LinearGradientBrush Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Peint une zone avec un dégradé linéaire.
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Héritage
- Attributs
Exemples
Cet exemple crée un dégradé linéaire avec quatre couleurs et l’utilise pour peindre un objet Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
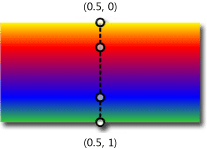
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Remarques
LinearGradientBrush est un type de pinceau utilisé pour de nombreuses propriétés d’interface utilisateur possibles qui utilisent un pinceau pour remplir tout ou partie de la zone visuelle d’un objet dans l’interface utilisateur de l’application. Voici quelques-unes des propriétés les plus couramment utilisées qui utilisent une valeur Brush : Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush est une alternative au type SolidColorBrush plus couramment utilisé.
Les propriétés StartPoint et EndPoint de LinearGradientBrush décrivent deux points dans un espace de coordonnées relatif. Cela crée une orientation pour le dégradé, qui spécifie généralement un dégradé horizontal ou vertical. Un dégradé diagonal peut également être utilisé. Un LinearGradientBrush a généralement au moins deux valeurs GradientStop pour la propriété GradientStops (collection ordonnée). Chaque GradientStop spécifie une couleur et un décalage. Offset représente une position comprise entre 0 ( StartPoint) et 1 ( endPoint) le long du dégradé, et la longueur réelle du pinceau et de son dégradé sont ajustées en fonction de l’interface utilisateur où vous appliquez votre LinearGradientBrush comme valeur. Pour plus d’informations sur la façon dont les valeurs offset sont définies et les liens entre Offset, StartPoint et EndPoint , consultez Pinceaux XAML. Il est courant d’utiliser
Vous pouvez utiliser la valeur Transparent pour l’une des couleurs GradientStop . Bien que cela n’applique pas visuellement les modifications apportées à l’interface utilisateur (elle est transparente), ce point est détectable à des fins de test d’accès. Pour plus d’informations sur les tests de positionnement, consultez la section « Test de positionnement » dans Interactions avec la souris.
Les valeurs GradientStop d’un LinearGradientBrush peuvent être animées dans le cadre de transitions ou d’animations décoratives. Utilisez l’un des types d’animation dédiés qui peuvent animer une valeur Color . Cela implique généralement de faire .(GradientStop.Color) partie d’un chemin de propriété plus long pour une valeur Storyboard.TargetProperty . Pour plus d’informations sur le ciblage de propriétés et sur la façon d’animer des propriétés qui utilisent des valeurs Brush, consultez Animations storyboard.
Pinceaux en tant que ressources XAML
Chacun des types de pinceau qui peuvent être déclarés en XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) est destiné à être défini en tant que ressource, afin que vous puissiez réutiliser ce pinceau en tant que ressource dans votre application. La syntaxe XAML affichée pour les types Brush est appropriée pour définir le pinceau en tant que ressource. Lorsque vous déclarez un pinceau en tant que ressource, vous avez également besoin d’un attribut x :Key que vous utiliserez ultérieurement pour faire référence à cette ressource à partir d’autres définitions d’interface utilisateur. Pour plus d’informations sur les ressources XAML et sur l’utilisation de l’attribut x :Key, consultez ResourceDictionary et références aux ressources XAML.
L’avantage de déclarer les pinceaux en tant que ressources est qu’il réduit le nombre d’objets runtime nécessaires pour construire une interface utilisateur : le pinceau est désormais partagé en tant que ressource commune qui fournit des valeurs pour plusieurs parties du graphique d’objets.
Si vous examinez les définitions de modèle de contrôle existantes pour Windows Runtime contrôles XAML, vous verrez que les modèles utilisent largement les ressources de pinceau (bien qu’il s’agisse généralement de SolidColorBrush, et non de LinearGradientBrush). La plupart de ces ressources sont des ressources système et utilisent l’extension de balisage {ThemeResource} pour la référence de ressource plutôt que l’extension de balisage {StaticResource}. Pour plus d’informations sur l’utilisation des pinceaux de ressources système dans votre propre modèle de contrôle XAML, consultez Ressources de thème XAML.
Constructeurs
| LinearGradientBrush() |
Initialise une nouvelle instance de la classe LinearGradientBrush. |
| LinearGradientBrush(GradientStopCollection, Double) |
Initialise une nouvelle instance de la classe LinearGradientBrush qui a le GradientStopCollection et l’angle spécifiés. |
Propriétés
| ColorInterpolationMode |
Obtient ou définit une valeur d’énumération ColorInterpolationMode qui spécifie comment les couleurs du dégradé sont interpolées. (Hérité de GradientBrush) |
| Dispatcher |
Retourne |
| DispatcherQueue |
Obtient le |
| EndPoint |
Obtient ou définit les coordonnées à deux dimensions de fin du dégradé linéaire. |
| EndPointProperty |
Identifie la propriété de dépendance EndPoint . |
| GradientStops |
Obtient ou définit les points de dégradé du pinceau. (Hérité de GradientBrush) |
| MappingMode |
Obtient ou définit une valeur d’énumération BrushMappingMode qui spécifie si les coordonnées de positionnement du pinceau dégradé sont absolues ou relatives à la zone de sortie. (Hérité de GradientBrush) |
| Opacity |
Obtient ou définit le degré d’opacité d’un pinceau. (Hérité de Brush) |
| RelativeTransform |
Obtient ou définit la transformation appliquée au pinceau en utilisant des coordonnées relatives. (Hérité de Brush) |
| SpreadMethod |
Obtient ou définit le type de méthode d’engraissement qui indique comment dessiner un dégradé qui commence ou se termine à l’intérieur des limites de l’objet à peindre. (Hérité de GradientBrush) |
| StartPoint |
Obtient ou définit les coordonnées à deux dimensions de départ du dégradé linéaire. |
| StartPointProperty |
Identifie la propriété de dépendance StartPoint . |
| Transform |
Obtient ou définit la transformation appliquée au pinceau. (Hérité de Brush) |
Méthodes
| ClearValue(DependencyProperty) |
Efface la valeur locale d’une propriété de dépendance. (Hérité de DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Retourne toute valeur de base établie pour une propriété de dépendance, qui s’appliquerait dans les cas où une animation n’est pas active. (Hérité de DependencyObject) |
| GetValue(DependencyProperty) |
Retourne la valeur effective actuelle d’une propriété de dépendance à partir d’un DependencyObject. (Hérité de DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Définit une propriété qui peut être animée. (Hérité de Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
En cas de substitution dans une classe dérivée, définit une propriété qui peut être animée. (Hérité de Brush) |
| ReadLocalValue(DependencyProperty) |
Retourne la valeur locale d’une propriété de dépendance, si une valeur locale est définie. (Hérité de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Inscrit une fonction de notification pour écouter les modifications apportées à un DependencyProperty spécifique sur ce instance DependencyObject. (Hérité de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Définit la valeur locale d’une propriété de dépendance sur un DependencyObject. (Hérité de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annule une notification de modification précédemment inscrite en appelant RegisterPropertyChangedCallback. (Hérité de DependencyObject) |
S’applique à
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour