फ़ॉर्म प्रबंधित करें Customer Insights - Journeys
यह आलेख बताता है कि फॉर्म को कैसे संपादित, अप्रकाशित और प्रबंधित किया जाए। Customer Insights - Journeys
लाइव फ़ॉर्म संपादित करें
यदि आपका फॉर्म पहले ही प्रकाशित हो चुका है और आपको इसे अपडेट करने की आवश्यकता है, तो शीर्ष रिबन पर संपादित करें बटन का चयन करें। आप अपने लाइव फॉर्म का संपादन जारी रख सकते हैं और आपके द्वारा सहेजें बटन का चयन करने पर सभी परिवर्तन स्वचालित रूप से प्रकाशित हो जाते हैं।
महत्त्वपूर्ण
यदि आप फॉर्म की प्रतिलिपि बनाना चुनते हैं, तो आपको नई बनाई गई प्रतिलिपि प्रकाशित करनी होगी।
फॉर्म को CDN पर संग्रहीत किया जाता है, जहां आपके वेबपेज के आगंतुकों को न्यूनतम संभव लोडिंग समय प्रदान करने के लिए सभी डेटा को कैश किया जाता है। कैश को रिफ्रेश होने और आपके वेबपेज पर परिवर्तन दिखने में 10 मिनट तक का समय लग सकता है। यदि आप अपने वेबपेज URL में यह पैरामीटर #d365mkt-nocache जोड़ते हैं तो आप अपने पेज में किए गए परिवर्तनों के परिणाम की जांच कर सकते हैं। इस पैरामीटर सहित अपने पेज का लिंक कभी भी अपने ग्राहकों के साथ साझा न करें। यह पैरामीटर CDN कैश को बायपास कर देता है और पेज लोडिंग को धीमा कर देता है।
फ़ॉर्म अप्रकाशित करें
किसी लाइव फ़ॉर्म को अप्रकाशित करने के लिए, रोकें बटन का चयन करें. फॉर्म को CDN से हटा दिया गया है, इसलिए आपके वेब पेज के आगंतुक अब इसे सबमिट नहीं कर पाएंगे। ब्राउज़र कैश के कारण फ़ॉर्म अभी भी दिखाई दे सकता है, लेकिन इसे सबमिट नहीं किया जा सकता. फॉर्म की स्थिति बदलकर ड्राफ्ट कर दी गई है.
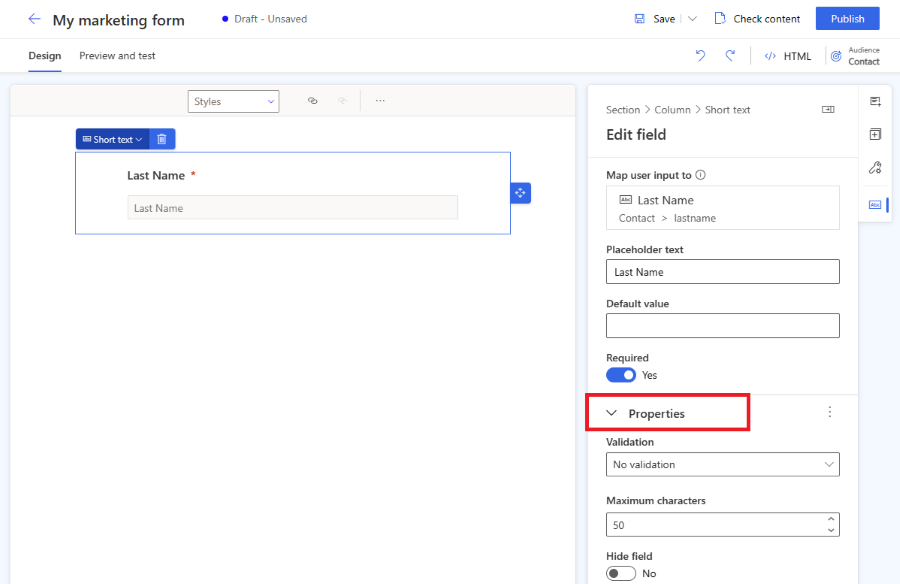
फ़ॉर्म फ़ील्ड गुण
एक बार जब आप कैनवास पर कोई फ़ील्ड चुन लेते हैं, तो आप दाएँ फलक में उसके गुण देख सकते हैं।

- प्लेसहोल्डर टेक्स्ट: फ़ील्ड के अंदर प्लेसहोल्डर. जैसे ही उपयोगकर्ता फ़ील्ड में टाइप करना शुरू करता है, प्लेसहोल्डर स्वचालित रूप से गायब हो जाता है।
- डिफ़ॉल्ट मान: इस फ़ील्ड के लिए डिफ़ॉल्ट मान सेट करें. यदि डिफ़ॉल्ट मान सेट है तो प्लेसहोल्डर दिखाई नहीं देता है.
- आवश्यक: यदि सक्षम है, तो यह फ़ील्ड रिक्त होने पर उपयोगकर्ता फ़ॉर्म सबमिट नहीं कर सकता.
- सत्यापन: फ़ील्ड की सामग्री की जाँच करने वाला नियम कॉन्फ़िगर करें. यदि सत्यापन नियम पूरा नहीं होता है, तो उपयोगकर्ता फ़ॉर्म सबमिट नहीं कर सकता. ईमेल और फ़ोन नंबर फ़ील्ड के लिए सही सत्यापन सेट करना महत्वपूर्ण है.
- फ़ील्ड छिपाएँ: यदि सक्षम किया गया है, तो फ़ील्ड फ़ॉर्म में दिखाई नहीं देती है. आप फ़ॉर्म सबमिशन के साथ अतिरिक्त मेटाडेटा संग्रहीत करने के लिए छिपे हुए फ़ील्ड का उपयोग कर सकते हैं।
कस्टम सत्यापन
कस्टम सत्यापन बनाने के लिए, सत्यापन विकल्प को सक्षम करें और कस्टम का चयन करें. एक पॉप-अप संवाद प्रकट होता है जहां आप एक नियमित अभिव्यक्ति (RegExp) दर्ज कर सकते हैं। उदाहरण के लिए, आप RegExp का उपयोग करके यह जांच सकते हैं कि दर्ज किया गया मान किसी विशिष्ट फ़ोन नंबर प्रारूप से मेल खाता है या नहीं।
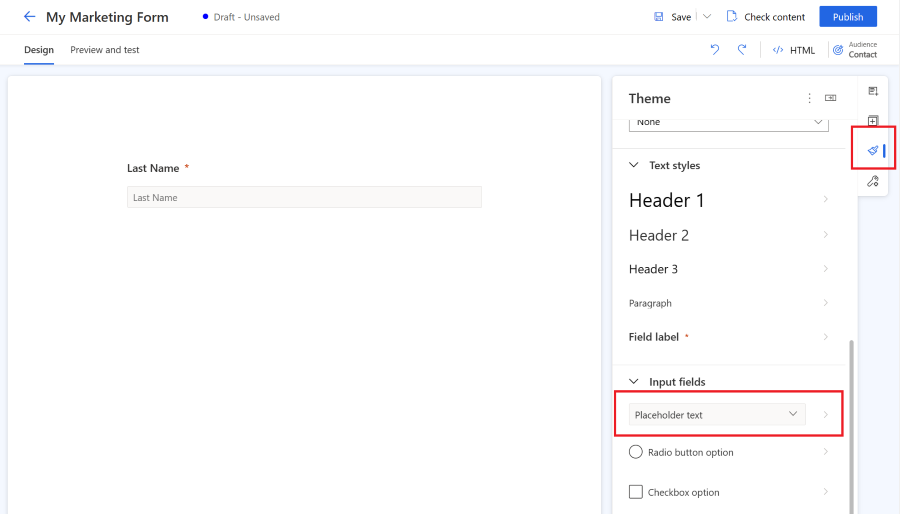
थीम का उपयोग करके अपने फ़ॉर्म को स्टाइल करें
थीम अनुभाग को दाएँ फलक में ब्रश आइकन का चयन करके खोला जा सकता है। थीम सभी प्रकार के फ़ील्ड, बटन और पाठ की शैली को नियंत्रित करता है। एक बार जब आप किसी फ़ील्ड की थीम सेट कर देते हैं, तो यह आपके फ़ॉर्म में समान प्रकार के सभी फ़ील्ड को प्रभावित करता है.
थीम सुविधा HTML के रूप में वर्ग परिभाषाओं को संपादित करने के लिए एक उपयोगकर्ता-अनुकूल इंटरफ़ेस है। CSS यह केवल बिना किसी बॉक्स के फॉर्म शैलियों पर काम करता है। कस्टम CSS क्लासेस को विज़ुअलाइज़ नहीं किया जाता है, लेकिन आप अभी भी HTML कोड एडिटर का उपयोग करके अपने कस्टम CSS क्लासेस को संपादित कर सकते हैं।

थीम अनुभाग आपको कॉन्फ़िगर करने की अनुमति देता है:
- पृष्ठभूमि: संपूर्ण फ़ॉर्म के लिए आंतरिक पृष्ठभूमि रंग और बॉर्डर शैली परिभाषित करें.
- पाठ शैलियाँ: शीर्षक 1, शीर्षक 2, शीर्षक 3, पैराग्राफ, फ़ील्ड लेबल परिभाषित करें। फ़ील्ड लेबल शैली चेकबॉक्स और रेडियो बटन लेबल को प्रभावित नहीं करती है, क्योंकि इन लेबल को अलग से कॉन्फ़िगर किया जा सकता है। पाठ शैली परिभाषा में फ़ॉन्ट परिवार, फ़ॉन्ट आकार, फ़ॉन्ट रंग, पाठ शैली और पंक्ति ऊंचाई शामिल हैं। आप आंतरिक और बाहरी रिक्ति, चौड़ाई और संरेखण भी सेट कर सकते हैं। इन पाठ शैलियों के अलावा, आप अपने फ़ील्ड लेबल के लिए लेबल स्थिति (शीर्ष, बाएँ, दाएँ) और आवश्यक रंग भी सेट कर सकते हैं।
- इनपुट फ़ील्ड को 3 श्रेणियों में बांटा गया है:
- टेक्स्ट इनपुट, ड्रॉपडाउन और लुकअप फ़ील्ड: फ़ील्ड की ये तीन दृश्य शैलियाँ एक ही शैली परिभाषा साझा करती हैं। आप प्लेसहोल्डर और इनपुट टेक्स्ट शैलियों के लिए फ़ॉन्ट परिवार, आकार, रंग और शैली परिभाषित कर सकते हैं। आप फ़ील्ड पृष्ठभूमि रंग, मेनू पृष्ठभूमि रंग, गोलाकार कोने, बॉर्डर, आकार संरेखण, और आंतरिक और बाहरी रिक्ति भी सेट कर सकते हैं। ध्यान दें कि फ़ील्ड लेबल को टेक्स्ट शैलियों में कॉन्फ़िगर किया जा सकता है।
- रेडियो बटन: रेडियो बटन का अपना लेबल कॉन्फ़िगरेशन होता है, जो आपको फ़ॉन्ट परिवार और आकार सेट करने की अनुमति देता है। आप सभी विकल्पों और चयनित विकल्प के लिए पाठ का रंग, शैलियाँ और पृष्ठभूमि का रंग सेट कर सकते हैं। आप अपने रेडियो बटन के गोलाकार कोने, चौड़ाई, तथा आंतरिक और बाहरी रिक्तियां भी निर्धारित कर सकते हैं।
- चेकबॉक्स - चेकबॉक्स फ़ील्ड का अपना लेबल कॉन्फ़िगरेशन होता है जो आपको फ़ॉन्ट परिवार, आकार सेट करने की अनुमति देता है। आप सभी विकल्पों और चयनित विकल्प के लिए अलग-अलग पाठ रंग, शैलियाँ और पृष्ठभूमि रंग सेट कर सकते हैं। आप अपने चेकबॉक्स के गोलाकार कोने, चौड़ाई, आंतरिक और बाहरी रिक्ति भी निर्धारित कर सकते हैं।
- बटन और लिंक: बटन परिभाषा आपको फ़ॉन्ट परिवार, आकार, रंग, पाठ शैलियाँ, बटन रंग, बॉर्डर संरेखण और आंतरिक और बाहरी रिक्ति सेट करने की अनुमति देती है। हाइपरलिंक परिभाषा आपको फ़ॉन्ट परिवार, आकार, रंग और पाठ शैली निर्धारित करने की अनुमति देती है।
नोट
फॉर्म शैलियों में लगातार सुधार किया जा रहा है। रियल-टाइम जर्नी प्रपत्र संपादक के पुराने संस्करण में बनाए गए फॉर्म में थीम सुविधा का उपयोग करके फॉर्म स्टाइलिंग को बदलने के सीमित विकल्प होते हैं। आप चयन करके अधिक शैली विकल्प सक्षम कर सकते हैं सक्षम थीम अनुभाग में बटन पर क्लिक करें। यह आपकी फॉर्म शैलियों को थीम सुविधा के साथ संगत नवीनतम संस्करण में अपडेट करता है।
कस्टम फोंट
आपके फ़ॉर्म में कस्टम फ़ॉन्ट का उपयोग करने के दो तरीके हैं:
- फ़ॉन्ट को "इनहेरिट" पर सेट करें: फ़ॉर्म के लिए अनुशंसित अंतर्निहित अपने स्वयं के पृष्ठ में. फ़ॉर्म आपके पेज से फ़ॉर्म प्राप्त करता है.
- अपना स्वयं का कस्टम फ़ॉन्ट जोड़ें: स्टैंडअलोन पृष्ठ के रूप में होस्ट किए गए फ़ॉर्म के लिए अनुशंसित। आप कस्टम फ़ॉन्ट अनुभाग में थीम सुविधा का उपयोग करके अपना कस्टम फ़ॉन्ट अपलोड कर सकते हैं। आपके अपलोड किए गए कस्टम फ़ॉन्ट का उपयोग सभी टेक्स्ट शैली परिभाषाओं में किया जा सकता है।
पूर्वावलोकन: को-पायलट - फॉर्म थीम सहायक
महत्त्वपूर्ण
पूर्वावलोकन सुविधा वह सुविधा है जो पूर्ण नहीं होती है, लेकिन आधिकारिक रूप से रिलीज़ होने से पहले ही उपलब्ध करा दी जाती है, ताकि ग्राहक शीघ्र पहुंच प्राप्त कर सकें और प्रतिक्रिया दे सकें। पूर्वावलोकन सुविधाएँ उत्पादन में उपयोग के लिए नहीं होती हैं और इनकी कार्यक्षमता सीमित या प्रतिबंधित हो सकती हैं.
Microsoft इस पूर्वावलोकन सुविधा के लिए समर्थन प्रदान नहीं करता है. Microsoft Dynamics 365 तकनीकी सहायता आपकी समस्याओं या प्रश्नों में मदद नहीं कर पाएगी. पूर्वावलोकन सुविधाएँ उत्पादन उपयोग के लिए नहीं हैं, विशेष रूप से व्यक्तिगत डेटा या अन्य डेटा को संसाधित करने के लिए जो कानूनी या नियामक अनुपालन आवश्यकताओं के अधीन हैं।
महत्त्वपूर्ण
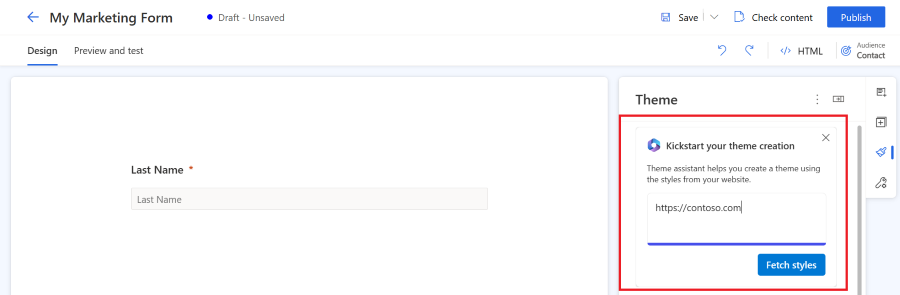
आपको थीम सहायक का उपयोग केवल उन्हीं वेबसाइटों के साथ करना चाहिए जिनके आप स्वामी हैं और जिन्हें आप संचालित करते हैं। थीम सहायक का उपयोग तृतीय-पक्ष वेबसाइटों की नकल करने के लिए नहीं किया जाना चाहिए।
थीम सहायक एक को-पायलट सुविधा है। Customer Insights - Journeys आप अपनी स्वामित्व वाली और नियंत्रित किसी मौजूदा वेबसाइट से शैलियाँ प्राप्त करने के लिए सहायक थीम का उपयोग कर सकते हैं। थीम का उपयोग करने के लिए, वेबसाइट URL दर्ज करें और शैलियाँ प्राप्त करें चुनें. इस प्रक्रिया में कुछ मिनट लग सकते हैं. आप अपना काम जारी रख सकते हैं और बाद में परिणाम देखने के लिए वापस आ सकते हैं। एक बार जब सहायक आपकी वेबसाइट से शैलियों को प्राप्त कर लेता है, तो यह शैलियों को आपके फॉर्म की थीम पर लागू करता है।

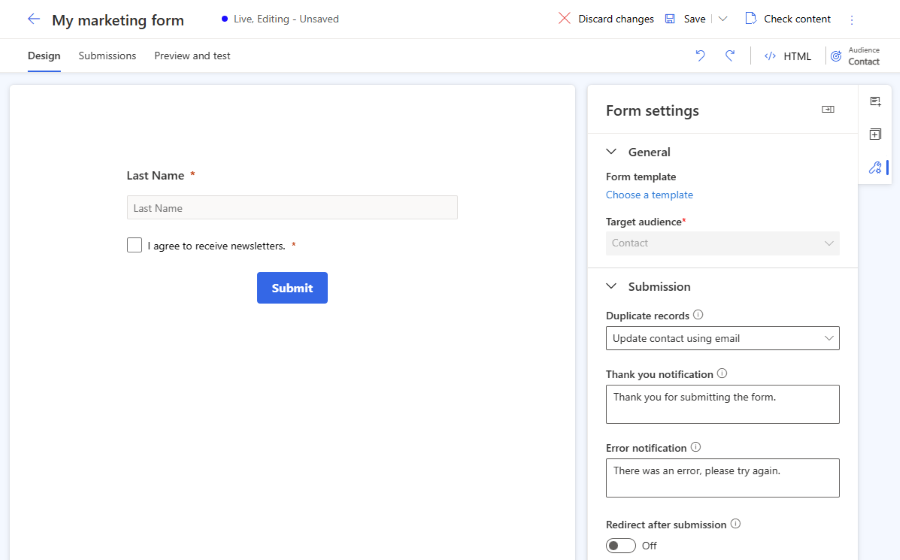
प्रपत्र सेटिंग
फ़ॉर्म सेटिंग्स आपको अपने फ़ॉर्म के उन्नत गुणों को कॉन्फ़िगर करने और फ़ॉर्म सबमिशन के बाद क्या होगा यह परिभाषित करने की अनुमति देती हैं।

- डुप्लिकेट रिकॉर्ड: डुप्लिकेट रिकॉर्ड को संभालने के लिए अपनी रणनीति चुनें।
- धन्यवाद अधिसूचना: यह संदेश तब दिखाई देता है जब उपयोगकर्ता सफलतापूर्वक फ़ॉर्म सबमिट कर देता है।
- त्रुटि अधिसूचना: यह संदेश तब दिखाई देता है जब फ़ॉर्म सबमिट करते समय कोई त्रुटि उत्पन्न होती है.
- सबमिशन के बाद रीडायरेक्ट करें: यदि सक्षम है, तो आप एक URL दर्ज कर सकते हैं, जिस पर उपयोगकर्ता को फ़ॉर्म सबमिशन के बाद रीडायरेक्ट किया जाएगा।
डुप्लिकेट रिकॉर्ड्स को कैसे संभालें
संपर्क और लीड निकायों के लिए डुप्लिकेट रिकॉर्ड के लिए डिफ़ॉल्ट दृष्टिकोण अलग है।
- संपर्क (डिफ़ॉल्ट: ईमेल का उपयोग करके संपर्क अपडेट करें): यदि उपयोगकर्ता किसी मौजूदा ईमेल पते के साथ फ़ॉर्म सबमिट करता है, तो फ़ॉर्म सबमिशन मौजूदा रिकॉर्ड को अपडेट करता है। कोई नया रिकार्ड नहीं बनाया गया है.
- लीड (डिफ़ॉल्ट: हमेशा एक नया रिकॉर्ड बनाएँ): यदि उपयोगकर्ता किसी मौजूदा ईमेल पते के साथ कोई फ़ॉर्म सबमिट करता है, तो उसी ईमेल पते के साथ एक नया रिकॉर्ड बनाया जाता है.
आप फ़ॉर्म सेटिंग में डुप्लिकेट रिकॉर्ड ड्रॉप-डाउन का उपयोग करके डिफ़ॉल्ट रणनीति बदल सकते हैं. आप एक कस्टम मिलान रणनीति भी बना सकते हैं.
कस्टम मिलान रणनीति बनाएं
आप नई मिलान रणनीति बनाकर डुप्लिकेट रिकॉर्ड्स को संभालने का तरीका चुन सकते हैं।
- सेटिंग्स तक पहुँचने के लिए नीचे बाएँ मेनू का चयन करें।
- ग्राहक सहभागिता अनुभाग में फ़ॉर्म मिलान रणनीति खोलें.
- नई मिलान रणनीति बनाने के लिए प्लस आइकन का चयन करें.
- मिलान रणनीति को नाम दें और लक्ष्य इकाई का चयन करें.
- मिलान रणनीति को सहेजें (चयन न करें सहेजें और बंद करें क्योंकि आपको इस रिकॉर्ड पर बने रहना है)।
- मिलान रणनीति विशेषताएँ (फ़ील्ड) जोड़ें जिनका उपयोग यह जाँचने के लिए किया जाता है कि रिकॉर्ड मौजूद है या नहीं।
- अपनी नई मिलान रणनीति सहेजें.
- नव निर्मित मिलान रणनीति को अब फ़ॉर्म सेटिंग में डुप्लिकेट रिकॉर्ड सूची में चुना जा सकता है.
फ़ील्ड प्रकार
फ़ील्ड प्रकार और प्रारूप विशेषता मेटाडेटा द्वारा परिभाषित किए जाते हैं. फ़ील्ड प्रकार और प्रारूप बदलना संभव नहीं है. हालाँकि, आप उन फ़ील्ड प्रकारों के लिए रेंडरिंग नियंत्रण बदल सकते हैं जहाँ प्रारूप परिभाषित नहीं है।
| प्रकार | प्रारूप | रेंडरिंग नियंत्रण | विवरण |
|---|---|---|---|
| एकल पंक्ति पाठ | ईमेल, टेक्स्ट, यूआरएल, फ़ोन, नंबर | प्रारूप के आधार पर स्वचालित रूप से सेट करें | सरल इनपुट क्षेत्र. प्रारूप के आधार पर सत्यापन स्वचालित रूप से सेट हो जाता है। |
| पाठ की एकाधिक पंक्तियाँ | पाठ क्षेत्र | पाठ क्षेत्र | पाठ क्षेत्र इनपुट फ़ील्ड जो सभी प्रकार के पाठ मान स्वीकार करता है। |
| विकल्प सेट | लागू नहीं | रेडियो बटन | सीमित संख्या में पूर्वनिर्धारित मानों वाला फ़ील्ड (जैसा कि डेटाबेस में परिभाषित है). रेडियो बटनों के एक सेट के रूप में प्रस्तुत, प्रत्येक मान के लिए एक बटन। |
| विकल्प सेट | लागू नहीं | ड्रॉप-डाउन | सीमित संख्या में पूर्वनिर्धारित मानों वाला फ़ील्ड (जैसा कि डेटाबेस में परिभाषित है). मान चयन हेतु ड्रॉप-डाउन सूची के रूप में प्रस्तुत किया गया। |
| दो विकल्प | लागू नहीं | चेक बॉक्स | बूलियन फ़ील्ड, जो सत्य या असत्य मान स्वीकार करता है। इसे एक चेक बॉक्स के रूप में प्रस्तुत किया जाता है, जो सत्य होने पर चयनित होता है तथा असत्य होने पर साफ़ होता है। |
| दो विकल्प | लागू नहीं | रेडियो बटन | वह फ़ील्ड जो केवल दो संभावित मानों में से एक को स्वीकार करता है (आमतौर पर सत्य या असत्य). रेडियो बटनों की एक जोड़ी के रूप में प्रस्तुत, प्रत्येक के लिए प्रदर्शन पाठ डेटाबेस में परिभाषित किया गया है। |
| तिथि और समय | केवल दिनांक | दिनांक पिकर | पॉप-अप कैलेंडर डिस्प्ले से दिनांक चुनने के लिए दिनांक चयनकर्ता। यह किसी समय को स्वीकार नहीं करता है। |
| तिथि और समय | तिथि और समय | दिनांक-समय चयनकर्ता | दिनांक और समय चयनकर्ता का उपयोग करके पॉप-अप कैलेंडर से दिनांक और ड्रॉप-डाउन सूची से समय का चयन करें। |
| लुकअप फ़ील्ड | लागू नहीं | लुकअप | लुकअप फ़ील्ड एक विशेष इकाई प्रकार से लिंक होती है, जिससे आप अपने फ़ॉर्म में पहले से बनाए गए विकल्पों की ड्रॉप-डाउन सूची जोड़ सकते हैं। अधिक जानकारी. |
फ़ोन नंबर फ़ील्ड
ग्राहक अंतर्दृष्टि - यात्रा के साथ सर्वोत्तम परिणामों के लिए, आपको केवल "+" चिह्न से शुरू होने वाले अंतर्राष्ट्रीय फ़ोन नंबर प्रारूप का उपयोग करना चाहिए। इससे यह सुनिश्चित होता है कि पाठ संदेश भेजने के लिए सहमति एकत्र की जा सके। अपने ग्राहकों के अनुभव को बेहतर बनाने के लिए, हम फ़ोन नंबर के अपेक्षित प्रारूप को समझाने के लिए फ़ोन नंबर लेबल या प्लेसहोल्डर का उपयोग करने की अनुशंसा करते हैं।
सुनिश्चित करें कि फ़ोन नंबर फ़ील्ड सत्यापन सेट किया गया है फ़ोन नंबर. यह आउट-ऑफ-द-बॉक्स सत्यापन जाँचता है कि क्या फ़ोन नंबर प्रारूप संपर्क बिंद सहमति निर्माण के लिए फ़ोन नंबर प्रारूप आवश्यकताओं के साथ संगत है। अपेक्षित फोन नंबर प्रारूप अंतर्राष्ट्रीय है जो "+" चिह्न से शुरू होता है। यदि आपका ग्राहक फ़ोन नंबर के लिए गलत मान दर्ज करता है, तो ब्राउज़र द्वारा उत्पन्न डिफ़ॉल्ट त्रुटि संदेश प्रदर्शित होता है। यदि दर्ज किया गया फ़ील्ड मान अपेक्षित पैटर्न से मेल नहीं खाता है, तो प्रपत्र त्रुटि संदेश दिखाने के लिए डिफ़ॉल्ट ब्राउज़र सत्यापन का उपयोग करते हैं। आप अपने स्वयं के त्रुटि संदेश प्रस्तुत करने के लिए कस्टम जावास्क्रिप्ट के साथ डिफ़ॉल्ट ब्राउज़र सत्यापन को ओवरराइड कर सकते हैं।
यदि आप फोन नंबर का उपयोग टेक्स्ट संदेश भेजने के लिए नहीं करना चाहते हैं, तो आप फोन नंबर को किसी भी प्रारूप में प्राप्त कर सकते हैं। ऐसे मामले में, आपको फॉर्म में "टेक्स्ट" चैनल के लिए सहमति जोड़ने से बचना चाहिए। संपर्क बिंद सहमति के लिए अंतर्राष्ट्रीय फोन नंबर प्रारूप का सख्ती से पालन करना आवश्यक है। यदि असंगत प्रारूप का उपयोग किया जाता है, तो दर्ज किए गए फ़ोन नंबर के लिए संपर्क बिंद सहमति बनाने का प्रयास करते समय फ़ॉर्म सबमिशन को विफलता के बारे में चेतावनी के साथ संसाधित किया जाता है।
नोट
यदि फ़ोन नंबर फ़ील्ड वाले फ़ॉर्म के लिए फ़ॉर्म सबमिशन विफल हो जाता है, तो फ़ोन नंबर प्रारूप प्रसंस्करण में नवीनतम फ़िक्स और सुधार प्राप्त करने के लिए अपने एप्लिकेशन को नवीनतम संस्करण में अपग्रेड करें।
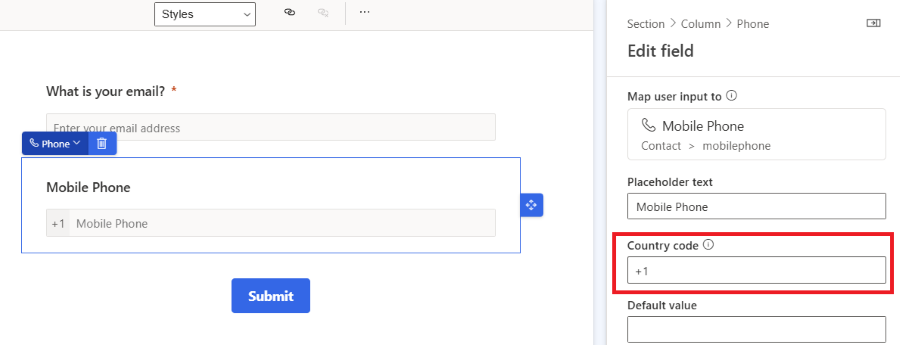
पूर्व-निर्धारित फ़ोन नंबर देश कोड
यदि आपका व्यवसाय एक ही क्षेत्र में स्थित है और फ़ोन नंबर का देश कोड समान है, तो आप फ़ोन नंबर फ़ील्ड का देश कोड पैरामीटर पूर्व-सेट कर सकते हैं.

यदि देश कोड पूर्व-निर्धारित है, तो फॉर्म जमा होने के बाद सही फोन नंबर देश कोड स्वचालित रूप से जोड़ दिया जाता है। यदि ग्राहक देश कोड सहित कोई फ़ोन नंबर दर्ज करता है, तो पूर्व-निर्धारित फ़ोन नंबर का देश कोड अनदेखा कर दिया जाता है।
लुकअप फ़ील्ड्स
लुकअप फ़ील्ड एक विशेष इकाई प्रकार से लिंक होती है, जिससे आप अपने फ़ॉर्म में पहले से बनाए गए विकल्पों की ड्रॉप-डाउन सूची जोड़ सकते हैं। उदाहरण के लिए, आप अपने फॉर्म में सभी मुद्राओं की ड्रॉप-डाउन सूची दिखाने के लिए "मुद्रा" नामक लुकअप फ़ील्ड का उपयोग कर सकते हैं।
लुकअप फ़ील्ड जोड़ने के बाद, या यदि आपका लुकअप फ़ील्ड काम नहीं कर रहा है, तो सुनिश्चित करें कि उपयोग किए गए सेवा उपयोगकर्ता के पास लुकअप फ़ील्ड के साथ आपके द्वारा उपयोग की जा रही संस्थाओं को कॉन्फ़िगर करने की अनुमति है. प्रपत्र संपादक द्वारा उपयोग की जाने वाली मार्केटिंग सेवा उपयोगकर्ता एक्सटेंसिबल भूमिका को लुकअप फ़ील्ड में उपयोग की गई इकाई तक पढ़ने की पहुंच की आवश्यकता होती है। आपको लुकअप गुणों में लुकअप डेटा को सार्वजनिक रूप से देखने योग्य बनाएं को भी सक्षम करना होगा। लुकअप के सभी मान फॉर्म को देखने वाले किसी भी व्यक्ति के लिए उपलब्ध हैं। सुनिश्चित करें कि संवेदनशील डेटा सार्वजनिक न हो। अधिक जानकारी: लुकअप फ़ील्ड जोड़ना.
कस्टम फ़ील्ड
प्रपत्र संपादक आपको लीड या संपर्क संस्थाओं की सभी विशेषताओं को फ़ॉर्म फ़ील्ड के रूप में उपयोग करने की अनुमति देता है। यदि आप किसी संपर्क या लीड निकाय की नई कस्टम विशेषता बनाते हैं, तो वह संपादक में फ़ॉर्म फ़ील्ड के रूप में स्वचालित रूप से उपलब्ध हो जाती है. इस दृष्टिकोण का उपयोग करके, आप आसानी से पुन: प्रयोज्य फ़ॉर्म फ़ील्ड बना सकते हैं।
नोट
कस्टम अनमैप्ड फॉर्म फ़ील्ड (किसी मौजूदा लीड या संपर्क विशेषता से लिंक न किए गए फॉर्म फ़ील्ड) वर्तमान में हमारे रोडमैप पर हैं। इस ब्लॉग पोस्ट में एक संभावित समाधान का उल्लेख किया गया है।
फॉर्म सत्यापन
एक बार ड्राफ्ट फॉर्म प्रकाशित हो जाने पर या एक लाइव, संपादन फॉर्म सहेजे जाने पर सत्यापन प्रक्रिया स्वचालित रूप से शुरू हो जाती है। सत्यापन फ़ॉर्म की सामग्री की जाँच करता है और यदि अवरोधन त्रुटियाँ पाई जाती हैं तो प्रकाशन रोक सकता है या यह संभावित समस्याओं के बारे में चेतावनियाँ दिखा सकता है।
आप सामग्री जांचें बटन का उपयोग करके फ़ॉर्म सत्यापन प्रक्रिया को मैन्युअल रूप से लॉन्च कर सकते हैं।
फ़ॉर्म प्रकाशन को अवरुद्ध करने वाली त्रुटियाँ
निम्नलिखित स्थितियाँ प्रपत्रों को प्रकाशित होने से रोकती हैं और त्रुटि संदेश प्रदर्शित करती हैं:
- क्या सबमिट बटन शामिल है?
- क्या फ़ॉर्म फ़ील्ड संपादन योग्य विशेषता से जुड़े हैं?
- क्या फॉर्म में डुप्लिकेट फ़ील्ड हैं?
- क्या फॉर्म में मिलान रणनीति (डिफ़ॉल्ट रूप से ईमेल फ़ील्ड) द्वारा आवश्यक सभी विशेषताएं शामिल हैं?
- क्या लक्ष्य ऑडिएंस निर्धारित है?
चेतावनियाँ जो प्रकाशन को नहीं रोकतीं
निम्नलिखित स्थितियाँ फ़ॉर्म को प्रकाशित होने से नहीं रोकती हैं. एक चेतावनी संदेश प्रदर्शित होता है:
- क्या फॉर्म में चयनित इकाई की विशेषताओं से जुड़े सभी फ़ील्ड शामिल हैं जो रिकॉर्ड बनाने या अपडेट करने के लिए अनिवार्य हैं?
- क्या सभी आवश्यक विशेषताओं को HTML में Required="required" के रूप में लेबल किया गया है?
उन्नत प्रपत्र अनुकूलन
HTML संपादक खोलने और किसी फॉर्म का स्रोत कोड प्रदर्शित करने के लिए, ऊपरी दाएँ कोने में HTML बटन का चयन करें।
- Customer Insights - Journeys फॉर्म को JavaScript API का उपयोग करके रेंडर किया जा सकता है, जिससे आप फॉर्म को गतिशील रूप से लोड कर सकते हैं।
- आप किसी रिएक्ट एप्लीकेशन में मार्केटिंग फ़ॉर्म इंजेक्ट कर सकते हैं।
- फ़ॉर्म इवेंट जैसे फ़ॉर्म लोड, फ़ॉर्म सबमिट आदि को विस्तारित करना भी संभव है।
- आपके फॉर्म को अनुकूलित करने की अन्य संभावनाएं भी हैं। और अधिक जानें
फॉर्म अनुकूलित करें CSS
आप HTML संपादक में CSS वर्ग परिभाषाएँ बदल सकते हैं। संपादन CSS आपको प्रपत्र संपादक में संभावनाओं के शीर्ष पर अधिक उन्नत डिज़ाइन अनुकूलन प्राप्त करने की अनुमति देता है।
अपने फ़ॉर्म में कस्टम जावास्क्रिप्ट जोड़ें
महत्त्वपूर्ण
Customer Insights - Journeys संस्करण 1.1.38813.80 या नए के साथ, आप HTML के <body> अनुभाग में जावास्क्रिप्ट कोड जोड़ सकते हैं। यदि आप <head> अनुभाग में जावास्क्रिप्ट जोड़ते हैं, तो यह स्वचालित रूप से <body> अनुभाग के शीर्ष पर चला जाता है। प्रपत्र संपादक में स्क्रिप्ट निष्पादन को रोकने के लिए <script> टैग का नाम स्वचालित रूप से बदल दिया जाता है। <safe-script> <safe-script> टैग का नाम फिर से स्वचालित रूप से बदलकर <script> कर दिया जाता है, जो कि फॉर्म लोडर स्क्रिप्ट द्वारा प्रस्तुत अंतिम फॉर्म HTML में होता है।
महत्त्वपूर्ण
1.1.38813.80 Customer Insights - Journeys से पुराने संस्करणके साथ, आप HTML संपादक का उपयोग करके HTML स्रोत कोड के केवल <head> अनुभाग में कस्टम जावास्क्रिप्ट कोड जोड़ सकते हैं। यदि कोड जावास्क्रिप्ट कोड को <body> अनुभाग के अंदर रखा गया है, तो प्रपत्र संपादक स्वचालित रूप से बिना किसी चेतावनी के कोड को हटा देता है।
जावास्क्रिप्ट कोड के निष्पादन को ट्रिगर करने वाली सभी HTML विशेषताएं जैसे या स्वचालित रूप से साफ कर दी जाती हैं (कोड से हटा दी जाती हैं)। onEventonClickonChange
निम्न उदाहरण समर्थित नहीं है:
<button onClick="runMyFunction()">
जैसा कि नीचे दिए गए उदाहरणों में दिखाया गया है, आप JavaScript फ़ंक्शन के निष्पादन को ट्रिगर करने के लिए EventListeners को JavaScript कोड के अंदर रख सकते हैं।
उदाहरण 1: अन्य फ़ॉर्म फ़ील्ड के मानों का उपयोग करके फ़ॉर्म फ़ील्ड का मान अपडेट करें
इस उदाहरण में, एक स्क्रिप्ट बनाई गई है जो प्रथम नाम और अंतिम नाम फ़ील्ड मानों को पूर्ण नाम में संयोजित करती है।
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
उदाहरण 2: किसी URL से UTM पैरामीटर मान के साथ एक छिपे हुए फ़ील्ड को पॉप्युलेट करें
UTM स्रोत इस बारे में महत्वपूर्ण जानकारी प्रदान करते हैं कि आपके नए लीड कहां से आ रहे हैं। यह उदाहरण स्क्रिप्ट एक URL से UTM स्रोत पैरामीटर निकालती है और इसे एक छिपे हुए फ़ील्ड के मान में भर देती है।
- अपने लीड निकाय का "UTM स्रोत" नामक एक नया कस्टम एट्रिब्यूट बनाएं, जिसका तार्किक नाम
utmsourceहो। - "लीड" को लक्ष्य ऑडिएंस मानकर एक नया फॉर्म बनाएं। आप फ़ील्ड की सूची में कस्टम विशेषता "UTM स्रोत" देख सकते हैं।
- कैनवास में UTM स्रोत फ़ील्ड जोड़ें और इसे फ़ील्ड गुणों में छिपा हुआ के रूप में सेट करें।
- HTML संपादक खोलें.
- निम्नलिखित स्क्रिप्ट को मुख्य भाग में रखें। सुनिश्चित करें कि आपने कोड में सही फ़ील्ड आईडी डाली है।
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
आप utm_campaign, utm_medium, utm_term, utm_content जैसे अधिक UTM पैरामीटर के साथ अपने लीड को समृद्ध करने के लिए इस उदाहरण का पुनः उपयोग कर सकते हैं।
फ़ॉर्म और फ़ॉर्म सबमिशन इकाइयों को अनुकूलित करें
आप प्रपत्र संपादक के साथ अपने अनुभव को बढ़ाने के लिए फ़ॉर्म या फ़ॉर्म सबमिशन इकाइयों में कस्टम विशेषताएँ जोड़ सकते हैं।
फ़ॉर्म में कस्टम कैप्चा एकीकृत करें
आप अपने फ़ॉर्म में कस्टम कैप्चा बॉट सुरक्षा सेवाएँ जैसे Google reCAPTCHA एकीकृत कर सकते हैं।...
फॉर्म सबमिशन का कस्टम बैक-एंड सत्यापन
कस्टम बैक-एंड फॉर्म सबमिशन सत्यापन का निर्माण करना संभव है जो फॉर्म सबमिशन प्रसंस्करण को रोकता है। यह उस उपयोगकर्ता को त्रुटि संदेश दिखाता है जिसने फॉर्म सबमिट करने का प्रयास किया था। आप इस बैक-एंड सत्यापन की प्रेरणा कस्टम कैप्चा को एकीकृत करने के बारे में लेख में पा सकते हैं, जहां फॉर्म कैप्चा चुनौती के परिणाम का मूल्यांकन करने के लिए बैक-एंड सत्यापन करता है।