Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
Os controis nunha aplicación deben organizarse para axudar aos usuarios do lector de pantalla a navegar secuencialmente. Unha orde lóxica tamén reduce a confusión para os usuarios de teclados e axuda a ser máis produtivos.
Nome de pantalla significativo
Cando se cargue unha pantalla, os lectores de pantalla dirán o seu nome. Escolla un nome significativo para orientar aos usuarios.
Pode cambiar o nome da pantalla na árbore de controis ou no panel de propiedades de Power Apps Studio. Selecciona a pantalla e, a seguir, selecciona ![]() para renomearlle a pantalla.
para renomearlle a pantalla.

O primeiro elemento dunha pantalla é o seu nome. Está oculto e só é accesible para os usuarios de lectores de pantalla.
Cando se carga unha nova pantalla, Power Apps centra o nome da pantalla. Se usas SetFocus inmediatamente cando se carga a pantalla, o nome da pantalla non se lerá. Considere a posibilidade de crear un título visible e convertelo nunha rexión activa para anunciar o cambio de contexto.
Orde de control lóxica
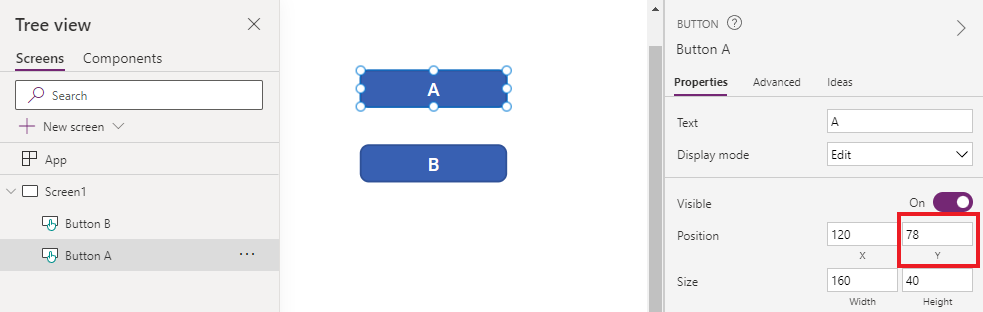
Os usuarios de lectores de pantalla poden navegar polo contido secuencialmente. A orde está determinada pola posición dos controis, comezando de arriba a abaixo e logo de esquerda a dereita. O tamaño do control non importa, só importan as súas propiedades *X* e *Y*. ......
Neste exemplo, A aparece primeiro na secuencia xa que está máis preto da parte superior. B e C teñen a mesma posición vertical, pero dado que B está máis preto da esquerda, polo tanto, aparece antes que C. D aparece de último dado que está máis lonxe da parte superior.

Nota
- No modo de vista previa ao editar unha aplicación, a orde de control non se actualiza por motivos de rendemento. A orde será correcta cando se publique e execute a aplicación.
- A orde de control non é a mesma que a que se mostra na vista en árbore de controis en Power Apps Studio. A vista en árbore ordena os controis segundo cando se engadiron á aplicación. Non afecta á orde dos controis cando se executa a aplicación.
- Cando o valor *X* ou *Y* dun control se define como unha expresión, a orde do control non se actualiza cando cambia o resultado da expresión. A orde calcúlase e fíxase cando se garda a aplicación, usando o estado inicial da aplicación para avaliar as expresións.
- Se estás a cambiar a súa posición porque outros controis están ocultos ou mostrados, podes usar contedores de deseño automático para xestionar X e Y por ti. ...
- Tamén podes colocar todos os controis de forma lóxica independentemente dos valores da expresión. Por exemplo, se o control A debe estar sempre debaixo do control B e B pode estar oculto ás veces, define o valor de A Y como
If(B.Visible, B.Y + B.Height, B.Y + 1). A adición de 1 garante que A estea sempre debaixo de B, mesmo se B está oculto.
Controis agrupados
A orde predeterminada é adecuada para contido illado pero non para contido agrupado. Considere dúas teselas unha ao lado da outra, debuxadas con controis Rectángulo . Cada mosaico ten unha cabeceira. Debaixo do título hai dous botóns colocados verticalmente: A e B para o primeiro mosaico e C e D para o outro.

A orde predeterminada vai de arriba a abaixo, e de esquerda a dereita. Polo tanto, a orde dos controis é:
- Rectángulo esquerdo
- Rectángulo derecho
- Cabeceira esquerda
- Cabeceira dereita
- A
- C
- B
- D
Esta estrutura non significa que A e B estean xuntos e, do mesmo xeito, C e D estean xuntos.
Usa Contedores para agrupar contido relacionado. Todos os controis dun Contedor aparecerán xuntos en secuencia. Dentro dun contedor, os controis ordénanse coa mesma regra: de arriba a abaixo e logo de esquerda a dereita.
Ao substituír os Rectángulos do exemplo anterior polos Contedores, a orde de control agora é lóxica para os usuarios de lectores de pantalla:
- Contedor esquerdo
- Cabeceira esquerda
- A
- B
- Contedor dereito
- Cabeceira dereita
- C
- D

Todos os controis dunha Ficha de formulario e dunha Galería agrúpanse automaticamente, polo que non tes que usar un Contedor. Non obstante, se hai subgrupos, aínda deberías usar Contenedores para eles.
Neste exemplo, unha fila de Galería ten unha miniatura e dous fragmentos de texto á esquerda. Á dereita hai dous botóns. Os dous conxuntos de controis deben agruparse visual e loxicamente. Isto garante que os usuarios do lector de pantalla atoparán primeiro o grupo esquerdo antes que o dereito.

Orde lóxica de navegación por teclado
A navegación por teclado é un aspecto importante de calquera aplicación. Para moitos, o teclado é máis eficiente que usar a función táctil ou o rato. A orde de navegación debería ser:
- Siga o fluxo visual dos controis.
- Siga unha orde intuitiva e despois unha orde en "Z" ou unha orde cara a abaixo e despois unha orde en "N inversa".
- Faga que só un separador se deteña en controis interactivos.
AcceptsFocus especifica se se pode acceder aos controis mediante o teclado. Para os controis clásicos, a propiedade equivalente é TabIndex.
A orde de navegación segue a orde de control: de esquerda a dereita e de arriba a abaixo, nun patrón en "Z". Podes personalizalo do mesmo xeito que coa orde de control. Por exemplo, os controis en Contedores, Fichas de formulario e Galerías agrúpanse automaticamente. A tecla Tabulador navegará por todos os elementos dentro do contedor antes de continuar co seguinte control fóra do contedor.
Se a orde de navegación é inesperada, primeiro debería comprobar se a estrutura da aplicación é lóxica.
Nota
Cando os controis se moven dinamicamente na pantalla, por exemplo, facendo que o seu valor *X* ou *Y* cambie segundo unha expresión, a orde de navegación non se actualizará. Power Fx
Solución alternativa para a secuencia de pestanas personalizada
En casos raros nos que a orde de navegación do teclado debería ser diferente da orde visual, pode colocar controis de contedor coidadosamente para que teñan o mesmo efecto.
No exemplo de abaixo, o botón A está enriba do botón B. A orde natural de navegación das pestanas é A, despois B.

Para inverter a orde de navegación por pestanas, coloque B nun control de contedor. Estableza o valor Y do Contedor para que estea por riba de A. A estrutura das aplicacións agora ten o Contedor (e B) antes de A. Polo tanto, a orde de navegación das pestanas é B e despois A.

Con esta técnica, os usuarios de lectores de pantalla tamén atoparán B antes de A ao navegar sen a tecla Tab.
Índices de lapelas personalizados (función retirada)
Os índices de pestanas personalizados son aqueles que son maiores que cero. Xa non son compatibles. Todos os valores de *TabIndex* maiores que cero trataranse como cero.
Os índices de lapelas personalizados case sempre son un sinal de mal deseño. Hai mellores alternativas como crear unha estrutura de aplicación axeitada ou usar SetFocus para cambiar o foco.
Algúns problemas cos índices de lapelas personalizados:
Accesibilidade
É un problema serio de accesibilidade ter índices de pestanas personalizados. Os usuarios de lectores de pantalla navegan nunha aplicación usando a súa estrutura lóxica. Os índices de pestanas personalizados ignoran esa estrutura. Dado que os usuarios de lectores de pantalla tamén poden navegar coa tecla Tabulador, confundiranse se obteñen unha orde diferente doutros métodos de navegación.
Usabilidade
Os usuarios poden confundirse cando parece que se omiten algúns elementos. Poden estar desorientados cando o foco se move nunha orde imprevisible. Isto é aínda máis problemático para os usuarios con discapacidade cognitiva.
Mantemento
Os creadores de aplicacións teñen que actualizar manualmente o TabIndex de varios controis cada vez que se insire un novo. É fácil perder unha actualización ou facer un pedido incorrecto.
Desempeño
Para admitir índices de pestanas personalizados, o sistema Power Apps ten que examinar todos os controis da páxina e calcular a orde adecuada. Este cálculo é un proceso intensivo. Os controis de contedor como Gallery teñen regras complicadas sobre como TabIndex funciona para os controis fillos. O sistema mapea o TabIndex desexado polo creador da aplicación a un valor diferente para cumprir estas regras. É por iso que mesmo se TabIndex se define en cero para todos os controis, o HTML real será un número positivo. tabindex
Integración con outros compoñentes
Os índices de pestanas personalizados só funcionan con controis integrados. Controis que non están integrados no sistema de índice de pestana de Power Apps terá unha orde de navegación inesperada. Isto pode ser un problema para os compoñentes do código. Os desenvolvedores destes compoñentes teñen que facer un seguimento dos elementos interactivos e establecer un índice de pestanas neles. Poden usar bibliotecas de terceiros, que nin sequera proporcionan unha forma de personalizar os índices de pestanas. Por outra banda, cando todos os índices de pestanas son 0 ou -1, non hai que implicar o sistema de índice de pestanas de Power Apps. Calquera compoñente de terceiros incorporado na aplicación obterá automaticamente a secuencia de pestanas correcta.
Na outra dirección, cando as aplicacións de lenzo están incrustadas noutra páxina web, os índices de pestanas personalizados non funcionan. Por exemplo, en páxinas personalizadas. Power Apps non pode controlar os elementos fóra da aplicación de lenzo, polo que a orde xeral de navegación das pestanas será ilóxica.
Pasos seguintes
Cores accesibles en Power Apps
Consulte tamén
- Crear aplicacións accesibles
- Mostrar ou ocultar contido das tecnoloxías de asistencia para aplicacións de lenzo
- Anunciar cambios dinámicos con rexións activas para aplicacións de lenzo
- Usar o verificador de accesibilidade
- Limitacións de accesibilidade nas aplicacións de lenzo
- Propiedades de accesibilidade