Guided walkthrough: Feature videos on your intranet home page
The basis for Stream (built on SharePoint) is having video files stored in SharePoint, Microsoft Teams, & Yammer with the ability to create destinations that feature video content in your Viva Connections and SharePoint-based intranet. For more background information, see Overview of featuring videos with web parts, pages, sites, & portals.
In this article, we show you elements of an example intranet home page inside of Microsoft Teams using Viva Connections to inspire you, and help you learn how to weave video throughout your own intranet.
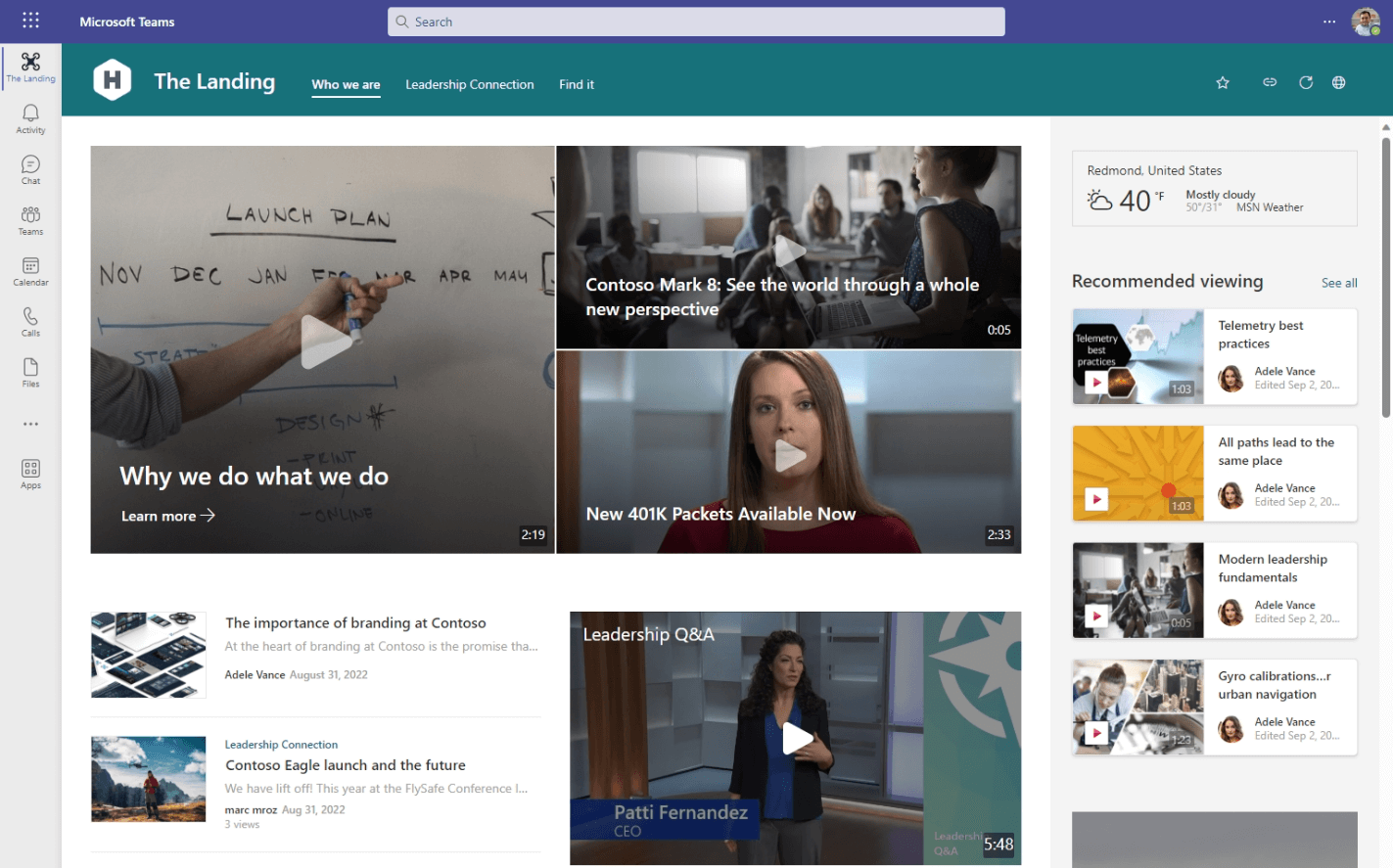
Example intranet home page

Video elements on this intranet home page:
- General setup
- Videos as curated hero elements
- Trending videos - videos from across your organization that have lots of views in the last few weeks
- Recommended viewing - a set of videos targeted to your viewers
- Embedded video
General setup
This article assumes you've already setup your intelligent intranet with SharePoint and Viva Connections. After you've done that, you can use the below examples to weave video into your intranet home page.
Videos as curated hero elements
At the top of our intranet page, we are using the Hero web part to curate a set of links to important content for our employees. With the Hero web part you can link to news articles, videos, documents, or any kind of link you want. Since in Stream (built on SharePoint) videos are an equal peer with other content types, you can mix and match videos with other content in your organization.

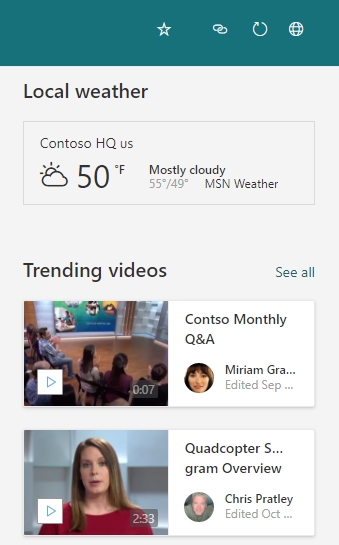
Trending videos
In the side bar of our internet page, we're using the Highlighted content web part configured to show the top two trending videos across our entire organization. Users can see what's been viewed most in the last few weeks and select the "See all" link to get to more trending videos.

We configured the Highlighted content web part by setting...
- Source to All sites
- Type to Videos
- Sort by to Trending
- Layout to Grid
- Show up to this many items at a time to 2
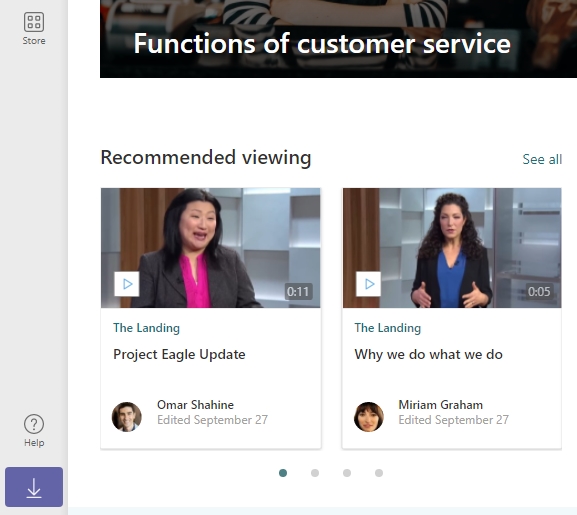
Recommended viewing
On our internet page, we're also using another Highlighted content web part configured to pull leadership videos that we want our employees to watch.

We configured the Highlighted content web part by setting...
- Source to Select sites and picked our "Leadership connection" site used by our organization's senior leadership team
- Type to Videos
- Sort by to Most recent
- Layout to Filmstrip
- Show up to this many items at a time to 8
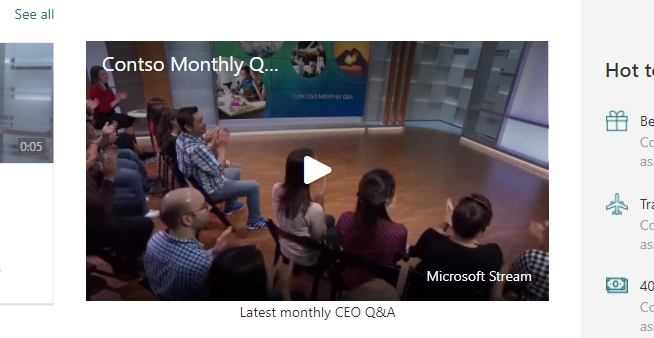
Embedded video
In the middle of the page, we've embedded a video so our employees can watch the video directly inline in the page. To embed the video, we're using the File and Media web part.

We configured the File and Media web part by...
- Uploading our video to a SharePoint site
- Picking our uploaded video from the web part's config
See also
Overview of featuring videos with web parts, pages, sites, & portals
More information on Stream (on SharePoint)