अपने मॉडल-चालित ऐप के लिए एक कस्टम पेज डिज़ाइन करें
यह आलेख मॉडल-चालित ऐप में उपयोग के लिए एक कस्टम पेज डिज़ाइन करने के लिए सुझाव प्रदान करता है.
महत्वपूर्ण
कस्टम पृष्ठ महत्वपूर्ण उत्पाद परिवर्तनों के साथ एक नई विशेषता है और वर्तमान में कस्टम पृष्ठ ज्ञात समस्याएँ में उल्लिखित कई ज्ञात सीमाएँ हैं.
कस्टम पेज में समर्थित नियंत्रण
कस्टम पेज लेखन वर्तमान में कैनवास ऐप नियंत्रण के सबसेट का समर्थन करता है. नीचे दी गई तालिका वर्तमान में समर्थित नियंत्रणों को सूचीबद्ध करती है.
| कंट्रोल | नियंत्रण प्रकार | नोट्स |
|---|---|---|
| लेबल1 | दिखाएँ | |
| टेक्स्ट बॉक्स1 | इनपुट | |
| डेट पिकर1 | इनपुट | |
| बटन1 | इनपुट | |
| कॉम्बो बॉक्स1 | इनपुट | |
| चेक बॉक्स1 | इनपुट | |
| टॉगल1 | इनपुट | |
| रेडियो ग्रुप1 | इनपुट | |
| स्लाइडर1 | इनपुट | |
| रेटिंग1 | इनपुट | |
| वर्टिकल कंटेनर | लेआउट | नई प्रतिक्रियात्मक हॉरिजेंटल लेआउट कंटेनर |
| हॉरिजेंटल कंटेनर | लेआउट | नई प्रतिक्रियात्मक हॉरिजेंटल लेआउट कंटेनर |
| रिच टेक्स्ट एडिटर | इनपुट | |
| गैलरी | सूची | |
| आइकन | मीडिया | |
| Image | मीडिया | |
| प्रपत्र संपादित करें | इनपुट | |
| डिस्प्ले प्रपत्र | इनपुट | |
| कोड घटक | अनुकूलन | कस्टम पेज में कोड घटक जोड़ें |
| कैनवास घटक (पूर्वालोकन) | अनुकूलन | कस्टम पेज में कैनवास घटक जोड़ें |
1 नियंत्रण एक नया आधुनिक नियंत्रण है. यह नियंत्रण में कैनवास ऐप्सके लिए पेश किया गया था. नियंत्रण फ़्लूएंट UI लाइब्रेरी पर आधारित है, जो Power Apps Component Frameworkसे लैस है.
कस्टम पेज के लिए कस्टम घटक सहायता
आप अपने परिवेश में लो-कोड (कैनवास घटक) और प्रो-कोड (कोड घटक) कस्टम UX घटकों को जोड़ सकते हैं और उन्हें सभी निर्माताओं के लिए उपलब्ध करा सकते हैं. कस्टम पेज के लिए विशिष्ट UX विस्तार आलेखों के लिए, देखें अपने मॉडल-चालित ऐप के लिए एक कस्टम पेज पर कैनवास घटक जोड़ें और अपने मॉडल-चालित ऐप के लिए कस्टम पेज में कोड घटक जोड़ें.
आम तौर पर, लो-कोड एक्सटेंसिबिलिटी दृष्टिकोण निर्माण, परीक्षण करने के लिए सरल है और इसकी रखरखाव लागत कम है. हम पहले कैनवास घटकों का मूल्यांकन करने की सलाह देते हैं और फिर कोड घटकों का उपयोग तभी करते हैं जब अधिक जटिल और उन्नत अनुकूलन की आवश्यकता हो.
और जानकारी:
कंटेनर नियंत्रण के साथ प्रतिक्रियात्मक लेआउट सक्षम करें
प्रतिक्रियात्मक कस्टम पेज लेआउट को हॉरिजेंटल लेआउट कंटेनर और वर्टिकल लेआउट कंटेनर नियंत्रण के पदानुक्रम का निर्माण करके परिभाषित किया गया है. ये नियंत्रण डालें टैब पर लेआउट के तहत कैनवास ऐप डिज़ाइनर में पाए जाते हैं.
पेज स्तरीय स्क्रॉल बार को रोकने और लंबवत बॉडी स्क्रॉल बार का उपयोग करने के लिए स्क्रीन की न्यूनतम ऊंचाई और चौड़ाई को ऐप ऑब्जेक्ट पर सेट करें.
MinScreenHeight=200
MinScreenWidth=200
वैकल्पिक रूप से, कस्टम पेज डिज़ाइन आकार सेटिंग्स > प्रदर्शित करें में आकार को कस्टम पर सेट करके समायोजित किया जा सकता है. फिर चौड़ाई तथा ऊंचाई को चौड़ाई 1080 और ऊंचाई 768 जैसे अधिक विशिष्ट डेस्कटॉप कस्टम पेज आकार के लिए सेट करें. स्क्रीन पर नियंत्रण जोड़े जाने के बाद इस सेटिंग को बदलने से कुछ लेआउट गुण रीसेट हो सकते हैं.
पूरे स्थान को भरने और उपलब्ध स्थान के आधार पर आकार बदलने के लिए सबसे ऊपरी कंटेनर सेट करें.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
एक लचीली ऊंचाई के कंटेनर का क्षैतिज रूप से लपेटना
डेस्कटॉप से कम चौड़ाई में समायोजित होने वाले पृष्ठों का समर्थन करने के लिए, इन गुणों को लचीली ऊंचाई वाले क्षैतिज कंटेनर पर सक्षम करें. इन सेटिंग्स के बिना, पेज संकीर्ण होने पर पेज नियंत्रणों को क्लिप कर देगा.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
सीधे इस कंटेनर के अंतर्गत आने वाले चाइल्ड कंटेनर या नियंत्रणों को न्यूनतम चौड़ाई पर सेट किया जाना चाहिए जो पेज को 300 px चौड़ाई में फ़िट होने की अनुमति देता है. कंटेनर या नियंत्रण के साथ-साथ पैरेंट कंटेनर पर पैडिंग पर विचार करें.
एक लचीली चौड़ाई के कंटेनर का लंबवत रूप से लपेटना
डेस्कटॉप से कम चौड़ाई में समायोजित होने वाले पृष्ठों का समर्थन करने के लिए, इन गुणों को लचीली चौड़ाई वाले लंबवत कंटेनर पर सक्षम करें. इन सेटिंग्स के बिना, पेज संकीर्ण होने पर पेज नियंत्रणों को क्लिप कर देगा.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
सीधे इस कंटेनर के अंतर्गत आने वाले चाइल्ड कंटेनर या नियंत्रणों को न्यूनतम ऊंचाई पर सेट किया जाना चाहिए जो पेज को 300 px चौड़ाई में फ़िट होने की अनुमति देता है. कंटेनर या नियंत्रण के साथ-साथ पैरेंट कंटेनर पर पैडिंग पर विचार करें.
अधिक जानकारी: प्रतिक्रियात्मक लेआउट का निर्माण.
फिक्स्ड हेडर, फ्लेक्सिबल बॉडी, फिक्स्ड फुटर के साथ वर्टिकल कंटेनर
वर्टिकल कंटेनर,पर, संरेखित करें (हॉरिजेंटल) को स्ट्रेच पर सेट करें
पैरेंट वर्टिकल कंटेनरके भीतर तीन हॉरिजेंटल कंटेनर नियंत्रण डालें
पहले और तीसरे चाइल्ड हॉरिजेंटल कंटेनर नियंत्रण पर स्ट्रेच ऊंचाई को बंद पर सेट करें और आवश्यक ऊंचाई और स्पेस के अनुपात को कम करें, जैसे ऊंचाई=80.
दो सम (ईवेन) चाइल्ड कंटेनरों के साथ हॉरिजेंटल कंटेनर
पैरेंट हॉरिजेंटल कंटेनर पर संरेखित करें (वर्टिकल) को स्ट्रेचपर सेट करें..
पैरेंट हॉरिजेंटल कंटेनर के भीतर दो वर्टिकल कंटेनर नियंत्रण डालें.
मॉडल-चालित ऐप नियंत्रणों में संरेखित करने के लिए कस्टम पेज नियंत्रण की शैली बदलना
आधुनिक ऐप डिज़ाइनर से कस्टम पेज बनाकर, ये फीचर डिफॉल्ट मानों का इस्तेमाल करते हैं.
कस्टम पेज के लिए थीम. कस्टम पेज में उपयोग किए जाने वाले नियंत्रणों के लिए थीम मान स्वचालित रूप से एकीकृत इंटरफ़ेस के डिफ़ॉल्ट नीले थीम से मेल खाने के लिए सेट किए जाते हैं. इस डिफ़ॉल्ट थीम का दोनों स्टूडियो में और अनुप्रयोग रनटाइम में प्रयोग किया जाता है. स्पष्ट थीम चयन कस्टम पेज लेखन अनुभव से हटा दिया जाता है.
नियंत्रण के लिए एक अलग फ़ॉन्ट आकार के इस्तेमाल की ज़रूरत होती है, जो पेज पदानुक्रम में उनकी स्थिति पर आधारित होता है.
नोट
कस्टम पेज टेक्स्ट में 1.33 की अपस्केलिंग है ताकि आपको वांछित आकार प्राप्त करने के लिए लक्षित फ़ॉन्टसाइज को 1.33 से विभाजित करना होगा.
लेबल प्रकार लक्ष्य फ़ॉन्टसाइज उपयोग करने के लिए फ़ॉन्टसाइज पेज शीर्षक 17 12.75 सामान्य लेबल 14 10.52 छोटे लेबल 12 9.02 प्राइमरी और सेकेंड्री बटन नियंत्रण निम्नलिखित शैली परिवर्तन की आवश्यकता है:
प्राइमरी बटन
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=Normalसेकेंड्री बटन
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
कस्टम पेजों के लिए टैब नेविगेशन और कीबोर्ड पहुंच क्षमता
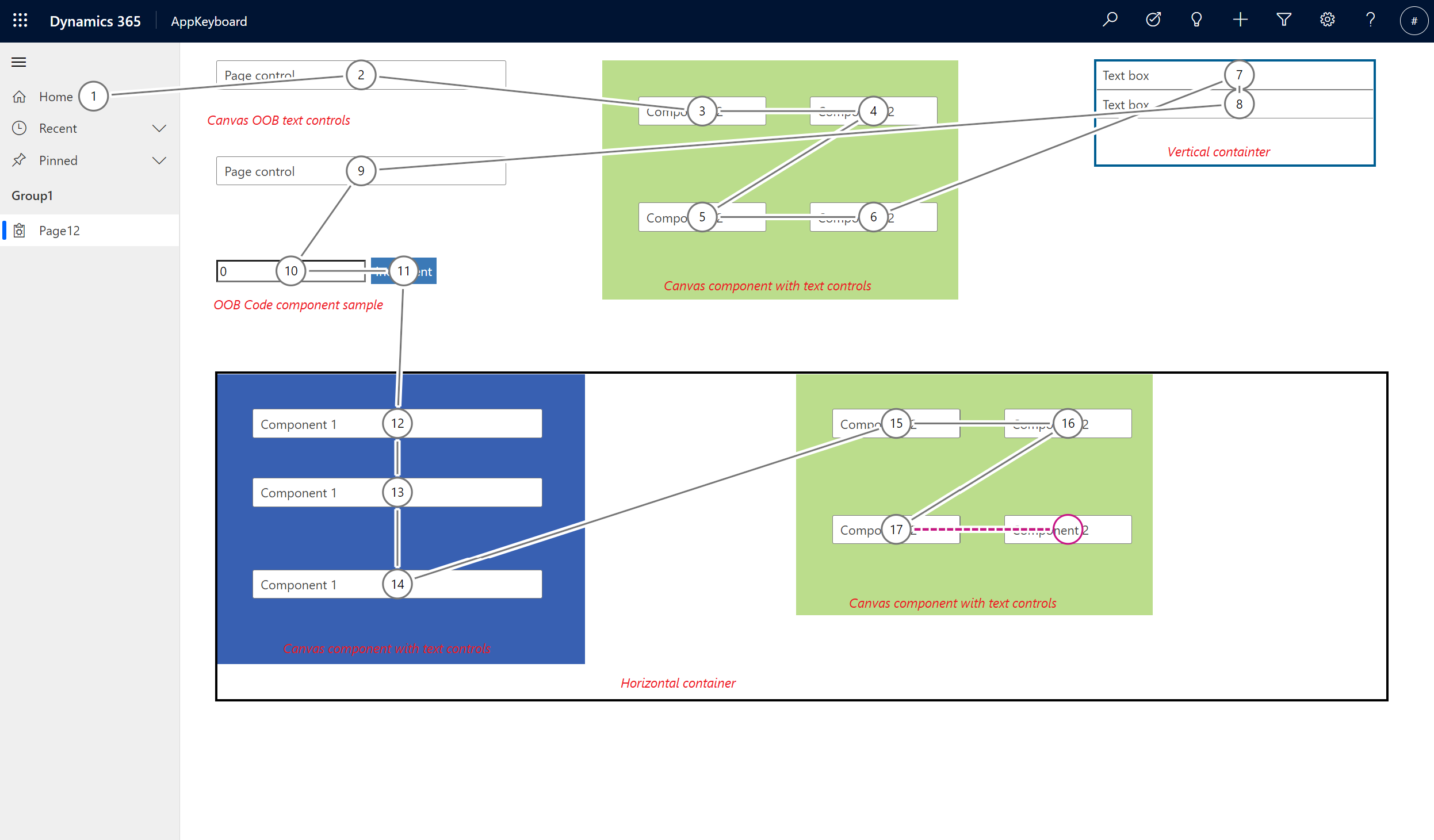
कस्टम पेज उसी टैब नेविगेशन डिज़ाइन का पालन करते हैं जिसका उपयोग होस्टिंग मॉडल-चालित ऐप द्वारा किया जाता है. विज़ुअली संरेखित सिमांटिक HTML संरचना उपयोगकर्ताओं को कीबोर्ड या स्क्रीन रीडर का उपयोग करते समय कस्टम पेजों को बिना रूकावट के नेविगेट करने में मदद करती है. ध्यान दें कि स्टैंड अलोन कैनवास ऐप्स के विपरित, कस्टम पेज नियंत्रण और अन्य UX एलीमेंटों को स्पष्ट टैब नंबर असाइनमेंट की आवश्यकता नहीं है. आधुनिक नियंत्रणों में TabIndex गुण नहीं है और नेविगेशन के लिए सिमांटिक HTML संरचना का उपयोग करते हैं.
नियंत्रण, कैनवास और कोड घटकों, कंटेनरों जैसे विभिन्न एलीमेंटों को कस्टम पेज लेआउट में उनकी स्थिति के आधार पर टैब किया जा सकता है. टैब नेविगेशन Z क्रम नेविगेशन का अनुसरण करता है. घटकों, कंटनरों जैसे बड़े समूहीकरण एलीमेंटॉं के अंदर व्यक्तिगत टैब-स्टॉप सबसे पहले टैब के डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) ट्री में एलीमेंट के बगल में स्थानांतरित होने से पहले नेविगेट होते हैं.
यहां एक उदाहरण नेविगेशन दिया गया है जिसमें नियंत्रण, कोड और कैनवास घटक और कंटेनर को शामिल किया पेज है.
नोट
कस्टम पेज पर ओवरलैपिंग नियंत्रण और एलीमेंट में उनके DOM को मर्ज नहीं किया जाएगा ताकि टैब स्टॉप विज़ुअल लेआउट से सिंक न हो सकें. सूत्रों का उपयोग कर डायनेमिक एलीमेंट पोज़िशनिंग के लिए भी यही सच है.
इसे भी देखें
मॉडल-चालित अनुप्रयोग कस्टम पृष्ठ अवलोकन
कस्टम पृष्ठ में PowerFx का उपयोग करना