नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
- यह खंड कैनवास घटकों की व्याख्या करता है जिसमें निम्न-कोड UI एक्स्टेंसिबिलिटी क्षमताएं शामिल हैं। पेशेवर डेवलपर्स भी कोड घटकों के निर्माण के लिए घटक फ्रेमवर्क का उपयोग कर सकते हैं। Power Apps
- कैनवास घटकों का उपयोग कस्टम पृष्ठों और घटक लाइब्रेरी का उपयोग करके मॉडल-चालित ऐप्स में भी किया जा सकता है। अधिक जानकारी: मॉडल-संचालित ऐप में कस्टम पृष्ठ पर कैनवास घटक जोड़ें
घटक कैनवास ऐप्स के लिए पुन: प्रयोज्य बिल्डिंग ब्लॉक हैं ताकि ऐप निर्माता ऐप के अंदर या घटक लाइब्रेरी का उपयोग करके ऐप्स में उपयोग करने के लिए कस्टम नियंत्रण बना सकें . घटक उन्नत सुविधाओं जैसे कस्टम गुणों का उपयोग कर सकते हैं और मिश्रित क्षमताओं को सक्षम कर सकते हैं. यह आलेख घटक अवधारणाओं और कुछ उदाहरणों से परिचित कराता है.
घटक समान नियंत्रण पैटर्न वाले बड़े एप्लिकेशन बनाने में उपयोगी होते हैं. यदि आप ऐप के अंदर एक घटक परिभाषा को अद्यतन करते हैं, तो ऐप में सभी इंस्टैंस आपके परिवर्तनों को दिखाते हैं. घटक, नियंत्रण कॉपी / पेस्ट करने की आवश्यकता को समाप्त करके प्रयासों के दोहराव को भी कम करते है और प्रदर्शन में सुधार लाते हैं. जब आप घटक लाइब्रेरी का उपयोग करते हैं तो घटक सहयोगात्मक विकास बनाने में भी मदद करते हैं और संगठन में लुक-एंड-फील को मानकीकृत करते हैं।
कैनवास ऐप्स में कंपोनेंट का उपयोग करने का तरीका जानने के लिए यह वीडियो देखें:
कैनवास ऍप्स में घटक
आप इस आलेख में बताए अनुसार किसी ऐप के भीतर से घटक बना सकते हैं, या घटक लाइब्रेरी के अंदर एक नया घटक बनाकर बना सकते हैं। एकाधिक एप्लिकेशन स्क्रीन पर घटकों की उपयोग आवश्यकताओं के लिए एक घटक लाइब्रेरी का उपयोग किया जाना चाहिए. आप मौजूदा घटकों को मौजूदा या नई घटक लाइब्रेरी में भी कॉपी कर सकते हैं.
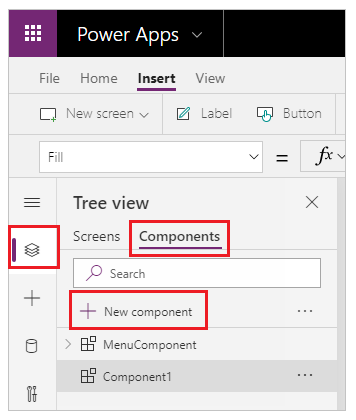
किसी ऐप के भीतर घटक बनाने के लिए, ट्री व्यू पर जाएं, घटक टैब चुनें, और फिर नया घटक चुनें:

नया घटक चुनने पर एक खाली कैनवास खुलता है. आप कैनवास पर घटक परिभाषा के भाग के रूप में नियंत्रण जोड़ सकते हैं. यदि आप एक घटक को कैनवास में संपादित करते हैं, तो आप उसी घटक के इनस्टैंस को अन्य एप्लिकेशन स्क्रीन में अपडेट करेंगे. एप्लिकेशन जो पहले से ही बनाए गए घटक का पुन: उपयोग करते हैं, एप्लिकेशन जो पहले से ही बनाए गए घटक का पुन: उपयोग करते हैं.
स्क्रीन का चयन करने के बाद आप बाएँ फलक में मौजूदा कंपोनेंट की सूची से एक कंपोनेंट का चयन कर सकते हैं. जब आप एक घटक का चयन करते हैं, तो आप स्क्रीन पर उस घटक का एक इन्स्टैंस सम्मिलित करते हैं, वैसे ही जैसे आप एक नियंत्रण सम्मिलित करते हैं.
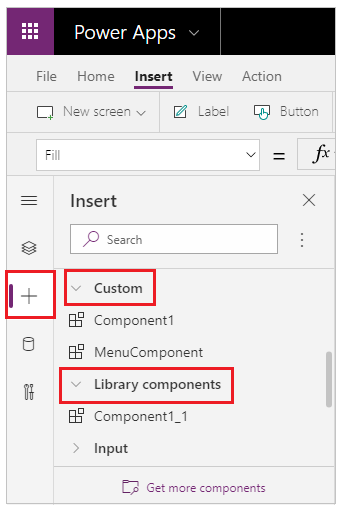
ऐप के अंदर उपलब्ध घटकों को ट्री व्यू के अंदर घटकों की सूची में कस्टम श्रेणी के अंतर्गत सूचीबद्ध किया गया है। घटक लाइब्रेरी से आयातित घटकों को लाइब्रेरी घटक श्रेणी के अंतर्गत सूचीबद्ध किया गया है:

नोट
इस लेख में जिस घटक की चर्चा की गई है, वह Power Apps component framework से अलग है जो डेवलपर्स और निर्माताओं को मॉडल-चालित और कैनवास ऐप्स के लिए कोड घटक बनाने में सक्षम बनाता है. अधिक जानकारी के लिए, Power Apps घटक फ्रेमवर्क अवलोकन पर जाएं.
कस्टम गुण
एक घटक इनपुट मान प्राप्त कर सकता है और डेटा निकाल सकता है यदि आप एक या एकाधिक कस्टम गुण बनाते हैं. ये परिदृश्य उन्नत हैं और इनके लिए आपको सूत्रों और बाध्यकारी अनुबंधों को समझने की आवश्यकता होती है।
नोट
उन्नत घटक गुणों के लिए एक प्रयोगात्मक सुविधा, गुणों के लिए और भी अधिक विकल्प प्रदान करती है, जिसमें फ़ंक्शन और व्यवहार फ़ंक्शन शामिल हैं। अधिक जानकारी के लिए, देखें कैनवास घटक गुण (प्रायोगिक)
इनपुट गुण यह है कि घटक घटक में उपयोग किए जाने वाले डेटा को कैसे प्राप्त करता है। यदि घटक का एक उदाहरण चुना गया है, तो इनपुट गुण दाएँ फलक के गुण टैब में दिखाई देते हैं। जिस तरह आप मानक गुणों को अन्य नियंत्रणों में कॉन्फ़िगर करते हैं ठीक उसी तरह आप व्यंजकों या सूत्रों के साथ इनपुट गुणों को कॉन्फ़िगर कर सकते हैं. अन्य नियंत्रणों में इनपुट गुण होते हैं, जैसे कि टेक्स्ट इनपुट नियंत्रण का डिफ़ॉल्ट गुण।
आउटपुट गुण का उपयोग डेटा या घटक स्थिति को उत्सर्जित करने के लिए किया जाता है। उदाहरण के लिए, गैलरी नियंत्रण पर चयनित गुण एक आउटपुट गुण है। जब आप एक आउटपुट गुण बनाते हैं, तो आप यह निर्धारित कर सकते हैं कि अन्य नियंत्रण, घटक स्थिति को क्या संदर्भित कर सकते हैं.
निम्नलिखित वॉक-थ्रू इन अवधारणाओं की और व्याख्या करता है.
उदाहरण घटक बनाएं
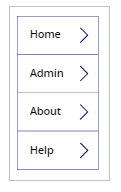
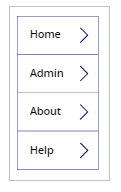
इस उदाहरण में आप एक मेनू घटक बनाएंगे जो निम्न ग्राफ़िक के समान दिखता है. और बाद में आप इसे एकाधक स्क्रीन, एप्लिकेशन या दोनों में प्रयुक्त करने के लिए पाठ बदल सकते हैं:

नोट
हम अनुशंसा करते हैं कि आप पुन: उपयोग के लिए घटक बनाते समय घटक लाइब्रेरी का उपयोग करें। किसी ऐप के अंदर घटकों को अद्यतन करने से केवल ऐप के अंदर घटक अद्यतन उपलब्ध होते हैं. घटक लाइब्रेरी का उपयोग करते समय, यदि लाइब्रेरी के अंदर के घटक अद्यत और प्रकाशित होते हैं तो आपको घटक अद्यन करने के लिए संकेत मिलता है.
एक नया घटक बनाएँ
एक खाली कैनवास ऐप बनाएँ .
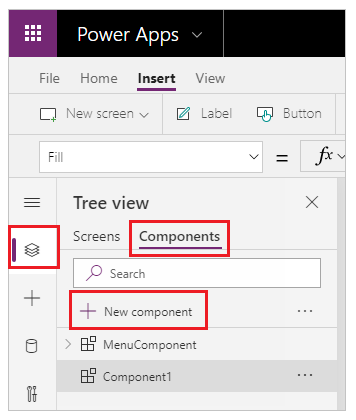
ट्री व्यू में, घटक चुनें और फिर नया घटक बनाने के लिए नया घटक चुनें.

बाएँ फलक में नया घटक चुनें, दीर्घवृत्त (...) चुनें, और फिर नाम बदलें चुनें. नाम को MenuComponent के रूप में टाइप या पेस्ट करें.
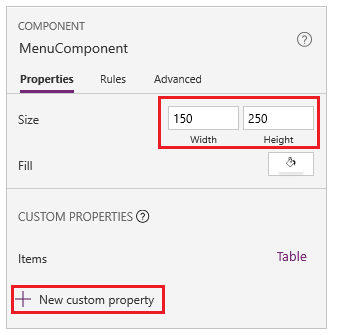
दाएँ हाथ के फलक में, घटक की चौड़ाई 150 और उसकी ऊँचाई 250 के रूप में सेट करें, और फिर नई कस्टम प्रॉपर्टी का चयन करें. आप ऊंचाई और चौड़ाई को उपयुक्त रूप से किसी अन्य मान पर भी सेट कर सकते हैं.

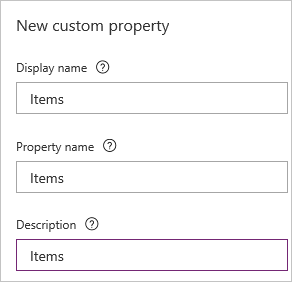
प्रदर्शन नाम, संपत्ति नाम, और विवरण बॉक्स में, आइटम के रूप में टेक्स्ट लिखें या चिपकाएँ.

गुण के नाम में रिक्त स्थान न छोड़ें क्योंकि जब आप सूत्र लिखेंगे तो इस नाम से घटक का उल्लेख करेंगे. उदाहरण के लिए, ComponentName.PropertyName.
यदि आप घटक का चयन करते हैं तो प्रदर्शन नाम दाएँ फलक के गुण टैब पर दिखाई देता है। एक विवरणात्मक प्रदर्शन नाम आपको और अन्य निर्माताओं को इस गुण के उद्देश्य को समझने में मदद करता है. यदि आप गुण टैब में इस गुण के प्रदर्शन नाम पर माउस घुमाते हैं, तो विवरण टूलटिप में प्रकट होता है।
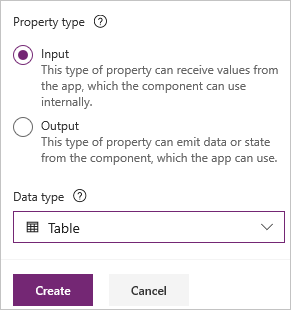
डेटा प्रकार सूची में, तालिका का चयन करें, और फिर बनाएँ का चयन करें.

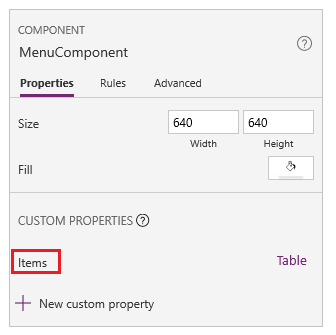
आइटम्स संपत्ति आपके द्वारा निर्दिष्ट डेटा प्रकार के आधार पर डिफ़ॉल्ट मान पर सेट की जाती है। आप इसे अपनी आवश्यकताओं के अनुरूप मान पर सेट कर सकते हैं. यदि आपने Table या Record का डेटा प्रकार निर्दिष्ट किया है, तो आप घटक में इनपुट किए जाने वाले डेटा स्कीमा से मिलान करने के लिए Items संपत्ति का मान बदलना चाह सकते हैं. इस स्थिति में, आप इसे स्ट्रिंग की सूची में बदल देंगे.
यदि आप दाएँ फलक के गुण टैब पर गुण का नाम चुनते हैं, तो आप सूत्र पट्टी में गुण का मान सेट कर सकते हैं।

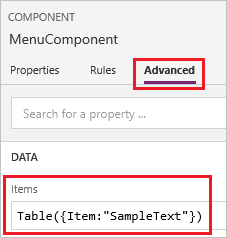
जैसा कि अगले ग्राफ़िक में दिखाया गया है, आप दाएँ फलक के उन्नत टैब पर संपत्ति का मान संपादित भी कर सकते हैं।
घटक के आइटम गुण को इस सूत्र पर सेट करें:
Table({Item:"SampleText"})
घटक में, रिक्त लंबवत गैलरी नियंत्रण डालें और गुण फलक पर लेआउट को शीर्षक के रूप में चुनें.
सुनिश्चित करें कि संपत्ति सूची में आइटम संपत्ति दिखाई दे (जैसा कि यह डिफ़ॉल्ट रूप से दिखाई देती है). और फिर उस गुण का मान इस व्यंजक पर सेट करें:
MenuComponent.Itemsइस तरह, गैलरी नियंत्रण का आइटम गुण घटक के आइटम इनपुट गुण को पढ़ता है और उस पर निर्भर करता है।
वैकल्पिक - गैलरी नियंत्रण की बॉर्डर मोटाई संपत्ति को 1 पर सेट करें और इसकी टेम्पलेट आकार संपत्ति को 50पर सेट करें। आप बॉर्डर की मोटाई और टेम्पलेट के आकार मानों को किसी अन्य उपयुक्त मान के रूप में भी सेट कर सकते हैं.
स्क्रीन में एक घटक जोड़ें
आगे, आप घटक को स्क्रीन पर जोड़ेंगे और घटक के प्रदर्शन के लिए स्ट्रिंग की एक तालिका निर्दिष्ट करेंगे.
बाएँ फलक में, स्क्रीन की सूची का चयन करें और फिर डिफ़ॉल्ट स्क्रीन का चयन करें.

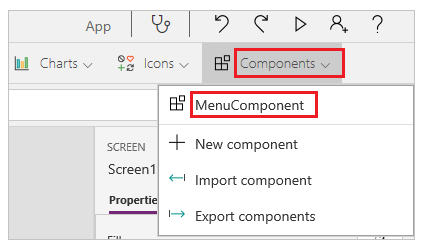
सम्मिलित करें टैब पर, घटक मेनू खोलें, और फिर मेनूघटक का चयन करें.

नए घटक का नाम डिफ़ॉल्ट रूप से MenuComponent_1 है.
आइटमMenuComponent_1 के गुण को इस सूत्र पर सेट करें:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})यह इंसटैन्स इस ग्राफ़िक सदृश्य है, लेकिन आप प्रत्येक इंस्टैन्स के पाठ और अन्य गुणों को अनुकूलित कर सकते हैं.

आउटपुट गुण बनाएं और उपयोग करें
अब तक, आपने एक घटक बनाया है और इसे एक ऐप में जोड़ा है. आगे, आप एक आउटपुट गुण बनाएंगे जो उस आइटम को दर्शाता है जिसे उपयोगकर्ता मेनू में चुनता है.
घटकों की सूची खोलें, और फिर MenuComponent का चयन करें.
दाएँ हाथ के फलक में, गुण टैब चुनें, और फिर नया कस्टम गुण चुनें.
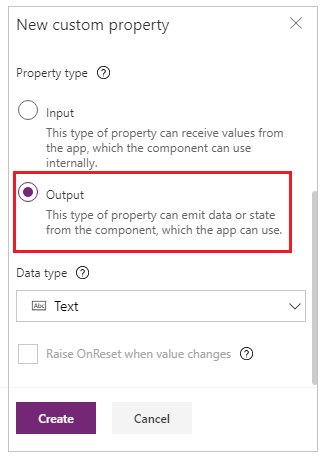
प्रदर्शन नाम, संपत्ति नाम, और विवरण बॉक्स में, चयनित लिखें या चिपकाएँ.
संपत्ति प्रकार के अंतर्गत, आउटपुट का चयन करें, और फिर बनाएँ का चयन करें.

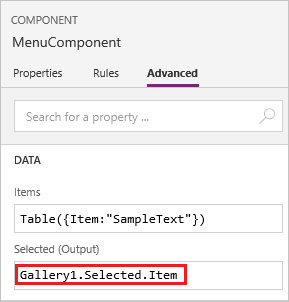
उन्नत टैब पर, चयनित गुण का मान इस अभिव्यक्ति पर सेट करें, यदि आवश्यक हो तो गैलरी नाम में अंक समायोजित करें:
Gallery1.Selected.Item
ऐप की डिफ़ॉल्ट स्क्रीन पर, एक लेबल जोड़ें, और इसकी टेक्स्ट प्रॉपर्टी को इस अभिव्यक्ति पर सेट करें, यदि आवश्यक हो तो घटक नाम में अंक समायोजित करें:
MenuComponent_1.SelectedMenuComponent_1 किसी इंस्टैंस का डिफ़ॉल्ट नाम है, घटक परिभाषा का नाम नहीं। आप किसी भी आवृत्ति का नाम बदल सकते हैं.
Alt कुंजी को दबाकर, मेनू में प्रत्येक आइटम का चयन करें.
लेबल नियंत्रण उस मेनू आइटम को दर्शाता है जिसे आपने सबसे हाल ही में चुना था।
Scope
इनपुट और आउटपुट गुण घटक और उसके होस्ट अनुप्रयोग के बीच इंटरफ़ेस को स्पष्ट रूप से परिभाषित करते हैं. डिफ़ॉल्ट रूप से, घटक को इनकैप्सुलेट किया जाता है ताकि सभी अनुप्रयोगों में घटक का पुन: उपयोग करना आसान हो, जिसके लिए घटक के अंदर और बाहर जानकारी पास करने के लिए गुणों के उपयोग की आवश्यकता होती है. स्कोप प्रतिबंध घटक के डेटा अनुबंध को सरल और सुसंगत बनाए रखते हैं, और यह घटक-परिभाषा अपडेट को सक्षम करने में मदद करता है - विशेष रूप से घटक लाइब्रेरी वाले ऐप्स में।
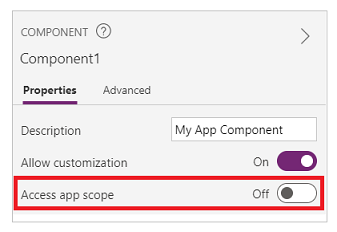
लेकिन ऐसे समय होते हैं जब कोई घटक अपने होस्ट के साथ डेटा स्रोत या चर साझा करना चाहता है. विशेष रूप से जब घटक केवल विशेष अनुप्रयोग में उपयोग के लिए नियत है. इन मामलों के लिए, आप घटक के गुण फलक में ऐप स्कोप तक पहुँचें स्विच चालू करके सीधे ऐप स्तर की जानकारी तक पहुँच सकते हैं:

जब ऐप स्कोप एक्सेस करें चालू होता है, तो घटक के भीतर से निम्नलिखित एक्सेस किए जा सकते हैं:
- ग्लोबल चर
- संग्रह
- स्क्रीन पर नियंत्रण और घटक, जैसे TextInput नियंत्रण
- सारणीबद्ध डेटा स्रोत, जैसे Dataverse तालिका
जब यह सेटिंग बंद होती है, तो उपरोक्त में से कोई भी घटक के लिए उपलब्ध नहीं होता है. Set और Collect फ़ंक्शन अभी भी उपलब्ध हैं, लेकिन परिणामी चर और संग्रह घटक इंस्टेंस तक सीमित हैं और ऐप के साथ साझा नहीं किए गए हैं।
चाहे यह सेटिंग चालू हो या बंद, गैर-सारणीबद्ध डेटा स्रोत, जैसे कि Azure ब्लॉब संग्रहण या कोई कस्टम कनेक्टर, उपलब्ध रहते हैं. इन डेटा स्रोतों के बारे में अधिक सोचें जैसे किसी अनुप्रयोग संसाधन के बजाय किसी परिवेश संसाधन को संदर्भित करना. जब किसी घटक को किसी घटक लाइब्रेरी से अनुप्रयोग में लाया जाता है, तो परिवेश से इन डेटा स्रोतों को भी लाया जाता है.
घटक लाइब्रेरी के घटकों की कभी भी अनुप्रयोग स्कोप तक पहुंच नहीं हो सकती है, क्योंकि संदर्भित करने के लिए कोई एकल अनुप्रयोग स्कोप नहीं है. इसलिए, यह सेटिंग इस संदर्भ में उपलब्ध नहीं है और प्रभावी रूप से बंद है. अनुप्रयोग में आयात किए जाने के बाद और यदि घटक निर्माता द्वारा अनुकूलन की अनुमति दी गई थी, तो स्विच को सक्षम किया जा सकता है और अनुप्रयोग कार्यक्षेत्र का उपयोग करने के लिए घटक को संशोधित किया जा सकता है.
नोट
- आप किसी घटक लायब्रेरी के अंदर किसी स्क्रीन में घटकों के इंस्टैन्स सम्मिलित कर सकते हैं, और परीक्षण उद्देश्यों के लिए उस स्क्रीन का पूर्वावलोकन कर सकते हैं.
- Power Apps मोबाइल का उपयोग करते समय घटक लाइब्रेरी प्रदर्शित नहीं होती है.
आयात या निर्यात घटक (सेवानिवृत्त)
नोट
यह सुविधा समाप्त हो गई है. घटक लाइब्रेरी ऐप्स में घटकों का पुनः उपयोग करने का अनुशंसित तरीका है। कोई ऐप कंपोनेंट लाइब्रेरी का उपयोग करते समय, जिन घटकों का उपयोग करता है उन पर निर्भरता बनाए रखता है. आश्रित घटकों के अद्यतन उपलब्ध होने पर ऐप निर्माता को सतर्क कर दिया जाएगा. अतः, सभी नए पुन:प्रयोज्य घटकों को घटक लाइब्रेरी के बजाय घटक के अन्तर्गत बनाया जाना चाहिए.
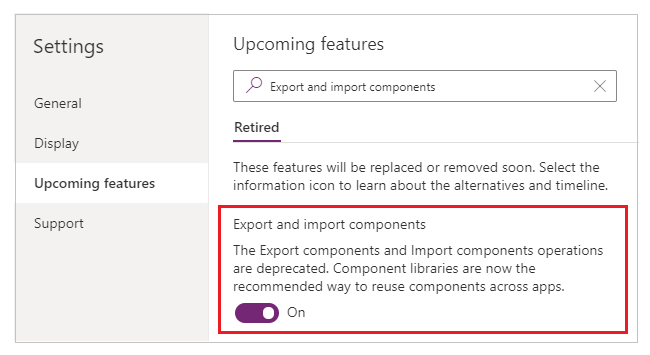
कंपोनेंट के आयात और निर्यात की क्षमता डिफ़ॉल्ट रूप से अक्षम है क्योंकि यह सुविधा समाप्त हो गई है. जबकि घटकों के साथ काम करने के लिए अनुशंसित विधि घटक लाइब्रेरीज़ का उपयोग करना है, आप इस सुविधा को अपवाद के रूप में प्रति-ऐप आधार पर तब तक सक्षम कर सकते हैं जब तक कि सुविधा हटा नहीं दी जाती। ... ऐसा करने के लिए, अपने ऐप को में संपादित करें Power Apps Studio और फिर, सेटिंग >आगामी सुविधाएँ >सेवानिवृत्त > सेट घटकों को निर्यात और आयात करें को चालू पर जाएँ।

इस सुविधा को सक्षम करने के बाद, आप कंपोनेंट को आयात और निर्यात करने के लिए निम्न क्षमताओं का उपयोग कर सकते हैं.
अन्य ऐप से घटकों को आयात करें
एक ऐप से दूसरे ऐप में एक या अधिक घटकों को आयात करने के लिए, सम्मिलित करें मेनू से घटक आयात करें चुनें और फिर कस्टम ड्रॉप-डाउन मेनू का उपयोग करें। या बाएँ फलक पर ट्री दृश्य में घटक का उपयोग करें।
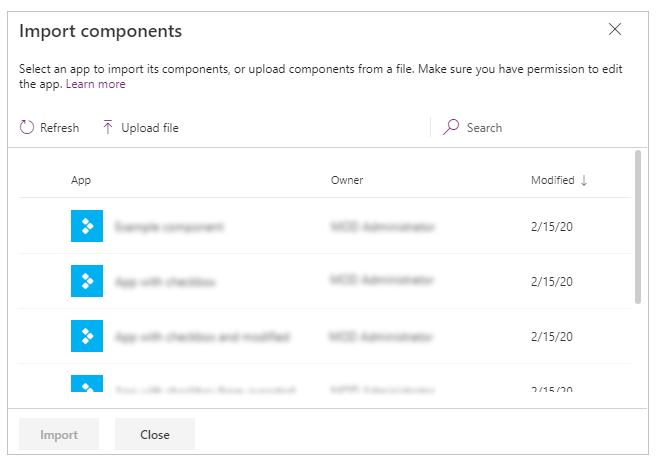
एक संवाद बॉक्स उन सभी ऐप्स को सूचीबद्ध करता है जिनमें आपके द्वारा संपादित करने की अनुमति वाले घटक होते हैं. किसी ऐप का चयन करें, और फिर उस ऐप के सभी घटकों के सबसे हाल ही में प्रकाशित संस्करण को आयात करने के लिए आयात करें का चयन करें. आपके द्वारा कम से कम एक घटक आयात करने के बाद, आप अपनी कॉपी को संपादित कर सकते हैं और अनावश्यक को हटा सकते हैं.

आप स्थानीय रूप से फ़ाइल में मौजूदा घटकों के साथ एक ऐप को सहेज सकते हैं और फिर फ़ाइल को आयात करके पुन: उपयोग कर सकते हैं. किसी अन्य ऐप में घटक को आयात करने के लिए आप फ़ाइल का उपयोग कर सकते हैं.
यदि ऐप में समान घटक का संशोधित संस्करण है, तो आपको यह तय करने का संकेत दिया जाता है कि संशोधित संस्करण को बदलना है या आयात को रद्द करना है.
आपके द्वारा किसी ऐप में घटक बनाने के बाद, अन्य ऐप इससे घटकों को आयात करके उनका उपभोग कर सकते हैं.
नोट
यदि आपके द्वारा किसी अन्य ऐप से आयात किए गए घटक को मूल ऐप में संशोधित किया गया है, तो आपको नवीनतम घटक परिवर्तन प्राप्त करने के लिए उपभोक्ता ऐप में फिर से घटक को मैन्युअल रूप से आयात करना होगा। घटक अद्यतनों के साथ अधिक कुशलता से काम करने के लिए घटक लाइब्रेरीज़ का उपयोग करें. ...
अपने ऐप से घटकों को निर्यात करें
आप किसी फ़ाइल में घटकों को निर्यात कर सकते हैं और उन्हें दूसरे ऐप में आयात करने के लिए डाउनलोड कर सकते हैं.
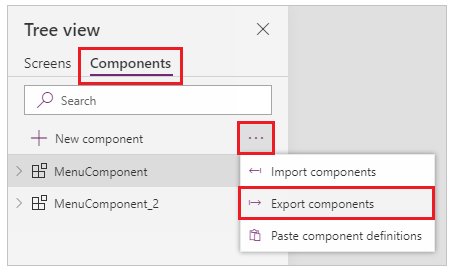
बाएँ फलक पर ट्री दृश्य में घटक अनुभाग से घटक निर्यात करें विकल्प का चयन करें:

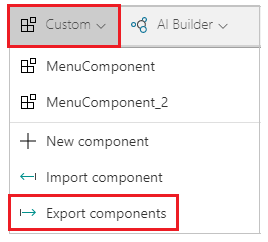
आप सम्मिलित करें मेनू का उपयोग भी कर सकते हैं और फिर कस्टम ड्रॉप-डाउन मेनू का चयन कर सकते हैं।

घटक निर्यात करें का चयन करने से घटक एक फ़ाइल में डाउनलोड हो जाते हैं:

डाउनलोड की गई घटक फ़ाइल .msapp फ़ाइल नाम एक्सटेंशन का उपयोग करती है।
निर्यात की गई घटक फ़ाइल से घटकों को आयात करें
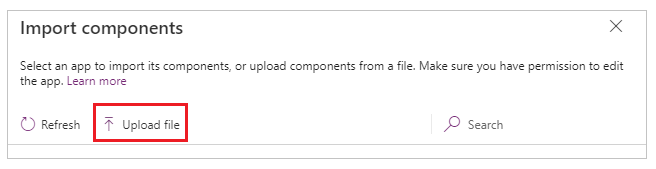
निर्यातित घटक फ़ाइल से घटकों को आयात करने के लिए, या तो सम्मिलित करें मेनू से घटक आयात करें का चयन करें और फिर कस्टम ड्रॉप-डाउन मेनू का उपयोग करें या बाएँ फलक पर ट्री दृश्य में घटक का उपयोग करें। घटक संवाद बॉक्स से, किसी अन्य घटक या एप्लिकेशन का चयन करने के बजाय फ़ाइल अपलोड करें का चयन करें:

खोलें संवाद बॉक्स से, घटक फ़ाइल के स्थान पर ब्राउज़ करें और ऐप के अंदर घटकों को आयात करने के लिए खोलें का चयन करें.
निर्यात किए गए ऐप से घटक आयात करें
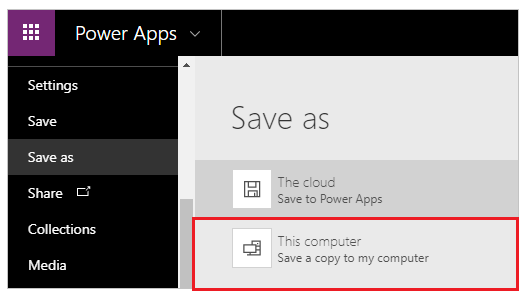
आप फ़ाइल>इस रूप में सहेजें विकल्प का उपयोग करके किसी ऐप को स्थानीय रूप से सहेज सकते हैं:

एक बार जब आप ऐप को सहेज लेते हैं, तो आप उसी विधि का उपयोग करके फ़ाइल से घटकों को आयात करके इस ऐप के घटकों का फिर से उपयोग कर सकते हैं. पिछले अनुभाग में निर्यात की हुई घटक फ़ाइल से घटकों को आयात करने के दिए गए चरणों का पालन करें.
ज्ञात सीमाएँ
- जब आपके पास किसी ऐप में एक ही घटक के दो या अधिक इंस्टेंस हों, तो एक कस्टम इनपुट प्रॉपर्टी को समान या अलग-अलग इंस्टेंस में कस्टम आउटपुट प्रॉपर्टी मान में कॉन्फ़िगर नहीं किया जा सकता है। यह क्रिया एक परिपत्र संदर्भ चेतावनी संदेश में परिणामित होगी। इस सीमा के आसपास काम करने के लिए, आप अपने ऐप के अंदर घटक की एक प्रति बना सकते हैं।
- घटक लाइब्रेरी में Power Automate प्रवाह को जोड़ना और चलाना समर्थित नहीं है.
- आप उन डेटा स्रोतों या नियंत्रणों को सहेज नहीं सकते जिनमें उन डेटा स्रोतों से डेटा शामिल है (जैसे फ़ॉर्म, फ़्लूड ग्रिड, या डेटा टेबल) घटकों के साथ।
- आप किसी गैलरी या किसी प्रपत्र में एक घटक सम्मिलित नहीं कर सकते (SharePoint प्रपत्र सहित).
- घटक UpdateContext फ़ंक्शन का समर्थन नहीं करते हैं, लेकिन आप Set फ़ंक्शन का उपयोग करके घटक में चर बना और अपडेट कर सकते हैं. इन चर का विस्तार घटक तक ही सीमित है, लेकिन आप उन तक कस्टम आउटपुट गुणों के माध्यम से घटक के बाहर से पहुंच प्राप्त कर सकते हैं.
अगले चरण
पुन: प्रयोज्य घटकों का भंडार बनाने के लिए घटक लाइब्रेरी का उपयोग करना सीखें।