Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
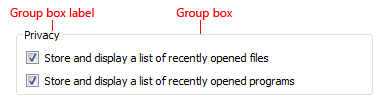
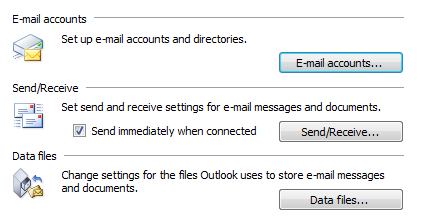
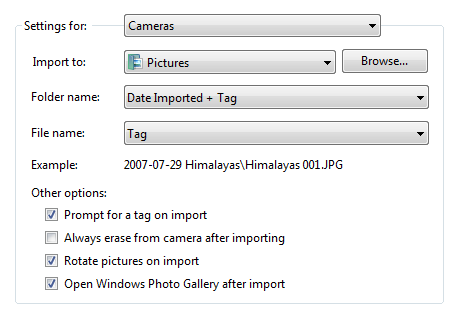
Une zone de groupe est un cadre rectangulaire avec une étiquette qui entoure un ensemble de contrôles connexes. Une zone de groupe permet de montrer visuellement les relations ; à part éventuellement fournir une touche d’accès pour un groupe de contrôles, elle ne fournit aucune fonctionnalité.

Une zone de groupe typique.
Remarque
Les directives relatives à la mise en page sont présentées dans un article séparé.
Est-ce le contrôle approprié ?
Bien que les zones de groupe soient un moyen visuel puissant d’indiquer des relations, en abuser ajoute un encombrement visuel et réduit considérablement l’espace disponible sur une surface. Elles sont visuellement lourdes et doivent être utilisées avec parcimonie—seulement lorsqu’il n’y a pas de meilleure solution.
Une tendance de conception dans Windows est une apparence plus simple et plus épurée en éliminant les lignes inutiles.
Pour décider si une zone de groupe est nécessaire, posez-vous ces questions :
- Y a-t-il plus d’un contrôle dans le groupe ? Sinon, utilisez une étiquette de texte simple à la place. Une exception rare est d’utiliser une zone de groupe avec un seul contrôle pour maintenir la cohérence avec d’autres zones de groupe sur la même surface.
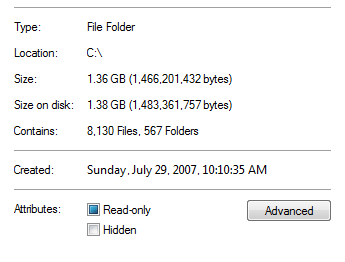
Incorrecte : 
Dans cet exemple, la zone de groupe ne contient qu’un seul contrôle.
- Les contrôles ont-ils un relation entre eux ? Montrer la relation ajoute-t-il de la clarté ? Sinon, présentez les contrôles séparément en dehors d’une zone de groupe.
- Tous les contrôles sont-ils à l’intérieur du groupe ? Si oui, indiquez la relation sur la surface plus grande, telle que la boîte de dialogue parent ou la page.
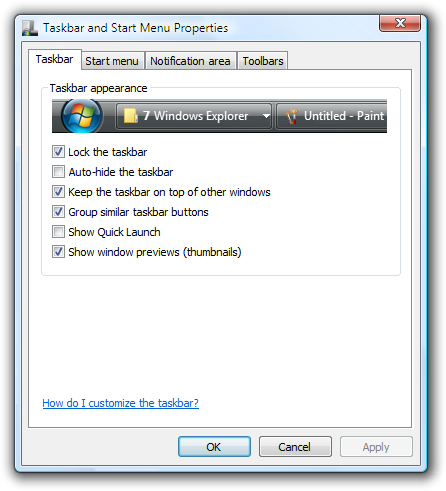
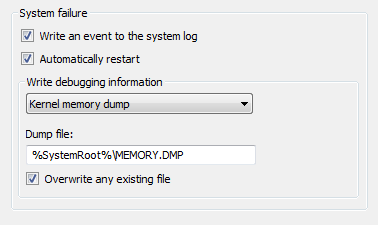
Incorrecte : 
Dans cet exemple, tous les contrôles (à l’exception des boutons de validation) dans la boîte de dialogue sont à l’intérieur de la zone de groupe.
- Pouvez-vous communiquer efficacement les relations en utilisant uniquement la mise en page ? Si oui, utilisez la mise en page à la place. Vous pouvez placer des contrôles liés les uns à côté des autres et mettre un espacement supplémentaire entre les contrôles non liés. Vous pouvez également utiliser des en-têtes et des retraits pour montrer les relations hiérarchiques.

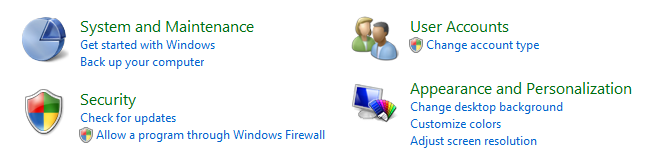
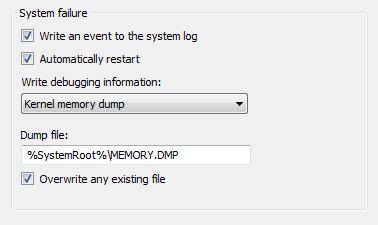
Dans cet exemple, la mise en page seule est utilisée pour montrer les relations de contrôle.
- Pouvez-vous communiquer efficacement les relations en utilisant un séparateur ? Si oui, utilisez un séparateur à la place. Un séparateur est une ligne horizontale qui unifie les contrôles en dessous. Les séparateurs offrent un aspect plus simple et plus épuré. Cependant, contrairement aux zones de groupe, ils fonctionnent mieux lorsqu’ils s’étendent sur toute la largeur de la surface.
- Développeurs : Vous pouvez implémenter un séparateur avec un rectangle séparateur d’une hauteur de un.

Dans cet exemple, des séparateurs étiquetés sont utilisés pour montrer les relations de contrôle.

Dans cet exemple, des séparateurs non étiquetés sont utilisés pour montrer les relations de contrôle.
- Pouvez-vous communiquer efficacement les relations sans texte ? Si oui, envisagez d’utiliser des éléments graphiques tels que des arrière-plans ou des agrégateurs.
Consignes
- Ne pas imbriquer des zones de groupe. Utilisez la mise en page pour montrer les relations à l’intérieur d’une zone de groupe.
Incorrecte : 
Dans cet exemple, les zones de groupe imbriquées entraînent un encombrement visuel inutile.
Correcte : 
Dans cet exemple, la même relation de contrôle est montrée en utilisant la mise en page à la place.
- Ne placez pas de contrôles dans les étiquettes de zone de groupe.
- Exception : Vous pouvez utiliser une case à cocher comme étiquette de zone de groupe si tous les contrôles à l’intérieur de la zone sont activés et désactivés par la case à cocher.
Incorrecte : 
Dans cet exemple, une liste déroulante est placée incorrectement sur une zone de groupe. Cet exemple devrait utiliser des onglets à la place.
- Ne désactivez pas les zones de groupe. Pour indiquer qu’un groupe de contrôles ne s’applique pas actuellement, désactivez tous les contrôles à l’intérieur de la zone de groupe, mais pas la zone de groupe elle-même. Cette approche est plus accessible et peut être prise en charge de manière cohérente par tous les frameworks d’interface utilisateur.
Étiquettes
- Étiquetez toutes les zones de groupe.
- N’assignez pas de touche d’accès à l’étiquette. Cela est inutile et rend les autres touches d’accès plus difficiles à attribuer. Attribuez plutôt des touches d’accès aux contrôles à l’intérieur de la zone de groupe.
- Exception : Si une surface a de nombreux contrôles, il peut ne pas y avoir suffisamment de touches d’accès disponibles. Dans ce cas, réduisez le nombre de touches d’accès en les attribuant aux zones de groupe plutôt qu’aux contrôles à l’intérieur des zones de groupe.
- Utilisez la mise en majuscules de style phrase.
- Écrivez l’étiquette en utilisant un nom ou une phrase nominale, pas comme une phrase, et n’utilisez pas de ponctuation finale, y compris les deux-points.
- Utilisez des formulations parallèles pour les étiquettes de zones de groupe sur la même surface.
- Gardez les étiquettes de zones de groupe concises. N’utilisez pas de texte d’instruction comme étiquette. Vous pouvez cependant avoir du texte d’instruction à l’intérieur de la zone de groupe.
- Ne répétez pas l’étiquette de la zone de groupe dans les étiquettes de contrôle à l’intérieur de la zone. Par exemple, si la zone de groupe est étiquetée Alignement, étiquetez les boutons d’option Gauche, Droite, etc., et non pas Alignement à gauche ou Alignement à droite.
- Ne faites pas référence aux zones de groupe dans le texte de l’interface utilisateur.
Documentation
Lorsque vous faites référence aux zones de groupe :
- Faites référence aux zones de groupe uniquement dans la documentation pour les programmeurs et les autres documents techniques. Pour la zone de groupe, utilisez deux mots en minuscules.
- Partout ailleurs, il est inutile d’inclure le nom de la zone de groupe dans une procédure, sauf si une boîte de dialogue contient plus d’une option avec le même nom. Dans ce cas, utilisez « sous » avec le nom de la zone de groupe.
- Si possible, formatez l’étiquette en utilisant du texte en gras. Sinon, mettez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : sous Effets, sélectionnez Masqué.