Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
La souris est l’appareil d’entrée principal utilisé pour interagir avec des objets dans Windows. Les fonctionnalités de la souris peuvent également englober d’autres appareils pointants, tels que les trackballs, les pavés tactiles et les bâtons pointants intégrés aux ordinateurs portables, les stylos utilisés avec la tablette Windows et la technologie tactile, et, sur les ordinateurs avec des écrans tactiles, même le doigt d’un utilisateur.
Note
Les instructions relatives à d’accessibilité, de stylet et tactile sont présentées dans des articles distincts.
Le déplacement physique de la souris déplace le pointeur graphique (également appelé curseur) sur l’écran. Le pointeur a une variété de formes pour indiquer son comportement actuel.

pointeurs de souris classiques
Les appareils de souris ont souvent un bouton principal (généralement le bouton gauche), un bouton secondaire (généralement à droite) et une roulette de souris entre les deux. En positionnant le pointeur et en cliquant sur les boutons principaux et secondaires de la souris, les utilisateurs peuvent sélectionner des objets et effectuer des actions sur eux. Pour la plupart des interactions, l’appui sur un bouton de la souris pendant que le curseur se trouve sur une cible indique la cible sélectionnée et la libération du bouton effectue toute action associée à la cible.
Tous les pointeurs, à l’exception du pointeur occupé, ont un point chaud de pixel unique qui définit l’emplacement exact de l’écran de la souris. Le point chaud détermine l’objet affecté par les actions de la souris. Les objets définissent une zone chaude, qui est la zone où le point chaud est considéré comme sur l’objet. En règle générale, la zone à chaud coïncide avec les bordures d’un objet, mais elle peut être plus grande pour faciliter l’exécution de l’utilisateur.
Le pointage est la barre verticale clignotante qui s’affiche lorsque l’utilisateur tape dans une zone de texte ou un autre éditeur de texte. Le pointeur est indépendant du pointeur (par défaut, Windows masque le pointeur pendant que l’utilisateur tape).
 de curseur
de curseur
Le de caresse
Concepts de conception
La souris est intuitive
La souris a été un appareil d’entrée réussi car il est facile à utiliser pour la main humaine typique. L’interaction basée sur le pointeur a réussi, car elle est intuitive et permet une grande variété d’expériences.
Les objets d’interface utilisateur bien conçus sont dits avoir des affordances, qui sont des propriétés visuelles et comportementales d’un objet qui suggèrent son utilisation. Le pointeur agit comme un proxy pour la main, ce qui permet aux utilisateurs d’interagir avec des objets d’écran comme ils le feraient avec des objets physiques. Nous avons une compréhension innée de la façon dont la main humaine fonctionne, donc si quelque chose peut être poussé, nous essayons de le pousser ; s’il semble qu’il peut être saisi, nous essayons de le saisir. Par conséquent, les utilisateurs peuvent comprendre comment utiliser des objets avec une forte affordance simplement en les examinant et en les essayant.

boutons et curseurs ont de fortes
En revanche, les objets avec une mauvaise affordance sont plus difficiles à comprendre. Ces objets nécessitent souvent une étiquette ou une instruction pour les expliquer.

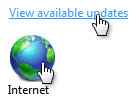
texte de lien et les icônes ont une faible
Certains aspects de l’utilisation de la souris ne sont pas intuitifs
cliquer avec le bouton droit, double-cliquer et cliquer avec les modificateurs de touche Maj ou Ctrl est trois interactions de souris qui ne sont pas intuitives, car elles n’ont pas d’équivalents réels. Contrairement aux raccourcis clavier et aux touches d’accès, ces interactions de souris ne sont généralement pas documentées n’importe où dans l’interface utilisateur. Cela suggère que le clic droit, le double-clic et les modificateurs de clavier ne doivent pas être nécessaires pour effectuer des tâches de base, en particulier par les utilisateurs novices. Il suggère également que ces interactions avancées doivent avoir un comportement cohérent et prévisible à utiliser efficacement.
Double-clic ou double-clic ?
Le double-clic est utilisé si largement sur le bureau Windows qu’il peut ne pas sembler comme une interaction avancée. Par exemple, l’ouverture de dossiers, de programmes ou de documents dans le volet fichier de l’Explorateur Windows est effectuée en double-cliquant dessus. L’ouverture d’un raccourci sur le bureau Windows utilise également un double-clic. En revanche, l’ouverture de dossiers ou de programmes dans le menu Démarrer nécessite un clic unique.
Les objets sélectionnables utilisent un clic unique pour effectuer la sélection, de sorte qu’ils nécessitent un double-clic pour s’ouvrir, tandis que les objets non sélectionnables ne nécessitent qu’un seul clic pour s’ouvrir. Cette distinction n’est pas comprise par de nombreux utilisateurs (en cliquant sur une icône de programme, c’est-à-dire en cliquant sur une icône de programme, à droite ?) et, par conséquent, certains utilisateurs continuent de cliquer sur les icônes jusqu’à ce qu’ils obtiennent ce qu’ils veulent.
Manipulation directe
L’interaction directe avec les objets est appelée manipulation directe. Le pointage, le clic, la sélection, le déplacement, le redimensionnement, le fractionnement, le défilement, le panoramique et le zoom sont des manipulations directes courantes. En revanche, l’interaction avec un objet par le biais de sa fenêtre de propriétés ou d’une autre boîte de dialogue peut être décrite comme une manipulation indirecte.
Toutefois, là où il y a une manipulation directe, il peut y avoir une manipulation accidentelle et donc la nécessité de pardonner. Pardon est la capacité à inverser ou corriger facilement une action non souhaitée. Vous effectuez des manipulations directes à l’abandon en fournissant des annulations, en donnant de bons commentaires visuels et en permettant aux utilisateurs de corriger facilement les erreurs. Associée au pardon, vous empêchez les actions non souhaitées de se produire en premier lieu, ce que vous pouvez faire à l’aide de contrôles et de confirmations limités pour les actions ou commandes risquées qui ont des conséquences inattendues.
Interactions de bouton de la souris standard
Les interactions standard de la souris dépendent de divers facteurs, notamment le clic sur la touche de la souris, le nombre de fois où il est cliqué, sa position pendant les clics et si des modificateurs de clavier ont été appuyés. Voici un résumé de la façon dont ces facteurs affectent généralement l’interaction :
- Pour la plupart des objets, le double-clic gauche effectue un seul clic gauche et exécute la commande par défaut. La commande par défaut est identifiée dans le menu contextuel.
- Pour certains types d’objets sélectionnables, chaque clic développe l’effet du clic. Par exemple, un simple clic dans une zone de texte définit l’emplacement d’entrée, le double-clic sélectionne un mot et le triple-clic sélectionne une phrase ou un paragraphe.
- Le clic droit affiche le menu contextuel d’un objet.
- Conserver la souris tout en pointant des résultats en pointant le pointage.
- Conserver la souris tout en appuyant sur les boutons de la souris indique un clic et une sélection d’objets unique. Le déplacement de la souris indique le déplacement, le redimensionnement, le fractionnement, le glissement et la sélection de plusieurs objets.
- La touche Maj étend la sélection contiguë.
- La touche Ctrl étend la sélection en basculant l’état de sélection de l’élément cliqué sans affecter la sélection d’autres objets.
Interactions simples avec la souris
Le tableau suivant décrit les interactions et effets courants de la souris.
| Action simple | Interaction | Effet classique |
|---|---|---|
| Pointant |
Positionnez le pointeur vers un objet spécifique sans cliquer sur des boutons de souris. |
La cible affiche son état de pointage et toutes les affordances dynamiques. |
| Planant |
Positionnez le pointeur vers un objet spécifique sans cliquer sur des boutons de souris et sans déplacer au moins une seconde. |
La cible affiche son info-bulle, info-bulle ou équivalent. |
| Cliquant |
Positionnez le pointeur vers un objet spécifique, non sélectionnable, puis appuyez sur un bouton de la souris sans déplacer. Le clic prend effet sur la mise en production du bouton de la souris pour permettre aux utilisateurs d’annuler le clic en déplaçant la souris hors de la cible. Par conséquent, la pression de la souris indique uniquement la cible sélectionnée. |
Pour les clics simples avec le bouton principal, activez l’objet. Pour les double-clics avec le bouton principal, activez l’objet et exécutez la commande par défaut. Pour le bouton secondaire, affichez le menu contextuel de l’objet. |
| Sélection |
Positionnez le pointeur vers un objet spécifique, sélectionnable, puis appuyez sur un bouton de la souris et relâchez-le. |
Pour les clics simples avec le bouton principal, sélectionnez l’objet. Si les utilisateurs font glisser la souris, sélectionnez une plage contiguë d’objets. Pour les double-clics avec le bouton principal, sélectionnez l’objet et exécutez la commande par défaut. Pour le texte, le clic du bouton principal droit définit le point d’insertion, le deuxième sélectionne le mot au point d’insertion, puis le troisième clic sélectionne la phrase ou le paragraphe. |
| Pressant |
Positionnez le pointeur vers un objet spécifique et appuyez sur un bouton de la souris sans relâcher. |
Pour les fonctions de répétition automatique (par exemple, en appuyant sur une flèche de défilement pour faire défiler en continu), activez à plusieurs reprises. Sinon, indique le début d’un déplacement, d’un redimensionnement, d’un fractionnement ou d’un glisser, sauf si suivi d’une mise en production sans déplacement. |
| Wheeling |
Déplacez la roulette de la souris. |
La fenêtre défile verticalement dans le sens du mouvement de la roulette de la souris. |
Formes de pointeur
Le tableau suivant décrit les formes de pointeur et les utilisations courantes.
| Forme | Nom | Lorsqu’il est utilisé |
|---|---|---|

|
Sélection normale |
Utilisé pour la plupart des objets. |

|
Sélectionner un lien |
Utilisé pour les liens texte et graphiques en raison de leur faible affordance. |

|
Sélection de texte |
Utilisé pour le texte pour indiquer un emplacement entre les caractères. |

|
Sélection de précision |
Utilisé pour l’interaction graphique et d’autres interactions bidimensionnelles. |
Interactions de souris composées
Le tableau suivant décrit les interactions courantes avec la souris.
| Action composée | Interaction | Effet classique | Pointeurs |
|---|---|---|---|
| Émouvant |
Si le déplacement est un mode (entré en donnant une commande), entrez le mode, positionnez le pointeur sur un objet mobile, appuyez sur le bouton et déplacez la souris, relâchez le bouton de la souris. dans ce cas, le pointeur change de forme pour indiquer le mode. sinon, positionnez le pointeur sur l’attrapeur d’un objet mobile, appuyez sur le bouton et déplacez la souris, relâchez le bouton de la souris. dans ce cas, le pointeur n’a pas besoin de modifier la forme. |
l’objet se déplace dans le sens du mouvement du pointeur. |
bouger
utilisé pour déplacer une fenêtre dans n’importe quelle direction. Pan 
Utilisé pour déplacer un objet dans une fenêtre dans n’importe quelle direction. |
| Redimensionnement |
Positionnez le pointeur sur une bordure redimensionnable ou une poignée de redimensionnement, appuyez sur un bouton de la souris et déplacez la souris, puis relâchez le bouton de la souris. |
l’objet est redimensionné dans le sens du mouvement du pointeur. |
redimensionnement vertical et horizontal

utilisé pour redimensionner une seule dimension. redimensionnement diagonal 

utilisé pour redimensionner deux dimensions simultanément. redimensionnement de ligne et de colonne 

Permet de redimensionner une ligne ou une colonne dans une grille. |
| Fractionnement |
Positionnez le pointeur sur un séparateur, appuyez sur un bouton de la souris et déplacez la souris, puis relâchez le bouton de la souris. |
la bordure du volet fractionné se déplace dans le sens du déplacement du pointeur. |
séparateurs de fenêtres

Permet de redimensionner un volet fractionné verticalement ou horizontalement. |
| Glisser-déplacer |
Positionnez le pointeur sur un objet valide pour faire glisser, appuyez sur un bouton de la souris et déplacez la souris vers une cible de déplacement, puis relâchez le bouton de la souris. |
l’objet est déplacé ou copié vers la cible de déplacement. |
sélection normale
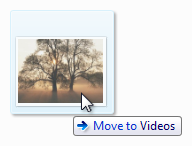
utilisé sur des cibles de glissement valides. peut également avoir une info-bulle pour indiquer un effet spécifique. indisponible 
Utilisé pour indiquer qu’une surface n’est pas une cible de déplacement valide. |
Indicateurs d’activité
Le tableau suivant montre les pointeurs que les utilisateurs voient lors de l’exécution d’une action qui prend plus de quelques secondes.
| Forme | Nom | Lorsqu’il est utilisé |
|---|---|---|

|
Pointeur occupé |
Utilisé pour attendre qu’une fenêtre devienne réactive. |

|
Utilisation du pointeur en arrière-plan |
Utilisé pour pointer, cliquer, appuyer ou sélectionner pendant qu’une tâche se termine en arrière-plan. |
Pointeurs de main
Les liens texte et graphique utilisent une main ou un pointeur « sélection de liens » (une main avec le doigt d’index pointant  ) en raison de leur faible affordance. Bien que les liens aient d’autres indices visuels pour indiquer qu’ils sont des liens (comme des soulignements et un placement spécial), l’affichage du pointeur de main sur le pointage est l’indication définitive d’un lien.
) en raison de leur faible affordance. Bien que les liens aient d’autres indices visuels pour indiquer qu’ils sont des liens (comme des soulignements et un placement spécial), l’affichage du pointeur de main sur le pointage est l’indication définitive d’un lien.
Pour éviter toute confusion, il est impératif de ne pas utiliser le pointeur de main à d’autres fins. Par exemple, les boutons de commande ont déjà une forte affordance, de sorte qu’ils n’ont pas besoin d’un pointeur de main. Le pointeur de main doit signifier « cette cible est un lien » et rien d’autre.
Pointeurs personnalisés
Windows prend en charge la création de pointeurs personnalisés. Pour plus d’informations, consultez Définition de l’image de curseur et entrée utilisateur : exemple étendu.
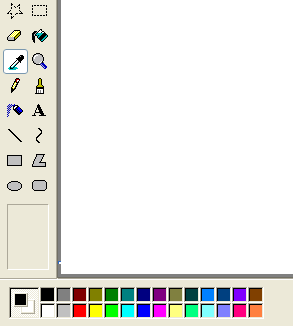
De nombreuses applications fournissent une palette de contrôles avec des pointeurs personnalisés pour prendre en charge les fonctionnalités de l’application.

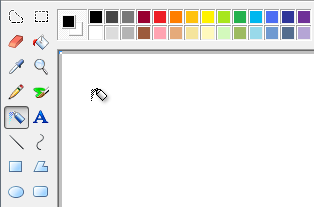
Microsoft Paint comprend une palette de fonctions différentes, chacune avec un pointeur unique
Fitts' Law
La loi de Fitts est un principe bien connu dans la conception graphique de l’interface utilisateur ergonomie qui indique essentiellement :
- Plus une cible est éloignée, plus il faut de temps pour l’acquérir avec la souris.
- Plus une cible est petite, plus il faut de temps pour l’acquérir avec la souris.
Ainsi, les grandes cibles sont bonnes. Veillez à faire en sorte que la zone cible entière soit cliquable.
| Incorrect | Correct (l’intégralité de la cible est cliquable) |
|---|---|
 cliquable
cliquable |

|
Vous pouvez modifier dynamiquement la taille d’une cible lorsque vous pointez pour faciliter l’acquisition.

Une cible devient plus grande lorsque l’utilisateur pointe pour faciliter l’acquisition de
Et les cibles étroites sont également bonnes. Localisez les éléments cliquables à proximité de l’endroit où ils seront probablement utilisés. Dans l’image suivante, la palette de couleurs est trop éloignée du sélecteur d’outils.

La palette de couleurs est trop éloignée de l’endroit où elle est susceptible d’être utilisée
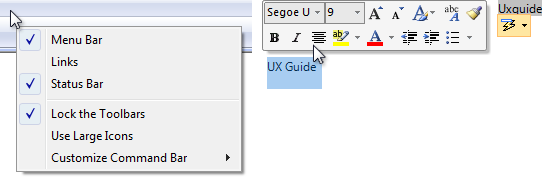
Considérez le fait que l’emplacement actuel du pointeur de l’utilisateur est aussi proche qu’une cible peut être, ce qui rend l’acquisition triviale. Ainsi, les menus contextuels tirent pleinement parti de la loi de Fitts, comme le font les mini-barres d’outils utilisées par Microsoft Office.

L’emplacement actuel du pointeur est toujours le plus simple à acquérir
Prenez également en compte d’autres périphériques d’entrée lors de la détermination des tailles d’objet. Par exemple, la taille cible minimale recommandée pour l’interaction tactile est de 23 x 23 pixels (13 x 13 DTU).
Environnements sans souris
Tous les environnements Windows ne disposent pas d’une souris. Par exemple, les kiosques ont rarement une souris et ont généralement un écran tactile à la place. Cela signifie que les utilisateurs peuvent effectuer des interactions simples telles que le clic gauche et peut-être faire glisser-déplacer. Toutefois, ils ne peuvent pas pointer, cliquer avec le bouton droit ou double-cliquer. Cette situation est facile à concevoir car ces limitations sont généralement connues à l’avance.
L’utilisation d’une souris nécessite des compétences de moteur fins, et par conséquent, tous les utilisateurs ne peuvent pas utiliser une souris. Pour rendre votre logiciel accessible au plus grand public, assurez-vous que toutes les interactions pour lesquelles les compétences de moteur fine ne sont pas essentielles peuvent être effectuées à l’aide du clavier à la place.
Pour plus d’informations et des instructions, consultez d’accessibilité.
Si vous ne faites que quatre choses...
- Donnez aux interactions de la souris des comportements cohérents avec leurs effets standard, en utilisant les pointeurs standard chaque fois qu’ils sont appropriés.
- Limitez les interactions avancées de la souris (celles nécessitant des clics droit, plusieurs clics ou touches de modificateur) aux tâches avancées ciblées sur les utilisateurs avancés.
- Affectez des interactions de souris avancées cohérentes et prévisibles afin qu’elles puissent être utilisées efficacement.
- Assurez-vous que votre programme offre la possibilité d’inverser ou de corriger toutes les actions non souhaitées en particulier pour les commandes destructrices. Les actions accidentelles sont plus susceptibles d’utiliser une manipulation directe.
Lignes directrices
Affordance de clic
- Les utilisateurs n’ont jamais besoin de cliquer sur un objet pour déterminer s’il est cliquable. Les utilisateurs doivent être en mesure de déterminer la clickabilité par inspection visuelle seule.
- L’interface utilisateur principale (par exemple, les boutons de validation) doit avoir une affordance de clic statique. Les utilisateurs ne doivent pas avoir à pointer pour découvrir l’interface utilisateur principale.
- L’interface utilisateur secondaire (par exemple, les commandes secondaires ou les contrôles de divulgation progressive) peut afficher leur affordance de clic sur le pointage.
- les liens texte doivent suggérer statiquement le texte du lien, puis afficher leur affordance de clic (soulignement ou autre modification de présentation, avec pointeur de main) sur le pointage.
- liens Graphiques afficher uniquement un pointeur de main sur le pointage.
- Utilisez le pointeur de la main (ou « sélection de liens ») uniquement pour le texte et les liens graphiques. Sinon, les utilisateurs doivent cliquer sur des objets pour déterminer s’ils sont des liens.
Interactions de bouton de la souris standard
Le tableau suivant récapitule les interactions de bouton de la souris qui s’appliquent dans la plupart des cas :
| Interaction | Effet |
|---|---|
| Flotter |
La cible affiche son info-bulle, info-bulle ou équivalent. |
| Clic gauche unique |
Active ou sélectionne l’objet. Pour le texte, définit le point d’insertion. |
| Cliquer avec le bouton droit |
Sélectionne l’objet et affiche son menu contextuel. |
| Double-cliquez sur la gauche |
Active ou sélectionne l’objet et exécute la commande par défaut. Pour le texte, sélectionne le mot au point d’insertion (un troisième clic sélectionne la phrase ou le paragraphe). |
| Double-cliquez avec le bouton droit |
Identique à un clic droit. |
| Maj à gauche |
Pour les objets sélectionnables, étend de façon contiguë la sélection. Sinon, identique à un clic gauche avec des modifications possibles. Par exemple, dans Paint, dessiner un ovale avec le modificateur de touche Maj entraîne le dessin d’un cercle. |
| Maj simple clic droit |
Identique à Maj en un clic gauche. |
| Maj double-clic gauche |
Identique à Maj à gauche, puis exécute la commande par défaut sur l’ensemble de la sélection. |
| Maj double-cliquez avec le bouton droit |
Identique à Maj en un clic gauche. |
| Ctrl simple clic gauche |
Pour les objets sélectionnables, étend la sélection en basculant l’état de sélection de l’élément cliqué sans affecter la sélection d’autres objets (ce qui autorise donc la sélection qui n’est pas contiguë). Sinon, identique à un clic gauche unique. |
| Ctrl simple clic droit |
Identique à Ctrl en un clic gauche. |
| Ctrl double-cliquez sur la gauche |
Identique à Ctrl en un seul clic gauche et exécute la commande par défaut sur l’ensemble de la sélection. |
| Ctrl double-cliquez avec le bouton droit |
Identique à Ctrl en un clic gauche. |
Interaction avec la souris
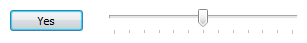
Créez des cibles de clic d’au moins 16 x 16 pixels afin qu’elles puissent être facilement cliquées par n’importe quel appareil d’entrée. Pour tactile, la taille de contrôle minimale recommandée est de 23 x 23 pixels (13 x 13 DTU). Envisagez de modifier dynamiquement la taille des petites cibles lorsque l’utilisateur pointe pour les rendre plus faciles à acquérir.
Dans cet exemple, les boutons de contrôle spin sont trop petits pour être utilisés efficacement avec l’interaction tactile ou un stylet.

Faites des fractionnements d’au moins cinq pixels de large afin qu’ils puissent être facilement cliqués par n’importe quel appareil d’entrée. Envisagez de modifier dynamiquement la taille des petites cibles lorsque l’utilisateur pointe pour les rendre plus faciles à acquérir.
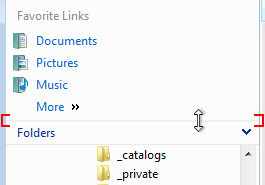
Dans cet exemple, le séparateur dans le volet de navigation de l’Explorateur Windows est trop étroit pour être utilisé efficacement avec une souris ou un stylet.
 de fractionnement étroit et presque invisible
de fractionnement étroit et presque invisibleFournissez aux utilisateurs une marge d’erreur spatialement. Autorisez un déplacement de la souris (par exemple, trois pixels) lorsque les utilisateurs relâchent un bouton de souris. Les utilisateurs déplacent parfois la souris légèrement comme ils relâchent le bouton de la souris, de sorte que la position de la souris juste avant la libération du bouton reflète mieux l’intention de l’utilisateur que la position juste après.
Fournissez aux utilisateurs une marge d’erreur temporelle. Utilisez la vitesse de double-clic du système pour faire la distinction entre les clics simples et double-clics.
Les clics prennent effet sur le bouton de la souris vers le haut. Autoriser les utilisateurs à abandonner les actions de la souris en supprimant la souris des cibles valides avant de libérer le bouton de la souris. Pour la plupart des interactions avec la souris, l’appui sur un bouton de la souris indique uniquement la cible sélectionnée et la libération du bouton active l’action. Les fonctions de répétition automatique (telles que l’appui sur une flèche de défilement pour faire défiler en continu) sont une exception.
Capturer le de la souris pour sélectionner, déplacer, redimensionner, fractionner et faire glisser.
Utilisez la touche Échap pour permettre aux utilisateurs d’abandonner les interactions composées de la souris, telles que le déplacement, le redimensionnement, le fractionnement et le glissement.
Si un objet ne prend pas en charge les double-clics, mais que les utilisateurs sont susceptibles de le supposer, interprétez un « double-clic » comme un seul clic. Supposons que l’utilisateur a prévu une seule action au lieu de deux.
Étant donné que les utilisateurs sont susceptibles de supposer que les boutons de barre des tâches prennent en charge les double-clics, un « double-clic » doit être géré en un seul clic.

Ignorez les clics de souris redondants pendant que votre programme est inactif. Par exemple, si l’utilisateur clique sur un bouton 10 fois pendant qu’un programme est inactif, interprétez-le comme un seul clic.
N’utilisez pas de double glissements ou d’accords. Une double glisser est une action de glisser commencée avec un double-clic, et une corde est lorsque plusieurs boutons de la souris sont enfoncés simultanément. Ces interactions ne sont pas standard, ne sont pas détectables, sont difficiles à effectuer et sont probablement effectuées accidentellement.
N’utilisez pas Alt comme modificateur pour les interactions avec la souris. La touche Alt est réservée à l’accès à la barre d’outils et aux clés d’accès.
N’utilisez pas Maj+Ctrl comme modificateur pour les interactions de la souris. Cela serait trop difficile à utiliser.
Placez le pointage redondant. Pour rendre votre programme tactile, tirez pleinement parti du pointage, mais uniquement de manière qui ne sont pas nécessaires pour effectuer une action. Cela signifie généralement qu’une action peut également être effectuée en cliquant, mais pas nécessairement de la même façon. Le pointage n’est pas pris en charge par la plupart des technologies tactiles, de sorte que les utilisateurs dotés de tels écrans tactiles ne peuvent pas effectuer de tâches nécessitant un pointage.
Roulette de la souris
- Faites en sorte que la roulette de la souris affecte le contrôle, le volet ou la fenêtre sur laquelle le pointeur est actuellement terminé. Cela évite les résultats inattendus.
- Faites en sorte que la roulette de la souris prenne effet sans cliquer ou avoir le focus d’entrée. Le pointage est suffisant.
- Faites en sorte que la roulette de la souris affecte l’objet avec l’étendue la plus spécifique. Par exemple, si le pointeur se trouve sur un contrôle de zone de liste défilant dans un volet défilant dans une fenêtre de défilement, la roulette de la souris affecte le contrôle de zone de liste.
- Ne modifiez pas le focus d’entrée lors de l’utilisation de la roulette de la souris.
- Donnez à la roulette de la souris les effets suivants :
- Pour les fenêtres, volets et contrôles défilants :
- La rotation de la roulette de la souris fait défiler l’objet verticalement, où la rotation vers le haut fait défiler vers le haut. Pour que la roue ait un mappage naturel, la rotation de la roulette de la souris ne doit jamais faire défiler horizontalement, car cela est désorientant et inattendu.
- Si la touche Ctrl est enfoncée, la rotation de la roulette de la souris effectue un zoom arrière sur l’objet, où la rotation des zooms vers le haut et la rotation vers le bas effectue un zoom arrière.
- inclinant la roulette de la souris fait défiler l’objet horizontalement.
- La rotation de la roulette de la souris fait défiler l’objet verticalement, où la rotation vers le haut fait défiler vers le haut. Pour que la roue ait un mappage naturel, la rotation de la roulette de la souris ne doit jamais faire défiler horizontalement, car cela est désorientant et inattendu.
- Pour les fenêtres et les volets zoomables (sans barres de défilement) :
- faire pivoter la roulette de la souris zoome l’objet, où la rotation des zooms vers le haut et la rotation vers le bas effectue un zoom arrière.
- L’inclinaison de la roulette de la souris n’a aucun effet.
- Pour les onglets :
- la rotation de la roulette de la souris peut modifier l’onglet actuel, quelle que soit l’orientation des onglets.
- L’inclinaison de la roulette de la souris n’a aucun effet.
- Si les touches Maj et Alt sont enfoncées, la roulette de la souris n’a aucun effet.
- Pour les fenêtres, volets et contrôles défilants :
- Utilisez les paramètres système Windows pour la taille de défilement verticale (pour la rotation) et la taille de défilement horizontale (pour l’inclinaison). Ces paramètres sont configurables via l’élément du panneau de configuration de la souris.
- Faire pivoter la roulette de la souris plus rapidement entraîne le défilement plus rapidement. Cela permet aux utilisateurs de faire défiler plus efficacement les documents volumineux.
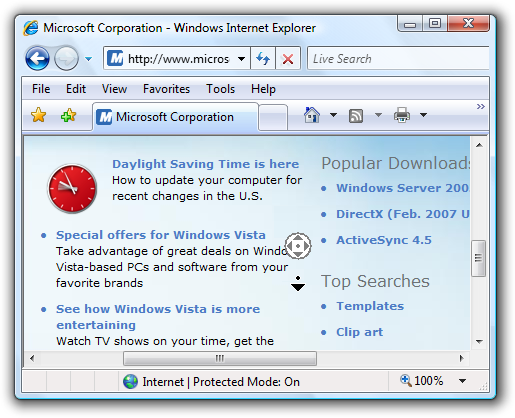
- Pour les fenêtres à défilement, envisagez de cliquer sur le bouton de la roulette de la souris pour placer la fenêtre en « mode lecteur ». Mode Lecteur affiche une icône d’origine de défilement spéciale et fait défiler la fenêtre dans une direction et une vitesse par rapport à l’origine de défilement.

Internet Explorer prend en charge le mode lecteur, qui comprend l’icône d’origine de défilement
Masquage du pointeur
- Ne masquez pas le pointeur. Exceptions:
- Les applications de présentation s’exécutant en mode présentation plein écran peuvent masquer le pointeur. Toutefois, le pointeur doit être restauré immédiatement lorsque les utilisateurs déplacent la souris et peuvent être rehiddés après deux secondes d’inactivité.
- Les environnements sans souris (comme les kiosques) peuvent masquer définitivement le pointeur.
- Par défaut, Windows masque le pointeur pendant que l’utilisateur tape dans une zone de texte. Ce paramètre système Windows est configurable via l’élément du panneau de configuration de la souris.
Pointeurs d’activité
Les pointeurs d’activité dans Windows sont le pointeur occupé ( ) et le pointeur d’arrière-plan (
) et le pointeur d’arrière-plan ( ).
).
- Affichez le pointeur occupé lorsque les utilisateurs doivent attendre plus d’une seconde pour qu’une action se termine. Notez que le pointeur occupé n’a pas de point chaud, de sorte que les utilisateurs ne peuvent rien cliquer pendant qu’il est affiché.
- Affichez le pointeur de travail en arrière-plan lorsque les utilisateurs doivent attendre plus d’une seconde pour qu’une action se termine, mais que le programme est réactif et qu’il n’y a pas d’autres commentaires visuels que l’action n’est pas terminée.
- Ne combinez pas de pointeurs d’activité avec des barres de progression ou des animations de progression.
Caret
N’affichez pas le pointage tant que la fenêtre d’entrée de texte ou le contrôle n’a pas le focus d’entrée. Le point d’insertion suggère le focus d’entrée pour les utilisateurs, mais une fenêtre ou un contrôle peut afficher le pointage sans focus d’entrée. Bien sûr, ne volez pas le focus d’entrée afin qu’une boîte de dialogue hors contexte puisse afficher la touche.
Le Gestionnaire d’informations d’identification Windows s’affiche hors contexte avec le point d’insertion, mais sans focus d’entrée. Par conséquent, les utilisateurs finissent par taper leur mot de passe dans des endroits inattendus.

Placez le caret où les utilisateurs sont les plus susceptibles de taper en premier. En règle générale, il s’agit de la dernière position que l’utilisateur a tapée ou à la fin du texte.
Accessibilité
- Pour les utilisateurs qui ne peuvent pas utiliser la souris du tout, faites de la souris redondante avec le clavier.
- Les utilisateurs doivent être en mesure de tout faire avec le clavier qu’ils peuvent avec la souris, à l’exception des actions pour lesquelles les habiletés motrices fines sont essentielles, telles que le dessin et le jeu jouant.
- Les utilisateurs doivent être en mesure de tout faire avec la souris qu’ils peuvent avec le clavier, à l’exception d’une entrée de texte efficace.
- Pour les utilisateurs disposant d’une capacité limitée à utiliser la souris :
- Ne double-cliquez pas et faites glisser la seule façon d’effectuer une action.
Pour plus d’informations et des instructions, consultez d’accessibilité.
Documentation
Lorsque vous faites référence à la souris :
- Évitez d’utiliser les souris plurielles ; si vous devez faire référence à plusieurs souris, utilisez des appareils de souris.
- Utilisez le bouton de la souris pour indiquer le bouton gauche de la souris. N’utilisez pas le bouton principal de la souris. De même, utilisez le bouton droit de la souris au lieu du bouton secondaire de la souris. Quel que soit l’exactitude, les utilisateurs comprennent ces termes et les utilisateurs qui réprogrammentent leurs boutons rendent le changement mental.
- Utilisez la roulette pour la partie pivotante de la roulette de la souris et le bouton de la roulette pour faire référence à la partie cliquable.
- Utilisez des verbes tels que le clic, le point et le glisser pour faire référence aux actions de la souris. Les utilisateurs font pivoter la roue verticalement, l’inclinent horizontalement, puis cliquent sur le bouton roulette.
- Utilisez le glisser-déplacer, et non le glisser-déplacer, pour l’action de déplacement d’un document ou d’un dossier. Il est acceptable d’utiliser le glisser-déplacer comme adjectif, comme dans « le déplacement du dossier est une opération de glisser-déplacer ».
- Faites toujours un trait d’union en double-clic et cliquez avec le bouton droit en tant que verbes.
- Utilisez un clic, et non cliquez dessus. Cliquez dans (comme dans « cliquer dans la fenêtre ») est acceptable.
Lorsque vous faites référence à des pointeurs de souris :
- Reportez-vous au pointeur de la souris comme pointeur. Utilisez le curseur uniquement dans la documentation technique.
- Pour les pointeurs avec des indicateurs d’activité, utilisez le pointeur occupé pour le pointeur composé uniquement d’un indicateur d’activité et travaillez en arrière-plan pour le pointeur combiné et l’indicateur d’activité.
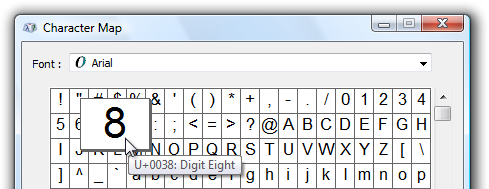
- Pour les autres types de pointeurs, n’utilisez pas d’étiquettes descriptives pour faire référence au pointeur. Si nécessaire, utilisez un graphique pour décrire comment le pointeur de la souris peut apparaître à l’écran.
exemples :
- Pointez sur la bordure de la fenêtre.
- À l’aide de la souris, cliquez sur le bouton Réduire.
- Maintenez la touche Maj enfoncée, puis cliquez sur le bouton droit de la souris.
- Lorsque le pointeur devient un
 , faites glisser le pointeur pour déplacer la ligne fractionnée.
, faites glisser le pointeur pour déplacer la ligne fractionnée.
Voir aussi
- recommandations en matière d’interaction avec l’accessibilité
- instructions d’interaction tactile
- instructions d’interaction avec le stylet
- liens texte
- liens graphiques
- Capturer le de la souris
- définition de l’image de curseur
- entrée utilisateur : exemple étendu