नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
नोट
- अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है.
- 26 फरवरी 2024 से प्रभावी, विरासत Power Apps पोर्टल स्टूडियो बंद हो जाएगा. इसके बजाय अपनी वेबसाइटों को संपादित करने के लिए Power Pages डिज़ाइन स्टूडियो का उपयोग करें. अधिक जानकारी: Power Apps पोर्टल्स स्टूडियो को बंद किया जाएगा
- यह विषय लीगेसी क्षमताओं पर लागू होता है. नवीनतम जानकारी के लिए, Microsoft Power Pages दस्तावेज़ीकरण पर जाएँ.
Power Apps पोर्टल में, मूल थीम सक्षम करें सुविधा बंद पर सेट है. जब आप इस सुविधा को चालू करते हैं, तो आप प्रीसेट्स नामक डिफ़ॉल्ट थीम का उपयोग कर सकते हैं. अतिरिक्त अनुकूलन के लिए आप प्रीसेट थीम की कॉपियां भी बना सकते हैं.
इस आलेख में, आपको मूल थीम सुविधा का परिचय दिया जाएगा. उन्नत थीम अनुकूलन के लिए, CSS संपादित करें देखें.
मौजूदा पोर्टल्स के लिए आधारभूत विषयों को सक्षम करें
Power Apps में साइन इन करें.
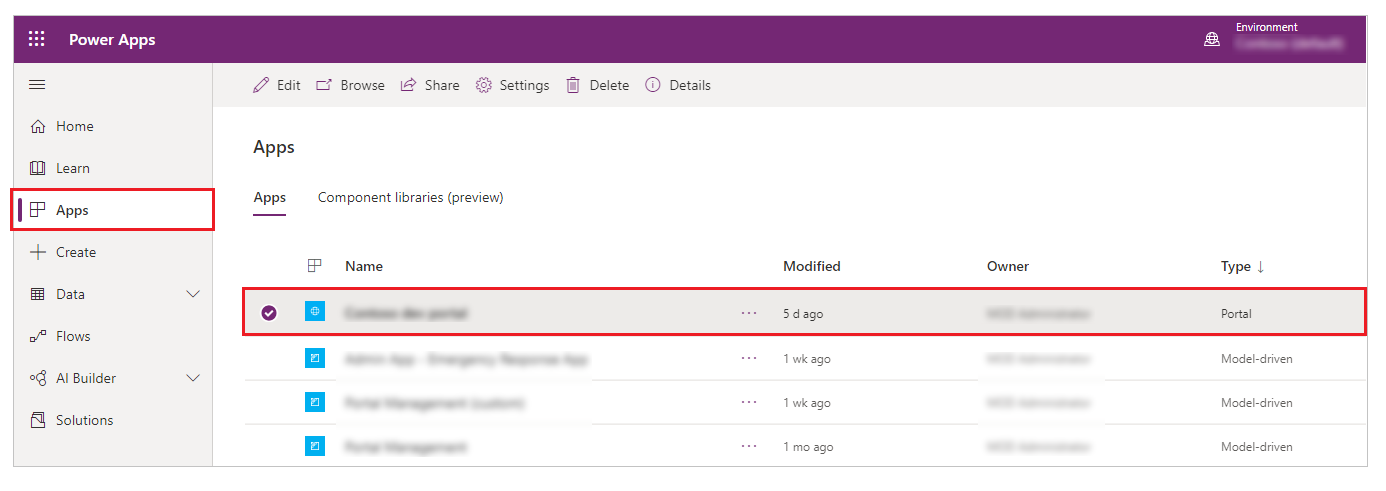
बाएँ नेविगेशन फलक में, ऐप्स चुनें और उसके बाद पोर्टल चुनें.

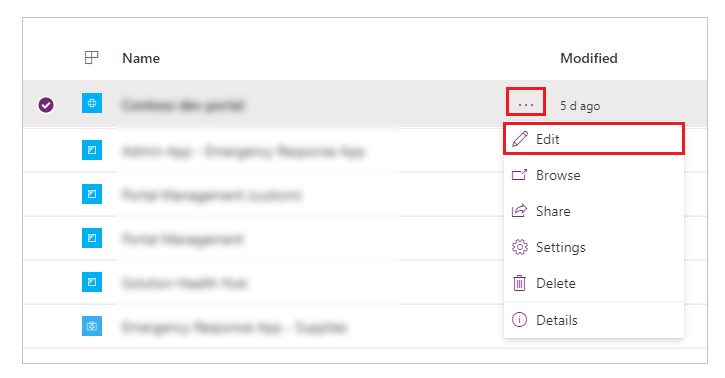
अधिक आदेश (...) का चयन करें, और उसके बाद संपादित करें का चयन करें.

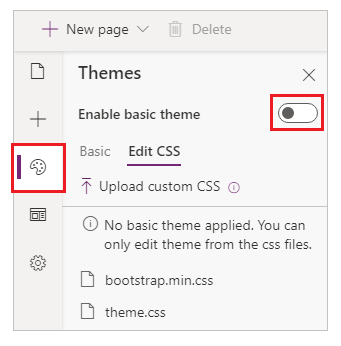
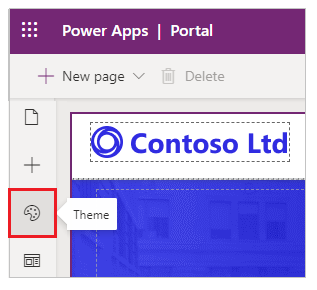
बाएं नेविगेशन फलक से थीम्स चुनें, और फिर मूल थीम सक्षम करें टॉगल चालू करें.

अपने पोर्टल के लिए थीम बदलें
आप अपने पोर्टल में किसी भी मौजूदा थीम को डिफ़ॉल्ट थीम पर सेट कर सकते हैं.
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, ऐप्स चुनें और उसके बाद पोर्टल चुनें.
अधिक आदेश (...) का चयन करें, और उसके बाद संपादित करें का चयन करें.
घटक फलक से थीम चुनें.

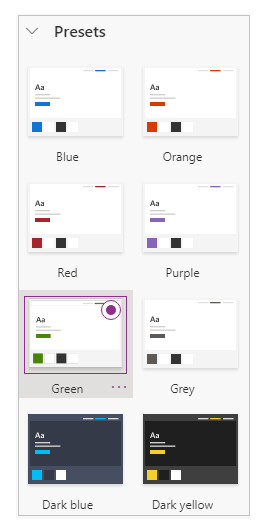
उपलब्ध प्रीसेट में से किसी भी डिफ़ॉल्ट थीम का चयन करें (हमारे उदाहरण में, हमने हरा चुना).

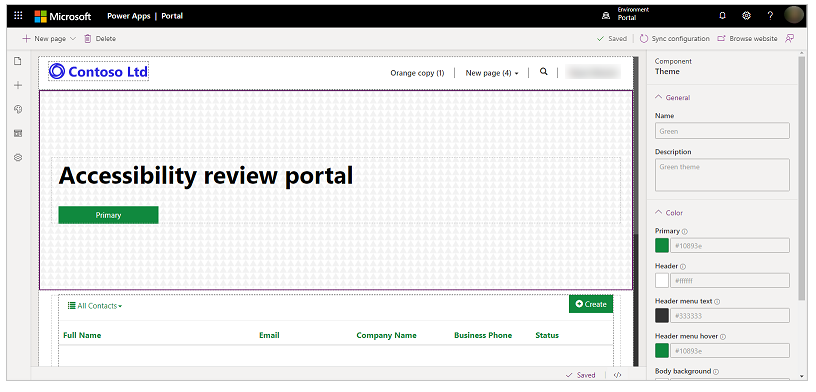
चयनित विषय आपके पोर्टल पर लागू किया जाता है.

नोट
स्टूडियो के अंदर रंग जैसे विषय या विषय गुणों को बदलने के बाद, एक अलग ब्राउज़र टैब में परिवर्तनों को देखने के लिए ब्राउज़ वेबसाइट का चयन करें. यदि आप इस विधि का उपयोग करके कई परिवर्तन करते हैं और ब्राउज़र के अंदर विभिन्न पृष्ठों पर स्विच करते हैं, तो ख़राब ब्राउज़र कैशे आपके ब्राउज़र को विषय परिवर्तन दिखाने का कारण बन सकता है जो नवीनतम नहीं हैं. यदि ऐसा होता है, तो पृष्ठ को फिर से लोड करने के लिए Ctrl+F5 का उपयोग करें.
नई थीम बनाएँ
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, ऐप्स चुनें और उसके बाद पोर्टल चुनें.
अधिक आदेश (...) का चयन करें, और उसके बाद संपादित करें का चयन करें.
घटक फलक से थीम चुनें.
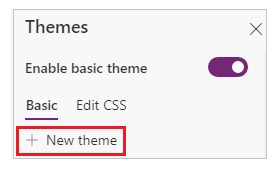
नया थीम चुनें.

टीम विवरण संपादित करें
आप थीम का नाम, विवरण, रंग और अन्य टाइपोग्राफ़ी सेटिंग को Power Apps Studio में अद्यतित कर सकते हैं.
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, ऐप्स चुनें और उसके बाद पोर्टल चुनें.
अधिक आदेश (...) का चयन करें, और उसके बाद संपादित करें का चयन करें.
घटक फलक से थीम चुनें.
वर्तमान में लागू किए गए थीम का चयन करें, या प्रीसेट से एक नया थीम चुनें. थीम का चयन करने से आपके कार्यस्थान के दाईं ओर विवरण फलक खुल जाता है.

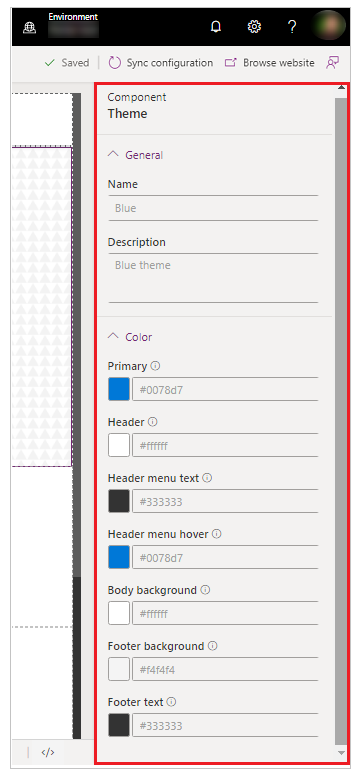
विभिन्न क्षेत्रों के लिए थीम विवरण जैसे नाम, विवरण और रंग, संपादित करें.
रंग विकल्प प्रभावित क्षेत्र प्राथमिक बटन और लिंक के रंग. हेडर शीर्षलेख पृष्ठभूमि रंग. शीर्षलेख मेनू पाठ शीर्षलेख मेनू के लिए पाठ का रंग. हेडर मेनू होवर मेनू आइटम का पृष्ठभूमि रंग जब उन पर होवर किया जाता है. मुख्यभाग पृष्ठभूमि मुख्य सेक्शन का पृष्ठभूमि रंग. पादलेख पृष्ठभूमि पादलेख के लिए पृष्ठभूमि रंग. पादलेख पाठ पादलेख पाठ रंग. परिवर्तनों को सहेजें और प्रकाशित करें.
प्रीसेट थीम को कॉपी करें
Power Apps में साइन इन करें.
बाएँ नेविगेशन फलक में, ऐप्स चुनें और उसके बाद पोर्टल चुनें.
अधिक आदेश (...) का चयन करें, और उसके बाद संपादित करें का चयन करें.
घटक फलक से थीम चुनें.
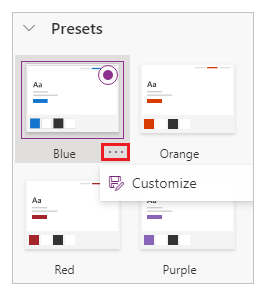
प्रीसेट से उन थीमों को चुनें जिन्हें आप कॉपी करना चाहते हैं, ... चुनें और फिर अनुकूलित करें चुनें.

पूर्ववर्ती सेक्शन में वर्णित थीम विवरण को अपडेट करें, और फिर थीम को सहेजें.
Sass चर
Sass, पूरी तरह से CSS - संगत सिंटैक्स वाली एक स्टाइलशीट भाषा है. जब आप मूल थीम सुविधा को सक्षम करते हैं, तो आप थीम के रंगों को कॉन्फ़िगर करने के लिए मानों के बजाय Sass चर का उपयोग कर सकते हैं.
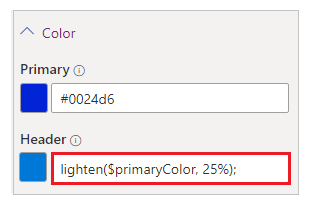
उदाहरण के लिए, यदि आप चाहते हैं शीर्षलेख रंग मूल रंग की तुलना में रंग 25 प्रतिशत हल्का होना चाहिए, तो आप किसी विशिष्ट रंग के बजाय निम्नलिखित मान का उपयोग कर सकते हैं:
lighten($primaryColor, 25%);

आप मूल थीम्स के साथ निम्नलिखित Sass चरों का उपयोग कर सकते हैं:
| रंग विकल्प | Sass चर का नाम |
|---|---|
| प्राथमिक | $primaryColor |
| हेडर | $headerColor |
| शीर्षलेख मेनू पाठ | $headerMenuTextColor |
| हेडर मेनू होवर | $headerMenuHoverColor |
| मुख्यभाग पृष्ठभूमि | $bodyBackground |
| पादलेख पृष्ठभूमि | $footerColor |
| पादलेख पाठ | $footerTextColor |
Sass चर क्रम
Sass चर ऊपर से नीचे की ओर काम करते हैं. आप शीर्षलेख रंग को lighten($primaryColor, 25%); पर सेट कर सकते हैं. लेकिन आप मूल रंग को lighten($headerColor, 25%); पर सेट नहीं कर सकते क्योंकि रंगों के विकल्प में शीर्षलेख, मूल के नीचे होता है.
मूल थीम पर ध्यान देना
- आपके पास समान थीम नाम या समान थीम फ़ाइल नाम के साथ दो थीम नहीं हो सकते हैं.
- आपके द्वारा मैन्युअल रूप से दर्ज किया गया कोई भी रंग मान, मान्य रंग के लिए होना चाहिए.
- प्रीसेट थीम्स के लिए CSS को बदलना समर्थित नहीं है.
- पहुँच प्राप्त करने के लिए, अनुशंसित थीम अग्रभूमि और पृष्ठभूमि का रंग कंट्रास्ट अनुपात 4.5: 1 है.
अगले कदम
इसे भी देखें
Power Apps पोर्टल स्टूडियो
वेबपृष्ठ बनाएँ और को प्रबंधित करें
WYSIWYG संपादक
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).