Connect to Office 365 Outlook from Power Apps
![]()
If you connect to Office 365 Outlook, you can show, send, delete, and reply to email messages, in addition to other tasks.
You can add controls to perform these functions in your app. For example, you can add Text input controls to ask for the recipient, the subject, and the body of the email, and add a Button control to send the email.
This article shows you how to add Office 365 Outlook as a connection, add Office 365 Outlook as a data source to your app, and use this data in different controls.
Important
As of this writing, the calendar operation doesn't support recurring events.
Prerequisites
- Access to Power Apps
- Add the connection
- Create an app from a template, from data, or from scratch
Connect to Office 365 Outlook
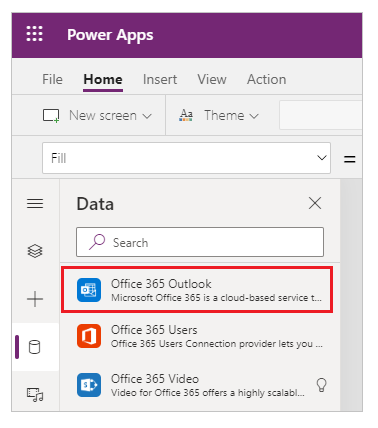
Add a data connection and select Office 365 Outlook:

Select Connect, and if prompted to sign in, enter your work account.
The Office 365 Outlook connection has been created and added to your app. Now, it's ready to be used.
Show messages
On the Insert menu, select Gallery, and then select a Blank vertical control.
Set its Items property to the following formula:
Office365Outlook.GetEmails({fetchOnlyUnread:false})After changing the settings, change Layout to Title, Subtitle, Body.
The gallery control is automatically populated with some of your emails.
In the gallery, set the Text property of the first label to
ThisItem.From. Set the second label toThisItem.Subject. Set the third label toThisItem.BodyPreview. You can also resize the labels.The gallery control is automatically populated with the new properties.
This function has several optional parameters available. Set the gallery's Items property to one of the following formulas:
Office365Outlook.GetEmails({fetchOnlyUnread:false})
Office365Outlook.GetEmails({fetchOnlyUnread:false, top:2})
Office365Outlook.GetEmails({folderPath:"Sent Items", fetchOnlyUnread:false, top:2})
Office365Outlook.GetEmails({folderPath:"Sent Items", fetchOnlyUnread:false, top:2, searchQuery:"powerapps"})
Office365Outlook.GetEmails({folderPath:"Deleted Items", fetchOnlyUnread:false, top:2, skip:3})
Send a message
On the Insert menu, select Text, and then select Text input.
Repeat the previous step 2 more times so that you have three boxes, and then arrange them in a column:

Rename the controls to:
- inputTo
- inputSubject
- inputBody
On the Insert menu, select Controls, and then select Button. Set its OnSelect property to the following formula:
Office365Outlook.SendEmail(inputTo.Text, inputSubject.Text, inputBody.Text)Move the button so that it appears under all the other controls, and set its Text property to "Send email".
Press F5, or select the Preview button (
 ). Type in a valid email address in inputTo, and type whatever you want in the other two Text input controls.
). Type in a valid email address in inputTo, and type whatever you want in the other two Text input controls.Select Send email to send the message. Press Esc to return to the default workspace.
Send a message with an attachment
You can, for example, create an app in which the user takes pictures by using the device's camera and then sends them as attachments. Users can also attach many other kinds of files to an email app.
To add an attachment to a message, follow the steps in the previous section, but add a parameter to specify an attachment (when you set the OnSelect property of the button). This parameter is structured as a table in which you specify up to three properties for each attachment:
- Name
- ContentBytes
- @odata.type
Note
You can specify the @odata.type property for only one attachment, and you can set it to an empty string.
In this example, a photo will be sent as file1.jpg:
Office365Outlook.SendEmail(inputTo.Text, inputSubject.Text, inputBody.Text, {Attachments:Table({Name:"file1.jpg", ContentBytes:Camera1.Photo, '@odata.type':""})})
In this example, an audio file will be sent in addition to the photo:
Office365Outlook.SendEmail(inputTo.Text, inputSubject.Text, inputBody.Text, {Attachments:Table({Name:"file1.jpg", ContentBytes:Camera1.Photo, '@odata.type':""}, {Name:"AudioFile", ContentBytes:microphone1.audio })})
Delete a message
On the Insert menu, select Gallery, and then select a Text gallery control.
Set its Items property to the following formula:
Office365Outlook.GetEmails({fetchOnlyUnread:false})The gallery control is automatically populated with some of your emails.
In the gallery, set the Text property of the first label to
ThisItem.Id. Set the second label toThisItem.Subject. Set the third label toThisItem.Body.Select the first label in the gallery, and rename it to EmailID:

Select the third label in the gallery, and add a Button (Insert menu). Set the button's OnSelect property to the following formula:
Office365Outlook.DeleteEmail(EmailID.Text)Press F5, or select the Preview button (
 ). Select one of the emails in your gallery, and select the button.
). Select one of the emails in your gallery, and select the button.Note
This deletes the selected email from your inbox. So, choose wisely.
Press Esc to return to the default workspace.
Mark a message as read
This section uses the same controls as Delete a message.
Set the button's OnSelect property to the following formula:
Office365Outlook.MarkAsRead(EmailID.Text)Press F5, or select the Preview button (
 ). Select one of the unread emails, and then select the button.
). Select one of the unread emails, and then select the button.Press Esc to return to the default workspace.
See also
- For a list of all functions and their parameters, see the Office 365 Outlook reference.
- See all the available connections.
- Learn how to manage your connections.