DynamicFilter Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Displays the UI for filtering table rows using a specified column.
public ref class DynamicFilter : System::Web::UI::Controlpublic ref class DynamicFilter : System::Web::UI::Control, System::Web::DynamicData::IFilterExpressionProviderpublic class DynamicFilter : System.Web.UI.Controlpublic class DynamicFilter : System.Web.UI.Control, System.Web.DynamicData.IFilterExpressionProvidertype DynamicFilter = class
inherit Controltype DynamicFilter = class
inherit Control
interface IFilterExpressionProviderPublic Class DynamicFilter
Inherits ControlPublic Class DynamicFilter
Inherits Control
Implements IFilterExpressionProvider- Inheritance
- Implements
Examples
The following examples use the default ForeignKey.ascx filter template to create the UI for filtering the Products table rows by the ProductCategory foreign-key column. When the user selects a ProductCategory value, only the rows that contain that value are displayed.
The example requires the following:
- A Dynamic Data Web site or a Dynamic Data Web application. This enables you to create the
AdventureWorksLTDataContextdata context for the database and to create the classes for the tables to access. For more information, seeWalkthrough: Creating a New Dynamic Data Web Site using Scaffolding.
<%@ Page Language="C#" MasterPageFile="~/Site.master"
CodeFile="DynamicFilter.aspx.cs" Inherits="ForeignKeyFilter" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%> ForeignKey filter</h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator"
ControlToValidate="GridView1" Display="None" />
<!-- Show that the filter selection
is retained after a post-back -->
<asp:Button ID="Button1" runat="server" Text="Cause Postback" />
<span></span>The filter selection is retained after a postback.</span>
<br />
<!-- Set the DynamicFilter control attributes. -->
Select Category: <asp:DynamicFilter runat="server" ID="CategoryFilter"
DataField="ProductCategory" FilterUIHint="ForeignKey"
OnFilterChanged="OnFilterSelectedIndexChanged" /><br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
EnablePersistedSelection="true" PageSize="5"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<!-- The provider that connects to the database -->
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="Products">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1" TargetControlID="GridDataSource"
runat="server">
<asp:DynamicFilterExpression ControlID="CategoryFilter" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="DynamicFilter.aspx.vb"
Inherits="ForeignKeyFilter" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%> ForeignKey filter</h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator"
ControlToValidate="GridView1" Display="None" />
<!-- Show that the filter selection
is retained after a post-back -->
<asp:Button ID="Button1" runat="server" Text="Cause Postback" />
<span></span>The filter selection is retained after a postback.</span>
<br />
<!-- Set the DynamicFilter control attributes. -->
Select Category: <asp:DynamicFilter runat="server" ID="CategoryFilter"
DataField="ProductCategory" FilterUIHint="ForeignKey"
OnFilterChanged="OnFilterSelectedIndexChanged" /><br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
EnablePersistedSelection="true" PageSize="5"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager ID="GridViewPager1" runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<!-- The provider that connects to the database -->
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="Products">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1" TargetControlID="GridDataSource"
runat="server">
<asp:DynamicFilterExpression ControlID="CategoryFilter" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Xml.Linq;
using System.Web.DynamicData;
public partial class ForeignKeyFilter : System.Web.UI.Page {
protected MetaTable table;
protected void Page_Init(object sender, EventArgs e) {
DynamicDataManager1.RegisterControl(GridView1,
true /* setSelectionFromUrl */);
}
protected void Page_Load(object sender, EventArgs e) {
table = GridDataSource.GetTable();
Title = table.DisplayName;
// Disable various options if the table is readonly
if (table.IsReadOnly) {
GridView1.Columns[0].Visible = false;
}
}
// Handle the filter change event.
protected void OnFilterSelectedIndexChanged(object sender, EventArgs e) {
// Reset the index of the page to display after
// the data filter value has been changed.
GridView1.PageIndex = 0;
}
}
Imports System.Data
Imports System.Configuration
Imports System.Collections
Imports System.Linq
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Xml.Linq
Imports System.Web.DynamicData
Partial Public Class ForeignKeyFilter
Inherits System.Web.UI.Page
Protected table As MetaTable
Protected Sub Page_Init(ByVal sender As Object, ByVal e As EventArgs)
'setSelectionFromUrl
DynamicDataManager1.RegisterControl(GridView1, True)
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
table = GridDataSource.GetTable()
Title = table.DisplayName
' Disable various options if the table is readonly
If table.IsReadOnly Then
GridView1.Columns(0).Visible = False
End If
End Sub
' Handle the filter change event.
Protected Sub OnFilterSelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
' Reset the index of the page to display after
' the data filter value has been changed.
GridView1.PageIndex = 0
End Sub
End Class
Remarks
In this article:
Introduction
The DynamicFilter control is used in a page markup to generate the UI for filtering table rows. Dynamic Data creates the UI by using the default filter templates that are in the ~\DynamicData\Filters folder. These templates support foreign-key, Boolean, and enumeration column types.
The following table shows some of the tasks you can perform.
| Scenario | Description |
|---|---|
| Specify the column to use for table row filtering. | Use the property DataField to specify the column to use for table row filtering. |
| Specify the name of the filter template to use to create the UI. | Use the property FilterUIHint to specify the name of the filter template to use to create the UI. |
| Perform custom operations before the UI is rendered. | Use the FilterChanged to perform custom operations before the UI is rendered. |
You can specify the filter template to use in the following ways:
- By using the FilterUIHint property in page markup. This approach is a presentation-layer customization, which is independent of the schema (database), and which applies to a single page.
- By using the FilterUIHintAttribute attribute in the model. This approach is a data-layer customization, which depends on the specific schema (database), and which applies to the entire application.
If you use both approaches, the filter template that is specified in the markup takes precedence over the template that is specified in the data model.
Class Context
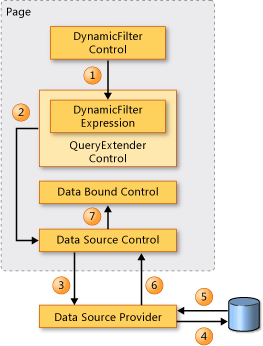
The DynamicFilter control is designed to work with the QueryExtender control. The DynamicFilter control is referenced by a DynamicFilterExpression instance inside a QueryExtender object in the page markup.
The following figure shows the steps that Dynamic Data follows in order to implement table row filtering by a foreign-key column.

- The DynamicFilter control passes the selected value to the QueryExtender control.
- The QueryExtender control uses the value to create the query filtering information. It then passes this information to the data source control.
- The data source control passes the filtering query information to the data source provider.
- The data source provider passes the query to the database.
- The database returns the filtered table rows.
- The data source provider sends this data back to the data source control.
- The data source control passes the filtered table rows to the data-bound control for display.
Declarative Syntax
<asp:DynamicFilter
ID="Control ID"
DataField="Name of the data field to use for filtering"
EnableViewState="True|False"
FilterUIHint="Name of the filter template to generate the UI"
OnFilterChanged="Filter changed event handler"
OnDataBinding="DataBinding event handler"
OnDisposed="Disposed event handler"
OnInit="Init event handler"
OnLoad="Load event handler"
OnPreRender="PreRender event handler"
OnUnload="Unload event handler"
Visible="True|False"
runat="server"/>
Constructors
| Name | Description |
|---|---|
| DynamicFilter() |
Initializes a new instance of the DynamicFilter class. |
Properties
| Name | Description |
|---|---|
| Adapter |
Gets the browser-specific adapter for the control. (Inherited from Control) |
| AppRelativeTemplateSourceDirectory |
Gets or sets the application-relative virtual directory of the Page or UserControl object that contains this control. (Inherited from Control) |
| BindingContainer |
Gets the control that contains this control's data binding. (Inherited from Control) |
| ChildControlsCreated |
Gets a value that indicates whether the server control's child controls have been created. (Inherited from Control) |
| ClientID |
Gets the control ID for HTML markup that is generated by ASP.NET. (Inherited from Control) |
| ClientIDMode |
Gets or sets the algorithm that is used to generate the value of the ClientID property. (Inherited from Control) |
| ClientIDSeparator |
Gets a character value representing the separator character used in the ClientID property. (Inherited from Control) |
| Column |
Gets or sets the table column to use for filtering. |
| Context |
Gets the HttpContext object associated with the server control for the current Web request. (Inherited from Control) |
| Controls |
Gets a ControlCollection object that represents the child controls for a specified server control in the UI hierarchy. (Inherited from Control) |
| DataField |
Gets or sets the name of the column to use for table row filtering. |
| DataItemContainer |
Gets a reference to the naming container if the naming container implements IDataItemContainer. (Inherited from Control) |
| DataKeysContainer |
Gets a reference to the naming container if the naming container implements IDataKeysControl. (Inherited from Control) |
| DesignMode |
Gets a value indicating whether a control is being used on a design surface. (Inherited from Control) |
| EnableTheming |
Gets or sets a value indicating whether themes apply to this control. (Inherited from Control) |
| EnableViewState |
Gets or sets a value indicating whether the server control persists its view state, and the view state of any child controls it contains, to the requesting client. (Inherited from Control) |
| Events |
Gets a list of event handler delegates for the control. This property is read-only. (Inherited from Control) |
| FilterTemplate |
Gets the filter template that is associated with the current instance of this control. |
| FilterUIHint |
Gets or sets the name of the filter template that is used to create the UI. |
| HasChildViewState |
Gets a value indicating whether the current server control's child controls have any saved view-state settings. (Inherited from Control) |
| ID |
Gets or sets the programmatic identifier assigned to the server control. (Inherited from Control) |
| IdSeparator |
Gets the character used to separate control identifiers. (Inherited from Control) |
| IsChildControlStateCleared |
Gets a value indicating whether controls contained within this control have control state. (Inherited from Control) |
| IsTrackingViewState |
Gets a value that indicates whether the server control is saving changes to its view state. (Inherited from Control) |
| IsViewStateEnabled |
Gets a value indicating whether view state is enabled for this control. (Inherited from Control) |
| LoadViewStateByID |
Gets a value indicating whether the control participates in loading its view state by ID instead of index. (Inherited from Control) |
| NamingContainer |
Gets a reference to the server control's naming container, which creates a unique namespace for differentiating between server controls with the same ID property value. (Inherited from Control) |
| Page |
Gets a reference to the Page instance that contains the server control. (Inherited from Control) |
| Parent |
Gets a reference to the server control's parent control in the page control hierarchy. (Inherited from Control) |
| RenderingCompatibility |
Gets a value that specifies the ASP.NET version that rendered HTML will be compatible with. (Inherited from Control) |
| Site |
Gets information about the container that hosts the current control when rendered on a design surface. (Inherited from Control) |
| SkinID |
Gets or sets the skin to apply to the control. (Inherited from Control) |
| TemplateControl |
Gets or sets a reference to the template that contains this control. (Inherited from Control) |
| TemplateSourceDirectory |
Gets the virtual directory of the Page or UserControl that contains the current server control. (Inherited from Control) |
| UniqueID |
Gets the unique, hierarchically qualified identifier for the server control. (Inherited from Control) |
| ValidateRequestMode |
Gets or sets a value that indicates whether the control checks client input from the browser for potentially dangerous values. (Inherited from Control) |
| ViewState |
Gets a dictionary of state information that allows you to save and restore the view state of a server control across multiple requests for the same page. (Inherited from Control) |
| ViewStateIgnoresCase |
Gets a value that indicates whether the StateBag object is case-insensitive. (Inherited from Control) |
| ViewStateMode |
Gets or sets the view-state mode of this control. (Inherited from Control) |
| Visible |
Gets or sets a value that indicates whether a server control is rendered as UI on the page. (Inherited from Control) |
Methods
| Name | Description |
|---|---|
| AddedControl(Control, Int32) |
Called after a child control is added to the Controls collection of the Control object. (Inherited from Control) |
| AddParsedSubObject(Object) |
Notifies the server control that an element, either XML or HTML, was parsed, and adds the element to the server control's ControlCollection object. (Inherited from Control) |
| ApplyStyleSheetSkin(Page) |
Applies the style properties defined in the page style sheet to the control. (Inherited from Control) |
| BeginRenderTracing(TextWriter, Object) |
Begins design-time tracing of rendering data. (Inherited from Control) |
| BuildProfileTree(String, Boolean) |
Gathers information about the server control and delivers it to the Trace property to be displayed when tracing is enabled for the page. (Inherited from Control) |
| ClearCachedClientID() |
Sets the cached ClientID value to |
| ClearChildControlState() |
Deletes the control-state information for the server control's child controls. (Inherited from Control) |
| ClearChildState() |
Deletes the view-state and control-state information for all the server control's child controls. (Inherited from Control) |
| ClearChildViewState() |
Deletes the view-state information for all the server control's child controls. (Inherited from Control) |
| ClearEffectiveClientIDMode() |
Sets the ClientIDMode property of the current control instance and of any child controls to Inherit. (Inherited from Control) |
| CreateChildControls() |
Called by the ASP.NET page framework to notify server controls that use composition-based implementation to create any child controls they contain in preparation for posting back or rendering. (Inherited from Control) |
| CreateControlCollection() |
Creates a new ControlCollection object to hold the child controls (both literal and server) of the server control. (Inherited from Control) |
| DataBind() |
Binds a data source to the invoked server control and all its child controls. (Inherited from Control) |
| DataBind(Boolean) |
Binds a data source to the invoked server control and all its child controls with an option to raise the DataBinding event. (Inherited from Control) |
| DataBindChildren() |
Binds a data source to the server control's child controls. (Inherited from Control) |
| Dispose() |
Enables a server control to perform final clean up before it is released from memory. (Inherited from Control) |
| EndRenderTracing(TextWriter, Object) |
Ends design-time tracing of rendering data. (Inherited from Control) |
| EnsureChildControls() |
Determines whether the server control contains child controls. If it does not, it creates child controls. (Inherited from Control) |
| EnsureID() |
Creates an identifier for controls that do not have an identifier assigned. (Inherited from Control) |
| Equals(Object) |
Determines whether the specified object is equal to the current object. (Inherited from Object) |
| FindControl(String, Int32) |
Searches the current naming container for a server control with the specified |
| FindControl(String) |
Searches the current naming container for a server control with the specified |
| Focus() |
Sets input focus to a control. (Inherited from Control) |
| GetDesignModeState() |
Gets design-time data for a control. (Inherited from Control) |
| GetHashCode() |
Serves as the default hash function. (Inherited from Object) |
| GetRouteUrl(Object) |
Gets the URL that corresponds to a set of route parameters. (Inherited from Control) |
| GetRouteUrl(RouteValueDictionary) |
Gets the URL that corresponds to a set of route parameters. (Inherited from Control) |
| GetRouteUrl(String, Object) |
Gets the URL that corresponds to a set of route parameters and a route name. (Inherited from Control) |
| GetRouteUrl(String, RouteValueDictionary) |
Gets the URL that corresponds to a set of route parameters and a route name. (Inherited from Control) |
| GetType() |
Gets the Type of the current instance. (Inherited from Object) |
| GetUniqueIDRelativeTo(Control) |
Returns the prefixed portion of the UniqueID property of the specified control. (Inherited from Control) |
| HasControls() |
Determines if the server control contains any child controls. (Inherited from Control) |
| HasEvents() |
Returns a value indicating whether events are registered for the control or any child controls. (Inherited from Control) |
| IsLiteralContent() |
Determines if the server control holds only literal content. (Inherited from Control) |
| LoadControlState(Object) |
Restores control-state information from a previous page request that was saved by the SaveControlState() method. (Inherited from Control) |
| LoadViewState(Object) |
Restores view-state information from a previous page request that was saved by the SaveViewState() method. (Inherited from Control) |
| MapPathSecure(String) |
Retrieves the physical path that a virtual path, either absolute or relative, maps to. (Inherited from Control) |
| MemberwiseClone() |
Creates a shallow copy of the current Object. (Inherited from Object) |
| OnBubbleEvent(Object, EventArgs) |
Determines whether the event for the server control is passed up the page's UI server control hierarchy. (Inherited from Control) |
| OnDataBinding(EventArgs) |
Raises the DataBinding event. (Inherited from Control) |
| OnInit(EventArgs) |
Raises the Init event. (Inherited from Control) |
| OnLoad(EventArgs) |
Raises the Load event. (Inherited from Control) |
| OnPreRender(EventArgs) |
Raises the PreRender event. (Inherited from Control) |
| OnUnload(EventArgs) |
Raises the Unload event. (Inherited from Control) |
| OpenFile(String) |
Gets a Stream used to read a file. (Inherited from Control) |
| RaiseBubbleEvent(Object, EventArgs) |
Assigns any sources of the event and its information to the control's parent. (Inherited from Control) |
| RemovedControl(Control) |
Called after a child control is removed from the Controls collection of the Control object. (Inherited from Control) |
| Render(HtmlTextWriter) |
Sends server control content to the specified HtmlTextWriter object. |
| RenderChildren(HtmlTextWriter) |
Outputs the content of a server control's children to a provided HtmlTextWriter object, which writes the content to be rendered on the client. (Inherited from Control) |
| RenderControl(HtmlTextWriter, ControlAdapter) |
Outputs server control content to a provided HtmlTextWriter object using a provided ControlAdapter object. (Inherited from Control) |
| RenderControl(HtmlTextWriter) |
Outputs server control content to a provided HtmlTextWriter object and stores tracing information about the control if tracing is enabled. (Inherited from Control) |
| ResolveAdapter() |
Gets the control adapter responsible for rendering the specified control. (Inherited from Control) |
| ResolveClientUrl(String) |
Gets a URL that can be used by the browser. (Inherited from Control) |
| ResolveUrl(String) |
Converts a URL into one that is usable on the requesting client. (Inherited from Control) |
| SaveControlState() |
Saves any server control state changes that have occurred since the time the page was posted back to the server. (Inherited from Control) |
| SaveViewState() |
Saves any server control view-state changes that have occurred since the time the page was posted back to the server. (Inherited from Control) |
| SetDesignModeState(IDictionary) |
Sets design-time data for a control. (Inherited from Control) |
| SetRenderMethodDelegate(RenderMethod) |
Assigns an event handler delegate to render the server control and its content into its parent control. (Inherited from Control) |
| SetTraceData(Object, Object, Object) |
Sets trace data for design-time tracing of rendering data, using the traced object, the trace data key, and the trace data value. (Inherited from Control) |
| SetTraceData(Object, Object) |
Sets trace data for design-time tracing of rendering data, using the trace data key and the trace data value. (Inherited from Control) |
| ToString() |
Returns a string that represents the current object. (Inherited from Object) |
| TrackViewState() |
Causes tracking of view-state changes to the server control so they can be stored in the server control's StateBag object. This object is accessible through the ViewState property. (Inherited from Control) |
Events
| Name | Description |
|---|---|
| DataBinding |
Occurs when the server control binds to a data source. (Inherited from Control) |
| Disposed |
Occurs when a server control is released from memory, which is the last stage of the server control lifecycle when an ASP.NET page is requested. (Inherited from Control) |
| FilterChanged |
Occurs when the user select a value for the foreign key. |
| Init |
Occurs when the server control is initialized, which is the first step in its lifecycle. (Inherited from Control) |
| Load |
Occurs when the server control is loaded into the Page object. (Inherited from Control) |
| PreRender |
Occurs after the Control object is loaded but prior to rendering. (Inherited from Control) |
| Unload |
Occurs when the server control is unloaded from memory. (Inherited from Control) |
Explicit Interface Implementations
Extension Methods
| Name | Description |
|---|---|
| FindDataSourceControl(Control) |
Returns the data source that is associated with the data control for the specified control. |
| FindFieldTemplate(Control, String) |
Returns the field template for the specified column in the specified control's naming container. |
| FindMetaTable(Control) |
Returns the metatable object for the containing data control. |
