante. Cela simplifie l’interaction.

Dans cet exemple, la saisie d’un en-tête ou d’un pied de page sélectionne automatiquement l’option.
Si vous imbriquez des cases d’option avec des cases d’option ou d’autres cases à cocher, désactivez ces contrôles subordonnés jusqu’à ce que l’option de haut niveau soit sélectionnée. Cela évite toute confusion quant à la signification des contrôles subordonnés.
Créez des contrôles subordonnés à une case à cocher contiguë à la case à cocher dans l’ordre de tabulation.
Si la sélection d’une option implique la sélection de cases à cocher subordonnées, cochez explicitement ces cases pour effacer la relation.
Incorrect :

Dans cet exemple, les cases à cocher subordonnées ne sont pas cochées.
correct :

Dans cet exemple, les cases à cocher subordonnées sont cochées, ce qui rend leur relation à l’option sélectionnée désactivée.
Utilisez des cases à cocher dépendantes si les alternatives ajoutent une complexité inutile. Bien que les cases à cocher soient des options indépendantes, parfois des alternatives telles que les cases d’option ajoutent une complexité inutile.
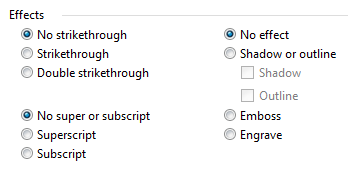
correct :

Dans cet exemple, l’utilisation de cases d’option est précise, mais crée une complexité inutile.
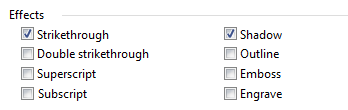
Mieux :

Dans cet exemple, l’utilisation de cases à cocher est plus simple et permet aux utilisateurs de se concentrer sur la sélection des options souhaitées au lieu de leur relation complexe.
Important : appliquez cette directive uniquement dans des circonstances extrêmement rares, lorsque les dépendances ajoutent une complexité significative sans ajouter de clarté. Dans l’exemple précédent, il est peu probable que les utilisateurs tentent de choisir à la fois les exposants et les indices, et s’ils l’ont fait, il serait facile de comprendre qu’ils étaient des options exclusives.
Valeurs par défaut
- Si une case à cocher concerne une option utilisateur, définir le plus sûr (pour éviter la perte de données ou d’accès au système), l’état le plus sécurisé et privé par défaut. Si la sécurité et la sécurité ne sont pas des facteurs, sélectionnez la valeur la plus probable ou la plus pratique.
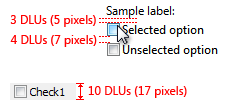
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les cases à cocher.
Étiquettes
cases à cocher
Étiqueter chaque case à cocher.
Affectez une clé d’accès unique à chaque étiquette. Pour obtenir des instructions, consultez clavier .
Utilisez majuscules de style phrase.
Écrivez l’étiquette en tant qu’expression ou une phrase impérative et n’utilisez aucune ponctuation de fin.
- Exception : Si une étiquette de case à cocher étiquette étiquette également un contrôle subordonné qui le suit, terminez l’étiquette par un signe deux-points.
Écrivez l’étiquette pour qu’elle décrit l’état sélectionné de la case à cocher.
Pour un groupe de cases à cocher, utilisez des formulations parallèles et essayez de conserver la longueur sur la même longueur pour toutes les étiquettes.
Pour un groupe de cases à cocher, concentrez le texte de l’étiquette sur les différences entre les options. Si toutes les options ont le même texte d’introduction, déplacez ce texte vers l’étiquette de groupe.
Utilisez des formulations positives. Ne pas phraser une étiquette de sorte que la sélection d’une case à cocher signifie ne pas exécuter d’action.
- Exception :n’affichez pas cet élément <> cases à cocher.
Incorrect :

Dans cet exemple, l’option n’utilise pas de formulation positive.
Décrivez simplement l’option avec l’étiquette. Gardez les étiquettes brèves afin qu’il soit facile de les référencer dans les messages et la documentation. Si l’option nécessite une explication supplémentaire, fournissez l’explication dans un texte statique contrôle à l’aide de phrases complètes et de ponctuation de fin.
Note
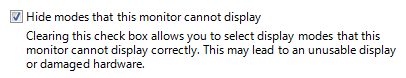
L’ajout d’une explication à une case à cocher dans un groupe ne signifie pas que vous devez fournir des explications pour toutes les cases à cocher du groupe. Fournissez les informations pertinentes dans l’étiquette si vous le pouvez et utilisez des explications uniquement si nécessaire. Ne restez pas simplement l’étiquette pour la cohérence.

Dans cet exemple, une étiquette de case à cocher contient un texte explicatif supplémentaire sous celui-ci.
Si une option est fortement recommandée, envisagez d’ajouter « (recommandé) » à l’étiquette. Veillez à ajouter à l’étiquette de contrôle, et non aux notes supplémentaires.
Si vous devez utiliser des étiquettes multilignes, alignez le haut de l’étiquette avec la case à cocher.
N’utilisez pas de contrôle subordonné, les valeurs qu’il contient ou son étiquette d’unités pour créer une phrase ou une expression. Une telle conception n’est pas localisable, car la structure de phrases varie selon la langue.
Incorrect :

Dans cet exemple, la zone de texte est incorrectement placée dans l’étiquette de la case à cocher.
des étiquettes de groupe de cases à cocher
Utilisez l’étiquette de groupe pour expliquer l’objectif du groupe, et non comment effectuer la sélection. Supposons que les utilisateurs savent comment utiliser des cases à cocher. Par exemple, ne dites pas « Sélectionner l’un des choix suivants ».
Terminez chaque étiquette par deux-points.
N’affectez pas de clé d’accès à l’étiquette. Cela n’est pas nécessaire et rend les autres clés d’accès plus difficiles à affecter.
Pour une sélection d’un ou plusieurs choix dépendants, expliquez l’exigence sur l’étiquette.
correct :

Dans cet exemple, les utilisateurs peuvent penser qu’ils ne peuvent effectuer qu’une seule sélection.
Mieux :

Dans cet exemple, il est clair que les utilisateurs peuvent effectuer plusieurs sélections.
Documentation
Lorsque vous faites référence à des cases à cocher :
Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, mais n’incluez pas le trait de soulignement ou le signe deux-points de la clé d’accès. Activez la case à cocher Inclure le mot.
Reportez-vous à une case à cocher en tant que case à cocher, et non option, case à cocher ou juste, car la case seule est ambiguë pour les localiseurs.
Pour décrire l’interaction utilisateur, utilisez sélectionner et effacer.
Lorsque cela est possible, mettez en forme l’étiquette à l’aide du texte en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : cochez la case Soulignement.