नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
[यह विषय पूर्व-रिलीज़ दस्तावेज़ है और इसमें परिवर्तन हो सकता है.]
प्राकृतिक भाषा चैट इंटरैक्शन का उपयोग करके कोड बनाने में आपकी सहायता करने के लिए Copilot का उपयोग करके AI-जनरेटेड कोड जोड़ें। Visual Studio आप मौजूदा कोड में और गहराई से जा सकते हैं और व्याख्या सुविधा का उपयोग करके इसका अर्थ जान सकते हैं। Power Pagesमें, आप HTML, JS, या CSS कोड के साथ साइट अनुकूलन करते हैं जो वर्तमान में Power Pages लो-कोड डिज़ाइन स्टूडियो में समर्थित नहीं हैं। यह Copilot चैट अनुभव, आपके जैसे Power Pages डेवलपर्स को प्राकृतिक भाषा का उपयोग करके आपके अपेक्षित कोड व्यवहार का वर्णन करके कोड लिखने में सहायता करता है. फिर आप जेनरेट किए गए कोड को परिष्कृत कर सकते हैं और अपनी साइट को कस्टमाइज़ करते समय इसका उपयोग कर सकते हैं.

महत्त्वपूर्ण
- यह एक पूर्वावलोकन सुविधा है.
- पूर्वावलोकन सुविधाएँ उत्पादन में उपयोग के लिए नहीं होती हैं और इनकी कार्यक्षमता प्रतिबंधित हो सकती हैं. यह सुविधाएँ आधिकारिक रिलीज़ से पहले उपलब्ध होती हैं ताकि ग्राहक शीघ्र पहुँच प्राप्त कर सकें और प्रतिक्रिया प्रदान कर सकें.
- इस सुविधा की क्षमताओं और सीमाओं को समझने के लिए, Copilot का उपयोग करके AI-जनरेटेड कोड के लिए FAQ देखें।
पूर्वावश्यकताएँ
कोपायलट के उपयोग और सीमाओं को समझने के लिए, शर्तें और जिम्मेदार एआई FAQ दस्तावेजों की समीक्षा करें। Power Pagesमें Copilot का उपयोग शुरू करने के लिए निम्नलिखित आवश्यकताओं की जाँच करें।
Visual Studio Code
नवीनतम Power Platform टूल एक्सटेंशन इंस्टॉल करें.
Visual Studio कोड में साइट रूट फ़ोल्डर खोलें.

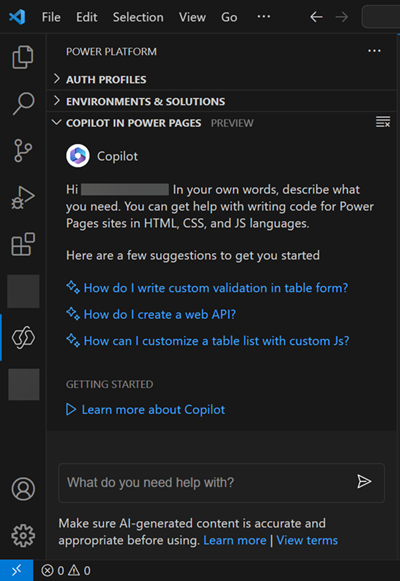
अपने Dataverse परिवेश क्रेडेंशियल्स के साथ Power Pages Copilot में साइन इन करें.
Visual Studio वेब के लिए कोड
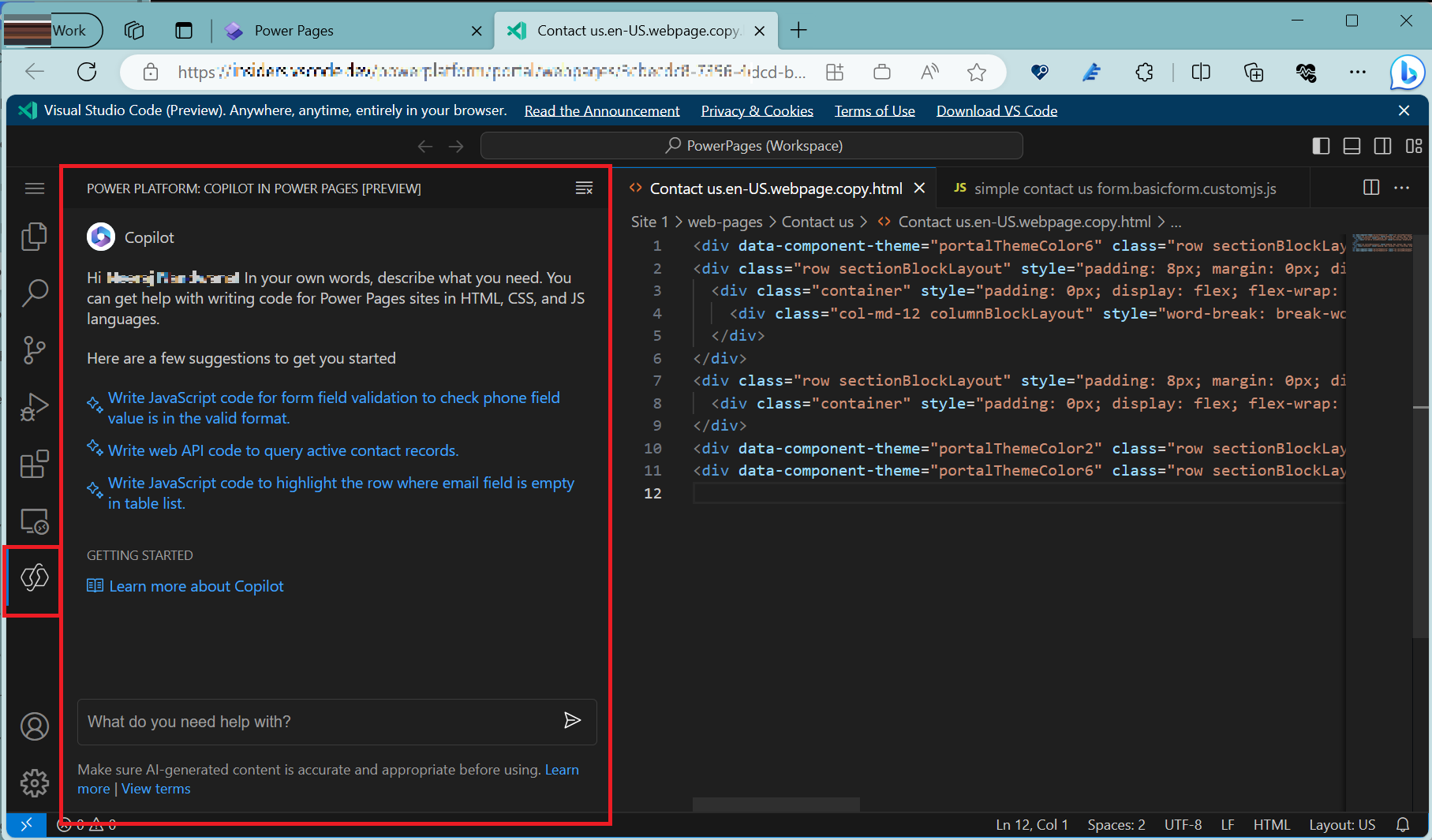
आप Power Pages कोड फॉर द वेब Visual Studio का उपयोग करके कोड संपादित करते समय भी कोपायलट का उपयोग कर सकते हैं।

कोड उत्पन्न करने के लिए Copilot का उपयोग करें
महत्त्वपूर्ण
कोपायलट इन Visual Studio कोड को साइटों के लिए कोड उत्पन्न करने के लिए तैयार किया गया है, इसलिए इसकी Power Pages कार्यक्षमताएं HTML, जावास्क्रिप्ट और जैसी साइट-समर्थित भाषाओं तक सीमित हैं। Power Pages CSS Copilot से उत्पन्न कोड बूटस्ट्रैप और jQuery जैसे समर्थित फ्रेमवर्क का उपयोग करता है।
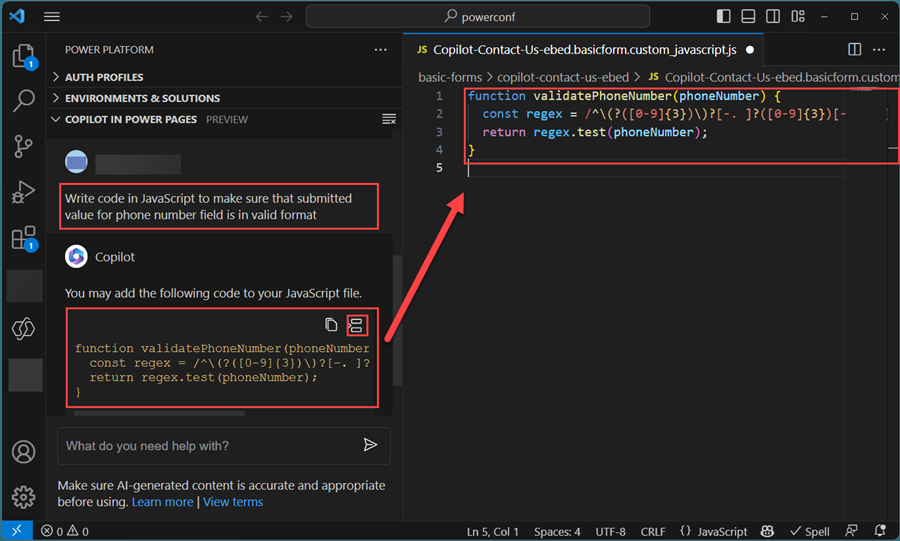
- Copilot चैट में, स्वाभाविक भाषा का उपयोग करके उस कोड व्यवहार का वर्णन करें जो आप चाहते हैं। उदाहरण के लिए, फॉर्म सत्यापन के लिए कोड या Power Pages वेब API का उपयोग करके Ajax कॉल.
- कोपायलट चैट में अपने प्रश्नों को तब तक दोहराते रहें जब तक आपको वह न मिल जाए जिसकी आपको आवश्यकता है।
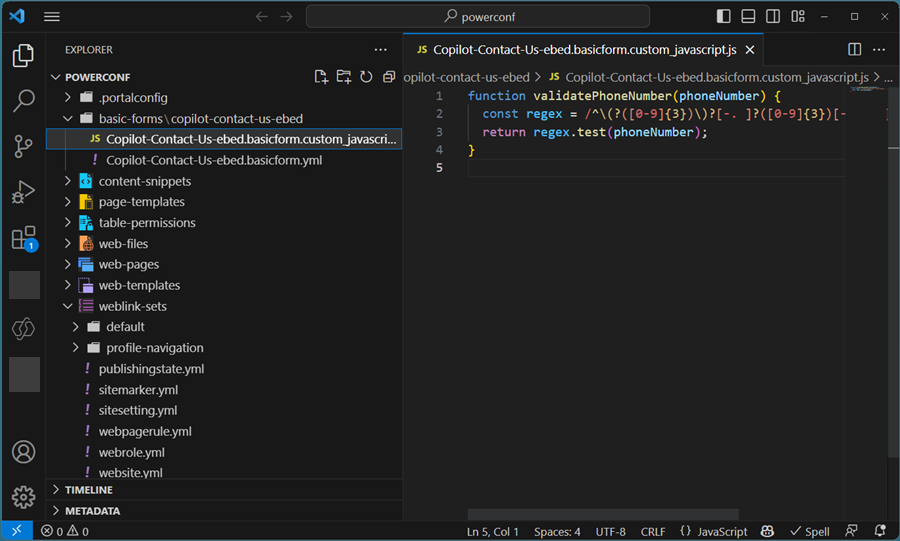
- एक बार जब आप उत्पन्न कोड से संतुष्ट हो जाते हैं, तो आप आसानी से कोड स्निपेट को कॉपी और पेस्ट कर सकते हैं या कोड को साइट में डाल सकते हैं और कोड को आगे संशोधित कर सकते हैं। Power Pages
- हाल ही में दर्ज किए गए संकेतों के बीच नेविगेट करने के लिए ऊपर नीचे तीर कुंजी का उपयोग करें.
उदाहरण:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
नोट
- सह-पायलट द्वारा उत्पन्न कोड में तालिकाओं या स्तंभों के लिए सही नाम नहीं हो सकते हैं, इसलिए कोड का उपयोग करने से पहले इन विवरणों को सत्यापित करने की अनुशंसा की जाती है।
- अधिक सटीक कोड उत्पन्न करने के लिए, सुनिश्चित करें कि आपने वह फ़ाइल खोली है जहाँ आप कोड का उपयोग करना चाहते हैं. उदाहरण के लिए, एक वेब टेम्पलेट खोलें जहां आप वेब API कोड जोड़ना चाहते हैं या उन फॉर्मों के लिए एक कस्टम JavaScript फ़ाइल खोलें जहां आप फ़ील्ड सत्यापन जोड़ना चाहते हैं.

कोड को समझने के लिए Explain का उपयोग करें
कोपायलट की एक्सप्लेन सुविधा उन डेवलपर्स के लिए उपयोगी है जो मौजूदा कोड पर काम कर रहे हैं और उसे समझना चाहते हैं। Explain का उपयोग करने के लिए, इन चरणों का पालन करें:
कोड संपादक से कोड की उन पंक्तियों का चयन करें जिन्हें आप समझना चाहते हैं। संदर्भ मेनू तक पहुंचने के लिए राइट-क्लिक करें। सह-पायलट इन Power Pages चुनें और व्याख्या करेंचुनें। सह-पायलट चैट पैनल में कोड की चयनित पंक्तियों को रिकॉर्ड करता है और आपको कोड समझाते हुए प्रतिक्रिया प्रदान करता है।
वैकल्पिक रूप से, कोड की पंक्तियों का चयन करें और कोपायलट चैट पैनल में Explain selected code टाइप करें। आप प्रॉम्प्ट में कोड जोड़कर सीधे कोपायलट से भी पूछ सकते हैं। उदाहरण के लिए, आप पूछ सकते हैं Explain the following code {% include 'Page Copy'%}.
ज्ञात समस्याएँ
कुछ उदाहरणों में, किसी प्रॉम्प्ट को गलत तरीके से दुर्भावनापूर्ण कोड के रूप में वर्गीकृत किया जाता है.
इस सुविधा को बेहतर बनाने में हमारी सहायता करें
कोपायलट चैट की प्रत्येक प्रतिक्रिया में, फीडबैक विकल्प चुनें, यदि आपको प्रतिक्रिया पसंद आए तो अंगूठा ऊपर (👍) या यदि आपको प्रतिक्रिया पसंद न आए तो अंगूठा नीचे (👎) करें। आपकी प्रतिक्रिया इस सुविधा की क्षमताओं को बेहतर बनाने में बहुत मदद करती है।