Conectarse a Azure DevOps desde Power Apps
O conector de Power Apps para Azure DevOps permítelle traballar coa instancia de Azure DevOps. Podes ver Azure DevOps consultas, seleccionar elementos de traballo en función dos distintos tipos de elementos de traballo e ver ou editar detalles desde dentro dunha aplicación de lenzo á que se conecta Azure DevOps.
Suxestión
Para obter unha lista completa de todas as accións, consulte Accións de conector de Azure DevOps.
O obxectivo deste artigo é guiarte na creación dunha aplicación de lenzo que poida conectarse con Azure DevOps para reunir unha lista de consultas e interactuar cos elementos de traballo do proxecto.
Requisitos previos
Son necesarios os seguintes requisitos:
- Una licenza de Power Apps. Se non ten licenza, utilice unha Proba de 30 días ou rexístrese nun plan de desenvolvedor para uso non produtivo.
- Se é novo en Power Apps, familiarícese cos elementos básicos de Power Apps xerando unha aplicación e personalizando os controis, galería, formularios e tarxetas desa aplicación.
- Unha aplicación de lenzo en branco para usar para conectarse Azure DevOps.
- Para crear a aplicación que aparece neste artigo, necesitarás unha Azure DevOps instancia que inclúa unha organización, un proxecto e unha consulta compartida con algúns elementos de traballo de mostra dispoñibles para editar.
- A Azure DevOps instancia debe estar habilitada para acceso a aplicacións de terceiros mediante OAuth. Para obter máis información, consulta Xestionar políticas de acceso para Azure DevOps.
Paso 1 - Engadir Azure DevOps orixe de datos
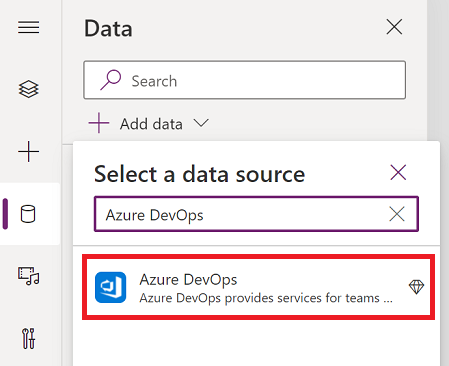
Para conectarse a Azure DevOps, editar a aplicación de lenzo en branco e engadir a orixe de datos de Azure DevOps.

Se non ten unha conexión de Azure DevOps xa, seleccione Conectar e siga as indicacións para proporcionar os seus datos e, a continuación, permita que a aplicación se conecte.
Paso 2 - Lista de consultas compartidas
Nesta sección, usaremos a acción ListQueriesInFolder para que o conector de Azure DevOps enumere as consultas dispoñibles.
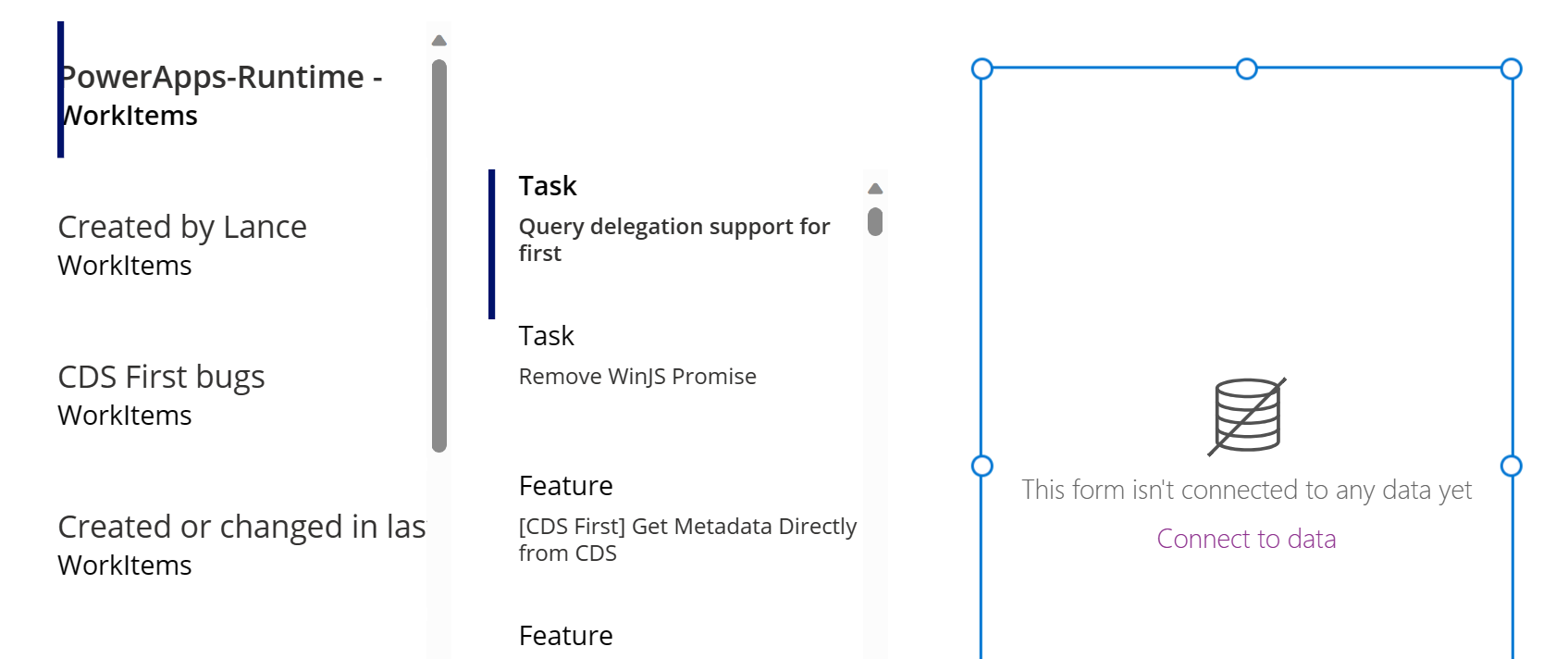
No panel esquerdo, seleccione Inserir > Deseño > Galería vertical en branco.
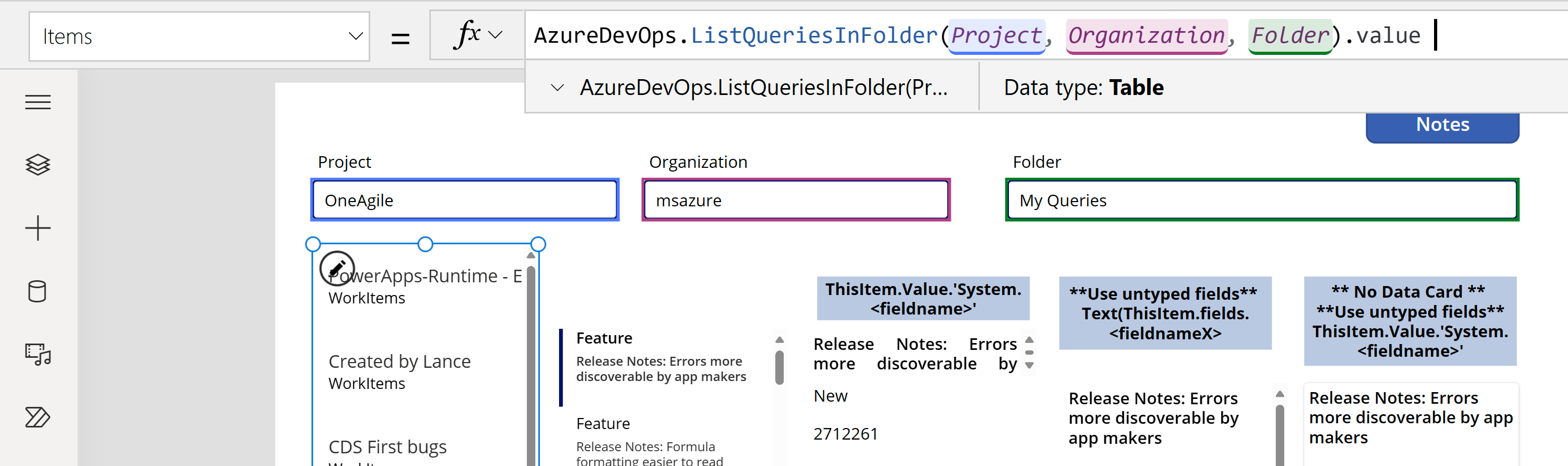
Introduza a fórmula seguinte para a propiedade Items da galería, substituíndo os valores de parámetros de exemplo segundo corresponda.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

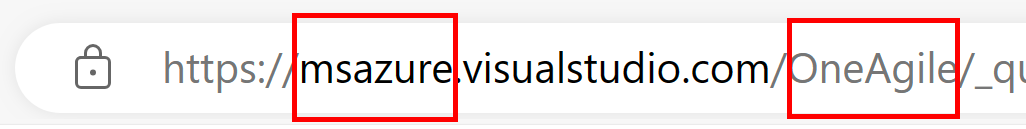
Se o exemplo usa as variables "Proxecto", "Organización" e "Cartafol" e os valores reais están nas caixas de texto debaixo da barra de fórmulas (resaltada). Podes atopar os valores do teu proxecto e organización desde o URL utilizado para conectarte a Azure Dev Ops. O cartafol normalmente será "Consultas compartidas" ou "As miñas consultas".

Se aparece o seguinte erro na fórmula anterior, habilita o acceso a aplicacións de terceiros mediante OAuth na túa Azure DevOps organización e téntao de novo.
"AzureDevOps.ListQueriesInFolder fallou:{"status":401,"message":"TF400813:O usuario 'GUID' non está autorizado para acceder a este recurso."}
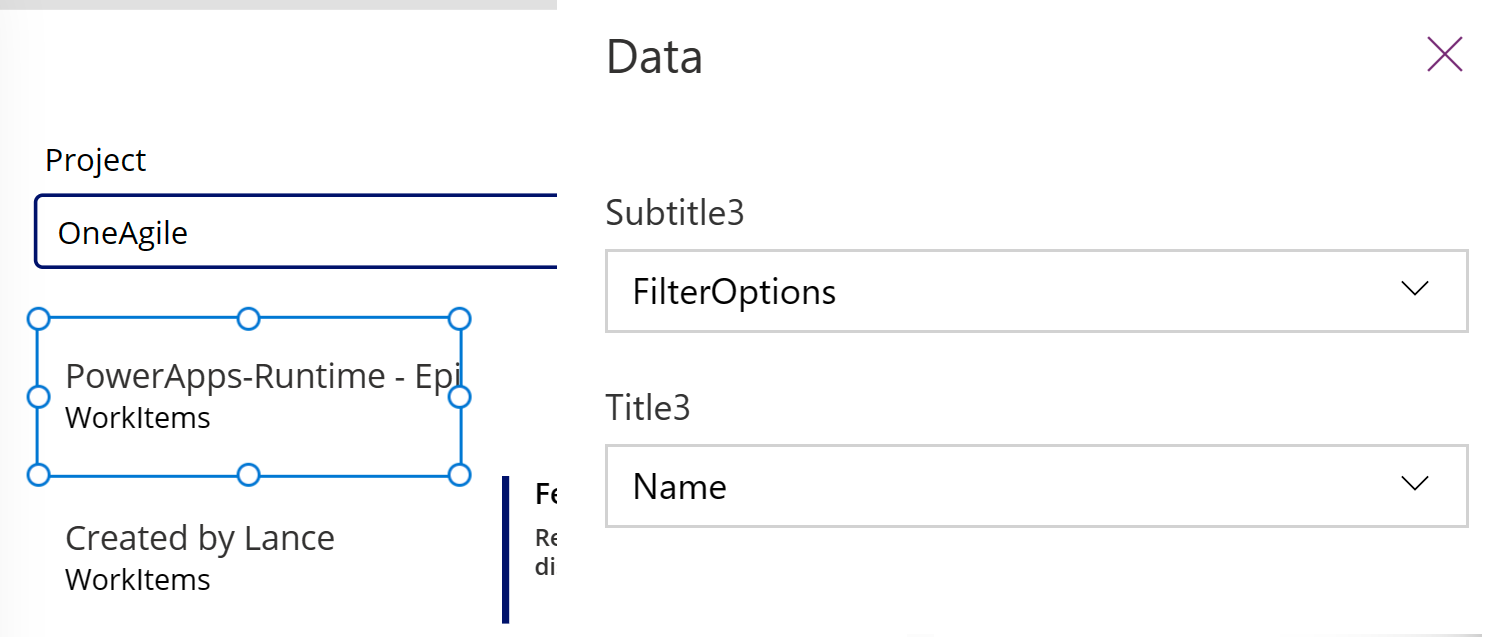
Seleccione o Deseño da galería en Título e subtítulo.
Escolla os campos adecuados para Azure Dev Ops como Nome e Opcións de cartafol para o título e os subtítulos.

Paso 3 - Lista de elementos de traballo
Agora usamos a acción GetQueryResultsV2 para o conector Azure DevOps para listar todos os elementos de traballo para a consulta seleccionada. Isto vincula a galería ao orixe de datos.
Insira outra galería vertical en branco e colóquea no lado dereito da galería existente.
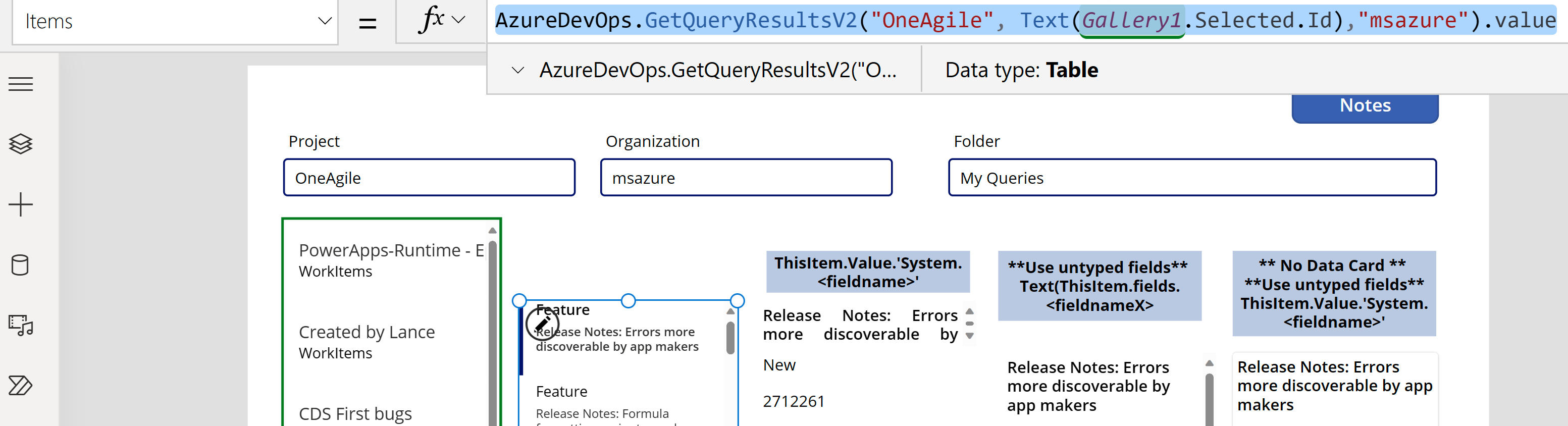
Introduza a fórmula seguinte para a propiedade Items da galería, substituíndo os valores de parámetros de exemplo segundo corresponda. Substitúe os nomes dos seus proxectos e organizacións segundo corresponda.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Esta fórmula usa a acción GetQueryResultsV2 co nome do proxecto, o ID da consulta e o nome da organización. O ID de consulta neste exemplo (Gallery2.Selected.Id) fai referencia á consulta seleccionada da lista de consultas dispoñibles a través da galería engadida anteriormente. Substitúa o nome da galería segundo corresponda.
Engadindo valores de retorno sen escribir á túa galería
O resultado devolto de GetQueryResultsV2 é dinámico. E, polo tanto, os valores tamén non están tipificados.

Non obstante, pode acceder a algúns dos valores. Azure Dev Ops devolve un conxunto básico de valores para todos os elementos que se escriben. Seleccione os datos cartón na galería e insira dúas etiquetas de texto. Estableza a propiedade do texto das etiquetas do seguinte xeito:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Paso 4 - Mostrar elementos de traballo
A aplicación mostra unha lista de todas as consultas e a lista de elementos de traballo para a consulta seleccionada. Agora podemos engadir un formulario de edición que usaremos para mostrar simplemente datos.
Organiza as dúas galerías na pantalla para deixar espazo para o formulario de edición que engadimos movendo as dúas galerías á esquerda da pantalla.
Engada Editar formulario na pantalla e logo móvao ao lado dereito das galerías.

Establece a propiedade DataSource do formulario de edición en
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value. Substitúe os nomes dos seus proxectos e organizacións segundo corresponda.Estableza a propiedade Item do formulario de edición en
Gallery2.Selected.Esta fórmula establece a propiedade Item para o formulario de edición ao elemento de traballo que está seleccionado na lista de elementos de traballo.
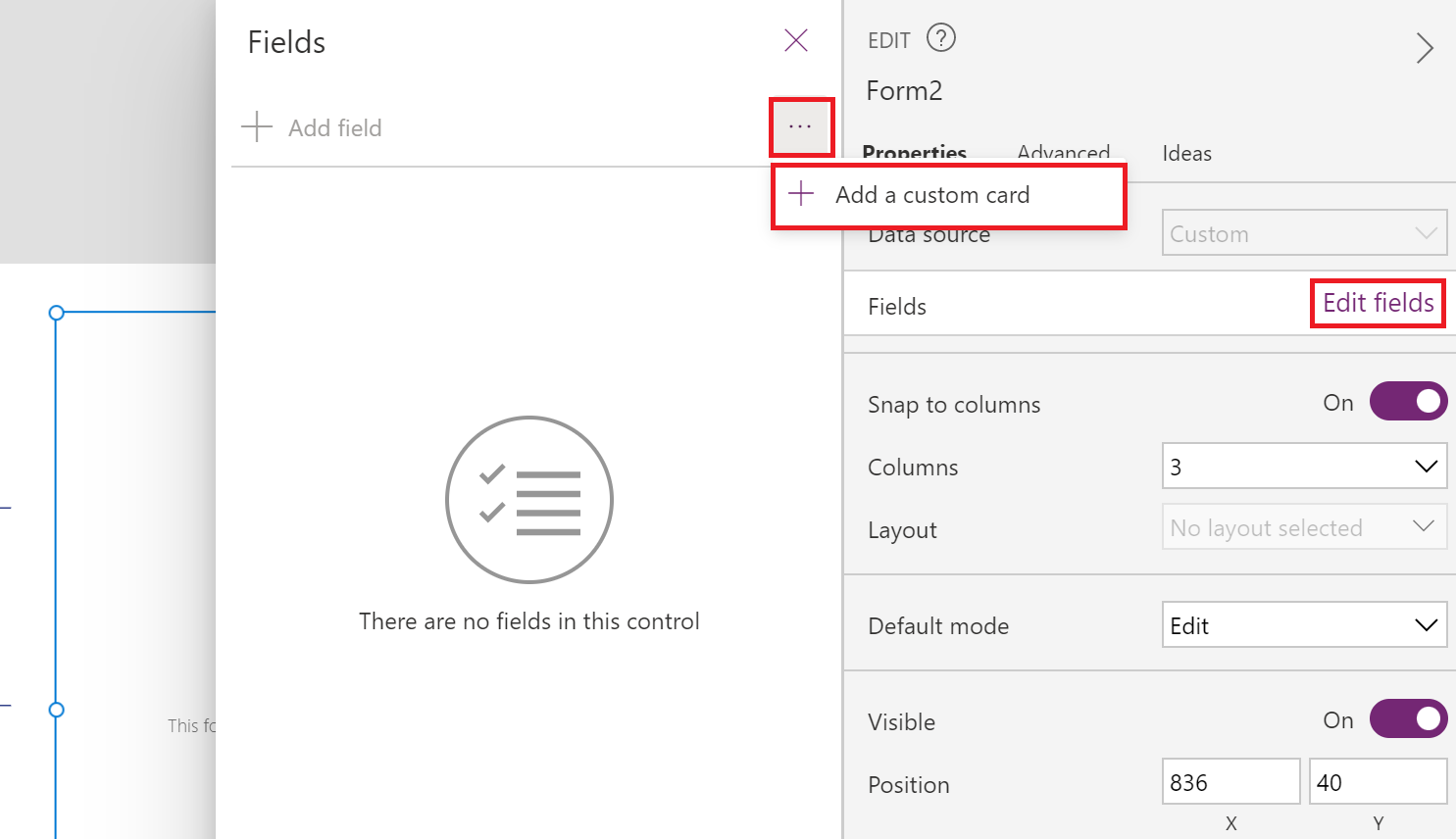
Seleccione Editar campos no panel de propiedades da dereita da pantalla.
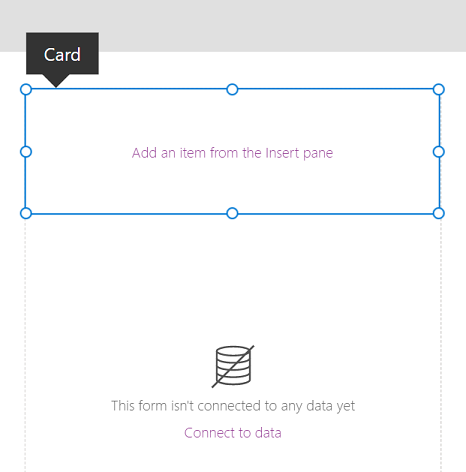
Seleccione ... (puntos suspensivos) > Engadir un cartón personalizado.

Reorganice a tarxeta de datos dentro do formulario de edición da parte superior.

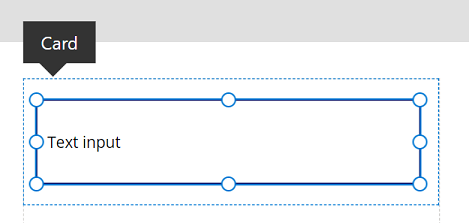
Mantendo seleccionada a tarxeta personalizada, insira un control de Entrada de texto. Unha vez seleccionado, o control engádese dentro da tarxeta personalizada.
Aumente o tamaño do control de entrada de texto.

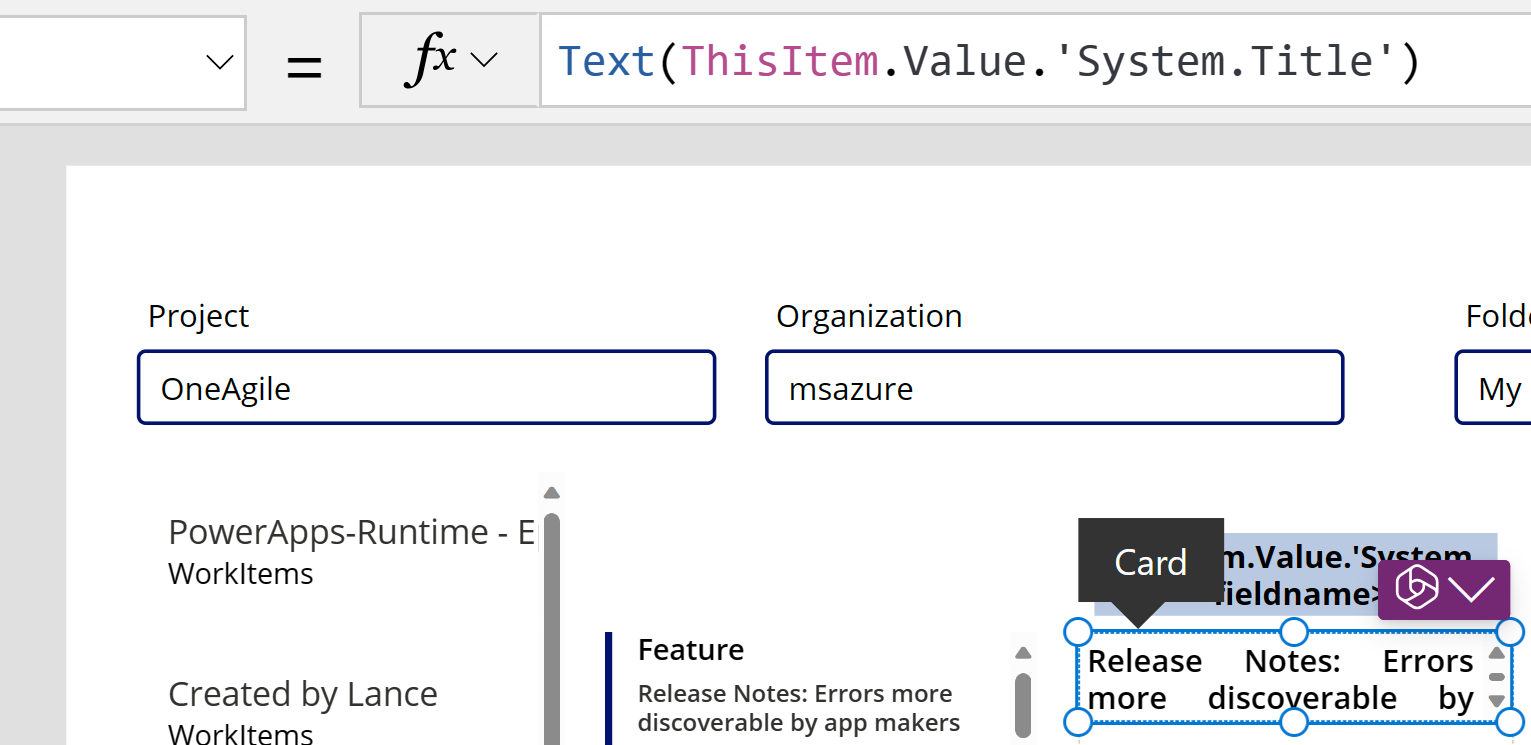
- Establece a propiedade predeterminada do control de entrada de texto en
Text(ThisItem.Value.'System.Title'). A función Text "escribe" o retorno como Texto.

Esta fórmula establece o texto predeterminado dentro do control de entrada de texto no campo Título do elemento de traballo de Azure DevOps seleccionado.
Suxestión
Se o teu Azure DevOps proxecto utiliza o campo Descrición con HTML ou texto enriquecido, tamén podes utilizar o editor de texto enriquecido control de entrada en lugar dos Controis de entrada de texto ou etiquetas. Usando o control do Editor de texto enriquecido neste caso tamén axuda a resolver calquera problema, como a descrición que se mostra con código HTML en lugar de texto simple ou enriquecido.
Repita os pasos anteriores para engadir outro cartón personalizado, cun control de entrada de texto dentro coa propiedade Predeterminada definada en
Text(ThisItem.Value.'System.State').Esta fórmula establece o texto predeterminado dentro do control de entrada de texto no campo Estado do Azure DevOps elemento de traballo seleccionado.
Reorganice as tarxetas de datos dentro do formulario de edición para crear un espazo onde engadiremos a icona de gardar.
Engadindo valores de retorno dinámicos e sen escribir aos seus formularios
Ata agora estivemos utilizando o formulario Editar que simplifica a historia de acceso aos datos proporcionando unha propiedade común DataSource e Item coa que poden traballar todos os datos Cartóns do formulario. Se utiliza o formulario Editar, para acceder aos valores sen escribir, asegúrese de establecer tanto o orixe de datos como as propiedades do elemento do seguinte xeito: (Substituíndo os seus valores para Organización e Proxecto.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Cando pasa a propiedade de texto "WorkItemType", por exemplo, "Feature", permítelle cambiar de elementos como Características e Elementos de traballo. Dado que o conxunto de campos destes elementos difiere entre si, o tipo de devolución desta chamada é dinámico.
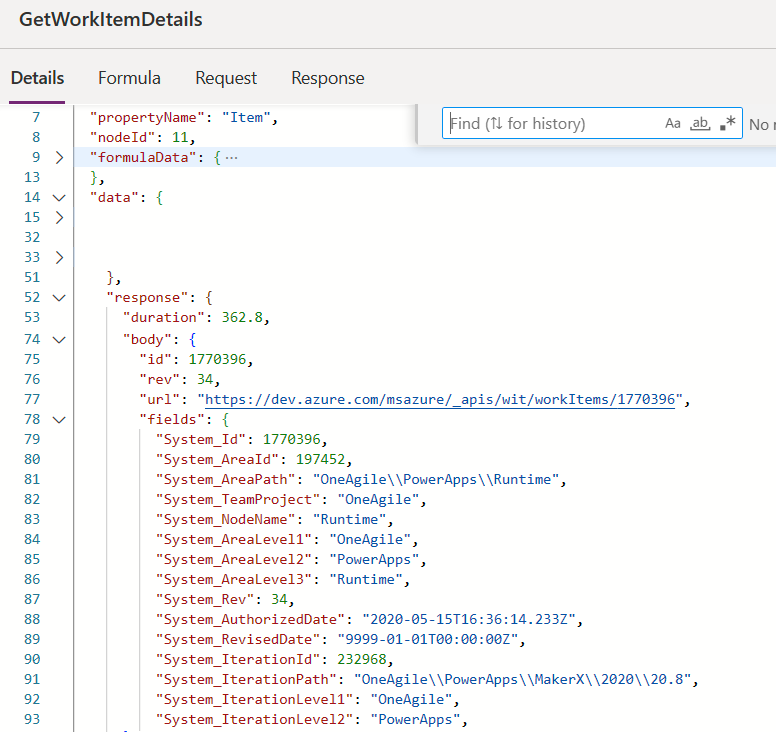
Podes acceder a valores específicos usando o método común Text(ThisItem.Value.'System.Id'). Alternativamente, pode acceder a eles a través da dinámica máis xeral resposta usando Text(ThisItem.fields.System_Id). Estes nomes de valores dinámicos normalmente non están documentados. Para atopar os nomes correctos para estes campos, incluídos os campos non estándar, abra a ferramenta de monitor e examine os datos resposta para a chamada GetWorkItemDetails. Consulte a imaxe de abaixo para obter máis orientación.
Se non estás utilizando un formulario de edición, senón que utilizas un contedor, podes recuperar estes valores mediante unha fórmula como a seguinte, que recupera información dun campo personalizado do equipo.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Actualizando valores en Azure DevOps
Para actualizar un valor en Azure Dev ops, use UpdateWorkItem no botón OnSelect.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
A fórmula engade novo texto de mostra, pero tamén pode usar unha expresión PowerFx.
Asegúrate de que a fórmula utiliza minúsculas para os nomes de campo non personalizados ou incorporados. Por exemplo, cando se refire ao campo "Descrición", use description: "This is a new description" en lugar de Description:"This is a new description". A posta en maiúsculas incorrecta pode producir o erro "400 Falta o parámetro necesario para a operación solicitada: 'UpdateWorkItem'". Para os valores personalizados/dinámicos, pode usar a maiúscula normal do campo de visualización. Por exemplo, o nome de campo para o campo personalizado é só o nome para mostrar "Campo personalizado 1". Esta convención de nomenclatura dos valores de retorno é específica de Azure DevOps e pode diferir doutros servizos.
Pasos seguintes
Reproduza a aplicación. Seleccione unha consulta da lista de consultas. A continuación, escolla un elemento de traballo do que queira actualizar o título ou a descrición. Faga un cambio e, a continuación, seleccione o botón Gardar. Os cambios gárdanse no elemento de traballo Azure DevOps. Cambie a outra consulta e volva para ver os cambios que aparecen dentro da aplicación.
Do mesmo xeito, personalice aínda máis a aplicación ou cree unha aplicación con tarxetas de datos adicionais nos formularios. Tamén pode usar o formulario de visualización en lugar do formulario de edición para mostrar só os datos dentro de diferentes tarxetas de datos. Cando use o formulario de visualización, asegúrese de usar o control Etiqueta de texto para mostrar texto. Cando se usa texto enriquecido ou o formato HTML (como o campo Descrición en Azure DevOps), use o control Texto HTML. Para obter máis información sobre como personalizar esa aplicación, consulte controis, galería, formatos e tarxetas.
Consulte tamén
Traballar con orixes de datos de esquema dinámico en Power Apps (experimental)
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).