Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Avec un lien, les utilisateurs peuvent naviguer vers une autre page, fenêtre ou rubrique d’aide ; afficher une définition ; initier une commande ; ou choisir une option. Un lien est un texte ou un graphique qui indique qu’il peut être cliqué, généralement en étant affiché en utilisant les couleurs de lien visité ou non visité du système. Traditionnellement, les liens sont également soulignés, mais cette approche est souvent inutile et en perte de popularité pour réduire l’encombrement visuel.
Lorsque les utilisateurs survolent un lien, le texte du lien apparaît souligné (s’il ne l’était pas déjà) et la forme du pointeur change pour une main.
Un lien textuel est le contrôle cliquable le plus léger et est souvent utilisé pour réduire la complexité visuelle d’un design.
Remarque
Les lignes directrices relatives aux liens de commande et disposition sont présentées dans des articles séparés.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- Le lien est-il utilisé pour naviguer vers une autre page, fenêtre, ou rubrique d’aide ; afficher une définition ; initier une commande ; ou choisir une option ? Sinon, utilisez un autre contrôle.
- Un bouton de commande serait-il un meilleur choix ? Utilisez un bouton de commande si :
- Le contrôle initie une action immédiate, y compris l’affichage d’une fenêtre, et cette commande est liée à l’objectif principal de la fenêtre.
- Une fenêtre est affichée pour recueillir des informations ou faire des choix, même pour une commande secondaire.
- L’étiquette est courte, composée de quatre mots ou moins, évitant ainsi l’apparence maladroite des longs boutons.
- La commande n’est pas en ligne.
- Le contrôle apparaît dans un groupe d’autres boutons de commande connexes.
- L’action est destructive ou irréversible. Parce que les utilisateurs associent les liens à la navigation (et la possibilité de revenir en arrière), les liens ne sont pas appropriés pour les commandes ayant des conséquences significatives.
- De même, dans un assistant ou un flux de tâche, la commande représente un engagement. Dans de telles fenêtres, les boutons de commande suggèrent un engagement tandis que les liens suggèrent la navigation vers l’étape suivante.
Principes de conception
Rendre les liens reconnaissables
Les liens manquent d’affordance, ce qui signifie que leurs propriétés visuelles ne suggèrent pas comment ils sont utilisés et sont compris uniquement par l’expérience. Les liens sans soulignement et couleurs de lien du système apparaissent comme du texte normal ; la seule façon de déterminer leur comportement est leur présentation, leur contexte, ou en positionnant le pointeur dessus.
Étonnamment, ce manque d’affordance est souvent une motivation pour utiliser des liens parce qu’ils paraissent si légers, réduisant ainsi la complexité visuelle d’un design. Les liens éliminent le cadre visuellement lourd utilisé par les boutons de commande et la bordure utilisée par d’autres contrôles. Par exemple, bien que vous puissiez utiliser des boutons de commande pour rendre les commandes principales évidentes, vous pouvez choisir des liens pour les commandes secondaires afin de les atténuer.
Le défi est alors de conserver suffisamment d’indices visuels pour que les utilisateurs puissent reconnaître les liens. La ligne directrice fondamentale est que les utilisateurs doivent pouvoir reconnaître les liens par une simple inspection visuelle ; ils ne doivent pas avoir à survoler un objet ou à cliquer dessus pour déterminer s’il s’agit d’un lien.
Les utilisateurs peuvent reconnaître un lien par une simple inspection visuelle si le lien utilise les couleurs de lien du système et au moins un des indices visuels suivants :
- Texte souligné.
- Un graphique ou une puce, comme avec le motif de texte avec icône de lien.
- Placement dans un emplacement de navigation, d’option, ou de commande standard, comme la zone de contenu d’une fenêtre, ou dans une barre de navigation, une barre de menus, une barre d’outils, ou le pied de page d’une page.
Les utilisateurs peuvent également reconnaître un lien par une inspection visuelle avec les indices visuels suivants, mais ces indices ne sont pas suffisants par eux-mêmes :
- Texte suggérant un clic, comme une commande commençant par un verbe impératif tel que Afficher, Imprimer, Copier ou Supprimer.
- Placement dans un bloc de texte normal.
Bien sûr, les utilisateurs peuvent toujours déterminer un lien par interaction, soit en le survolant, soit en cliquant. Si la découverte d’un lien n’est pas requise pour des tâches importantes, vous pouvez atténuer ces liens.

Dans cet exemple, Contactez-nous, Conditions d’utilisation, Marques déposées et Déclaration de confidentialité sont des liens. Ils sont intentionnellement atténués parce qu’ils ne sont pas requis pour des tâches importantes. Les seuls indices qu’il s’agit de liens sont qu’ils ont un pointeur de souris au survol et qu’ils sont positionnés dans une zone de navigation standard en bas de la fenêtre.
Rendre les liens spécifiques, pertinents et prévisibles
Le texte du lien doit indiquer le résultat du clic sur le lien.
Les liens spécifiques sont plus attrayants pour les utilisateurs que les liens généraux, alors utilisez des étiquettes de lien qui donnent des informations descriptives spécifiques sur le résultat du clic sur le lien. Cependant, assurez-vous que votre texte de lien n’est pas si spécifique qu’il est trompeur et décourage une utilisation appropriée.
Les liens concis sont plus susceptibles d’être lus que les liens verbeux. Éliminez le texte et les détails inutiles. Les étiquettes de lien n’ont pas besoin d’être exhaustives.
Pour évaluer votre texte de lien :
- Assurez-vous que le texte du lien reflète les scénarios que le lien prend en charge.
- Assurez-vous que les résultats du lien sont prévisibles. Les utilisateurs ne doivent pas être surpris par les résultats.
Si vous ne faites que deux choses...
Rendez les liens découvrables par simple inspection visuelle. Les utilisateurs ne doivent pas avoir à interagir avec votre programme pour trouver des liens.
Utilisez des liens qui donnent des informations descriptives spécifiques sur le résultat du clic sur le lien, en utilisant autant de texte que nécessaire. Les utilisateurs doivent être capables de prédire avec précision le résultat d’un lien à partir de son texte de lien et, éventuellement, de son infobulle.
Modèles d’usage
Les liens ont plusieurs motifs fonctionnels :
| Usage | Exemple |
|---|---|
|
Liens de navigation Un lien utilisé pour naviguer vers une autre page ou fenêtre. |
Cliquer sur le lien navigue en place vers une autre page, comme dans une fenêtre de navigateur ou un assistant ; ou affiche une nouvelle fenêtre. Contrairement aux liens de tâche, la navigation n’initie pas une tâche mais navigue simplement vers un autre endroit ou poursuit une tâche déjà en cours. La navigation implique la sécurité car l’utilisateur peut toujours revenir en arrière. Titres des actualités Dans cet exemple, cliquer sur le lien navigue vers la page des titres des actualités. |
|
Lien des tâches Un lien utilisé pour initier une nouvelle commande. |
Cliquer sur le lien effectue soit une commande immédiatement, soit affiche une boîte de dialogue ou une page pour recueillir plus d’informations. Contrairement aux liens de navigation, les liens de tâche initient une nouvelle tâche au lieu de continuer une tâche existante. Les tâches n’impliquent pas de sécurité les utilisateurs ne peuvent pas revenir à l’état précédent avec une commande Retour. Les liens de tâche sont ainsi appelés pour éviter la confusion avec les liens de commande. Connexion Dans cet exemple, cliquer sur le lien initie une commande de connexion. |
|
Liens d’aide Un lien textuel utilisé pour afficher une rubrique d’aide. |
Cliquer sur le lien affiche un article d’aide dans une fenêtre séparée. Qu’est-ce qu’un mot de passe fort ? Dans cet exemple, cliquer sur le lien affiche une fenêtre d’aide avec le sujet donné. |
|
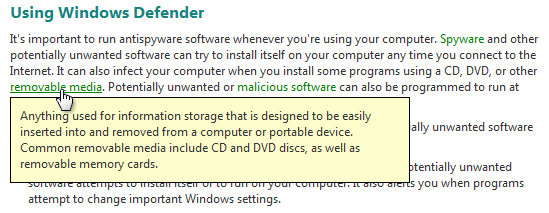
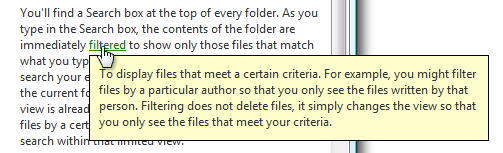
Liens de définition Un lien textuel utilisé pour afficher une définition dans une infobulle lorsque l’utilisateur clique sur ou survole le lien. |
Ce modèle est utile pour définir des termes qui peuvent ne pas être connus de vos utilisateurs sans ajouter de l’encombrement à l’écran.
Dans cet exemple, la définition de l’infobulle est affichée. |
|
Liens de menu Un ensemble de liens de tâche utilisés pour créer un menu. |
Parce que le contexte du menu indique un ensemble de liens, le texte n’est généralement pas souligné (sauf au survol) et pourrait ne pas utiliser les couleurs de lien du système.
Dans cet exemple, un ensemble de liens crée un menu. |
|
Liens d’options Une option sélectionnée ou son espace réservé, où cliquer sur le lien invoque une commande pour changer cette option. |
Contrairement aux liens textuels réguliers, le lien change son texte pour refléter l’option actuellement sélectionnée et est toujours dessiné en utilisant la couleur de lien non visitée. 
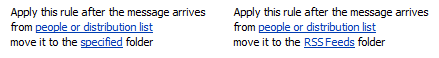
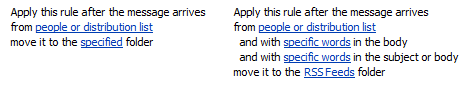
L’exemple à gauche montre une règle de l’assistant de règles de Microsoft Outlook avec des options d’espace réservé. Après que les utilisateurs ont cliqué sur les liens et sélectionné des options, l’exemple de droite met à jour le texte du lien pour montrer les résultats. L’utilisation de liens d’option est particulièrement appropriée si les options ont un format variable. 
L’exemple à droite montre que les règles d’Outlook ont un format variable. 
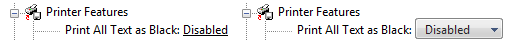
L’exemple à gauche montre un lien d’option. Il devient une liste déroulante lorsqu’il est sélectionné, comme montré à droite. |
Les liens ont également plusieurs motifs de présentation :
| Usage | Exemple |
|---|---|
|
Liens en texte brut Composés uniquement de texte. |
Cette présentation est la plus flexible car elle peut être utilisée partout, y compris en ligne.
Dans cet exemple, la couleur du texte identifie clairement un lien en ligne. |
|
Texte avec liens icônes Texte avec une icône précédant qui indique sa fonction. |
Parce que le graphique fournit une indication visuelle supplémentaire d’un lien, il est plus facile à reconnaître comme un lien qu’un lien en texte brut qui n’est pas souligné. Ce modèle utilise généralement une icône de 16x16 pixels.
Dans cet exemple, les icônes fournissent une indication visuelle supplémentaire d’un lien. 
Dans cet exemple, le symbole standard de lecture triangulaire indique que ce texte est une commande. |
|
Liens uniquement graphiques Composés uniquement d’un graphique. |
En l’absence de texte de lien, il n’y a pas de couleur de lien ou de soulignement pour indiquer le lien. Ces liens dépendent soit de la conception graphique pour suggérer le clic, soit de texte à l’intérieur du graphique qui suggère une action lorsque les utilisateurs cliquent. Les liens uniquement graphiques ont parfois un effet au survol de la souris pour indiquer le lien. Cette approche aide, mais n’est pas découvrable par simple inspection visuelle.
Dans cet exemple, le lien n’est pas découvrable par simple inspection visuelle. En raison de leurs problèmes potentiels de reconnaissance et de localisation, les liens uniquement graphiques ne sont pas recommandés comme seul moyen d’exécuter une tâche. |
Consignes
Interaction
- Affichez un pointeur occupé si le résultat du clic sur un lien n’est pas instantané. Sans retour visuel, les utilisateurs pourraient supposer que le clic n’a pas eu lieu et cliquer à nouveau.
Couleur
Utilisez les couleurs de thème ou de lien du système pour les liens visités et non visités. La signification de ces couleurs est cohérente dans tous les programmes. Si pour une raison quelconque les utilisateurs n’aiment pas ces couleurs (peut-être pour des raisons d’accessibilité), ils peuvent les changer eux-mêmes.
Pour les liens de navigation, utilisez des couleurs différentes pour les liens visités et non visités. Conservez l’historique des liens visités uniquement pendant la durée de l’instance du programme. La couleur des liens visités est importante pour indiquer où les utilisateurs sont déjà allés, les empêchant de revisiter involontairement les mêmes pages à plusieurs reprises.
Pour d’autres types de liens, n’utilisez pas la couleur des liens visités. Il n’y a pas de valeur suffisante à identifier les commandes « visitées », par exemple.
Ne colorez pas le texte qui n’est pas un lien car les utilisateurs pourraient supposer qu’il s’agit d’un lien. Utilisez du texte en gras ou une nuance de gris là où vous utiliseriez autrement du texte coloré.
Exception : Vous pouvez utiliser du texte coloré si tous les liens sont soit soulignés, soit placés dans des emplacements de navigation ou de commande standard.
Incorrect :

Dans cet exemple, du texte bleu est incorrectement utilisé pour du texte qui n’est pas un lien.
Utilisez des couleurs de fond qui contrastent avec les couleurs de lien. La couleur de la fenêtre du système est toujours un bon choix.
Incorrect :

Dans cet exemple, la couleur de fond offre un mauvais contraste avec la couleur du lien.
Soulignement
- Pour les liens nécessaires à la réalisation d’une tâche principale, fournissez des indices visuels afin que les utilisateurs puissent reconnaître les liens par simple inspection visuelle. Ces indices incluent le soulignement, les graphiques ou les puces, et les emplacements de lien standard. Les utilisateurs ne devraient pas avoir à survoler un objet ou à essayer de cliquer dessus pour déterminer s’il s’agit d’un lien. Utilisez du texte souligné si le lien n’est pas évident de par son contexte.
- Ne soulignez pas le texte qui n’est pas un lien car les utilisateurs pourraient supposer qu’il s’agit d’un lien. Utilisez des italiques là où vous utiliseriez autrement du texte souligné. Réservez le soulignement uniquement pour les liens.
- Lors de l’impression, ne pas imprimer les soulignements ou les couleurs de lien. Les liens imprimés n’ont aucune valeur et sont potentiellement déroutants.
Texte avec liens icônes
- Utilisez l’icône de flèche uniquement pour les liens de commande. Les liens réguliers ne devraient pas utiliser l’icône de flèche à moins qu’ils ne soient utilisés comme substituts des liens de commande dans Windows XP.
- Placez l’icône à gauche du texte. L’icône doit visuellement mener au texte.
Correct :

Incorrect :

Dans l’exemple incorrect, l’icône ne mène pas au texte.
- Faites en sorte que le résultat du clic sur l’icône soit le même que celui du clic sur le texte. Une autre approche serait inattendue et déroutante.
Liens uniquement graphiques
- N’utilisez pas de liens uniquement graphiques. Les utilisateurs ont du mal à les reconnaître comme des liens et tout texte à l’intérieur du graphique (utilisé pour indiquer leur action lorsqu’ils sont cliqués) crée un problème de localisation.
Liens de navigation
Assurez-vous que les liens de navigation ne nécessitent pas d’engagement. Les utilisateurs doivent toujours pouvoir revenir à l’état initial, soit en utilisant Retour pour la navigation en place, soit Annuler pour fermer une nouvelle fenêtre.
Lien vers un contenu spécifique plutôt que général. Par exemple, il est préférable de lier à la section pertinente d’un document plutôt que de lier au début.
Utilisez un lien uniquement si le matériel lié est pertinent, utile et non redondant. Faites preuve de retenue dans les liens de navigation ne les utilisez pas simplement parce que vous le pouvez.
Si un lien navigue vers un site externe, mettez l’URL dans l’infobulle afin que les utilisateurs puissent déterminer la cible du lien.
Ne liez que la première occurrence du texte du lien. Les liens redondants sont inutiles et peuvent rendre le texte difficile à lire.
Correct :
Le dossier Images facilite le partage de vos photos. Vous pouvez utiliser les tâches dans Images pour envoyer vos photos par e-mail ou les publier dans un emplacement sécurisé et privé sur le Web. Vous pouvez également imprimer vos photos directement depuis le dossier Images.
Incorrect :
Le dossier Images facilite le partage de vos photos. Vous pouvez utiliser les tâches dans Images pour envoyer vos photos par e-mail ou les publier dans un emplacement sécurisé et privé sur le Web. Vous pouvez également imprimer vos photos directement depuis le dossier Images.
Dans l’exemple correct, seule la première occurrence du texte pertinent est liée.
Exceptions :
Si une instruction contient un lien, placez le lien dans l’instruction.
Utiliser des mots de passe forts est très important. Pour plus d’informations, consultez Strong Passwords.
Dans cet exemple, le lien se trouve dans l’instruction plutôt que dans la première occurrence.
Liez aux occurrences ultérieures si elles sont éloignées de la première. Par exemple, vous pouvez lier de manière redondante dans différentes sections d’une rubrique d’aide.
Lien des tâches
Utilisez des liens de tâche pour les commandes qui ne sont pas destructives ou sont facilement réversibles. Parce que les utilisateurs associent les liens à la navigation (et la possibilité de revenir en arrière), les liens ne sont pas appropriés pour les commandes ayant des conséquences significatives. Les commandes qui affichent une boîte de dialogue ou une confirmation sont un bon choix.
Correct :
Start
Stop
Incorrect :
Supprimer un fichier
Dans l’exemple incorrect, la commande est destructive.
Liens de menu
Regroupez les liens de navigation et de tâche connexes dans des menus. Un menu de liens connexes placé dans un emplacement de navigation ou de commande standard facilite la recherche et la compréhension des liens que lorsqu’ils sont placés séparément.
Pour les menus dépendant de la sélection, supprimez les liens de menu qui ne s’appliquent pas. Ne les désactivez pas. Faire cela élimine l’encombrement et les utilisateurs ne manqueront pas les liens nécessitant une sélection.
Pour les menus indépendants de la sélection, désactivez les liens de menu qui ne s’appliquent pas. Ne les supprimez pas. Faire cela rend les menus plus stables et ces liens plus faciles à trouver.

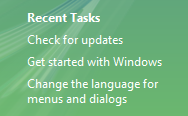
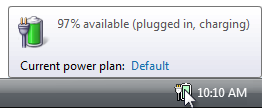
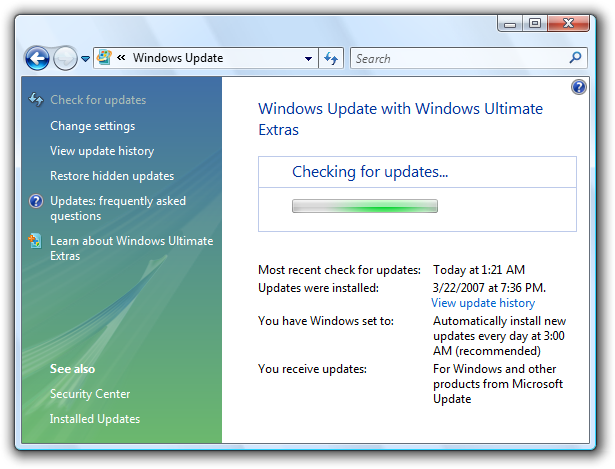
Dans cet exemple de Windows Update, une mise à jour est en cours, donc la commande Vérifier les mises à jour est désactivée plutôt que supprimée.
Infobulles de lien
Si un lien nécessite des explications supplémentaires, fournissez l’explication dans soit une explication supplémentaire dans un contrôle de texte séparé ou uneinfobulle, mais pas les deux. Utilisez des phrases complètes et une ponctuation de fin. Fournir les deux est inutile si le texte est le même et déroutant si le texte est différent.

Dans cet exemple, une explication supplémentaire fournit des informations supplémentaires sur le lien.

Dans cet exemple, une infobulle fournit des informations supplémentaires.
Ne fournissez pas une infobulle qui est simplement une répétition du texte du lien.
Incorrect :

Dans cet exemple, l’infobulle risque d’ennuyer les utilisateurs par sa répétitivité.
Détails
N’attribuez pas de touche d’accès. Les liens sont accessibles en utilisant la touche Tab.
Utilisez des liens qui donnent des informations descriptives spécifiques sur le résultat du clic sur le lien, en utilisant autant de texte que nécessaire. Le texte du lien doit indiquer le résultat du clic sur le lien. Les utilisateurs doivent être capables de prédire avec précision le résultat d’un lien à partir de son texte de lien et, éventuellement, de son infobulle.
Incorrect :

Dans cet exemple, même si le lien semble important, son étiquette est trop générale. Les utilisateurs sont plus susceptibles de cliquer sur un lien plus spécifique.
Pour les liens en ligne :
Conservez la capitalisation et la ponctuation du texte.
N’incluez pas de ponctuation de fin dans le lien sauf si le texte est une question.
Liez la partie la plus pertinente du texte et choisissez un texte de lien suffisamment large pour être facile à cliquer.
Correct :
Aller à un groupe de discussion.
Incorrect :
Aller à un groupe de discussion.
Dans ces exemples, « Aller » n’est pas la partie la plus pertinente du texte et n’est pas assez large pour être une bonne cible de clic, tandis que « groupe de discussion » l’est.
Évitez de placer deux liens en ligne différents l’un à côté de l’autre. Les utilisateurs sont susceptibles de croire qu’il s’agit d’un seul lien.
Incorrect :
Pour plus d’informations, voir les directives UX.
Dans cet exemple, « UX » et « directives » sont deux liens différents.
Pour les liens indépendants (pas en ligne) :
- Utilisez la mise en majuscules de style phrase.
- N’utilisez pas de ponctuation de fin sauf si le lien est une question.
- Utilisez tout le texte comme lien.
Utilisez des liens clairement différenciés des autres liens à l’écran. Les utilisateurs doivent être capables de prédire avec précision et de différencier les cibles des liens.
Incorrect :
Trouver un logiciel antivirus
Obtenir un logiciel antivirus
Correct :
Comment savoir si un logiciel antivirus est installé
Installation de logiciels antivirus
Dans l’exemple incorrect, la distinction entre les deux liens est peu claire.
N’ajoutez pas Cliquez ou Cliquez ici au texte du lien. Ce n’est pas nécessaire car un lien implique un clic. De plus, Cliquez ici et ici seul ne transmettent aucune information sur le lien lorsqu’ils sont lus par un lecteur d’écran.
Incorrect :
Cliquez ici pour la description.
Correct :
Description
Dans les exemples incorrects, « cliquez ici » va sans dire et ne transmet aucune information sur le lien.
Liens de navigation
Commencez le lien par un nom et décrivez clairement où le clic sur le lien mènera. N’utilisez pas de ponctuation finale. Parfois, vous devrez peut-être commencer les liens de navigation par un verbe, mais n’utilisez pas de verbes qui réitèrent la navigation déjà impliquée par le fait de lier, tels que Voir, Ouvrir ou Aller à.
Présentez un lien de navigation comme une URL s’il navigue vers une page Web et que vous vous attendez à ce que les utilisateurs cibles se souviennent de l’URL et la tapent dans un navigateur. Si possible, concevez ces URL pour qu’elles soient courtes et faciles à retenir.
Si le lien inclut une URL vers un site Web commençant par « www », omettez le nom du protocole https:// et utilisez du texte en minuscules.
Incorrect :
www.microsoft.comCorrect :
microsoft.com
Dans les exemples incorrects, le « https:// » et « www » vont sans dire.
Lien des tâches
Commencez le lien par un verbe impératif et décrivez clairement la tâche que le lien exécute. N’utilisez pas de ponctuation finale.
Terminez le lien par des points de suspension si la commande nécessite des informations supplémentaires (y compris une confirmation) pour une exécution réussie. N’utilisez pas de points de suspension lorsque l’exécution réussie de la tâche est d’afficher une autre fenêtre uniquement lorsque des informations supplémentaires sont nécessaires pour effectuer la tâche.
Imprimer...
Dans cet exemple, le lien de commande Imprimer... affiche une boîte de dialogue d’impression pour recueillir plus d’informations.
Imprimer
En revanche, dans cet exemple, un lien de commande Imprimer imprime une copie unique d’un document sur l’imprimante par défaut sans aucune interaction supplémentaire de l’utilisateur.
L’utilisation correcte des points de suspension est importante pour indiquer que les utilisateurs peuvent faire d’autres choix avant d’effectuer la tâche, ou peuvent annuler la tâche complètement. L’indice visuel offert par les points de suspension permet aux utilisateurs d’explorer votre logiciel sans crainte.
Si nécessaire, terminez un lien de tâche par "maintenant" pour le distinguer d’un lien de navigation.
Télécharger les fichiers
Télécharger des fichiers maintenant
Dans cet exemple, « Télécharger des fichiers » navigue vers une page pour télécharger des fichiers, tandis que « Télécharger des fichiers maintenant » exécute réellement la commande.
Liens d’aide
Pour les lignes directrices et exemples, voir Aide.
Infobulles de lien
- Utilisez des phrases complètes et de la ponctuation finale.
Pour plus de lignes directrices et d’exemples, voir Tooltips et Infotips.
Documentation
Lorsqu’on fait référence à des liens :
- Utilisez le texte exact du lien, y compris sa capitalisation, mais n’incluez pas les points de suspension.
- Pour décrire l’interaction utilisateur, utilisez cliquer.
- Dans la mesure du possible, formatez le texte du lien en utilisant du texte en gras. Sinon, mettez le texte du lien entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : Pour démarrer l’analyse, cliquez sur Analyser un ordinateur.