Bind Windows Forms controls to data in .NET Framework applications
Note
Datasets and related classes are legacy .NET Framework technologies from the early 2000s that enable applications to work with data in memory while the applications are disconnected from the database. The technologies are especially useful for applications that enable users to modify data and persist the changes back to the database. Although datasets have proven to be a very successful technology, we recommend that new .NET applications use Entity Framework Core. Entity Framework provides a more natural way to work with tabular data as object models, and it has a simpler programming interface.
You can display data to users of your application by binding data to Windows Forms. To create these data-bound controls, drag items from the Data Sources window onto the Windows Forms Designer in Visual Studio.

Tip
If the Data Sources window is not visible, you can open it by choosing View > Other Windows > Data Sources, or by pressing Shift+Alt+D. You must have a project open in Visual Studio to see the Data Sources window.
Before you drag items, you can set the type of control you want to bind to. Different values appear depending on whether you choose the table itself, or an individual column. You can also set custom values. For a table, Details means that each column is bound to a separate control.

BindingSource and BindingNavigator controls
The BindingSource component serves two purposes. First, it provides a layer of abstraction when binding the controls to data. Controls on the form are bound to the BindingSource component instead of directly to a data source. Second, it can manage a collection of objects. Adding a type to the BindingSource creates a list of that type.
For more information about the BindingSource component, see:
The BindingNavigator control provides a user interface for navigating through data displayed by a Windows application.
Bind to data in a DataGridView control
For a DataGridView control, the entire table is bound to that single control. When you drag a DataGridView to the form, a tool strip for navigating records (BindingNavigator) also appears. A DataSet, TableAdapter, BindingSource, and BindingNavigator appear in the component tray. In the following illustration, a TableAdapterManager is also added because the Customers table has a relation to the Orders table. These variables are all declared in the auto-generated code as private members in the form class. The auto-generated code for filling the DataGridView is located in the Form_Load event handler. The code for saving the data to update the database is located in the Save event handler for the BindingNavigator. You can move or modify this code as needed.

You can customize the behavior of the DataGridView and the BindingNavigator by clicking on the smart tag in the upper-right corner of each:

If the controls your application needs are not available from within the Data Sources window, you can add controls. For more information, see Add custom controls to the Data Sources window.
You can also drag items from the Data Sources window onto controls already on a form to bind the control to data. A control that is already bound to data has its data bindings reset to the item most recently dragged onto it. To be valid drop targets, controls must be capable of displaying the underlying data type of the item dragged onto it from the Data Sources window. For example, it's not valid to drag an item that has a data type of DateTime onto a CheckBox, because the CheckBox is not capable of displaying a date.
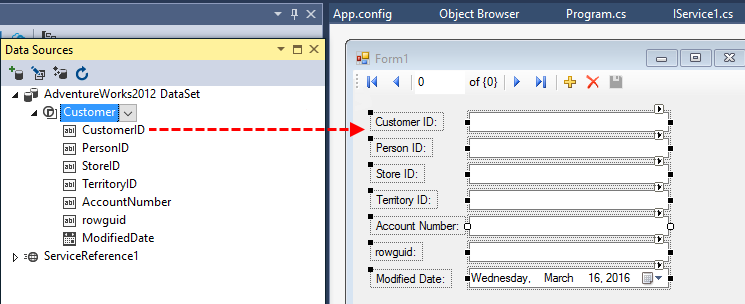
Bind to data in individual controls
When you bind a data source to Details, each column in the dataset is bound to a separate control.

Important
Note that in the previous illustration, you drag from the Orders property of the Customers table, not from the Orders table. By binding to the Customer.Orders property, navigation commands made in the DataGridView are reflected immediately in the details controls. If you dragged from the Orders table, the controls would still be bound to the dataset, but not they would not be synchronized with the DataGridView.
The following illustration shows the default data-bound controls that are added to the form after the Orders property in the Customers table is bound to Details in the Data Sources window.

Note also that each control has a smart tag. This tag enables customizations that apply to that control only.