नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इससे पहले कि आप Power Apps में कैनवास अनुप्रयोग बनाएं, आप निर्दिष्ट करते हैं कि फोन या टैबलेट के लिए अनुप्रयोग को अनुकूल बनाएं या नहीं. यह विकल्प कैनवास के साइज़ और रूप को निर्धारित करता है जिस पर आप अपना अनुप्रयोग बनाएंगे.
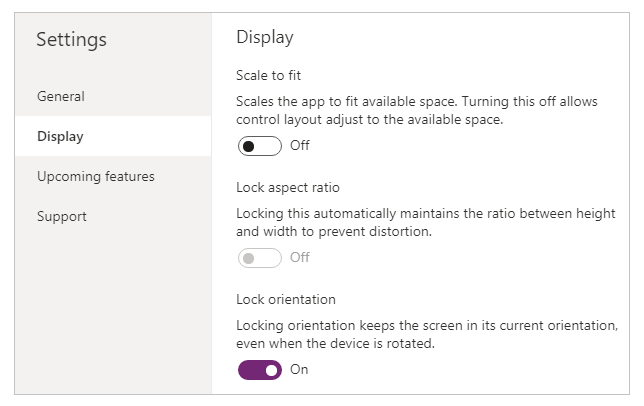
उस विकल्प को चुनने के बाद, यदि आप सेटिंग्स>प्रदर्शन का चयन करते हैं, तो आप कुछ और विकल्प चुन सकते हैं। आप पोर्ट्रेट या लैंडस्केप अभिविन्यास और स्क्रीन साइज़ (केवल टैबलेट) चुन सकते हैं. आप अभिमुखता अनुपात (aspect ratio) और समर्थन डिवाइस रोटेशन (या नहीं) को लॉक या अनलॉक भी कर सकते हैं.
वे विकल्प आपके हर दूसरे विकल्प की स्थापना करते हैं जैसा आप स्क्रीन लेआउट डिजाइन करते हैं. यदि आपका अनुप्रयोग एक अलग साइज़ या वेब पर उपकरण पर चलता है, तो आपका पूरा लेआउट उस स्क्रीन पर फिट होता है, जहां अनुप्रयोग चल रहा है. यदि किसी फ़ोन के लिए डिज़ाइन किया गया अनुप्रयोग एक बड़ी ब्राउज़र विंडो में चलता है, उदाहरण के लिए, अनुप्रयोग क्षतिपूर्ति करता है और इसके स्थान के लिए बड़े साइज़ का दिखता है. अनुप्रयोग अधिक नियंत्रण या अधिक सामग्री दिखाकर अतिरिक्त पिक्सेल का लाभ नहीं उठा सकता है.
यदि आप एक रेस्पॉन्सिव लेआउट बनाते हैं, तो नियंत्रण विभिन्न उपकरणों या विंडो के आकार का बन सकता है, जिससे विभिन्न अनुभव अधिक स्वाभाविक लगते हैं. रेस्पॉन्सिव लेआउट प्राप्त करने के लिए, आप कुछ सेटिंग्स को समायोजित करते हैं और अपने पूरे अनुप्रयोग में अभिव्यक्ति बनाते हैं.
फिट करने के लिए स्केल को अक्षम करें
आप प्रत्येक स्क्रीन को कॉन्फ़िगर कर सकते हैं ताकि उसका लेआउट उस वास्तविक स्थान पर लागू हो जाए जिसमें अनुप्रयोग चल रहा है.
आप ऐप की स्केल टू फिट सेटिंग को बंद करके प्रतिक्रियाशीलता को सक्रिय करते हैं, जो डिफ़ॉल्ट रूप से चालू होती है। जब आप इस सेटिंग को बंद करते हैं, तो आप आस्पेक्ट अनुपात लॉक करें को भी बंद कर देते हैं, क्योंकि आप अब किसी विशिष्ट स्क्रीन आकार के लिए डिज़ाइन नहीं कर रहे हैं। (आप अभी भी निर्दिष्ट कर सकते हैं कि आपका अनुप्रयोग डिवाइस रोटेशन का समर्थन करता है या नहीं.)

अपने अनुप्रयोग को रेस्पॉन्सिव बनाने के लिए, आपको अतिरिक्त कदम उठाने होंगे, लेकिन यह बदलाव रेस्पॉन्सिव को संभव बनाने की दिशा में पहला कदम है.
ऐप और स्क्रीन आयामों को समझें
अपने ऐप के लेआउट को स्क्रीन आयामों में परिवर्तनों के प्रति प्रतिक्रिया देने के लिए, आप ऐसे सूत्र लिखेंगे जो स्क्रीन के चौड़ाई और ऊंचाई गुणों का उपयोग करते हैं। इन गुणों को दिखाने के लिए, Power Apps Studio में अनुप्रयोग खोलें और फिर स्क्रीन चुनें. इन गुणों के लिए डिफ़ॉल्ट सूत्र दाएँ फलक के उन्नत टैब पर दिखाई देते हैं।
चौड़ाई = Max(App.Width, App.DesignWidth)
ऊंचाई = Max(App.Height, App.DesignHeight)
ये सूत्र ऐप के चौड़ाई, ऊंचाई, डिज़ाइनचौड़ाई, और डिज़ाइनऊंचाई गुणों को संदर्भित करते हैं। ऐप के चौड़ाई और ऊंचाई गुण उस डिवाइस या ब्राउज़र विंडो के आयामों के अनुरूप होते हैं जिसमें आपका ऐप चल रहा है। यदि उपयोगकर्ता ब्राउज़र विंडो का आकार बदलता है (या यदि आपने लॉक ओरिएंटेशन बंद कर दिया है तो डिवाइस को घुमाता है), तो इन गुणों के मान गतिशील रूप से बदल जाते हैं। स्क्रीन के चौड़ाई और ऊंचाई गुणों में सूत्रों का पुनर्मूल्यांकन तब किया जाता है जब ये मान बदलते हैं।
DesignWidth और DesignHeight गुण उन आयामों से आते हैं जिन्हें आप प्रदर्शन फलक सेटिंग्स में निर्दिष्ट करते हैं। उदाहरण के लिए, यदि आप पोर्ट्रेट ओरिएंटेशन में फ़ोन लेआउट चुनते हैं, तो DesignWidth 640 है, और DesignHeight 1136 है।
चूंकि इनका उपयोग स्क्रीन के चौड़ाई और ऊंचाई गुणों के लिए सूत्रों में किया जाता है, इसलिए आप डिज़ाइनचौड़ाई और डिज़ाइनऊंचाई को न्यूनतम आयाम के रूप में सोच सकते हैं जिसके लिए आप ऐप डिज़ाइन करेंगे। यदि आपके ऐप के लिए उपलब्ध वास्तविक क्षेत्र इन न्यूनतम आयामों से भी छोटा है, तो स्क्रीन के चौड़ाई और ऊंचाई गुणों के सूत्र यह सुनिश्चित करते हैं कि उनके मान न्यूनतम से छोटे नहीं होंगे। उस स्थिति में, उपयोगकर्ता को स्क्रीन की सभी सामग्री देखने के लिए स्क्रॉल करना होगा.
अपने ऐप के DesignWidth और DesignHeight स्थापित करने के बाद, आपको (अधिकांश मामलों में) प्रत्येक स्क्रीन के Width और Height गुणों के लिए डिफ़ॉल्ट फ़ॉर्मूले बदलने की ज़रूरत नहीं होगी. बाद में, यह विषय उन मामलों पर चर्चा करता है जिनमें आप इन फ़ॉर्मूलों को अनुकूलित करना चाहते हैं.
डायनेमिक लेआउट के लिए सूत्रों का उपयोग करें
रेस्पॉन्सिव डिज़ाइन बनाने के लिए, आप निरपेक्ष (स्थिर) समन्वित मानों के बजाय फ़ॉर्मूलों का उपयोग करके प्रत्येक नियंत्रण का पता लगाते हैं और साइज़ देते हैं. ये फ़ॉर्मूले समग्र स्क्रीन साइज़ या स्क्रीन पर अन्य नियंत्रणों के सापेक्ष प्रत्येक नियंत्रण की स्थिति और साइज़ को व्यक्त करते हैं.
महत्त्वपूर्ण
किसी नियंत्रण के X, Y, चौड़ाई और ऊंचाई गुणों के लिए सूत्र लिखने के बाद, यदि आप बाद में नियंत्रण को कैनवास संपादक में खींचते हैं, तो आपके सूत्र स्थिर मानों के साथ अधिलेखित हो जाएंगे। जब आप गतिशील लेआउट को प्राप्त करने के लिए फ़ॉर्मूले का उपयोग करना शुरू करते हैं, तो आपको नियंत्रणों को खींचने से बचना चाहिए.
सबसे आसान मामले में, नियंत्रण पूरी स्क्रीन भरता है. इस प्रभाव को बनाने के लिए, नियंत्रण के गुणों को इन मानों पर सेट करें:
| गुण | मान |
|---|---|
| एक्स | 0 |
| य | 0 |
| चौड़ाई | Parent.Width |
| ऊंचाई | Parent.Height |
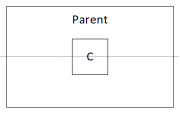
ये सूत्र पैरेंट ऑपरेटर का उपयोग करते हैं। स्क्रीन पर सीधे रखे गए नियंत्रण के लिए, पैरेंट स्क्रीन को संदर्भित करता है। इन गुण मानों के साथ, नियंत्रण स्क्रीन के ऊपरी-बाएँ कोने में दिखाई देता है (0, 0) और इसकी चौड़ाई और ऊँचाई स्क्रीन के समान होती है.
इस विषय में आगे, आप इन सिद्धांतों (और पैरेंट ऑपरेटर) को अन्य कंटेनरों, जैसे गैलरी, समूह नियंत्रण और घटकों के अंदर नियंत्रणों को स्थान देने के लिए लागू करेंगे।
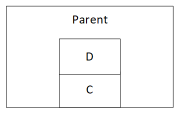
विकल्प के रूप में, नियंत्रण केवल स्क्रीन के शीर्ष आधे भाग को भर सकता है. इस प्रभाव को बनाने के लिए, ऊंचाई संपत्ति को Parent.Height / 2 पर सेट करें, और अन्य सूत्रों को अपरिवर्तित छोड़ दें।
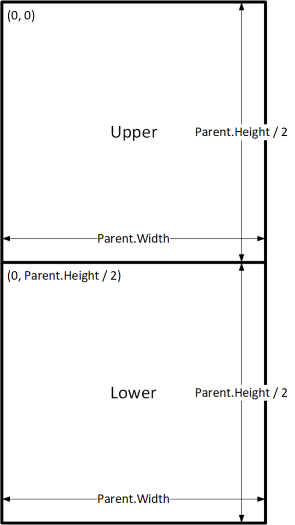
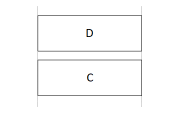
यदि आप एक ही स्क्रीन के निचले आधे हिस्से को भरने के लिए दूसरा नियंत्रण चाहते हैं, तो आप इसके फ़ॉर्मूलों का निर्माण करने के लिए कम से कम दो अन्य पद्धति अपना सकते हैं. आसानी के लिए, आप यह तरीका अपना सकते हैं:
| नियंत्रण | गुण | सूत्र |
|---|---|---|
| अपर | एक्स | 0 |
| अपर | य | 0 |
| अपर | चौड़ाई | Parent.Width |
| अपर | ऊंचाई | Parent.Height / 2 |
| निचला | एक्स | 0 |
| निचला | य | Parent.Height / 2 |
| निचला | चौड़ाई | Parent.Width |
| निचला | ऊंचाई | Parent.Height / 2 |

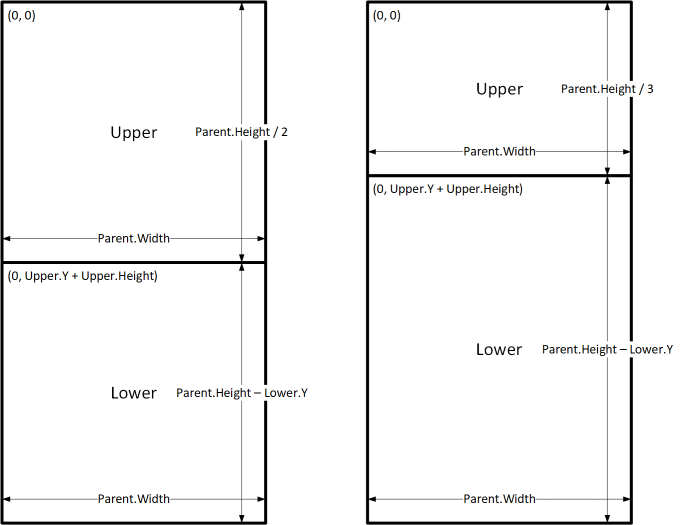
इस कॉन्फ़िगरेशन को वह प्रभाव प्राप्त होगा जो आप चाहते हैं, लेकिन आपको प्रत्येक फ़ॉर्मूले को संपादित करने की आवश्यकता होगी यदि आपने नियंत्रण के सापेक्ष साइज़ के बारे में अपना मन बदल दिया है. उदाहरण के लिए, आप यह तय कर सकते हैं कि शीर्ष नियंत्रण को स्क्रीन के केवल एक-तिहाई हिस्से पर कब्जा करना चाहिए, जिसमें निचला नियंत्रण निचले दो तिहाई को भर सकता है.
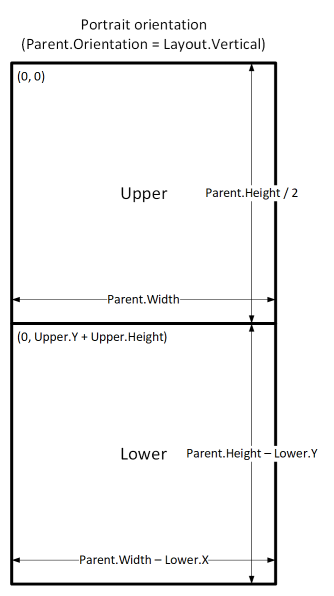
उस प्रभाव को बनाने के लिए, आपको ऊपरी नियंत्रण के ऊंचाई गुण और निचले नियंत्रण के Y और ऊंचाई गुण को अपडेट करना होगा। इसके बजाय, निम्न नियंत्रण के लिए सूत्रों को ऊपरी नियंत्रण के संदर्भ में लिखने पर विचार करें, जैसा कि इस उदाहरण में है:
| नियंत्रण | गुण | सूत्र |
|---|---|---|
| अपर | एक्स | 0 |
| अपर | य | 0 |
| अपर | चौड़ाई | Parent.Width |
| अपर | ऊंचाई | Parent.Height / 3 |
| निचला | एक्स | 0 |
| निचला | य | Upper.Y + Upper.Height |
| निचला | चौड़ाई | Parent.Width |
| निचला | ऊंचाई | Parent.Height - Lower.Y |

इन सूत्रों के साथ, आपको स्क्रीन की ऊंचाई के एक अलग अंश को व्यक्त करने के लिए केवल ऊंचाईऊपरी नियंत्रण के गुण को बदलने की आवश्यकता है। निचला नियंत्रण परिवर्तन के लिए स्वचालित रूप से चलता है और आकार बदलता है।
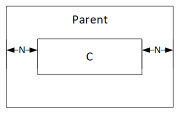
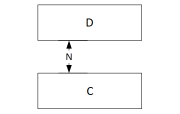
आप इन सूत्र पैटर्न का उपयोग C नामक नियंत्रण और D नामक उसके पैरेंट या सिबलिंग नियंत्रण के बीच सामान्य लेआउट संबंधों को व्यक्त करने के लिए कर सकते हैं।
| C और उसके माता-पिता के बीच संबंध | गुण | सूत्र | रेखांकन |
|---|---|---|---|
| C पैरेंट की चौड़ाई को भरता है, मार्जिन के साथ N | एक्स | N |

|
| चौड़ाई | Parent.Width - (N * 2) |
||
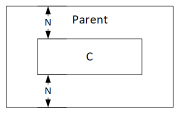
| C पैरेंट की ऊंचाई को भरता है, मार्जिन के साथ N | य | N |

|
| ऊंचाई | Parent.Height - (N * 2) |
||
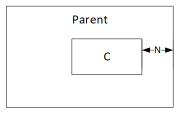
| C पैरेंट के दाएं किनारे के साथ संरेखित, मार्जिन के साथ N | एक्स | Parent.Width - (C.Width + N) |

|
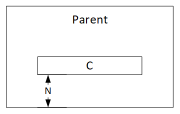
| C पैरेंट के निचले किनारे के साथ संरेखित, मार्जिन के साथ N | य | Parent.Height - (C.Height + N) |

|
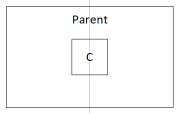
| C पैरेंट पर क्षैतिज रूप से केन्द्रित | एक्स | (Parent.Width - C.Width) / 2 |

|
| C पैरेंट पर लंबवत केंद्रित | य | (Parent.Height - C.Height) / 2 |

|
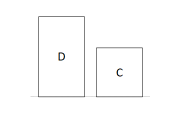
| C और D के बीच संबंध | गुण | सूत्र | रेखांकन |
|---|---|---|---|
| C क्षैतिज रूप से संरेखित D और समान चौड़ाई D | एक्स | D.X |

|
| चौड़ाई | D.Width |
||
| C लंबवत रूप से संरेखित D और समान ऊंचाई D | य | D.Y |

|
| ऊंचाई | D.Height |
||
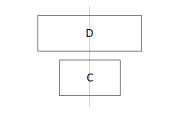
| C का दायाँ किनारा D के दाएँ किनारे के साथ संरेखित है | एक्स | D.X + D.Width - C.Width |

|
| C का निचला किनारा D के निचले किनारे के साथ संरेखित | य | D.Y + D.Height - C.Height |

|
| C क्षैतिज रूप से केन्द्रित D के सापेक्ष | एक्स | D.X + (D.Width - C.Width) / 2 |

|
| C D के सापेक्ष लंबवत केन्द्रित | य | D.Y + (D.Height - C.Height) /2 |

|
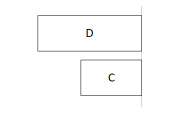
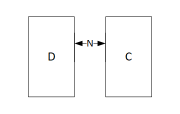
| C को D के दाईं ओर N के अंतर के साथ स्थित किया गया है | एक्स | D.X + D.Width + N |

|
| C नीचे स्थित D के अंतर के साथ N | य | D.Y + D.Height + N |

|
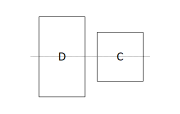
| C D और पैरेंट के दाएं किनारे के बीच की जगह को भरता है | एक्स | D.X + D.Width |

|
| चौड़ाई | Parent.Width - C.X |
||
| C D और पैरेंट के निचले किनारे के बीच की जगह को भरता है | Y | D.Y + D.Height |

|
| ऊंचाई | Parent.Height - C.Y |
पदानुक्रमित लेआउट
जब आप ऐसी स्क्रीन का निर्माण करते हैं जिसमें अधिक नियंत्रण होते हैं, तो यह स्क्रीन या सिबलिंग नियंत्रण के सापेक्ष के बजाय, पैरेंट के नियंत्रण के सापेक्ष स्थिति को और अधिक सुविधाजनक (या आवश्यक भी) बना देगा. अपने नियंत्रणों को पदानुक्रमित संरचना में व्यवस्थित करके, आप अपने फ़ॉर्मूलों को लिखना और बनाए रखना आसान बना सकते हैं.
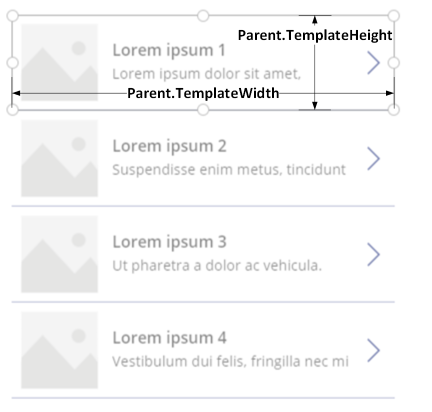
गैलरी
यदि आप अपने अनुप्रयोग में गैलरी का उपयोग करते हैं, तो आपको गैलरी के टेम्पलेट के भीतर नियंत्रण रखना होगा. आप इन नियंत्रणों को सूत्र लिखकर स्थान दे सकते हैं जो पैरेंट ऑपरेटर का उपयोग करते हैं, जो गैलरी टेम्पलेट को संदर्भित करेगा। गैलरी टेम्पलेट के भीतर नियंत्रणों पर सूत्रों में, Parent.TemplateHeight और Parent.TemplateWidth गुणों का उपयोग करें; Parent.Width और Parent.Height का उपयोग न करें, जो गैलरी के समग्र आकार को संदर्भित करते हैं।

कंटेनर नियंत्रण
आप लेआउट कंटेनर नियंत्रण को पैरेंट नियंत्रण के रूप में उपयोग कर सकते हैं।
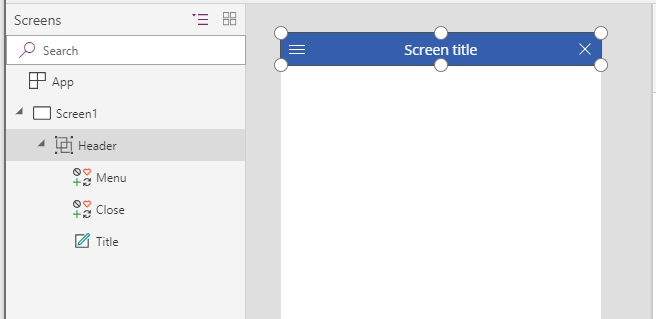
स्क्रीन के शीर्ष पर हेडर के उदाहरण पर विचार करें. शीर्षक और कई आइकन के साथ हेडर रखना आम बात है जिससे आपके उपयोगकर्ता बातचीत कर सकते हैं. आप कंटेनर नियंत्रण का उपयोग करके ऐसा हेडर बना सकते हैं, जिसमें एक लेबल नियंत्रण और दो आइकन नियंत्रण शामिल हों:

इन मूल्यों के नियंत्रण के लिए गुण सेट करें:
| गुण | हेडर | मेनू | बंद करें | पद |
|---|---|---|---|---|
| एक्स | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| य | 0 |
0 |
0 |
0 |
| चौड़ाई | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| ऊंचाई | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
शीर्षक नियंत्रण के लिए, Parent स्क्रीन को संदर्भित करता है। अन्य के लिए, Parent शीर्षक नियंत्रण को संदर्भित करता है।
इन सूत्रों को लिखने के बाद, आप इसके गुणों के सूत्रों को बदलकर शीर्षक नियंत्रण के आकार या स्थिति को समायोजित कर सकते हैं। चाइल्ड कंट्रोल के साइज़ और स्थिति स्वचालित रूप से तदनुसार समायोजित हो जाएंगे.
ऑटो-लेआउट कन्टेनर नियंत्रण
आप चाइल्ड घटकों को स्वचालित रूप से व्यवस्थित करने के लिए एक सुविधा, ऑटो-लेआउट कंटेनर नियंत्रण का उपयोग कर सकते हैं। इन कन्टेनर्स द्वारा चाइल्ड कम्पोनेन्ट्स की स्थिति निर्धारित की जाती है ताकि आपको कन्टेनर के अंदर किसी कम्पोनेन्ट के लिए X, Y सेट न करना पड़े. साथ ही, यह सेटिंग्स के आधार पर अपने चाइल्ड कम्पोनेन्ट्स को उपलब्ध स्थान वितरित कर सकता है, साथ ही चाइल्ड कम्पोनेन्ट्स के वर्टिकल और हॉरिज़ोन्टल अलाइनमेन्ट, दोनों को निर्धारित करता है. अधिक जानकारी: ऑटो-लेआउट कंटेनर नियंत्रण
घटक
यदि आप घटक नामक किसी अन्य सुविधा का उपयोग करते हैं, तो आप बिल्डिंग ब्लॉक्स का निर्माण कर सकते हैं और उन्हें अपने पूरे ऐप में पुनः उपयोग कर सकते हैं।
कंटेनर नियंत्रण की तरह, घटक के भीतर आपके द्वारा रखे जाने वाले नियंत्रणों को उनकी स्थिति और आकार के सूत्रों को Parent.Width और Parent.Height पर आधारित करना चाहिए, जो घटक के आकार को संदर्भित करते हैं। अधिक जानकारी: एक घटक बनाएँ.
उपकरण के साइज़ और अभिविन्यास के लिए लेआउट को अपनाना
अब तक, आपने सीखा है कि उपलब्ध स्थान के सापेक्ष प्रत्येक नियंत्रण के साइज़ को बदलने के लिए फ़ॉर्मूलों का उपयोग कैसे करें, जबकि नियंत्रण एक दूसरे के सापेक्ष संरेखित रखते हैं. लेकिन आप अलग-अलग उपकरण के आकार और अभिविन्यास के सापेक्ष अधिक पर्याप्त लेआउट परिवर्तन करना चाह सकते हैं या करने की आवश्यकता हो सकती है. जब उपकरण को पोर्टेट से लैंडस्केप अभिविन्यास में घुमाया जाता है, उदाहरण के लिए, आप लंबवत लेआउट से क्षैतिज पर स्विच करना चाह सकते हैं. बड़े उपकरण पर, आप अधिक आकर्षक सामग्री प्रस्तुत कर सकते हैं या अधिक आकर्षक लेआउट प्रदान करने के लिए इसे पुनर्व्यवस्थित कर सकते हैं. छोटे उपकरण पर, आपको कई स्क्रीन पर सामग्री को विभाजित करने की आवश्यकता हो सकती है.
डिवाइस ओरिएंटेशन
स्क्रीन के चौड़ाई और ऊंचाई गुणों के लिए डिफ़ॉल्ट सूत्र, जैसा कि इस विषय में पहले वर्णित किया गया है, यदि कोई उपयोगकर्ता डिवाइस को घुमाता है तो आवश्यक रूप से अच्छा अनुभव प्रदान नहीं करेगा। उदाहरण के लिए, पोर्ट्रेट ओरिएंटेशन में फ़ोन के लिए डिज़ाइन किए गए ऐप का डिज़ाइन चौड़ाई 640 और डिज़ाइन ऊंचाई 1136 है। लैंडस्केप अभिविन्यास में फ़ोन पर एक ही अनुप्रयोग के पास ये गुण मान होंगे:
- स्क्रीन की चौड़ाई संपत्ति
Max(App.Width, App.DesignWidth)पर सेट है. ऐप की चौड़ाई (1136) इसकी डिज़ाइनचौड़ाई (640) से बड़ी है, इसलिए सूत्र का मूल्यांकन 1136 है. - स्क्रीन की ऊंचाई संपत्ति
Max(App.Height, App.DesignHeight)पर सेट है. ऐप की ऊंचाई (640) इसकी डिज़ाइनऊंचाई (1136) से छोटी है, इसलिए सूत्र का मूल्यांकन 1136 है।
स्क्रीन की ऊंचाई 1136 और डिवाइस की ऊंचाई (इस ओरिएंटेशन में) 640 होने पर, उपयोगकर्ता को इसकी सभी सामग्री दिखाने के लिए स्क्रीन को लंबवत स्क्रॉल करना होगा, जो शायद वह अनुभव न हो जो आप चाहते हैं।
स्क्रीन के चौड़ाई और ऊंचाई गुणों को डिवाइस ओरिएंटेशन के अनुकूल बनाने के लिए, आप इन सूत्रों का उपयोग कर सकते हैं:
चौड़ाई = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
ऊंचाई = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
ये सूत्र ऐप के DesignWidth और DesignHeight मानों को स्वैप करते हैं, जो इस बात पर आधारित होते हैं कि डिवाइस की चौड़ाई उसकी ऊंचाई (पोर्ट्रेट ओरिएंटेशन) से कम है या उसकी ऊंचाई (लैंडस्केप ओरिएंटेशन) से अधिक है।
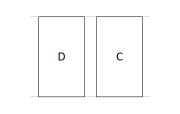
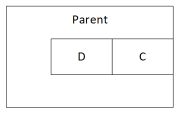
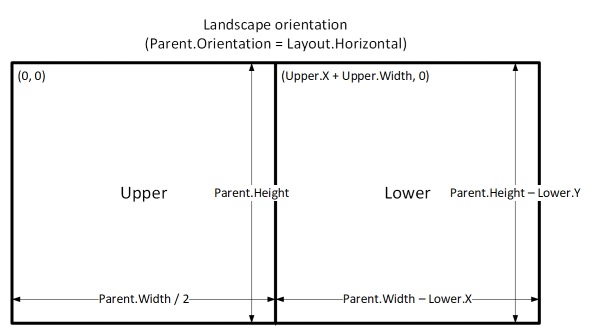
स्क्रीन की चौड़ाई और ऊंचाई सूत्रों को समायोजित करने के बाद, आप उपलब्ध स्थान का बेहतर उपयोग करने के लिए अपनी स्क्रीन के भीतर नियंत्रणों को पुनर्व्यवस्थित करना भी चाह सकते हैं। उदाहरण के लिए, यदि प्रत्येक दो नियंत्रण स्क्रीन के आधे हिस्से पर हैं, तो आप उन्हें चित्र में लंबवत रूप से स्टैक कर सकते हैं, लेकिन परिदृश्य में उनको साथ-साथ व्यवस्थित कर सकते हैं.
आप स्क्रीन के ओरिएंटेशन गुण का उपयोग यह निर्धारित करने के लिए कर सकते हैं कि स्क्रीन ऊर्ध्वाधर या क्षैतिज रूप से उन्मुख है।
नोट
लैंडस्केप ओरिएंटेशन में, ऊपरी और निचला नियंत्रण बाएँ और दाएँ नियंत्रण के रूप में दिखाई देते हैं।
| नियंत्रण | गुण | सूत्र |
|---|---|---|
| अपर | एक्स | 0 |
| अपर | य | 0 |
| अपर | चौड़ाई | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| अपर | ऊंचाई | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| निचला | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| निचला | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| निचला | चौड़ाई | Parent.Width - Lower.X |
| निचला | ऊंचाई | Parent.Height - Lower.Y |


स्क्रीन साइज़ और ब्रेकपॉइंट्स
आप उपकरण के साइज़ के आधार पर अपने लेआउट को समायोजित कर सकते हैं. स्क्रीन का आकार संपत्ति वर्तमान डिवाइस आकार को वर्गीकृत करती है. साइज़ सकारात्मक पूर्णांक है; ScreenSize प्रकार पठनीयता के साथ मदद करने के लिए नामित नियतांक प्रदान करता है. तालिका नियतांक को सूचीबद्ध करती है:
| निरंतर | मान | विशिष्ट उपकरण प्रकार (डिफ़ॉल्ट अनुप्रयोग सेटिंग्स का उपयोग करके) |
|---|---|---|
| ScreenSize.Small | 1 | फ़ोन |
| ScreenSize.Medium | 2 | टैबलेट, लंबवत रूप से रखा गया |
| ScreenSize.Large | 3 | टैबलट, क्षैतिज रूप से रखा गया |
| ScreenSize.ExtraLarge | 4 | डेस्कटॉप कंप्यूटर |
अपने अनुप्रयोग के लेआउट के बारे में निर्णय लेने के लिए इन साइज़ का उपयोग करें. उदाहरण के लिए, यदि आप चाहते हैं कि कोई नियंत्रण फ़ोन आकार के डिवाइस पर छिपा रहे, लेकिन अन्यथा दिखाई दे, तो आप नियंत्रण को सेट कर सकते हैं दृश्यमान संपत्ति को इस सूत्र में जोड़ें:
Parent.Size >= ScreenSize.Medium
यह सूत्र इसका मूल्यांकन करता है सत्य जब आकार मध्यम या बड़ा हो और असत्य अन्यथा।
यदि आप चाहते हैं कि कोई नियंत्रण स्क्रीन आकार के आधार पर स्क्रीन की चौड़ाई के किसी भिन्न भाग पर कब्जा करे, तो नियंत्रण का स्थान निर्धारित करें चौड़ाई संपत्ति को इस सूत्र में जोड़ें:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
यह फ़ॉर्मूला नियंत्रण की चौड़ाई को स्क्रीन की आधी स्क्रीन की चौड़ाई, मध्यम स्क्रीन पर स्क्रीन चौड़ाई के तीन-दसवें हिस्से और अन्य सभी स्क्रीन पर स्क्रीन की चौड़ाई का एक चौथाई सेट करता है.
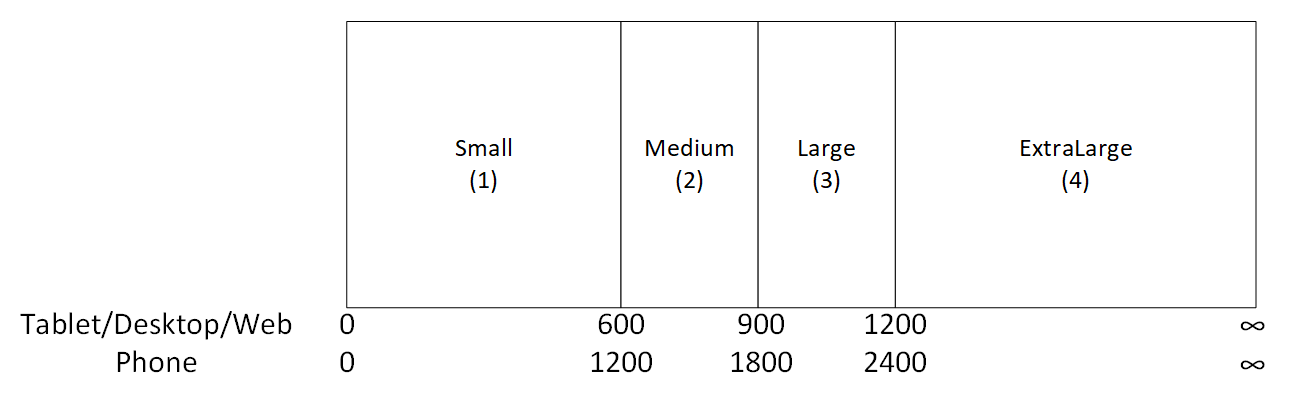
कस्टम ब्रेकप्वाइंट
स्क्रीन का आकार संपत्ति की गणना स्क्रीन की तुलना करके की जाती है चौड़ाई ऐप के मानों के लिए संपत्ति आकारब्रेकपॉइंट संपत्ति। यह गुण संख्याओं का एकल-स्तंभ तालिका है जो चौड़ाई ब्रेकपॉइंट्स को इंगित करता है जो नामित स्क्रीन आकारों को अलग करता है:
टैबलेट या वेब के लिए बनाए गए ऐप में, ऐप के डिफ़ॉल्ट मान आकारब्रेकपॉइंट संपत्ति हैं [600, 900, 1200]. फ़ोन के लिए बनाए गए ऐप में, मान है [1200, 1800, 2400]. (फोन अनुप्रयोग के लिए मान दोगुना हो जाता है क्योंकि ऐसे अनुप्रयोग उन निर्देशांक का उपयोग करते हैं जो अन्य अनुप्रयोगों में उपयोग किए जाने वाले निर्देशांक को प्रभावी रूप से दोगुना करते हैं.)

आप ऐप के ब्रेकपॉइंट में मान बदलकर उसे कस्टमाइज़ कर सकते हैं. आकारब्रेकपॉइंट संपत्ति। चुनना अनुप्रयोग ट्री व्यू में, चुनें आकारब्रेकपॉइंट गुण सूची में, और फिर सूत्र पट्टी में मान संपादित करें. आप उतने ब्रेकपॉइंट्स बना सकते हैं, जितने की आपके अनुप्रयोग को ज़रूरत है, लेकिन केवल 4 के माध्यम से 1 साइज़ नामित स्क्रीन साइज़ के अनुरूप होता है. फ़ॉर्मूलों में, आप उनके सांख्यिक मानों (5, 6, और उसके बाद) के अतिरिक्त ExtraLarge से परे के साइज़ का उल्लेख कर सकते हैं.
आप कम ब्रेकपॉइंट्स भी निर्दिष्ट कर सकते हैं. उदाहरण के लिए, आपके अनुप्रयोग को केवल तीन आकारों (दो ब्रेकपॉइंट्स) की आवश्यकता हो सकती है, इसलिए संभावित स्क्रीन छोटा, मध्यम और बड़ा होगा.
ज्ञात सीमाएँ
संलेखन कैनवास निर्मित साइज़ के फ़ॉर्मूलों पर प्रतिक्रिया नहीं देता है. रेस्पॉन्सिव व्यवहार का परीक्षण करने के लिए, अपने अनुप्रयोग को सहेजें और प्रकाशित करें और फिर इसे उपकरणों पर या विभिन्न साइज़ और अभिविन्यासों के ब्राउज़र विंडो में खोलें.
यदि आप अभिव्यक्ति या सूत्र लिखते हैं एक्स, य, चौड़ाई, और ऊंचाई नियंत्रण के गुणों को ध्यान में रखते हुए, यदि आप बाद में नियंत्रण को किसी भिन्न स्थान पर खींचते हैं या इसकी सीमा को खींचकर नियंत्रण का आकार बदलते हैं, तो आप उन अभिव्यक्तियों या सूत्रों को अधिलेखित कर देंगे।