Éléments graphiques
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
Les éléments graphiques affichent visuellement les relations, la hiérarchie et l’accentuation. Ils incluent des arrière-plans, des bannières, du verre, des agrégateurs, des séparateurs, des ombres et des poignées.

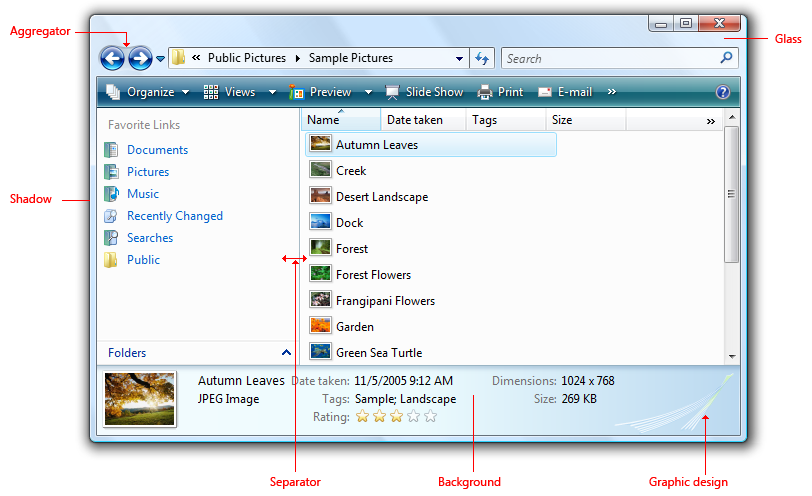
Exemple avec plusieurs types d’éléments graphiques.
Les éléments graphiques ne sont généralement pas interactifs. Toutefois, les séparateurs sont interactifs pour le contenu redimensionnable et les handles sont des graphiques qui montrent l’interactivité.
Note: Les instructions relatives aux zones de groupe, aux animations, auxicônes et à la personnalisation sont présentées dans des articles distincts.
S’agit-il de l’interface utilisateur appropriée ?
Bien que les éléments graphiques soient un moyen visuel fort d’indiquer des relations, les surutiliser ajoute de l’encombrement visuel et réduit l’espace disponible sur une surface. Ils doivent être utilisés avec parcimonie.
Une tendance de conception dans Microsoft Windows est une apparence plus simple et plus propre en éliminant les graphiques et les lignes inutiles.
Pour déterminer si un élément graphique est nécessaire, tenez compte des questions suivantes :
- La présentation et la communication de la conception sont-elles aussi claires et efficaces sans l’élément ? Si c’est le cas, supprimez-le.
- Pouvez-vous communiquer efficacement les relations à l’aide de la disposition seule ? Si c’est le cas, utilisez la disposition à la place. Vous pouvez placer les contrôles associés les uns à côté des autres et placer un espacement supplémentaire entre les contrôles non liés. Vous pouvez également utiliser la mise en retrait pour afficher les relations hiérarchiques.

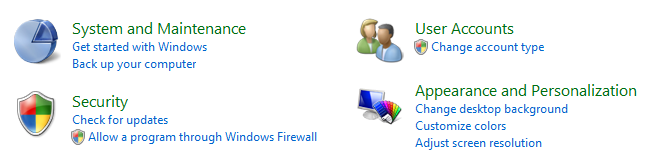
Dans cet exemple, la disposition seule est utilisée pour afficher les relations de contrôle.
- La communication est-elle efficace sans texte ? Si ce n’est pas le cas, utilisez une zone de groupe, un séparateur étiqueté ou une autre étiquette.
Modèles d’usage
Les éléments graphiques ont plusieurs modèles d’utilisation :
| Élément | Description |
|---|---|
|
Illustrations graphiques utiliser pour communiquer visuellement une idée. |
Les illustrations graphiques sont similaires aux icônes, sauf qu’elles peuvent être de n’importe quelle taille et ne sont généralement pas interactives. 
Dans cet exemple, une illustration graphique est utilisée pour suggérer la nature d’une fonctionnalité. |
|
Arrière-plans pour mettre l’accent sur différents types de contenu. |
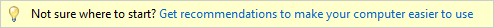
Les arrière-plans peuvent être utilisés pour mettre en évidence du contenu important. 
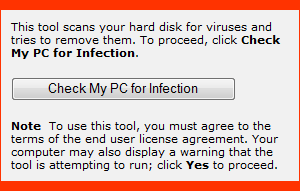
Dans cet exemple, un arrière-plan est utilisé pour mettre en évidence une tâche importante. les arrière-plans peuvent également être utilisés pour mettre l’accent sur le contenu secondaire. 
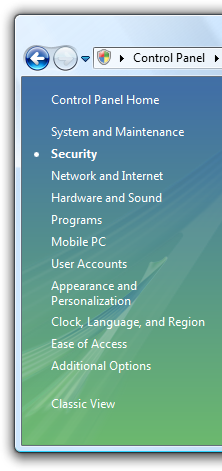
Dans cet exemple, les tâches secondaires sont supprimées en les localisant dans un volet Office. |
|
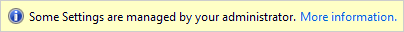
Bannières permet d’indiquer les status importantes. |
Contrairement aux arrière-plans, les bannières mettent principalement l’accent sur une seule chaîne de texte. 
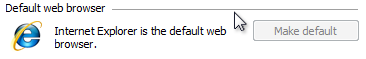
Dans cet exemple, une bannière est utilisée pour indiquer que les paramètres de la page sont contrôlés par stratégie de groupe. |
|
Glass utiliser stratégiquement pour réduire le poids visuel d’une fenêtre. |
Le verre peut réduire le poids d’une surface en se concentrant sur le contenu plutôt que sur la fenêtre elle-même. 
Dans cet exemple, glass concentre l’attention de l’utilisateur sur le contenu plutôt que sur les contrôles. |
|
Agrégateurs permet de créer une relation visuelle entre des contrôles fortement liés. |

Dans cet exemple, un arrière-plan d’agrégateur est utilisé pour mettre en évidence la relation entre les boutons Précédent et Précédent dans l’Explorateur. 
Dans cet exemple, un agrégateur de limites est utilisé pour mettre en évidence la relation entre les contrôles et les faire ressembler à un seul contrôle au lieu de huit. |
|
Séparateurs permet de séparer les contrôles faiblement liés ou non liés. |
Les séparateurs peuvent être interactifs ou non interactifs. les séparateurs interactifs entre le contenu redimensionnable sont appelés séparateurs. 
Dans cet exemple, un séparateur interactif est utilisé pour le contenu redimensionnable. 
Dans cet exemple, le séparateur n’est pas interactif. |
|
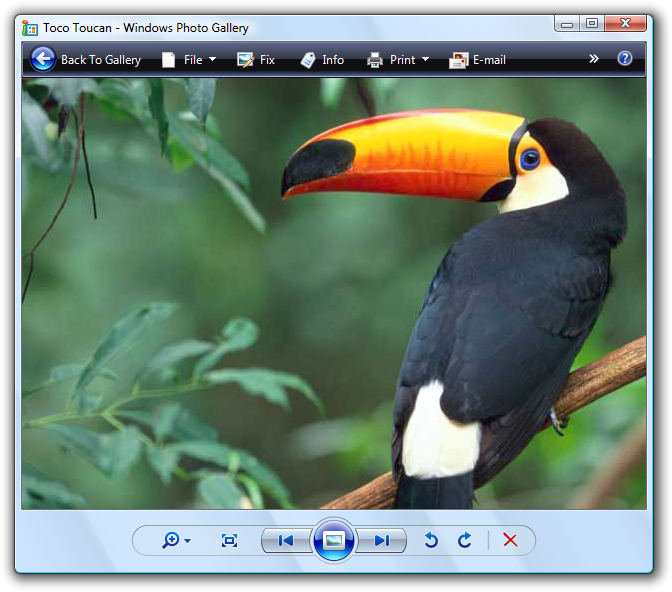
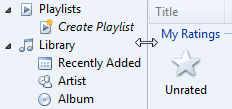
Ombres pour que le contenu se distingue visuellement par rapport à son arrière-plan. |

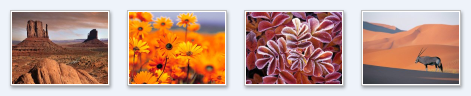
Dans cet exemple, les ombres font ressortir l’œuvre d’art par rapport à l’arrière-plan. |
|
Poignées pour indiquer qu’un objet peut être déplacé ou redimensionné. |
Les poignées sont toujours interactives et leur comportement est suggéré par le pointeur de la souris lors du pointage. 

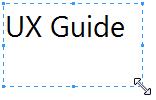
Dans ces exemples, les handles indiquent qu’un objet peut être redimensionné. |
Consignes
Général
- Ne transmettez pas d’informations essentielles uniquement par le biais d’éléments graphiques. Cela pose des problèmes d’accessibilité pour les utilisateurs présentant des handicaps visuels.
Conceptions graphiques
Les graphiques sont plus efficaces lorsqu’ils renforcent une idée simple. Les graphiques complexes qui nécessitent une réflexion à interpréter ne fonctionnent pas bien. Les hiéroglyphes sont mieux à gauche pour les dessins de caverne.
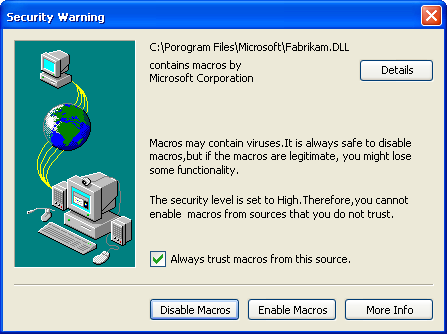
Incorrect :

Dans cet exemple, un graphique complexe de Windows XP tente de manière inefficace d’expliquer une décision d’approbation complexe.
N’utilisez pas de flèches, de chevrons, de cadres de bouton ou d’autres affordances associées à des contrôles interactifs. Cela invite les utilisateurs à interagir avec vos graphiques.
Évitez les bandes de rouge pur, jaune et vert dans vos dessins. Pour éviter toute confusion, réservez ces couleurs pour communiquer status. Si vous devez utiliser ces couleurs pour autre chose que status, utilisez des tons muets au lieu de couleurs pures.
Utiliser des conceptions culturellement neutres. Ce qui peut avoir une certaine signification dans un pays, une région ou une culture peut ne pas avoir la même signification dans un autre.
Évitez d’utiliser des personnes, des visages, du sexe ou des parties du corps, ainsi que des symboles religieux, politiques et nationaux. Ces images peuvent ne pas être facilement traduites ou peuvent être choquantes.
Lorsque vous devez représenter des personnes ou des utilisateurs, décrivez-les de façon générique ; éviter les représentations réalistes.
Arrière-plans et bannières
Pour mettre en évidence le contenu, utilisez du texte sombre sur un arrière-plan clair. Le texte noir sur un arrière-plan gris clair ou jaune fonctionne bien.

Dans cet exemple, le lien attire l’attention de l’utilisateur, car il se trouve sur un arrière-plan jaune.
Pour mettre l’accent sur le contenu, utilisez du texte clair sur un arrière-plan sombre. Le texte blanc sur un arrière-plan gris foncé ou bleu fonctionne bien.

Dans cet exemple, l’arrière-plan sombre met moins l’accent sur le contenu.
Si un dégradé est utilisé, assurez-vous que la couleur du texte présente un bon contraste sur l’ensemble du dégradé.
Utilisez toujours une icône de 16 x 16 pixels pour attirer l’attention sur la bannière. Sinon, les bannières sont trop faciles à négliger. Pour plus d’instructions et d’exemples, consultez Icônes standard.
Utilisez les arrière-plans et les bannières avec précaution. Bien que l’objectif de l’arrière-plan ou de la bannière soit de mettre l’accent sur le contenu, bien souvent les résultats sont à l’opposé d’un phénomène connu sous le nom de « cécité de bannière ».
Glass
- Envisagez d’utiliser le verre de manière stratégique dans les petites régions qui touchent le cadre de la fenêtre sans texte. Cela peut donner à un programme une apparence plus simple, plus légère et plus cohérente en faisant apparaître la région comme faisant partie du cadre.
- N’utilisez pas de verre dans les situations où un arrière-plan de fenêtre simple serait plus attrayant ou plus facile à utiliser.
Séparateurs
- Utilisez des lignes verticales et horizontales pour les séparateurs. Veillez à disposer d’un espace suffisant entre les séparateurs et le contenu à séparer.
- Pour les séparateurs entre le contenu de taille (séparateurs), affichez le pointeur de redimensionnement lors du pointage.


Dans ces exemples, les pointeurs de redimensionnement sont affichés lors du pointage.
Ombres
- Utilisez uniquement pour que le contenu ou les objets les plus importants de votre programme qui sont déplacés se distinguent visuellement de son arrière-plan. Considérez les ombres comme un encombrement visuel dans d’autres circonstances.
Prise en charge de ppp élevés
- Prise en charge des modes vidéo 96 et 120 points par pouce (ppp). Détectez le mode ppp au démarrage et gérez les événements de modification ppp. Windows est optimisé pour 96 et 120 ppp, et utilise 96 ppp par défaut.
- Préférez fournir des bitmaps distinctes rendues spécifiquement pour 96 et 120 ppp plutôt que la mise à l’échelle des graphiques. Fournissez au moins des versions de 96 et 120 ppp pour les bitmaps les plus importantes et visibles, et centrez ou mettez à l’échelle les autres. Ces applications sont considérées comme « à haute résolution » et offrent une meilleure expérience visuelle globale que les programmes qui sont automatiquement mis à l’échelle par Windows.
- Développeurs : vous pouvez déclarer un programme prenant en charge des ppp élevés (et empêcher la mise à l’échelle automatique) définissant l’indicateur de prise en charge des ppp dans le manifeste du programme, ou en appelant l’API SetProcessDPIAware() pendant l’initialisation du programme. Vous pouvez utiliser des macros pour simplifier la sélection des graphiques appropriés. Pour les bitmaps Win32, vous pouvez utiliser SS_CENTERIMAGE pour centrer ou SS_REALSIZECONTROL pour mettre à l’échelle.
- Vérifiez votre programme en 96 et 120 ppp pour :
- Graphiques trop petits ou trop volumineux.
- Graphiques clippés, superposés ou mal ajustés.
- Graphiques mal étirés (« pixilatés »).
- Texte découpé ou non adapté aux arrière-plans graphiques.
Texte
- Pour l’accessibilité et la localisation, n’utilisez aucun texte dans les graphiques. Créez des exceptions uniquement pour représenter la personnalisation et le texte en tant que concept abstrait.